Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
[Dit onderwerp maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
Vanuit de ontwerpstudio kunt u sitecode bewerken met Visual Studio Code voor het web. Met dit kenmerk kunt u statische inhoud, HTML, CSS, Liquid en JavaScript bewerken voor de volgende metagegevens voor websites:
| Metagegevens | Inhoud |
|---|---|
| Geavanceerde formulieren (formulieren voor meerdere stappen) | JavaScript |
| Basisformulieren | JavaScript |
| Inhoudsfragmenten | Alle ondersteunde inhoud van inhoudsfragmenten |
| Lijsten | JavaScript |
| Webbestanden | Mediabestanden bekijken en downloaden. Tekstbestanden (code) bewerken. |
| Webpagina's | Alle ondersteunde inhoud (per taal), JavaScript en CSS |
| Websjablonen | Alle ondersteunde inhoud |
Opmerking
U kunt geen metagegevensrecords maken, alleen inhoud, code toevoegen en bewerken en bestandsbijlagen weergeven/downloaden.
Visual Studio Code voor het web biedt een gratis Microsoft Visual Studio Code-ervaring (geen installatie nodig) die volledig in uw browser wordt uitgevoerd, zodat u door de sitecode kunt bladeren en snel en veilig kleine codewijzigingen kunt doorvoeren. Meer informatie: Ervaring van Visual Studio Code voor het web
Belangrijk
- Dit is een preview-functie.
- Preview-functies zijn niet bedoeld voor productiegebruik en bieden mogelijk beperkte functionaliteit. Deze functies zijn beschikbaar vóór een officiële release zodat klanten vroeg toegang kunnen krijgen en feedback kunnen geven.

Opmerking
- De eerste keer dat Visual Studio Code voor het web wordt geladen, kan dat even duren omdat de vereiste extensies voor deze functie worden geïnstalleerd.
- Bewerkingen voor het maken, verwijderen en wijzigen van bestanden worden niet ondersteund.
- Deze functie maakt gebruik van de webextensie Power Platform Tools . Webextensies worden beperkt door de sandbox van de browser en hebben dus beperkingen ten opzichte van normale extensies.
- Power Platform CLI wordt niet ondersteund.
- De functies van de webextensie Power Platform Tools zijn beperkt tot Power Pages-codebewerkingservaring.
- Deze functie is niet beschikbaar in Government Community Cloud (GCC), Government Community Cloud (GCC High) en Department of Defense (DoD). Gebruikers in deze regio's gebruiken de Portalbeheer-app om code te bewerken. Zie Code bewerken in de Portalbeheer-app voor meer informatie.
Code bewerken beschikbaar in ontwerpstudio
U kunt beginnen met het bewerken van de code van uw site met Visual Studio Code voor het web vanaf de Power Pages-startpagina, door de optie Sitecode bewerken te kiezen uit het vervolgkeuzemenu Bewerken.
U kunt de code ook bewerken in de ontwerpstudio vanuit de volgende gedeelten:
- Webpaginacode bewerken vanuit de werkruimte Pagina's
- Koptekstsjablooncode van de werkruimte Pagina´s
- Aangepaste -code bewerken via de werkruimte Een opmaakmodel toepassen
- Aangepaste JavaScript-code voor formulieren met meerdere stappen bewerken
- Aangepaste JavaScript-code voor basisformulieren bewerken
- Aangepaste JavaScript voor lijsten bewerken
- Inhoudsfragmenten bewerken
- Websjablonen bewerken
- Media-webbestanden (afbeeldingen) bekijken en downloaden
- Op tekst gebaseerde webbestanden bewerken (CSS, JavaScript, andere)
Laten we eens kijken hoe u code kunt bewerken met behulp van deze gebieden.
