Prestatieproblemen met SharePoint vaststellen
In dit artikel wordt beschreven hoe u veelvoorkomende problemen met uw SharePoint-site kunt vaststellen met behulp van ontwikkelhulpprogramma's van Internet Explorer.
Er zijn vier verschillende manieren waarop u kunt vaststellen dat een pagina op een SharePoint-site een prestatieprobleem heeft met de aanpassingen.
Het hulpprogramma Paginadiagnose voor SharePoint
De netwerkmonitor van de werkbalk F12
Vergelijking met een niet-aangepaste basislijn
Metrische gegevens van SharePoint-antwoordheaders
In dit artikel wordt beschreven hoe u elk van deze methoden gebruikt om prestatieproblemen vast te stellen. Zodra u de oorzaak van het probleem hebt vastgesteld, kunt u werken aan een oplossing met behulp van de artikelen over het verbeteren van SharePoint-prestaties die u kunt vinden op https://aka.ms/tune.
Het hulpprogramma Paginadiagnose voor SharePoint gebruiken
Het hulpprogramma Paginadiagnose voor SharePoint is een browserextensie voor Microsoft Edge-browsers (https://www.microsoft.com/edge) en Chrome waarmee zowel de pagina's van de moderne SharePoint-portal als de klassieke publicatiesite worden geanalyseerd.
Belangrijk
Dit hulpprogramma werkt alleen voor SharePoint in Microsoft 365 en kan niet worden gebruikt op een SharePoint-systeempagina of op een SharePoint-app-pagina. Het paginatype App is ontworpen om te worden gebruikt voor specifieke zakelijke toepassingen in SharePoint en niet voor portals. Het hulpprogramma is ontworpen om portalpagina's en Teams-sitepagina's te optimaliseren.
Het hulpprogramma genereert een rapport voor elke geanalyseerde pagina waarin wordt weergegeven hoe de pagina presteert op basis van een vooraf gedefinieerde set regels en gedetailleerde informatie wordt weergegeven wanneer de resultaten voor een test buiten de basislijnwaarde vallen. SharePoint-beheerders en -ontwerpers kunnen het hulpprogramma gebruiken om prestatieproblemen op te lossen en ervoor te zorgen dat nieuwe pagina's worden geoptimaliseerd voordat ze worden gepubliceerd.
Zie Paginadiagnose voor SharePoint-hulpprogramma voor meer informatie over het installeren en gebruiken van het hulpprogramma.
De werkbalk F12 gebruiken om de prestaties in SharePoint te diagnosticeren
In dit artikel gebruiken we Internet Explorer 11. Versies van de F12-ontwikkelhulpprogramma's in andere browsers hebben vergelijkbare functies, hoewel ze er mogelijk iets anders uitzien. Zie voor informatie over de F12-ontwikkelhulpprogramma's:
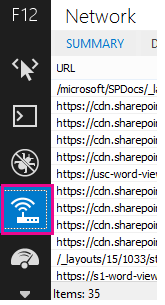
Als u de ontwikkelhulpprogramma's wilt weergeven, drukt u op F12 en klikt u op het pictogram Wi-Fi:

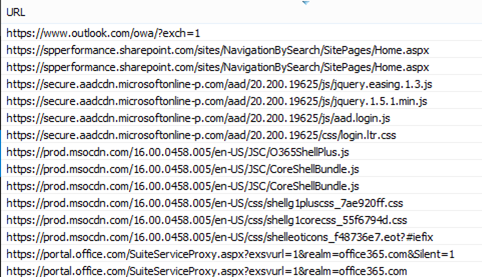
Druk op het tabblad Netwerk op de groene afspeelknop om een pagina te laden. Het hulpprogramma retourneert alle bestanden die de browser aanvraagt om de pagina te krijgen waarnaar u hebt gevraagd. In de volgende schermopname ziet u een dergelijke lijst.

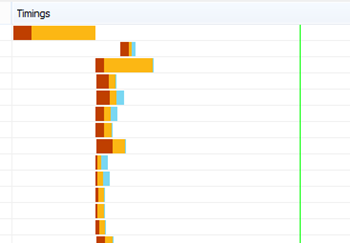
U kunt ook de downloadtijden van de bestanden aan de rechterkant zien, zoals in deze schermopname wordt weergegeven.

Dit geeft u een visuele weergave van hoe lang het duurde om het bestand te laden. De groene lijn geeft aan wanneer de pagina klaar is om door de browser te worden weergegeven. Dit kan u een snelle weergave geven van de verschillende bestanden die mogelijk leiden tot het trage laden van pagina's op uw site.
Een niet-aangepaste basislijn instellen voor SharePoint
De beste manier om de zwakke punten van de prestaties van uw site te bepalen, is door een volledig kant-en-klare siteverzameling in SharePoint in te stellen. Op deze manier kunt u alle verschillende aspecten van uw site vergelijken met wat u zou krijgen zonder aanpassing op de pagina. De startpagina van OneDrive voor Bedrijven is een goed voorbeeld van een afzonderlijke siteverzameling die waarschijnlijk geen aanpassingen bevat.
SharePoint-antwoordheadergegevens weergeven
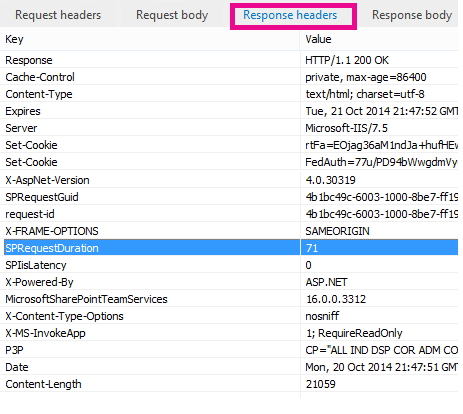
In SharePoint hebt u toegang tot de informatie die wordt teruggestuurd naar de browser in de antwoordheader voor elk bestand. De meest nuttige waarde voor het diagnosticeren van prestatieproblemen is SPRequestDuration, die de hoeveelheid tijd weergeeft die de aanvraag op de server heeft gekost om te worden verwerkt. Dit kan helpen bepalen of de aanvraag zwaar en resource-intensief is. Dit is het beste inzicht in hoeveel werk de server doet om de pagina te bedienen.
SharePoint-antwoordheadergegevens weergeven
Zorg ervoor dat de F12-hulpprogramma's zijn geïnstalleerd. Zie Wat is er nieuw in F12-hulpprogramma's voor meer informatie over het downloaden en installeren van deze hulpprogramma's.
Druk in de F12-hulpprogramma's op het tabblad Netwerk op de groene afspeelknop om een pagina te laden.
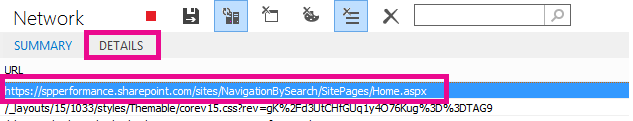
Klik op een van de .aspx bestanden die door het hulpprogramma worden geretourneerd en klik vervolgens op DETAILS.

Klik op Antwoordkoppen.

Wat veroorzaakt prestatieproblemen in SharePoint?
In het artikel Navigatieopties voor SharePoint ziet u een voorbeeld van het gebruik van de waarde SPRequestDuration om te bepalen dat de gecompliceerde structurele navigatie ertoe leidde dat het lang duurde voordat de pagina op de server werd verwerkt. Door een waarde te nemen voor een basislijnsite (zonder aanpassing), is het mogelijk om te bepalen of een bepaald bestand lang duurt om te laden. Het voorbeeld dat wordt gebruikt in Navigatieopties voor SharePoint is het belangrijkste .aspx bestand. Dat bestand bevat de meeste ASP.NET code die wordt uitgevoerd voor het laden van de pagina. Afhankelijk van de sitesjabloon die u gebruikt, kan dit start.aspx, home.aspx, default.aspx of een andere naam zijn als u de startpagina aanpast. Als dit aantal aanzienlijk hoger is dan uw basislijnsite, is dit een goede indicatie dat er iets complexs aan de hand is op uw pagina dat prestatieproblemen veroorzaakt.
Zodra u hebt vastgesteld dat er een specifiek probleem is voor uw site, kunt u het beste achterhalen wat slechte prestaties veroorzaakt door alle mogelijke oorzaken, zoals pagina-aanpassingen, te elimineren en deze vervolgens één voor één weer toe te voegen aan de site. Zodra u voldoende aanpassingen hebt verwijderd dat de pagina goed presteert, kunt u vervolgens specifieke aanpassingen één voor één toevoegen.
Als u bijvoorbeeld een complexe navigatie hebt, wijzigt u de navigatie zodat subsites niet worden weergegeven, controleert u de ontwikkelhulpprogramma's om te zien of dit een verschil maakt. Of als u een groot aantal inhoudsrolls hebt, kunt u deze van uw pagina verwijderen en zien of dit de zaken verbetert. Als u alle mogelijke oorzaken wegneemt en ze één voor één toevoegt, kunt u eenvoudig bepalen welke functies het grootste probleem vormen en vervolgens naar een oplossing werken.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor