JavaScript-apps verifiëren bij Azure-services tijdens lokale ontwikkeling met behulp van ontwikkelaarsaccounts
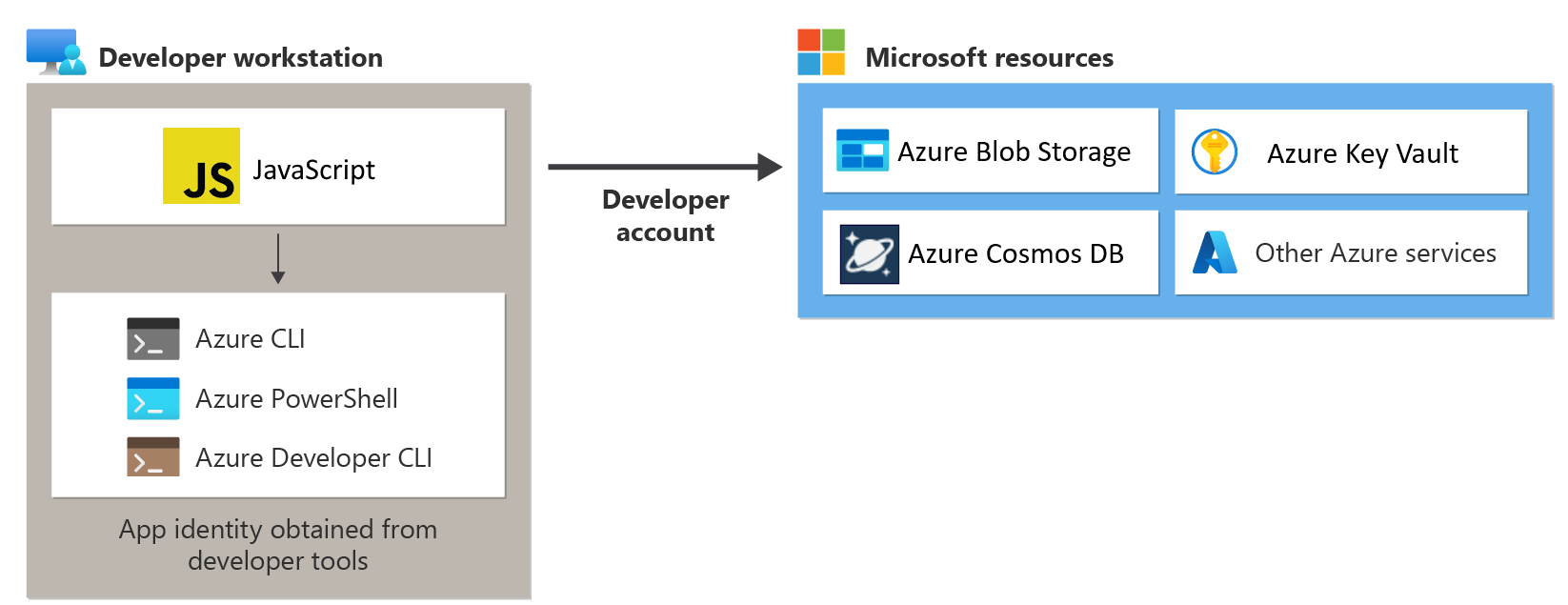
Wanneer u cloudtoepassingen maakt, moeten ontwikkelaars fouten opsporen en toepassingen testen op hun lokale werkstation. Wanneer een toepassing wordt uitgevoerd op het werkstation van een ontwikkelaar tijdens de lokale ontwikkeling, moet deze nog steeds worden geverifieerd bij alle Azure-services die door de app worden gebruikt. In dit artikel wordt beschreven hoe u de Azure-referenties van een ontwikkelaar gebruikt om de app tijdens lokale ontwikkeling bij Azure te verifiëren.

Voor een app om tijdens lokale ontwikkeling bij Azure te verifiëren met behulp van de Azure-referenties van de ontwikkelaar, moet de ontwikkelaar zijn aangemeld bij Azure vanuit de Visual Studio Code Azure Tools-extensie, de Azure CLI of Azure PowerShell. De Azure SDK voor JavaScript kan detecteren dat de ontwikkelaar is aangemeld vanuit een van deze hulpprogramma's en vervolgens de benodigde referenties ophaalt uit de cache met referenties om de app te verifiëren bij Azure als de aangemelde gebruiker.
Deze benadering is het eenvoudigst in te stellen voor een ontwikkelteam, omdat deze gebruikmaakt van de bestaande Azure-accounts van de ontwikkelaars. Het account van een ontwikkelaar heeft echter waarschijnlijk meer machtigingen dan vereist is voor de toepassing, waardoor de machtigingen van de app in productie worden overschreden. Als alternatief kunt u service-principals voor toepassingen maken die moeten worden gebruikt tijdens de lokale ontwikkeling. Dit kan worden beperkt tot alleen de toegang die nodig is voor de app.
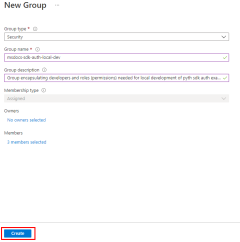
1 - Microsoft Entra-groep maken voor lokale ontwikkeling
Omdat er bijna altijd meerdere ontwikkelaars zijn die aan een toepassing werken, is het raadzaam eerst een Microsoft Entra-groep te maken om de rollen (machtigingen) die de app nodig heeft in lokale ontwikkeling in te kapselen. Dit biedt de volgende voordelen.
- Elke ontwikkelaar weet zeker dat dezelfde rollen zijn toegewezen omdat rollen op groepsniveau worden toegewezen.
- Als er een nieuwe rol nodig is voor de app, hoeft deze alleen te worden toegevoegd aan de Microsoft Entra-groep voor de app.
- Als een nieuwe ontwikkelaar lid wordt van het team, moet deze worden toegevoegd aan de juiste Microsoft Entra-groep om de juiste machtigingen te krijgen om aan de app te kunnen werken.
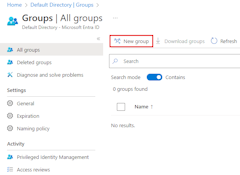
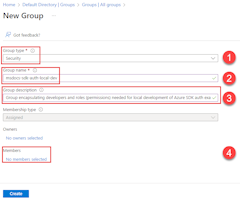
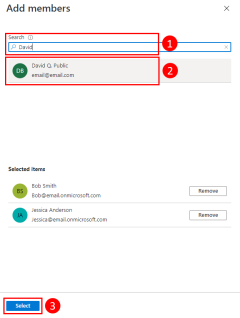
Als u een bestaande Microsoft Entra-groep voor uw ontwikkelteam hebt, kunt u die groep gebruiken. Voer anders de volgende stappen uit om een Microsoft Entra-groep te maken.
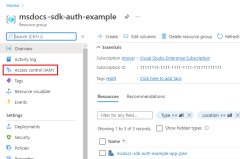
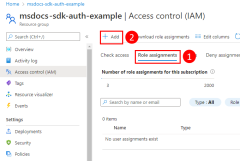
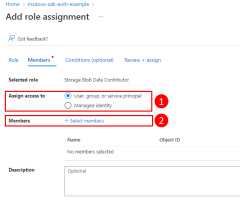
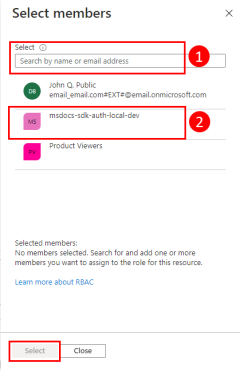
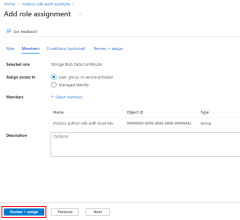
2 - Rollen toewijzen aan de Microsoft Entra-groep
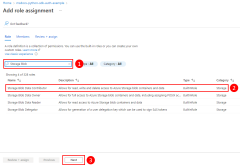
Vervolgens moet u bepalen welke rollen (machtigingen) uw app nodig heeft voor welke resources en welke rollen aan uw app worden toegewezen. In dit voorbeeld worden de rollen toegewezen aan de Microsoft Entra-groep die in stap 1 is gemaakt. Rollen kunnen aan een resource, resourcegroep of abonnementsbereik worden toegewezen. In dit voorbeeld ziet u hoe u rollen toewijst aan het bereik van de resourcegroep, omdat de meeste toepassingen al hun Azure-resources groeperen in één resourcegroep.
3 - Aanmelden bij Azure met behulp van VS Code, de Azure CLI of Azure PowerShell
Open een terminal op uw ontwikkelwerkstation en meld u vanuit Azure PowerShell aan bij Azure.
Connect-AzAccount
4 - DefaultAzureCredential implementeren in uw toepassing
Als u Azure SDK-clientobjecten wilt verifiëren bij Azure, moet uw toepassing de DefaultAzureCredential klasse van het @azure/identity pakket gebruiken. In dit scenario DefaultAzureCredential wordt opeenvolgend gecontroleerd of de ontwikkelaar zich heeft aangemeld bij Azure met behulp van de extensie azure-hulpprogramma's van VS Code, de Azure CLI of Azure PowerShell. Als de ontwikkelaar is aangemeld bij Azure met behulp van een van deze hulpprogramma's, worden de referenties die worden gebruikt om u aan te melden bij het hulpprogramma door de app gebruikt om zich bij Azure te verifiëren.
Begin met het toevoegen van het @azure/identiteitspakket aan uw toepassing.
npm install @azure/identity
Voor elke JavaScript-code waarmee een Azure SDK-clientobject in uw app wordt gemaakt, wilt u het volgende doen:
- Importeer de
DefaultAzureCredentialklasse uit de@azure/identitymodule. - Maak een
DefaultAzureCredentialobject. - Geef het
DefaultAzureCredentialobject door aan de objectconstructor van de Azure SDK-client.
Een voorbeeld hiervan wordt weergegeven in het volgende codesegment.
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
// Acquire a credential object
const tokenCredential = DefaultAzureCredential();
const blobServiceClient = BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
tokenCredential
);
DefaultAzureCredential detecteert automatisch het verificatiemechanisme dat is geconfigureerd voor de app en haalt de benodigde tokens op om de app bij Azure te verifiëren. Als een toepassing gebruikmaakt van meer dan één SDK-client, kan hetzelfde referentieobject worden gebruikt voor elk SDK-clientobject.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor