Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Bureaubladstromen maken gebruik van UI-elementen om te communiceren met toepassingen en webpagina's zonder toevlucht te nemen tot beeldherkenning en absolute coördinaten. UI-elementen worden gebruikt als invoer in de meeste acties voor UI-automatisering en browserautomatisering en geven specifieke elementen in vensters en webpagina's aan.
UI-elementen
Wanneer u een actie voor UI-automatisering of browserautomatisering implementeert, moet u mogelijk een UI-element als invoer opgeven. Als u een nieuw UI-element wilt toevoegen, kunt u dit rechtstreeks doen vanuit de actie-eigenschappen of via het deelvenster UI-elementen van de stroomontwerper.
Elk van deze actiegroepen accepteert een ander type UI-elementen. UI-automatiseringsacties accepteren desktop-UI-elementen, terwijl browserautomatiseringsacties web-UI-elementen accepteren.

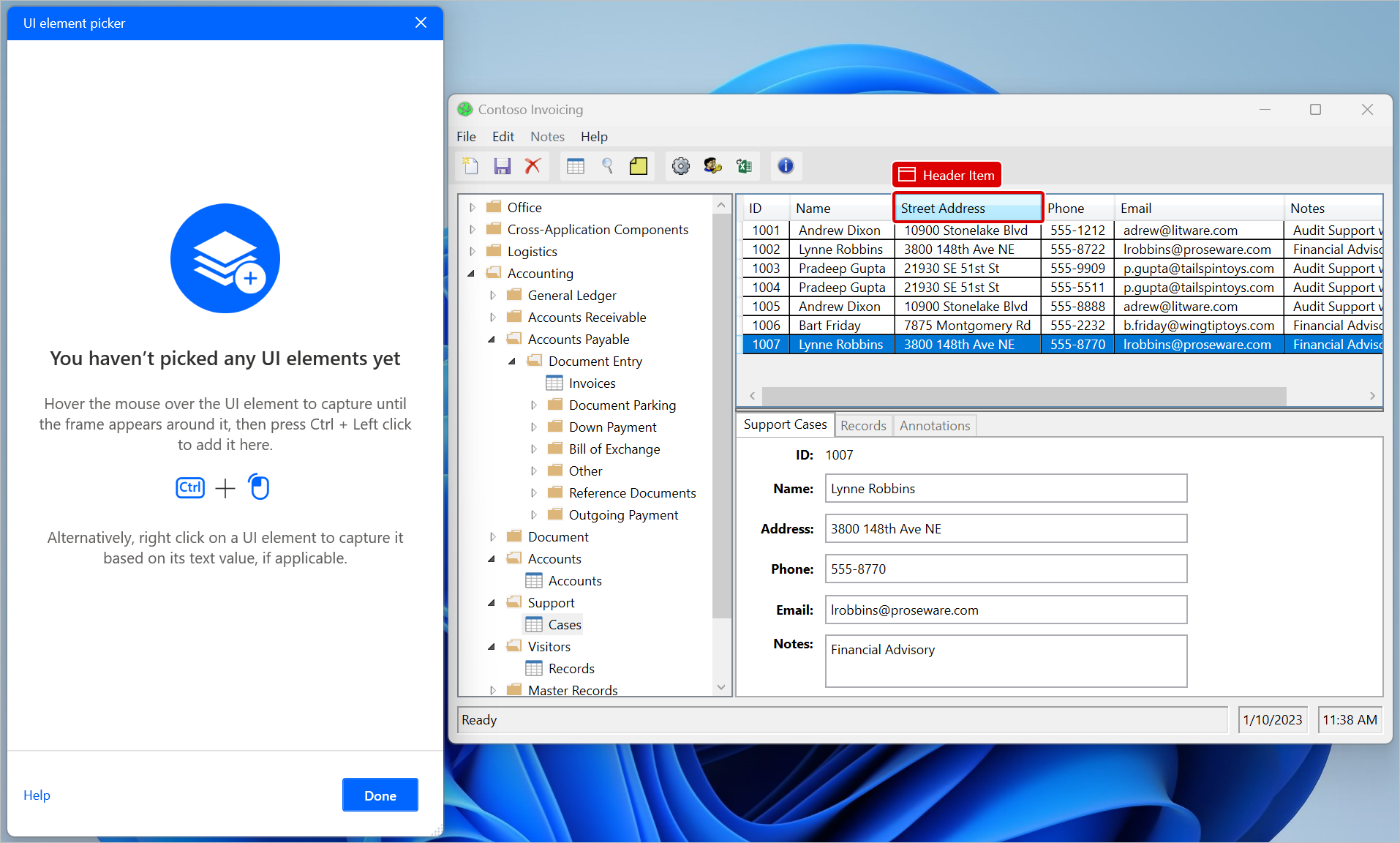
Om een nieuw UI-element aan uw stroom toe te voegen, voegt u een nieuw UI-element toe via een actie of het deelvenster UI-elementen, markeert u het desbetreffende element en drukt u op Ctrl + linkermuisknop. Wanneer de selectie is voltooid, selecteert u Gereed.

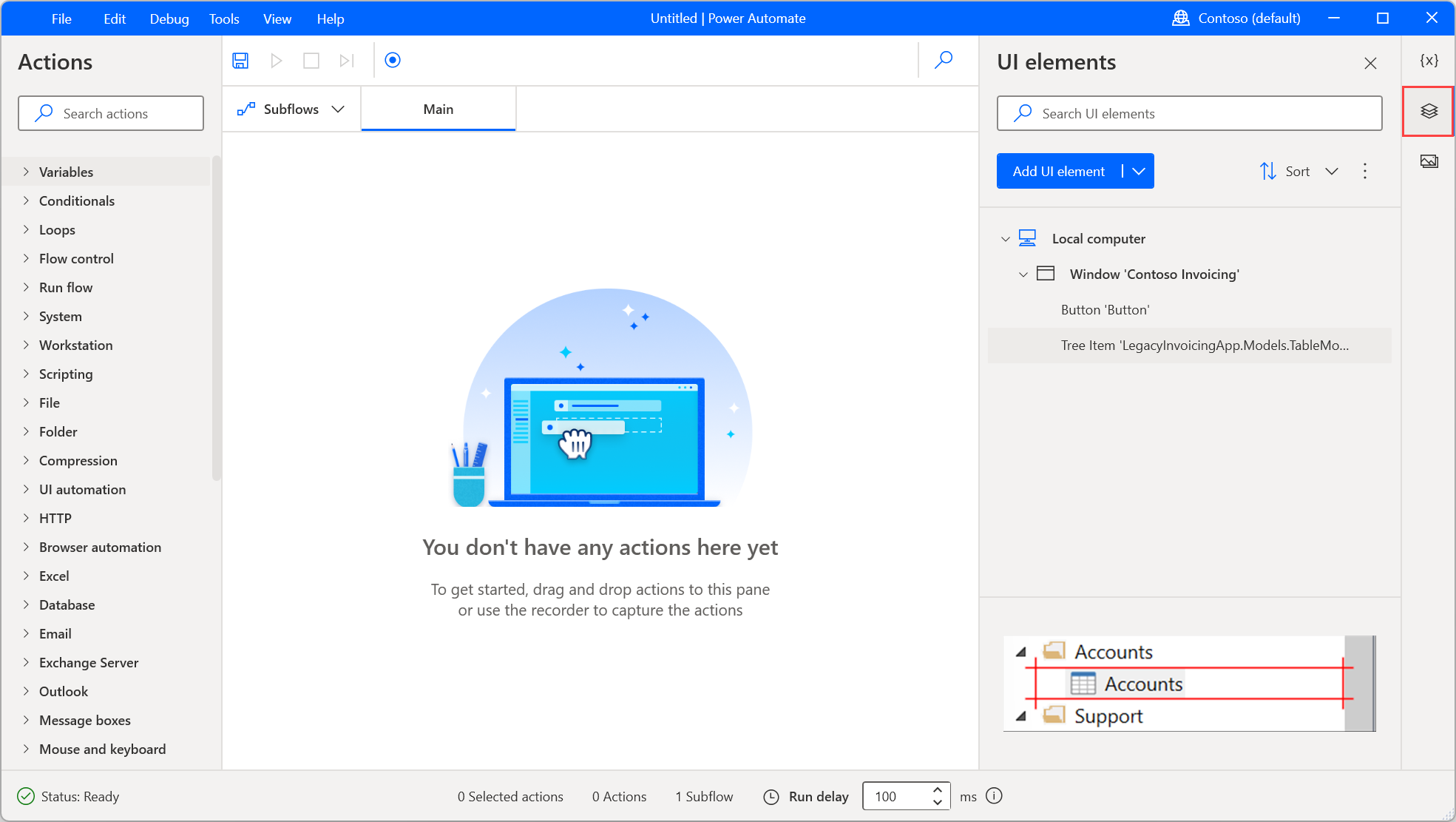
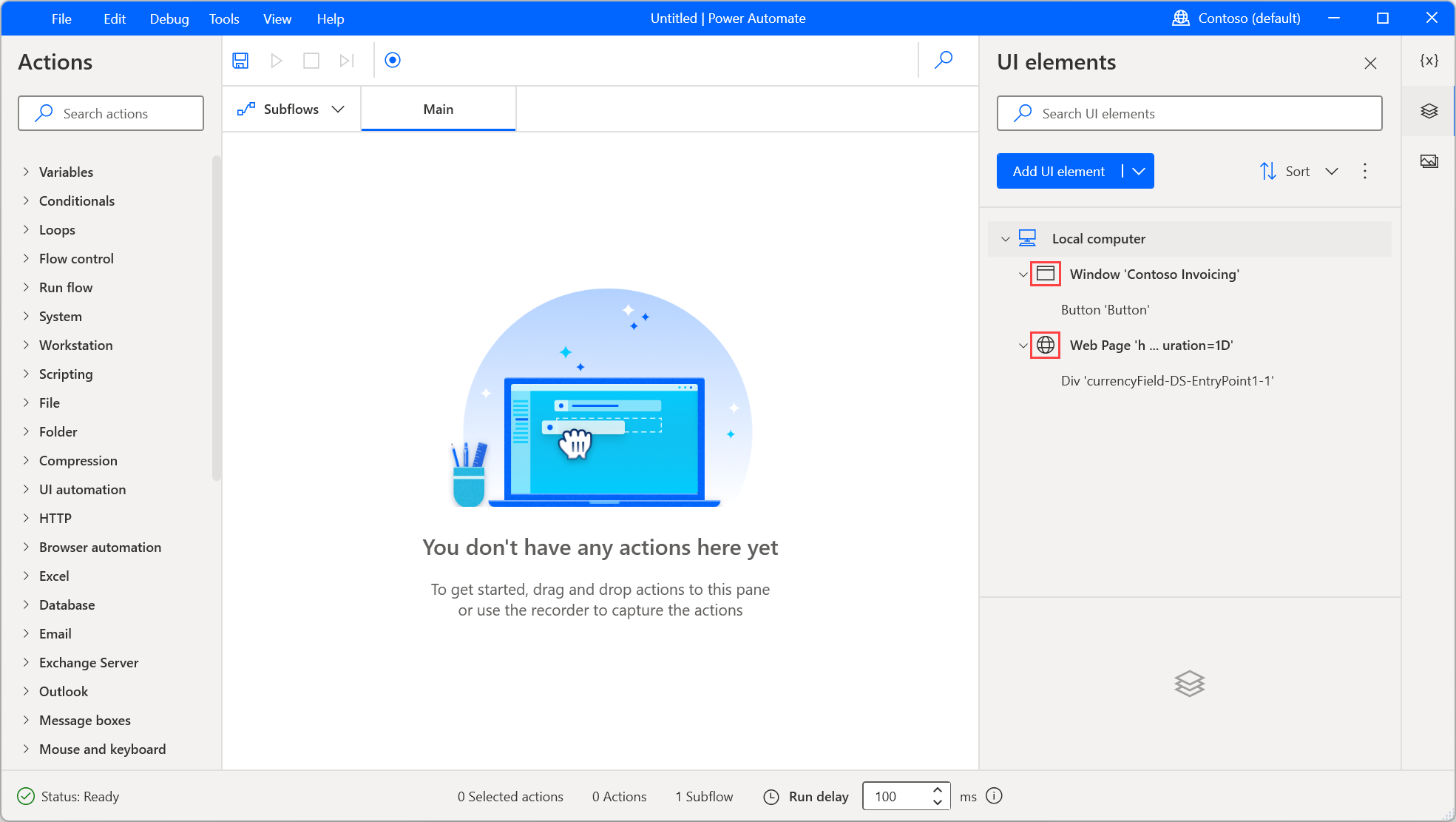
Alle vastgelegde UI-elementen worden toegevoegd aan het deelvenster UI-elementen. Selecteer het tabblad UI-elementen aan de rechterkant van de stroomontwerper om het deelvenster UI-elementen te openen.

Elementen kunnen alfabetisch worden gesorteerd via de optie Sorteren op het tabblad UI-elementen. Als u alle UI-elementen wilt verwijderen die in geen enkele actie worden gebruikt, selecteert u het stippenpictogram naast de optie Sorteren en vervolgens Ongebruikte UI-elementen verwijderen.
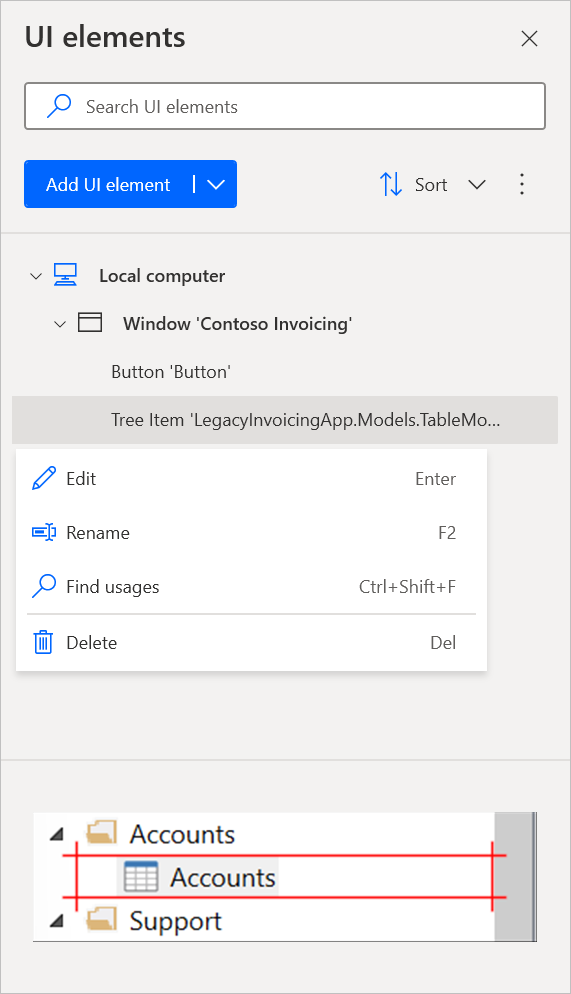
Als u een UI-element een nieuw naam wilt geven of wilt verwijderen, klikt u met de rechtermuisknop op het desbetreffende item en selecteert u de juiste functie.
Als u wilt weten waar een specifiek UI-element in de stroom wordt gebruikt, klikt u er met de rechtermuisknop op en selecteert u Gebruik zoeken. In de resultaten worden alle acties weergegeven die dit UI-element gebruiken. Dubbelklik op een resultaat om de actie in de werkruimte te markeren.

Typen UI-elementen
Bureaubladstromen ondersteunen twee soorten UI-elementen op basis van hun bron: bureaublad-UI-elementen en web-UI-elementen.
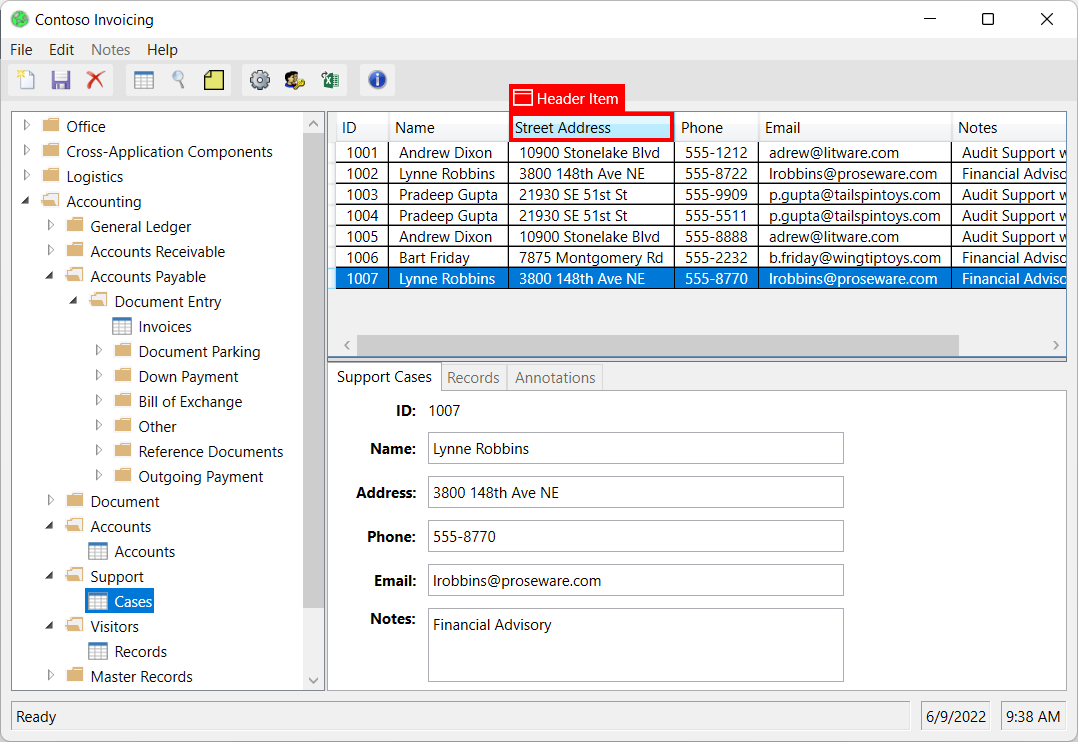
Bureaublad-UI-elementen kunnen worden vastgelegd vanuit elke Windows-toepassing, inclusief het niet-webpaginagedeelte van browsers, zoals de adresbalk.
U kunt deze UI-elementen gebruiken als invoer in UI-automatiseringsacties om aan te geven met welk onderdeel u wilt communiceren. De UI-elementkiezer van UI-automatiseringsacties wordt weergegeven en stelt u in staat om alleen desktop-UI-elementen vast te leggen.
Belangrijk
Gebruikers kunnen elementen van webpagina's vastleggen via de UI-elementkiezer van UI-automatiseringsacties. de bijbehorende selectors vertegenwoordigen echter bureaubladelementen en geen webelementen.
Web-UI-elementen kunnen worden vastgelegd van webpagina's en uitsluitend worden gebruikt in acties voor browserautomatisering.
Acties voor browserautomatisering accepteren uitsluitend UI-elementen die zijn vastgelegd van webpagina's. Daarom worden bestaande UI-elementen die zijn vastgelegd uit bureaubladtoepassingen niet weergegeven in de acties van de kiezer voor UI-elementen.
Raadpleeg voor meer informatie over bureaublad- en webautomatisering: Bureaubladstromen automatiseren en Webstromen automatiseren.
UI-elementen voor webpagina's
Om een UI-element van een webpagina vast te leggen, moet u de juiste browseruitbreiding installeren. Meer informatie over de ondersteunde browsers en de benodigde uitbreiding vindt u in Browsers gebruiken en uitbreidingen beheren.
Verschillen tussen UI-elementen voor bureaublad en voor web
Het deelvenster met UI-elementen geeft onderscheidende visuele aanwijzingen weer om gebruikers te helpen om snel UI-elementen voor bureaublad en web te herkennen.

Dezelfde pictogrammen worden ook weergegeven tijdens het vastleggen, dus u kunt het type van een element bevestigen voordat u het zelfs maar opslaat.

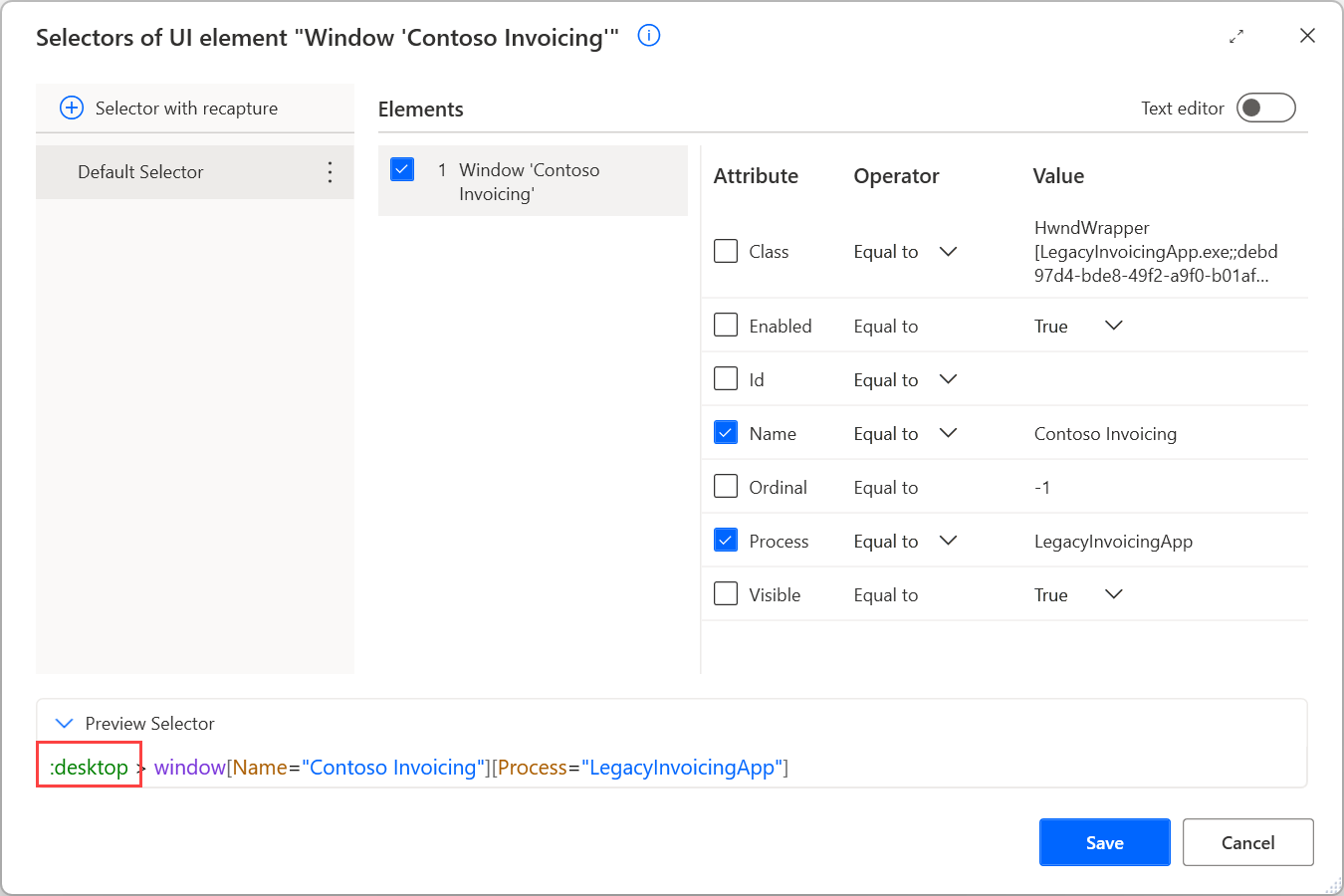
Een andere methode om het type van een UI-element te controleren, is door de selectors te bekijken. Bureaublad-UI-elementen hebben meestal het bureaublad als hun bovenliggende element, terwijl de web-UI-elementen een webpagina als hun bovenliggende element hebben.

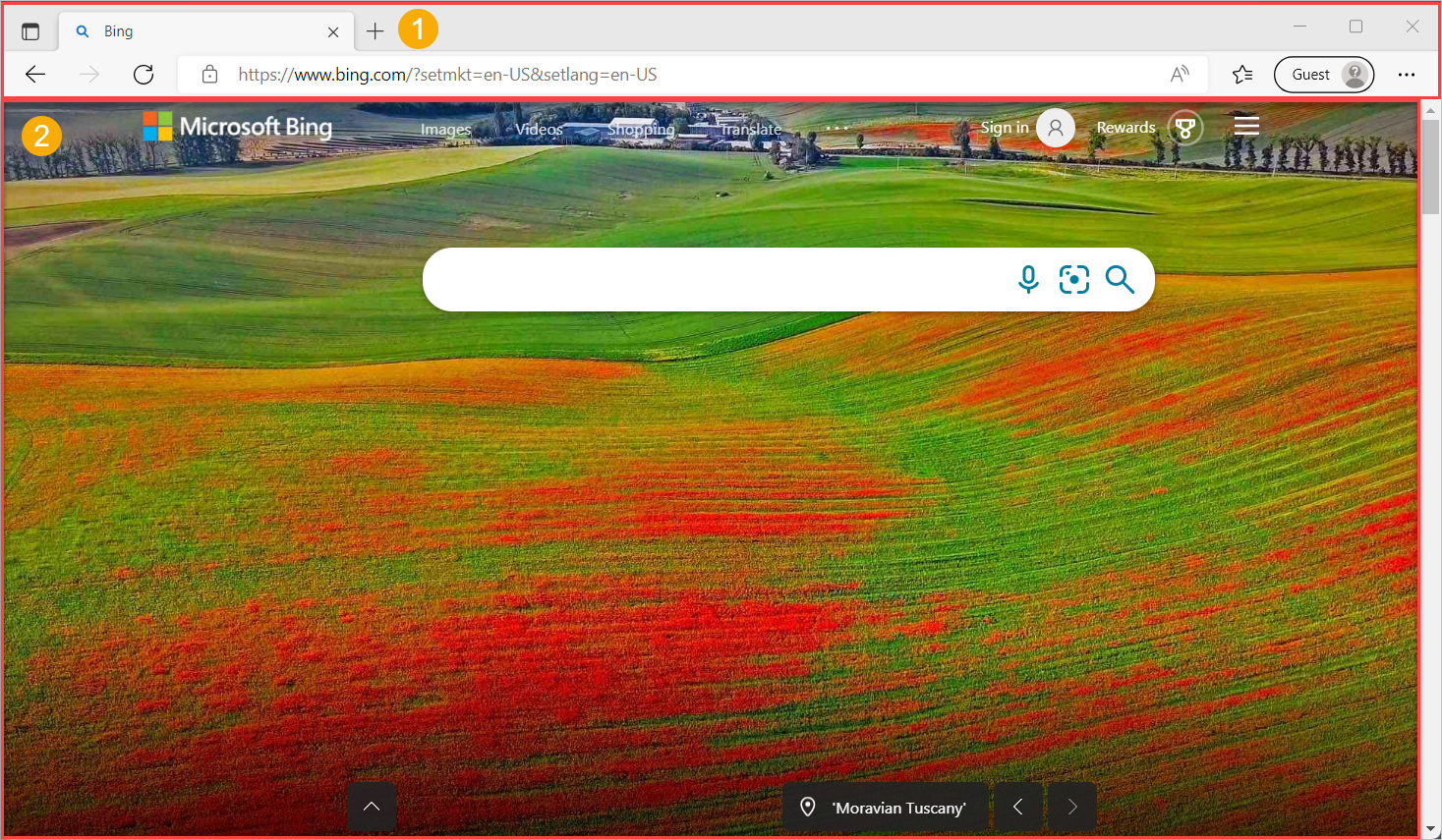
UI-elementen in browservensters
Het toepassingsgedeelte van een browser (1) moet worden geautomatiseerd met behulp van bureaublad-UI-elementen. U kunt bijvoorbeeld UI-automatiseringsacties gebruiken om te communiceren met de adresbalk of de tabbladen.
Aan de andere kant moeten de geladen webpagina's in de browser (2) worden geautomatiseerd met behulp van web-UI-elementen en browserautomatiseringsacties.
Bij het opnemen zal de recorder automatisch het browsertoepassingsgebied onderscheiden van de webpagina's en de juiste UI-elementen en acties genereren.

Interacties met web-UI-elementen via slepen en neerzetten werken mogelijk niet zoals verwacht vanwege hun inherente beperkingen. Als tijdelijke oplossing kunt u de desktop-UI-elementen op een webpagina vastleggen door de UI-elementkiezer te openen via een actie van de UI-automatiseringsgroep door UI-element toevoegen te selecteren binnen de UI element-parameter. Het vastgelegde UI-element is van het desktoptype en kan worden gebruikt in de actie Drag and drop UI element in window. Houd er rekening mee dat desktop-UI-elementen alleen kunnen worden gebruikt in acties van de actiegroep UI-automatisering van Power Automate voor bureaublad. Het is belangrijk op te merken dat desktop-UI-elementen op webpagina's niet zo betrouwbaar zijn als hun web-tegenhangers en onderhevig zijn aan bepaalde eigenschappen van browserapplicaties, zoals de versie van de browser.
Eigenschappen van UI-elementen
Alle UI-elementen bestaan uit een of meer selectors die de UI of webcomponent aangeven waarmee Power Automate communiceert.
Notitie
Gebruikers kunnen meerdere selectors maken voor een UI-element. Telkens wanneer een selector niet werkt, gebruikt Power Automate de volgende selector in de gedefinieerde volgorde.
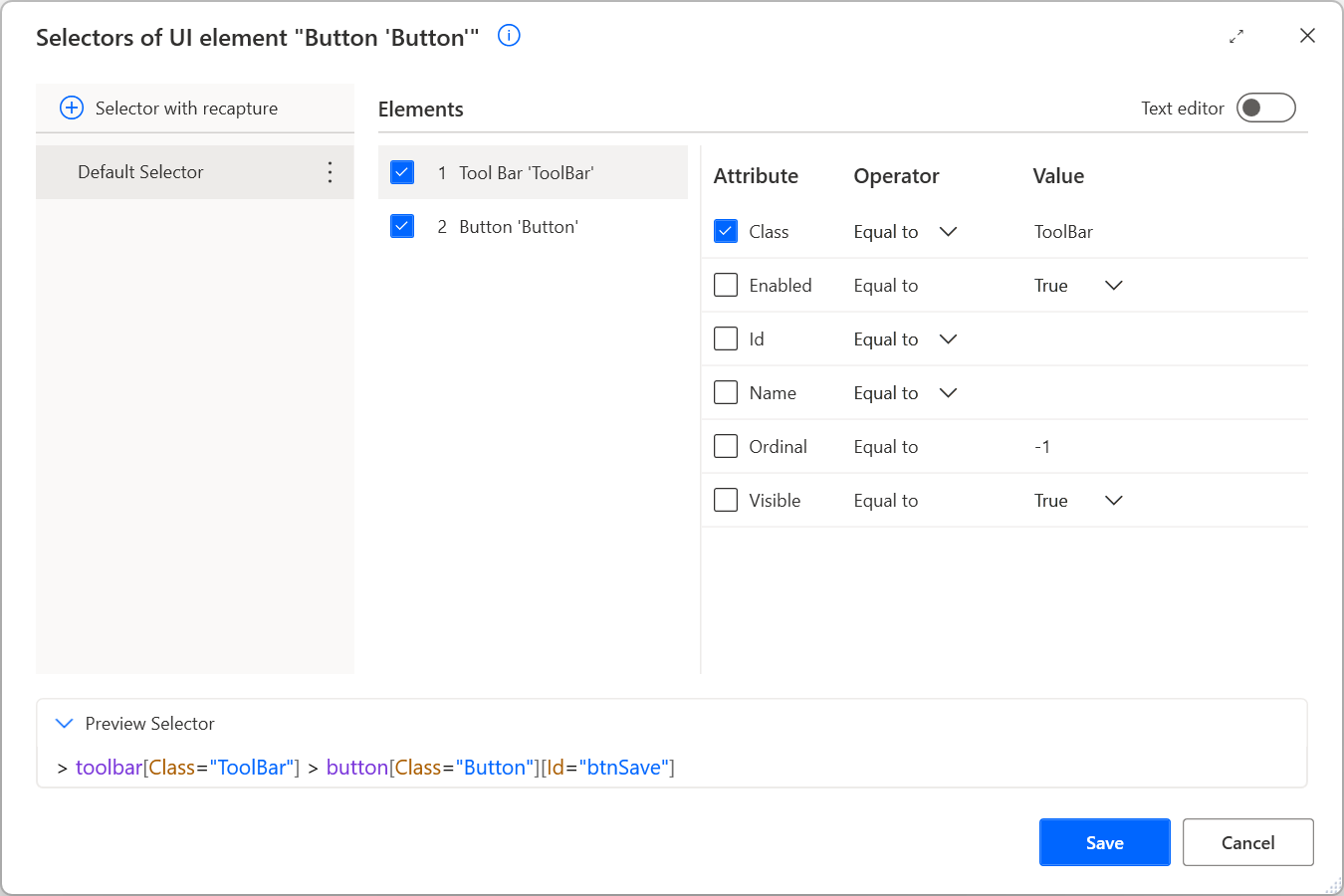
Om de selectors van een UI-element te beheren, klikt u met de rechtermuisknop op het element en selecteert u Bewerken. Met deze optie geeft u de opbouwfunctie voor selectors weer, waar u de selector kunt bewerkt met een visuele of teksteditor.
Elke selector bestaat uit meerdere elementen die de hiërarchische structuur van het UI-element in de toepassing of webpagina vertegenwoordigen. De kenmerken zijn voor elk element uniek onderscheiden het van andere elementen in dezelfde toepassing.

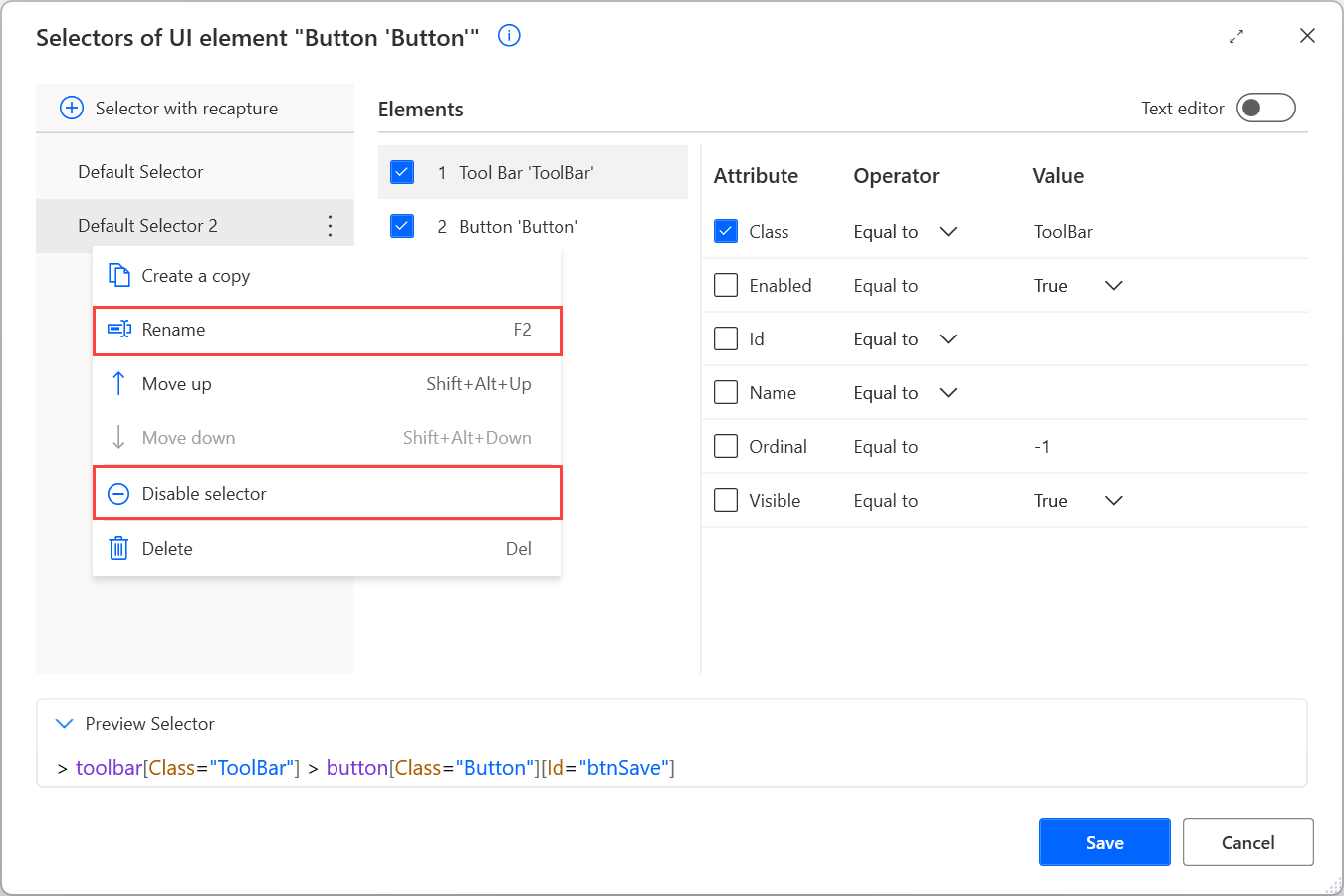
Alle selectors worden weergegeven met een beschrijvende standaardnaam waardoor ze gemakkelijk toegankelijk zijn. Als u een selector een andere naam wilt geven, klikt u met de rechtermuisknop op de naam en selecteert u Naam wijzigen.
Wanneer u een UI-element met meerdere selectors bewerkt, kunt u een selector uitschakelen door er met de rechtermuisknop op te klikken en Uitschakelen te selecteren. Deze functionaliteit kan handig zijn tijdens het testen.

Nadat u de selectors hebt bewerkt, selecteert u Opslaan om uw wijzigingen toe te passen. Bij het opslaan worden de wijzigingen in alle selectors in één stap toegepast.
U vindt meer informatie over selectors en over hoe u ze kunt maken in Een aangepaste selector bouwen.
UI-elementen met op tekst gebaseerde selectors
Naast de standaardmanier om selectors van UI-elementen te genereren, ondersteunt Power Automate het maken van selectors op basis van de tekstwaarde van een element.
Deze functie is handig voor automatiseringsscenario's die werken met elementen in desktoptoepassingen of webpagina's die altijd met specifieke teksten komen. Selectors op basis van deze teksten zijn betrouwbaarder en veerkrachtiger voor mogelijke toekomstige wijzigingen in de toepassings- of webpaginastructuur.
Het genereren van op tekst gebaseerde selectors is alleen beschikbaar wanneer UI-elementen worden vastgelegd met de UI-elementkiezer (UI-elementenvenster of browser-/UI-automatiseringsacties). Het is niet beschikbaar bij het opnemen.
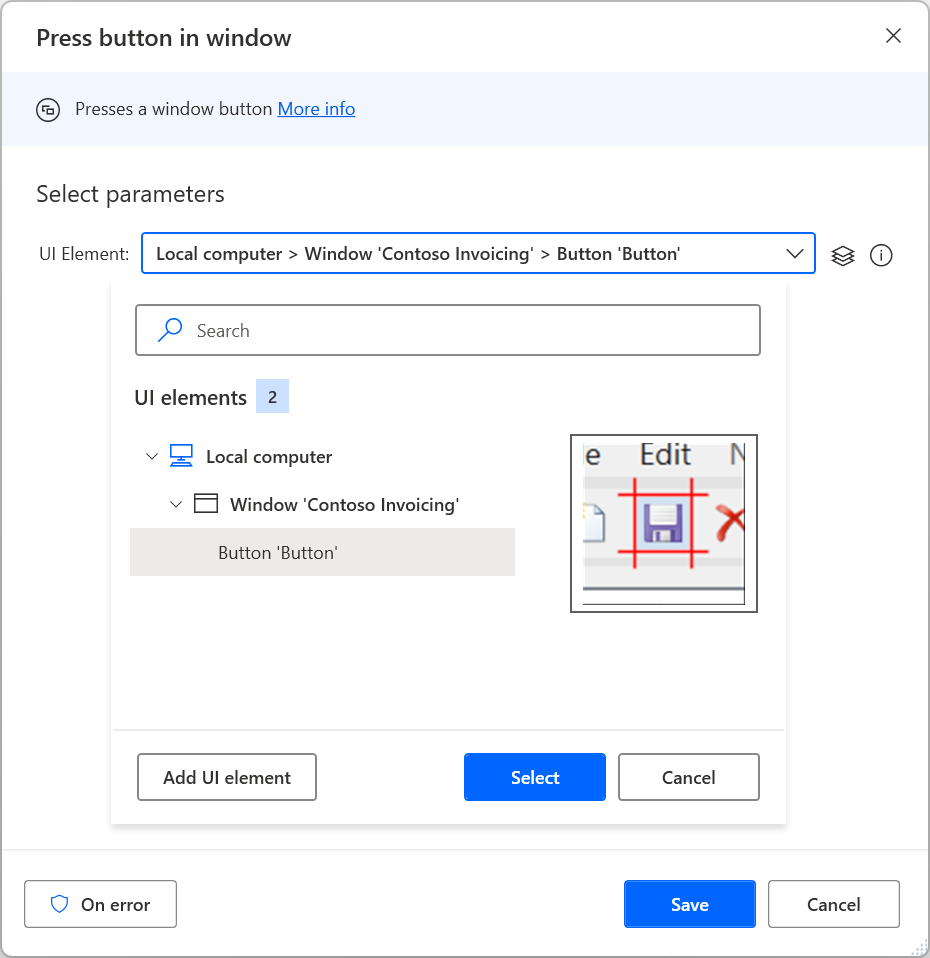
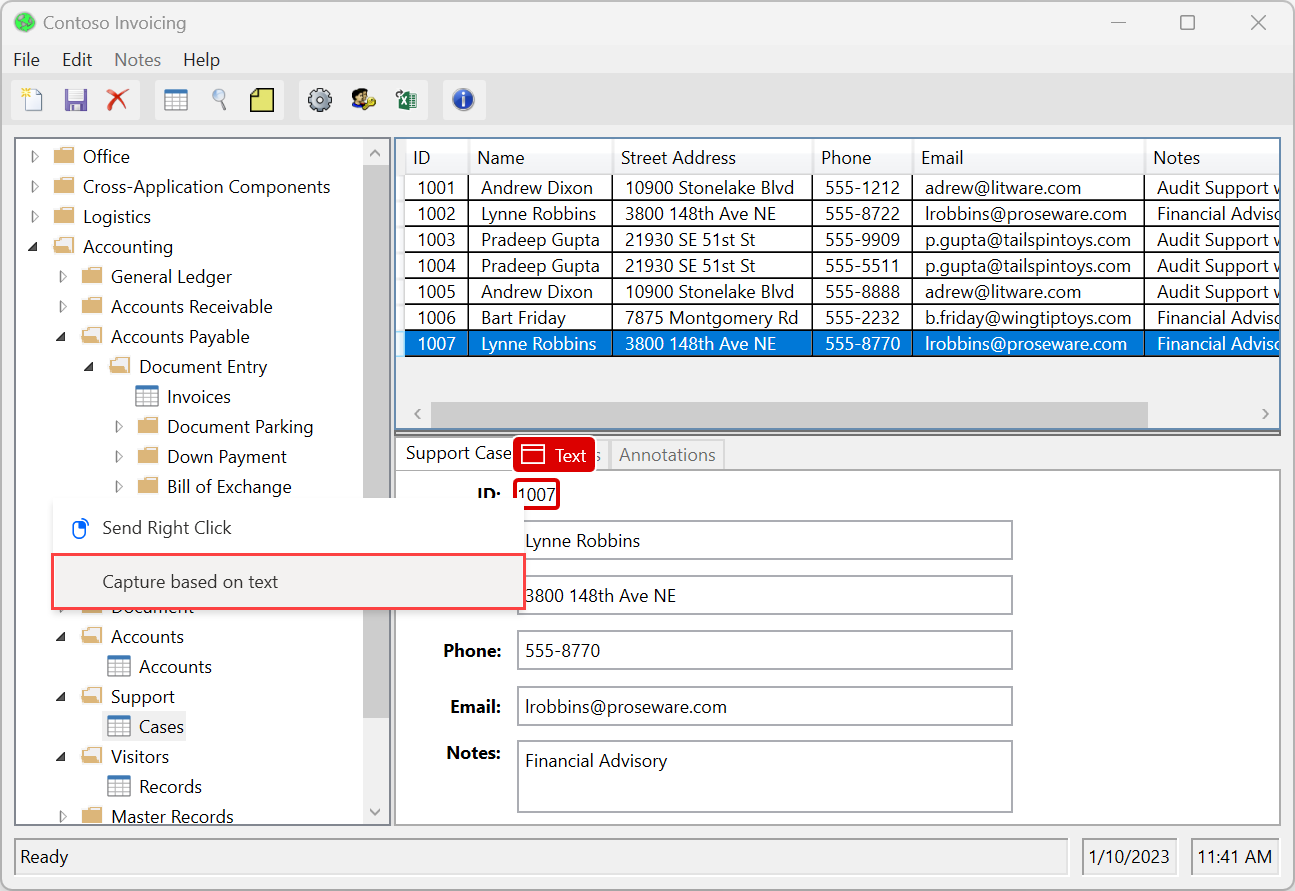
Om een UI-element vast te leggen met een op tekst gebaseerde selector, opent u de UI-elementkiezer, klikt u met de rechtermuisknop op het gewenste element en selecteert u Vastleggen op basis van tekst.

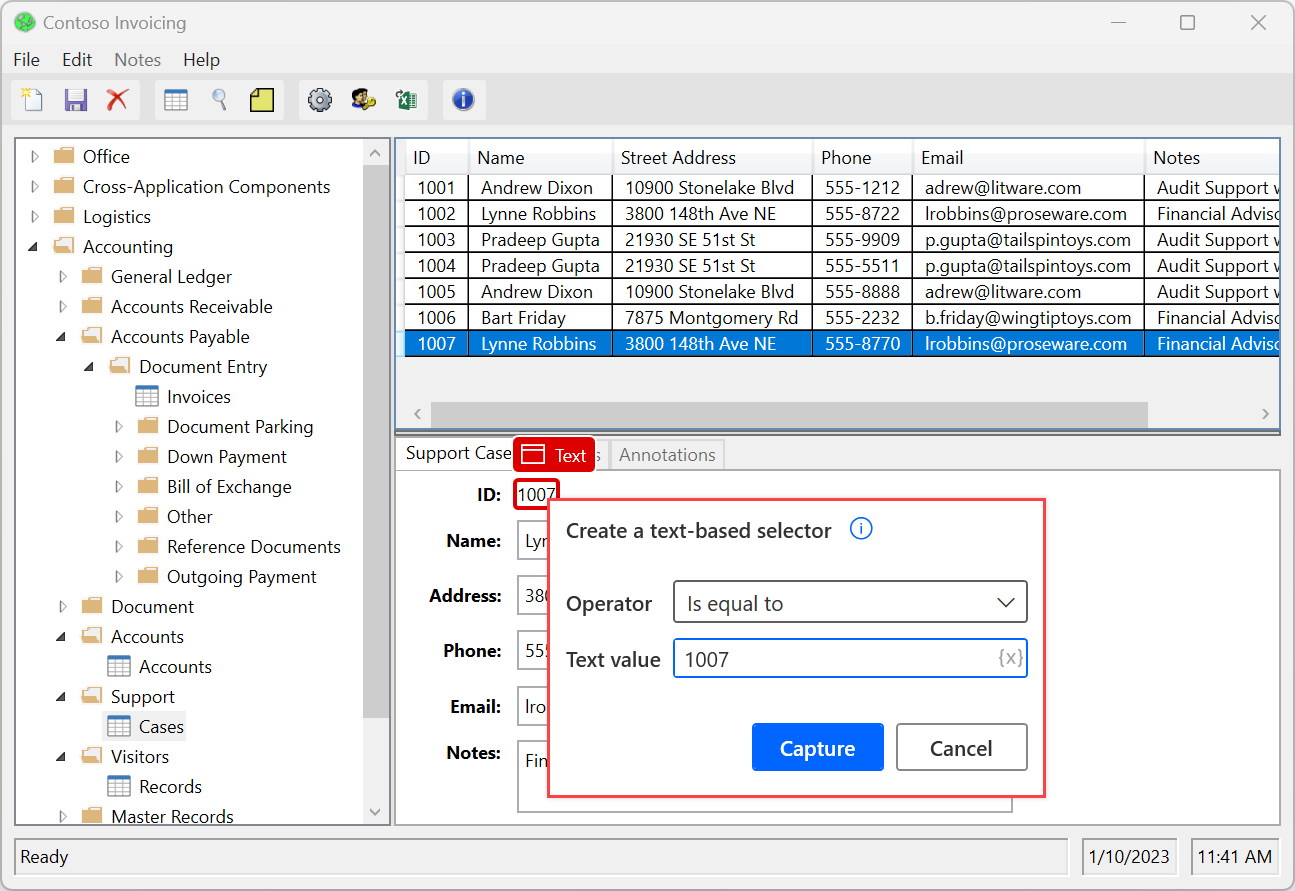
Vervolgens verschijnt er een nieuw venster met twee velden op uw scherm:
- Het veld Tekstwaarde bevat de tekst van het element als voorgestelde waarde. U kunt deze waarde wijzigen in een hard gecodeerde waarde of een variabele.
- U kunt het veld Operator instellen op verschillende operators om de functionaliteit van de selector aan te passen.
Als u Vastleggen selecteert, wordt het UI-element met de juiste op tekst gebaseerde selector toegevoegd aan de opslagplaats voor UI-elementen.

Op tekst gebaseerde selectors gebruiken het kenmerk Naam van het vastgelegde element voor bureaubladautomatisering en het kenmerk Tekst voor browserautomatisering. Ze zijn alleen beschikbaar voor UI-elementen die zelf een tekstwaarde bevatten.
Met andere woorden: ze zijn beschikbaar voor UI-elementen met een kenmerk Naam of Tekst dat een waarde bevat. Ze zijn niet beschikbaar voor elementen die niet een dergelijke tekstwaarde bevatten, zelfs niet als ze onderliggende elementen met tekst in hun structuur hebben.
Notitie
Voor de SAP-toepassing gebruiken op tekst gebaseerde selectors het kenmerk Tekst in plaats van het kenmerk Naam dat ze doorgaans gebruiken bij bureaublad automatisering. SAP-automatisering werkt efficiënter met standaardselectors op basis van het kenmerk ID.
Bekende problemen en beperkingen
Als u UI-element toevoegen selecteert, met de muis over een heel venster beweegt en ervoor kiest om een UI-element op basis van tekst vast te leggen, wordt een standaardselector gegenereerd. Deze selector bevat het kenmerk Proces, naast Naam.
De combinatie van een variabele en een andere operator dan Gelijk aan genereert een selector die wordt weergegeven in de aangepaste teksteditor in plaats van in de visuele opbouwfunctie. Deze functionaliteit vermijdt een bestaande beperking die de bovenstaande combinatie niet-functioneel maakt in de visuele functie.