Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Wij raden aan u te abonneren op oproepgebeurtenissen van de SDK. Azure Communication Services-SDK's zijn dynamisch en bevatten eigenschappen die na verloop van tijd kunnen veranderen. U kunt zich abonneren op deze gebeurtenissen om vooraf op de hoogte te worden gesteld van eventuele wijzigingen. Volg de instructies in dit artikel om u te abonneren op Azure Communication Services SDK-gebeurtenissen.
Gebeurtenissen in de Azure Communication Calling SDK
In deze sectie worden de gebeurtenissen en eigenschapswijzigingen beschreven waarop uw app zich kan abonneren. Als u zich abonneert op deze gebeurtenissen, kan uw app worden geïnformeerd over statuswijziging in de aanroepende SDK en dienovereenkomstig reageren.
Het bijhouden van gebeurtenissen is van cruciaal belang omdat de status van uw toepassing gesynchroniseerd blijft met de status van het Aanroepende framework van Azure Communication Services. Met het bijhouden van gebeurtenissen kunt u wijzigingen in de hand houden zonder een pull-mechanisme op de SDK-objecten te implementeren.
In deze sectie wordt ervan uitgegaan dat u de quickstart hebt doorlopen of dat u een toepassing hebt geïmplementeerd die kan bellen en oproepen kan ontvangen. Als u de introductiehandleiding niet hebt voltooid, raadpleegt u Spraakgesprekken toevoegen aan uw app.
Elk object in de JavaScript Calling SDK heeft properties en collections. De waarden veranderen gedurende de levensduur van het object.
Gebruik de on() methode om u te abonneren op objectevenementen. Gebruik de off() methode om u af te melden voor objectevenementen.
Eigenschappen
U kunt zich abonneren op de '<property>Changed' gebeurtenis om wijzigingen in de waarde van de eigenschap te monitoren.
Voorbeeld van een abonnement op een eigenschap
In dit voorbeeld abonneren we ons op wijzigingen in de waarde van de isLocalVideoStarted eigenschap.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Verzamelingen
U kunt zich abonneren op de \<collection>Updated gebeurtenis om meldingen te ontvangen over wijzigingen in een objectverzameling. De \<collection>Updated gebeurtenis wordt geactiveerd wanneer elementen worden toegevoegd aan of verwijderd uit de verzameling die u bewaakt.
- De payload van de
'<collection>Updated'gebeurtenis heeft eenaddedarray die waarden bevat die zijn toegevoegd aan de verzameling. - De nettolading van de
'<collection>Updated'gebeurtenis bevat ook eenremovedmatrix die waarden bevat die uit de verzameling zijn verwijderd.
Voorbeeldabonnement op een verzameling
In dit voorbeeld abonneren we ons op wijzigingen in de waarden van het aanroepobject LocalVideoStream.
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Gebeurtenissen in het CallAgent object
Gebeurtenisnaam: incomingCall
De incomingCall gebeurtenis wordt geactiveerd wanneer de client een inkomende oproep ontvangt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de ontvanger van de inkomende oproep op de hoogte stellen. De meldingsprompt moet de ontvanger in staat stellen de oproep te accepteren of te weigeren.
Codevoorbeeld:
callClient.on('incomingCall', (async (incomingCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomingCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Gebeurtenisnaam: callsUpdated
De callsUpdated bijgewerkte gebeurtenis wordt geactiveerd wanneer een aanroep wordt verwijderd of toegevoegd aan de oproepagent. Deze gebeurtenis vindt plaats wanneer de gebruiker een oproep doet, ontvangt of beëindigt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de gebruikersinterface bijwerken op basis van het aantal actieve aanroepen voor het CallAgent-exemplaar.
Gebeurtenisnaam: connectionStateChanged
De connectionStateChanged gebeurtenis wordt geactiveerd wanneer de signaleringsstatus van de gebeurtenis CallAgent wordt bijgewerkt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de gebruikersinterface bijwerken op basis van de nieuwe status. De mogelijke verbindingsstatuswaarden zijn Connected en Disconnected.
Codevoorbeeld:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Gebeurtenissen in het Call object
Gebeurtenisnaam: stateChanged
De stateChanged gebeurtenis wordt geactiveerd wanneer de oproepstatus wordt gewijzigd. Bijvoorbeeld, wanneer een oproep van connected naar disconnected gaat.
