Een frameworkextensie inschakelen voor Application Insights JavaScript SDK
Naast de kern-SDK zijn er ook invoegtoepassingen beschikbaar voor specifieke frameworks, zoals de React-invoegtoepassing, de React Native-invoegtoepassing en de Angular-invoegtoepassing.
Deze invoegtoepassingen bieden extra functionaliteit en integratie met het specifieke framework.
Vereisten
- Installeer de JavaScript SDK.
- Zorg ervoor dat de versie van de React-invoegtoepassing die u wilt installeren compatibel is met uw versie van Application Insights. Zie Compatibiliteitsmatrix voor de React-invoegtoepassing voor meer informatie.
Wat schakelt de invoegtoepassing in?
De React-invoegtoepassing voor de JavaScript SDK van Application Insights maakt het volgende mogelijk:
- Routergeschiedenis bijhouden
- Uitzonderingen bijhouden
- Onderdelengebruik bijhouden
- Application Insights gebruiken met React Context
Een invoegtoepassing toevoegen
Volg de stappen in deze sectie om een invoegtoepassing toe te voegen.
Het pakket installeren
npm install @microsoft/applicationinsights-react-js
De extensie toevoegen aan uw code
Notitie
Op 31 maart 2025 eindigt de ondersteuning voor opname van instrumentatiesleutels. Opname van instrumentatiesleutels blijft werken, maar we bieden geen updates of ondersteuning meer voor de functie. Overgang naar verbindingsreeks s om te profiteren van nieuwe mogelijkheden.
Initialiseer een verbinding met Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Optioneel) De invoegtoepassing Click Analytics toevoegen
Als u de Click Analytics-invoegtoepassing wilt toevoegen:
Verwijder opmerkingen bij de regels voor Click Analytics.
Voer een van de volgende handelingen uit, afhankelijk van de invoegtoepassing die u toevoegt:
- Verwijder voor
extensions: [reactPlugin],React. - Verwijder voor React Native
extensions: [RNPlugin]. - Verwijder voor Angular
extensions: [angularPlugin],.
- Verwijder voor
Zie De Click Analytics-invoegtoepassing gebruiken om door te gaan met het installatieproces.
Configuratie
In deze sectie worden configuratie-instellingen beschreven voor de frameworkextensies voor Application Insights JavaScript SDK.
Routergeschiedenis bijhouden
| Name | Type | Vereist? | Default | Beschrijving |
|---|---|---|---|---|
| geschiedenis | object | Optioneel | Nul | Routergeschiedenis bijhouden. Zie de documentatie van het React-routerpakket voor meer informatie. De meeste gebruikers kunnen het enableAutoRouteTracking veld in de JavaScript SDK-configuratie gebruiken om de routergeschiedenis bij te houden. Dit veld verzamelt dezelfde gegevens voor paginaweergaven als het history object.Gebruik het history object wanneer u een router-implementatie gebruikt die de browser-URL niet bijwerkt. Dit is waar de configuratie naar luistert. U moet zowel het veld als history het enableAutoRouteTracking object niet inschakelen, omdat u meerdere paginaweergave-gebeurtenissen krijgt. |
In het volgende codevoorbeeld ziet u hoe u het enableAutoRouteTracking veld inschakelt.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Uitzonderingen bijhouden
React-foutgrenzen bieden een manier om probleemloos een uitzondering af te handelen wanneer deze zich in een React-toepassing voordoet. Wanneer een dergelijke uitzondering optreedt, moet de uitzondering waarschijnlijk worden vastgelegd. De React-invoegtoepassing voor Application Insights biedt een foutgrensonderdeel dat automatisch de uitzondering registreert wanneer deze zich voordoet.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Hiervoor AppInsightsErrorBoundary moeten twee props worden doorgegeven. Dit is het ReactPlugin exemplaar dat is gemaakt voor de toepassing en een onderdeel dat moet worden weergegeven wanneer er een uitzondering optreedt. Wanneer er een niet-verwerkte uitzondering optreedt, trackException wordt deze aangeroepen met de informatie die aan de foutgrens wordt verstrekt en wordt het onError onderdeel weergegeven.
