Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Visual Studio Code is een lichte, krachtige broncode-editor voor Windows, macOS en Linux. Het ondersteunt JavaScript, TypeScript en Node.js en heeft een rijk ecosysteem van extensies voor andere talen zoals C++, C, Java, Python, PHP en Go en runtimes zoals .NET en Unity. Meer informatie over Visual Studio Code in Aan de slag met VS Code.
Met Visual Studio Code kunt u uw mogelijkheden uitbreiden door middel van extensies. Visual Studio Code-extensies kunnen meer functies toevoegen aan de algehele ervaring. Met de release van deze functie kunt u nu de Visual Studio Code-extensie gebruiken om te werken met Power Pages.
Visual Studio Code -extensie voor Power Pages
Power Platform Tools voegt de mogelijkheid toe om websites te configureren met Visual Studio Code en de ingebouwde Liquid-taal IntelliSense te gebruiken voor hulp bij het voltooien van code, assistentie en hints tijdens het aanpassen van de website-interface met behulp van Visual Studio Code. Met de Visual Studio Code-extensie kunt u portals ook configureren via de Microsoft Power Platform CLI.
Notitie
- Zorg ervoor dat node.js is gedownload en geïnstalleerd op hetzelfde werkstation als Visual Studio Code, zodat de Power Pages-functies werken.
- Zorg ervoor dat alleen Power Platform Tools zijn geïnstalleerd en niet zowel Power Platform Tools als Power PlatformTools [PREVIEW]. Zie bekende problemen voor meer informatie.

Vereisten
Voordat u de Visual Studio Code-extensie gebruikt voor Power Pages, moet u het volgende doen:
Visual Studio Code downloaden, installeren en configureren. Meer informatie: Visual Studio Code downloaden
Configureer uw omgeving en systeem voor ondersteuning van Power Pages CI/CD-ondersteuning met behulp van CLI. Meer informatie: Microsoft Power Platform CLI (preview)
Visual Studio Code-extensie installeren
Nadat u Visual Studio Code hebt geïnstalleerd, moet u de extensie installeren voor de invoegtoepassing Power Platform Tools voor Visual Studio Code.
Ga als volgt te werk om de Visual Studio Code-extensie te installeren:
Open Visual Studio Code.
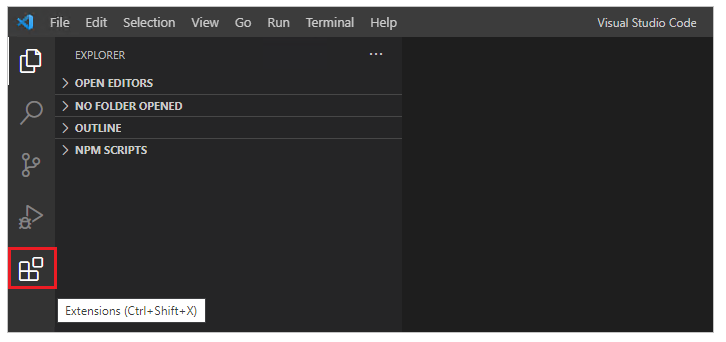
Selecteer Extensies in het linkerdeelvenster.

Selecteer het pictogram Instellingen in de rechterbovenhoek van het deelvenster met extensies.
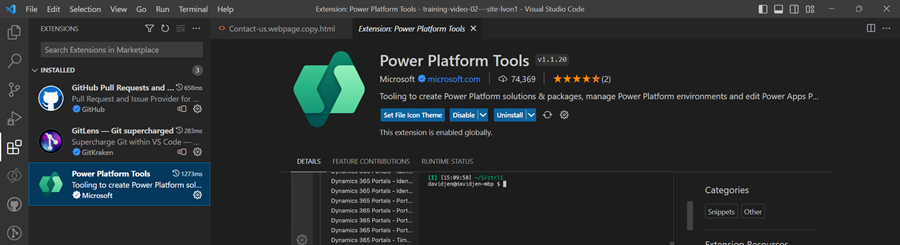
Zoek en selecteer Power Platform Tools.

