Verbeterde gebruikerservaring met Unified Interface voor modelgestuurde apps
Unified Interface voor modelgestuurde apps biedt een consistente en toegankelijke gebruikerservaring op verschillende apparaten, of het nu gaat om een desktop, laptop, tablet of telefoon. De schaal van apps wordt aangepast doordat de onderdelen op het scherm dynamisch worden aangepast. Het goed reagerende ontwerp past zich aan uw omgeving aan op basis van schermgrootte, dus hoe meer beschikbare ruimte des te meer informatie kan worden weergegeven.
Bekijk deze video voor een overzicht van Unified Interface in modelgestuurde apps: Inleiding op Unified Interface
Opnieuw plaatsen
Unified Interface is ontworpen voor een moderne ervaring voor opnieuw plaatsen.
Voor formulieren zijn er pixelbreekpunten die ervoor zorgen dat informatie op een formulier over het scherm beweegt op basis van de beschikbare ruimte voor de formulierweergave. Dit gebeurt wanneer de beschikbare weergaveruimte voor het formulier afneemt. Als u bijvoorbeeld het formaat van het venster wijzigt waarin uw app zich bevindt en de breedte van het venster verkleint, wordt de beschikbare ruimte voor het formulier kleiner. Wanneer de breedte afneemt voorbij bepaalde breekpunten, wordt informatie die verborgen zou zijn, onder de oorspronkelijke locatie gezet, zodat het zichtbaar is of u verticaal naar beneden kunt scrollen om het te zien.
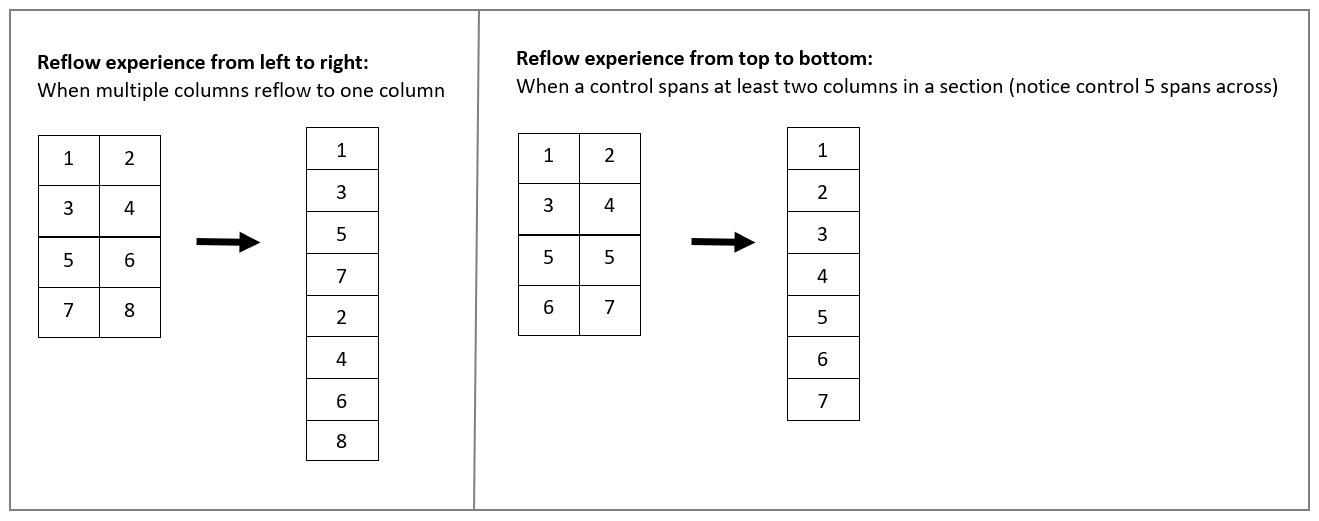
Wanneer kolommen in een formuliersectie worden geplaatst van meerdere kolommen naar één kolom, wordt de inhoud opnieuw ingedeeld van boven naar beneden. Als een besturingselement minstens twee kolommen in een sectie omvat, wordt deze opnieuw ingedeeld van links naar rechts (in talen van links naar rechts). Het verschil in gedrag is dat de volgorde van de tabbladnavigatie behouden blijft.
In het onderstaande voorbeeld komt elk nummer overeen met een besturingselement.

Navigatie
Met de menuopties kunt u snel door de verschillende apps in het systeem navigeren. Ze bieden snelle toegang tot onlangs weergegeven rijen en vastgemaakte favorieten.

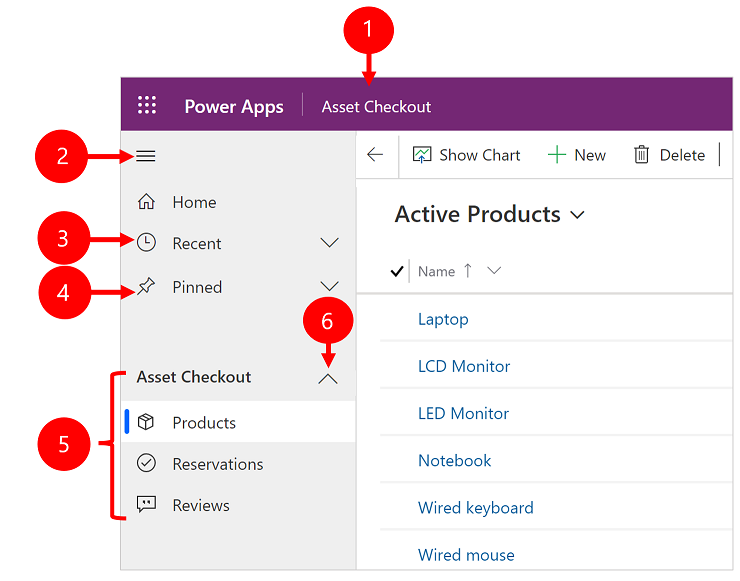
Legenda
- Klik om de app te wijzigen: selecteer de huidige app-naam om een andere app te kiezen.
- De knop Samenvouwen/Uitvouwen: selecteer deze optie om de navigator samen te vouwen, zodat er meer ruimte is voor het hoofdgedeelte van de pagina. Als de navigator al is samengevouwen, selecteert u deze knop om deze weer uit te vouwen.
- Recente rijen: vouw dit item uit om een lijst weer te geven met rijen die u onlangs hebt gebruikt. Selecteer hier een rij die u wilt openen. Selecteer het punaisepictogram naast een hier vermelde rij om deze aan uw favorieten toe te voegen (vastgemaakte rijen).
- Favoriete rijen: vouw dit item uit om uw favoriete (vastgemaakte) rijen weer te geven en te openen. Gebruik de lijst Recente rijen om hier records toe te voegen. Selecteer het pictogram voor het verwijderen van een vastgemaakt item naast een hier vermelde rij om deze uit deze lijst te verwijderen.
- Paginanavigatie: in dit gebied worden alle entiteiten en dashboardpagina's vermeld die beschikbaar zijn voor het huidige werkgebied. Selecteer hier een item om het benoemde dashboard of de lijstweergave voor die entiteit te openen.
Zie Basisnavigatie in een modelgestuurde app voor meer informatie.
Dashboards en diagrammen
U kunt toegang krijgen tot alle systeem- en gebruikersdashboards vanuit de Unified Interface-apps. De interactieve dashboards zijn nu beschikbaar voor alle rijtypen met uitgebreide interactieve dashboardmogelijkheden. Zie Uw voortgang bijhouden met dashboards en diagrammen voor meer informatie.
Tijdlijnbesturingselement
Met de tijdlijnweergave kunt u samenwerken met uw team door de communicatie van klanten in een rij op één pagina in een gemakkelijk leesbare weergave bij te houden. U kunt hier alles zien, van berichten en spraakbijlagen tot e-mails en opmerkingen. Het biedt een snelle manier om de volledige communicatiethread te bekijken. Zie Een afspraak, e-mailbericht, telefoongesprek, notitie of taakactiviteit toevoegen aan de tijdlijn voor meer informatie.
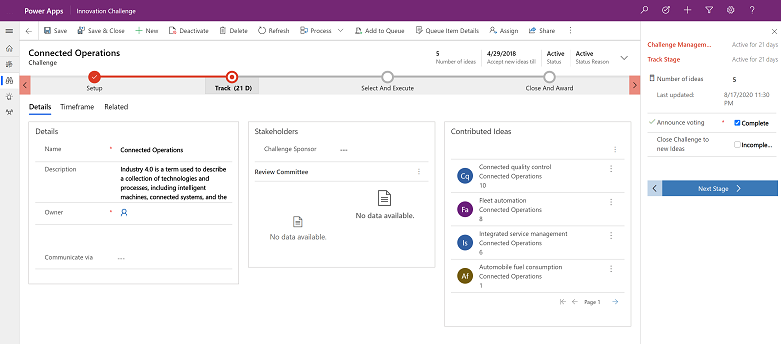
Bedrijfsproces
De bedrijfsprocesstroom is verbeterd door het dokmechanisme. U kunt de bedrijfsprocesfase koppelen op uw scherm om u te helpen gericht te blijven op de onderhanden taak in uw bedrijfsprocesstroom. Dit is met name handig wanneer in de fase van het proces complexe stappen moeten worden uitgevoerd. Zie Werken met bedrijfsprocesstromen voor meer informatie.
Toegankelijkheid
Dankzij de verbeterde toegankelijkheidservaring kunt u schermlezers gebruiken om informatie op het scherm om te zetten in hoorbaar geluid en deze afdrukken op een braillelezer, zodat meer mensen de app kunnen gebruiken. Zie Een schermlezer gebruiken voor meer informatie.
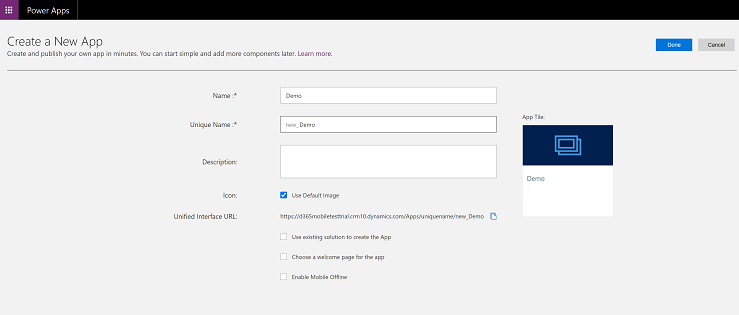
Een Unified Interface-app maken
Als u vereisten hebt om uw eigen ervaring op Unified Interface te maken, kunt u een modelgestuurde app maken met behulp van de appontwerper. Zie Overzicht van het bouwen van modelgestuurde apps.

Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).