Apparaatgegevens verzamelen
De apparaatgegevens, waaronder browser, besturingssysteem, versie en taal, worden al verzameld door het Application Insights-webpakket.
Configuratie (overig)
Onderdelengebruik bijhouden
Een functie die uniek is voor de React-invoegtoepassing, is dat u specifieke onderdelen kunt instrumenteren en ze afzonderlijk kunt volgen.
Als u React-onderdelen wilt instrumenteren met het bijhouden van gebruik, past u de functie van het onderdeel met een withAITracking hogere volgorde toe. Als u Application Insights voor een onderdeel wilt inschakelen, verpakt withAITracking u het onderdeel:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Het meet de tijd van de ComponentDidMount gebeurtenis tot en met de ComponentWillUnmount gebeurtenis. Om het resultaat nauwkeuriger te maken, wordt de tijd afgetrokken waarin de gebruiker inactief was met behulp van React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Uw gegevens verkennen
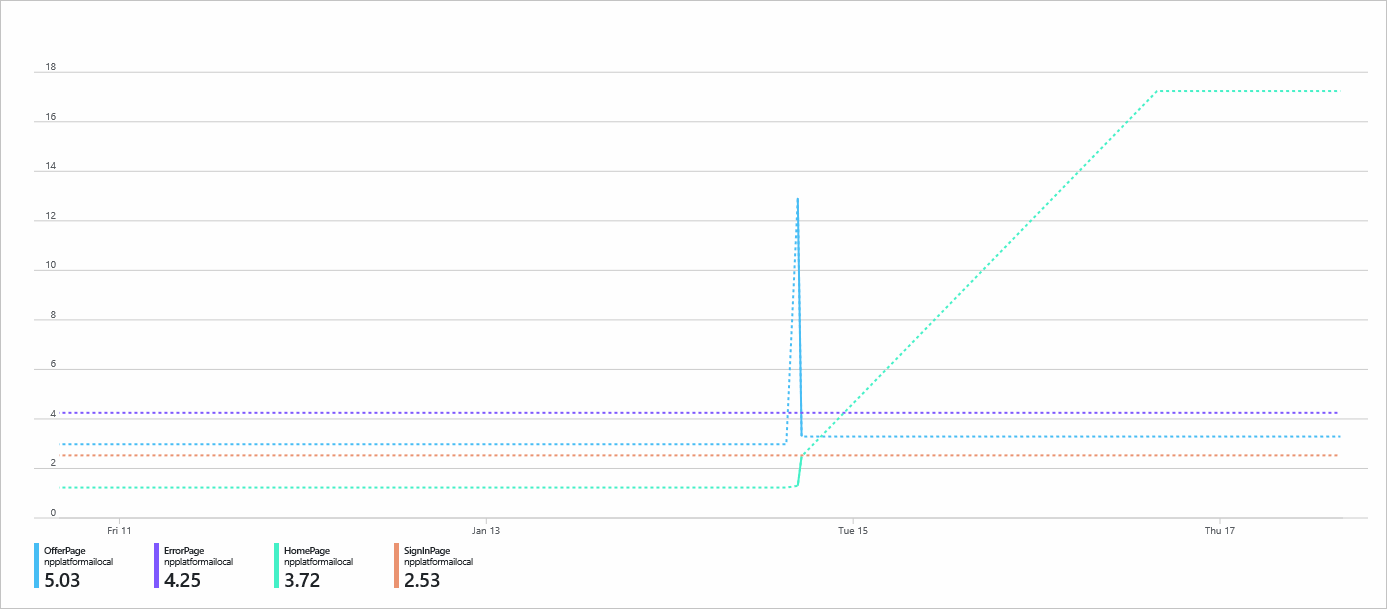
Gebruik Azure Monitor Metrics Explorer om een grafiek voor de aangepaste metrische naam React Component Engaged Time (seconds) te tekenen en deze aangepaste metrische waarde te splitsen op Component Name.