Selecteer Installeren.
Controleer aan de hand van de statusberichten of de extensie met succes is geïnstalleerd.
Tip
Met de Power Platform Tools-extensie kunt u automatisch gebruikmaken van Microsoft Power Platform CLI-opdrachten vanuit Visual Studio Code via Visual Studio Integrated Terminal.
Power Pages acties
Power Pages Acties stroomlijnen het sitebeheer en verminderen de afhankelijkheid van Microsoft Power Platform CLI-opdrachten. Power Pages Acties zijn beschikbaar in het deelvenster met de titel Power Pages Acties in de Verkenner-zijbalk van Visual Studio Code.
Binnen dit deelvenster worden sites als volgt gecategoriseerd:
- Actieve sites: sites die momenteel beschikbaar en actief zijn in de geselecteerde omgeving.
- Inactieve sites: sites die aanwezig zijn in de omgeving maar momenteel niet actief zijn.
- Andere sites: sites die lokaal zijn gedownload, maar nog niet aan de geselecteerde omgeving zijn gekoppeld.
Omgevingen wijzigen
Omschakelen tussen omgevingen:
Selecteer de knop Omgeving wijzigen in het deelvenster Power Pages Acties.

Selecteer de omgeving van uw keuze in de weergegeven lijst.
Wanneer u een omgeving selecteert, wordt de lijst met sites automatisch bijgewerkt.
Acties voor sites
Verschillende typen sites bieden contextspecifieke acties die u kunt uitvoeren door met de rechtermuisknop te klikken.
Acties van actieve sites
Klik met de rechtermuisknop op Actieve sites om de volgende acties te openen:
- Preview: wist de cache en opent de site in VS Code voor onmiddellijke preview.
- Uploaden: upload lokale wijzigingen terug naar uw omgeving.
- Downloaden: downloadt de site-inhoud naar een lokale map voor offline bewerking.
- Sitedetails: geeft gedetailleerde informatie over de site weer.
- Weergeven in Verkenner: navigeert naar de lokale map met de code van de site.
- Openen in Power Pages Studio: opent de site in Power Pages Studio.
Acties voor inactieve sites
Inactieve sites bieden de volgende acties:
- Sitebeheer openen: opent de site binnen de Power Pages-beheerapplicatie.
- Sitedetails: biedt gedetailleerde informatie over de geselecteerde site, zoals website-id, website-URL, versie van het gegevensmodel en meer.
Acties van andere sites
Sites die lokaal zijn opgeslagen maar nog niet in uw omgeving, bieden de volgende acties:
- Site uploaden: uploadt de lokale site naar uw verbonden omgeving. Nadat de site is geüpload, verschijnt deze in de lijst met inactieve sites. Hier kunt u de site vanaf de startpagina van Power Pages activeren.
- Weergeven in Verkenner: navigeert naar de lokale map met de code van de site.
Bestandspictogrammen
De Visual Studio Code-extensie voor Power Pages identificeert en toont automatisch pictogrammen voor bestanden en mappen in de gedownloade website-inhoud.
![]()
In Visual Studio Code wordt het standaard bestandspictogramthema gebruikt waarmee geen voor Power Pages specifieke pictogrammen worden weergegeven. Als u bestandspictogrammen wilt bekijken die specifiek zijn voor uw websites, moet u het Visual Studio Code-exemplaar bijwerken om het Power Pages-specifieke bestandspictogramthema te gebruiken.
Ga als volgt te werk om een portalspecifiek bestandspictogramthema in te schakelen:
Open Visual Studio Code.
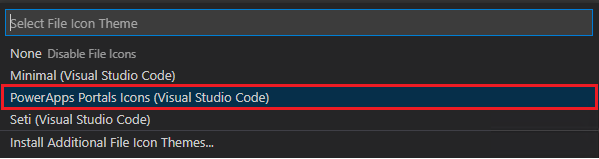
Ga naar Bestand>Voorkeuren>Thema>Bestandspictogramthema
Selecteer het thema voor PowerApps-portals-pictogrammen.

Voorbeeld van site
De preview-actie gebruikt de Microsoft Edge DevTools-extensie voor Visual Studio Code om een voorbeeld van de site in de editor te bieden. Met deze functie worden Microsoft Edge DevTools en een ingesloten Microsoft Edge-browser met apparaatemulatie rechtstreeks in VS Code uitgevoerd. Zo krijgt u vrijwel dezelfde debug- en inspectiemogelijkheden als in de volledige Microsoft Edge DevTools.
In het voorbeeld worden altijd de wijzigingen weergegeven die u naar uw site hebt geüpload. Zorg er dus voor dat u eventuele lokale bewerkingen doorvoert voordat u de voorbeeldweergave opent. Elke keer dat u de voorvertoning start, wordt de cache van de site automatisch gewist, zodat u altijd de meest recente updates ziet.
U kunt de preview openen door met de rechtermuisknop op uw actieve site onder Power Pages Acties te drukken en Preview te selecteren. Met deze actie wordt de ingesloten Microsoft Edge-browser geopend die naar de door u gekozen site verwijst.

Het voorvertoningsvenster wordt aan de rechterkant geopend.

Automatisch aanvullen
De functie voor automatisch aanvullen in de Visual Studio Code-extensie toont de huidige context die wordt bewerkt en de relevante elementen voor automatisch aanvullen via IntelliSense.

Liquid-codes
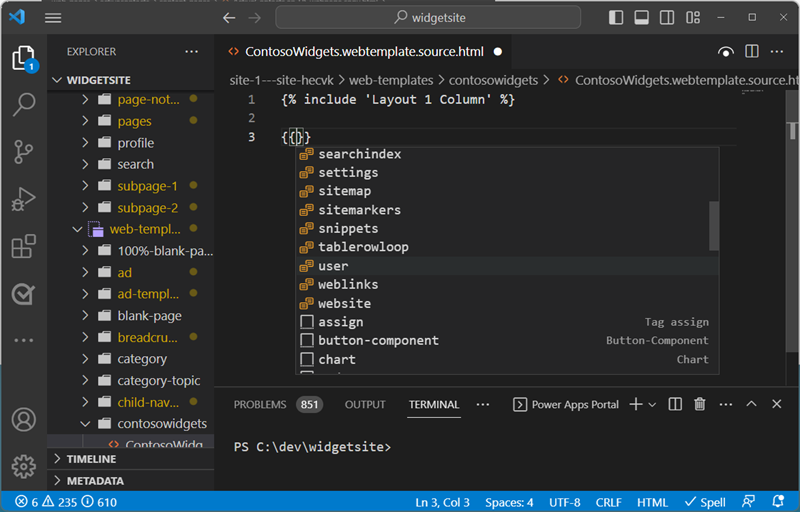
Wanneer u gedownloade inhoud aanpast met Visual Studio Code, kunt u nu IntelliSense gebruiken voor Liquid-codes van Power Pages.
Begin met typen om een lijst met Liquid-tags te zien. Selecteer een tag om deze correct op te maken en ga verder met uw invoer.

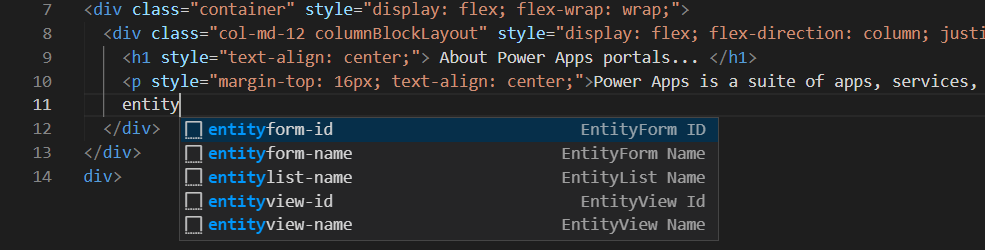
Liquid-objecten
U kunt zien hoe codes van Liquid-objecten worden ingevuld door {{ }} in te voeren. Plaats de cursor tussen de haakjes en selecteer <CTRL + space> om een lijst met Liquid-objecten weer te geven die u kunt selecteren. Als het object meer eigenschappen heeft, kunt u een . invoeren en vervolgens <CTRL + space> opnieuw selecteren om specifieke eigenschappen van het Liquid-object te bekijken.

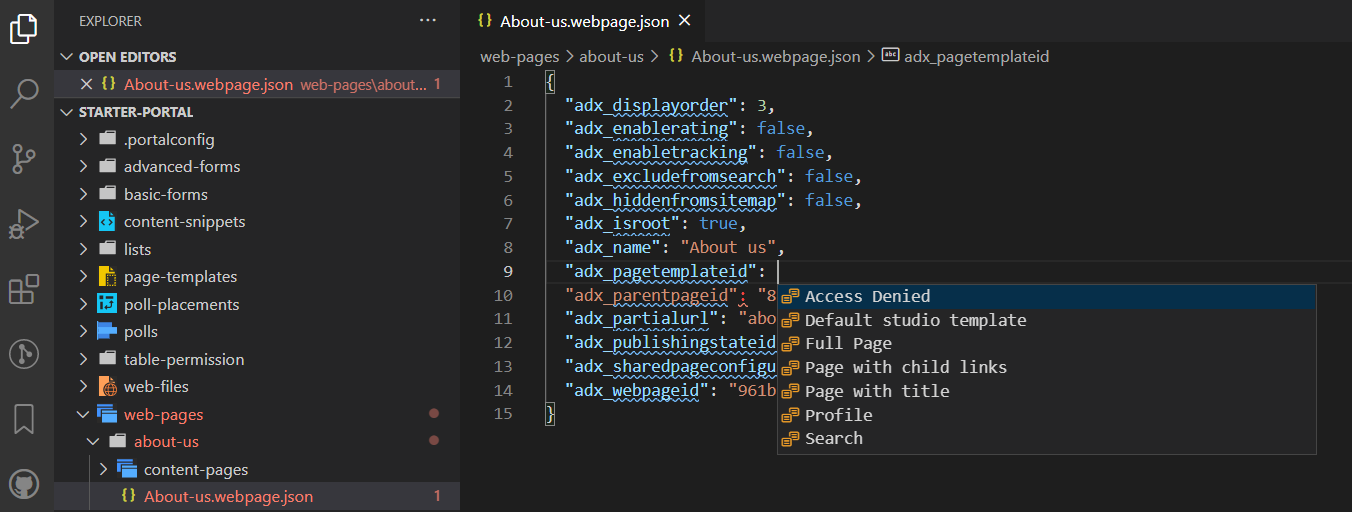
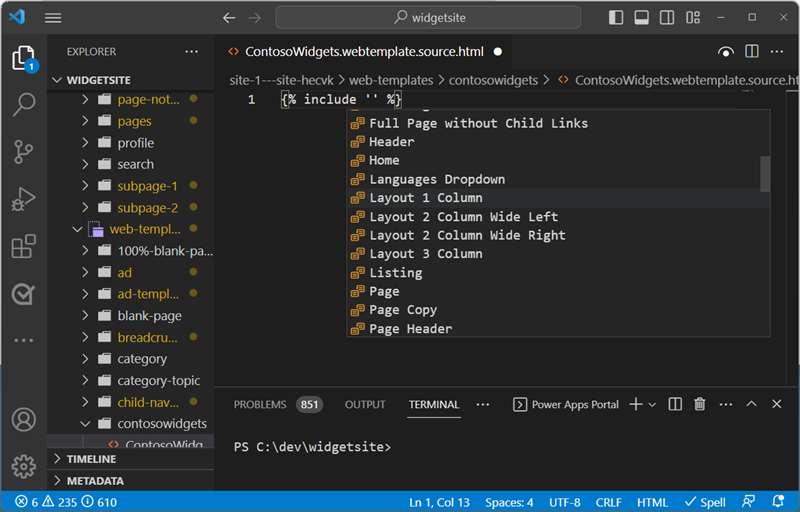
Sjabloontags
U kunt Power Pages-suggesties voor websjablonen zien door uw cursor in de instructie {include ' '} te plaatsen en <CTRL> - space te selecteren. Er verschijnt een lijst met bestaande websjablonen waaruit u een keuze kunt maken.

Website-objecten maken, verwijderen en hernoemen
Vanuit Visual Studio Code kunt u de volgende websiteonderdelen maken, verwijderen en hernoemen:
- Webpagina
- Paginasjablonen
- Websjablonen
- Inhoudsfragmenten
- Nieuwe assets (webbestanden)
Maakbewerkingen
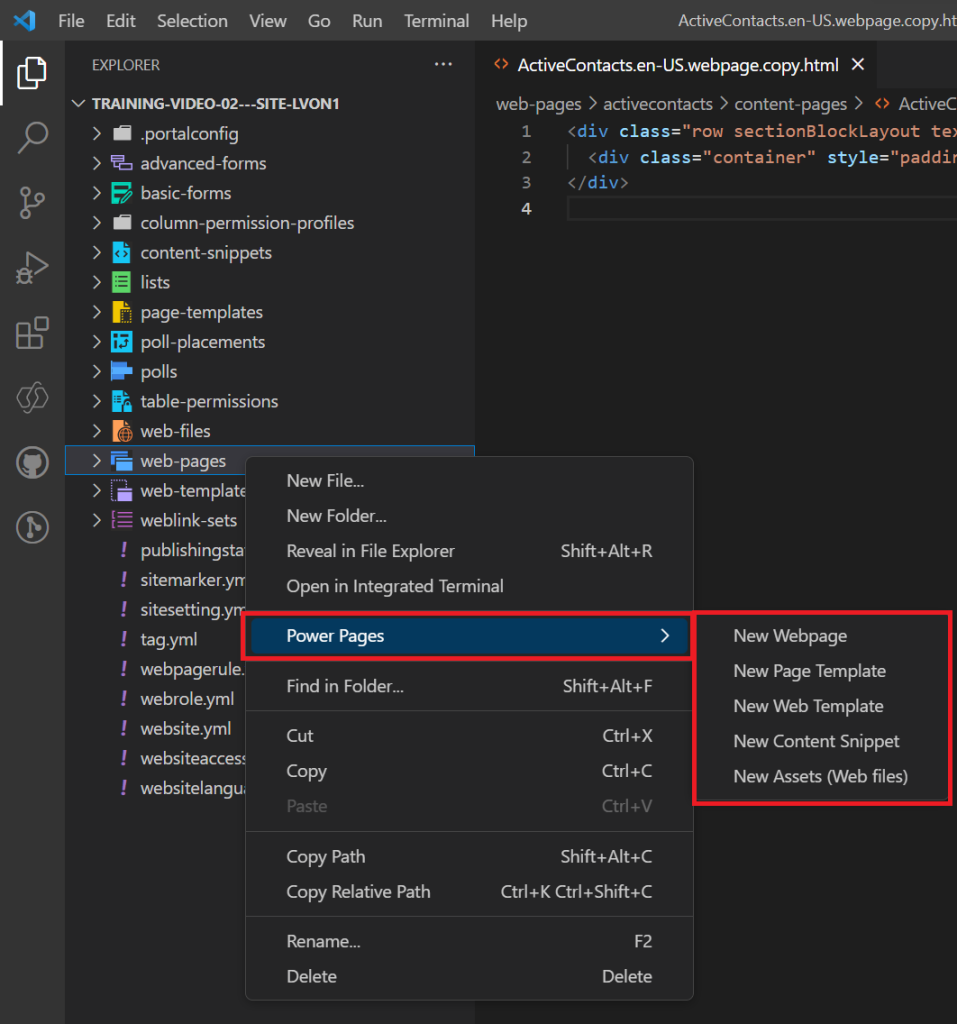
U kunt de opties in het contextmenu gebruiken om nieuwe websitecomponenten te maken. Klik met de rechtermuisknop op een van de ondersteunde objecten, kies Power Pages en selecteer het type website-object dat u wilt maken.
U kunt ook het opdrachtpalet van Visual Studio Code gebruiken door Ctrl + Shift + P te selecteren.

U moet meer parameters opgeven om het object te maken.
| Object | Parameters |
|---|---|
| Webpagina | Naam, paginasjabloon, bovenliggende pagina |
| Paginasjablonen | Naam, websjabloon |
| Websjablonen | Meting |
| Inhoudsfragmenten | Naam en of het fragment HTML of tekst is. |
| Nieuwe assets (webbestanden) | Naam, bovenliggende pagina en selecteer bestand om te uploaden. |
Hernoem- en verwijderbewerkingen
Vanuit de bestandsnavigatie kunt u het contextmenu gebruiken om Power Pages-onderdelen te hernoemen of te verwijderen.
Notitie
Verwijderde objecten kunnen worden hersteld vanuit de prullenbak op het bureaublad.
Beperkingen
De volgende beperkingen zijn momenteel van toepassing op Power Platform Tools voor portals:
- De functies voor Automatisch aanvullen ondersteunen slechts beperkte functionaliteit.
Gerelateerde informatie
Power Pages-ondersteuning voor Microsoft Power Platform CLI (preview)