Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
[Dit onderwerp maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Met door AI gegenereerde code toevoegen met Copilot in Visual Studio Code kunt u code maken met behulp van chatinteractie in natuurlijke taal. U kunt ook dieper in de bestaande code duiken en leren wat deze betekent door de functie Uitleggen te gebruiken. In Power Pages voert u siteaanpassingen door met HTML-, JS- of CSS-code die momenteel niet worden ondersteund in de Power Pages-ontwerpstudio met weinig code. Deze Copilot-chatervaring helpt Power Pages-ontwikkelaars zoals u code te schrijven door uw verwachte codegedrag in natuurlijke taal te beschrijven. Vervolgens kunt u de gegenereerde code verfijnen en gebruiken bij het aanpassen van uw site.

Belangrijk
- Dit is een preview-functie.
- Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk beperkte functionaliteit. Deze functies zijn beschikbaar vóór een officiële release zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven.
- Zie Veelgestelde vragen over door AI gegenereerde code met Copilot om de mogelijkheden en beperkingen van deze functie te begrijpen.
Voorwaarden
Om het gebruik en de beperkingen van Copilot te begrijpen, bekijkt u de documenten met de voorwaarden en Veelgestelde vragen over verantwoorde AI. Controleer de volgende vereisten om Copilot te gaan gebruiken in Power Pages.
Visual Studio Code
Installeer de nieuwste Power Platform Tools-extensie.
Open de hoofdmap van de site in Visual Studio Code.

Meld u aan bij Power Pages Copilot met uw referenties voor de Dataverse-omgeving.
Visual Studio Code voor het Web
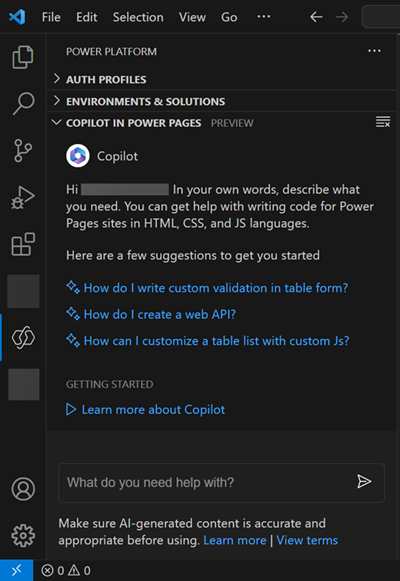
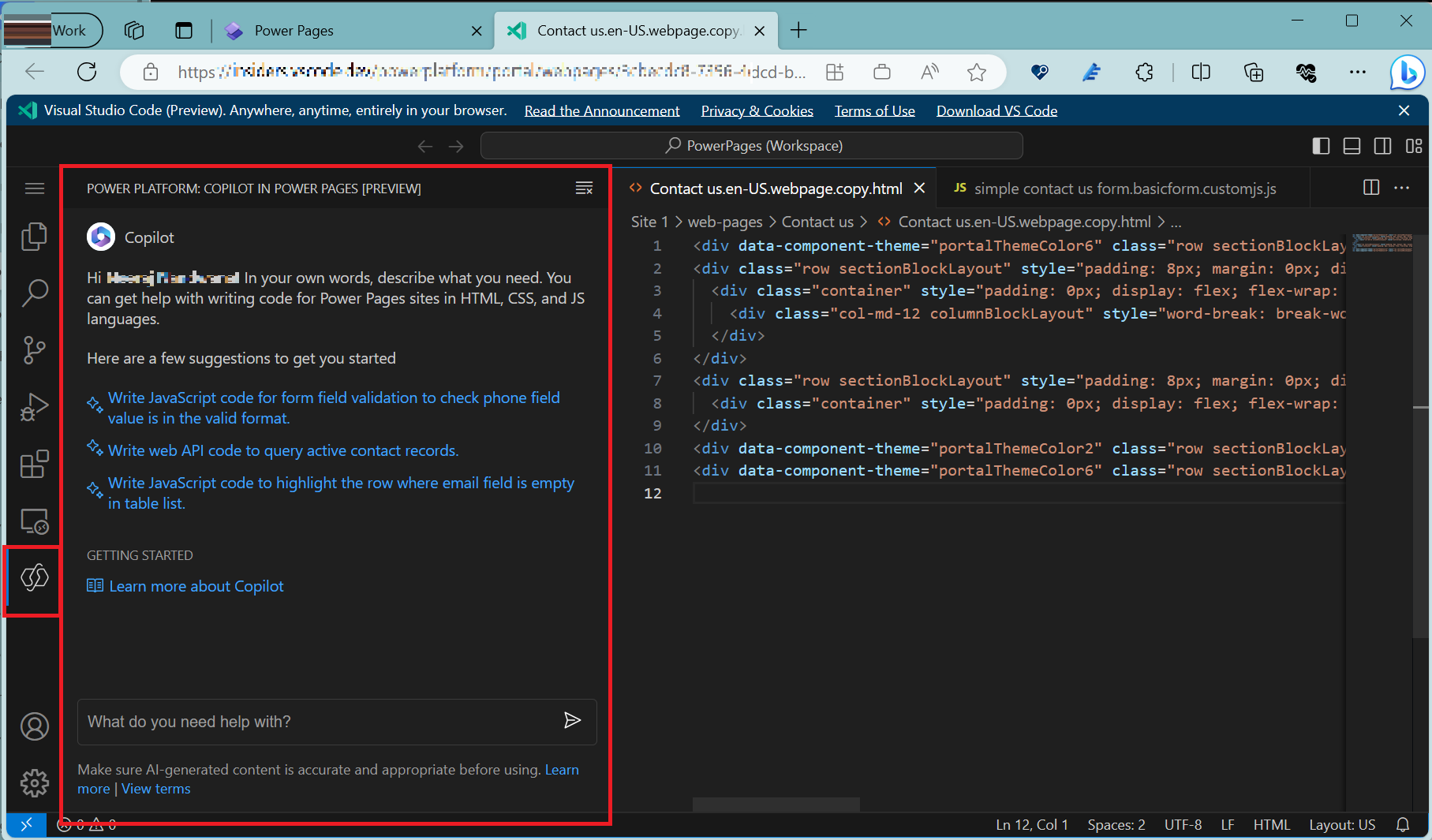
U kunt ook Copilot in Power Pages gebruiken terwijl u code bewerkt met Visual Studio Code voor het web.

Copilot gebruiken om code te genereren
Belangrijk
Copilot in Visual Studio Code is afgestemd op het genereren van code voor Power Pages-sites, dus zijn de functionaliteiten beperkt tot door de Power Pages-site ondersteunde talen zoals HTML, JavaScript en CSS. De gegenereerde code van Copilot maakt gebruik van ondersteunde frameworks zoals bootstrap en jQuery.
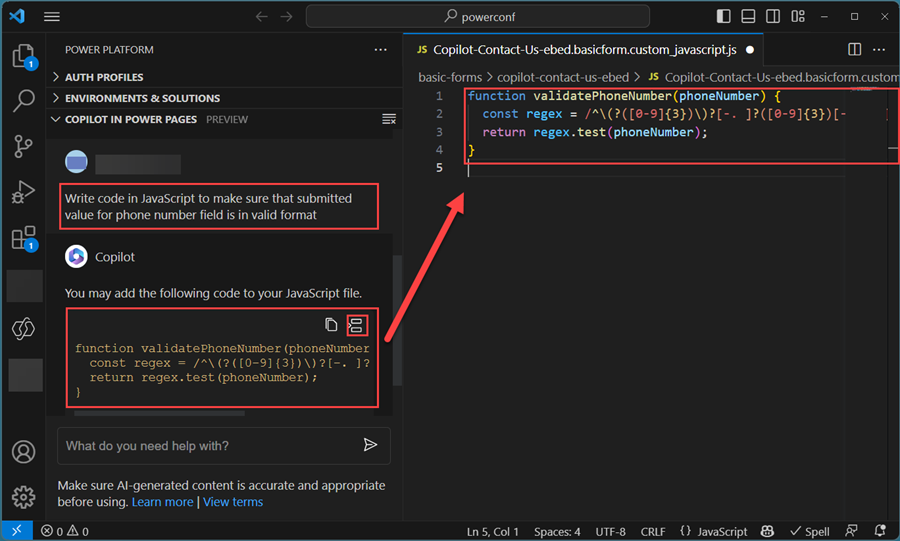
- Beschrijf in de Copilot-chat het gewenste codegedrag in natuurlijke taal. Codeer bijvoorbeeld voor formuliervalidatie of Ajax-aanroepen met behulp van de Power Pages-web-API.