Hoe reageert uw toepassing op de gebeurtenis?
De gebruikersinterface van uw toepassing moet dienovereenkomstig worden bijgewerkt. De juiste knoppen en andere ui-elementen uitschakelen of inschakelen op basis van de nieuwe oproepstatus.
Codevoorbeeld:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Gebeurtenis: idChanged
De idChanged gebeurtenis wordt geactiveerd wanneer de id van een aanroep verandert. De ID van een oproep verandert wanneer de oproep van status connecting naar connected gaat. Zodra de oproep is verbonden, blijft de id van de oproep identiek.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing kan de nieuwe aanroep-id opslaan of deze later ophalen uit het aanroepobject wanneer dat nodig is.
Codevoorbeeld:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Gebeurtenis: isMutedChanged
De isMutedChanged gebeurtenis wordt geactiveerd wanneer de lokale audio wordt gedempt of niet gedempt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de knop Dempen/dempen opheffen bijwerken naar de juiste status.
Codevoorbeeld:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Gebeurtenis: isScreenSharingOnChanged
De isScreenSharingOnChanged gebeurtenis wordt geactiveerd wanneer het delen van het scherm voor de lokale gebruiker is ingeschakeld of uitgeschakeld.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet een voorbeeld en/of een waarschuwing voor de gebruiker weergeven als het scherm delen is ingeschakeld.
Als het scherm delen is uitgeschakeld, moet de toepassing de preview en waarschuwing verwijderen.
Codevoorbeeld:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Gebeurtenis: isLocalVideoStartedChanged
De isLocalVideoStartedChanged gebeurtenis wordt geactiveerd wanneer de gebruiker de lokale video heeft in- of uitgeschakeld.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet een voorbeeld van de lokale video weergeven en de activeringsknop van de camera in- of uitschakelen.
Codevoorbeeld:
call.on('isLocalVideoStartedChanged', () => {
showDisableCameraButton(call.isLocalVideoStarted);
});
Gebeurtenis: remoteParticipantsUpdated
Uw toepassing moet zich abonneren op gebeurtenissen voor elke toegevoegde RemoteParticipants gebeurtenis en afmelden voor gebeurtenissen voor deelnemers die het gesprek verlaten.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet een voorbeeld van de lokale video weergeven en de activeringsknop van de camera in- of uitschakelen.
Codevoorbeeld:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubscribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Gebeurtenis: localVideoStreamsUpdated
De localVideoStreamsUpdated gebeurtenis wordt geactiveerd wanneer de lijst met lokale videostreams wordt gewijzigd. Deze wijzigingen treden op wanneer de gebruiker een videostream start of verwijdert.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet previews weergeven voor elk van LocalVideoStream de toegevoegde items. Uw toepassing moet de voorvertoning verwijderen en de verwerking stoppen voor elke LocalVideoStream die verwijderd is.
Codevoorbeeld:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Gebeurtenis: remoteAudioStreamsUpdated
De remoteAudioStreamsUpdated gebeurtenis wordt geactiveerd wanneer de lijst met externe audiostreams wordt gewijzigd. Deze wijzigingen treden op wanneer externe deelnemers audiostreams aan het gesprek toevoegen of verwijderen.
Hoe reageert uw toepassing op de gebeurtenis?
Als een stream is verwerkt en nu wordt verwijderd, moet de verwerking worden gestopt. Aan de andere kant, als een stream wordt toegevoegd, is de ontvangst van het evenement een goede plek om de verwerking van de nieuwe audiostream te starten.
Gebeurtenis: totalParticipantCountChanged
De totalParticipantCountChanged wordt geactiveerd wanneer het aantal totale deelnemers in een gesprek wijzigt.
Hoe reageert uw toepassing op de gebeurtenis?
Als uw toepassing een deelnemersteller weergeeft, kan uw toepassing de teller van de deelnemer bijwerken wanneer de gebeurtenis wordt ontvangen.
Codevoorbeeld:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Gebeurtenis: roleChanged
De roleChanged deelnemer wordt geactiveerd wanneer de localParticipant-rollen in de aanroep worden gewijzigd. Een voorbeeld hiervan is wanneer de lokale deelnemer presentator ACSCallParticipantRolePresenter wordt in een gesprek.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de knop in- of uitschakelen op basis van de nieuwe gebruikersrol.
Codevoorbeeld:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Gebeurtenis: mutedByOthers
De mutedByOthers gebeurtenis vindt plaats wanneer de lokale deelnemer andere deelnemers aan het gesprek dempt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet een bericht weergeven aan de gebruiker met de melding dat deze gedempt is.
Codevoorbeeld:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Gebeurtenis: callerInfoChanged
De callerInfoChanged gebeurtenis treedt op wanneer bellerinformatie is bijgewerkt. Dit gebeurt wanneer een beller de weergavenaam wijzigt.
Hoe reageert uw toepassing op de gebeurtenis? De toepassing kan aanroepergegevens bijwerken.
Codevoorbeeld:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Gebeurtenis: transferorInfoChanged
De transferorInfoChanged gebeurtenis treedt op wanneer overdrachtsgegevens zijn bijgewerkt. Dit gebeurt wanneer een overdrager de weergavenaam wijzigt.
Hoe reageert uw toepassing op de gebeurtenis? De toepassing kan informatie over de overboeking bijwerken.
Codevoorbeeld:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Gebeurtenissen in het RemoteParticipant object
Gebeurtenis: roleChanged
De roleChanged gebeurtenis wordt geactiveerd wanneer de RemoteParticipant rol tijdens de oproep verandert. Een voorbeeld hiervan is wanneer de RemoteParticipant presentator ACSCallParticipantRolePresenter wordt in een gesprek.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de gebruikersinterface bijwerken op basis van de RemoteParticipant nieuwe rol.
Codevoorbeeld:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Gebeurtenis: isMutedChanged
De isMutedChanged gebeurtenis wordt geactiveerd wanneer een van de RemoteParticipant zijn microfoon dempt of het dempen opheft.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing kan een pictogram weergeven in de buurt van de weergave waarin de deelnemer wordt weergegeven.
Codevoorbeeld:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Gebeurtenis: displayNameChanged
De displayNameChanged wanneer de naam van de RemoteParticipant wordt bijgewerkt.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet de naam van de deelnemer bijwerken als deze wordt weergegeven in de gebruikersinterface.
Codevoorbeeld:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
remoteParticipant.on('displayNameChanged', (args: {newValue?: string, oldValue?: string, reason?: DisplayNameChangedReason}) => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
console.log(`Display name changed from ${oldValue} to ${newValue} due to ${reason}`);
});
Gebeurtenis: isSpeakingChanged
De isSpeakingChanged wanneer de dominante spreker in een gesprek verandert.
Hoe reageert uw toepassing op de gebeurtenis?
De gebruikersinterface van uw toepassing moet prioriteit geven aan het weergeven van de RemoteParticipant als de dominante spreker.
Codevoorbeeld:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Gebeurtenis: videoStreamsUpdated
De videoStreamsUpdated wanneer een externe deelnemer een VideoStream aan het gesprek toevoegt of daaruit verwijdert.
Hoe reageert uw toepassing op de gebeurtenis?
Als uw toepassing een stroom heeft verwerkt die is verwijderd, moet uw toepassing de verwerking stoppen. Wanneer er een nieuwe stream wordt toegevoegd, wordt u aangeraden dat uw toepassing deze gaat weergeven of verwerken.
Codevoorbeeld:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Gebeurtenis in het AudioEffectsFeature object
Gebeurtenis: effectsStarted
Deze gebeurtenis treedt op wanneer het geselecteerde audio-effect wordt toegepast op de audiostream. Als iemand bijvoorbeeld Ruisonderdrukking inschakelt, worden de effectsStarted branden geactiveerd.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing kan een knop weergeven of inschakelen waarmee de gebruiker het audio-effect kan uitschakelen.
Codevoorbeeld:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Gebeurtenis: effectsStopped
Deze gebeurtenis treedt op wanneer het geselecteerde audio-effect wordt toegepast op de audiostream. Als iemand bijvoorbeeld Ruisonderdrukking uitschakelt, wordt het effectsStopped geactiveerd.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing kan een knop weergeven of inschakelen waarmee de gebruiker het audio-effect kan inschakelen.
Codevoorbeeld:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Gebeurtenis: effectsError
Deze gebeurtenis treedt op wanneer er een fout optreedt tijdens het starten of toepassen van een audio-effect.
Hoe reageert uw toepassing op de gebeurtenis?
Uw toepassing moet een waarschuwing of een foutbericht weergeven dat het audio-effect niet werkt zoals verwacht.
Codevoorbeeld:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
Installeer de SDK
Zoek het bestand op projectniveau build.gradle en voeg dit toe aan de lijst met opslagplaatsen onder mavenCentral() en buildscript:
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Voeg vervolgens in het bestand op moduleniveau build.gradle de volgende regels toe aan de dependencies sectie:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
De vereiste objecten initialiseren
Als u een CallAgent exemplaar wilt maken, moet u de createCallAgent methode voor een CallClient exemplaar aanroepen. Hiermee wordt asynchroon een CallAgent exemplaarobject geretourneerd.
De createCallAgent-methode neemt CommunicationUserCredential als een argument, dat een toegangstoken inkapselt.
Om toegang tot DeviceManager te krijgen, moet u eerst een callAgent exemplaar maken. Vervolgens kunt u de CallClient.getDeviceManager methode gebruiken om op te halen DeviceManager.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Als u een weergavenaam voor de aanroeper wilt instellen, gebruikt u deze alternatieve methode:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
Nu u de Android SDK hebt geïnstalleerd, kunt u zich abonneren op de meeste eigenschappen en verzamelingen om op de hoogte te worden gesteld wanneer waarden worden gewijzigd.
Eigenschappen
Volg deze stappen om u te abonneren op property changed gebeurtenissen:
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
Wanneer u gebeurtenislisteners gebruikt die binnen dezelfde klasse zijn gedefinieerd, verbindt u de listener met een variabele. Als u listenermethoden wilt toevoegen en verwijderen, geeft u de variabele door als argument.
Als u de listener rechtstreeks als argument probeert door te geven, verliest u de verwijzing naar die listener. Java maakt nieuwe exemplaren van deze listeners en verwijst niet naar eerder gemaakte exemplaren. Ze worden nog steeds goed afgevuurd, maar kunnen niet worden verwijderd omdat je geen referentie naar hen meer hebt.
Verzamelingen
Volg deze stappen om u te abonneren op collection updated gebeurtenissen:
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Uw systeem instellen
Volg deze stappen om uw systeem in te stellen.
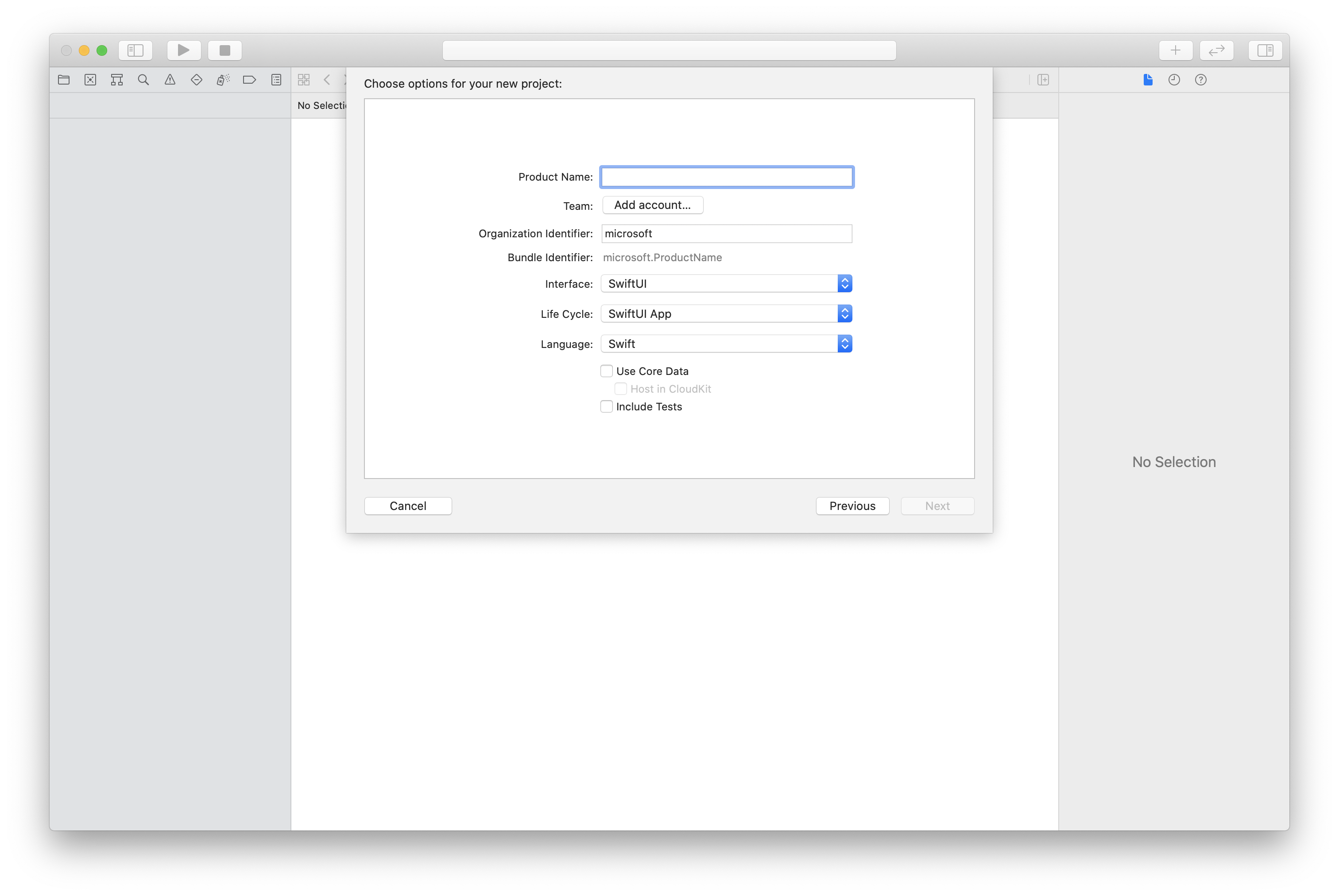
Het Xcode-project maken
Maak in Xcode een nieuw iOS-project en selecteer de sjabloon Single View-app (Toepassing met één weergave). In dit artikel wordt het SwiftUI-framework gebruikt, dus u moet taal instellen op Swift en interface instellen op SwiftUI.
U gaat geen tests maken in dit artikel. Schakel het selectievakje Inclusief tests uit.

Het pakket en afhankelijkheden installeren met CocoaPods
Maak een Podfile voor uw toepassing, zoals in dit voorbeeld:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endVoer
pod installuit.Open
.xcworkspacemet behulp van Xcode.
Toegang tot de microfoon aanvragen
Voor toegang tot de microfoon van het apparaat moet u de lijst met gegevenseigenschappen van uw app bijwerken met behulp van NSMicrophoneUsageDescription. Stel de gekoppelde waarde in op een tekenreeks die is opgenomen in het dialoogvenster dat het systeem gebruikt om toegang van de gebruiker aan te vragen.
Klik met de rechtermuisknop op de vermelding Info.plist van de projectstructuur en selecteer Open As.> Voeg de volgende regels toe in de sectie op het hoogste niveau <dict> en sla het bestand op.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Stel het app-framework in
Open het projectbestand ContentView.swift . Voeg een import declaratie toe aan het begin van het bestand om de AzureCommunicationCalling bibliotheek te importeren. Daarnaast importeert u AVFoundation. U hebt deze nodig voor audiomachtigingsaanvragen in de code.
import AzureCommunicationCalling
import AVFoundation
CallAgent initialiseren
Om een CallAgent exemplaar van CallClient te maken, moet u een callClient.createCallAgent methode gebruiken die asynchroon een CallAgent object retourneert nadat het is geïnitialiseerd.
Als u een aanroepclient wilt maken, geeft u een CommunicationTokenCredential object door:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
Geef het CommunicationTokenCredential object dat u hebt gemaakt door aan CallClient, en stel de weergavenaam in:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
Nu u de iOS SDK hebt geïnstalleerd, kunt u zich abonneren op de meeste eigenschappen en verzamelingen om op de hoogte te worden gesteld wanneer waarden worden gewijzigd.
Eigenschappen
Gebruik de volgende code om u te abonneren op property changed gebeurtenissen.
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Verzamelingen
Gebruik de volgende code om u te abonneren op collection updated gebeurtenissen.
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil