HTML-markeringen toevoegen aan de kaart
In dit artikel leest u hoe u een aangepaste HTML, zoals een afbeeldingsbestand, als HTML-markering toevoegt aan de kaart.
Notitie
HTML-markeringen maken geen verbinding met gegevensbronnen. In plaats daarvan wordt informatie over de positie rechtstreeks aan de markering toegevoegd en wordt de markering toegevoegd aan de eigenschap Kaarten markers , een HtmlMarkerManager.
Belangrijk
In tegenstelling tot de meeste lagen in het Azure Maps-webbesturing die gebruikmaken van WebGL voor rendering, gebruiken HTML-markeringen traditionele DOM-elementen voor rendering. Hoe meer HTML-markeringen aan een pagina worden toegevoegd, hoe meer DOM-elementen er zijn. Prestaties kunnen afnemen na het toevoegen van een paar honderd HTML-markeringen. Voor grotere gegevenssets kunt u overwegen om uw gegevens te clusteren of een symbool- of bellenlaag te gebruiken.
Een HTML-markering toevoegen
De klasse HtmlMarker heeft een standaardstijl. U kunt de markering aanpassen door de kleur- en tekstopties van de markering in te stellen. De standaardstijl van de HTML-markeringsklasse is een SVG-sjabloon met een {color} en {text} tijdelijke aanduiding. Stel de kleur- en teksteigenschappen in de HTML-markeringsopties in voor een snelle aanpassing.
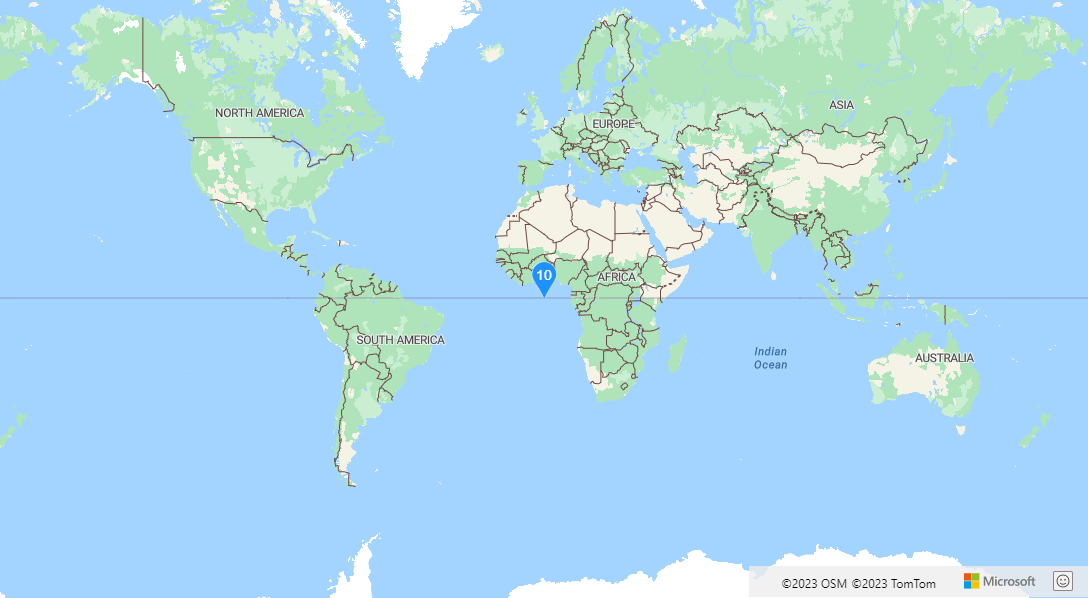
Met de volgende code wordt een HTML-markering gemaakt en wordt de kleureigenschap DodgerBlue ingesteld op en de teksteigenschap op 10. Er wordt een pop-up toegevoegd aan de markering en click de gebeurtenis wordt gebruikt om de zichtbaarheid van de pop-up in te schakelen.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Zie Eenvoudige HTML-markering in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het toevoegen van een HTML-markering. Zie De broncode van eenvoudige HTML-markeringen voor de broncode voor dit voorbeeld.
HTML-markering met SVG-sjabloon maken
De standaardwaarde htmlContent van een HTML-markering is een SVG-sjabloon met plaatsmappen {color} en {text} hierin. U kunt aangepaste SVG-tekenreeksen maken en dezelfde tijdelijke aanduidingen toevoegen aan uw SVG, zodat u de color en text opties van de markering kunt instellen om deze tijdelijke aanduidingen in uw SVG bij te werken.
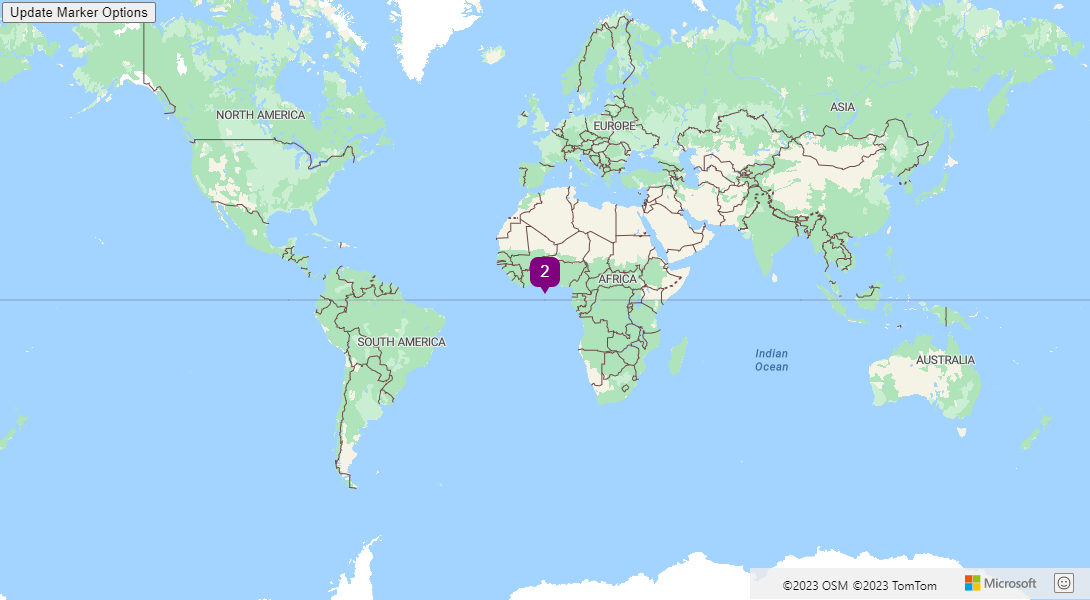
Zie HTML-markering met aangepaste SVG-sjabloon in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het maken van een aangepaste SVG-sjabloon en deze gebruiken met de htmlMarker-klasse. Wanneer u dit voorbeeld uitvoert, selecteert u de knop in de linkerbovenhoek van het venster met het label Bijwerkmarkeringsopties om de color en text opties te wijzigen van de SVG-sjabloon die wordt gebruikt in HtmlMarker. Zie HTML-markering met aangepaste broncode voor SVG-sjablonen voor de broncode voor de broncode van de broncode voor de broncode van de broncode van de SVG-sjabloon voor dit voorbeeld.
Tip
De Azure Maps-web-SDK biedt verschillende SVG-afbeeldingssjablonen die kunnen worden gebruikt met HTML-markeringen. Zie het document Afbeeldingssjablonen gebruiken voor meer informatie.
Een HTML-markering met CSS-stijl toevoegen
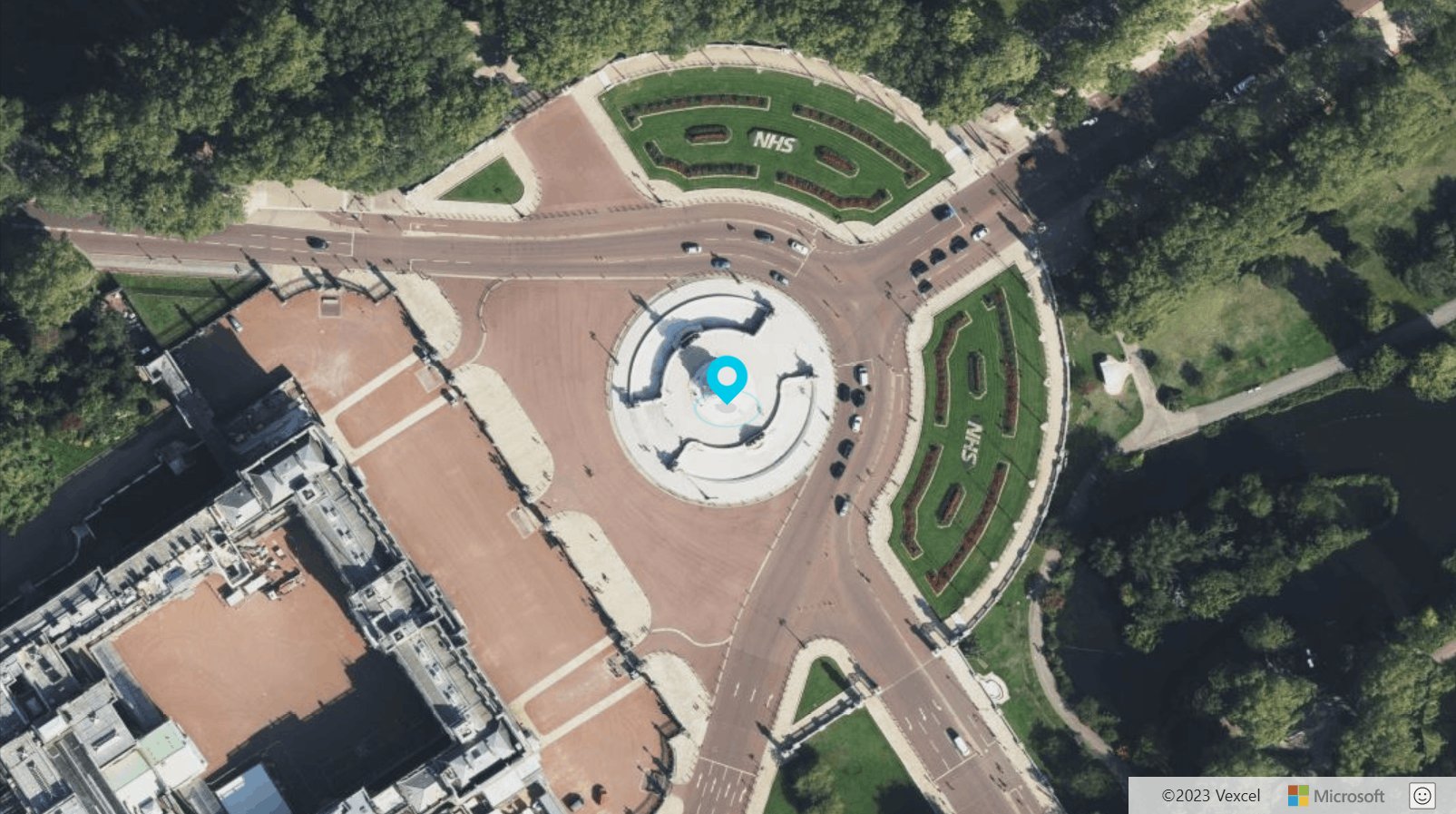
Een van de voordelen van HTML-markeringen is dat er veel geweldige aanpassingen zijn die kunnen worden bereikt met behulp van CSS. In het volgende voorbeeld bestaat de inhoud van htmlMarker uit HTML en CSS die een geanimeerde pin maken die op hun plaats en pulsen komt.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
De CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Zie CSS Styled HTML Marker in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het gebruik van CSS en HTML om een markering op de kaart te maken. Zie voor de broncode voor dit voorbeeld de broncode met CSS-stijl voor HTML-markeringen.
Sleepbare HTML-markeringen
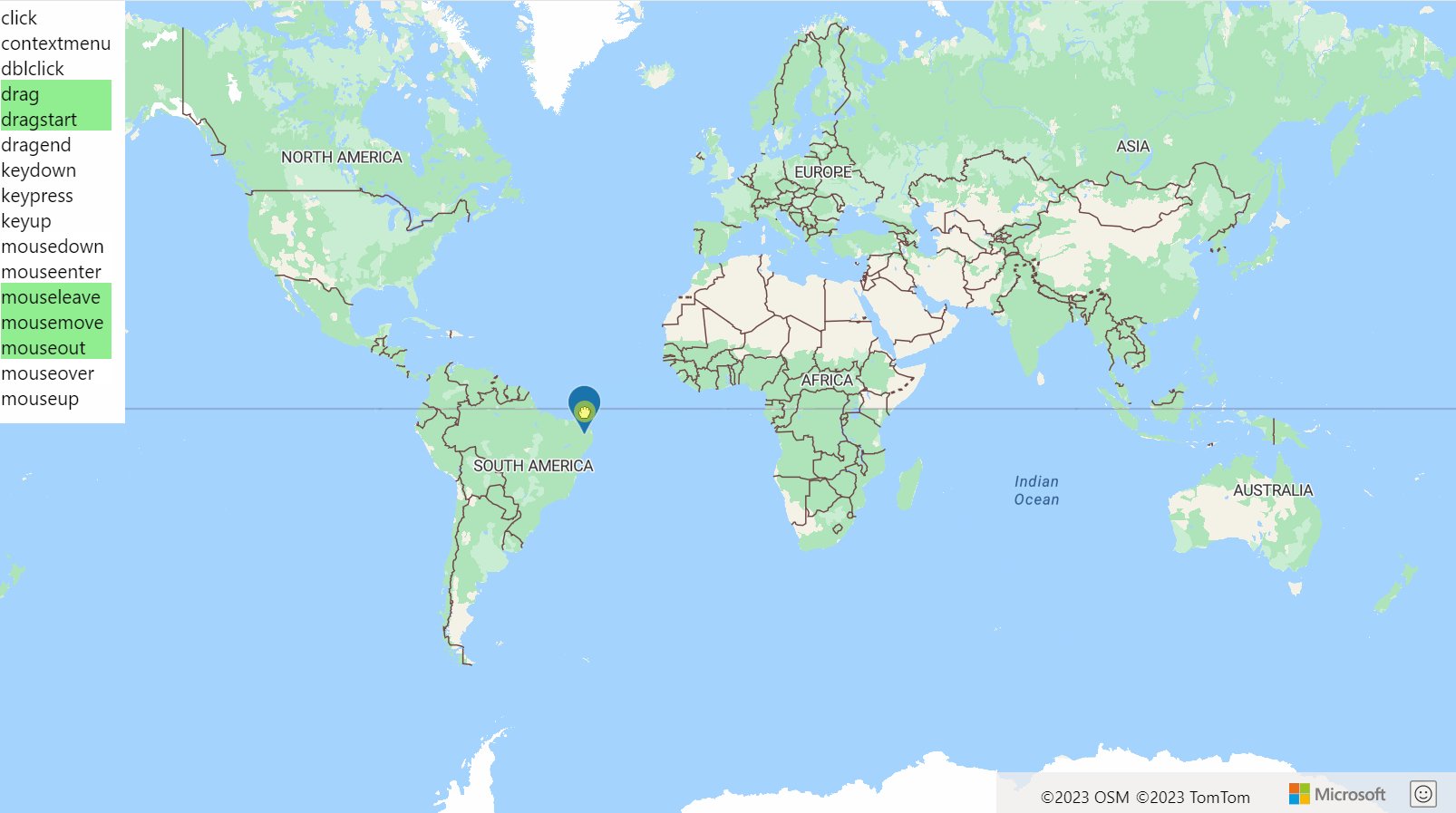
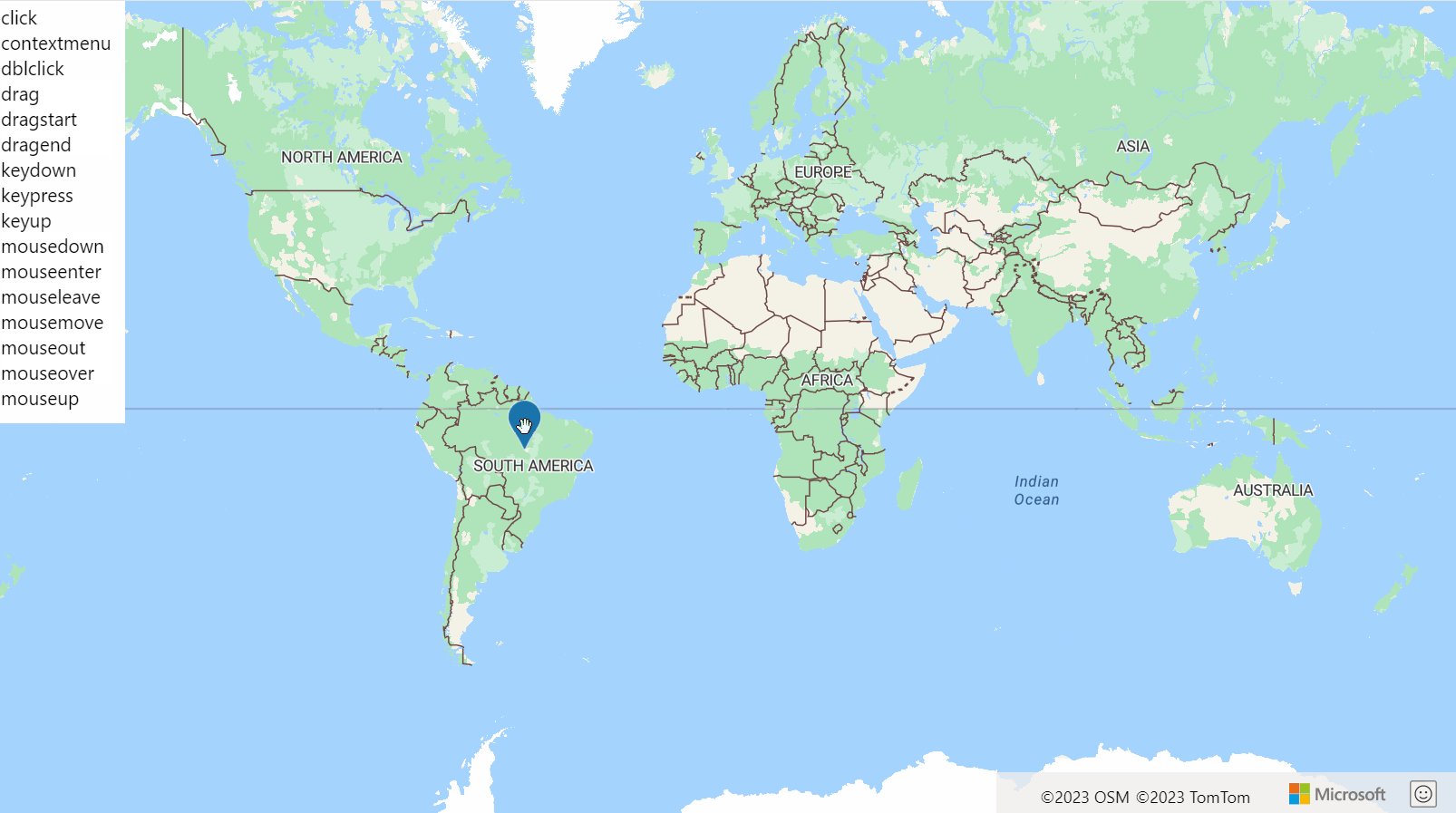
In dit voorbeeld ziet u hoe u een HTML-markering kunt slepen. HTML-markeringen ondersteunen drag, dragstarten dragend gebeurtenissen.
Zie Slepenbare HTML-markering in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het gebruik van CSS en HTML om een markering op de kaart te maken. Zie De broncode van de HTML-markering slepen voor de broncode voor dit voorbeeld.
Muisevenementen toevoegen aan HTML-markeringen
Zie HTML-markeringsgebeurtenissen in de Voorbeelden van Azure Maps voor een volledig werkend voorbeeld van het toevoegen van muis en het slepen van gebeurtenissen naar een HTML-markering. Zie de broncode van HTML-markeringsgebeurtenissen voor de broncode voor de broncode van deze voorbeeldcode.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: