How to upgrade a WPF desktop app to .NET 8
This article describes how to upgrade a Windows Presentation Foundation (WPF) desktop app to .NET 8. Even though WPF runs on .NET, a cross-platform technology, WPF is still a Windows-only framework. The following WPF-related project types can be upgraded with the .NET Upgrade Assistant:
- WPF project
- Control library
- .NET library
If you're upgrading from .NET Framework to .NET, consider reviewing the Differences with WPF .NET article and the Porting from .NET Framework to .NET guide.
Prerequisites
- Windows operating system
- Visual Studio 2022 version 17.7 or later to target .NET 8
- Visual Studio 2022 version 17.1 or later to target .NET 7
- .NET Upgrade Assistant extension for Visual Studio
Demo app
This article was written in the context of upgrading the Web Favorites Sample project, which you can download from the .NET Samples GitHub repository.
Initiate the upgrade
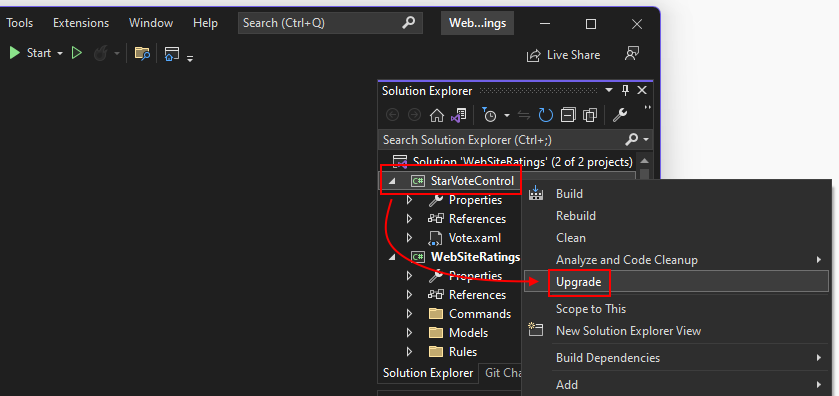
If you're upgrading multiple projects, start with projects that have no dependencies. In the Web Favorites sample, the WebSiteRatings project depends on the StarVoteControl library, so StarVoteControl should be upgraded first.
Tip
Be sure to have a backup of your code, such as in source control or a copy.
Use the following steps to upgrade a project in Visual Studio:
Right-click on the StarVoteControl project in the Solution Explorer window and select Upgrade:

A new tab is opened that prompts you to choose how you want the upgrade to be performed.
Select In-place project upgrade.
Next, select the target framework. Based on the type of project you're upgrading, different options are presented. .NET Standard 2.0 is a good choice if the library doesn't rely on a desktop technology like WPF and can be used by both .NET Framework projects and .NET projects. However, the latest .NET releases provide many language and compiler improvements over .NET Standard.
Select .NET 8.0 and then select Next.
A tree is shown with all of the artifacts related to the project, such as code files and libraries. You can upgrade individual artifacts or the entire project, which is the default. Select Upgrade selection to start the upgrade.
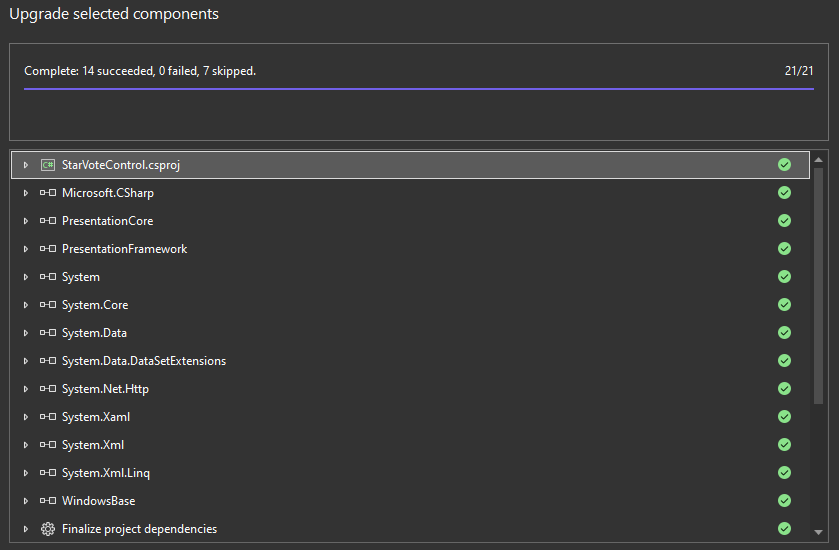
When the upgrade is finished, the results are displayed:

Artifacts with a solid green circle were upgraded while empty green circles were skipped. Skipped artifacts mean that the upgrade assistant didn't find anything to upgrade.
Now that the app's supporting library is upgraded, upgrade the main app.
Upgrade the app
Once all of the supporting libraries are upgraded, the main app project can be upgraded. Perform the following steps:
- Right-click on the WebSiteRatings project in the Solution Explorer window and select Upgrade:
- Select In-place project upgrade as the upgrade mode.
- Select .NET 8.0 for the target framework and select Next.
- Leave all of the artifacts selected and select Upgrade selection.
After the upgrade is complete, the results are shown. If an item has a warning symbol, it means that there's a note for you to read, which you can do by expanding the item.
Generate a clean build
After your project is upgraded, clean and compile it.
- Right-click on the WebSiteRatings project in the Solution Explorer window and select Clean.
- Right-click on the WebSiteRatings project in the Solution Explorer window and select Build.
If your application encountered any errors, you can find them in the Error List window with a recommendation how to fix them.
Post-upgrade steps
If your project is being upgraded from .NET Framework to .NET, review the information in the Modernize after upgrading to .NET from .NET Framework article.
After upgrading, you'll want to:
Check your NuGet packages.
The .NET Upgrade Assistant upgraded some packages to new versions. With the sample app provided in this article, the
Microsoft.Data.SqliteNuGet package was upgraded from 1.0.0 to 8.0.x. However, 1.0.0 depends on theSQLiteNuGet package, but 8.0.x removes that dependency. TheSQLiteNuGet package is still referenced by the project, although it's no longer required. Both theSQLiteandSQLite.NativeNuGet packages can be removed from the project.Clean up the old NuGet packages.
The packages.config file is no longer required and can be deleted from your project, as the NuGet package references are now declared in the project file. Additionally, the local NuGet package cache folder, named Packages, is in either the folder or the parent folder of the project. This local cache folder can be deleted. The new NuGet package references use a global cache folder for packages, available in the user's profile directory, named .nuget\packages.
Remove the
System.Configurationlibrary.Most .NET Framework apps reference the
System.Configurationlibrary. After upgrading, it's possible that this library is still directly referenced.The
System.Configurationlibrary uses the app.config file to provide run-time configuration options to your app. For .NET, this library was replaced by theSystem.Configuration.ConfigurationManagerNuGet package. Remove reference to the library and add the NuGet package to your project.Check for places to modernize your app.
APIs and libraries have changed quite a bit since .NET was released. And in most cases, .NET Framework doesn't have access to these improvements. By upgrading to .NET, your now has access to more modern libraries.
The next sections describe areas you modernize the sample app used by this article.
Modernize: Web browser control
The WebBrowser control referenced by the WPF sample app is based on Internet Explorer, which is out-of-date. WPF for .NET can use the WebView2 control based on Microsoft Edge. Complete the following steps to upgrade to the new WebView2 web browser control:
Add the
Microsoft.Web.WebView2NuGet package.In the MainWindow.xaml file:
Import the control to the wpfControls namespace in the root element:
<mah:MetroWindow x:Class="WebSiteRatings.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" xmlns:local="clr-namespace:WebSiteRatings" xmlns:vm="clr-namespace:WebSiteRatings.ViewModels" xmlns:VoteControl="clr-namespace:StarVoteControl;assembly=StarVoteControl" xmlns:wpfControls="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" Loaded="MetroWindow_Loaded" mc:Ignorable="d" Title="My Sites" Height="650" Width="1000">Down where the
<Border>element is declared, remove theWebBrowsercontrol and replace it with thewpfControls:WebView2control:<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" BorderThickness="1" BorderBrush="Black" Margin="5"> <wpfControls:WebView2 x:Name="browser" ScrollViewer.CanContentScroll="True" /> </Border>
Edit the MainWindow.xaml.cs code behind file. Update the
ListBox_SelectionChangedmethod to set thebrowser.Sourceproperty to a valid Uri. This code previously passed in the website URL as a string, but the WebView2 control requires aUri.private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { var siteCollection = (ViewModels.SiteCollection)DataContext; if (siteCollection.SelectedSite != null) browser.Source = new Uri(siteCollection.SelectedSite.Url); else browser.NavigateToString("<body></body>"); }
Depending on which version of Windows a user of your app is running, they may need to install the WebView2 runtime. For more information, see Get started with WebView2 in WPF apps.
Modernize: appsettings.json
.NET Framework uses the App.config file to load settings for your app, such as connection strings and logging providers. .NET now uses the appsettings.json file for app settings. App.config files are supported in .NET through the System.Configuration.ConfigurationManager NuGet package, and support for appsettings.json is provided by the Microsoft.Extensions.Configuration NuGet package.
As other libraries upgrade to .NET, they modernize by supporting appsettings.json instead of App.config. For example, logging providers in .NET Framework that have been upgraded for .NET 6+ no longer use App.config for settings. It's good to follow their direction and also move away from using App.config where you can.
Use appsettings.json with the WPF sample app
As an example, after upgrading the WPF sample app, use appsettings.json for the connection string to the local database.
Remove the
System.Configuration.ConfigurationManagerNuGet package.Add the
Microsoft.Extensions.Configuration.JsonNuGet package.Add a file to the project named appsettings.json.
Set the appsettings.json file to copy to the output directory.
Set the copy to output setting through Visual Studio using the Properties window after selecting the file in the Solution Explorer. Alternatively you can edit the project directly and add the following
ItemGroup:<ItemGroup> <Content Include="appsettings.json"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </Content> </ItemGroup>Migrate the settings in the App.config file to a new appsettings.json file.
In the WPF sample app, app.config only contained a single connection string. Edit the appsettings.json file to define the connection string:
{ "ConnectionStrings": { "database": "DataSource=sqlite.db;" } }Edit the App.xaml.cs file, instancing a configuration object that loads the appsettings.json file, the added lines are highlighted:
using System.Windows; using Microsoft.Extensions.Configuration; namespace WebSiteRatings { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { public static IConfiguration Config { get; private set; } public App() { Config = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .Build(); } } }In the .\Models\Database.cs file, change the
OpenConnectionmethod to use the newApp.Configproperty. This requires importing theMicrosoft.Extensions.Configurationnamespace:using Microsoft.Data.Sqlite; using System.Collections.Generic; using Microsoft.Extensions.Configuration; namespace WebSiteRatings.Models { internal class Database { public static SqliteConnection OpenConnection() => new SqliteConnection(App.Config.GetConnectionString("database")); public static IEnumerable<Site> ReadSites()GetConnectionStringis an extension method provided by theMicrosoft.Extensions.Configurationnamespace.
.NET Desktop feedback