U kunt ook aangepaste query's uitvoeren om Application Insights-gegevens te verdelen om rapporten en visualisaties te genereren op basis van uw vereisten. Hier volgt een voorbeeld van een aangepaste query. Plak deze rechtstreeks in de query-editor om deze te testen.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Het kan maximaal tien minuten duren voordat nieuwe aangepaste metrische gegevens worden weergegeven in Azure Portal.
Application Insights gebruiken met React Context
We bieden algemene hooks waarmee u het bijhouden van wijzigingen voor afzonderlijke onderdelen kunt aanpassen. U kunt ook useTrackMetric of useTrackEvent gebruiken. Dit zijn vooraf gedefinieerde contactpersonen die we bieden voor het bijhouden van de wijzigingen in onderdelen.
De React Hooks voor Application Insights zijn ontworpen voor het gebruik van React Context als een element dat ervoor zorgt. Als u Context wilt gebruiken, initialiseert u Application Insights en importeert u vervolgens het contextobject:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Deze contextprovider maakt Application Insights beschikbaar als hook useContext binnen alle onderliggende onderdelen ervan:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
De useTrackMetric Hook repliceert de functionaliteit van het withAITracking onderdeel met een hogere volgorde, zonder een ander onderdeel toe te voegen aan de onderdeelstructuur. De hook heeft twee argumenten:
- Het Application Insights-exemplaar, dat kan worden verkregen via de
useAppInsightsContextHook. - Een id voor het onderdeel voor het bijhouden, zoals de naam.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Het werkt als het onderdeel met een hogere volgorde, maar reageert op hooks-levenscyclusgebeurtenissen in plaats van een levenscyclus van onderdelen. Als er een noodzaak is om te worden uitgevoerd op bepaalde interacties, moet de Hook expliciet worden opgegeven voor gebruikersevenementen.
useTrackEvent
Gebruik de useTrackEvent Hook om aangepaste gebeurtenissen bij te houden die een toepassing mogelijk moet bijhouden, zoals een knopklik of een andere API-aanroep. Er zijn vier argumenten nodig:
- Application Insights-exemplaar, dat kan worden verkregen via de
useAppInsightsContextHook. - Naam voor de gebeurtenis.
- Gebeurtenisgegevensobject dat de wijzigingen inkapselt die moeten worden bijgehouden.
- skipFirstRun (optioneel) vlag om het aanroepen van de
trackEventaanroep bij initialisatie over te slaan. De standaardwaarde is zo ingesteldtruedat deze de manier waarop de niet-Hook-versie werkt nauwkeuriger nabootst. MetuseEffectHooks wordt het effect geactiveerd voor elke waarde-update , inclusief de initiële instelling van de waarde. Als gevolg hiervan begint het bijhouden te vroeg, waardoor mogelijk ongewenste gebeurtenissen worden bijgehouden.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Wanneer de hook wordt gebruikt, kan er een nettolading van gegevens worden verstrekt om meer gegevens toe te voegen aan de gebeurtenis wanneer deze wordt opgeslagen in Application Insights.
Voorbeeld-app
Bekijk de Application Insights React-demo.
Veelgestelde vragen
In deze sectie vindt u antwoorden op veelgestelde vragen.
Hoe genereert Application Insights apparaatgegevens, zoals browser, besturingssysteem, taal en model?
De browser geeft de tekenreeks user agent door in de HTTP-header van de aanvraag. De Application Insights-opnameservice maakt gebruik van UA Parser om de velden te genereren die u in de gegevenstabellen en ervaringen ziet. Als gevolg hiervan kunnen Application Insights-gebruikers deze velden niet wijzigen.
Af en toe ontbreken deze gegevens of zijn ze onjuist als de gebruiker of onderneming het verzenden van de gebruikersagent uitschakelt in browserinstellingen. De UA Parser-regexes bevatten mogelijk niet alle apparaatgegevens. Of Application Insights heeft mogelijk niet de meest recente updates geïmplementeerd.