Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Notitie
- In deze sectie worden canvasonderdelen beschreven die mogelijkheden bieden om de gebruikersinterface uit te breiden zonder dat daar veel code voor nodig is. Professionele ontwikkelaars kunnen ook het Power Apps component framework gebruiken om codeonderdelen te bouwen.
- Canvasonderdelen kunnen ook worden gebruikt in modelgestuurde apps met behulp van aangepaste pagina's en een onderdelenbibliotheek. Meer informatie: Canvasonderdelen toevoegen aan een aangepaste pagina in een modelgestuurde app
Onderdelen zijn herbruikbare bouwstenen voor canvas-apps, zodat app-makers aangepaste besturingselementen kunnen maken voor gebruik binnen een app of in meerdere apps met behulp van een onderdelenbibliotheek. Voor onderdelen kunnen geavanceerde functies worden gebruikt, zoals aangepaste eigenschappen, en er kunnen complexe mogelijkheden mee worden uitgevoerd. Dit artikel introduceert onderdeelconcepten en enkele voorbeelden.
Onderdelen zijn handig bij het bouwen van grotere apps met vergelijkbare besturingspatronen. Als u een onderdeeldefinitie in de app bijwerkt, worden in alle exemplaren van de app uw wijzigingen doorgevoerd. Onderdelen zorgen er ook voor dat dubbel werk wordt voorkomen doordat het niet meer nodig is besturingselementen te kopiëren/plakken en onderdelen zorgen voor verbetering van prestaties. Onderdelen helpen ook bij het creëren van samenwerkingsontwikkeling en het standaardiseren van de look-and-feel in een organisatie wanneer u een onderdelenbibliotheek gebruikt.
Bekijk deze video om te leren hoe u onderdelen gebruikt in canvas-apps:
Onderdelen in canvas-apps
U kunt een onderdeel maken vanuit een app, zoals uitgelegd in dit artikel, of u kunt een nieuw onderdeel maken in een onderdelenbibliotheek. Er moet een onderdelenbibliotheek worden gebruikt voor vereisten om onderdelen op meerdere app-schermen te gebruiken. U kunt ook de bestaande onderdelen kopiëren naar een bestaande of een nieuwe onderdelenbibliotheek.
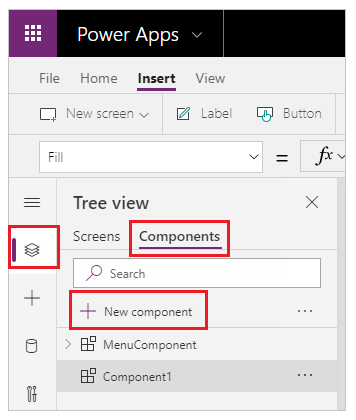
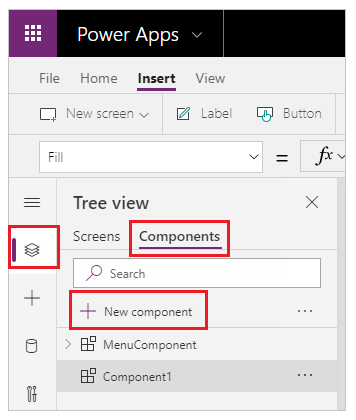
Als u een onderdeel wilt maken in een app, gaat u naar Structuurweergave, selecteert u het tabblad Onderdelen en selecteert u vervolgens Nieuw onderdeel:

Als Nieuw onderdeel wordt geselecteerd, wordt een leeg canvas geopend. U kunt besturingselementen toevoegen als onderdeel van de onderdeeldefinitie op het canvas. Als u een onderdeel in het canvas bewerkt, werkt u exemplaren van hetzelfde onderdeel bij in andere app-schermen. Apps die een reeds gemaakt onderdeel hergebruiken, kunnen ook onderdeelupdates ontvangen nadat u onderdeelwijzigingen hebt gepubliceerd.
U kunt een onderdeel selecteren in de lijst met bestaande onderdelen in het linkerdeelvenster nadat u een scherm hebt geselecteerd. Wanneer u een onderdeel selecteert, voegt u een exemplaar van dat onderdeel in op het scherm, net zoals u een besturingselement invoegt.
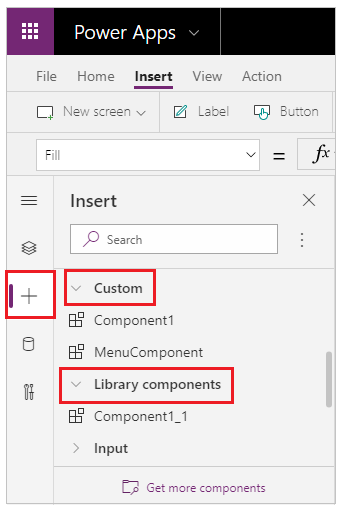
Onderdelen die beschikbaar zijn in de app worden weergegeven onder de categorie Aangepast in een lijst met onderdelen binnen de structuurweergave. Onderdelen die zijn geïmporteerd uit onderdelenbibliotheken worden weergegeven onder de categorie Bibliotheekonderdelen:

Notitie
Onderdelen die in dit artikel worden besproken, verschillen van het Power Apps component framework waarmee ontwikkelaars en makers codeonderdelen kunnen maken voor modelgestuurde en canvas-apps. Ga voor meer informatie naar Overzicht van raamwerk van Power Apps-onderdelen.
Aangepaste eigenschappen
Een onderdeel kan invoerwaarden ontvangen en gegevens uitzenden als u een of meer aangepaste eigenschappen maakt. Deze scenario's zijn geavanceerd en vereisen dat u weet wat formules en bindende contracten inhouden.
Notitie
Een experimentele functie voor verbeterde componenteigenschappen biedt nog meer opties voor eigenschappen, waaronder functies en gedragsfuncties. Zie Eigenschappen van canvascomponenten (experimenteel) voor meer informatie
Invoereigenschap: hoe een onderdeel gegevens ontvangt die in het onderdeel moeten worden gebruikt. Invoereigenschappen worden weergegeven op het tabblad Eigenschappen van het rechterdeelvenster als een exemplaar van het onderdeel wordt geselecteerd. U kunt invoereigenschappen configureren met expressies of formules, net zoals u standaardeigenschappen configureert in andere besturingselementen. Andere besturingselementen hebben invoereigenschappen, zoals de eigenschap Default van het besturingselement Tekstinvoer.
Uitvoereigenschap wordt gebruikt om gegevens of de status van een onderdeel uit te zenden. Zo is de eigenschap Selected in het besturingselement Galerie een uitvoereigenschap. Wanneer u een uitvoereigenschap maakt, kunt u bepalen welke andere besturingselementen naar de onderdeelstatus kunnen verwijzen.
Hierna worden deze concepten nader uitgelegd.
Een voorbeeldonderdeel maken
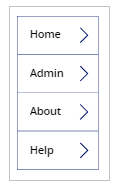
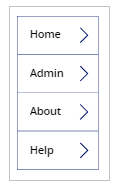
In dit voorbeeld maakt u een menuonderdeel dat lijkt op de volgende afbeelding. U kunt de tekst later wijzigen om deze in meerdere schermen, apps of beide te gebruiken:

Notitie
Het wordt aanbevolen een onderdelenbibliotheek te gebruiken bij het maken van onderdelen voor hergebruik. Door onderdelen binnen een app bij te werken, worden de onderdeelupdates alleen in de app beschikbaar gemaakt. Wanneer u een onderdelenbibliotheek gebruikt, wordt u gevraagd onderdelen bij te werken als onderdelen in een bibliotheek worden bijgewerkt en gepubliceerd.
Een nieuw onderdeel maken
Een lege canvas-app maken.
Als u een nieuw onderdeel wilt maken, selecteert u Onderdelen in de Structuurweergave en selecteert u vervolgens Nieuw onderdeel:

Selecteer het nieuwe onderdeel in het linkerdeelvenster, selecteer het beletselteken (...) en selecteer Naam wijzigen. Typ of plak de naam als MenuComponent.
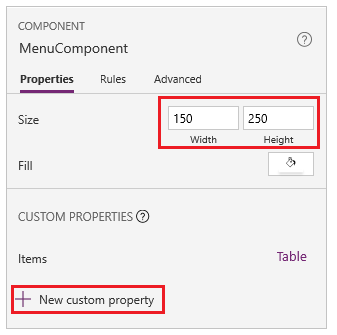
Stel in het rechterdeelvenster de breedte van het onderdeel in op 150 en de hoogte op 250. Selecteer vervolgens Nieuwe aangepaste eigenschap. U kunt de hoogte en breedte desgewenst ook instellen op een andere waarde.

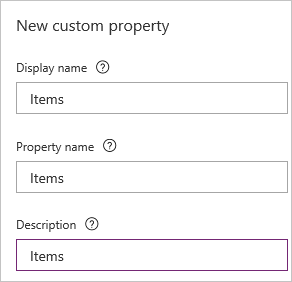
Typ of plak tekst in de vakken Weergavenaam, Eigenschapsnaam en Beschrijving als Items.

Neem geen spaties op in de eigenschapsnaam, omdat u deze naam gebruikt om naar het onderdeel te verwijzen wanneer u een formule schrijft. Bijvoorbeeld ComponentName.PropertyName.
De weergavenaam wordt weergegeven op het tabblad Eigenschappen van het rechterdeelvenster als u het onderdeel selecteert. Een beschrijvende weergavenaam helpt u en andere makers het doel van deze eigenschap te begrijpen. De Beschrijving verschijnt in knopinfo als u de weergavenaam van deze eigenschap op het tabblad Eigenschappen aanwijst.
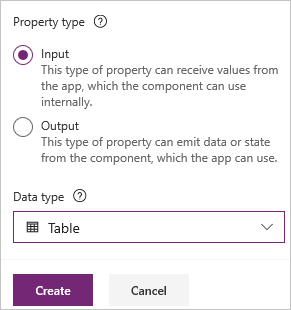
Selecteer in de lijst GegevenstypeTabel en selecteer vervolgens Maken.

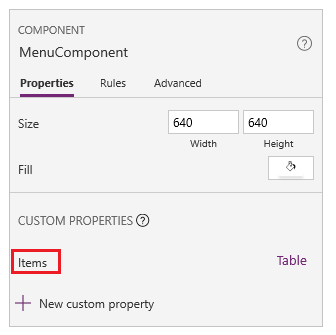
De eigenschap Items is ingesteld op een standaardwaarde op basis van het gegevenstype dat u hebt opgegeven. U kunt deze instellen op een gewenste waarde. Als u het gegevenstype Tabel of Record hebt opgegeven, wilt u misschien de waarde van de eigenschap Items wijzigen zodat deze overeenkomt met het gegevensschema dat u in het onderdeel wilt invoeren. In dit geval verandert u de waarde in een lijst met tekenreeksen.
U kunt de waarde van de eigenschap op de formulebalk instellen als u de naam van de eigenschap op het tabblad Eigenschappen van het rechterdeelvenster selecteert.

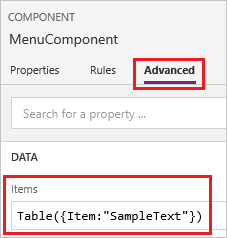
Zoals in de volgende afbeelding te zien is, kunt u ook de waarde van de eigenschap bewerken op het tabblad Geavanceerd van het rechterdeelvenster.
Stel de eigenschap Items van het onderdeel in op deze formule:
Table({Item:"SampleText"})
Voeg in het onderdeel een leeg, verticaal Galerie-besturingselement in en selecteer Indeling in het eigenschappenvenster als Titel.
Zorg ervoor dat de lijst met eigenschappen de eigenschap Items bevat (zoals standaard het geval is). Stel vervolgens de waarde van die eigenschap in op deze expressie:
MenuComponent.ItemsOp deze manier leest de eigenschap Items van het besturingselement Galerie de invoereigenschap Items van het onderdeel en wordt deze erop gebaseerd.
Optioneel: stel de eigenschap BorderThickness van het besturingselement Galerij in op 1 en de bijbehorende eigenschap TemplateSize op 50. U kunt desgewenst ook waarden voor randdikte en sjabloongrootte bijwerken naar een andere waarde.
Onderdeel toevoegen aan een scherm
Vervolgens voegt u het onderdeel toe aan een scherm en geeft u een tabel met tekenreeksen op die in het onderdeel moeten worden weergegeven.
Selecteer in het linkerdeelvenster de lijst met schermen en selecteer het standaardscherm.

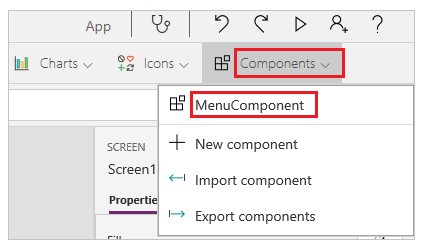
Open op het tabblad Invoegen het menu Onderdelen en selecteer vervolgens MenuComponent.

Het nieuwe onderdeel heet standaard MenuComponent_1.
Stel de eigenschap Items van MenuComponent_1 in op deze formule:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Dit exemplaar lijkt op deze afbeelding, maar u kunt de tekst en andere eigenschappen van elk exemplaar aanpassen.

Uitvoereigenschap maken en gebruiken
Tot nu toe hebt u een onderdeel gemaakt en aan een app toegevoegd. Vervolgens maakt u een uitvoereigenschap die het item weergeeft dat de gebruiker in het menu selecteert.
Open de lijst met onderdelen en selecteer vervolgens MenuComponent.
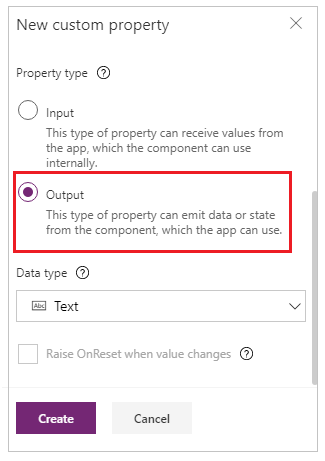
Selecteer in het rechterdeelvenster het tabblad Eigenschappen en selecteer vervolgens Nieuwe aangepaste eigenschap.
In de vakken Weergavenaam, Eigenschapsnaam en Beschrijving typt of plakt u Selected.
Selecteer onder EigenschapstypeUitvoer en selecteer vervolgens Maken.

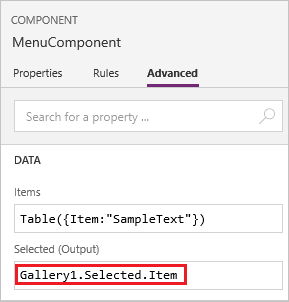
Stel op het tabblad Geavanceerd de waarde van de eigenschap Selected op deze expressie in, waarbij u indien nodig het cijfer in de galerienaam aanpast:
Gallery1.Selected.Item
Voeg op het standaardscherm van de app een label toe en stel de bijbehorende eigenschap Text op deze expressie in, waarbij u indien nodig het cijfer in de onderdeelnaam aanpast:
MenuComponent_1.SelectedMenuComponent_1 is de standaardnaam van een exemplaar, niet de naam van de onderdeeldefinitie. U kunt de naam van elk exemplaar wijzigen.
Selecteer elk item in het menu terwijl u de Alt-toets ingedrukt houdt.
Het besturingselement Label geeft het menu-item weer dat u het laatst hebt geselecteerd.
Scope
Invoer- en uitvoereigenschappen definiëren duidelijk de interface tussen een onderdeel en de hostapp. Standaard is het onderdeel ingekapseld, zodat het gemakkelijker is om het onderdeel in verschillende apps opnieuw te gebruiken, waarbij het gebruik van de eigenschappen vereist is om de informatie in en uit het onderdeel door te geven. Dankzij toepassingsbeperkingen blijft het gegevenscontract van een onderdeel eenvoudig en samenhangend, en zijn updates van onderdeeldefinities beter mogelijk, met name voor apps met onderdeelbibliotheken.
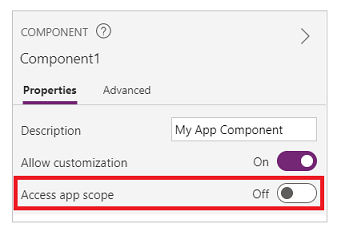
Maar er zijn momenten waarop een onderdeel een gegevensbron of een variabele met zijn host wil delen. Vooral wanneer het onderdeel alleen bedoeld is voor gebruik in één bepaalde app. Voor deze gevallen hebt u rechtstreeks toegang tot informatie op appniveau door de schakeloptie Toegang tot app-bereik in het eigenschappenvenster van het onderdeel in te schakelen:

Wanneer Toegang tot app-bereik is ingeschakeld, zijn de volgende elementen toegankelijk vanuit een onderdeel:
- Algemene variabelen
- Verzamelingen
- Besturingselementen en onderdelen in schermen, zoals een TextInput-besturingselement
- Gegevensbronnen in tabelvorm, zoals Dataverse-tabellen
Als deze instelling is uitgeschakeld, is geen van het bovenstaande beschikbaar voor het onderdeel. De functies Instellen en Verzamelen zijn nog steeds beschikbaar, maar de resulterende variabelen en verzamelingen zijn beperkt tot de onderdeelinstantie en worden niet gedeeld met de app.
Gegevensbronnen die niet in tabelvorm zijn, zoals Azure Blob Storage of een aangepaste connector, zijn beschikbaar, ongeacht of deze instelling is in- of uitgeschakeld. Zie deze gegevensbronnen meer als verwijzingen naar een omgevingsbron dan naar een app-bron. Wanneer een onderdeel vanuit een onderdeelbibliotheek in een app wordt gebracht, worden deze gegevensbronnen uit de omgeving ook ingebracht.
Onderdelen in een onderdeelbibliotheek hebben nooit toegang tot het app-bereik, omdat er niet één app-bereik is om naar te verwijzen. Deze instelling is dus niet beschikbaar in deze context en is effectief uitgeschakeld. Eenmaal geïmporteerd in een app, en als aanpassing is toegestaan door de maker van het onderdeel, kan de schakeloptie worden ingeschakeld en kan het onderdeel worden gewijzigd om het app-bereik te gebruiken.
Notitie
- U kunt exemplaren van onderdelen in een scherm binnen een onderdelenbibliotheek invoegen en een voorbeeld van dat scherm bekijken voor testdoeleinden.
- De onderdelenbibliotheek wordt niet weergegeven als u Power Apps Mobile gebruikt.
Onderdelen exporteren en importeren (buiten gebruik gesteld)
Notitie
Deze functie is buiten gebruik gesteld. Onderdelenbibliotheken zijn de aanbevolen manier om de onderdelen in de apps te hergebruiken. Wanneer een onderdelenbibliotheek wordt gebruikt, behoudt een app afhankelijkheden van de onderdelen die worden gebruikt. De app-maker wordt gewaarschuwd wanneer de updates voor afhankelijke onderdelen beschikbaar komen. Daarom moeten in plaats daarvan alle nieuwe herbruikbare onderdelen binnen de onderdelenbibliotheken worden gemaakt.
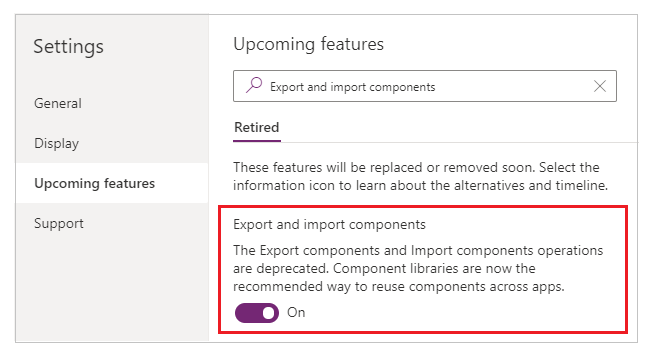
De mogelijkheid om onderdelen te importeren en exporteren is standaard uitgeschakeld omdat deze functie is buiten gebruik gesteld. Hoewel de aanbevolen methode om met onderdelen te werken het gebruik van onderdelenbibliotheken is, kunt u deze functie nog steeds per toepassing bij wijze van uitzondering inschakelen totdat de functie wordt verwijderd. Om dit te doen bewerkt u uw app in Power Apps Studio en gaat u vervolgens naar Instellingen>Aanstaande functies>Buiten gebruik gesteld>stel Onderdelen exporteren en importeren in op Aan.

Nadat u deze functie hebt ingeschakeld, kunt u de volgende mogelijkheden gebruiken om onderdelen te importeren en exporteren.
Onderdelen van een andere app importeren
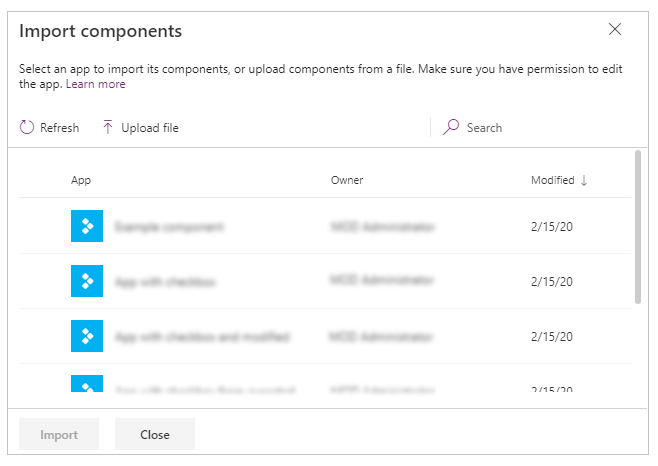
Als u een of meer onderdelen uit één app wilt importeren, selecteert u Onderdelen importeren in het menu Invoegen en gebruikt u vervolgens het vervolgkeuzemenu Aangepast. Of u kunt Onderdelen in de structuurweergave op het linkerdeelvenster gebruiken.
In een dialoogvenster worden alle apps weergegeven die onderdelen bevatten waarvoor u gemachtigd bent om deze te bewerken. Selecteer een app en selecteer vervolgens Importeren om de meest recent gepubliceerde versie van alle onderdelen in die app te importeren. Nadat u ten minste één onderdeel hebt geïmporteerd, kunt u uw kopie bewerken en alle onderdelen verwijderen die u niet nodig hebt.

U kunt een app met bestaande onderdelen lokaal in een bestand opslaan en het bestand vervolgens opnieuw gebruiken door het te importeren. U kunt het bestand gebruiken om onderdelen naar een andere app te importeren.
Als de app een gewijzigde versie van hetzelfde onderdeel bevat, wordt u gevraagd of u de gewijzigde versie wilt vervangen of de import wilt annuleren.
Nadat u onderdelen in een app hebt gemaakt, kunnen andere apps de onderdelen van deze app gebruiken door ze te importeren.
Notitie
Als een onderdeel dat u uit een andere app hebt geïmporteerd, wordt gewijzigd in de oorspronkelijke app, moet u het onderdeel handmatig opnieuw importeren in de app die het onderdeel gebruikt, om de meest recente onderdeelwijzigingen te ontvangen. Gebruik in plaats daarvan onderdelenbibliotheken om efficiënter met updates van onderdelen te werken.
Onderdelen vanuit uw app exporteren
U kunt onderdelen naar een bestand exporteren en deze onderdelen downloaden om ze in een andere app te importeren.
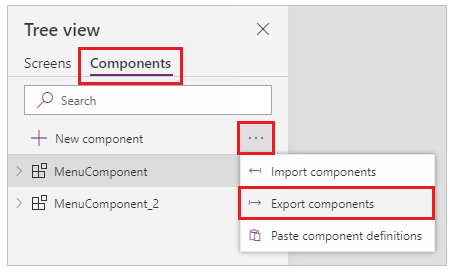
Selecteer de optie Onderdelen exporteren in de sectie Onderdelen in de structuurweergave op het linkerdeelvenster:

U kunt ook het menu Invoegen gebruiken en vervolgens in plaats daarvan het vervolgkeuzemenu Aangepast selecteren.

Als Onderdelen exporteren wordt geselecteerd, worden de onderdelen naar een bestand gedownload:

Het gedownloade onderdelenbestand gebruikt de bestandsextensie .msapp.
Onderdelen importeren uit een geëxporteerd onderdelenbestand
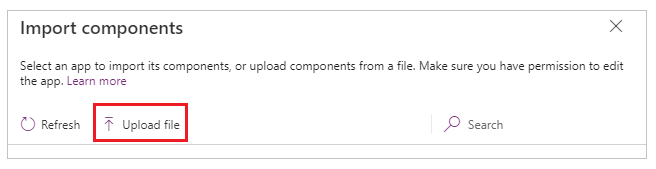
Om onderdelen uit een geëxporteerd onderdelenbestand te importeren, selecteert u Onderdelen importeren in het menu Invoegen en vervolgens het vervolgkeuzemenu Aangepast of gebruikt u Onderdelen in de structuurweergave in het linkerdeelvenster. Selecteer in het dialoogvenster met onderdelen Bestand uploaden in plaats van andere onderdelen of apps te selecteren:

Blader in het dialoogvenster Openen naar de locatie van het onderdelenbestand en selecteer Openen om onderdelen in de app te importeren.
Onderdelen uit een geëxporteerde app importeren
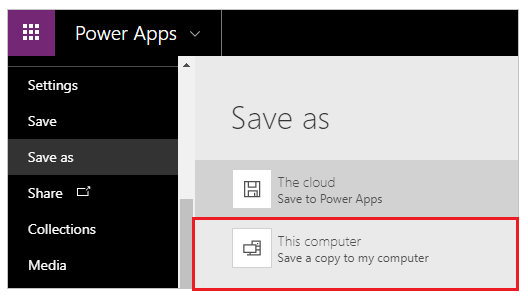
U kunt een app lokaal opslaan met de optie Bestand>Opslaan als:

Nadat u de app hebt opgeslagen, kunt u de onderdelen van deze app opnieuw gebruiken met dezelfde methode die u gebruikt om onderdelen uit een bestand te importeren. Voer de stappen in de vorige sectie uit waarin wordt beschreven hoe u onderdelen uit een geëxporteerd onderdelenbestand importeert.
Bekende beperkingen
- Er kan geen aangepaste invoereigenschap worden geconfigureerd voor een waarde van een aangepaste uitvoereigenschap in dezelfde instantie of in verschillende instanties wanneer er twee of meer instanties van hetzelfde onderdeel in een app aanwezig zijn. Deze actie resulteert in een waarschuwingsbericht voor kringverwijzingen. Als u deze beperking wilt omzeilen, kunt u een kopie van het onderdeel binnen uw app maken.
- Het toevoegen en uitvoeren van Power Automate-stromen in onderdelenbibliotheken wordt niet ondersteund.
- U kunt gegevensbronnen of besturingselementen die gegevens uit die gegevensbronnen (zoals formulieren, vloeiende rasters of gegevenstabellen) bevatten, niet met componenten opslaan.
- U kunt geen onderdeel invoegen in een galerie of een formulier (zoals het SharePoint-formulier).
- Onderdelen ondersteunen de functie UpdateContext niet, maar u kunt variabelen in een onderdeel maken en bijwerken met behulp van de functie Set. Het bereik van deze variabelen is beperkt tot het onderdeel, maar u kunt toegang krijgen tot de variabelen van buiten het onderdeel via aangepaste uitvoereigenschappen.
Volgende stappen
Leer een onderdelenbibliotheek te gebruiken om een opslagplaats van herbruikbare onderdelen te maken.
Zie ook
- Onderdelenbibliotheek
- Levenscyclusbeheer voor toepassingen (ALM) van de onderdelenbibliotheek
- Invoervelden van een onderdeel toewijzen
- Multimedia toevoegen aan een onderdeel
- Gedragsformules voor onderdelen
- Power Apps Component Framework
- Canvas-onderdelen toevoegen aan een aangepaste pagina in een modelgestuurde app