Voettekstmodule
In dit artikel wordt beschreven wat voettekstmodules zijn en hoe u ze maakt in Microsoft Dynamics 365 Commerce.
De voettekstmodule is een speciale container die wordt gebruikt voor het hosten van de modules die in de paginavoettekst worden weergegeven. De module kan bijvoorbeeld koppelingen bevatten naar verschillende pagina's in de site, zoals de pagina's Contact opnemen en Winkelbeleid.
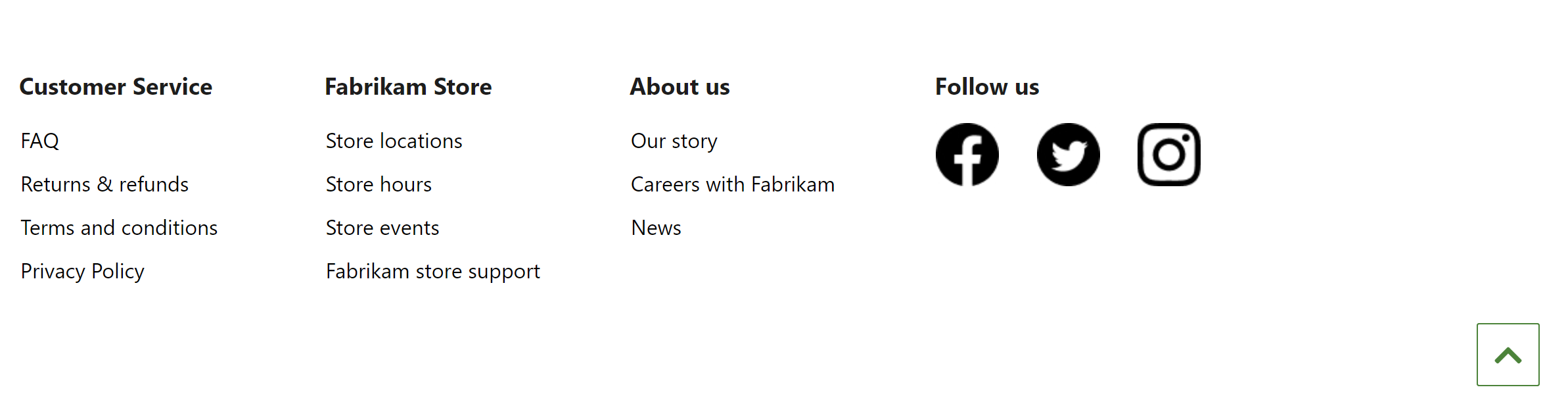
De volgende afbeelding toont een voorbeeld van een voettekstmodule op een sitepagina.

Eigenschappen van voettekstmodule
Net als de meeste containers ondersteunt een voettekstmodule de eigenschappen voor de kop en de breedte. Ook wordt het toevoegen van meerdere modules ondersteund voor voettekstcategorieën. Elke voettekstcategoriemodule die wordt toegevoegd, wordt weergegeven als een kolom in de voettekstmodule.
Modules die beschikbaar zijn in een voettekstmodule
Voettekstitem: een voettekstitemmodule kan een koptekst of een koppeling bevatten. De koptekst wordt meestal gebruikt als titel voor een voettekstsectie. Elke koppeling in de voettekst kan zo worden geconfigureerd dat deze alleen tekst bevat (bijvoorbeeld koppelingen naar 'Contact opnemen' en 'Privacy'), of dat deze zowel tekst als een afbeelding bevat (bijvoorbeeld koppelingen voor sociale media). Als zowel een koptekst als een koppeling is opgegeven, heeft de kopteksteigenschap voorrang op de koppeling.
Terug naar boven: een terug naar boven-module bevat een koppeling voor een snelle navigatie naar de bovenkant van de pagina. Er is een bestemming vereist. De standaard bestemmingswaarde is #, waarmee de gebruiker naar bovenkant van de pagina gaat.
Een voettekstmodule maken
- Ga naar Fragmenten en selecteer Nieuw om een nieuw paginafragment te maken.
- Selecteer in het dialoogvenster Een fragment selecteren de module Container, voer een naam in voor het fragment en selecteer vervolgens OK.
- Selecteer het weglatingsteken (...) in het vak Standaardcontainer en selecteer Module toevoegen.
- Selecteer in het dialoogvenster Modules selecteren de module Voettekstcategorie en selecteer vervolgens OK.
- Selecteer het weglatingsteken (...) in het vak Voettekstcategorie en selecteer Module toevoegen.
- Selecteer in het dialoogvenster Modules selecteren de module Voettekstitem en selecteer vervolgens OK.
- Selecteer het vak Voettekstitem en configureer in het eigenschappenvenster aan de rechterkant naar wens de koptekst, koppeling, koppelingstekst en afbeelding.
- Herhaal stap 5 en 7 als u nog meer voettekstitems wilt toevoegen.
- Selecteer de knop met het weglatingsteken (...) voor het vak Voettekstcategorie en selecteer vervolgens Module toevoegen als u een koppeling 'terug naar boven' in uw voettekst wilt toevoegen.
- Selecteer in het dialoogvenster Modules selecteren de module Terug naar boven en selecteer vervolgens OK.
- Selecteer het vak Terug naar boven en configureer in het eigenschappenvenster aan de rechterkant naar wens de tekst en andere eigenschappen.
- Selecteer Bewerken voltooien om het fragment in te checken en selecteer Publiceren om te publiceren.
Volg deze stappen op elke paginasjabloon die voor de site wordt gemaakt om te garanderen dat een koptekst op elke pagina wordt weergegeven.
- Voeg in het vak Voettekst van de module Standaardpagina in de voettekstmodule het voettekstfragment toe dat u hebt gemaakt.
- Selecteer Bewerken voltooien om de sjabloon in te checken en selecteer Publiceren om te publiceren.
Door het fragment aan de paginasjablonen toe te voegen, zorgt u dat de voettekst op elke pagina wordt weergegeven.
Aanvullende bronnen
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor