Power Apps Studio begrijpen
U kunt Power Apps Studio gebruiken om uw canvas-app te ontwerpen, te bouwen en te beheren.
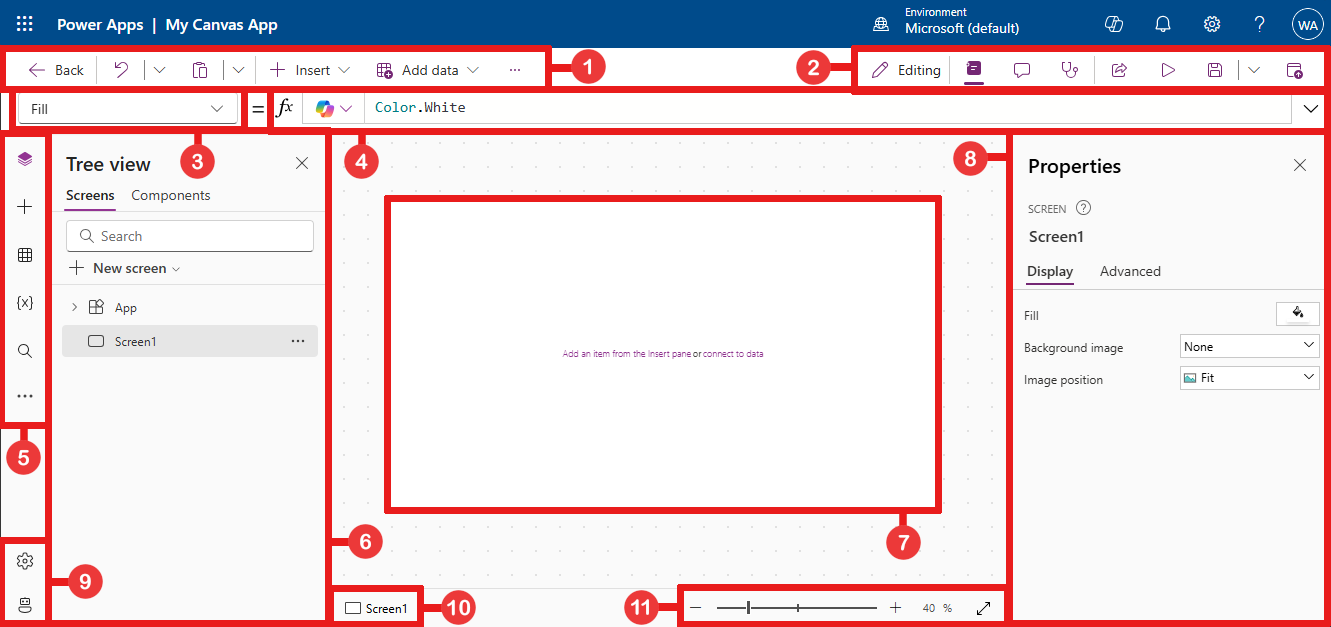
Overzicht van Power Apps Studio
Moderne Power Apps Studio-opdrachtbalk: dynamische opdrachtbalk die een andere reeks opdrachten toont op basis van het geselecteerde besturingselement.
App-acties: opties om eigenschappen te bekijken, opmerkingen toe te voegen, de app-controle uit te voeren, de app te delen, een preview ervan te bekijken, op te slaan of te publiceren.
Eigenschappenlijst: lijst met eigenschappen voor het geselecteerde object, zoals opvulling of hoogte.
Formulebalk: een formulebalk voor de geselecteerde eigenschap samenstellen of bewerken met een of meer functies.
App-creatiemenu: selectiedeelvenster om te schakelen tussen gegevensbronnen en om opties in te voegen.
Opties voor app-creatie: dit deelvenster toont de bijbehorende creatiefunctie wanneer een functie is geselecteerd in het menu voor app-creatie.
Canvas/scherm: primair canvas voor het samenstellen van de app-structuur.
Eigenschappenvenster: lijst met eigenschappen voor het geselecteerde object in structuurweergave.
instellingen en virtuele agent: Configureer uw app in de instellingen of krijg hulp bij het bouwen van uw app met een virtuele agent.
Schermkiezer: schakel tussen verschillende schermen in uw app. Hier worden de structuurweergaveselecties weergegeven.
De schermgrootte van het canvas wijzigen: wijzig de schermgrootte van het canvas tijdens creatie van uw app.
Laten we elke optie in Power Apps Studio nader bekijken.
1 – Moderne opdrachtbalk van Power Apps Studio
Power Apps Studio-opties zijn beschikbaar op de opdrachtbalk. De opties zijn relevant voor de huidige sessie en app-gerelateerde instellingen.
Moderne opdrachtbalk
De moderne opdrachtbalk geeft de relevante groep opdrachten weer, afhankelijk van het besturingselement dat is geselecteerd. Als u bijvoorbeeld een item selecteert om in te voegen als een tekstlabel, ziet u dat de moderne opdrachtbalk verandert om rekening te houden met uw selectie. De balk beschikt nu over bedieningselementen voor het lettertype, de grootte, de kleur en andere tekstlabels.
De opdrachtbalk verandert wanneer een van de volgende besturingselementen of objecten wordt geselecteerd:
- App-object
- Scherm
- Knop
- Shape
- Pictogram
- Leeg formulier
- Formulier met gegevens
- Lege galerie
- Galerie met gegevens
- Etiket
- Tekstinvoer
- Datumkiezer
Als er meer dan één type besturingselement is geselecteerd, toont de opdrachtbalk de gemeenschappelijke opdrachten tussen de geselecteerde besturingselementen.
Terug
Brengt u terug naar de bouwhub en sluit de huidige Power Apps Studio-sessie af.
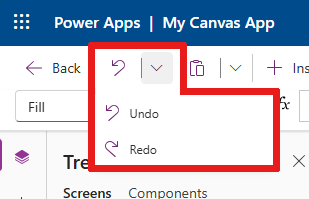
Ongedaan maken en Opnieuw

- Ongedaan maken: de laatste actie ongedaan maken.
- Opnieuw: de laatste actie herhalen.
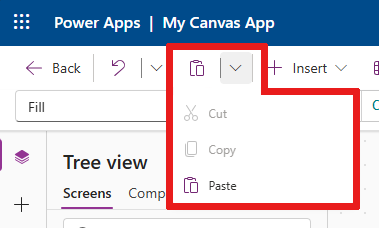
Knippen, kopiëren en plakken

- Knippen: knip de selectie en bewaar deze op het klembord.
- Kopiëren: kopieer de selectie en bewaar deze op het klembord.
- Plakken: plak de laatste geknipte of gekopieerde selectie van het klembord.
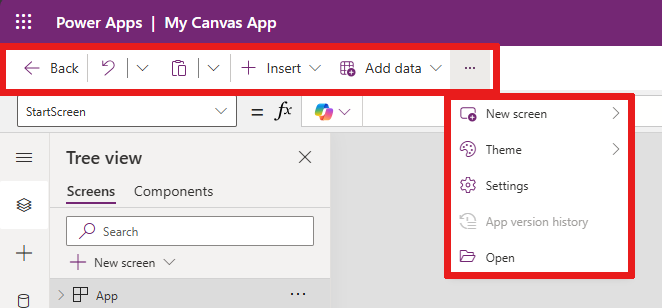
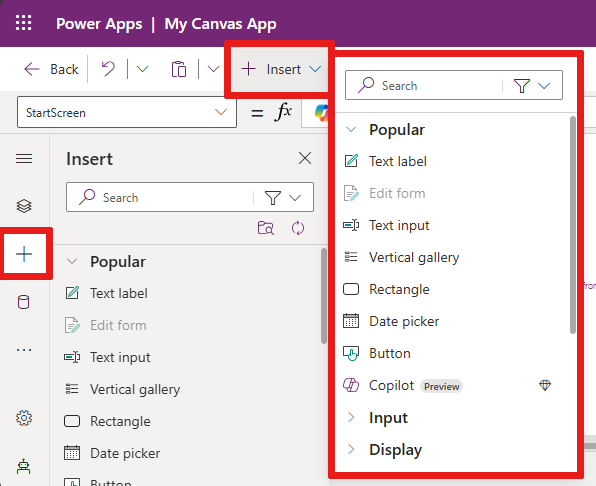
Invoegen

Het menu Invoegen is beschikbaar via de opdrachtbalk en via het app-ontwerpmenu.
Invoegen toont alle populaire objecten of besturingselementen die u op het geselecteerde scherm in uw canvas-app kunt toevoegen. U kunt ook andere keuzes uitvouwen of de onderdelenoptie gebruiken om besturingselementen uit een onderdelenbibliotheek in te voegen.
Als u besturingselementen op het canvas wilt invoegen, kunt u het besturingselement naar het canvas slepen of het besturingselement selecteren.
Populaire besturingselementen om in te voegen
| Meetcriterium | Omschrijving |
|---|---|
| Formulier | Een record weergeven, bewerken of maken in een gegevensbron. |
| Invoer>Knop | Een besturingselement dat de gebruiker kan selecteren om interactie te hebben met de app. |
| Invoer>Datumkiezer | Een besturingselement dat de gebruiker kan selecteren om een datum op te geven. |
| Invoer>Tekstinvoer | Een tekstvak waarmee de gebruiker gegevens kan invoeren |
| Vormen>Rechthoek | Een rechthoekige vorm om het uiterlijk van het canvas te configureren. |
| Text | Een vak waarin gegevens zoals tekst, getallen, datums of valuta worden weergegeven. |
| Verticale galerie | Een besturingselement waarmee u andere besturingselementen kunt toevoegen en een set gegevens kunt weergeven. Bijvoorbeeld lijstitems die bestaan uit een afbeelding, titel en beschrijving, worden in een verticale galerij geplaatst. 
|
Voor meer informatie over de besturingselementen die u kunt invoegen, met inbegrip van hun eigenschappen en definities, gaat u naar Besturingselementen en eigenschappen in canvas-apps.
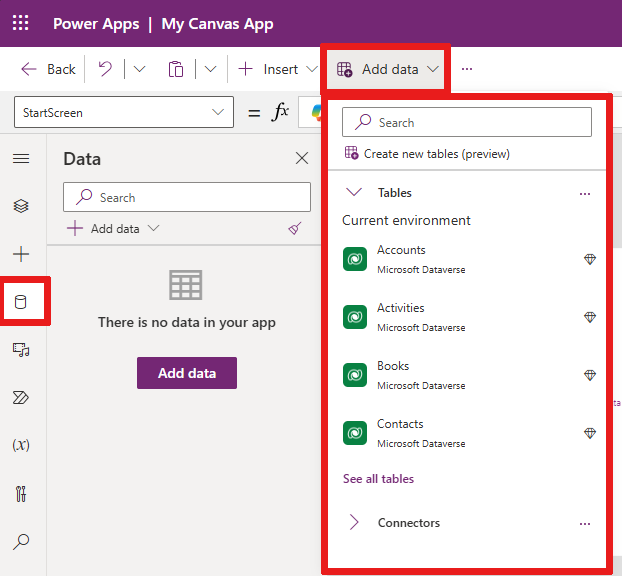
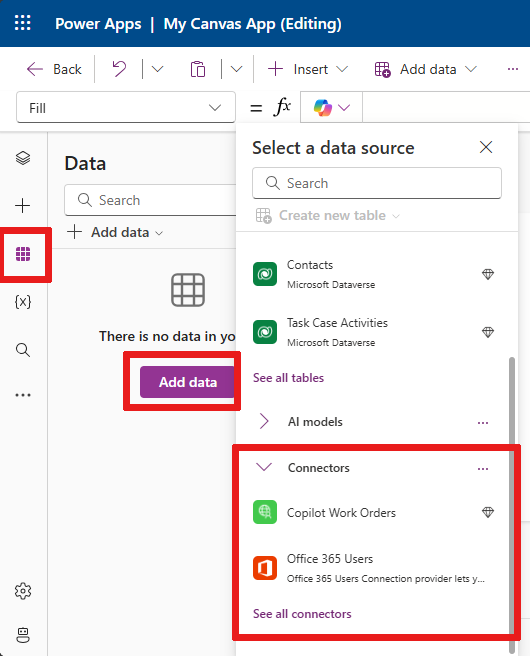
Gegevens toevoegen
Gegevensbronnen toevoegen, vernieuwen of verwijderen uit uw canvas-app. U kunt een of meer verbindingen toevoegen met behulp van gegevensbronnen.

Via het menu Gegevens toevoegen kunt u het volgende doen:
- Selecteer eventuele andere bestaande tabellen uit de huidige omgeving.
- Zoek en selecteer een connector, zoals SharePoint of SQL Server.
Connectors
Naast gegevens die zijn opgeslagen in tabellen, zijn er veel connectors beschikbaar om te communiceren met gegevens in populaire SaaS, services en systemen.
Als u andere connectors wilt kiezen, zoals SharePoint, OneDrive of SQL Server, kunt u tekst invoeren in het zoekvak gegevensbron of een keuze maken uit de lijst met connectors.

Zie Lijst met alle Power Apps-connectors voor meer informatie.
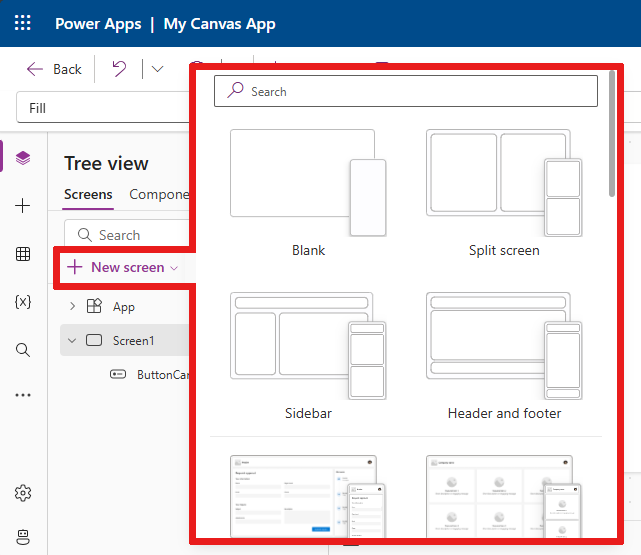
Nieuwe schermindelingen
U kunt een nieuw scherm aan uw app toevoegen via de optie Nieuw scherm in de opdrachtbalk of de optie + Nieuw scherm in de Structuurweergave.

Selecteer uit de lijst met beschikbare schermindelingen, zoals Zijbalk, nieuwe indelingen in preview, zoals Koptekst en formulier of sjablonen, zoals E-mail.

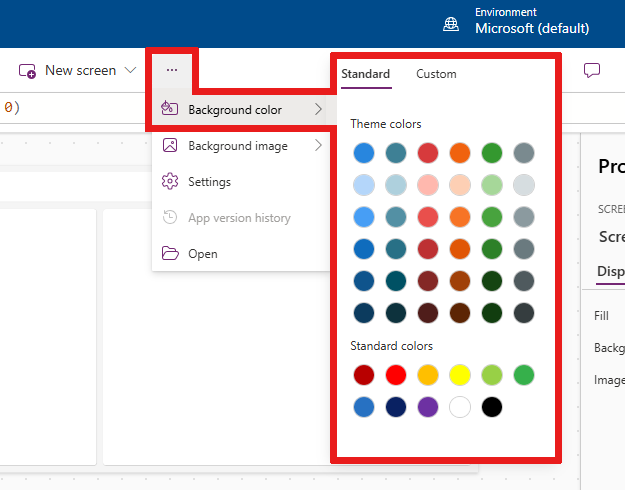
Achtergrondkleur
Selecteer een achtergrondkleur voor een scherm. U kunt een keuze maken uit de lijst met standaardkleuren of het tabblad Aangepast selecteren en uw eigen kleur kiezen.

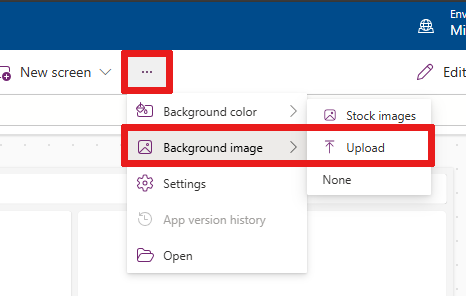
Achtergrondafbeelding
Selecteer Uploaden om afbeeldingen te uploaden die u als achtergrondafbeelding kunt instellen.

Instellingen
Configureer de instellingen van de app via het tabblad Algemeen, Weergave, Copilot, Updates of Ondersteuning .
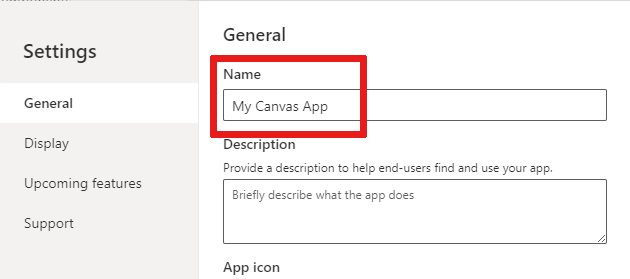
Algemeen
- Bewerk de naam en beschrijving van de app.
- Voeg het app-pictogram toe of werk het bij. Voeg een aangepast pictogram toe met + Afbeelding toevoegen.
- Selecteer een kleur voor Opvulling voor achtergrond pictogram of Opvulling voor pictogram.
- Schakel Automatisch opslaan in om elke twee minuten automatisch op te slaan.
- Configureer offline gebruik.
- Stel uw limiet voor gegevensrijen in.
- Voeg foutopsporingsinformatie toe wanneer u publiceert.
- Schakel het automatisch maken van omgevingsvariabelen in.
- Schakel de eigenschap
App.OnStartin.
Als u bijvoorbeeld de app Naam wilt bewerken, gaat u naar het tabblad Algemeen van Instellingen.

Scherm
- Selecteer de stand en grootte van het scherm.
- Aanpassen aan venster: schaalt de app zodat deze in de beschikbare ruimte past.
- Hoogte-breedteverhouding vergrendelen: vergrendelt de hoogte-breedteverhouding.
- Stand vergrendelen: handhaaft de stand van de app wanneer het apparaat draait.
- Meldingsgebied voor mobiel apparaat tonen: geeft meldingen boven aan het scherm weer.
Zie Schermgrootte en -stand wijzigen voor meer informatie.
Copilot
U kunt een aangepaste Copilot toevoegen aan een canvas-app (preview).
Updates
Hiermee kunt u geavanceerde instellingen configureren voor de app die functies onder preview, experimentele functies of buiten gebruik gestelde functies bevatten.
Zie Experimentele, preview- en buiten gebruik gestelde functies in Power Apps begrijpen voor meer informatie.
Ondersteuning
Krijg toegang tot actuele Power Apps Studio-informatie zoals omgeving, auteursversie, sessie-id en sessiedetails. Deze informatie is nuttig voor sessies met Microsoft Ondersteuning.
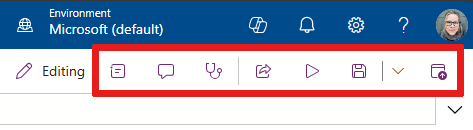
2 – App-acties
Als u app-specifieke acties wilt uitvoeren, gebruikt u opties zoals Eigenschappen, Opmerkingen, App-controle, Delen, Voorbeeld van de app bekijken, Opslaan en Publiceren.

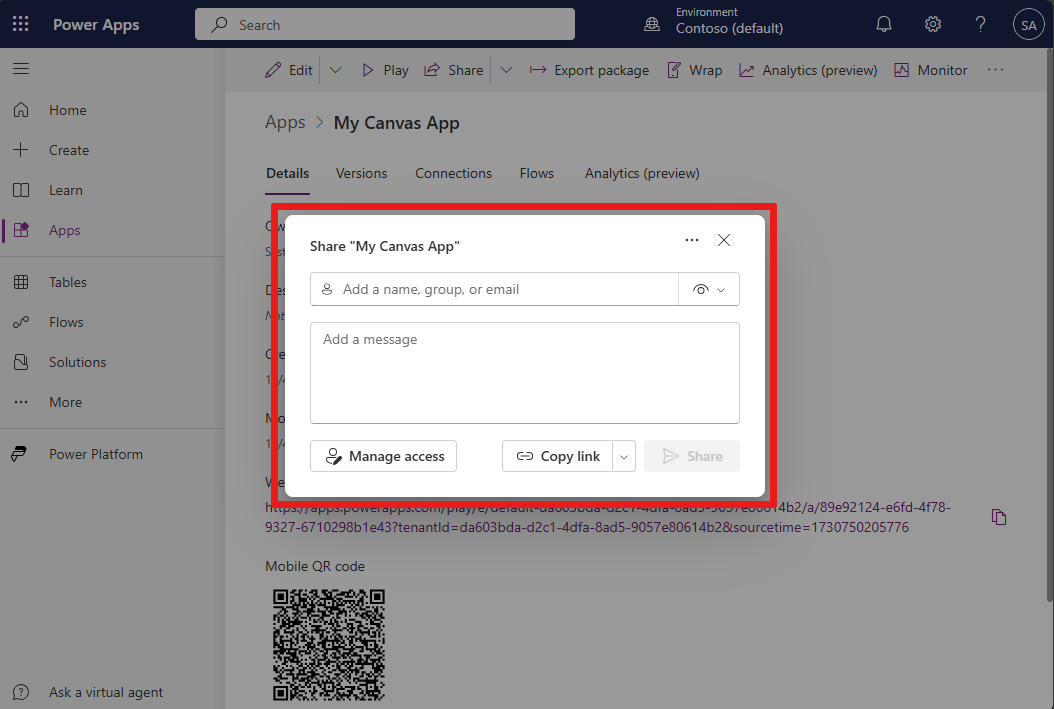
Delen
Wanneer u de actie App delen selecteert, wordt een nieuw tabblad of venster geopend waarin u de app kunt delen. U kunt delen met andere gebruikers of hen toevoegen als mede-eigenaren van uw app.
Fooi
U moet de app opslaan voordat u deze kunt delen.
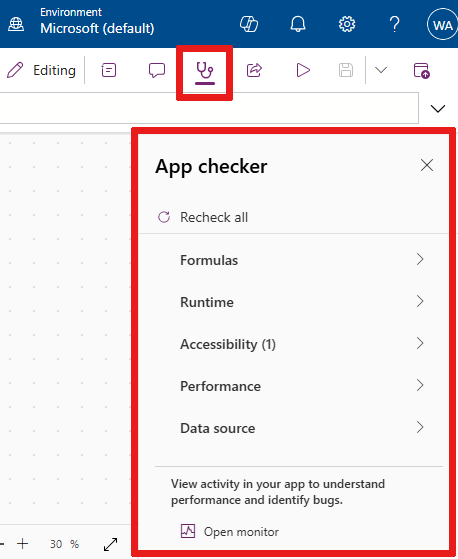
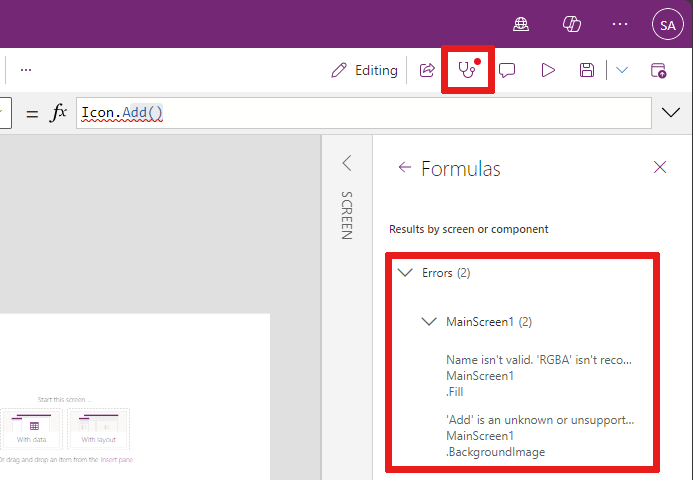
App-controle
Selecteer App-controle om een controle uit te voeren.
Zie PowerApps-controle bevat nu resultaten van App-controle voor canvas-apps in oplossingen voor meer informatie.
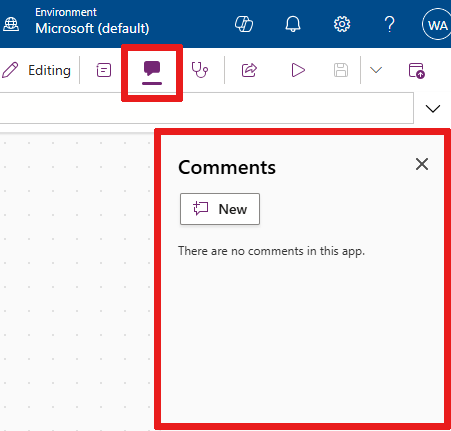
Opmerkingen
Opmerkingen zijn notities die aan items in uw app zijn gekoppeld. Gebruik opmerkingen om uw team te helpen de app te controleren en feedback te geven, of aanvullende informatie te geven over implementatiedetails in uw app.

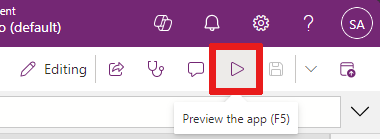
Preview
Selecteer Een voorbeeld van de app bekijken om naar de previewmodus te gaan. Hier kunt u de huidige versie van de app bekijken en gebruiken.

Opslaan
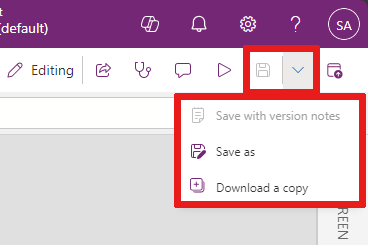
U kunt uw app op verschillende manieren opslaan, zoals Opslaan, Opslaan met versie-opmerkingen, Opslaan als of Een kopie downloaden. De vervolgkeuzelijst met opslagopties bevindt zich naast de app-actie Opslaan .

Opslagopties zijn onder meer:
- Opslaan: slaat recente en niet-opgeslagen wijzigingen die u in de app hebt aangebracht op. Elke keer dat u wijzigingen opslaat, wordt een nieuwe versie gemaakt.
- Opslaan met versie-opmerkingen: opslaan en opmerkingen over uw updates toevoegen.
- Opslaan als: dupliceer de app door deze onder een andere naam op te slaan.
- Een kopie downloaden: download een lokale kopie van de app.
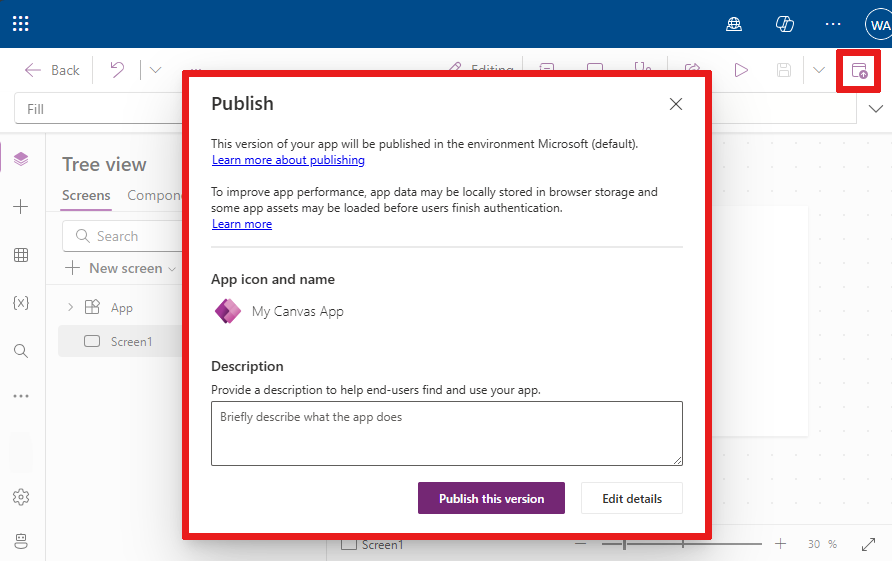
Publiceren
Selecteer Publiceren om de huidige versie van de app te publiceren. Zie Canvas-apps opslaan en publiceren voor meer informatie.
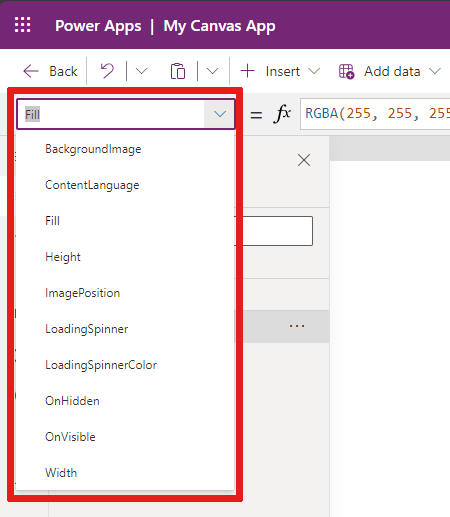
3 - Eigenschappenlijst
Wanneer u een object op uw canvas selecteert, kunt u een van de eigenschappen van het object uit de eigenschappenlijst kiezen. Zie Alle eigenschappen voor een volledige lijst met alle mogelijke eigenschappen.

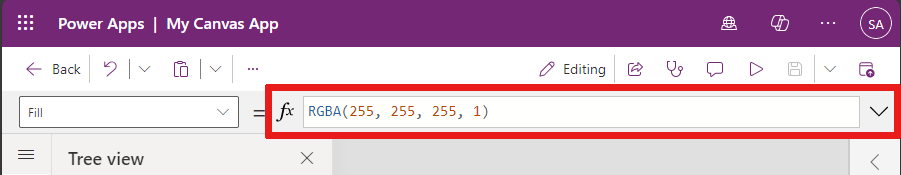
4 - Formulebalk
Met de formulebalk kunt u functies van een eigenschap in uw geselecteerde object toevoegen, bewerken of verwijderen. Selecteer bijvoorbeeld het app-scherm om de achtergrondkleur bij te werken met de RGBA-functie.
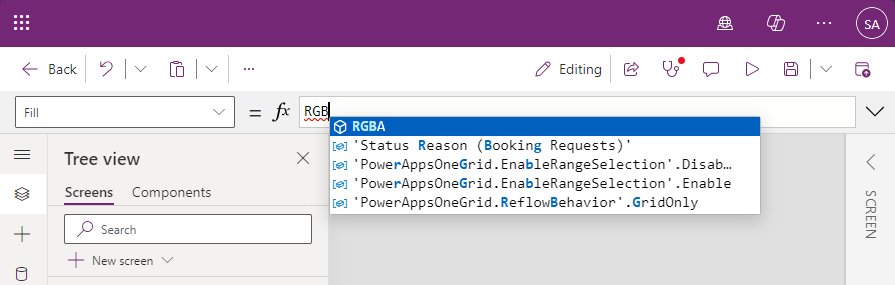
De formulebalk is geschikt voor IntelliSense. Wanneer u tekst begint in te voeren die overeenkomt met een of meer functies, wordt op de formulebalk een lijst met functies weergegeven.
Wanneer u een functie selecteert, wordt op de formulebalk inline functiehulp weergegeven en wordt de helptekst gemarkeerd die relevant is voor de cursorpositie.
Als een formule een fout retourneert, kunt u de foutdetails bekijken in App-controle of rechtstreeks in de app-weergave op het canvas.
Evenzo vindt u hulp bij het werken met complexe functies, geneste functies of bij het corrigeren van de syntaxis van een formule.
Zie Formulereferentie - Power Apps voor een volledige lijst met alle canvas-app-functies.
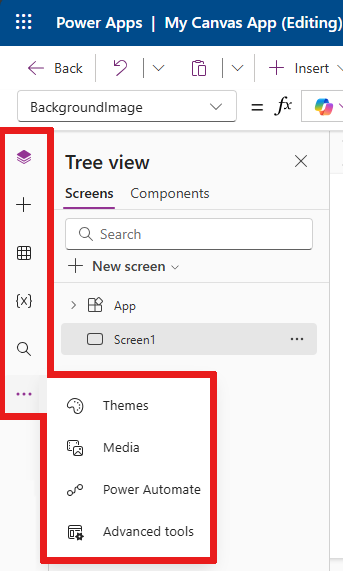
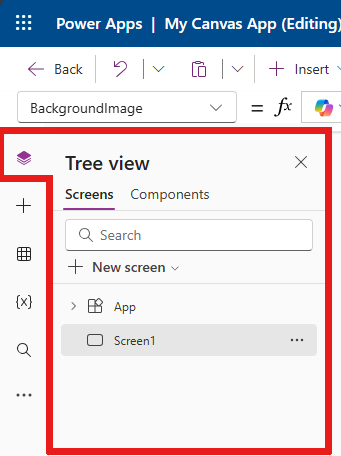
5 - App-creatiemenu
Schakel tussen verschillende ontwerpopties terwijl u met de app werkt.

- Structuurweergave: toont een boomstructuur van alle schermen en besturingselementen in de huidige app.
- Invoegen: hiermee kunt u verschillende besturingselementen aan het scherm toevoegen.
- Gegevens: voeg gegevens en andere connectoren toe, zoals tabellen die verbinding maken met uw app.
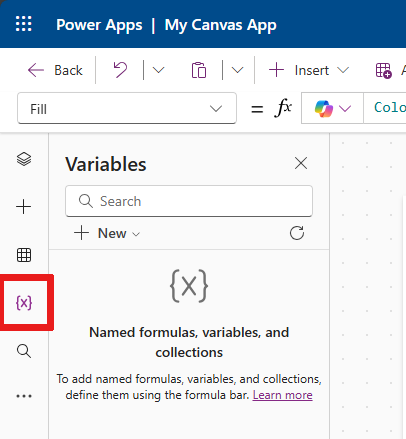
- Variabelen: Werk met variabelen en verzamelingen tijdens het bewerken van uw app.
- Zoeken: selecteer om te zoeken naar media, formules, tekst en meer in uw app.
- Thema's: Kies een gekleurd thema voor de Power Apps-gebruikersinterface.
- Media: hiermee kunt u media invoegen of verwijderen vanuit de app.
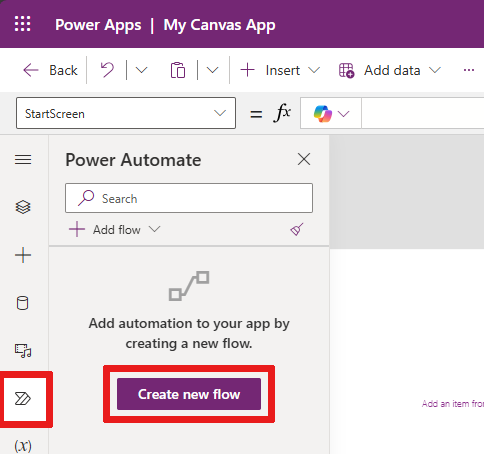
- Power Automate: voeg een stroom toe met het Power Automate-deelvenster.
- Geavanceerde hulpmiddelen: geeft u toegang tot de hulpmiddelen Controleren en Testen om fouten in uw app op te sporen en uw app te testen.
De opties voor het werken met canvas-apps veranderen afhankelijk van uw selectie in het creatiemenu. Wanneer u bijvoorbeeld de menuoptie Structuurweergave selecteert, verschijnt het deelvenster Structuurweergave.
6 - Opties voor het maken van apps
Structuurweergave
Selecteer de structuurweergave om de schermen te tonen die beschikbaar zijn in de app.

Fooi
Selecteer App in de structuurweergave om met app-specifieke besturingselementen te werken. U kunt het gedrag van de app wijzigen, bijvoorbeeld door een formule toe te voegen voor de gebeurtenis OnStart van de app.
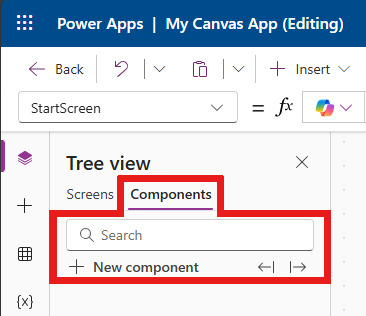
Schakel over naar het tabblad Onderdelen van Structuurweergave om te werken met onderdelenbibliotheekfuncties. U kunt nieuwe onderdelen toevoegen of de onderdelen hergebruiken uit de gepubliceerde onderdelenbibliotheken. Zie Onderdelenbibliotheek voor meer informatie.

Voor meer informatie over het toevoegen van componenten door + Nieuw onderdeel te selecteren, zie de sectie Invoegen.
Variables
U kunt gegevens, zoals resulterende waarden van een gegevensset, opslaan in tijdelijke opslag door variabelen te gebruiken. Dit gedeelte bevat de variabelen die door de huidige app worden gebruikt. Zie Variabelen in canvas-apps voor meer informatie.

Een verzameling is een groep items die vergelijkbaar zijn, zoals producten in een productlijst. Zie Verzamelingen in canvas-apps voor meer informatie.
Zoeken
U kunt onderdelen in uw app vinden of ze zoeken en vervangen.

Themes
U kunt kiezen uit een kant-en-klaar kleurenthema of uw eigen kleurenthema maken door + Thema toevoegen te selecteren.

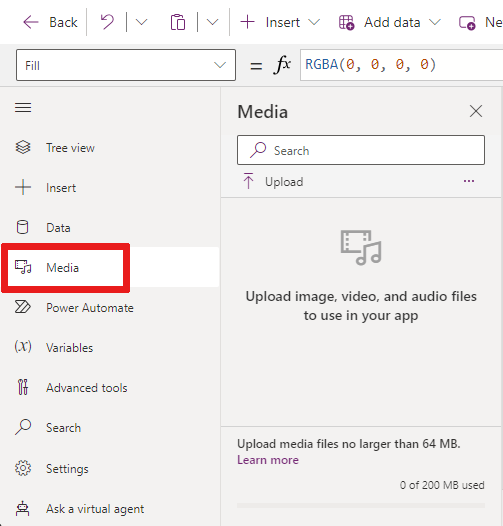
Media
Selecteer Media om afbeeldingen, video- of audiobestanden aan uw app toe te voegen. Als u media rechtstreeks aan uw app toevoegt, worden de bestanden naar de app geüpload en wordt de app-opslag gebruikt.

Fooi
- Elk bestand dat als media naar de app wordt geüpload, moet 64 MB of kleiner zijn.
- Alle mediabestanden die naar een app worden geüpload mogen niet groter zijn dan 200 MB.
Als u naar meer media wilt verwijzen, overweeg dan het gebruik van audio- en videobesturingselementen met URL's, media van Azure Media Services of van Microsoft Stream.
Zie Multimediabestanden gebruiken in Power Apps voor meer informatie.
Power Automate
Maak een nieuwe stroom met Power Automate of selecteer een stroom die u eerder hebt toegevoegd.

