Aan de slag met Azure CDN-ontwikkeling
Belangrijk
Azure CDN Standard van Microsoft (klassiek) wordt op 30 september 2027 buiten gebruik gesteld. Om serviceonderbrekingen te voorkomen, is het belangrijk dat u uw Azure CDN Standard migreert van Microsoft-profielen (klassiek) naar de Azure Front Door Standard- of Premium-laag op 30 september 2027. Zie Azure CDN Standard van Microsoft (klassiek) buiten gebruik stellen voor meer informatie.
Azure CDN van Edgio wordt op 4 november 2025 buiten gebruik gesteld. U moet uw workload vóór deze datum migreren naar Azure Front Door om serviceonderbreking te voorkomen. Zie Azure CDN van de veelgestelde vragen over buitengebruikstelling van Edgio voor meer informatie.
U kunt de Azure CDN SDK voor JavaScript gebruiken om het maken en beheren van CDN-profielen en -eindpunten te automatiseren. In deze zelfstudie wordt uitgelegd hoe u een eenvoudige Node.js consoletoepassing maakt die verschillende van de beschikbare bewerkingen laat zien. Deze zelfstudie is niet bedoeld om alle aspecten van de Azure CDN SDK voor JavaScript in detail te beschrijven.
Als u deze zelfstudie wilt voltooien, moet u al Node.js 6.x.x of hoger hebben geïnstalleerd en geconfigureerd. U kunt elke teksteditor gebruiken die u wilt maken van uw Node.js toepassing. Voor het schrijven van deze zelfstudie heb ik Visual Studio Code gebruikt.
Vereisten
Voordat u CDN-beheercode schrijft, moet u enige voorbereiding uitvoeren om de code in te schakelen voor interactie met Azure Resource Manager. Om deze voorbereiding uit te voeren, moet u het volgende doen:
- Een resourcegroep maken die het CDN-profiel bevat dat in deze zelfstudie is gemaakt
- Microsoft Entra-id configureren om verificatie voor de toepassing te bieden
- Machtigingen toepassen op de resourcegroep, zodat alleen geautoriseerde gebruikers van uw Microsoft Entra-tenant kunnen communiceren met het CDN-profiel
De resourcegroep maken
Meld u aan bij Azure-portal.
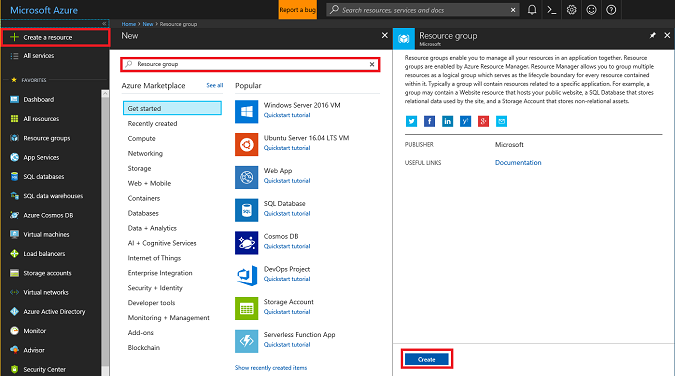
Klik op Een resource maken.
Zoek naar resourcegroep en klik in het deelvenster Resourcegroep op Maken.

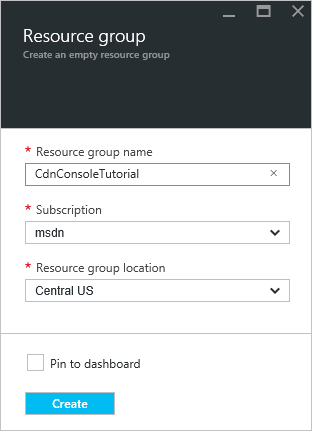
Geef uw resourcegroep de naam CdnConsoleTutorial. Selecteer uw abonnement en kies een locatie bij u in de buurt. U kunt desgewenst op het selectievakje Vastmaken aan dashboard klikken om de resourcegroep vast te maken aan het dashboard in de portal. Vastmaken maakt het gemakkelijker om later te vinden. Nadat u de selecties hebt gemaakt, klikt u op Maken.

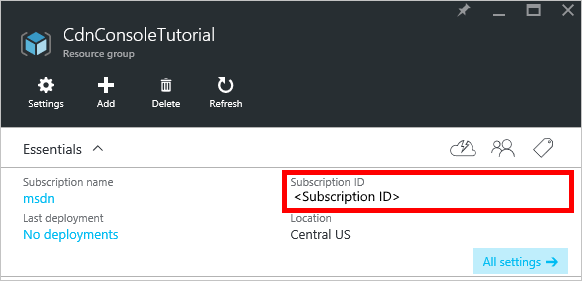
Nadat de resourcegroep is gemaakt en u deze niet aan uw dashboard hebt vastgemaakt, kunt u deze vinden door te klikken op Bladeren en vervolgens op Resourcegroepen. Klik op de resourcegroep om deze te openen. Noteer uw abonnements-id. We hebben het later nodig.

De Microsoft Entra-toepassing maken en machtigingen toepassen
Er zijn twee benaderingen voor app-verificatie met Microsoft Entra-id: Afzonderlijke gebruikers of een service-principal. Een service-principal is vergelijkbaar met een serviceaccount in Windows. In plaats van een bepaalde gebruikersmachtiging te verlenen voor interactie met de CDN-profielen, worden in plaats daarvan machtigingen verleend aan de service-principal. Service-principals worden doorgaans gebruikt voor geautomatiseerde, niet-interactieve processen. Hoewel deze zelfstudie een interactieve console-app schrijft, richten we ons op de benadering van de service-principal.
Het maken van een service-principal bestaat uit verschillende stappen, waaronder het maken van een Microsoft Entra-toepassing. We gaan deze zelfstudie volgen om deze te maken.
Belangrijk
Zorg ervoor dat u alle stappen in de gekoppelde zelfstudie volgt. Het is belangrijk dat u het precies voltooit zoals beschreven. Noteer uw tenant-id, tenantdomeinnaam (meestal een .onmicrosoft.com-domein, tenzij u een aangepast domein hebt opgegeven), client-id en clientverificatiesleutel, omdat we deze informatie later nodig hebben. Zorg ervoor dat u uw client-id en clientverificatiesleutel bewaakt, omdat deze referenties door iedereen kunnen worden gebruikt om bewerkingen uit te voeren als de service-principal.
Wanneer u bij de stap met de naam Multitenant-toepassing configureren komt, selecteert u Nee.
Wanneer u bij de stap De toepassing toewijzen aan een rol krijgt, gebruikt u de resourcegroep die u eerder hebt gemaakt, CdnConsoleTutorial, maar wijst u in plaats van de rol Lezer de rol Inzender voor het CDN-profiel toe. Nadat u de toepassing de rol Inzender voor CDN-profielen in uw resourcegroep hebt toegewezen, gaat u terug naar deze zelfstudie.
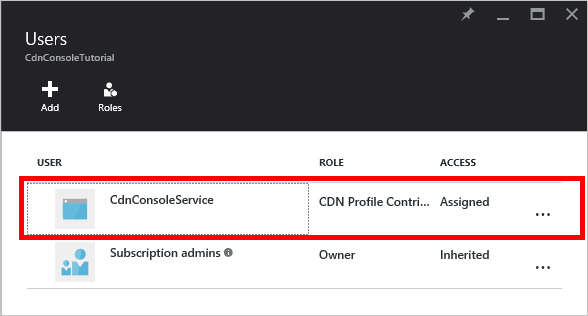
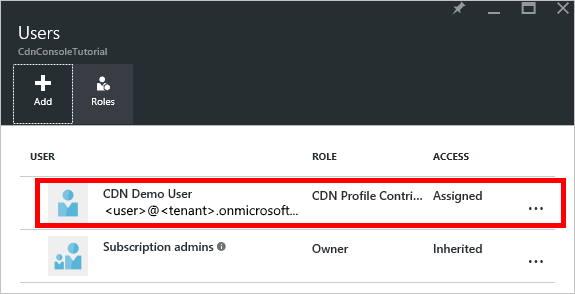
Nadat u de service-principal hebt gemaakt en de rol Inzender voor CDN-profiel hebt toegewezen, moet de blade Gebruikers voor uw resourcegroep er ongeveer uitzien als in de volgende afbeelding.

Interactieve gebruikersverificatie
Als u liever interactieve afzonderlijke gebruikersverificatie hebt in plaats van een service-principal, is het proces vergelijkbaar met die voor een service-principal. In feite moet u dezelfde procedure volgen, maar enkele kleine wijzigingen aanbrengen.
Belangrijk
Volg deze volgende stappen alleen als u ervoor kiest om afzonderlijke gebruikersverificatie te gebruiken in plaats van een service-principal.
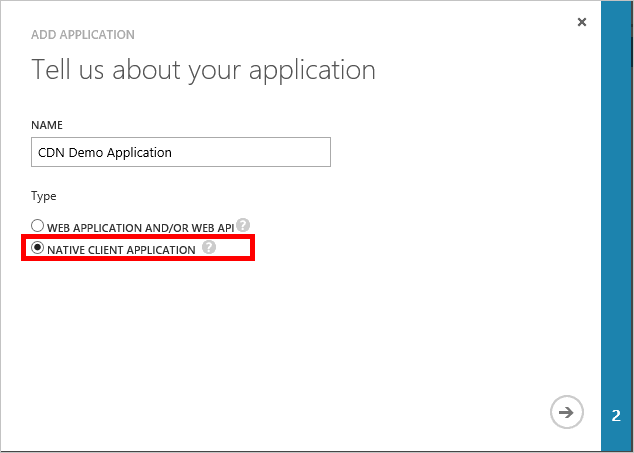
Wanneer u uw toepassing maakt, kiest u in plaats van een webtoepassing systeemeigen toepassing.

