Procedure: een websjabloononderdeel maken
Door een websjabloononderdeel te maken, kunt u een configureerbaar, herhaalbaar onderdeel bouwen dat kan worden aangepast voor elk specifiek gebruikt exemplaar.
In deze procedure leert u het volgende:
- Een manifest definiëren en de parameters opgeven die moeten worden doorgegeven aan een websjabloononderdeel
- Een websjabloononderdeel maken
- Het websjabloononderdeel toevoegen aan een webpagina
- De parameters configureren met de ontwerpstudio
Vereisten
- Een Power Pages-abonnement of -proefversie. Download hier een Power Pages-proefversie.
- Een Power Pages-site gemaakt. Een Power Pages-site maken.
Een websjabloononderdeel maken
In de onderstaande stappen maken we een websjabloononderdeel dat feedbackrecords weergeeft van een Microsoft Dataverse-tabel in een kaartindeling, met een knop om een beoordeling te geven. U kunt het aantal kaarten definiëren dat kan worden geconfigureerd.
Een Dataverse-tabel maken voor gebruik in het websjabloononderdeel
In ons voorbeeld maken we een Dataverse-tabel met de naam Beoordeling voor ons proces. Zie Dataverse-tabellen maken en wijzigen met de werkruimte Gegevens voor meer informatie over het maken van Dataverse-tabellen. U kunt deze stappen aanpassen aan uw eigen bedrijfsprocessen.
Ga naar Power Pages.
Selecteer een site waaraan u het websjabloononderdeel wilt toevoegen en selecteer Bewerken.
Selecteer in de ontwerpstudio de werkruimte Gegevens.
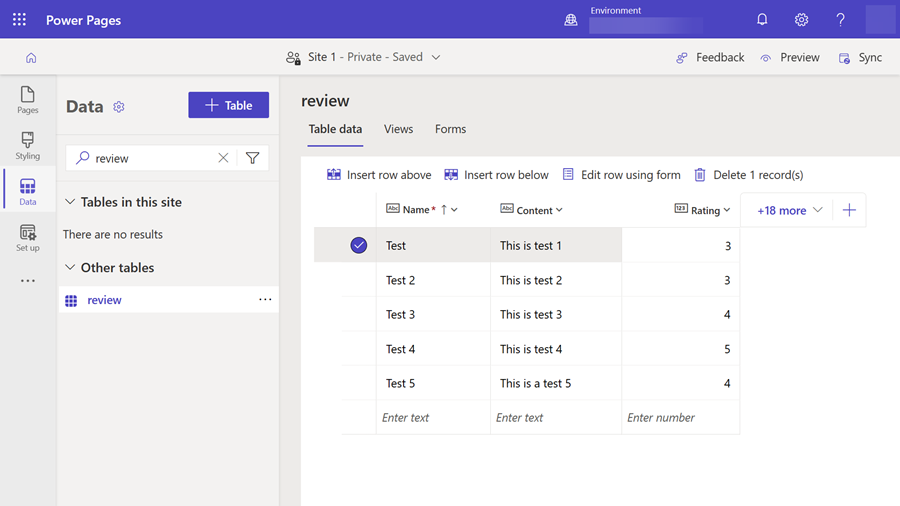
Maak een Dataverse-tabel met de naam Beoordeling die de volgende eigenschappen bevat:
Fooi
- De volgende tabel is slechts een voorbeeld. Maak gerust tabellen die passen bij uw eigen bedrijfsprocessen.
Kolomnaam Kolomgegevenstype Meting Tekst (bestaande kolom naam) Inhoud Meerdere tekstregels Classificatie Geheel getal (minimumwaarde: 1, maximumwaarde: 5) 
Voeg enkele voorbeeldrecords toe aan de tabel.
Voeg in de werkruimte Instellen een tabelmachtiging toe om leestoegang toe te staan en toe te wijzen aan de juiste webrollen.
Websjabloon maken met manifest
Kies in de Portalbeheer-app in de sctie Inhoud de optie Websjablonen en selecteer Nieuw in het hoofdmenu om een nieuwe websjabloon te maken.
Voer beoordelen in als Naam (of een andere waarde die overeenkomt met uw vereisten).
Kopieer en plak de volgende code in het veld Bron van de websjabloonrecord, vervang de waarden voorafgegaan door
cr54fdoor het voorvoegsel dat wordt gebruikt in uw eigen omgeving.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Websjabloononderdeel toevoegen aan webpagina
Nadat u het websjabloononderdeel hebt gemaakt, kunt u dit aan een webpagina toevoegen.
Selecteer in de Power Pages-ontwerpstudio de pagina waaraan u het websjabloononderdeel wilt toevoegen.
Selecteer Code bewerken waarmee de Visual Studio Code voor het web voor de webpagina wordt geopend.
Voer de volgende include-instructie in die verwijst naar de websjabloon die u eerder hebt gemaakt. U kunt de naam vervangen door de naam van uw eigen websjabloon:
{% include "reviews" %}Selecteer CTRL-S om de code op te slaan. Ga terug naar de ontwerpstudio en selecteer Synchroniseren. Er wordt een voorbeeld van het onderdeel op uw webpagina weergegeven.
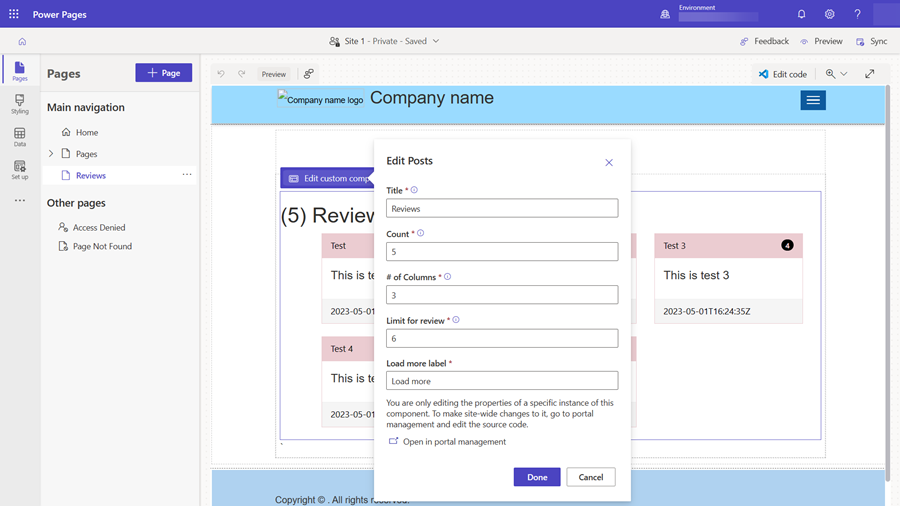
Selecteer Aangepast onderdeel bewerken en u kunt de parameters configureren die zijn gedefinieerd in het manifest van het websjabloononderdeel dat u hierboven hebt gemaakt.

Bekijk een voorbeeld van de site om de indeling te bekijken, ga terug naar de ontwerpstudio en experimenteer met verschillende indelingsopties.