Zie Power Automate-deelvenster gebruiken voor meer informatie.
Geavanceerde hulpmiddelen
Geavanceerde hulpmiddelen zijn onder andere Controleren en Tests waarmee u uw app kunt volgen en testen.

7 - Canvas/scherm
Het canvas toont het momenteel geselecteerde scherm in de Structuurweergave vanuit het creatiemenu.
U kunt Inline acties gebruiken in Power Apps Studio wanneer u een canvas-app bewerkt, zodat u uw huidige weergave niet hoeft te verlaten. Inline-acties zorgen ervoor dat het ontwikkelingsproces efficiënter verloopt.
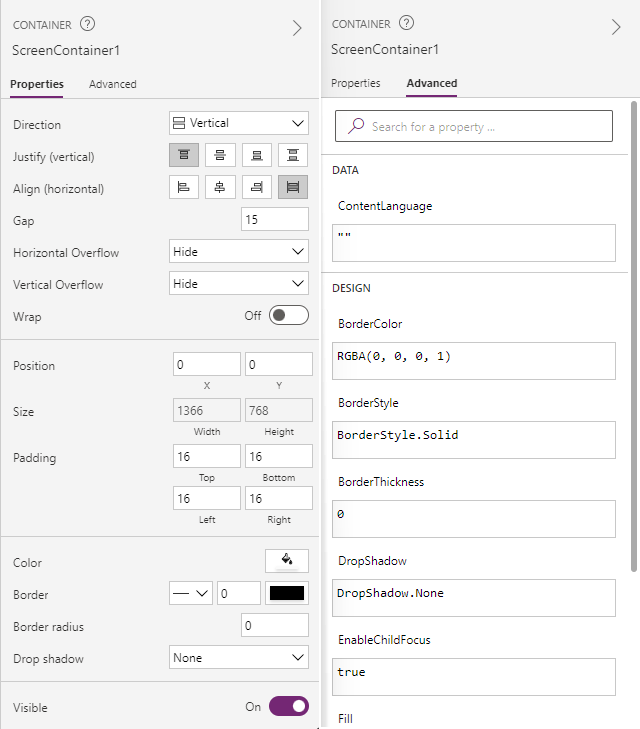
8 - Deelvenster Eigenschappen
Het deelvenster Eigenschappen toont eigenschappen en opties die beschikbaar zijn voor het momenteel geselecteerde object op het canvas.
Op het tabblad Weergave worden algemene opties weergegeven, zoals de naam, beschrijving, afsluiten of afsluitbericht, en meer.
Op het tabblad Geavanceerd vindt u opties voor aanpassing met sleutel-waardeparen in de actie-, gegevens- en ontwerpgebieden in uw app.
Fooi
De geavanceerde eigenschappen kunnen vergrendeld zijn voor bewerking, zoals bij het werken met gegevenskaarten. U kunt in dergelijke situaties Ontgrendelen om eigenschappen te wijzigen selecteren.

9 - Instellingen en virtuele agent
U kunt Instellingen openen onderaan het app-creatiemenu of via de opdrachtbalk, zoals eerder beschreven.
U kunt een virtuele agent vragen om in realtime vragen te beantwoorden over veelvoorkomende scenario's. Zie Hulp bij het bouwen van uw app via een virtuele agent voor meer informatie.

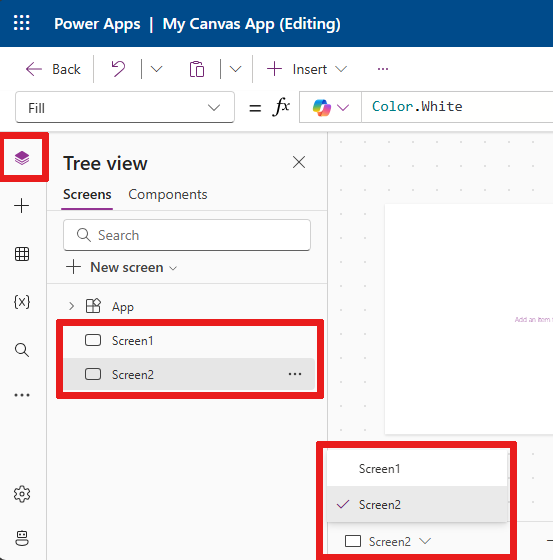
10 – Schermkiezer
Gebruik de schermkiezer om tussen schermen te schakelen wanneer uw canvas-app meerdere schermen heeft. U kunt ook een scherm in het creatiemenu selecteren door de structuurweergave te selecteren. Als de huidige selectie zich in een container of in een individuele cel in een galerie bevindt, toont de kiezer de breadcrumbs voor de bovenliggende elementen op elk niveau.

11 - Schermgrootte van canvas wijzigen
U kunt in- of uitzoomen tijdens het maken van de canvas-app. Selecteer Ctrl+0 (nul) om aan te passen aan venster, waardoor het canvas wordt aangepast aan de huidige grootte van het auteursvenster.
De volgende afbeelding toont hoe het canvas eruitziet wanneer Aanpassen aan venster is ingeschakeld. U kunt ook de besturingselementen gebruiken om verder in of uit te zoomen om uw canvas te bekijken.
Notitie
Het zoompercentage dat of de schermgrootte die wordt gebruikt bij het ontwerpen van een canvas-app, heeft geen effect op de hoogte-breedteverhouding die voor de app is geconfigureerd. Wanneer u een preview van uw app bekijkt of een gepubliceerde app afspeelt, is uw schermgrootte tijdelijk.