Afbeeldingsoptimalisatie voor klassieke SharePoint-publicatiesites
De laadsnelheid van een webpagina is afhankelijk van de gecombineerde grootte van alle onderdelen die nodig zijn om de pagina weer te geven, inclusief afbeeldingen, HTML, JavaScript en CSS. Afbeeldingen zijn een uitstekende manier om uw site aantrekkelijker te maken, maar hun grootte kan van invloed zijn op de prestaties. Door uw afbeeldingen te optimaliseren met compressie en grootte wijzigen en sprites te gebruiken, kunt u de effecten van grote afbeeldingen compenseren. Met SharePoint-afbeeldingsweergaven kunt u één grote afbeelding uploaden en secties van de afbeelding weergeven, zodat deze opnieuw kan worden gebruikt in plaats van opnieuw te laden.
Opmerking
Dit onderwerp is van toepassing op klassieke SharePoint-publicatiesites, niet op moderne portalsites. Zie Afbeeldingen optimaliseren in moderne SharePoint-portalpagina's voor meer informatie over afbeeldingsoptimalisatie in moderne SharePoint-portalsites.
Sprites gebruiken om het laden van afbeeldingen te versnellen

Een afbeeldings sprite bevat veel kleinere afbeeldingen. Met BEHULP van CSS selecteert u een deel van de samengestelde afbeelding om op een bepaald deel van de pagina met absolute positie weer te geven. In principe verplaatst u één afbeelding over de pagina in plaats van meerdere afbeeldingen te laden en maakt u een klein deel van die afbeelding zichtbaar via een klein venster waarin het vereiste deel van de sprite-afbeelding wordt weergegeven aan de eindgebruiker. SharePoint gebruikt sprites om de verschillende pictogrammen weer te geven in het sprite-spcommon.png-bestand.
Wat wordt hier behandeld:
- Afbeeldingscompressie
- Afbeeldingsoptimalisatie
- SharePoint-afbeeldingsweergaven
Dit kan de prestaties verbeteren omdat u slechts één installatiekopieën downloadt in plaats van meerdere en deze vervolgens in de cache opslaat en opnieuw gebruikt. Zelfs als de installatiekopieën niet in de cache worden opgeslagen, vermindert deze methode het totale aantal HTTP-aanvragen naar de server, waardoor de laadtijden van pagina's worden verkort. Dit is echt een vorm van afbeeldingsbundeling. Dit is een handige techniek als de afbeeldingen niet vaak worden gewijzigd, bijvoorbeeld pictogrammen, zoals wordt weergegeven in het SharePoint-voorbeeld hierboven. U kunt zien hoe u Web Essentials, een open source, community-gebaseerd project van derden kunt gebruiken om dit eenvoudig te bereiken in Microsoft Visual Studio. Zie Minification and bundling in SharePoint (Minification and bundling in SharePoint) voor meer informatie.
Afbeeldingscompressie en optimalisatie gebruiken om het laden van pagina's te versnellen
Afbeeldingscompressie en optimalisatie gaat over het verkleinen van de bestandsgrootte van de afbeeldingen die u op uw site gebruikt. De beste techniek om de grootte van een afbeelding te verkleinen, is vaak om de grootte van de afbeelding te wijzigen naar de maximale afmetingen die op de site worden weergegeven. Het heeft geen zin om een afbeelding te hebben die groter is dan deze ooit wordt weergegeven. Als u ervoor zorgt dat afbeeldingen de juiste afmetingen hebben met behulp van een afbeeldingseditor, kunt u de grootte van uw pagina snel en eenvoudig verkleinen.
Zodra afbeeldingen de juiste grootte hebben, is de volgende stap het optimaliseren van de compressie van deze afbeeldingen. Er zijn verschillende hulpprogramma's beschikbaar voor compressie en optimalisatie, waaronder Photo Gallery en hulpprogramma's van derden. De sleutel tot compressie is om de bestandsgrootte zo veel mogelijk te verkleinen zonder verlies van waarneembare kwaliteit voor eindgebruikers. Zorg ervoor dat u uw gecomprimeerde bestanden test op een hd-beeldscherm om ervoor te zorgen dat ze er nog steeds goed uitzien.
Paginadownloads versnellen met behulp van SharePoint-afbeeldingsweergaven
Afbeeldingsweergaven zijn een functie in SharePoint waarmee u verschillende versies van afbeeldingen kunt weergeven op basis van vooraf gedefinieerde afbeeldingsafmetingen. Dit is met name belangrijk wanneer er door de gebruiker gegenereerde afbeeldingsinhoud is of wanneer de afmetingen van de afbeelding, zoals breedte en hoogte, worden vastgesteld door de CSS op de site. Zelfs als een afbeelding is opgelost door CSS, wordt de afbeelding met volledige resolutie nog steeds geladen. In dit geval kan de bestandsgrootte worden verkleind met behulp van afbeeldingsweergaven.
Opmerking
Weergaven zijn alleen beschikbaar voor SharePoint wanneer publiceren is ingeschakeld. U kunt publiceren inschakelen onder Instellingen > Site-instellingen > Sitefuncties > beheren SharePoint Server Publishing. De optie wordt anders niet weergegeven.
De grootte van de afbeeldingsweergave wordt aangepast door de kleinste dimensie te nemen die u definieert, breedte of hoogte, en vervolgens het formaat van de afbeelding te wijzigen, zodat het formaat van de andere dimensie automatisch wordt aangepast op basis van de vergrendelde hoogte-breedteverhouding. Standaard wordt de afbeelding uit het midden bijgesneden met de resterende afmetingen. Als u bijvoorbeeld een weergave definieert van 100px breed en 50px hoog en uw oorspronkelijke afbeelding 1000 pixels breed en 800px hoog is, wordt de grootte ervan aangepast, zodat de dimensie van 800 pixels nu 50 pixels is en de dimensie 1000px (nu 62,5px) wordt bijgesneden vanuit het midden van de afbeelding.
De stappen zijn relatief eenvoudig, maar als afbeeldingen de weergaven willen gebruiken, moeten de weergaven zich op de SharePoint-site bevinden voordat u de afbeeldingen toevoegt. Daarnaast moet u ook de functies SharePoint Server Publishing Infrastructure (siteverzamelingsniveau) en SharePoint Server-publicatie (siteniveau) hebben ingeschakeld.
Een afbeeldingsweergave toevoegen om het laden van pagina's te versnellen
Controleer of het gebruikersaccount dat deze procedure uitvoert minimaal ontwerpmachtigingen heeft voor de site op het hoogste niveau van de siteverzameling en of de site wordt gepubliceerd naar een webpagina.
Ga in een webbrowser naar de site op het hoogste niveau van de publicerende siteverzameling.
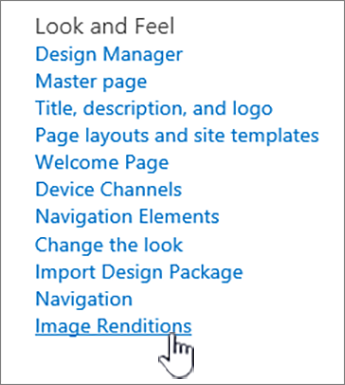
Kies het pictogram Instellingen .
Op de pagina Site-instellingen ziet u in de sectie Uiterlijk de ingebouwde afbeeldingsweergaven.
U kunt de kant-en-klare weergaven gebruiken of Afbeeldingsweergaven kiezen om een nieuwe te maken.

