Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Moderne thema's zijn vooraf ingestelde stijl-sets die het uiterlijk van uw app kunnen transformeren. Deze thema's, gebaseerd op de vloeiende ontwerpstijl van Microsoft, wijzigen verschillende aspecten van stijl, zoals kleur, typografie, randen en schaduwen, waardoor een visueel aantrekkelijke interface ontstaat.
Moderne thema's stroomlijnen het aanpassingsproces en stellen makers in staat moeiteloos een app te ontwerpen met een uniforme en consistente visuele aantrekkingskracht.
Voorwaarden
De functie voor moderne thema's inschakelen in de instellingen van de Power Apps-app:
- Open uw app of maak een nieuwe.
- Open in uw app de optie Instellingen in het menu voor het bewerken van apps of via de moderne opdrachtbalk.
- Ga naar Updates>Nieuw>Moderne besturingselementen en thema's.
- Zet de schakelaar Moderne besturingselementen en thema's op Aan.
- Sluit het pop-upvenster Instellingen.
Zie Moderne besturingselementen en thema's voor uw app inschakelen voor meer informatie.
Notitie
Wanneer moderne bedieningselementen en thema's zijn ingeschakeld, kunt u geen klassieke thema's selecteren via de opdrachtbalk. Als u uitgefaseerde klassieke thema's wilt gebruiken, gaat u naar Klassieke thema's behouden op het tabblad Uitgefaseerd van Updates in Instellingen en stelt u deze optie in op Aan.
Een thema maken
Er zijn verschillende kant-en-klare thema's beschikbaar om uw app stijl te maken. U kunt ook uw eigen thema ontwerpen voor een persoonlijkere visuele esthetiek.
Selecteer in het menu voor het bewerken van apps de optie
 Thema's.
Thema's.Selecteer in het deelvenster Thema's Een thema toevoegen.

Het dialoogvenster Een thema maken wordt weergegeven.

Kies of voer in het dialoogvenster Een thema maken de volgende informatie in:
Functie Actie of beschrijving Primaire (basis)kleur Kies een kleur uit de kleurenkiezer. U kunt er ook voor kiezen om het hexadecimale getal of de RGB-waarde handmatig in te voeren. Primaire kleur vergrendelen (preview) Het themapalet met 16 vakken wordt gegenereerd met behulp van de basiskleur.
- Uitgeschakeld: het palet met 16 vakken is geoptimaliseerd voor toegankelijkheid. De standaardoptie is uitgeschakeld.
- Ingeschakeld: de basiskleur wordt in het primaire (middelste) vak van het palet geplaatst. De overige kleuren worden gegenereerd door de kleuren aan de ene kant steeds lichter te maken en aan de andere kant steeds donkerder. Het gegenereerde palet voldoet mogelijk niet aan de toegankelijkheidsvereisten voor contrastverhouding.Themanaam Voer een unieke themanaam in. Font Kies het standaardlettertype dat wordt gebruikt door de bedieningselementen in de app. Torsie Heeft invloed op de tint, schaduw of toon van het palet. Verdraaiing is niet van toepassing als u Primaire kleur vergrendelen kiest. Levendigheid Heeft invloed op de gedemptheid of helderheid van het palet. Levendigheid is niet van toepassing als u Primaire kleur vergrendelen kiest. Preview Bekijk optioneel het statische voorbeeld van uw nieuwe thema. U kunt met de voorbeeldbesturingselementen werken om te zien hoe uw thema wordt toegepast op de ruststatus en verschillende interactiestatussen. 
Selecteer Maken.
Uw nieuwe thema wordt gemaakt en toegepast op uw app.
Moderne thema's toepassen
- Selecteer in het menu voor het bewerken van apps de optie
 Thema's.
Thema's. - Selecteer in het deelvenster Thema's een van de standaardthema's.
- Als uw app klassieke bedieningselementen bevat, wordt u gevraagd het moderne thema op deze bedieningselementen toe te passen. Als u het thema niet mooi vindt, kunt u altijd Ongedaan maken selecteren in de opdrachtbalk.
Notitie
Wanneer u ervoor kiest om moderne thema's toe te passen op klassieke besturingselementen, Power Fx worden formules ingesteld op eigenschappen van de betreffende besturingselementen die verwijzen naar variabelen uit het moderne thema. Visueel gezien kunnen klassieke besturingselementen mogelijk niet precies uitlijnen met hun moderne tegenhangers, omdat de klassieke besturingselementen niet zijn gebaseerd op Fluent v9.
Wanneer een modern thema wordt geselecteerd, wordt de stijl van het thema automatisch toegepast op de bedieningselementen in uw app. Deze actie stelt de eigenschap App.Theme in.
Een thema bewerken
U kunt het thema bewerken en een of meer parameters van het aangepaste thema wijzigen.
Selecteer in het menu voor het bewerken van apps de optie
 Thema's.
Thema's.Zoek in het deelvenster Thema's de tegel van het thema dat u wilt bewerken, selecteer het overloopmenu en vervolgens Bewerken.

Pas in het deelvenster Thema bewerken het thema indien nodig aan.
Selecteer Opslaan of annuleer de actie in het dialoogvenster.
Notitie
U kunt kant-en-klare thema's niet bewerken.
Een thema verwijderen
Als u besluit dat u een aangepast thema in uw app niet langer nodig heeft, kunt u het verwijderen.
- Selecteer in het menu voor het bewerken van apps de optie
 Thema's.
Thema's. - Zoek in het deelvenster Thema's het thema dat u wilt bewerken, selecteer het overloopmenu en selecteer vervolgens Verwijderen.
- Selecteer Thema verwijderen in het bevestigingsvenster.
Als u Power Fx-formules in uw app heeft die naar dit thema verwijzen, moet u de formules handmatig bijwerken.
Notitie
U kunt kant-en-klare thema's niet verwijderen.
Thema's gebruiken met Power Fx
Moderne thema-objecten zijn beschikbaar voor makers voor gebruik via Power Fx. Er kan naar het momenteel actieve thema-object worden verwezen door App.Theme. Elk thema dat in de app is geladen, kan worden verwezen via de instantienaam, bijvoorbeeld RedTheme. We raden u aan naar het thema-object te verwijzen met App.Theme om ervoor te zorgen dat de kleurselecties zich aanpassen aan themawijzigingen.
Elk thema-object bevat de volgende informatie:
- Naam van het thema
- Kleuren, een collectie van merkkleuren van 16 kleuren die individueel toegankelijk zijn op naam; Primaire voorgrondkleur is de standaardtekstkleur, bijvoorbeeld de kleur van tekst op een achtergrond
- Lettertype dat in het thema wordt gebruikt
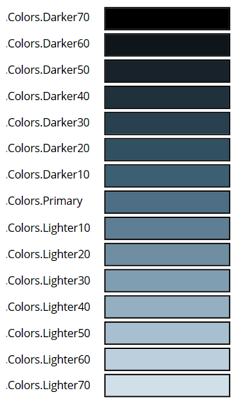
De afbeelding toont de vakvariabelen in de collectie Kleuren en, als voorbeeld, de overeenkomstige kleuren voor het thema Staal.

Met behulp van de themamerkramp kunt u handmatig een klassiek besturingselement stijl maken op basis van het huidige moderne thema, bijvoorbeeld Button.Fill = App.Theme.Colors.Primary.
Notitie
Zie voor het geven van feedback: Uw feedback geven aan Microsoft.
Zie ook
Blogpost moderne bedieningselementen
Moderne thema's gebruiken met Power Apps (Video)