Voorbeeld van een app bekijken
Wanneer u een app maakt, is het handig om een voorbeeld van uw app te bekijken en te zien hoe deze eruit zal zien voor uw gebruikers. Gebruik de functie om een voorbeeld van uw app te bekijken om te zien hoe uw app op verschillende apparaten en in verschillende formaten wordt weergegeven. Een voorbeeld van een app bekijken is vooral handig wanneer u een responsieve app bouwt.
Als u een voorbeeld van een app wilt bekijken, opent u de app om deze te bewerken in Power Apps Studio en selecteert u in het actiemenu de  Een voorbeeld van de app bekijken.
Een voorbeeld van de app bekijken.
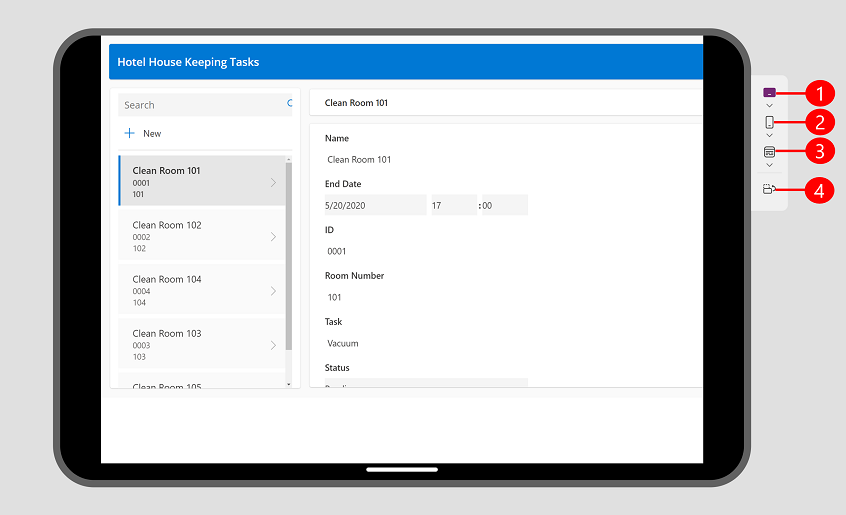
Gebruik de voorbeeldopties om te zien hoe uw app eruitziet op verschillende apparaten met behulp van de apparaatkiezer.

Legenda:
- Tabletapparaten: hiermee kunt u kiezen uit gangbare tabletapparaten van verschillende fabrikanten, samen met de mogelijkheid om een aangepast formaat te selecteren op basis van uw behoeften. Deze optie toont een apparaatframe en een veilige zone van het apparaat, die wordt weergegeven als het zwarte gebied aan de boven- en onderkant of aan de zijkanten, afhankelijk van de stand van het apparaat. Het toont ook een zwart gebied met de startbalk onderaan.
- Mobiele apparaten: hiermee kunt u kiezen uit gangbare telefoons van verschillende fabrikanten, samen met de mogelijkheid om een aangepast formaat te selecteren op basis van uw behoeften. Deze optie toont een apparaatframe en een veilige zone van het apparaat, die wordt weergegeven als het zwarte gebied aan de boven- en onderkant of aan de zijkanten, afhankelijk van de stand van het apparaat. Het toont ook een zwart gebied met de startbalk onderaan.
- Webweergave: bekijk hoe uw app eruitziet in een webbrowser. U kunt een venstergrootte selecteren om het browservenster te vullen, of u kunt canvasgrootte selecteren om te zien hoe de app eruitziet tijdens het ontwerpen zonder het voorbeeld te verlaten.
- Stand veranderen: hiermee kunt u schakelen tussen verticale en horizontale stand. De optie Stand veranderen is uitgeschakeld als de instelling Stand vergrendelen is ingeschakeld.
Als u een responsieve app ontwikkelt, wordt de inhoud in de app aangepast aan de schermgrootte van het gebruikte apparaat.
Bekijk deze video om te zien hoe u met de apparaatkiezer kunt bevestigen dat uw app correct wordt aangepast.
Weergave-instellingen
De manier waarop uw app zich gedraagt met elke voorbeeldoptie, wordt bepaald door het app-type en uw weergave-instellingen.
Als een app wordt gemaakt met behulp van de telefoonindeling, kunt u er nog steeds een voorbeeld van bekijken op internet en op tabletapparaten met behulp van de apparaatkiezer. Als een app echter niet is gemaakt met een responsieve indeling, verschijnt deze in de vorm van een telefoon op internet en geselecteerde tablets. U krijgt een bericht waarin wordt uitgelegd waarom het voorbeeld smal is. Als u wilt dat een app reageert op telefoon-, tablet- en webformaten, raden we u aan de tabletoptie te selecteren wanneer u een app maakt. U kunt responsieve automatische indelingscontainers gebruiken om de stroom van de inhoud voor verschillende schermformaten, waaronder telefoons, te bepalen. Meer informatie: Responsieve canvas-apps bouwen
Onder Weergave-instellingen:
- Passend maken: wanneer deze optie is ingesteld op Aan wordt uw hele app aangepast aan de beschikbare ruimte. Als er een kleinere ruimte beschikbaar is voor de app, ziet u mogelijk lege ruimte aan de zijkanten om schaling mogelijk te maken. Wanneer gebruikers de app afspelen, zien ze ook de lege ruimte.
- Stand vergrendelen: als deze optie is ingesteld op Aan, wordt de knop Stand veranderen op de apparaatkiezer uitgeschakeld.
Bekende problemen
Als de instelling Passend maken is ingeschakeld en Beeldverhouding vergrendelen uitgeschakeld, is uw voorbeeld niet nauwkeurig. Deze configuratie wordt niet aanbevolen. Meer informatie: Schermgrootte en -stand van canvas-apps wijzigen
Als Passend maken is uitgeschakeld en u het formaat van uw browservenster wijzigt in de voorbeeldmodus, is het voorbeeld niet nauwkeurig. Om het probleem op te lossen, sluit u het voorbeeld en opent u het opnieuw zodra uw browservenster de gewenste grootte heeft.