Zelfstudie: Een serverloze meldings-app maken met Azure Functions en de Azure Web PubSub-service
Met de Azure Web PubSub-service kunt u realtime webtoepassingen voor berichten bouwen met behulp van WebSockets. Azure Functions is een serverloos platform waarmee u code kunt uitvoeren zonder een infrastructuur te beheren. In deze zelfstudie leert u hoe u de Azure Web PubSub-service en Azure Functions gebruikt om een serverloze toepassing te bouwen met realtime berichten onder meldingsscenario's.
In deze zelfstudie leert u het volgende:
- Een serverloze meldings-app bouwen
- Werken met invoer- en uitvoerbindingen van de Web PubSub-functie
- De voorbeeldfuncties lokaal uitvoeren
- De functie implementeren in de Azure-functie-app
Vereisten
Een code-editor zoals Visual Studio Code
Node.js, versie 18.x of hoger.
Notitie
Zie de documentatie over runtimeversies van Azure Functions voor meer informatie over de ondersteunde versies van Node.js.
Azure Functions Core Tools (V4 of een hogere voorkeur) om Azure Function-apps lokaal uit te voeren en te implementeren in Azure.
De Azure CLI voor het beheren van Azure-resources.
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Aanmelden bij Azure
Meld u met uw Azure-account aan bij de Azure-portal op https://portal.azure.com/.
Een Azure Web PubSub-service-exemplaar maken
Uw toepassing maakt verbinding met een Web PubSub-service-exemplaar in Azure.
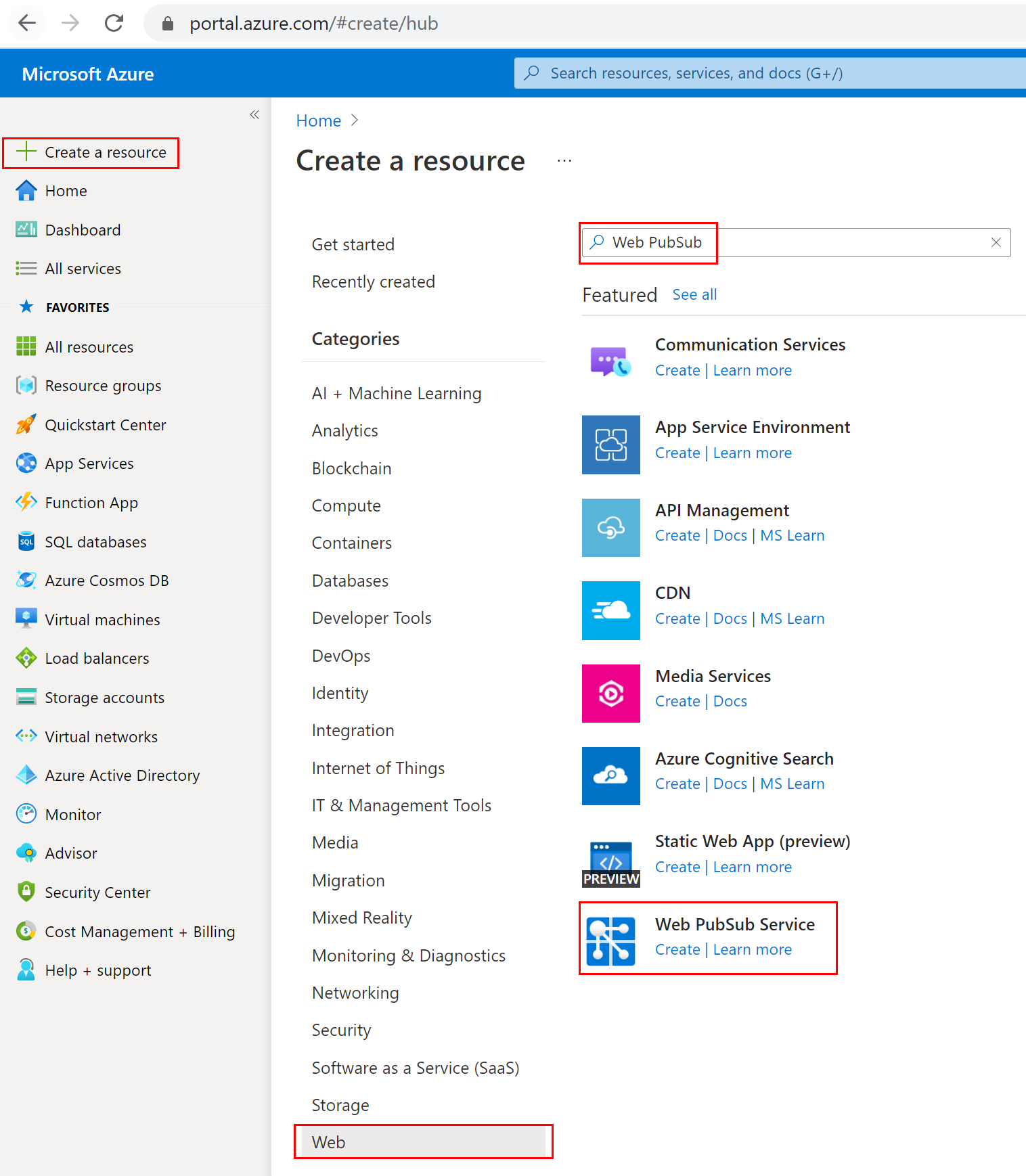
Selecteer de knop Nieuw in de linkerbovenhoek van Azure Portal. Typ In het scherm Nieuw Web PubSub in het zoekvak en druk op Enter. (U kunt ook zoeken in de Azure Web PubSub vanuit de
Webcategorie.)
Selecteer Web PubSub in de zoekresultaten en selecteer Vervolgens Maken.
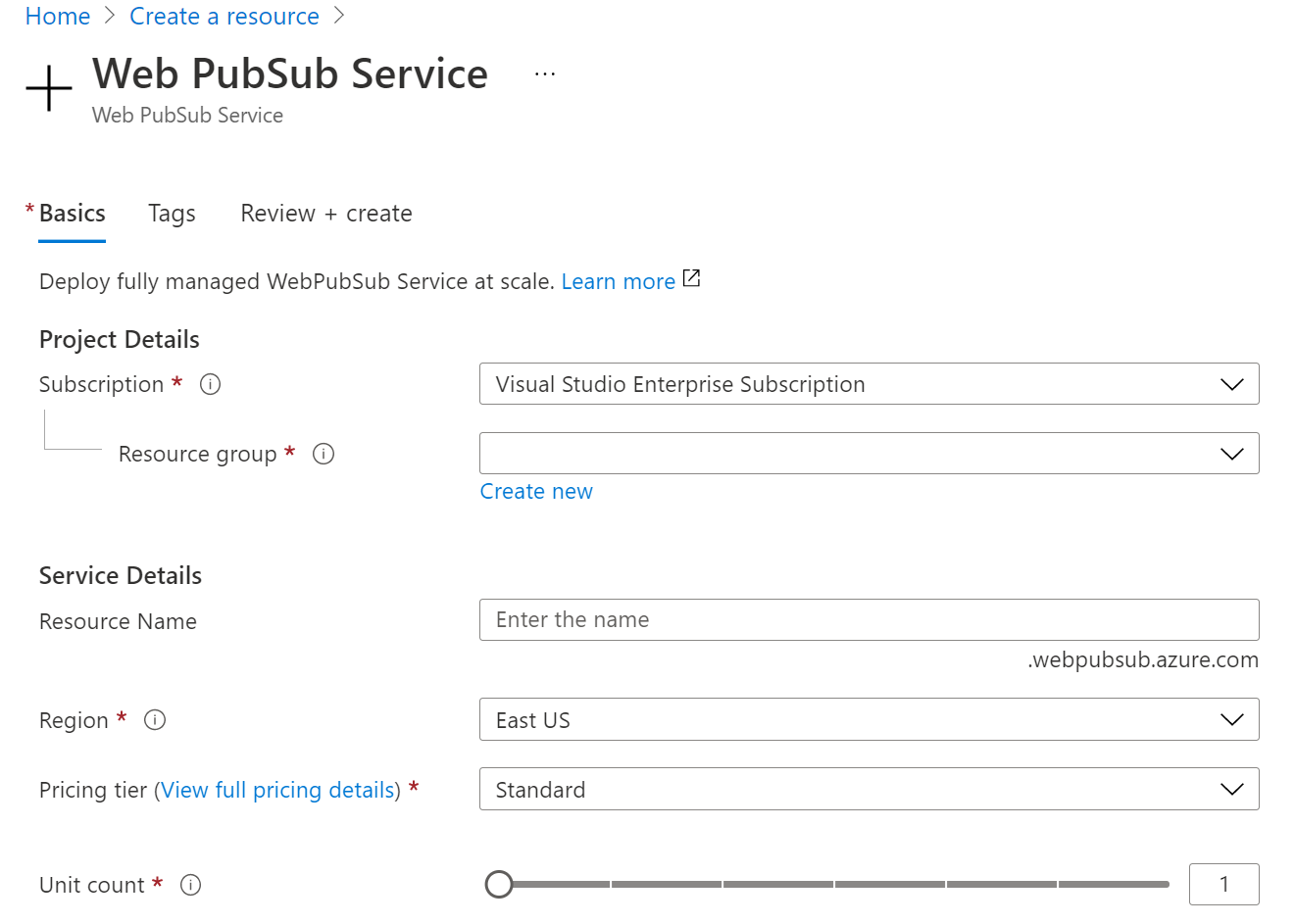
Voer de volgende instellingen in.
Instelling Voorgestelde waarde Beschrijving Resourcenaam Wereldwijd unieke naam De wereldwijd unieke naam waarmee uw nieuwe exemplaar van de Web PubSub-service wordt geïdentificeerd. Geldige tekens zijn a-z,A-Zen0-9-.Abonnement Uw abonnement Het Azure-abonnement waaronder dit nieuwe exemplaar van de Web PubSub-service wordt gemaakt. Resourcegroep myResourceGroup Naam voor de nieuwe resourcegroep waarin u uw Web PubSub-service-exemplaar wilt maken. Location VS - west Kies een regio bij u in de buurt. Prijscategorie Beschikbaar U kunt de Azure Web PubSub-service eerst gratis uitproberen. Meer informatie over de prijscategorieën van de Azure Web PubSub-service Aantal eenheden - Aantal eenheden geeft aan hoeveel verbindingen uw Exemplaar van de Web PubSub-service kan accepteren. Elke eenheid ondersteunt maximaal 1000 gelijktijdige verbindingen. Dit kan alleen worden geconfigureerd in de Standard-laag. 
Selecteer Maken om te beginnen met het implementeren van het Web PubSub-service-exemplaar.
De functies lokaal maken en uitvoeren
Zorg ervoor dat Azure Functions Core Tools is geïnstalleerd. Maak nu een lege map voor het project. Voer de opdracht uit onder deze werkmap. Gebruik een van de onderstaande opties.
func init --worker-runtime javascript --model V4Volg de stappen om te installeren
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Bevestig of werk
host.jsonextensionBundle bij naar versie 4.* of hoger om ondersteuning voor Web PubSub te krijgen. Als u hethost.jsonbestand wilt bijwerken, opent u het bestand in de editor en vervangt u de bestaande versieextensieBundle naar versie 4.* of hoger.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Maak een
indexfunctie voor het lezen en hosten van een statische webpagina voor clients.func new -n index -t HttpTrigger- Werk
src/functions/index.jsde volgende codes bij en kopieer deze.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Werk
Maak een
negotiatefunctie om clients te helpen serviceverbindings-URL met toegangstoken op te halen.func new -n negotiate -t HttpTrigger- Werk
src/functions/negotiate.jsde volgende codes bij en kopieer deze.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Werk
Maak een
notificationfunctie voor het genereren van meldingen metTimerTrigger.func new -n notification -t TimerTrigger- Werk
src/functions/notification.jsde volgende codes bij en kopieer deze.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Werk
Voeg de client met één pagina
index.htmltoe in de hoofdmap van het project en kopieer inhoud.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>De Azure Functions-app uitvoeren
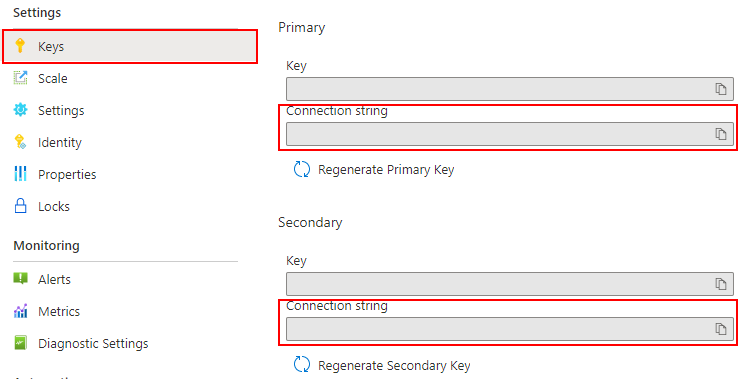
- Open de Azure-portal in de browser en controleer of het Web PubSub Service-exemplaar dat u eerder hebt geïmplementeerd, is gemaakt. Navigeer naar het exemplaar.
- Selecteer Sleutels en kopieer de verbindingsreeks.

Voer de opdracht uit in de functiemap om de service-verbindingsreeks in te stellen. Vervang
<connection-string>indien nodig door uw waarde.func settings add WebPubSubConnectionString "<connection-string>"Notitie
TimerTriggerwordt gebruikt in het voorbeeld is afhankelijk van Azure Storage, maar u kunt lokale opslagemulator gebruiken wanneer de functie lokaal wordt uitgevoerd. Als er een fout optreedt,There was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.moet u Opslagemulator downloaden en inschakelen.Nu kunt u uw lokale functie uitvoeren op opdracht.
func start --port 7071En als u de actieve logboeken controleert, kunt u de statische pagina van uw lokale host bezoeken door naar:
http://localhost:7071/api/index.Notitie
Sommige wenkbrauwen leiden automatisch om naar
httpsdie url. Stel voor om de URL te gebruikenEdgeen controleer de URL als de rendering niet is gelukt.
Functie-app implementeren in Azure
Voordat u uw functiecode kunt implementeren in Azure, moet u drie resources maken:
- Een resourcegroep, wat een logische container is voor gerelateerde resources.
- Een opslagaccount dat wordt gebruikt voor het onderhouden van status en andere informatie over uw functies.
- Een functie-app, die de omgeving biedt voor het uitvoeren van uw functiecode. Een functie-app wordt toegewezen aan uw lokale functieproject en stelt u in staat om functies te groeperen als een logische eenheid voor eenvoudiger beheer, implementatie en delen van resources.
Gebruik de volgende opdrachten om deze items te maken.
Meld u aan bij Azure:
az loginMaak een resourcegroep of u kunt dit overslaan door de Azure Web PubSub-service opnieuw te gebruiken:
az group create -n WebPubSubFunction -l <REGION>Maak een algemeen opslagaccount in de resourcegroep en regio:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionDe functie-app maken in Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Notitie
Raadpleeg de documentatie over runtimeversies van Azure Functions om de parameter in te stellen
--runtime-versionop ondersteunde waarde.Het functieproject implementeren in Azure:
Zodra u uw functie-app in Azure hebt gemaakt, bent u klaar om uw lokale functions-project te implementeren met behulp van de func azure functionapp publish-opdracht .
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsNotitie
Hier implementeren we lokale instellingen
local.settings.jsonsamen met de opdrachtparameter--publish-local-settings. Als u Microsoft Azure Storage Emulator gebruikt, kunt u typennoom deze waarde over te slaan in Azure volgens het promptbericht:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]Bovendien kunt u instellingen voor functie-apps bijwerken in Azure Portal ->Instellingen ->Configuration.U kunt uw site nu controleren vanuit de Azure-functie-app door naar de URL te navigeren:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Resources opschonen
Als u deze app niet wilt blijven gebruiken, verwijdert u alle resources die door dit document zijn gemaakt met de volgende stappen, zodat er geen kosten in rekening worden gebracht:
Selecteer links in de Azure-portal de optie Resourcegroepen en selecteer vervolgens de resourcegroep die u hebt gemaakt. Gebruik het zoekvak om in plaats daarvan de resourcegroep op naam te zoeken.
Selecteer in het venster dat wordt geopend de resourcegroep en selecteer vervolgens Resourcegroep verwijderen.
Typ in het nieuwe venster de naam van de resourcegroep die u wilt verwijderen en selecteer vervolgens Verwijderen.
Volgende stappen
In deze quickstart hebt u geleerd hoe u een serverloze chattoepassing uitvoert. U kunt nu beginnen met het bouwen van uw eigen toepassing.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor