Power Apps Studio in Dataverse in een Teams-omgeving begrijpen
Wanneer u met een willekeurige methode een canvas-app maakt, gaat u naar de canvasapp-builder met de naam Power Apps Studio. U kunt Power Apps Studio gebruiken om uw canvas-app te ontwerpen, te bouwen en te beheren.
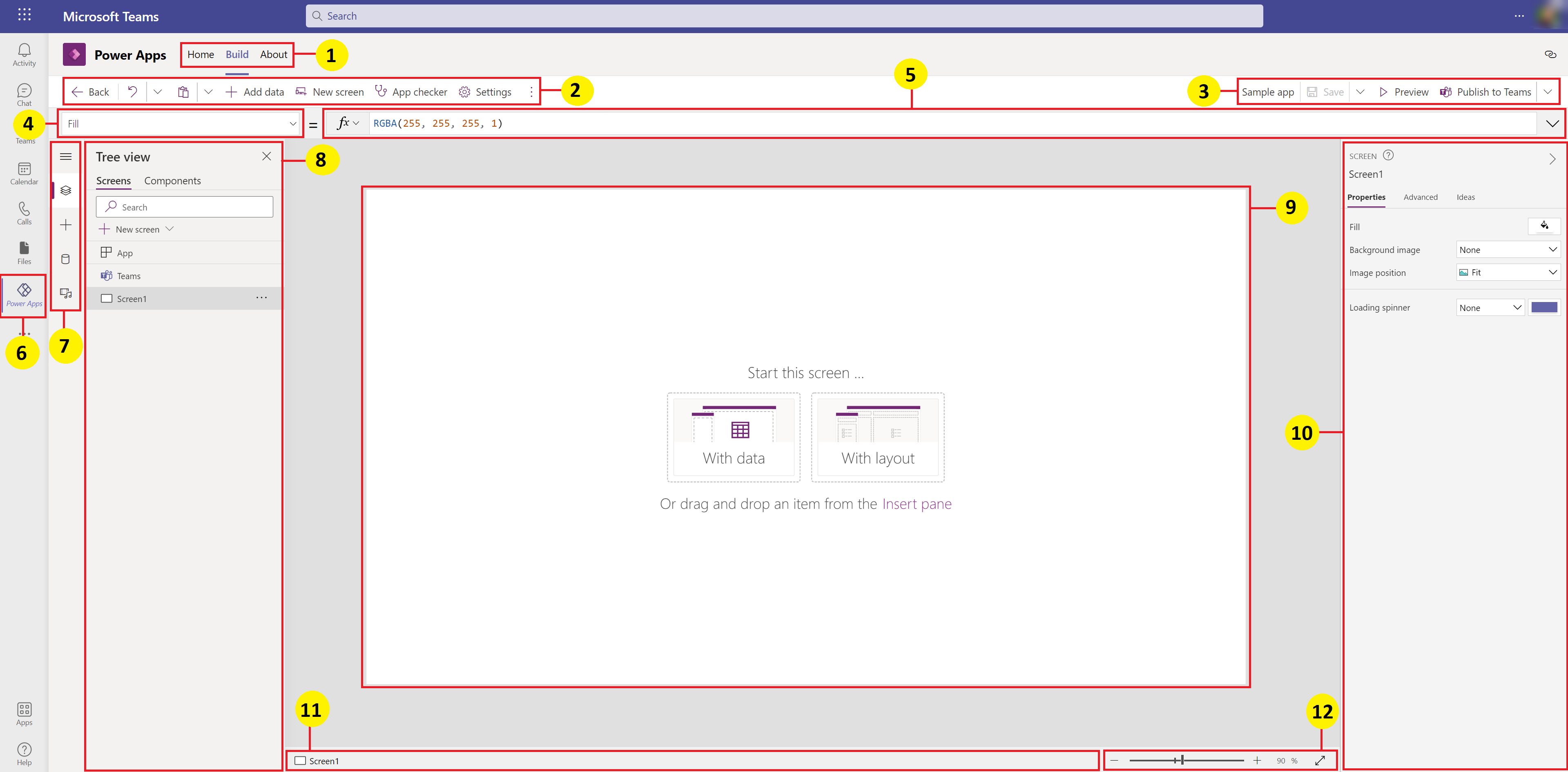
Overzicht van Power Apps Studio

Buildhub – selecteer verschillende pagina's in de Power Apps-app.
Power Apps Studio-opties - opties die relevant zijn voor de instellingen in een Power Apps Studio-sessie.
App-acties - opties om de app te hernoemen, op te slaan, te bekijken of te publiceren.
Eigenschappenlijst - lijst met eigenschappen voor het geselecteerde object.
Formulebalk - een formulebalk voor de geselecteerde eigenschap samenstellen of bewerken met een of meer functies.
Power Apps-app - Power Apps-app in Microsoft Teams.
App-creatiemenu - selectiedeelvenster om te schakelen tussen gegevensbronnen en invoegopties.
App-creatieopties - detaildeelvenster met opties die relevant zijn voor het geselecteerde menu-item voor het maken van de app.
Canvas/scherm - primair canvas voor het samenstellen van de app-structuur.
Deelvenster Eigenschappen - lijst met eigenschappen voor het geselecteerde object in UI-indeling.
Schermkiezer - schakel tussen verschillende schermen in een app.
De schermgrootte van het canvas wijzigen - wijzig de grootte van het canvas tijdens een creatie-ervaring in Power Apps Studio.
Laten we elke optie in Power Apps Studio nader bekijken.
1 - Build-hub
Als u Power Apps Studio vanuit de build-hub opent, wordt een app-creatie-ervaring geopend die de Teams-interface en -opties overneemt. De tabbladen Start, Bouwen en Over worden beschreven in Overzicht van de Power Apps-app.
2 – Power Apps Studio-opties
Power Apps Studio-opties zijn beschikbaar in het menu in de linkerbovenhoek. De opties zijn relevant voor de huidige sessie en app-gerelateerde instellingen.

Terug
Brengt u terug naar de bouwhub en sluit de huidige Power Apps Studio-sessie af.
Ongedaan maken en Opnieuw

- Ongedaan maken: de laatste actie ongedaan maken.
- Opnieuw: de laatste actie herhalen.
Knippen, kopiëren en plakken

- Knippen - Knip de selectie en bewaar deze op het klembord.
- Kopiëren - Kopieer de selectie en bewaar deze op het klembord.
- Plakken - Plak de laatste geknipte of gekopieerde selectie van het klembord.
Gegevens toevoegen

- Maak een nieuwe tabel door Een nieuwe tabel maken te selecteren.
- Selecteer eventuele andere bestaande tabellen uit de huidige omgeving.
- Zoek en selecteer een connector, zoals SharePoint of SQL Server.
Nieuw scherm
Voeg schermen toe op basis van de beschikbare indelingen.
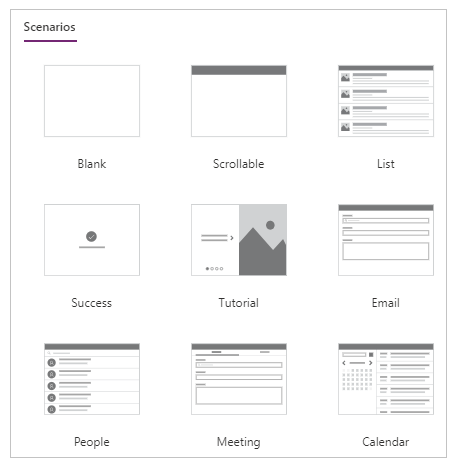
Indelingen
Selecteer een nieuw scherm om aan de app toe te voegen op basis van de indeling van het scherm.

Selecteer een schermtype op basis van de beschikbare scenario's, zoals Leeg, Doorscrolbaar, Lijst, Succes, Zelfstudie, E-mail, Personen, Vergadering of Agenda.
App-controle
Voert de App-controle uit met beschikbare regels en toont de resultaten.

Instellingen
Configureer de algemene instellingen van de app.

Algemeen
Toont de app-naam en maakt wijziging van het app-pictogram mogelijk. Selecteer een nieuw pictogram of achtergrondkleur om het pictogram bij te werken. Typ tekst in het tekstvak om een beschrijving toe te voegen of bij te werken. U kunt ook een aangepast pictogram voor de app uploaden met de optie Bladeren.
Scherm
Toont de grootte en richting van het scherm. Selecteer de keuzerondjes voor Afdrukstand en Grootte.
Met geavanceerde instellingen kunt u de configuratie van het app-scherm verder aanpassen.
- Aanpassen aan venster: schaalt de app zodat deze in de beschikbare ruimte past.
- Hoogte-breedteverhouding vergrendelen: vergrendelt de hoogte-breedteverhouding.
- Stand vergrendelen: handhaaft de stand van de app wanneer het apparaat draait.
Gebruik de schakelaar om de instelling te wijzigen.
Meer informatie: Schermgrootte en -stand wijzigen
Aanstaande functies
Hiermee kunt u geavanceerde instellingen configureren voor de app die functies onder preview, experimentele functies of buiten gebruik gestelde functies bevatten.
Meer informatie: Uitleg over experimentele, preview- en afgeschafte functies in Power Apps
Ondersteuning
Toont huidige Power Apps Studio-sessiedetails, versie en andere informatie die nuttig is bij het werken met Microsoft-ondersteuning.
Power Automate
Maak een nieuwe stroom met Power Automate of selecteer een beschikbare stroom.

Meer informatie: Stromen maken met de Power Apps-app in Teams
Verzamelingen
Een verzameling is een groep items die vergelijkbaar zijn, zoals producten in een productlijst. Dit gedeelte bevat de verzamelingen die door de huidige app worden gebruikt. Meer informatie: Verzamelingen in canvas-apps die door de app worden gebruikt.

Variabelen
U kunt gegevens, zoals de resultaatwaarden van een gegevensset, opslaan in tijdelijke opslag door variabelen te gebruiken. Dit gedeelte bevat de variabelen die door de huidige app worden gebruikt. Meer informatie: Variabelen in canvas-apps die door de app worden gebruikt.

3 – App-acties
Gebruik de opties in de rechterbovenhoek van Power Apps Studio om te werken met app-specifieke acties.

Appnaam-editor
Selecteer de naam van de app om deze te bewerken.

Opslaan

Met Opslaan kunt u de volgende acties uitvoeren:
- Opslaan: slaat recente en niet-opgeslagen wijzigingen die u in de app hebt aangebracht op in Power Apps Studio. Elke keer dat u wijzigingen opslaat, wordt een nieuwe versie gemaakt.
- Opslaan als: dupliceer de app door de app onder een andere naam op te slaan.
- Opslaan en publiceren: hiermee kunt u de app tegelijkertijd opslaan en publiceren.
Preview uitvoeren
Dit toont een voorbeeldversie van de app in Microsoft Teams waarmee u kunt communiceren.
Publiceren in Teams
Publiceert de huidige versie van de app op een kanaal binnen Microsoft Teams. Ga naar Een app publiceren voor meer informatie over het publiceren van een app.
4 - Eigenschappenlijst
Toont de lijst met beschikbare eigenschappen voor het geselecteerde object op het canvas. De eigenschappenlijst verandert op basis van uw selectie. Ga naar Alle eigenschappen voor een volledige lijst met alle eigenschappen.

5 - Formulebalk
Gebruik de formulebalk om functies toe te voegen, te bewerken of te verwijderen die relevant zijn voor het geselecteerde object en de eigenschap die is geselecteerd in de eigenschappenlijst. Selecteer bijvoorbeeld het scherm om de achtergrond bij te werken met de RGBA-functie.

De formulebalk is geschikt voor IntelliSense en geeft tips terwijl u tekst invoert om u te helpen bij de syntaxis van de functie. Als een formule een fout retourneert, worden tips weergegeven die relevant zijn voor de syntaxisfout en stappen om de fout te verbeteren. Wanneer u begint met het invoeren van tekst die overeenkomt met een of meer functies, toont de formulebalk inline functiehulp en markeert de helptekst die relevant is voor de cursorpositie.

Evenzo vindt u hulp bij het werken met complexe functies, geneste functies of bij het corrigeren van de syntaxis van een formule.
Voor een snelle en gemakkelijke functiereferentie kunt u ook het vervolgkeuzemenu voor formules selecteren.

Selecteer een gebeurtenistype in het vervolgkeuzemenu boven aan het dialoogvenster, zoals Actie in plaats van Tekst.

Selecteer een actie waarvoor u een functie wilt toevoegen.

De beschikbare functies voor het geselecteerde gebeurtenistype worden dynamisch bijgewerkt, afhankelijk van het object dat u selecteert. Als u bijvoorbeeld een knop op het canvas hebt geselecteerd, omvatten de beschikbare Actie-functies ook de functie ClearCollect().

U kunt de beschrijving van de geselecteerde Actie-functie lezen. Dubbelklikken op een functienaam voegt deze toe aan de formulebalk.
Ga naar Formulereferentie voor een volledige lijst met alle canvas-app-functies.
6 – Power Apps-app
De Power Apps-app in Teams wordt in detail beschreven in Overzicht van de Power Apps-app.
7 - App-creatiemenu
Schakel tussen verschillende ontwerpopties terwijl u met de app werkt.

Tip
U kunt ook de uitvouwknop selecteren om de lijst uit te vouwen met namen in plaats van alleen pictogrammen.
- Structuurweergave: toont een boomstructuur van alle schermen en besturingselementen in de huidige app.
- Invoegen: hiermee kunt u verschillende besturingselementen aan het scherm toevoegen.
- Gegevens: hiermee kunt u gegevens toevoegen of verwijderen, zoals tabellen waarmee de app verbinding maakt.
- Media: hiermee kunt u media invoegen of verwijderen vanuit de app.
8 - Opties voor het maken van apps
De opties voor het werken met canvas-apps veranderen afhankelijk van de selectie in het linkerdeelvenster.
Structuurweergave
Selecteer de structuurweergave om de schermen te tonen die beschikbaar zijn in de app,

Tip
Selecteer App in de structuurweergave om met app-specifieke bedieningselementen te werken of om app-gedrag te wijzigen, zoals het toevoegen van een formule aan de gebeurtenis OnStart van de app.
Schakel over naar het tabblad Onderdelen om te werken met onderdelenbibliotheekfuncties. U kunt nieuwe onderdelen toevoegen of de onderdelen hergebruiken die al zijn gepubliceerd vanuit gepubliceerde onderdelenbibliotheken. Meer informatie: Onderdelenbibliotheek

Invoegen
Invoegen toont alle populaire objecten of besturingselementen die u op het geselecteerde scherm in uw canvas-app kunt toevoegen. U kunt ook andere keuzes uitvouwen of de onderdelenoptie gebruiken om besturingselementen uit een onderdelenbibliotheek in te voegen.

Als u besturingselementen op het canvas wilt invoegen, kunt u het besturingselement naar het canvas slepen, het besturingselement selecteren of (...) en vervolgens Toevoegen aan canvas selecteren.
Tip
Dataverse for Teams biedt nieuwe componenten die zijn gebouwd op het Fluent UI-framework. Meer informatie: Fluent UI-bedieningselementen.
Populaire bedieningselementen
| Name | Beschrijving |
|---|---|
| Label | Een vak waarin gegevens zoals tekst, getallen, datums of valuta worden weergegeven. |
| Bewerkingsformulier | Een record weergeven, bewerken of maken in een gegevensbron. |
| Tekst | Een vak met tekst. |
| Tekstvak | Een vak waarin de gebruiker tekst, cijfers en andere gegevens kan invoeren. |
| Verticale galerie | Een besturingselement dat andere besturingselementen bevat en waarin een reeks gegevens wordt weergegeven. |
| Pictogram Toevoegen | Grafische elementen waarvan u het uiterlijk en gedrag kunt configureren met behulp van verschillende eigenschappen. |
| Rechthoek | Een rechthoekige vorm om het uiterlijk van het canvas te configureren. |
| Datumkiezer | Een besturingselement dat de gebruiker kan selecteren om een datum op te geven. |
| Knop | Een besturingselement dat de gebruiker kan selecteren om interactie te hebben met de app. |
Voor meer informatie over de besturingselementen die u kunt invoegen, en hun eigenschappen en definities, gaat u naar Besturingselementen en eigenschappen in Power Apps.
Klassieke besturingselementen
Dataverse for Teams gebruikt standaard Fluent UI-besturingselementen. Indien nodig kunt u klassieke besturingselementen inschakelen met behulp van de instelling van de experimentele functie. Ga hiervoor naar Instellingen > Aanstaande functies > Experimenteel en stel Klassieke besturingselementen in op Aan.
Nadat u klassieke besturingselementen hebt ingeschakeld, kunt u ze zien en toevoegen vanuit de categorie Klassiek.

Het kan bijvoorbeeld zijn dat u klassieke besturingselementen moet inschakelen wanneer u afhankelijke vervolgkeuzelijsten gebruikt met Dataverse for Teams.
Informatie
Gegevensbronnen toevoegen, vernieuwen of verwijderen uit uw canvas-app. U kunt een of meer verbindingen toevoegen met behulp van gegevensbronnen.
Naast gegevens die zijn opgeslagen in tabellen zijn er veel connectors beschikbaar om te communiceren met gegevens in populaire SaaS-services en -systemen.

Selecteer Nieuwe tabel maken om een nieuwe tabel te maken in de Dataverse for Teams-omgeving.
Als u andere connectors wilt kiezen, zoals SharePoint, OneDrive of SQL Server, kunt u tekst invoeren in het zoekvak gegevensbron of een keuze maken uit de lijst met connectors.

Meer informatie: Lijst met alle Power Apps-connectors
Visuele editor
Wanneer u Een nieuwe tabel maken selecteert en een naam invoert voor de nieuwe tabel, opent u de visuele editor waarin u de tabel kunt ontwerpen, kolommen van verschillende gegevenstypen kunt toevoegen, gegevens in rijen kunt invoeren en de wijzigingen kunt opslaan.

Om aan de slag te gaan met de visuele editor, selecteert u Een tabel maken en voert u de tabelnaam in. U kunt ook Geavanceerde instellingen uitvouwen om de meervoudsvorm van de tabelnaam bij te werken. Een tabelnaam kan bijvoorbeeld Vorm zijn, en de meervoudsvorm van de tabelnaam kan Vormen zijn.

Bekijk deze video die u laat zien hoe u snel tabellen en kolommen kunt maken.
Notitie
U kunt de visuele editor gebruiken in Power Apps Studio om snel een tabel te maken tijdens het ontwerpen van een app. U kunt echter ook het tabblad Bouwen gebruiken om de tabellen die u maakt, te bewerken of te verwijderen met Power Apps Studio. Ga naar Tabellen maken in Microsoft Teams voor meer informatie over het maken van tabellen met het tabblad Bouwen.
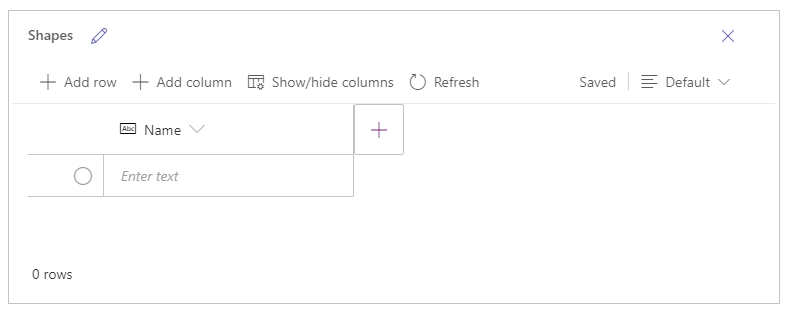
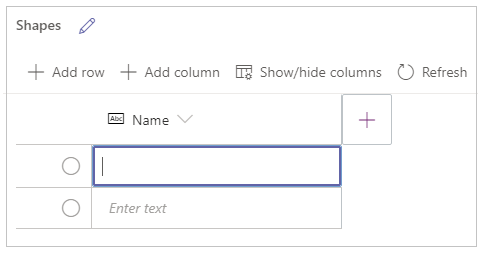
De visuele editor begrijpen
In de visuele editor kunt u werken met tabelrijen, -kolommen en -gegevens.

Tabelnaam
Selecteer Bewerken ![]() om de naam van de tabel te bewerken.
om de naam van de tabel te bewerken.

Rij toevoegen
Selecteer Rij toevoegen om een nieuwe rij aan de tabel toe te voegen.

Kolommen toevoegen
Selecteer Kolommen toevoegen om nieuwe kolommen toe te voegen van de beschikbare kolomtypen die worden ondersteund door de visuele editor.
Ondersteunde kolomtypen
De visuele editor ondersteunt specifieke gegevenstypen als kolommen. De volgende opties zijn beschikbaar bij het maken van een nieuwe kolom met de visuele editor in Power Apps Studio:
- Tekst
- URL
- Telefoonnummer
- Automatisch nummeren
- Aantal
- Datum (alleen datums zonder de landinstellingen (tijdzone) van de gebruiker worden ondersteund.)
- Decimal
- Opzoekopdracht
- Keuze
- Ja/nee
Belangrijk
Om kolomtypen toe te voegen die niet worden ondersteund door de visuele editor, zoals een bestand of afbeelding, maakt u een tabel met behulp van de oplossingenverkenner.
Geavanceerde opties
De geavanceerde opties voor kolommen veranderen, afhankelijk van het type kolom. Een kolomtype Tekst heeft bijvoorbeeld een geavanceerde optie voor Maximale lengte. Daarentegen heeft het kolomtype Automatisch nummeren opties zoals het type automatische nummering, voorvoegsels en het maximum aantal cijfers. Meer informatie: Veldtypen
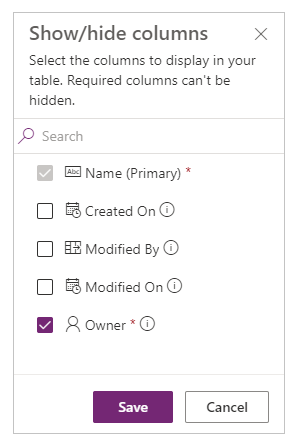
Kolommen weergeven/verbergen
Gebruik de optie Kolommen weergeven/verbergen om beschikbare kolommen weer te geven of te verbergen, inclusief kolommen die automatisch worden gemaakt als onderdeel van de metagegevens van de tabel.
U kunt bijvoorbeeld een standaard gemaakte kolom Eigenaar toevoegen aan de bestaande tabel.

Vernieuwen
Vernieuwt de huidige tabel met gegevens.
Opslaan
Selecteer Opslaan om wijzigingen in een tabel op te slaan. Als u een tabel wijzigt en deze probeert te sluiten zonder de wijzigingen op te slaan, wordt u gevraagd of u de wijzigingen ongedaan wilt maken.

Om ervoor te zorgen dat wijzigingen in de tabel worden opgeslagen, kunt u de volgende rij in de tabel selecteren of een andere cel selecteren nadat u een cel hebt bewerkt om de functie voor automatisch opslaan te activeren.

Nadat u een opgeslagen tabel hebt gesloten, ziet u dat de tabel is toegevoegd aan de lijst met beschikbare gegevensbronnen bij Gegevens in het linkerdeelvenster.
Visuele editor-weergave
Maak een keuze uit de opties Compact, Standaard of Comfortabel voor indelingen om de weergave te wisselen met kolommen en rijafstand om de indeling van de visuele editor te wijzigen.
Aantal rijen
Toont het aantal rijen in de tabel.
Kolomopties
Selecteer het vervolgkeuzemenu naast de kolomkop om kolomgerelateerde opties te bekijken.

| Optie | Beschrijving |
|---|---|
| Kolom bewerken | Bewerk de kolomnaam of geavanceerde opties. Nadat u een kolom een naam hebt gegeven, kunt u deze niet meer wijzigen. |
| Verbergen | De kolom verbergen of weergeven. |
| Kolom invoegen | Voeg een nieuwe kolom in op de geselecteerde kolomlocatie. |
| A naar Z | Records sorteren in oplopende volgorde. |
| Z naar A | Records sorteren in aflopende volgorde. |
| Filteren op | Filter kolomgegevens op basis van de filtercriteria die u definieert. |
| Naar links verplaatsen | Verplaats de kolom naar links vanaf de huidige positie. |
| Naar rechts verplaatsen | Verplaats de kolom naar rechts vanaf de huidige positie. |
| Links vastmaken | Maak de kolom vast aan de linkerkant van de tabel. |
| Rechts vastmaken | Maak de kolom vast aan de rechterkant van de tabel. |
| Kolom verwijderen | Verwijder de kolom. |
Bestaande tabel bewerken
Nadat u rijen en kolommen en gegevens hebt toegevoegd, kunt u de tabel sluiten en deze gebruiken als de gegevensbron in uw app. Om inhoud in de tabel te bewerken, kunt u de app-besturingselementen gebruiken of teruggaan naar de visuele editor.
Om de tabel te bewerken, selecteert u de tabelgegevensbron en vervolgens Gegevens bewerken om de tabel in de visuele editor te openen.

Nadat u de visuele editor hebt gesloten, wordt de gegevensbron automatisch vernieuwd om de bijgewerkte gegevens in Power Apps Studio weer te geven. U kunt ook Vernieuwen selecteren om Power Apps Studio handmatig te vernieuwen om de gegevens weer te geven in de besturingselementen die u op het canvas hebt toegevoegd.
Media
Selecteer Media om afbeeldingen, video- of audiobestanden aan uw app toe te voegen. Als u media rechtstreeks aan uw app toevoegt, worden de bestanden naar de app geüpload en wordt de app-opslag gebruikt. Elk bestand dat als media naar de app wordt geüpload, moet 64 MB of kleiner zijn en mediabestanden die naar een app zijn geüpload, mogen niet groter zijn dan 200 MB.

Als u naar meer media wilt verwijzen, overweeg dan het gebruik van audio- en videobesturingselementen met URL's, met behulp van media van Azure Media Services of van Microsoft Stream. Meer informatie: Multimediabestanden gebruiken in Power Apps
9 - Canvas/scherm
Het canvas toont het momenteel geselecteerde scherm in het linkerdeelvenster.
10 - Deelvenster Eigenschappen
Het deelvenster Eigenschappen toont eigenschappen en opties die beschikbaar zijn voor het momenteel geselecteerde object op het canvas. Het tabblad Eigenschappen toont algemene opties als de naam, kleur, grootte of positie. Op het tabblad Geavanceerd worden meer opties voor geavanceerde aanpassingen weergegeven. De geavanceerde eigenschappen kunnen soms vergrendeld zijn voor bewerking, zoals bij het werken met gegevenskaarten. U kunt in dergelijke situaties Ontgrendelen om eigenschappen te wijzigen selecteren.

11 – Schermkiezer
Gebruik de schermkiezer om tussen schermen te schakelen wanneer uw canvas-app meerdere schermen heeft. U kunt ook een scherm in het linkerdeelvenster selecteren door de boomstructuur te selecteren. Als de huidige selectie zich in een container of in een individuele cel in een galerie bevindt, toont de kiezer de breadcrumbs voor de bovenliggende elementen op elk niveau.
12 - Schermgrootte van canvas wijzigen
U kunt in- of uitzoomen tijdens het maken van de canvas-app. Selecteer Ctrl+0 Aanpassen aan venster om binnen de ruimte van het scherm te passen, gebaseerd op de grootte van het huidige creatievenster. Het zoompercentage dat of de schermgrootte die u gebruikt bij het ontwerpen van een canvas-app, heeft geen invloed op de hoogte-breedteverhouding die voor de app is geconfigureerd wanneer u een preview van uw app bekijkt of een gepubliceerde app afspeelt.
Zie ook
De Fluent UI-besturingselementen gebruiken
Overzicht van de Power Apps-app
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).