Webpaginacode bewerken vanuit de werkruimte Pagina´s
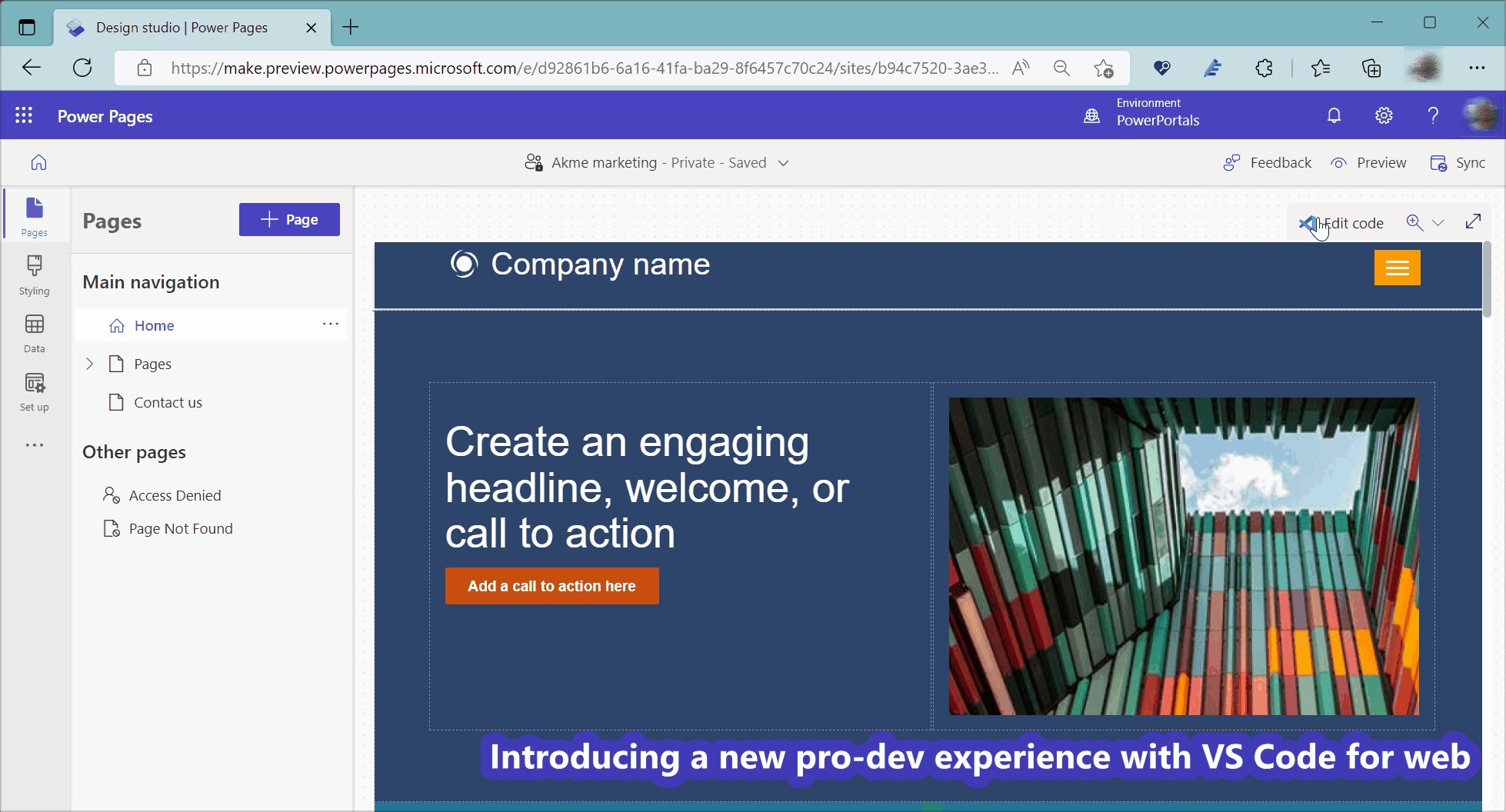
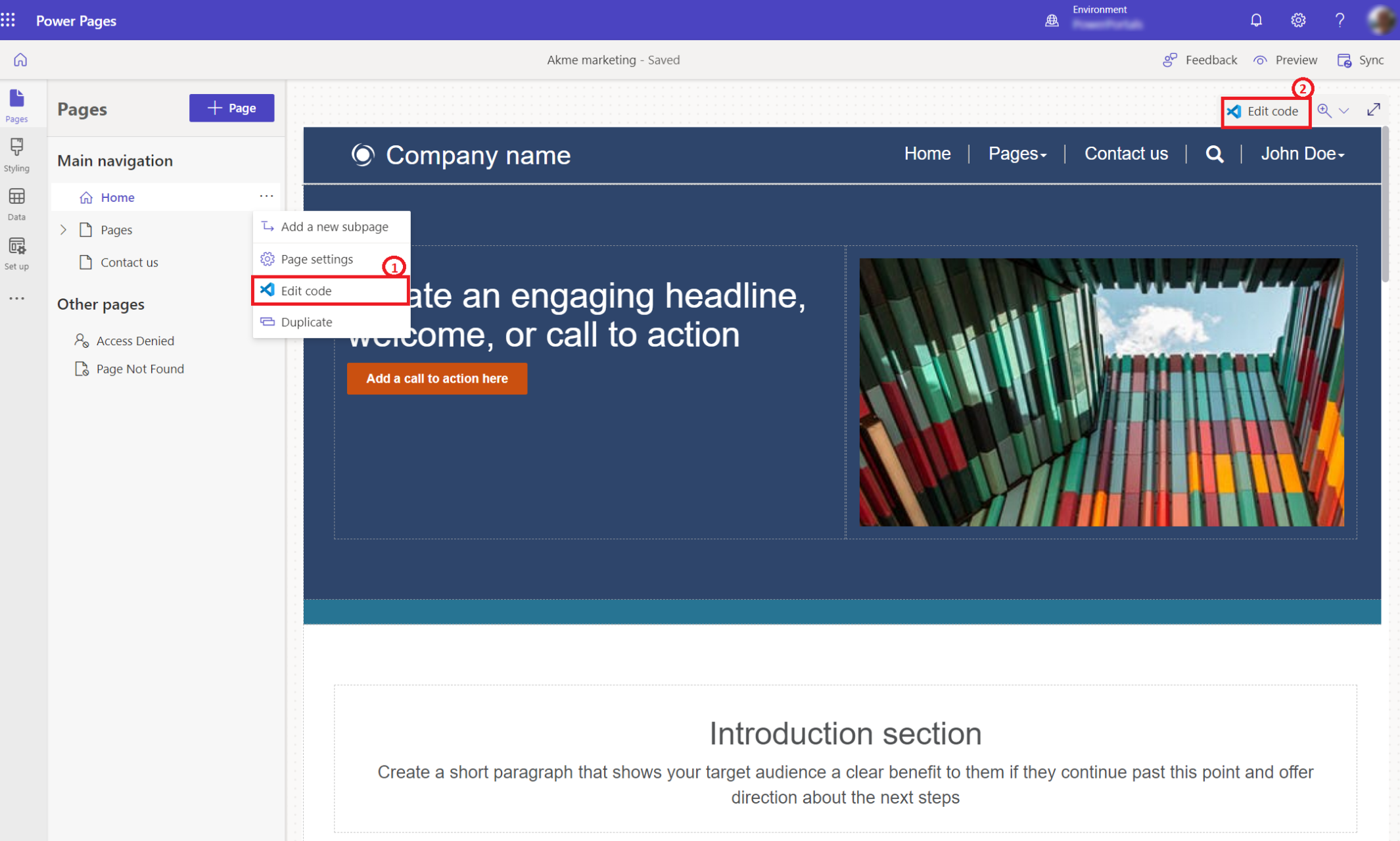
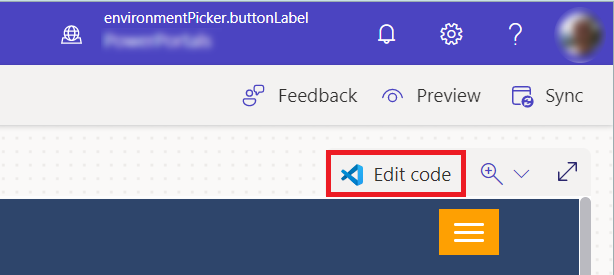
Als u de Power Pages-ontwerpstudio opent, wordt de optie Code bewerken weergegeven in het menu Pagina´s1 en de rechterbovenhoek van het scherm2.

Koptekstsjablooncode via werkruimte Pagina´s
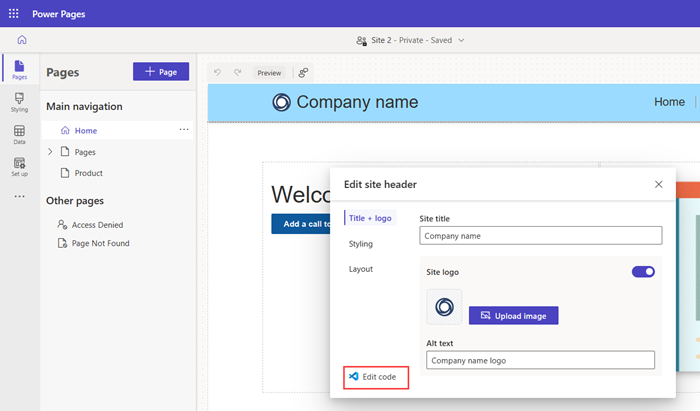
Selecteer Sitekop bewerken en selecteer vervolgens Code bewerken om de code-editor te openen.

Aangepaste -code bewerken via de werkruimte Een opmaakmodel toepassen
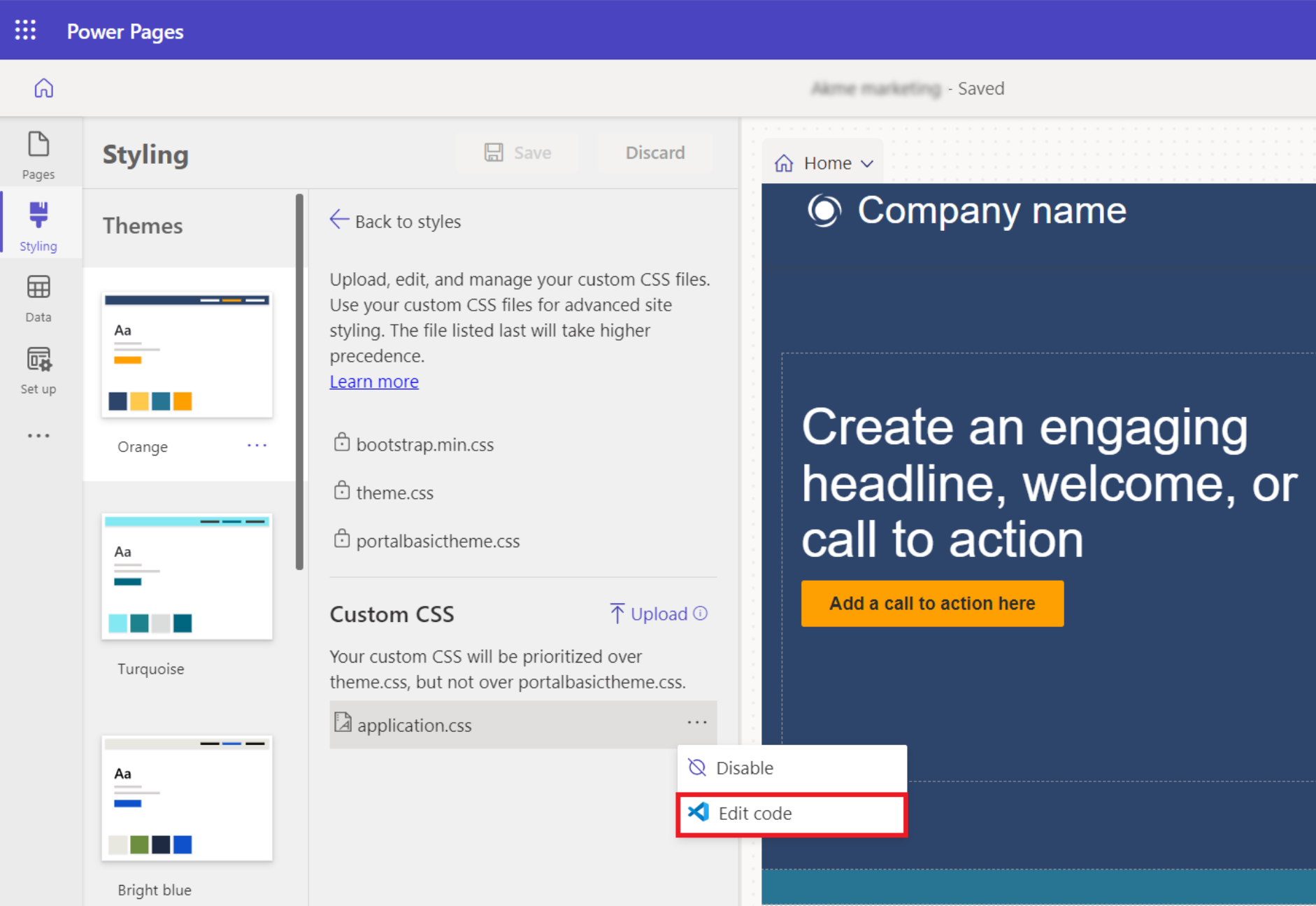
Ga naar de werkruimte Een opmaakmodel toepassen en selecteer het beschikbare menu Code bewerken via aangepaste CSS om de code-editor te openen.

Power Pages-actieweergave
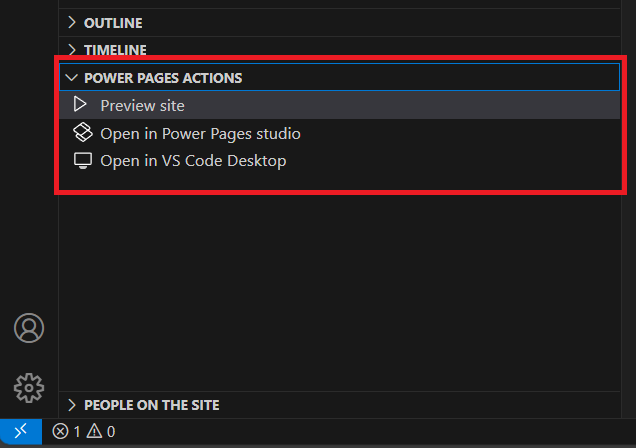
Met de weergave Acties van Power Pages, die onderaan in Verkenner toegankelijk is, kunt u Power Pages-sites rechtstreeks in de editor beheren. Het vermindert de noodzaak om over te schakelen naar Power Pages Studio door ontwikkelaars in staat te stellen snel algemene taken uit te voeren vanuit de editor.
Beschikbare acties
Previewsite
Met deze actie wordt de configuratiecache gewist en wordt de site in VS Code geopend. Hiermee kunnen ontwikkelaars wijzigingen in de sitecode bekijken en testen zonder dat ze de context hoeven over te schakelen naar Power Pages Studio.Open in Power Pages Studio
Nadat u codewijzigingen hebt aangebracht, gebruikt u deze actie om naar Power Pages Studio te gaan. Dit is handig voor het configureren van verificatieproviders, webrollen en andere site-instellingen die niet kunnen worden bewerkt in de code-editor.Openen in VS Code Desktop
Als VS Code Desktop is geïnstalleerd, wordt met deze actie de site in de bureaublad-app geopend. Er wordt ook een sitedownload geactiveerd, zodat de code lokaal beschikbaar is en klaar is voor bewerking.

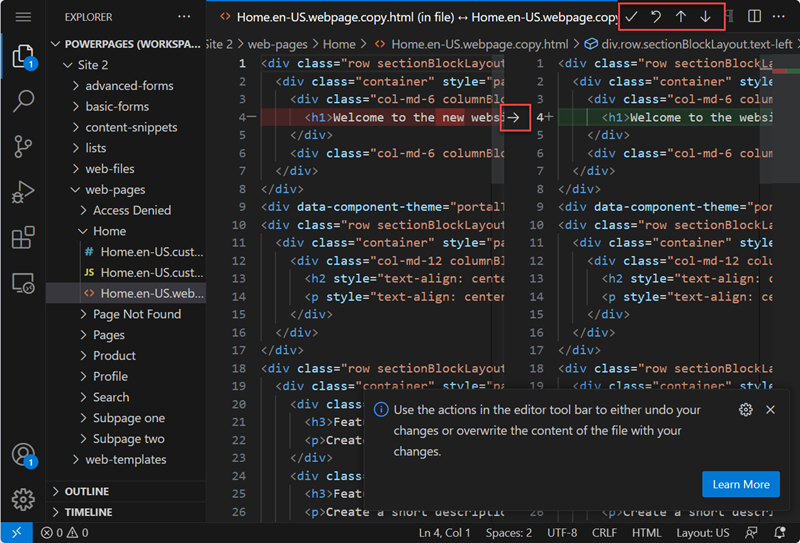
Conflictmelding samenvoegen
Als u samenwerkt met andere ontwikkelaars, kunnen er situaties zijn waarin u aan dezelfde broncode werkt. Als u probeert wijzigingen in een verouderd bestand op te slaan, ontvangt u een melding om wijzigingen te Vergelijken of te Overschrijven.
Als u de code vergelijkt, wordt de huidige code naast uw code weergegeven en kunt u terugkeren naar de bestaande wijzigingen, elke wijziging afzonderlijk accepteren of uw wijzigingen gebruiken en de bestaande inhoud overschrijven.

U kunt de nieuwste inhoud bekijken en de code samenvoegen of overschrijven of de wijzigingen negeren.
Zelfstudie: Sitecode bewerken met Visual Studio Code voor het web
In deze zelfstudie voert u de stappen uit om de sitecode te bewerken met Visual Studio Code voor het web.
Stap 1: Sitecode bewerken met Visual Studio Code voor het web
Open uw site in Power Pages-ontwerpstudio
Selecteer Code bewerken in de rechterbovenhoek

Selecteer Visual Studio Code openen in het bevestigingsvenster.
Meld u aan bij Visual Studio Code met uw omgevingsreferenties.
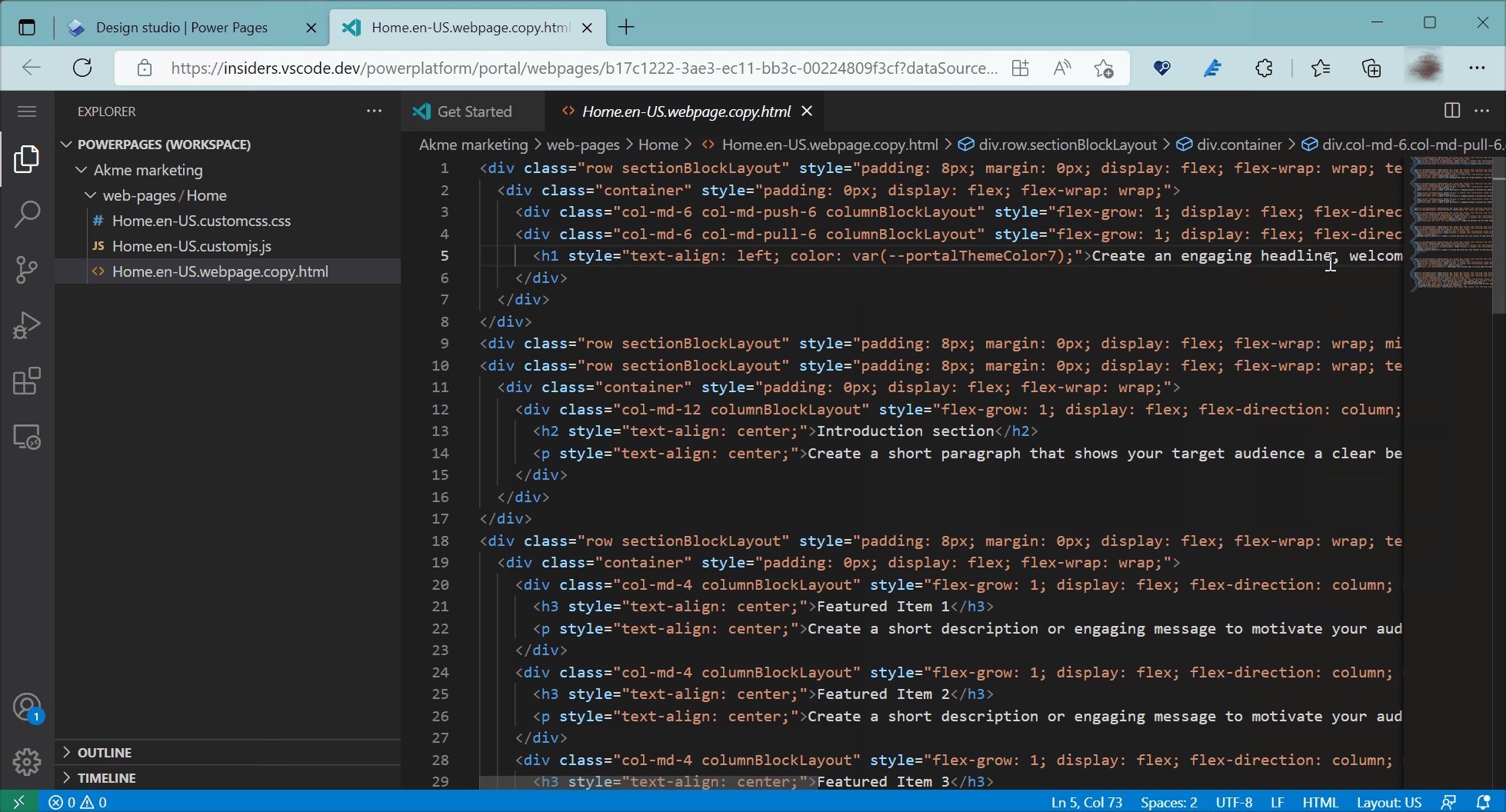
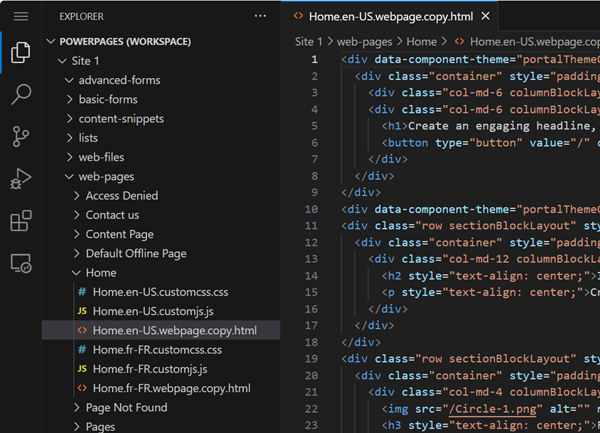
Wacht tot de webextensie Power Platform Tools is geïnitialiseerd en de webpaginacode in het linkerdeelvenster is geladen.
Stap 2: inhoud en code bijwerken
De verkenner aan de linkerkant van het scherm laadt de respectievelijke metagegevens van de websiteconfiguratie die kunnen worden bewerkt met Visual Code for the Web.

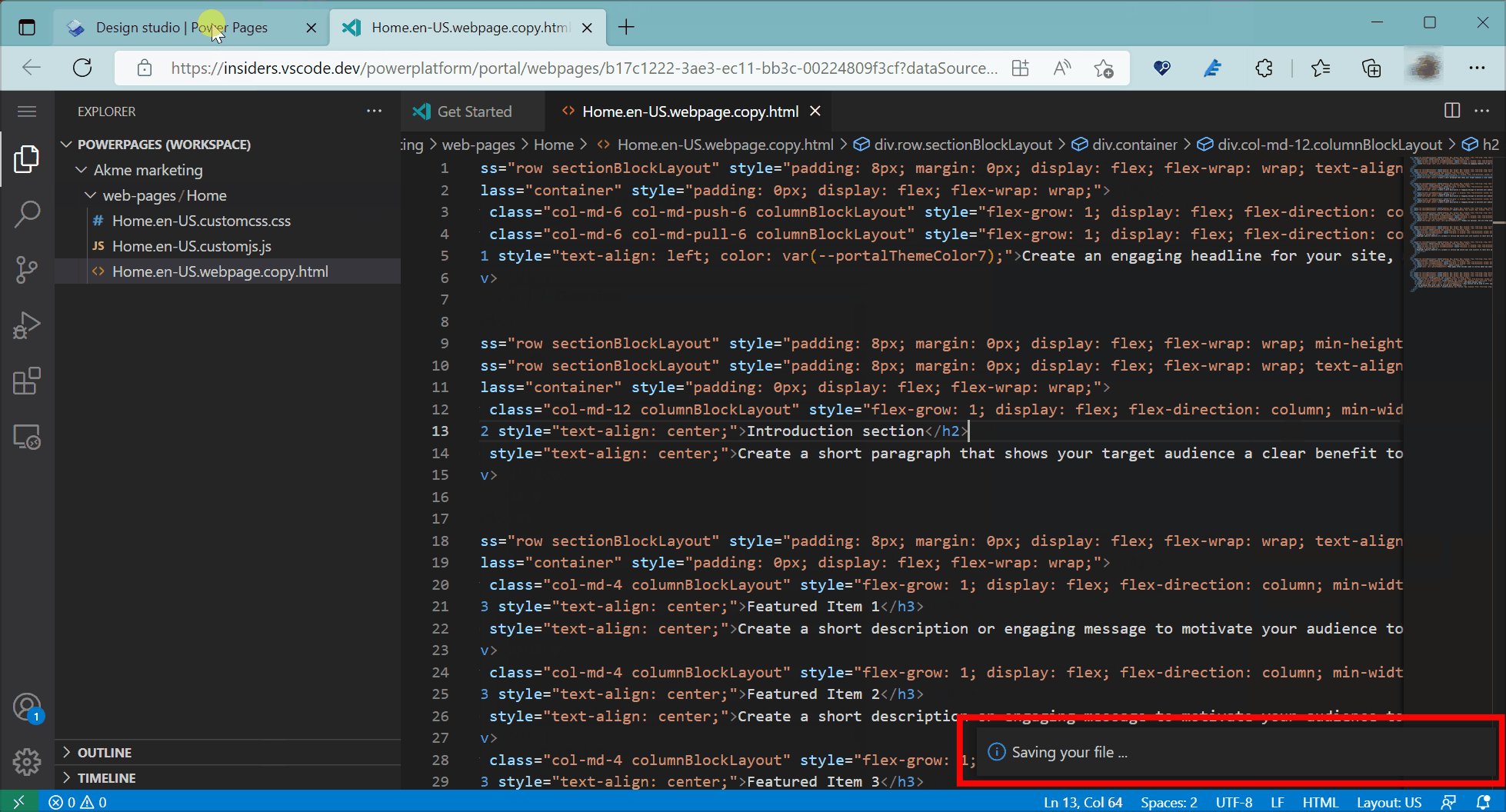
Breng wijzigingen aan in de respectievelijke metagegevensbestanden en druk op Ctrl+S om de wijzigingen op te slaan.
Ga naar ontwerpstudio en selecteer Synchroniseren om alle updates in uw huidige ontwerpstudiosessie op te halen.

Selecteer Preview om uw wijzigingen op de Power Pages-site te bekijken.
Visual Studio Code voor het web of Visual Studio Code voor bureaublad gebruiken
Gebruikers kunnen wijzigingen in paginabewerkingen via Visual Studio Code voor het web bewerken, debuggen en bekijken zonder externe tools te hoeven gebruiken. Visual Studio Code voor bureaublad biedt andere geavanceerde functies voor het bewerken van alle sitemetagegevens en de integratie met GitHub, frameworks en CI/CD-processen (continue integratie/continue ontwikkeling).
| Functie | VS Code voor het Web | VS Code voor bureaublad |
|---|---|---|
| Maak nieuwe metagegevensrecords voor de websiteconfiguratie | Nee | Beperkt tot webpagina's, paginasjablonen, websjablonen, inhoudsfragmenten en webbestanden. |
| Directe sitebewerking | Ja | Nee |
| Bewerken van sitemetagegevens | Beperkt tot het bewerken van webpagina's, inhoudsfragmenten, basisformulieren, meerstapsformulieren, lijsten en websjablonen. | Alle configuratie voor Power Pages-metagegevens |
| Voorbeeld van site | Gepland | Gepland |
| Power Platform CLI-ondersteuning | Nee | Ja |
| Geavanceerde CPU- en opslaggebonden workflow - ondersteuning voor ReactJS of andere framework-buildtools | Nee | Ja |
| GitHub-integratie met mogelijkheden zoals code inchecken, uitchecken, conflicten beheren en samenvoegen. | Nee | Ja |
Code bewerken in de portalbeheer-app
Opmerking
- Het gebruik van Visual Studio Code voor het web om websites te bewerken, wordt niet ondersteund in Government Community Cloud (GCC), Government Community Cloud (GCC High) en Department of Defense (DoD). Gebruikers in deze regio's kunnen de Portalbeheer-app gebruiken om hun wijzigingen aan te brengen.
Als de regio Visual Studio Code voor het web niet ondersteunt, selecteert u het pictogram van de code-editor </> in de opdrachtbalk om de Portalbeheer-app te openen.
Navigeer naar de bijbehorende webpagina's, basisformulieren, formulieren voor meerdere stappen, lijsten of websjablonen records om code te bewerken.
| Type | Codelocatie |
|---|---|
| Webpagina | Selecteer een webpaginarecord.
Selecteer de inhoudsrecord van de webpagina in de sectie Gelokaliseerde inhoud. Paginakopie kan worden bewerkt in het veld Kopie (HTML) op het tabblad Algemeen. Aangepaste JavaScript- en Aangepaste CSS-code kan worden bewerkt vanaf het tabblad Geavanceerd. |
| Basisformulier | Selecteer de basisrecord voor formulieren. Bewerk Aangepast JavaScript op het tabblad Aanvullende instellingen . |
| Formulier voor meerdere stappen | Selecteer het multistapsformulier record. Selecteer de stap van het multistapsformulier op het tabblad Formulierstappen. Bewerk Aangepast JavaScript op het tabblad Formulieropties. |
| List | Selecteer het record in de lijst. Bewerk Aangepast JavaScript op het tabblad Opties . |
| Websjabloon | Selecteer het websjabloonrecord. Bewerk bron op het tabblad Algemeen . |
Sla de record op en bekijk een voorbeeld van uw website om de code te testen.