Op de volgende pagina wordt u gevraagd om een omleidings-URI. De URI wordt niet gevalideerd, maar onthoud wat u hebt ingevoerd. U hebt het later nodig.
U hoeft geen clientverificatiesleutel te maken.
In plaats van een service-principal toe te wijzen aan de rol Inzender voor CDN-profielen, gaan we afzonderlijke gebruikers of groepen toewijzen. In dit voorbeeld ziet u dat ik cdn-demogebruiker heb toegewezen aan de rol Inzender voor CDN-profielen.

Uw project maken en npm-afhankelijkheden toevoegen
Nu we een resourcegroep voor onze CDN-profielen hebben gemaakt en onze Microsoft Entra-toepassingsmachtigingen hebben gekregen voor het beheren van CDN-profielen en eindpunten binnen die groep, kunnen we beginnen met het maken van onze toepassing.
Maak een map om uw toepassing op te slaan. Stel vanuit een console met de Node.js hulpprogramma's in uw huidige pad uw huidige locatie in op deze nieuwe map en initialiseer uw project door het volgende uit te voeren:
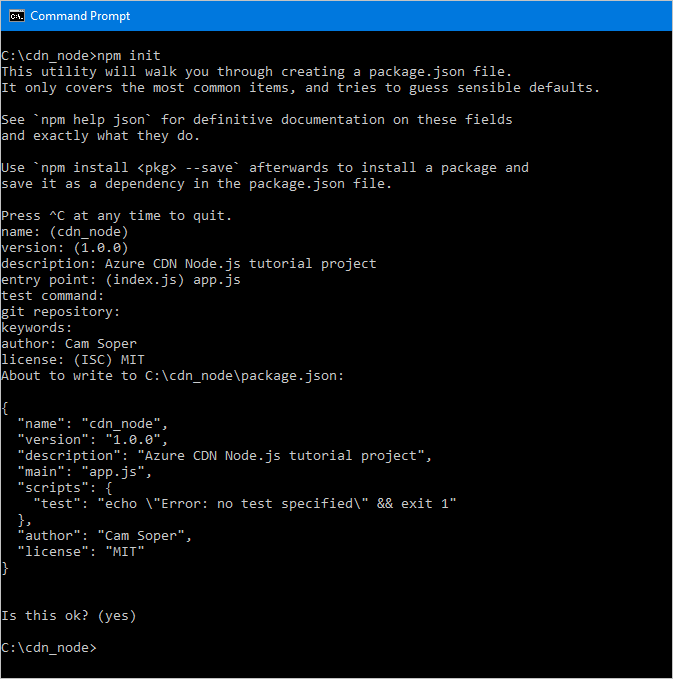
npm init
Vervolgens krijgt u een reeks vragen om uw project te initialiseren. Voor toegangspunten wordt in deze zelfstudie gebruikgemaakt van app.js. In het volgende voorbeeld ziet u mijn andere keuzes.

Ons project is nu geïnitialiseerd met een packages.json-bestand . Ons project gaat enkele Azure-bibliotheken gebruiken die zijn opgenomen in npm-pakketten. We gebruiken de bibliotheek voor Microsoft Entra-verificatie in Node.js (@Azure/identiteit) en de Azure CDN-clientbibliotheek voor JavaScript (@Azure/Azure Resource Manager-cdn). Laten we deze als afhankelijkheden aan het project toevoegen.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Nadat de pakketten zijn geïnstalleerd, moet het package.json-bestand er ongeveer uitzien als in dit voorbeeld (versienummers kunnen verschillen):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Maak ten slotte met behulp van de teksteditor een leeg tekstbestand en sla het op in de hoofdmap van onze projectmap als app.js. We zijn nu klaar om code te gaan schrijven.
Vereist, constanten, verificatie en structuur
Met app.js open in onze editor, laten we de basisstructuur van ons programma schrijven.
Voeg de 'vereist' toe voor onze npm-pakketten bovenaan met het volgende:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');We moeten enkele constanten definiëren die door onze methoden worden gebruikt. Voeg het volgende toe. Vervang indien nodig de tijdelijke aanduidingen, inclusief de <punthaken>, door uw eigen waarden.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Vervolgens instantiëren we de CDN-beheerclient en geven we deze onze referenties.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Onze Node.js consoletoepassing neemt enkele opdrachtregelparameters. Laten we controleren of ten minste één parameter is doorgegeven.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Dat brengt ons naar het hoofdgedeelte van ons programma, waar we vertakken naar andere functies op basis van welke parameters zijn doorgegeven.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Op verschillende plaatsen in ons programma moeten we ervoor zorgen dat het juiste aantal parameters is doorgegeven en hulp weergeven als ze er niet juist uitzien. Laten we functies maken om dat te doen.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Ten slotte zijn de functies die we gebruiken op de CDN-beheerclient asynchroon, dus ze hebben een methode nodig om terug te roepen wanneer ze klaar zijn. Laten we er een maken die de uitvoer van de CDN-beheerclient (indien van toepassing) kan weergeven en het programma correct kan afsluiten.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Nu de basisstructuur van ons programma is geschreven, moeten we de functies maken die worden aangeroepen op basis van onze parameters.
CDN-profielen en -eindpunten weergeven
Laten we beginnen met code om onze bestaande profielen en eindpunten weer te geven. Mijn codeopmerkingen bevatten de verwachte syntaxis, zodat we weten waar elke parameter naartoe gaat.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
CDN-profielen en -eindpunten maken
Vervolgens schrijven we de functies om profielen en eindpunten te maken.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Een eindpunt leegmaken
Ervan uitgaande dat het eindpunt is gemaakt, wordt een veelvoorkomende taak die we mogelijk willen uitvoeren in ons programma, inhoud opschonen in ons eindpunt.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
CDN-profielen en -eindpunten verwijderen
Met de laatste functie worden eindpunten en profielen verwijderd.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Het programma uitvoeren
We kunnen nu ons Node.js programma uitvoeren met behulp van ons favoriete foutopsporingsprogramma of in de console.
Tip
Als u Visual Studio Code als foutopsporingsprogramma gebruikt, moet u uw omgeving instellen om de opdrachtregelparameters door te geven. Visual Studio Code doet dit in het launch.json-bestand . Zoek naar een eigenschap met de naam args en voeg een matrix met tekenreekswaarden toe voor uw parameters, zodat deze er ongeveer als volgt uitziet: "args": ["list", "profiles"].
Laten we beginnen met het vermelden van onze profielen.

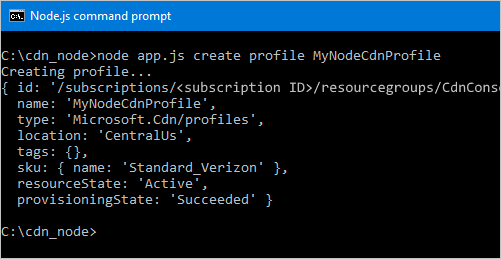
We hebben een lege matrix terug. Omdat we geen profielen in onze resourcegroep hebben, is dat verwacht. Laten we nu een profiel maken.

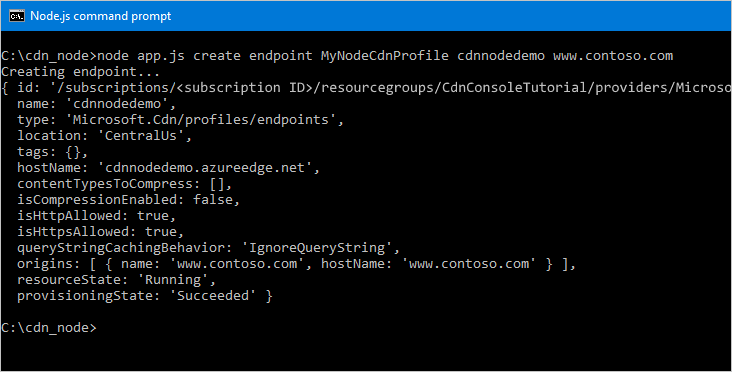
Nu gaan we een eindpunt toevoegen.

Ten slotte gaan we ons profiel verwijderen.

Volgende stappen
Als u de verwijzing voor de Azure CDN SDK voor JavaScript wilt bekijken, bekijkt u de verwijzing.
Bekijk de volledige naslaginformatie voor aanvullende documentatie over de Azure SDK voor JavaScript.
Beheer uw CDN-resources met PowerShell.