Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Van toepassing op: Azure Logic Apps (verbruik)
Deze quickstart laat zien hoe u werkstromen voor logische apps maakt en beheert waarmee u taken en processen kunt automatiseren waarmee apps, gegevens, systemen en services in organisaties en ondernemingen kunnen worden geïntegreerd met behulp van multitenant Azure Logic Apps en Visual Studio Code. U kunt de onderliggende werkstroomdefinities maken en bewerken, die gebruikmaken van JavaScript Object Notation (JSON) voor logische apps via een op code gebaseerde ervaring. U kunt ook met bestaande logische apps werken die al zijn geïmplementeerd in Azure. Voor meer informatie over het multitenant- versus single-tenantmodel raadpleegt u Single-tenant versus multitenant in Azure Logic Apps.
Hoewel u dezelfde taken in Azure Portal kunt uitvoeren, kunt u sneller aan de slag in Visual Studio Code wanneer u al bekend bent met definities van logische apps en rechtstreeks in code wilt werken. U kunt bijvoorbeeld reeds gemaakte logische apps uitschakelen, inschakelen, verwijderen en vernieuwen. Ook kunt u werken met logische apps en integratieaccounts vanaf elk ontwikkelingsplatform waarop Visual Studio Code wordt uitgevoerd, zoals Linux, Windows en Mac.
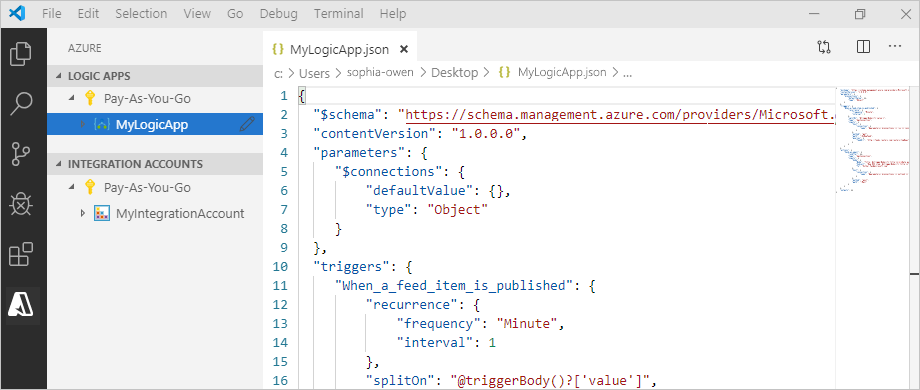
Voor dit artikel kunt u dezelfde logische app maken vanuit deze quickstart, waarin meer aandacht is voor basisconcepten. U kunt ook leren hoe u apps maakt en beheert via de Azure CLI. In Visual Studio Code ziet de logische app eruit als in het volgende voorbeeld:

Vereisten
Zorg ervoor dat u deze items hebt voordat u begint:
Als u nog geen Azure-account en -abonnement hebt, registreer u dan nu voor een gratis Azure-account.
Basiskennis over werkstroomdefinities voor logische apps en hun structuur, zoals beschreven met JSON
Als u geen ervaring hebt met Azure Logic Apps, kunt u deze quickstart proberen, waarmee u uw eerste werkstroom voor logische apps maakt in Azure Portal en meer aandacht hebt voor de basisconcepten.
Toegang tot internet voor aanmelden bij Azure en uw Azure-abonnement
Download en installeer deze hulpprogramma's als u ze nog niet hebt:
Visual Studio Code-versie 1.25.1 of hoger (deze versie is gratis)
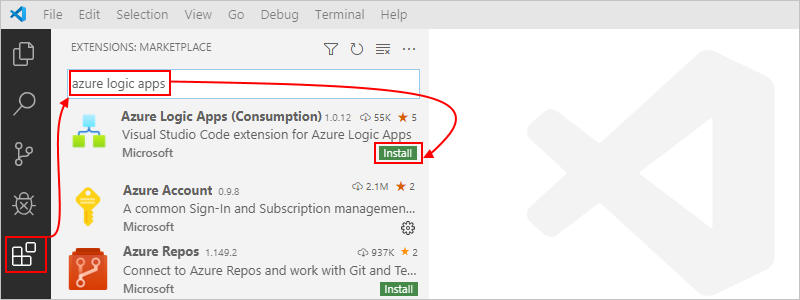
Visual Studio Code-extensie voor Azure Logic Apps
U kunt deze extensie downloaden en installeren via de Visual Studio Marketplace of rechtstreeks vanuit Visual Studio Code. Vergeet niet Visual Studio Code opnieuw te laden na de installatie.

Controleer of de extensie goed is geïnstalleerd door het Azure-pictogram te selecteren dat wordt weergegeven in de Visual Studio Code-werkbalk.

Zie Extension Marketplace voor meer informatie. Ga naar Azure Logic Apps-extensie voor Visual Studio Code in GitHub als u een bijdrage wilt leveren aan de opensource-versie van deze extensie.
Als uw logische app moet communiceren via een firewall die verkeer beperkt tot specifieke IP-adressen, moet die firewall toegang verlenen voor zowel de binnenkomende als uitgaande IP-adressen die worden gebruikt door Azure Logic Apps of runtime in de Azure-regio waar uw logische app bestaat. Als uw logische app ook beheerde connectors gebruikt, zoals de Office 365 Outlook-connector of SQL-connector, of aangepaste connectors gebruikt, moet de firewall ook toegang toestaan voor alle uitgaande IP-adressen van de beheerde connector in de Azure-regio van uw logische app.
Toegang tot Azure vanuit Visual Studio Code
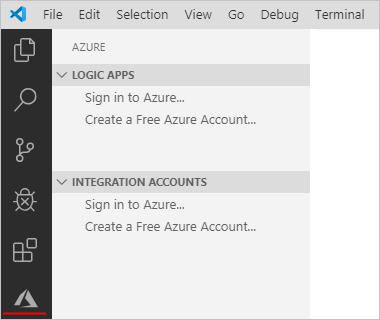
Open Visual Studio Code. Selecteer het Azure-pictogram op de werkbalk van Visual Studio Code.

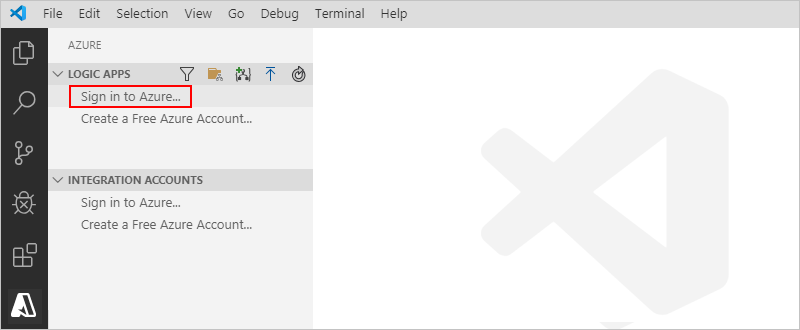
Selecteer in het Azure-venster onder Logic Apps de optie Aanmelden bij Azure. Wanneer hierom wordt gevraagd op de Microsoft-aanmeldpagina, meldt u zich aan met uw Azure-account.

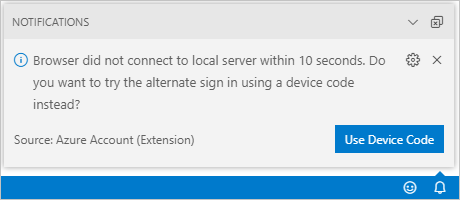
Als aanmelden langer duurt dan gebruikelijk, wordt u door Visual Studio Code gevraagd u aan te melden via een Microsoft-verificatiewebsite door u een apparaatcode te geven. Selecteer Apparaatcode gebruiken als u zich in plaats daarvan met de code wilt aanmelden.

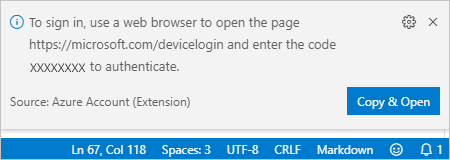
Selecteer Kopiëren en openen om de code te kopiëren.

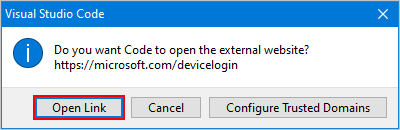
Als u een nieuw browservenster wilt openen en door wilt gaan naar de verificatiewebsite, selecteert u Koppeling openen.

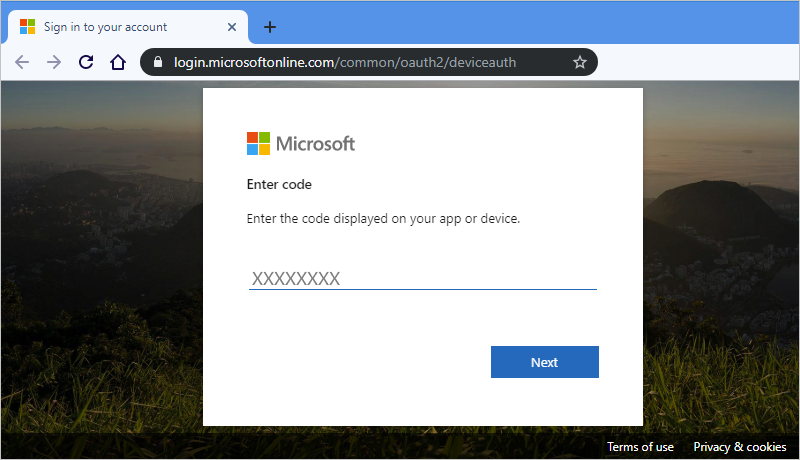
Voer op de pagina Aanmelden bij uw account uw verificatiecode in en selecteer Volgende.

Selecteer uw Azure-account. Nadat u zich hebt aangemeld, kunt u uw browser sluiten en terugkeren naar Visual Studio Code.
In het Azure-deelvenster worden nu in de secties Logic Apps en Integratieaccounts de Azure-abonnementen weergegeven die aan uw account zijn gekoppeld. Als u echter niet de verwachte abonnementen ziet, of als er te veel abonnementen in de secties worden weergegeven, volgt u deze stappen:
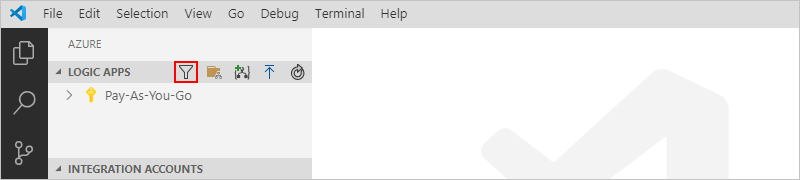
Beweeg de cursor boven het Logic Apps-label. Wanneer de werkbalk wordt weergegeven, selecteert u Abonnementen selecteren (filterpictogram).

Selecteer in de lijst die wordt weergegeven de abonnementen die u wilt weergeven.
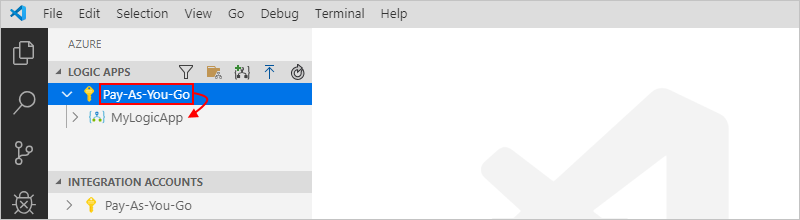
Selecteer onder Logic Apps het gewenste abonnement. Wanneer het abonnementsknooppunt wordt uitgevouwen, worden alle logische apps die in dat abonnement bestaan weergegeven.

Tip
Wanneer u onder Integratieaccounts uw abonnement selecteert, worden alle integratieaccounts weergegeven die in dat abonnement bestaan.
Een nieuwe logische app maken
Als u zich nog niet bij uw Azure-account en -abonnement hebt aangemeld vanuit Visual Studio Code, volgt u de vorige stappen om zich nu aan te melden.
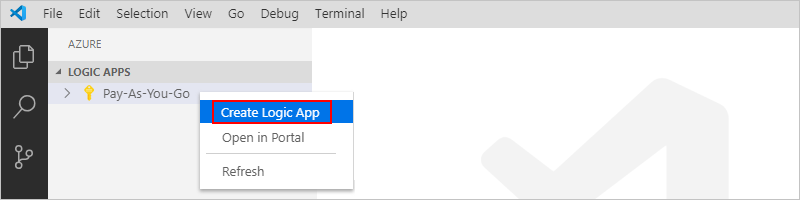
Open onder Logic Apps in Visual Studio Code het contextmenu van uw abonnement en selecteer Logische app maken.

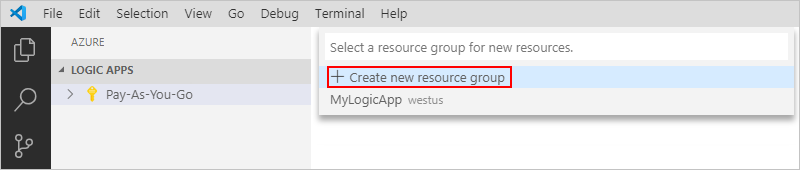
Er wordt een lijst weergegeven met daarin alle Azure-resourcegroepen in uw abonnement.
Selecteer vanuit de lijst met resourcegroepen de optie Een nieuwe resourcegroep maken of selecteer een bestaande resourcegroep. Maak voor dit voorbeeld een nieuwe resourcegroep.

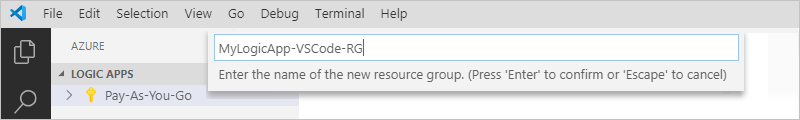
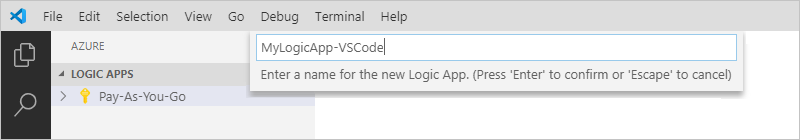
Geef een naam op voor uw Azure-resourcegroep en druk op Enter.

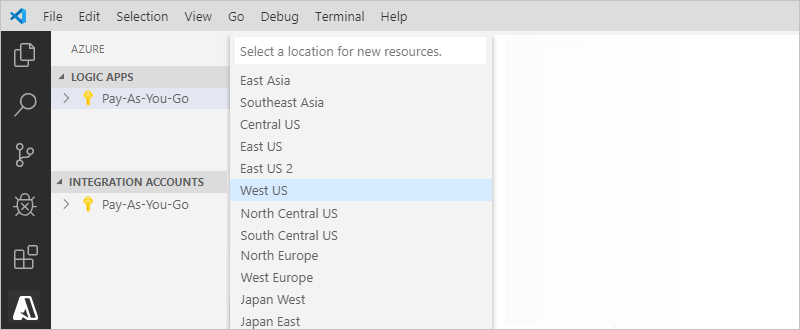
Selecteer de Azure-regio waarin u de metagegevens van uw logische app wilt opslaan.

Geef een naam op voor uw logische app en druk op Enter.

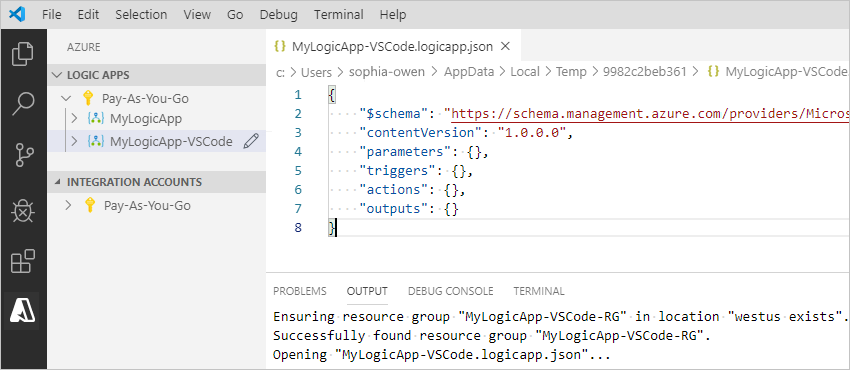
In het Azure-venster, onder uw Azure-abonnement, wordt uw nieuwe en lege logische app weergegeven. In Visual Studio Code wordt ook een JSON-bestand (.logicapp.json) geopend, met daarin de basis van een werkstroomdefinitie voor uw logische app. Nu kunt u handmatig beginnen met het schrijven van de werkstroomdefinitie van uw logische app in dit JSON-bestand. Zie het taalschema voor werkstroomdefinities voor Azure Logic Apps voor technisch referentiemateriaal over de structuur en syntaxis voor een werkstroomdefinitie.

Hier ziet u bijvoorbeeld een voorbeeld van een werkstroomdefinitie van een logische app. Deze begint met een RSS-trigger en een Office 365 Outlook-actie. Doorgaans worden JSON-elementen alfabetisch weergegeven in elke sectie. In dit voorbeeld ziet u echter dat deze elementen grofweg in de volgorde staan van de stappen van de logische app in het ontwerpprogramma.
Belangrijk
Als u de logische app-definitie uit dit voorbeeld wilt hergebruiken, hebt u een organisatieaccount nodig, zoals @fabrikam.com. Vergeet niet het fictieve e-mailadres te vervangen door uw eigen e-mailadres. Als u een ander e-mailprogramma wilt gebruiken, zoals Outlook.com of Gmail, vervangt u de
Send_an_email_action-actie door een vergelijkbare actie uit een e-mailprogramma dat wordt ondersteund door Azure Logic Apps.Als u de Gmail-connector wilt gebruiken, kunnen alleen bedrijfsaccounts van G Suite deze connector zonder beperking in logische apps gebruiken. Als u een Gmail-consumentenaccount hebt, kunt u deze connector alleen gebruiken met specifieke door Google goedgekeurde services, of u kunt een Google-client-app maken voor verificatie bij uw Gmail-connector. Zie Beleid voor gegevensbeveiliging en privacybeleid voor Google-connectors in Azure Logic Apps voor meer informatie.
{ "$schema": "https://schema.management.azure.com/providers/Microsoft.Logic/schemas/2016-06-01/workflowdefinition.json#", "contentVersion": "1.0.0.0", "parameters": { "$connections": { "defaultValue": {}, "type": "Object" } }, "triggers": { "When_a_feed_item_is_published": { "recurrence": { "frequency": "Minute", "interval": 30 }, "splitOn": "@triggerBody()?['value']", "type": "ApiConnection", "inputs": { "host": { "connection": { "name": "@parameters('$connections')['rss']['connectionId']" } }, "method": "get", "path": "/OnNewFeed", "queries": { "feedUrl": "@{encodeURIComponent('https://feeds.content.dowjones.io/public/rss/RSSMarketsMain')}", "sinceProperty": "PublishDate" } } } }, "actions": { "Send_an_email_(V2)": { "runAfter": {}, "type": "ApiConnection", "inputs": { "body": { "Body": "<p>Title: @{triggerBody()?['title']}<br>\n<br>\nDate published: @{triggerBody()?['updatedOn']}<br>\n<br>\nLink: @{triggerBody()?['primaryLink']}</p>", "Subject": "RSS item: @{triggerBody()?['title']}", "To": "sophia-owen@fabrikam.com" }, "host": { "connection": { "name": "@parameters('$connections')['office365']['connectionId']" } }, "method": "post", "path": "/v2/Mail" } } }, "outputs": {} }Wanneer u klaar bent, slaat u de workflowdefinitie van uw Logic App op. (Bestand-menu > Opslaan, of druk op Ctrl+S)
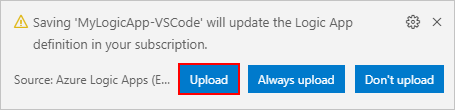
Wanneer u wordt gevraagd om uw logische app naar uw Azure-abonnement te uploaden, selecteert u Uploaden.
Met deze stap publiceert u uw logische app naar Azure Portal waardoor uw logische app wordt geactiveerd in Azure.

De logische app weergeven in ontwerpinterface
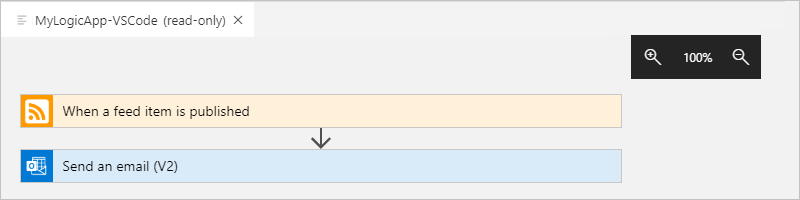
In Visual Studio Code kunt u uw logic app in de alleen-lezen ontwerpweergave openen. Hoewel u uw logische app niet in de ontwerper kunt bewerken, kunt u de werkstroom van uw logische app wel visueel inspecteren met behulp van de ontwerperweergave.
Openen in het Azure-venster, onder Logic Apps, het contextmenu van uw logische app en selecteer Openen in Designer.
De ontwerpfunctie in alleen-lezenmodus gaat open in een apart venster en toont bijvoorbeeld de werkstroom van je logica-app.

Bekijken in de Azure portal
Volg deze stappen om uw logische app in de Azure portal te controleren:
Meld u aan bij Azure Portal met hetzelfde Azure-account en abonnement dat aan uw logische app is gekoppeld.
Voer in het zoekvak van Azure Portal de naam van uw logische app in. Selecteer uw logische app in de lijst met resultaten.

Een geïmplementeerde logische app bewerken
In Visual Studio Code kunt u de werkstroomdefinitie voor een al geïmplementeerde logische app in Azure openen en bewerken.
Belangrijk
Voordat u een actief uitgevoerde logische app in productie bewerkt, moet u het risico op het breken van die logische app voorkomen en onderbrekingen zoveel mogelijk beperken door eerst uw logische app uit te schakelen.
Als u zich nog niet bij uw Azure-account en -abonnement hebt aangemeld vanuit Visual Studio Code, volgt u de vorige stappen om zich nu aan te melden.
Vouw in het Azure-venster, onder Logic Apps, uw Azure-abonnement uit en selecteer de gewenste logische app.
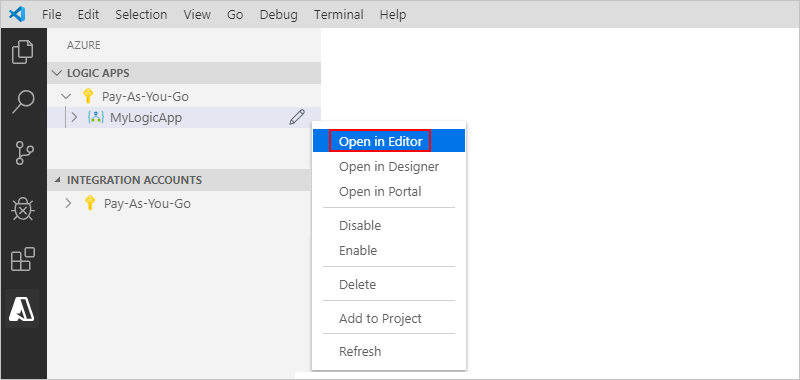
Open het menu van uw logische app en selecteer Openen in Editor. Of selecteer het bewerkingspictogram naast de naam van uw logische app.

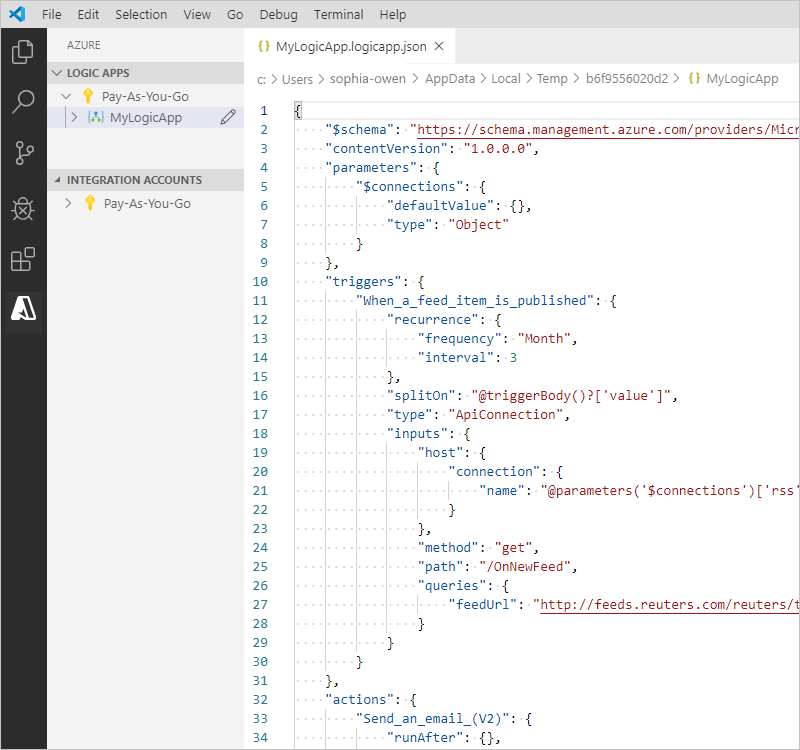
In Visual Studio Code wordt het bestand .logicapp.json in uw lokale tijdelijke map geopend zodat u de werkstroomdefinitie van uw logische app kunt bekijken.

Breng uw wijzigingen aan in de werkstroomdefinitie van de logische app.
Sla de wijzigingen op als u klaar bent. (Bestand-menu > Opslaan, of druk op Ctrl+S)
Wanneer u wordt gevraagd om uw wijzigingen te uploaden en uw bestaande logische app in Azure Portal te overschrijven, selecteert u Uploaden.
Met deze stap publiceert u uw updates naar uw logische app in Azure Portal.

Andere versies weergeven of promoveren
In Visual Studio Code kunt u de eerdere versies voor uw logische app openen en controleren. U kunt ook een eerdere versie naar de huidige versie promoveren.
Belangrijk
Voordat u een actief uitgevoerde logische app in productie wijzigt, moet u het risico op het breken van die logische app voorkomen en onderbrekingen zoveel mogelijk beperken door eerst uw logische app uit te schakelen.
Vouw in het Azure-venster, onder Logic Apps, uw Azure-abonnement uit zodat u alle logische apps in dat abonnement kunt zien.
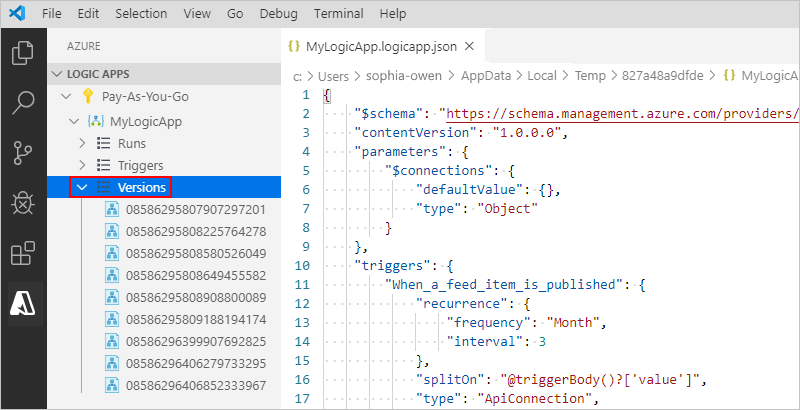
Vouw onder uw abonnement uw logica-app uit en vouw Versies uit.
In de lijst Versies ziet u de eerdere versies van uw logische app, als deze bestaan.

Als u een eerdere versie wilt weergeven selecteert u een van deze stappen:
Als u de JSON-definitie wilt weergeven, selecteert u onder Versies het versienummer voor die definitie. Of open het contextmenu van die versie en selecteer Openen in Editor.
Op uw lokale computer wordt een nieuw bestand geopend en u ziet de JSON-definitie van die versie.
Als u de versie in de alleen-lezen ontwerperweergave wilt weergeven, opent u het contextmenu van die versie en selecteert u Openen in Designer.
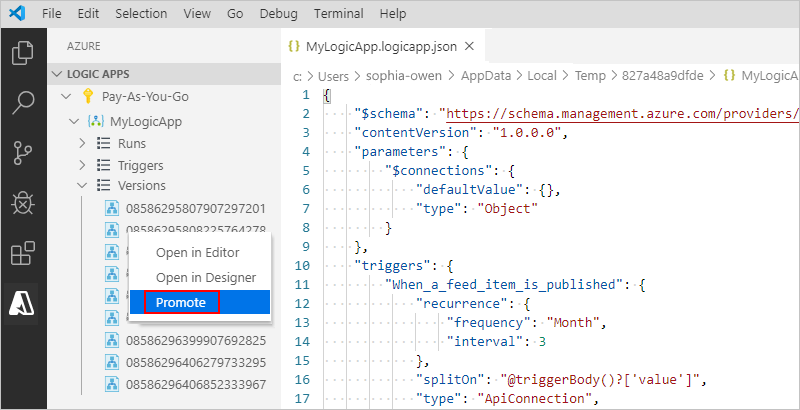
Als u een eerdere versie naar de huidige versie wilt promoveren, volgt u deze stappen:
Onder Versies opent u het contextmenu van de eerdere versie en selecteert u Promoveren.

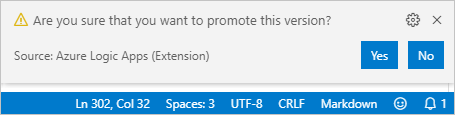
Selecteer Ja nadat u om bevestiging bent gevraagd in Visual Studio Code.

Visual Studio Code promoveert de geselecteerde versie naar de huidige versie en wijst een nieuw nummer toe aan de gepromoveerde versie. De vorige huidige versie wordt nu onder de gepromoveerde versie weergegeven.
Logische apps uitschakelen of inschakelen
Als u in Visual Studio Code een gepubliceerde logische app verwerkt en de wijzigingen opslaat, overschrijft u uw al geïmplementeerde app. Als u wilt voorkomen dat uw logische app in productie wordt onderbroken en onderbrekingen worden geminimaliseerd, schakelt u eerst uw logische app uit. U kunt uw logische app vervolgens opnieuw activeren nadat u hebt bevestigd dat uw logische app nog steeds werkt.
Azure Logic Apps gaat door met alle actieve uitvoeringen en wachtende uitvoeringen totdat ze zijn voltooid. Op basis van het volume of de achterstand kan dit proces enige tijd in beslag nemen.
Azure Logic Apps maakt of voert geen nieuwe workflow-instanties uit.
De trigger wordt niet geactiveerd de volgende keer dat aan de voorwaarden wordt voldaan.
De triggerstatus onthoudt het punt waarop de logische app is gestopt. Dus als u de logische app opnieuw activeert, wordt de trigger geactiveerd voor alle niet-verwerkte items sinds de laatste uitvoering.
Om te voorkomen dat de trigger wordt geactiveerd voor niet-verwerkte items sinds de laatste uitvoering, moet u de status van de trigger wissen voordat u de logische app opnieuw activeert.
- Bewerk in de Logic-app elk onderdeel van de trigger van de werkstroom.
- Sla uw wijzigingen op. Met deze stap wordt de huidige status van uw trigger opnieuw ingesteld.
- Uw logische app opnieuw activeren.
Wanneer een werkstroom is uitgeschakeld, kunt u nog steeds uitvoeringen opnieuw indienen.
Als u zich nog niet bij uw Azure-account en -abonnement hebt aangemeld vanuit Visual Studio Code, volgt u de vorige stappen om zich nu aan te melden.
Vouw in het Azure-venster, onder Logic Apps, uw Azure-abonnement uit zodat u alle logische apps in dat abonnement kunt zien.
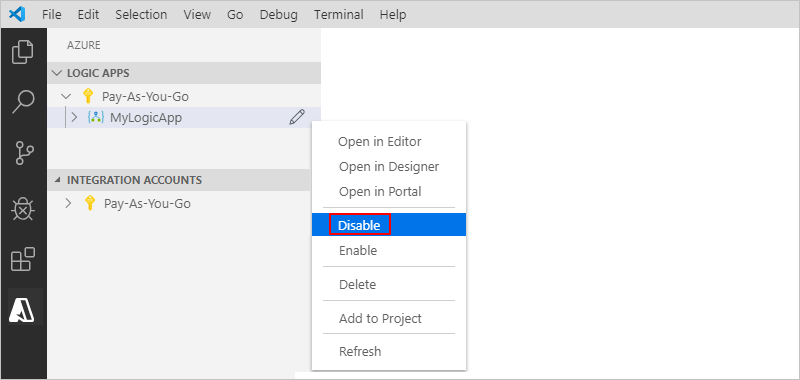
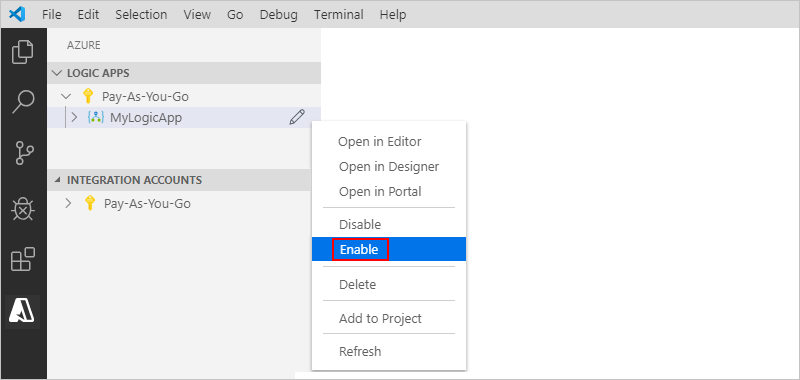
Als u de gewenste logische app wilt uitschakelen, opent u het menu van de logische app en selecteert u Uitschakelen.

Wanneer u klaar bent om uw logische app opnieuw te activeren, opent u het menu van de logische app en selecteert u Inschakelen.

Logische apps verwijderen
Het verwijderen van een logic-app is van invloed op workflow-instances op de volgende manieren:
Azure Logic Apps doet er alles aan om eventuele actieve en in behandeling zijnde uitvoeringen te annuleren.
Zelfs met een groot volume of achterstand worden de meeste processen geannuleerd voordat ze beginnen of eindigen. Het kan echter even duren voordat het annuleringsproces is voltooid. Ondertussen kunnen sommige uitvoeringen worden opgehaald voor uitvoering terwijl de service het annuleringsproces doorloopt.
Azure Logic Apps maakt of voert geen nieuwe workflow-instanties uit.
Als u een werkstroom verwijdert en vervolgens dezelfde werkstroom opnieuw maakt, heeft de opnieuw gemaakte werkstroom niet dezelfde metagegevens als de verwijderde werkstroom. U moet elke werkstroom die de verwijderde werkstroom aanriep, opnieuw opslaan. Op die manier krijgt de aanroeper de juiste informatie voor de opnieuw gemaakte werkstroom. Anders mislukken aanroepen naar de opnieuw gemaakte werkstroom met een
Unauthorizedfout. Dit gedrag is ook van toepassing op werkstromen die gebruikmaken van artefacten in integratieaccounts en werkstromen die Azure-functies aanroepen.
Als u zich nog niet bij uw Azure-account en -abonnement hebt aangemeld vanuit Visual Studio Code, volgt u de vorige stappen om zich nu aan te melden.
Vouw in het Azure-venster, onder Logic Apps, uw Azure-abonnement uit zodat u alle logische apps in dat abonnement kunt zien.
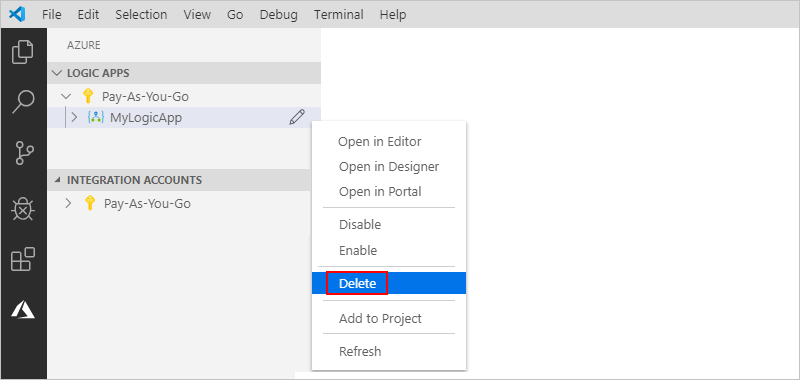
Zoek de logische app die u wilt verwijderen, open het menu van de logische app en selecteer Verwijderen.