Azure Monitor Application Insights Real User Monitoring inschakelen
De JavaScript SDK van Microsoft Azure Monitor Application Insights verzamelt gebruiksgegevens, waarmee u de prestaties van JavaScript-webtoepassingen kunt bewaken en analyseren. Dit wordt meestal real user monitoring of RUM genoemd.
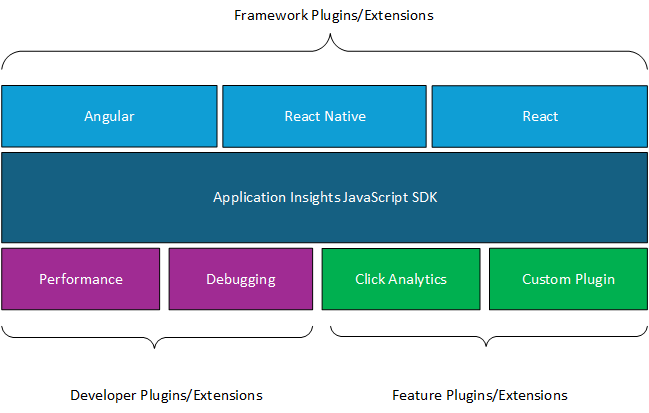
De JavaScript SDK van Application Insights heeft een basis-SDK en verschillende invoegtoepassingen voor meer mogelijkheden.
Paginaweergaven worden standaard verzameld. Maar als u standaard ook klikken wilt verzamelen, kunt u overwegen om de invoegtoepassing Click Analytics Auto-Collection toe te voegen:
- Als u een frameworkextensie toevoegt, die u kunt toevoegen nadat u de stappen hebt gevolgd om aan de slag te gaan, kunt u eventueel Click Analytics toevoegen wanneer u de frameworkextensie toevoegt.
- Als u geen frameworkextensie toevoegt, voegt u de Click Analytics-invoegtoepassing toe nadat u de stappen hebt gevolgd om aan de slag te gaan.
We bieden de invoegtoepassing Voor foutopsporing en prestaties voor foutopsporing/testen. In zeldzame gevallen is het mogelijk om uw eigen extensie te bouwen door een aangepaste invoegtoepassing toe te voegen.
Vereisten
- Azure-abonnement: Gratis een Azure-abonnement maken
- Application Insights-resource: een Application Insights-resource maken
- Een toepassing die gebruikmaakt van JavaScript
Aan de slag
Volg de stappen in deze sectie om uw toepassing te instrumenteren met de JavaScript SDK van Application Insights.
Tip
Goed nieuws! We maken het nog eenvoudiger om JavaScript in te schakelen met JavaScript (Web) SDK Loader Script injectie door de configuratie.
De JavaScript-code toevoegen
Er zijn twee methoden beschikbaar om de code toe te voegen om Application Insights in te schakelen via de JavaScript SDK van Application Insights:
| Wijze | Wanneer zou ik deze methode gebruiken? |
|---|---|
| JavaScript (Web) SDK Loader Script | Voor de meeste klanten raden we het JavaScript (Web) SDK Loader Script aan, omdat u de SDK nooit hoeft bij te werken en de meest recente updates automatisch ontvangt. U hebt ook controle over de pagina's waaraan u de Application Insights JavaScript SDK toevoegt. |
| NPM-pakket | U wilt de SDK in uw code opnemen en IntelliSense inschakelen. Deze optie is alleen nodig voor ontwikkelaars die meer aangepaste gebeurtenissen en configuratie nodig hebben. Deze methode is vereist als u van plan bent om de extensie React, React Native of Angular Framework te gebruiken. |
Plak het JavaScript (Web) SDK Loader Script boven aan elke pagina waarvoor u Application Insights wilt inschakelen.
U moet het bij voorkeur toevoegen als het eerste script in uw
<head>sectie, zodat deze potentiële problemen met al uw afhankelijkheden kan bewaken.Als Internet Explorer 8 wordt gedetecteerd, wordt JavaScript SDK v2.x automatisch geladen.
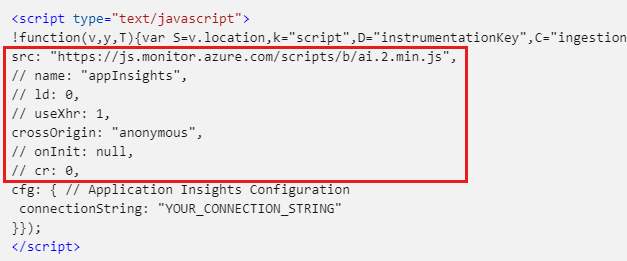
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Optioneel) Voeg optionele JavaScript -SDK Loader Script-configuratie (WebScript) toe of werk deze bij als u het laden van uw webpagina wilt optimaliseren of laadfouten wilt oplossen.
Configuratie van JavaScript -SDK-loaderscript (web)
| Name | Type | Vereist? | Beschrijving |
|---|---|---|---|
| src | tekenreeks | Vereist | De volledige URL voor het laden van de SDK. Deze waarde wordt gebruikt voor het kenmerk 'src' van een dynamisch toegevoegd <script/> tag. U kunt de openbare CDN-locatie of uw eigen privé-hostlocatie gebruiken. |
| naam | tekenreeks | Optioneel | De globale naam voor de geïnitialiseerde SDK. Gebruik deze instelling als u twee verschillende SDK's tegelijk moet initialiseren. De standaardwaarde is appInsights, dus window.appInsights een verwijzing naar het geïnitialiseerde exemplaar.Opmerking: Als u een naamwaarde toewijst of als een eerder exemplaar is toegewezen aan de algemene naam appInsightsSDK, moet de SDK-initialisatiecode zich in de globale naamruimte window.appInsightsSDK=<name value> bevinden om ervoor te zorgen dat het juiste JavaScript -LoaderScript (Web) SDK Loader Script wordt geïnitialiseerd en bijgewerkt. |
| ld | getal in ms | Optioneel | Definieert de vertraging van de belasting die moet worden gewacht voordat de SDK wordt geladen. Gebruik deze instelling wanneer de HTML-pagina niet kan worden geladen omdat het JavaScript (Web) SDK-loaderscript op het verkeerde moment wordt geladen. De standaardwaarde is 0 ms na time-out. Als u een negatieve waarde gebruikt, wordt de scripttag onmiddellijk toegevoegd aan de <head> regio van de pagina en wordt de gebeurtenis voor het laden van de pagina geblokkeerd totdat het script is geladen of mislukt. |
| useXhr | boolean | Optioneel | Deze instelling wordt alleen gebruikt voor het rapporteren van SDK-belastingfouten. Deze instelling is bijvoorbeeld handig wanneer het JavaScript (Web) SDK Loader Script verhindert dat de HTML-pagina wordt geladen, waardoor fetch() niet beschikbaar is. Rapportage probeert eerst fetch() te gebruiken indien beschikbaar en vervolgens terug te vallen op XHR. Stel deze instelling in om true de ophaalcontrole te omzeilen. Deze instelling is alleen nodig in omgevingen waarin ophalen geen foutevenementen kan verzenden, bijvoorbeeld wanneer het JavaScript -SDK-loaderscript (Web) niet kan worden geladen. |
| crossOrigin | tekenreeks | Optioneel | Door deze instelling op te geven, bevat de scripttag die is toegevoegd om de SDK te downloaden het crossOrigin-kenmerk met deze tekenreekswaarde. Gebruik deze instelling wanneer u ondersteuning moet bieden voor CORS. Wanneer dit niet is gedefinieerd (de standaardinstelling), wordt er geen crossOrigin-kenmerk toegevoegd. Aanbevolen waarden worden niet gedefinieerd (de standaardinstelling), '' of 'anoniem'. Zie de documentatie over HTML-kenmerken voor cross-origin voor alle geldige waarden. |
| onInit | function(aiSdk) { ... } | Optioneel | Deze callback-functie wordt aangeroepen nadat het hoofd-SDK-script is geladen en geïnitialiseerd vanuit het CDN (op basis van de src-waarde). Deze callback-functie is handig wanneer u een telemetrie-initialisatiefunctie moet invoegen. Er wordt één argument doorgegeven. Dit is een verwijzing naar het SDK-exemplaar dat wordt aangeroepen en ook wordt aangeroepen vóór de eerste eerste paginaweergave. Als de SDK al is geladen en geïnitialiseerd, wordt deze callback nog steeds aangeroepen. OPMERKING: Tijdens de verwerking van de sdk.queue-matrix wordt deze callback aangeroepen. U kunt geen items meer toevoegen aan de wachtrij omdat ze worden genegeerd en verwijderd. (Toegevoegd als onderdeel van JavaScript (Web) SDK Loader Script versie 5--de sv:"5" waarde in het script). |
| Cr | boolean | Optioneel | Als de SDK niet kan worden geladen en de eindpuntwaarde die is gedefinieerd src voor de openbare CDN-locatie is, probeert deze configuratieoptie de SDK onmiddellijk te laden vanaf een van de volgende back-up-CDN-eindpunten:
Als de SDK is geladen vanaf een back-up-CDN-eindpunt, wordt het geladen vanaf het eerste beschikbare eindpunt. Dit wordt bepaald wanneer de server een geslaagde belastingscontrole uitvoert. Als de SDK niet kan worden geladen vanuit een van de back-up-CDN-eindpunten, wordt het foutbericht SDK-fout weergegeven. Als dit niet is gedefinieerd, is truede standaardwaarde . Als u de SDK niet wilt laden vanuit de back-up-CDN-eindpunten, stelt u deze configuratieoptie in op false.Als u de SDK laadt vanaf uw eigen privé-hostende CDN-eindpunt, is deze configuratieoptie niet van toepassing. |
Plak de verbindingsreeks in uw omgeving
Volg deze stappen om de verbindingsreeks in uw omgeving te plakken:
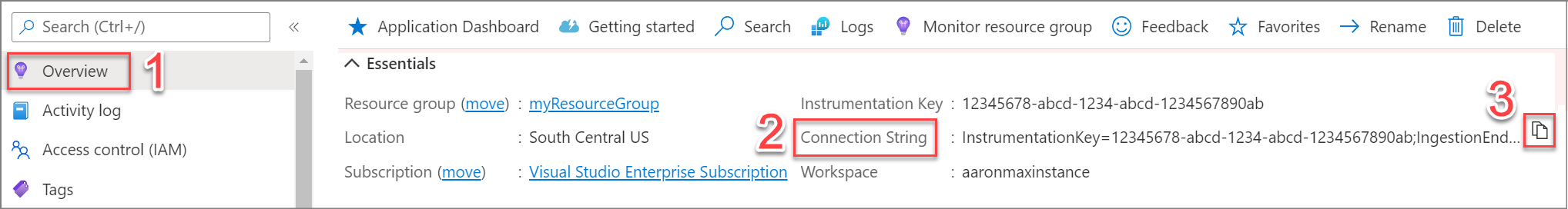
Navigeer naar het deelvenster Overzicht van uw Application Insights-resource.
Zoek de verbindingsreeks.
Selecteer het pictogram Kopiëren naar klembord om de verbindingsreeks naar het klembord te kopiëren.
Vervang de tijdelijke aanduiding
"YOUR_CONNECTION_STRING"in de JavaScript-code door uw verbindingsreeks gekopieerd naar het klembord.De
connectionStringnotatie moet volgen op "InstrumentationKey=xxxx;....". Als de opgegeven tekenreeks niet voldoet aan deze indeling, mislukt het SDK-laadproces.De verbindingsreeks wordt niet beschouwd als een beveiligingstoken of -sleutel. Zie Voor meer informatie is het gebruik van verbindingsreeks s vereist voor nieuwe Azure-regio's.
Notitie
Voor de JavaScript SDK van Application Insights moet de verbindingsreeks worden opgegeven tijdens de initialisatie en configuratie. Deze verbindingsreeks is zichtbaar in tekst zonder opmaak in clientbrowsers en er is geen eenvoudige manier om verificatie op basis van Microsoft Entra ID te gebruiken voor browsertelemetrie. We raden u aan om een afzonderlijke Application Insights-resource te maken waarvoor lokale verificatie is ingeschakeld voor telemetrie in de JavaScript-browser als u de servicetelemetrie afzonderlijk moet beveiligen met behulp van verificatie op basis van Microsoft Entra ID.
(Optioneel) SDK-configuratie toevoegen
De optionele SDK-configuratie wordt tijdens de initialisatie doorgegeven aan de JavaScript SDK van Application Insights.
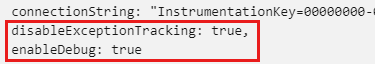
Als u SDK-configuratie wilt toevoegen, voegt u elke configuratieoptie rechtstreeks onder connectionStringtoe. Voorbeeld:
(Optioneel) Geavanceerde SDK-configuratie toevoegen
Als u de extra functies van invoegtoepassingen wilt gebruiken voor specifieke frameworks en eventueel de Click Analytics-invoegtoepassing wilt inschakelen, raadpleegt u:
Bevestigen dat de gegevens stromen
Ga naar uw Application Insights-resource waarvoor u de SDK hebt ingeschakeld.
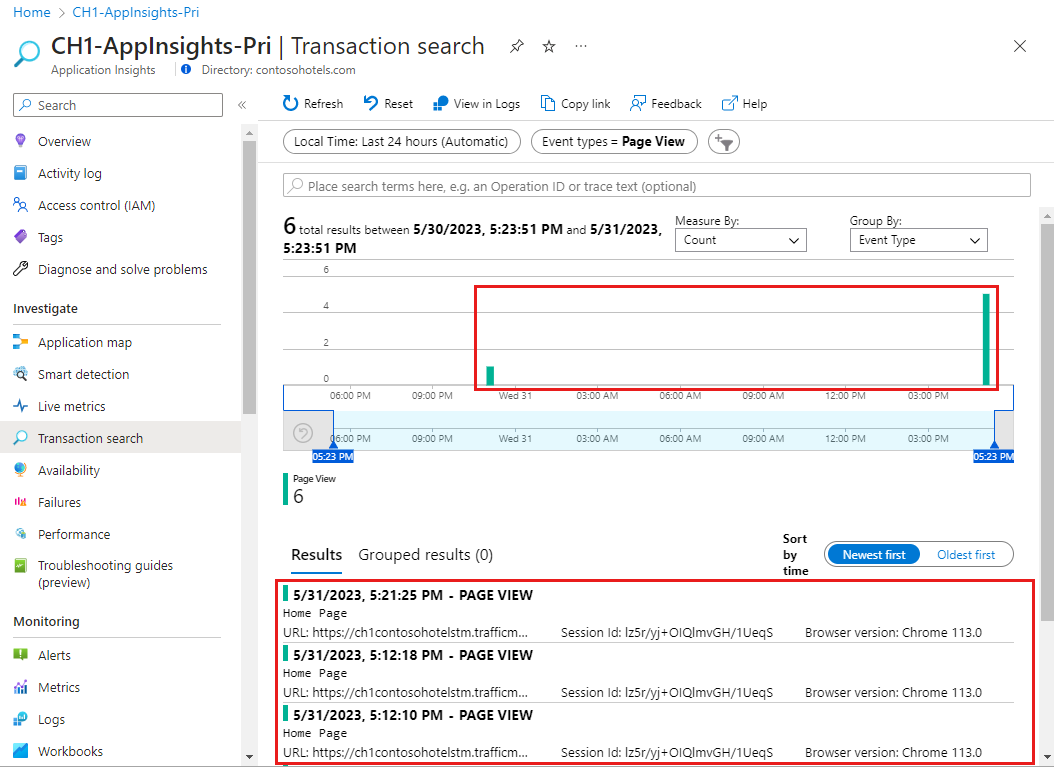
Selecteer in het resourcemenu van Application Insights aan de linkerkant onder Onderzoeken het deelvenster Transactie zoeken .
Open de vervolgkeuzelijst Gebeurtenistypen en selecteer Alles selecteren om de selectievakjes in het menu uit te schakelen.
Selecteer in het vervolgkeuzemenu Gebeurtenistypen :
- Paginaweergave voor Azure Monitor Application Insights Real User Monitoring
- Aangepaste gebeurtenis voor de invoegtoepassing Click Analytics Auto-Collection.
Het kan enkele minuten duren voordat gegevens worden weergegeven in de portal. Als de enige gegevens die worden weergegeven, een uitzondering voor belastingsfouten zijn, raadpleegt u Problemen met SDK-belastingsfouten voor JavaScript-web-apps oplossen.
Als er in sommige gevallen meerdere exemplaren van verschillende versies van Application Insights op dezelfde pagina worden uitgevoerd, kunnen er fouten optreden tijdens de initialisatie. Zie Voor deze gevallen en het foutbericht dat wordt weergegeven, meerdere versies van de JavaScript SDK van Application Insights in één sessie uitvoeren. Als er een van deze fouten optreedt, wijzigt u de naamruimte met behulp van de
nameinstelling. Zie de configuratie van JavaScript (Web) SDK Loader Script voor meer informatie.Als u gegevens wilt opvragen om te bevestigen dat de gegevens stromen:
Selecteer Logboeken in het linkerdeelvenster.
Wanneer u Logboeken selecteert, wordt het dialoogvenster Query's geopend, dat voorbeeldquery's bevat die relevant zijn voor uw gegevens.
Selecteer Uitvoeren voor de voorbeeldquery die u wilt uitvoeren.
Indien nodig kunt u de voorbeeldquery bijwerken of een nieuwe query schrijven met behulp van Kusto-querytaal (KQL).
Veelgestelde vragen
In deze sectie vindt u antwoorden op veelgestelde vragen.
Wat zijn de aantallen gebruikers en sessies?
- De JavaScript SDK stelt een gebruikerscooky in op de webclient, om terugkerende gebruikers te identificeren en een sessiecooky om activiteiten te groeperen.
- Als er geen script aan de clientzijde is, kunt u cookies instellen op de server.
- Als een echte gebruiker uw site in verschillende browsers gebruikt of door privé-/incognito browsen of andere computers te gebruiken, worden ze meer dan één keer geteld.
- Als u een aangemelde gebruiker op verschillende computers en browsers wilt identificeren, voegt u een aanroep toe om setAuthenticatedUserContext().
Wat is de prestaties/overhead van de JavaScript SDK?
De JavaScript SDK van Application Insights heeft een minimale overhead op uw website. Met slechts 36 kB gegzipped en het duurt slechts ~15 ms om te initialiseren, voegt de SDK een te verwaarlozen hoeveelheid laadtijd toe aan uw website. De minimale onderdelen van de bibliotheek worden snel geladen wanneer u de SDK gebruikt en het volledige script wordt op de achtergrond gedownload.
Bovendien wordt tijdens het downloaden van het script vanuit het CDN alle tracering van uw pagina in de wachtrij geplaatst, zodat u tijdens de volledige levenscyclus van uw pagina geen telemetrie kwijtraakt. Dit installatieproces biedt uw pagina een naadloos analysesysteem dat onzichtbaar is voor uw gebruikers.
Welke browsers worden ondersteund door de JavaScript SDK?

|

|

|

|

|
|---|---|---|---|---|
| Chrome Nieuwste ✔ | Firefox Latest ✔ | v3.x: IE 9+ & Microsoft Edge ✔ v2.x: IE 8+ compatibel en Microsoft Edge ✔ |
Meest recente ✔ opera | Meest recente ✔ Safari |
Waar vind ik codevoorbeelden voor de JavaScript SDK?
Zie Application Insights JavaScript SDK-voorbeelden voor runnable voorbeelden.
Wat is de compatibiliteit met ES3/Internet Explorer 8 met de JavaScript SDK?
We moeten de nodige maatregelen nemen om ervoor te zorgen dat deze SDK blijft werken en de JavaScript-uitvoering niet onderbreekt wanneer deze door een oudere browser wordt geladen. Het zou ideaal zijn om oudere browsers niet te ondersteunen, maar talloze grote klanten kunnen niet bepalen welke browser hun gebruikers willen gebruiken.
Deze bewering betekent niet dat we alleen de laagste algemene set functies ondersteunen. We moeten ES3-codecompatibiliteit behouden. Er moeten nieuwe functies worden toegevoegd op een manier die ES3 JavaScript parseren en toevoegen als een optionele functie niet zou verbreken.
Zie GitHub voor volledige informatie over de ondersteuning van Internet Explorer 8.
Is de JavaScript SDK opensource?
Ja, de JavaScript SDK van Application Insights is open source. Zie de officiële GitHub-opslagplaats om de broncode weer te geven of om een bijdrage te leveren aan het project.
Ondersteuning
- Als u de toepassing niet kunt uitvoeren of als u geen gegevens ophaalt zoals verwacht, raadpleegt u het speciale artikel over probleemoplossing.
- Zie de veelgestelde vragen voor veelgestelde vragen over de JavaScript SDK.
- Open een ondersteuning voor Azure ticket voor ondersteuning voor Azure problemen.
- Zie de GitHub Issues Page (GitHub Issues Page) voor een lijst met openstaande problemen met betrekking tot de JavaScript SDK van Application Insights.
- Gebruik de telemetrieviewer-extensie om de afzonderlijke gebeurtenissen in de nettolading van het netwerk weer te geven en de interne aanroepen in Application Insights te bewaken.
Volgende stappen
- Application Insights-gebruikservaringen verkennen
- Paginaweergaven bijhouden
- Aangepaste gebeurtenissen en metrische gegevens bijhouden
- Een Initialisatiefunctie voor JavaScript-telemetrie invoegen
- JavaScript SDK-configuratie toevoegen
- Bekijk de gedetailleerde releaseopmerkingen op GitHub voor updates en oplossingen voor fouten.
- Query's uitvoeren op gegevens in Log Analytics.