- Ga door met het herformuleren van uw vragen in de Copilot-chat en herhaal dit totdat u hebt wat u nodig hebt.
- Als u tevreden bent met de gegenereerde code, kunt u het codefragment gemakkelijk kopiëren en plakken of invoegen op de Power Pages-site en de code verder wijzigen.
- Gebruik de pijltjestoets omhoog/omlaag om tussen recent ingevoerde aanwijzingen te navigeren.
Voorbeelden:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Opmerking
- Door Copilot gegenereerde code heeft mogelijk niet de juiste namen voor tabellen of kolommen. Het is daarom raadzaam deze gegevens te verifiëren voordat u de code gebruikt.
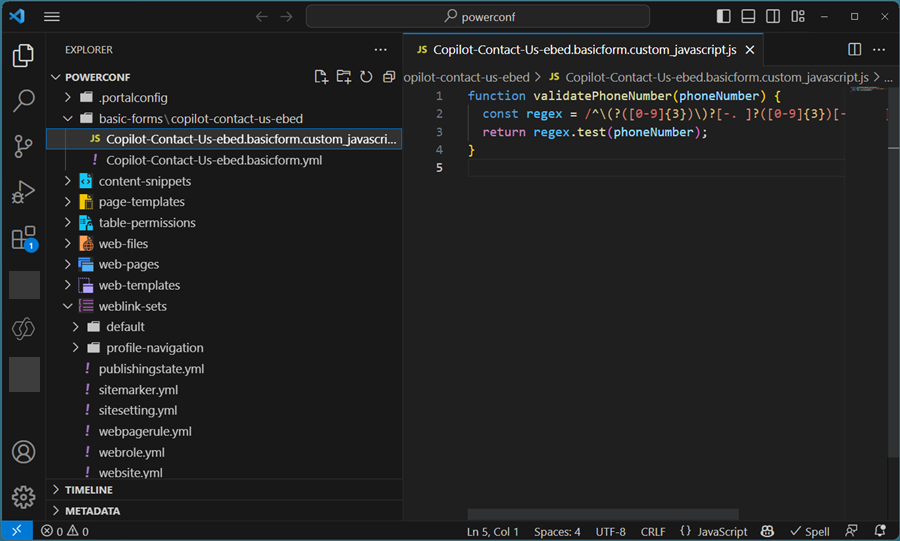
- Als u nauwkeurigere code wilt genereren, moet u ervoor zorgen dat u het bestand opent waarin u de code wilt gebruiken. Open bijvoorbeeld een websjabloon waar u web-API-code aan wilt toevoegen of open een aangepast JavaScript-bestand voor formulieren waaraan u veldvalidatie wilt toevoegen.

Uitleggen gebruiken om code te begrijpen
De functie Uitleggen van Copilot is handig voor ontwikkelaars die aan bestaande code werken en deze willen begrijpen. Volg deze stappen om Uitleg te gebruiken:
Selecteer in de code-editor de coderegels die u wilt begrijpen. Klik met de rechtermuisknop om het contextmenu te openen. Selecteer Copilot in Power Pages en kies Uitleggen. Copilot registreert de geselecteerde coderegels in het chatpaneel en geeft een antwoord waarin de code aan u wordt uitgelegd.
U kunt ook de coderegels selecteren en Explain selected code typen in het Copilot-chatpaneel. U kunt Copilot ook rechtstreeks vragen door de code in de prompt toe te voegen. U kunt bijvoorbeeld het volgende vragen Explain the following code {% include 'Page Copy'%}.
Bekende problemen
In sommige gevallen wordt een aanwijzing ten onrechte geclassificeerd als schadelijke code.
Help ons deze functie te verbeteren
Selecteer in elke reactie van de Copilot-chat de feedbackopties: een duim omhoog (👍) als het antwoord u bevalt of een duim omlaag (👎) als het u niet bevalt. Uw feedback helpt enorm bij het verbeteren van de mogelijkheden van deze functie.