Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
VAN TOEPASSING OP: Power BI Desktop-Power BI-service
Wanneer u een dashboard maakt en een aantal tegels toevoegt, moet u nadenken over hoe u uw dashboard visueel interessant en functioneel kunt maken. Over het algemeen wilt u dat de belangrijkste informatie opvalt en schoon en overzichtelijk is.
Tip
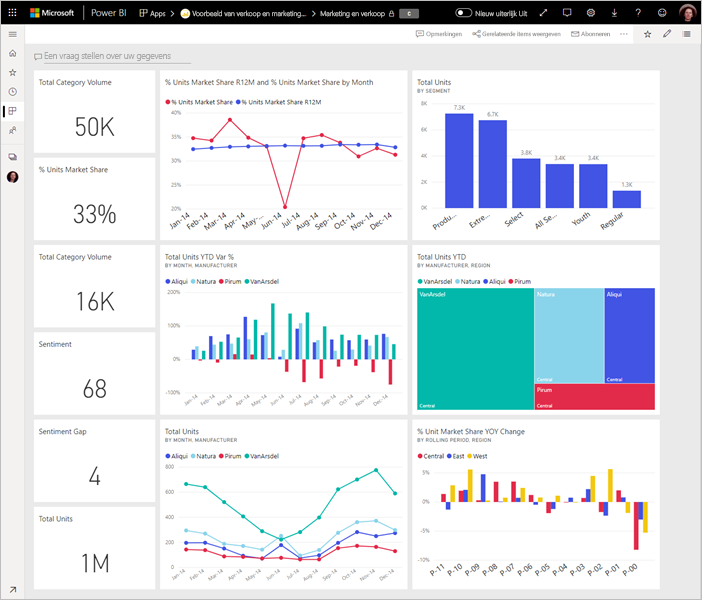
Zoals dit dashboard? U kunt het gerelateerde voorbeeld en de bijbehorende rapporten downloaden uit AppSource. Selecteer In Power BI (app.powerbi.com) Learn in het linkernavigatievenster. Zoek op de pagina Learning Center onder Voorbeeldrapporten het voorbeeld van verkoop en marketing. Selecteer het voorbeeld dat u wilt downloaden.
Video over aanbevolen procedures voor dashboardontwerp
Bekijk best practices voor dashboardontwerp in Power BI voor ontwerptips van Marco Russo van SQLBI.com.
Houd rekening met uw publiek
Houd rekening met de volgende scenario's wanneer u de dashboardindeling voor uw doelgroep optimaliseert:
- Hoe gebruikt uw publiek het dashboard?
- Welke belangrijke metrische gegevens helpen uw publiek beslissingen te nemen?
- Wat geleerde of culturele veronderstellingen kunnen van invloed zijn op ontwerpkeuzen?
- Welke informatie heeft uw publiek nodig om succesvol te zijn?
Houd er rekening mee dat het dashboard een overzicht is, één plek om de huidige status van de gegevens te bewaken. Het dashboard is gebaseerd op onderliggende rapporten en semantische modellen en deze items bevatten vaak veel details. Uw lezers kunnen inzoomen op de rapporten vanuit uw dashboard, dus plaats geen details op het dashboard, tenzij dat is wat uw lezers moeten controleren.
Waar wordt het dashboard weergegeven? Als het dashboard wordt weergegeven op een groot beeldscherm, kunt u meer inhoud opnemen. Maar als lezers uw dashboard op hun tablets of telefoons bekijken, is een dashboard met minder tegels beter leesbaar.
Een verhaal vertellen op één scherm
Omdat dashboards zijn bedoeld om belangrijke informatie in één oogopslag weer te geven, is het het beste om alle tegels op één scherm weer te geven.
- Kunt u schuifbalken op uw dashboard voorkomen?
- Is het dashboard te rommelig? Verwijder alle maar essentiële informatie.
Gebruik maken van de modus Volledig scherm
Wanneer u een dashboard presenteert, geeft u het weer in de modus Volledig scherm en zonder afleiding.
Accent leggen op de belangrijkste informatie
Als tekst en visualisaties op een dashboard dezelfde grootte hebben, kunnen lezers moeite hebben om zich te concentreren op wat het belangrijkst is. Als u informatie wilt markeren, zijn kaartvisualisaties een goede manier om een belangrijk getal prominent weer te geven:

Zorg ervoor dat u context voor uw visualisatie opgeeft.
Lees meer over het maken van een tegel met slechts een getal.
De belangrijkste informatie plaatsen
De meeste mensen lezen van boven naar beneden. Plaats het hoogste gegevensniveau in de linkerbovenhoek en geef meer details weer terwijl u in de richting navigeert die het publiek gebruikt voor het lezen (van links naar rechts, van boven naar beneden).
De juiste visualisatie voor de gegevens gebruiken
Vermijd de verscheidenheid aan visualisaties in het belang van variatie. Visualisaties moeten een afbeelding schilderen en gemakkelijk te lezen en te interpreteren zijn. Voor sommige gegevens en visualisaties is een eenvoudige grafische visualisatie voldoende. Andere gegevens hebben mogelijk een complexere visualisatie nodig. Gebruik titels, labels en andere aanpassingen om de lezer te helpen.
Hier volgen enkele handige tips:
Vermijd visuele elementen die moeilijk te lezen zijn, zoals 3D-grafieken.
Cirkeldiagrammen, ringdiagrammen, meters en andere cirkeldiagramtypen zijn geen ideale gegevensvisualisaties.
- Staaf- en kolomdiagrammen zijn beter voor het vergelijken van waarden, omdat mensen waarden naast elkaar kunnen vergelijken.
- Cirkeldiagrammen zijn het beste wanneer er minder dan acht categorieën zijn. Cirkeldiagrammen kunnen handig zijn voor het weergeven van deel-op-hele relaties in plaats van om de onderdelen te vergelijken.
- Meterdiagrammen zijn ideaal voor het weergeven van de huidige status in de context van een doel.
Wees consistent met grafiekschalen op assen en grafiekdimensievolgorde. Wees ook consistent met de kleuren die worden gebruikt voor dimensiewaarden in grafieken.
Wees voorzichtig met het coderen van kwantitatieve gegevens. Niet groter zijn dan drie of vier cijfers bij het weergeven van getallen. Metingen weergeven op een of twee cijfers links van het decimaalteken en de schaal voor duizenden of miljoenen. Het is gemakkelijker voor mensen om de waarde '3,4 miljoen' te lezen in plaats van 3.400.000.
Meng geen precisie- en tijdniveaus. Zorg ervoor dat de tijdsbestekken uniek en consistent zijn. U hebt niet één grafiek die vorige maand naast gefilterde grafieken van een specifieke maand van het jaar heeft.
Vermijd het combineren van grote en kleine metingen op dezelfde schaal, zoals in een lijn- of staafdiagram: bijvoorbeeld één meting die zich in de miljoenen en een andere meting in de duizenden bevindt. Met zo'n grote schaal is het moeilijk om de verschillen te zien van de meting die in de duizenden is. Als u maatschalen wilt combineren, kiest u een visualisatie die het gebruik van een tweede as toestaat.
Verwijder overbodige gegevenslabels uit uw grafieken. De waarden in staafdiagrammen kunnen meestal worden begrepen zonder het werkelijke getal weer te geven.
Let op hoe grafieken worden gesorteerd. Als u de aandacht wilt vestigen op het hoogste of laagste getal, sorteert u op de meting. Als u wilt dat personen snel een bepaalde categorie in veel andere categorieën vinden, sorteert u op de as.
Zie Visualisatietypen in Power BI voor meer visualisatiespecifieke richtlijnen.
Meer informatie over dashboardontwerp
Als u een expert wilt worden in de kunst van uitstekend dashboardontwerp, kunt u overwegen om basisbeginselen van Gestalt Principles of visual perception te leren. De principes helpen u bij het duidelijk communiceren van bruikbare informatie in context. Gelukkig zijn er al veel resources beschikbaar in onze blogs en documenten, zoals basisconcepten voor ontwerpers in de Power BI-service.
Hier volgen enkele aanbevelingen voor boeken:
- Ontwerp van informatiedashboard door Stephen Few
- Show Me the Numbers by Stephen Few
- Nu zie je het door Stephen Few
- Envisioning Information by Edward Tufte
- Geavanceerde presentaties per ontwerp door Andrew Abela