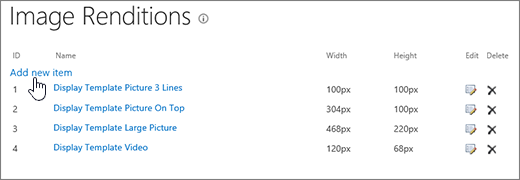
Kies op de pagina Afbeeldingsweergaven de optie Nieuw item toevoegen.

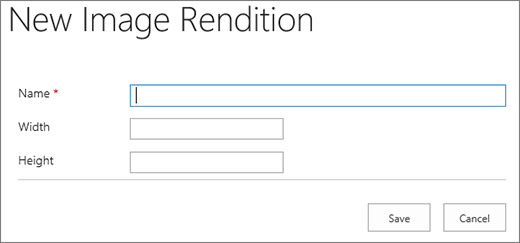
Voer op de pagina Nieuwe afbeeldingsweergave in het vak Naam een naam in voor de weergave.
Voer in de tekstvakken Breedte en Hoogte de breedte en hoogte in pixels van de weergave in en kies vervolgens Opslaan.

Aangepast bijsnijden met afbeeldingsweergaven
Standaard wordt een afbeeldingsweergave gegenereerd vanuit het midden van de afbeelding. U kunt de afbeeldingsweergave voor afzonderlijke afbeeldingen aanpassen door het gedeelte van de afbeelding dat u wilt gebruiken bij te knippen. U kunt de afbeeldingen per weergave afzonderlijk bijsnijden. Het bijsnijden van de afbeeldingen versnelt het laden van pagina's met behulp van de blobcache van SharePoint om een versie van de afbeelding voor elke weergave te maken. Op deze manier wordt de belasting van de server verminderd omdat het formaat van de installatiekopieën slechts eenmaal wordt gewijzigd en vervolgens meerdere keren aan eindgebruikers kan worden verstrekt. Zie Een afbeeldingsweergave bijsnijden voor meer informatie over het bijsnijden van een afbeeldingsweergave.
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor