Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
De aanbevolen stroom voor het maken van items in de infrastructuurgebruikersinterface is
- Vraag de gebruiker om de itemnaam.
- Maak een leeg item.
- Bewerk het nieuwe item en sla het op.
Dit proces kan worden onderverdeeld in de volgende fasen:
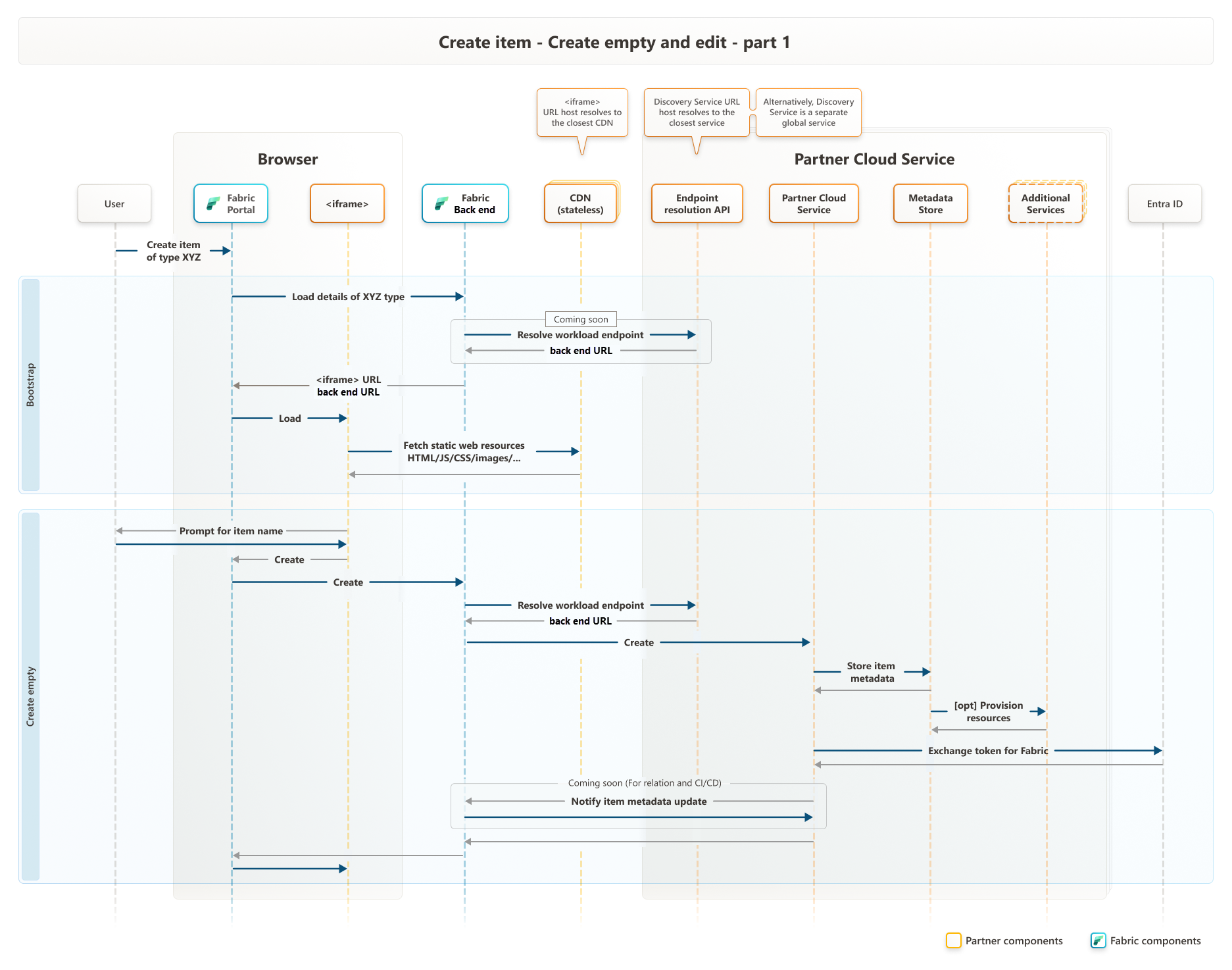
Wanneer de gebruiker een knop selecteert om een item van een willekeurig type te maken, moet de Fabric FE-code (Portal) de bijbehorende itemeditor laden. Fabric FE maakt een API-aanroep naar Fabric BE om de vereiste gegevens op te halen, inclusief de bron-URL, de details van de Microsoft Entra-id-toepassing en de BE-URL van de workload, die allemaal overeenkomen met de huidige context. Zodra deze informatie beschikbaar is, wordt er een item gemaakt. Normaal gesproken laadt het item de statische resources, zoals HTML, JavaScript, CSS en afbeeldingen van CDN. U wordt aangeraden CDN-implementatie met meerdere regio's te gebruiken en naamomzetting te configureren, zodat de bron-URL wordt omgezet naar de CDN-server die zich fysiek het dichtst bij de huidige locatie van de browser bevindt.
Notitie
Normaal gesproken moet de itemeditor aanroepen doen naar de workload BE, mogelijk tijdens de bewerkingsfase. Hiervoor moet de BE-URL van de workload worden omgezet op basis van de huidige context. Op dit moment kan de code een in code vastgelegde BE-URL gebruiken.
Een leeg item maken
Het is gebruikelijk in Fabric om het maken van een item zonder gebruikersinvoer toe te staan, behalve de itemnaam. Het is niet verwacht dat dergelijke items iets zinvols doen (dus 'leeg'),, maar ze worden weergegeven in de werkruimte en kunnen deelnemen aan basisstromen en bewerkingen. Bovendien kunnen ze in sommige gevallen zelfs functioneel zijn, op basis van redelijke standaardwaarden die zijn ingesteld door de workload.
Deze stroom begint met het vragen van de gebruiker om een naam op te geven voor het nieuwe item. Als u de naam hebt, roept het iframe de host-JS-API aan om de stroom voor het maken van items te initiëren, waarbij optioneel JSON-object wordt doorgegeven als 'nettolading maken' en de host vervolgens een aanroep naar Fabric BE uitvoert. Verificatie wordt verwerkt door de host. Fabric BE lost de BE-URL van de workload op op basis van de context en roept de CreateItem workload-API aan, waarbij de 'nettolading maken' wordt doorgegeven die door het iframe wordt verzonden. De workload BE verwacht de metagegevens van het nieuwe item op te slaan, mogelijk enkele resources toe te wijzen (hoewel deze stap later kan worden uitgesteld) en andere relevante werkzaamheden uit te voeren. Wanneer het maken van items vanuit het perspectief van de workload BE is voltooid, moet Fabric BE worden geïnformeerd over wijziging van de metagegevens van het item. Hetzelfde proces moet plaatsvinden bij elke update van de metagegevens van het item, en dus moet het onderwerptoken worden uitgewisseld voor de Fabric BE-doelgroep.
Notitie
De API voor het melden van metagegevensupdates voor items is momenteel niet beschikbaar.
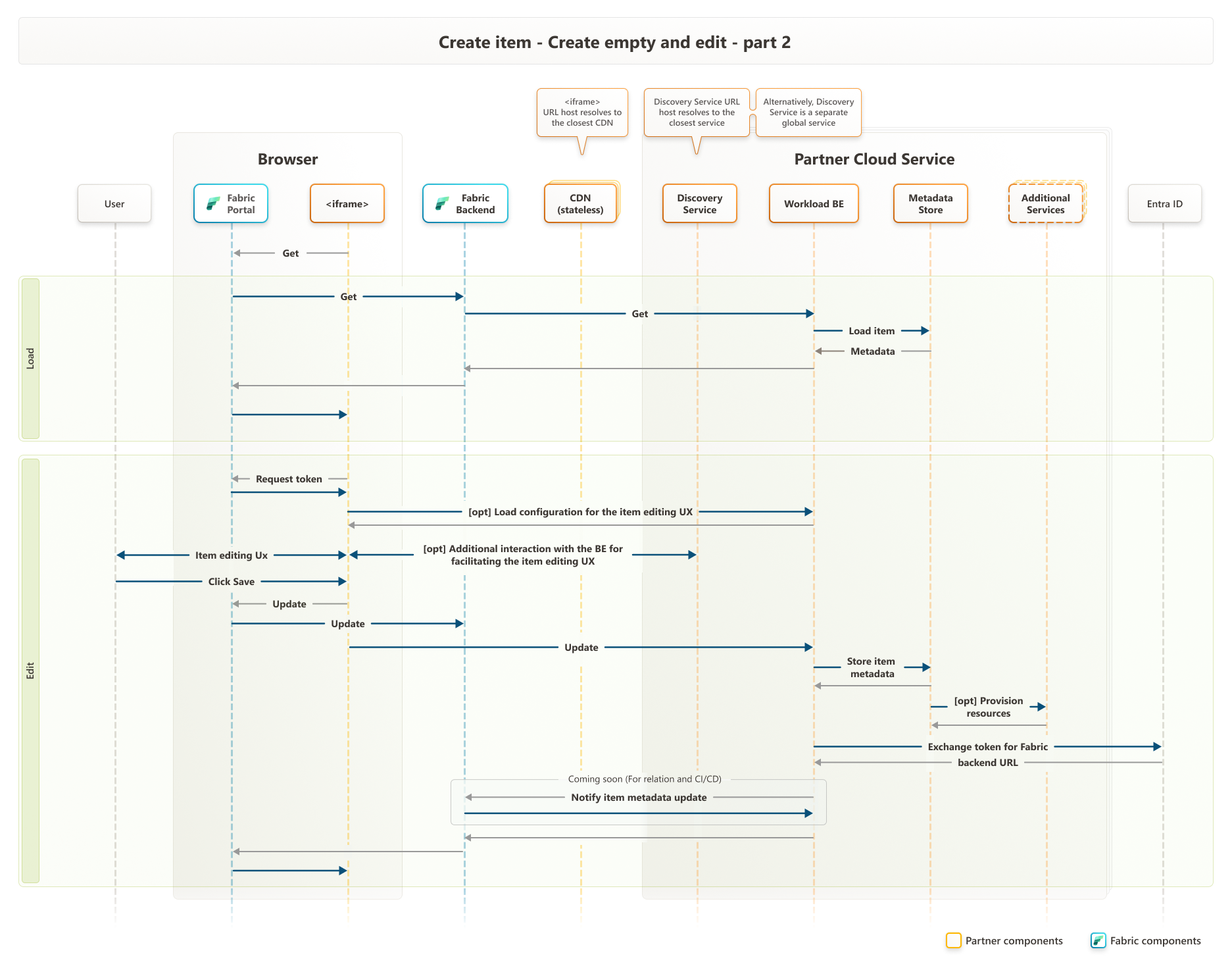
Het item laden
Als u een item wilt bewerken, moet het iframe de metagegevens laden. Dit proces is hetzelfde voor het laden van 'lege' en 'geïnitialiseerde' items. Het iframe roept de host-JS-API aan, die Fabric BE aanroept, die op zijn beurt GetItemPayload workload-API aanroept. De workload BE kan een JSON-object retourneren, dat vervolgens wordt doorgestuurd naar het iframe. Verificatie wordt verwerkt door de host.
Het item bewerken
Zodra de metagegevens van het item zijn geladen, kan een bewerkingssessie worden gestart. In het begin of tijdens deze sessie moet het iframe mogelijk aanroepen uitvoeren naar de workload BE (bijvoorbeeld om een configuratie op te halen, UI-besturingselementen te vullen, validaties uit te voeren en meer). Hiervoor moet een token worden aangevraagd bij de JS-API van de host.