Pushmeldingen toevoegen aan uw Xamarin.Forms-app
Overzicht
In deze zelfstudie voegt u pushmeldingen toe aan alle projecten die het resultaat zijn van de quickstart met Xamarin.Forms. Dit betekent dat er een pushmelding wordt verzonden naar alle platformoverschrijdende clients telkens wanneer een record wordt ingevoegd.
Als u het gedownloade snelstartserverproject niet gebruikt, hebt u het extensiepakket voor pushmeldingen nodig. Zie Werken met de .NET-back-endserver-SDK voor Azure Mobile Apps voor meer informatie.
Vereisten
Voor iOS hebt u een Apple Developer Program-lidmaatschap en een fysiek iOS-apparaat nodig. De iOS-simulator biedt geen ondersteuning voor pushmeldingen.
Een Notification Hub configureren
De functie Mobile Apps van Azure App Service maakt gebruik van Azure Notification Hubs om pushes te verzenden. Daarom configureert u een Notification Hub voor uw mobiele app.
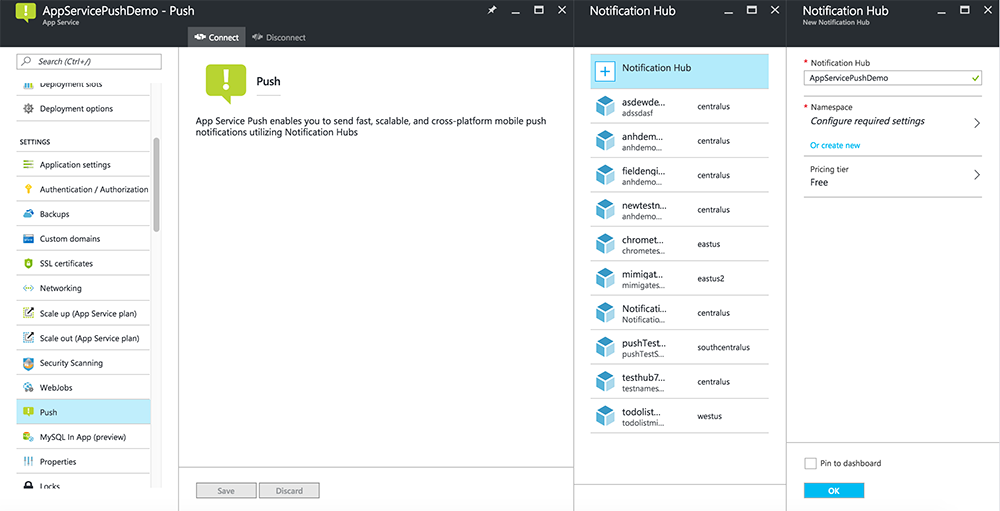
Ga in de Azure Portal naar App Services en selecteer vervolgens de back-end van uw app. Selecteer pushen onder Instellingen.
Als u een Notification Hub-resource wilt toevoegen aan de app, selecteert u Verbinding maken. U kunt een hub maken of verbinding maken met een bestaande hub.

U hebt nu een Notification Hub verbonden met het back-endproject van Mobile Apps. Later configureert u deze Notification Hub om verbinding te maken met een Platform Notification System (PNS) om naar apparaten te pushen.
Het serverproject bijwerken om pushmeldingen te verzenden
In deze sectie werkt u de code in uw bestaande back-endproject voor mobiele apps bij om telkens wanneer een nieuw item wordt toegevoegd een pushmelding te verzenden. Dit proces wordt mogelijk gemaakt door de sjabloonfunctie van Azure Notification Hubs, die platformoverschrijdende pushs mogelijk maakt. De verschillende clients worden geregistreerd voor pushmeldingen met behulp van sjablonen en één universele push kan alle clientplatforms bereiken.
Kies een van de volgende procedures die overeenkomen met uw type back-endproject: .NET-back-end of Node.js back-end.
.NET-back-endproject
Klik in Visual Studio met de rechtermuisknop op het serverproject. Selecteer vervolgens NuGet-pakketten beheren. Zoek
Microsoft.Azure.NotificationHubsnaar en selecteer vervolgens Installeren. Met dit proces wordt de Notification Hubs-bibliotheek geïnstalleerd voor het verzenden van meldingen vanaf de back-end.Open Controllers>TodoItemController.cs in het serverproject. Voeg vervolgens het volgende toe met behulp van -instructies:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Voeg in de methode PostTodoItem de volgende code toe na de aanroep van InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Met dit proces wordt een sjabloonmelding verzonden die het item bevat. Tekst wanneer een nieuw item wordt ingevoegd.
Publiceer het serverproject opnieuw.
Node.js back-endproject
Stel uw back-endproject in.
Vervang de bestaande code in todoitem.js door de volgende code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Met dit proces wordt een sjabloonmelding verzonden die de item.text bevat wanneer een nieuw item wordt ingevoegd.
Wanneer u het bestand op uw lokale computer bewerkt, publiceert u het serverproject opnieuw.
Het Android-project configureren en uitvoeren (optioneel)
Voltooi deze sectie om pushmeldingen in te schakelen voor het project Xamarin.Forms Droid voor Android.
Firebase Cloud Messaging (FCM) inschakelen
Meld u aan bij de Firebase-console. Maak een nieuw Firebase-project als u er nog geen hebt.
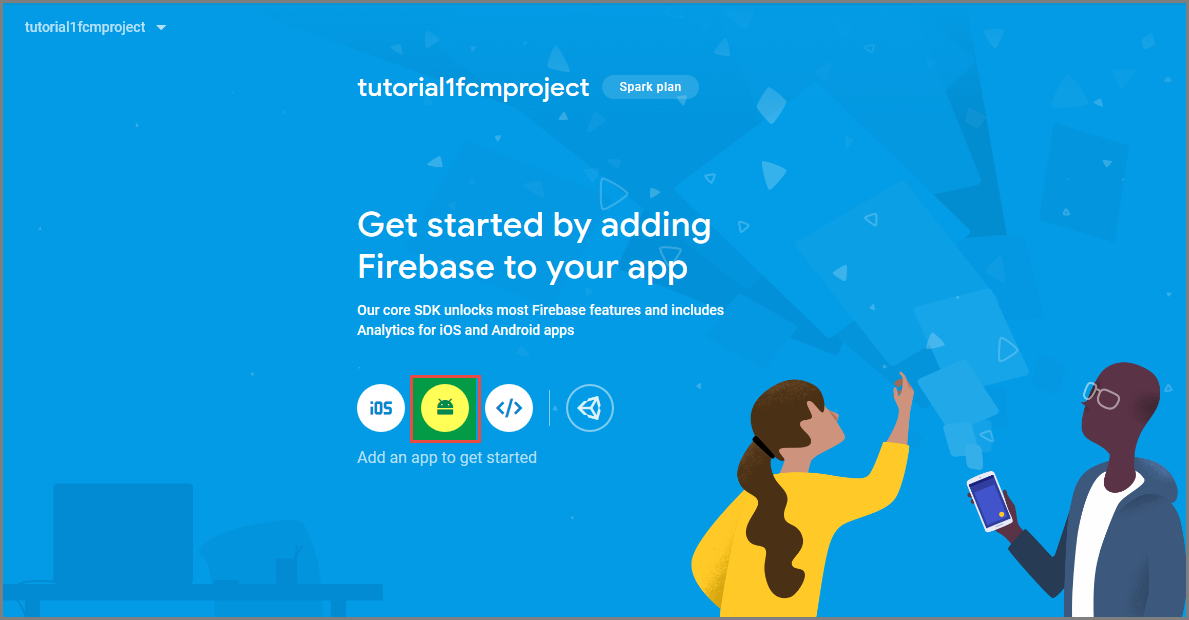
Nadat u uw project hebt gemaakt, selecteert u Firebase toevoegen aan uw Android-app.

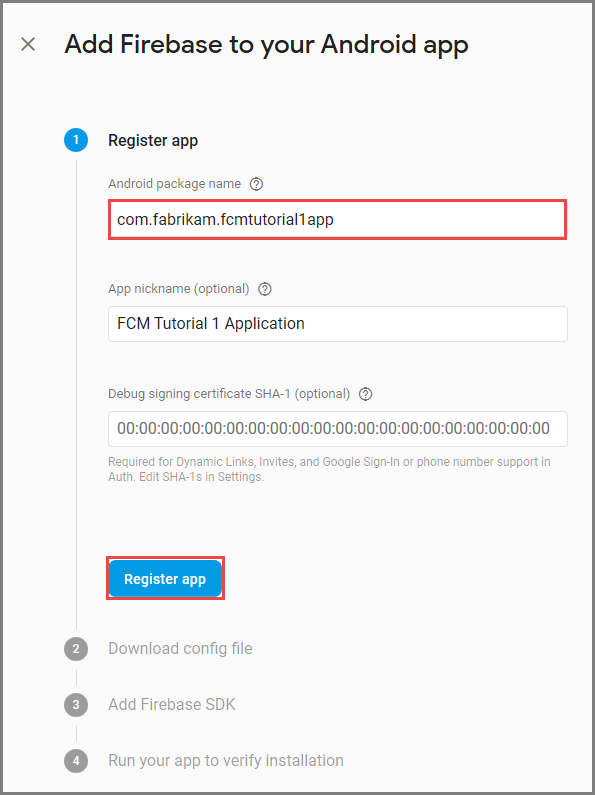
Voer de volgende stappen uit op de pagina Firebase toevoegen aan uw Android-app:
Voor Android-pakketnaam kopieert u de waarde van uw applicationId in het bestand build.gradle van uw toepassing. In dit voorbeeld is het
com.fabrikam.fcmtutorial1app.
Selecteer App registreren.
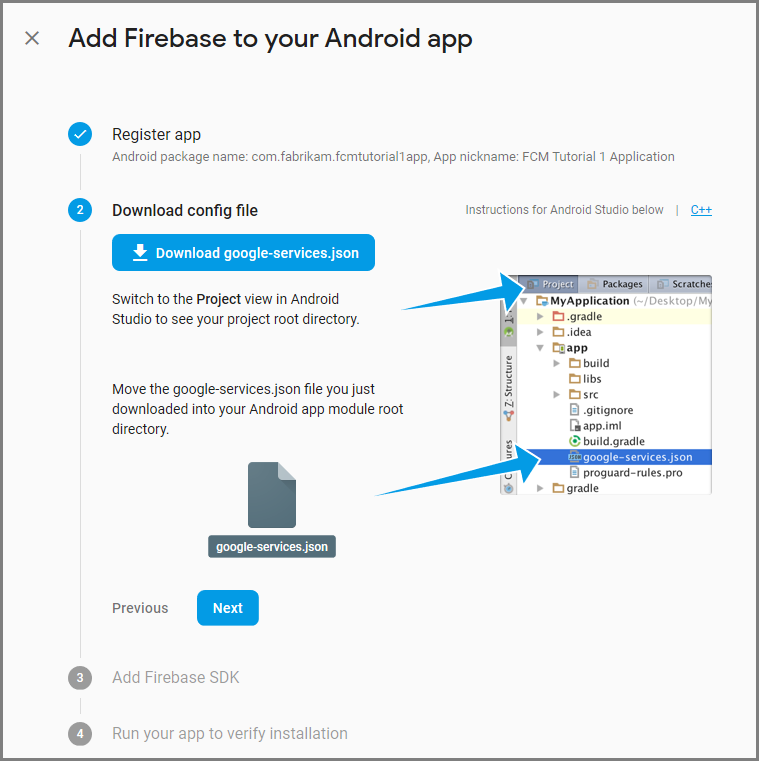
Selecteer google-services.json downloaden, sla het bestand op in de map app van uw project, en selecteer Volgende.

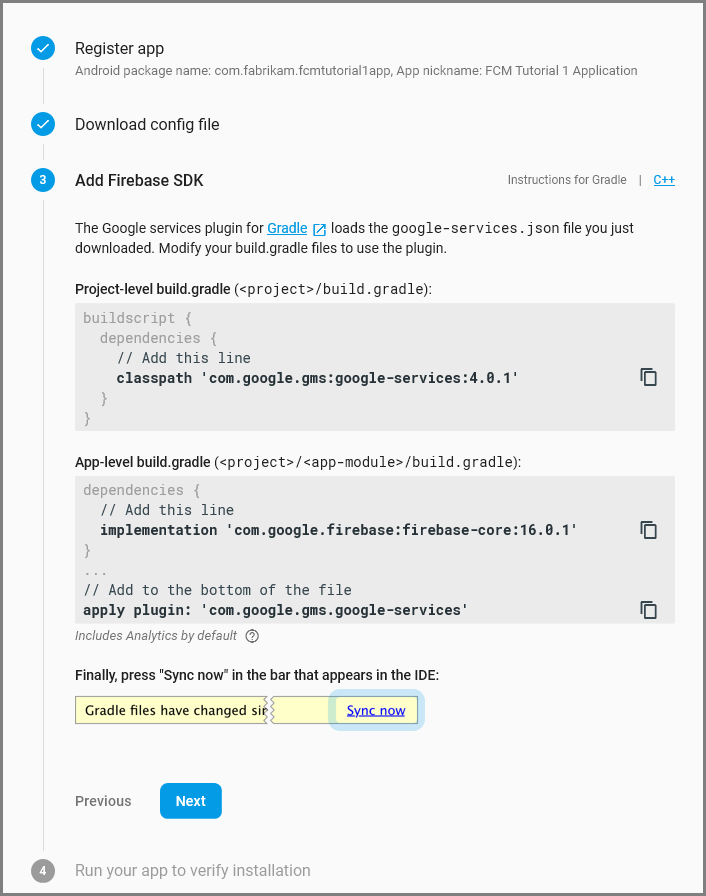
Breng de volgende configuratiewijzigingen aan in uw project in Android Studio.
Voeg in het bestand build.gradle op projectniveau (<project>/build.gradle) de volgende instructie toe aan de sectie dependencies (afhankelijkheden).
classpath 'com.google.gms:google-services:4.0.1'Voeg in het bestand build.gradle op app-niveau (<project>/<app-module>/build.gradle) de volgende instructies toe aan de sectie afhankelijkheden .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Voeg de volgende regel toe aan het einde van het build.gradle-bestand op app-niveau na de sectie met afhankelijkheden.
apply plugin: 'com.google.gms.google-services'Selecteer Nu synchroniseren op de werkbalk.

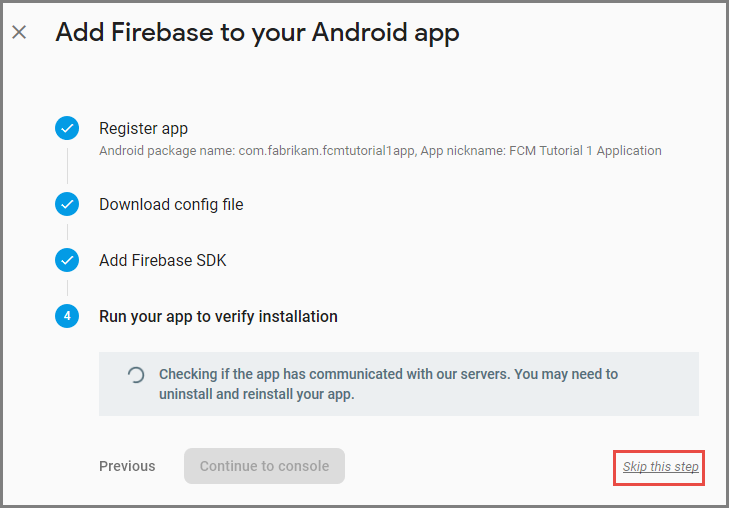
Selecteer Next.
Selecteer Deze stap overslaan.

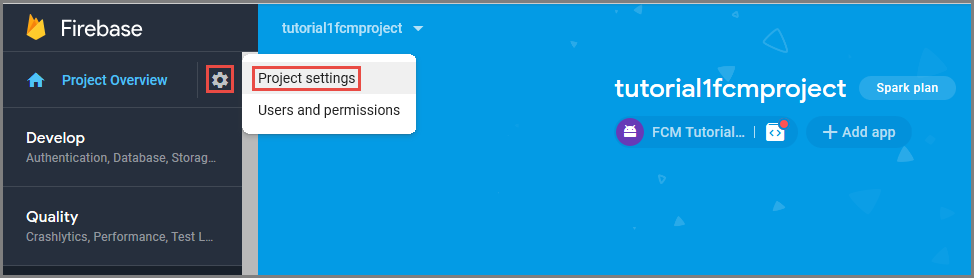
Selecteer in de Firebase-console het tandwiel van uw project. Selecteer vervolgens Projectinstellingen.

Als u het bestand google-services.json niet hebt gedownload in de map app van uw Android Studio-project, kunt u dat op deze pagina doen.
Ga naar Cloud Messaging bovenaan op het tabblad.
Kopieer de Serversleutel en sla deze op voor later gebruik. U gebruikt deze waarde om uw hub te configureren.
De back-end van Mobile Apps configureren voor het verzenden van pushaanvragen met behulp van FCM
- Selecteer in de Azure PortalDoor alle>App Services bladeren. Selecteer vervolgens uw back-end voor mobiele apps.
- Selecteer pushen onder Instellingen. Selecteer vervolgens Services voor pushmeldingen configureren.
- Ga naar Google (GCM). Voer de verouderde FCM-serversleutel in die u hebt verkregen via de Firebase-console en selecteer vervolgens Opslaan.
Uw service is nu geconfigureerd voor gebruik met Firebase Cloud Messaging.
Pushmeldingen toevoegen aan het Android-project
Als de back-end is geconfigureerd met FCM, kunt u onderdelen en codes toevoegen aan de client om u te registreren bij FCM. U kunt zich ook registreren voor pushmeldingen met Azure Notification Hubs via de back-end van Mobile Apps en meldingen ontvangen.
- Klik in het Droid-project met de rechtermuisknop op Verwijzingen > NuGet-pakketten beheren ....
- Zoek in het venster NuGet Package Manager naar het pakket Xamarin.Firebase.Messaging en voeg dit toe aan het project.
- Stel in de projecteigenschappen voor het Droid-project de app in op compileren met Android-versie 7.0 of hoger.
- Voeg het bestand google-services.json , gedownload van de Firebase-console, toe aan de hoofdmap van het Droid-project en stel de build-actie in op GoogleServicesJson. Zie Het JSON-bestand van Google Services toevoegen voor meer informatie.
Firebase Cloud Messaging registreren
Open het bestand AndroidManifest.xml en voeg de volgende
<receiver>-elementen toe aan het element<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
De Id-service van het Firebase-exemplaar implementeren
Voeg een nieuwe klasse toe aan het Droid-project met de naam
FirebaseRegistrationServiceen zorg ervoor dat de volgendeusinginstructies boven aan het bestand staan:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Vervang de lege
FirebaseRegistrationServiceklasse door de volgende code:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }De
FirebaseRegistrationServiceklasse is verantwoordelijk voor het genereren van beveiligingstokens waarmee de toepassing toegang krijgt tot FCM. DeOnTokenRefreshmethode wordt aangeroepen wanneer de toepassing een registratietoken van FCM ontvangt. De methode haalt het token op uit deFirebaseInstanceId.Instance.Tokeneigenschap, die asynchroon wordt bijgewerkt door FCM. DeOnTokenRefreshmethode wordt niet vaak aangeroepen, omdat het token alleen wordt bijgewerkt wanneer de toepassing wordt geïnstalleerd of verwijderd, wanneer de gebruiker toepassingsgegevens verwijdert, wanneer de toepassing de exemplaar-id wist of wanneer de beveiliging van het token is aangetast. Daarnaast vraagt de FCM-exemplaar-id-service de toepassing regelmatig om het token te vernieuwen, meestal om de 6 maanden.De
OnTokenRefreshmethode roept ook deSendRegistrationTokenToAzureNotificationHubmethode aan, die wordt gebruikt om het registratietoken van de gebruiker te koppelen aan de Azure Notification Hub.
Registreren bij de Azure Notification Hub
Voeg een nieuwe klasse toe aan het Droid-project met de naam
AzureNotificationHubServiceen zorg ervoor dat de volgendeusinginstructies boven aan het bestand staan:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Vervang de lege
AzureNotificationHubServiceklasse door de volgende code:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }De
RegisterAsyncmethode maakt een eenvoudige sjabloon voor meldingsberichten als JSON en registreert om sjabloonmeldingen van de Notification Hub te ontvangen met behulp van het Firebase-registratietoken. Dit zorgt ervoor dat meldingen die vanuit de Azure Notification Hub worden verzonden, zijn gericht op het apparaat dat wordt vertegenwoordigd door het registratietoken.
De inhoud van een pushmelding weergeven
Voeg een nieuwe klasse toe aan het Droid-project met de naam
FirebaseNotificationServiceen zorg ervoor dat de volgendeusinginstructies boven aan het bestand staan:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Vervang de lege
FirebaseNotificationServiceklasse door de volgende code:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }De
OnMessageReceivedmethode, die wordt aangeroepen wanneer een toepassing een melding van FCM ontvangt, extraheert de berichtinhoud en roept de methode aanSendNotification. Met deze methode wordt de inhoud van het bericht geconverteerd naar een lokale melding die wordt gestart terwijl de toepassing wordt uitgevoerd, waarbij de melding wordt weergegeven in het systeemvak.
U bent nu klaar om pushmeldingen te testen in de app die wordt uitgevoerd op een Android-apparaat of de emulator.
Pushmeldingen testen in uw Android-app
De eerste twee stappen zijn alleen vereist wanneer u test op een emulator.
- Zorg ervoor dat u implementeert in of foutopsporing op een apparaat of emulator die is geconfigureerd met Google Play Services. Dit kan worden gecontroleerd door te controleren of de Play-apps zijn geïnstalleerd op het apparaat of de emulator.
- Voeg een Google-account toe aan het Android-apparaat door te klikken opApps-instellingen>>Account toevoegen. Volg vervolgens de aanwijzingen om een bestaand Google-account aan het apparaat toe te voegen of om een nieuw account te maken.
- Klik in Visual Studio of Xamarin Studio met de rechtermuisknop op het droid-project en klik op Instellen als opstartproject.
- Klik op Uitvoeren om het project te bouwen en de app te starten op uw Android-apparaat of emulator.
- Typ een taak in de app en klik op het pluspictogram (+).
- Controleer of er een melding wordt ontvangen wanneer een item wordt toegevoegd.
Het iOS-project configureren en uitvoeren (optioneel)
Deze sectie gaat over het uitvoeren van het Xamarin iOS-project voor iOS-apparaten. Als u niet met iOS-apparaten werkt, kunt u deze sectie overslaan.
Het bestand met de aanvraag voor certificaatondertekening genereren
De Apple Push Notification service (APNs) maakt gebruik van certificaten om uw pushmeldingen te verifiëren. Volg deze instructies om het pushcertificaat te maken dat vereist is om meldingen te verzenden en te ontvangen. Zie de officiële documentatie van de Apple Push Notification Service voor meer informatie over deze concepten.
Genereer het bestand met de aanvraag voor certificaatondertekening dat door Apple wordt gebruikt om een ondertekend pushcertificaat te genereren.
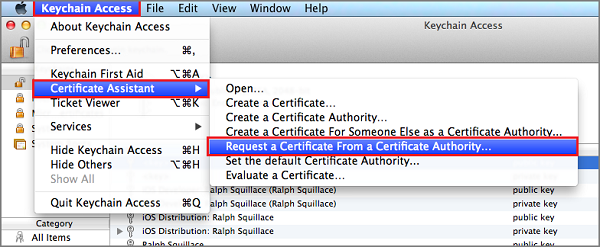
Voer op uw Mac het hulpprogramma Sleutelhangertoegang uit. Dit kan worden gestart vanuit de map Hulpprogramma's of de map Overige in Launchpad.
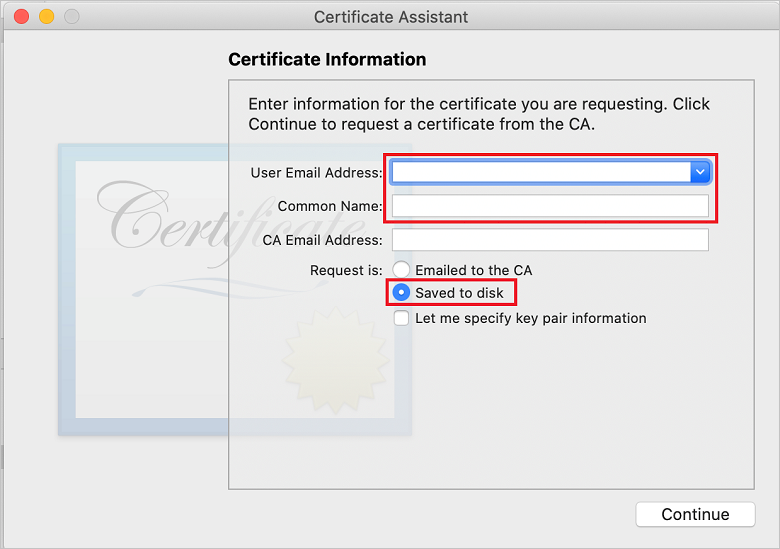
Selecteer Toegang tot sleutelhanger, vouw Certificaatassistent uit en selecteer vervolgens Een certificaat bij een certificaatautoriteit aanvragen.

Notitie
Sleutelhangertoegang selecteert standaard het eerste item in de lijst. Dit kan een probleem zijn als u zich in de categorie Certificaten bevindt en Apple Worldwide Developer Relations Certification Authority niet het eerste item in de lijst is. Zorg ervoor dat u een item hebt dat geen sleutel is of dat de sleutel Apple Worldwide Developer Relations Certification Authority is geselecteerd, voordat u de CSR (Certificate Signing Request) genereert.
Selecteer uw E-mailadres van de gebruiker, voer uw waarde voor Algemene naam in, zorg ervoor dat u Opgeslagen op schijf hebt opgegeven en selecteer Doorgaan. Laat E-mailadres van CA leeg omdat dit niet vereist is.

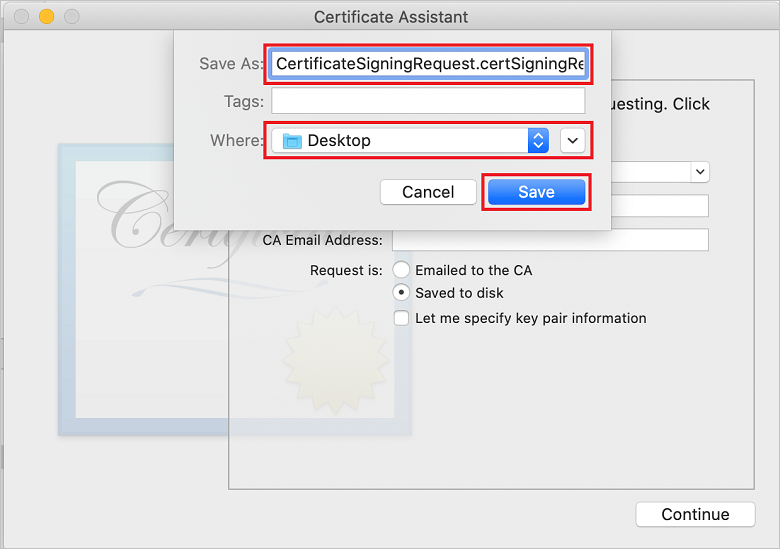
Voer een naam in voor het CSR-bestand in Opslaan als, selecteer de locatie in Waar en selecteer vervolgens Opslaan.

Met deze actie wordt het CSR-bestand opgeslagen op de geselecteerde locatie. De standaardlocatie is Desktop. Onthoud de locatie die u voor het bestand hebt gekozen.
Vervolgens gaat u uw app registreren bij Apple, pushmeldingen inschakelen en het geëxporteerde bestand met de aanvraag voor certificaatondertekening uploaden om een pushcertificaat te maken.
Uw app voor pushmeldingen registreren
Registreer uw app bij Apple en registreer u voor pushmeldingen om pushmeldingen te verzenden naar een iOS-app.
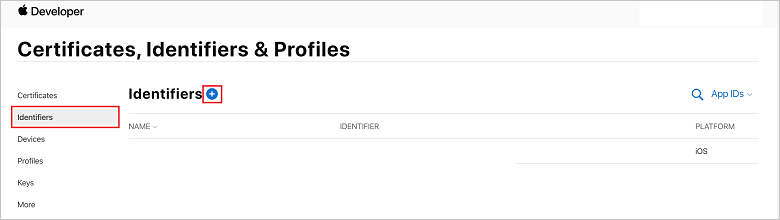
Als u uw app nog niet hebt geregistreerd, bladert u naar de iOS Provisioning Portal in het Apple Developer Center. Meld u aan bij de portal met uw Apple ID en selecteer ID's. Selecteer vervolgens + om een nieuwe app te registreren.

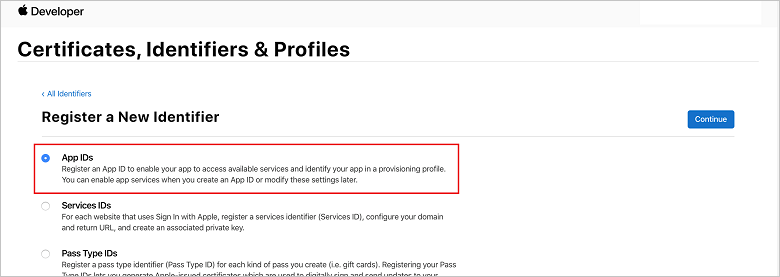
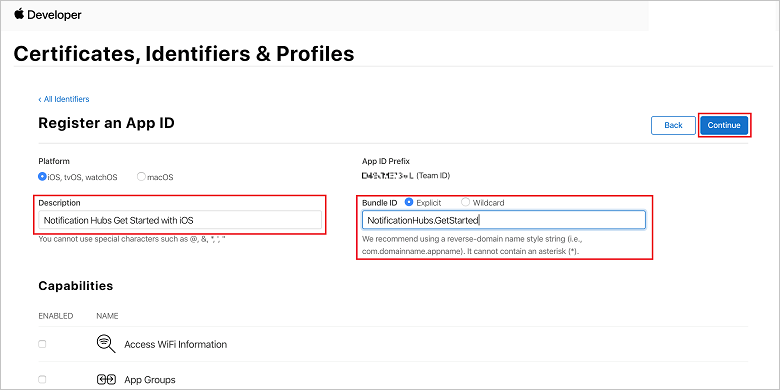
Selecteer op het scherm Een nieuwe id registreren het keuzerondje App-id's. Selecteer vervolgens Doorgaan.

Werk de volgende drie waarden voor uw nieuwe app bij en selecteer vervolgens Doorgaan:
Beschrijving: Typ een beschrijvende naam voor uw app.
Bundel-id: Voer een bundel-id in van het formulier Organization Identifier.Product Name zoals genoemd in de App Distribution Guide. De waarden voor Organization Identifier en Product Name moeten overeenkomen met de organisatie-id en productnaam die u gebruikt wanneer u een Xcode-project gaat maken. In de volgende schermopname wordt de waarde voor NotificationHubs als de organisatie-id gebruikt en de waarde voor GetStarted als de productnaam. Zorg ervoor dat de waarde voor Bundel-id overeenkomt met de waarde in uw Xcode-project, zodat Xcode het juiste publicatieprofiel gebruikt.

Pushmeldingen: Controleer de optie Pushmeldingen in het gedeelte Mogelijkheden.

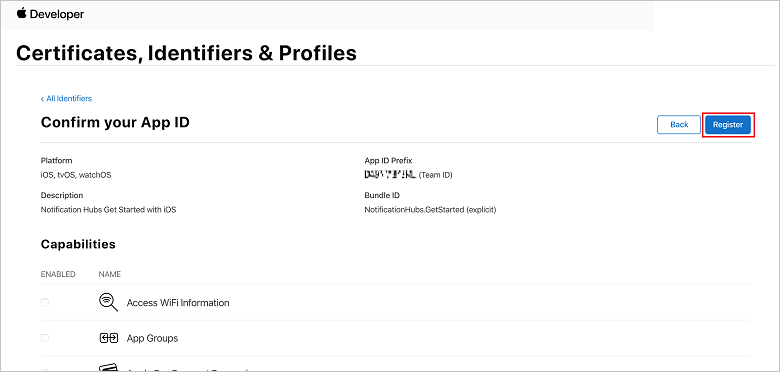
Met deze actie wordt uw app-id gegenereerd en wordt u gevraagd om de gegevens te bevestigen. Selecteer Doorgaan en selecteer vervolgens Registreren om de nieuwe app-id te bevestigen.

Nadat u Registreren hebt geselecteerd, ziet u de nieuwe app-id als een regelitem in de pagina Certificaten, id's en profielen.
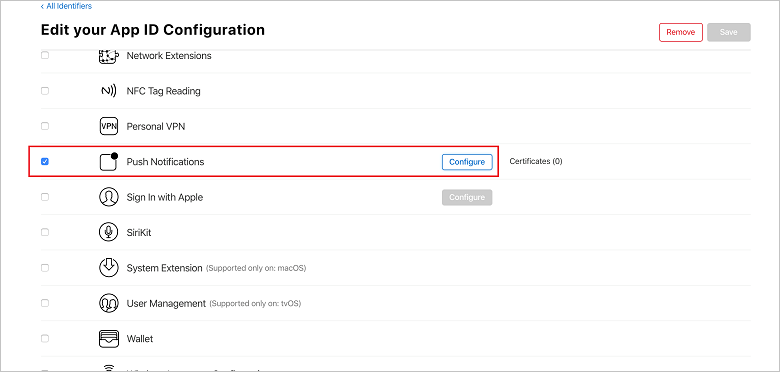
Ga op de pagina Certificaten, id's en profielen onder Id's naar het regelitem App-id dat u zojuist hebt gemaakt, en selecteer de bijbehorende rij om het scherm De configuratie van uw app-id bewerken weer te geven.
Een certificaat maken voor Notification Hubs
Er is een certificaat vereist om de Notification Hub te kunnen laten werken met APNs. Dit kan op een van de volgende twee manieren worden gedaan:
- Maak een .p12 dat rechtstreeks kan worden geüpload naar de Notification Hub.
- Maak een .p8 dat kan worden gebruikt voor op tokens gebaseerde verificatie (de nieuwe methode).
De nieuwe methode heeft een aantal voordelen (ten opzichte van het gebruik van certificaten), zoals beschreven in Op tokens gebaseerde (HTTP/2) verificatie voor APNs. Er worden echter stappen gegeven voor beide methoden.
OPTIE 1: Een .p12-pushcertificaat maken dat rechtstreeks kan worden geüpload naar de Notification Hub
Scrol omlaag naar de ingeschakelde optie Pushmeldingen en selecteer vervolgens Configureren om het certificaat te maken.

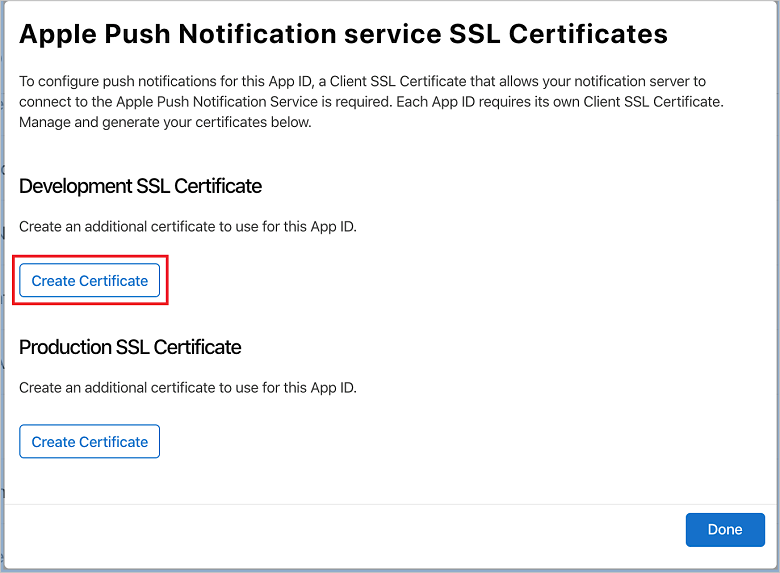
Het venster Apple Push Notification service SSL-certificaten wordt weergegeven. Selecteer de knop Certificaat maken in de sectie SSL-ontwikkelingscertificaat.

Het scherm Een nieuw certificaat maken wordt weergegeven.
Notitie
In deze zelfstudie wordt een ontwikkelingscertificaat gebruikt. Hetzelfde proces wordt gebruikt bij het registreren van een productiecertificaat. Zorg er wel voor dat u hetzelfde certificaattype gebruikt als u meldingen verzendt.
Selecteer Bestand kiezen, blader naar de locatie waar u het CSR-bestand hebt opgeslagen bij de eerste taak en dubbelklik vervolgens op de naam van het certificaat om het te laden. Selecteer vervolgens Doorgaan.
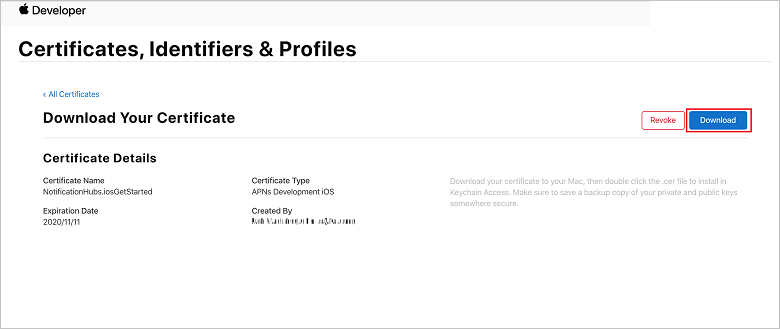
Nadat de portal het certificaat heeft gemaakt, selecteert u de knop Downloaden. Sla het certificaat op en onthoud de locatie waar het wordt opgeslagen.

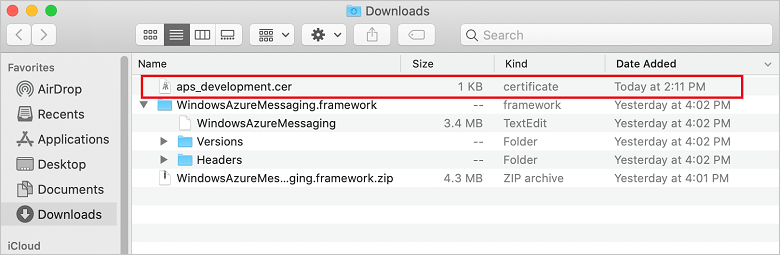
Het certificaat is nu gedownload en op uw computer in de map Downloads opgeslagen.

Notitie
Standaard krijgt het gedownloade ontwikkelingscertificaat de naam aps_development.cer.
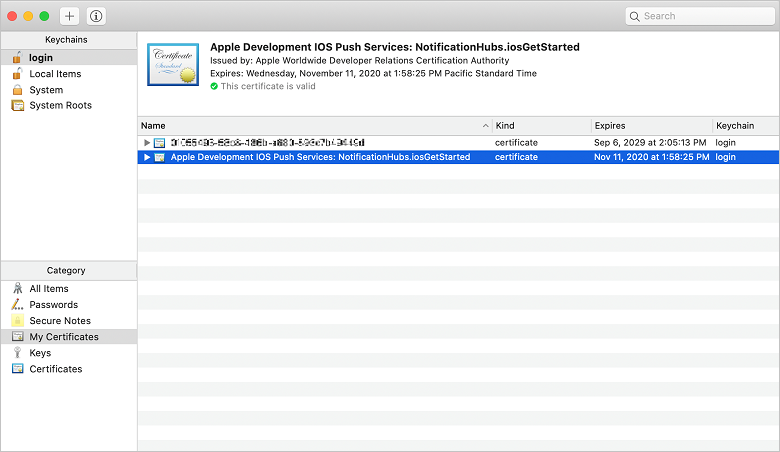
Dubbelklik op het gedownloade pushcertificaat aps_development.cer. Nu wordt het nieuwe certificaat in de sleutelhanger geïnstalleerd, zoals op de volgende afbeelding wordt weergegeven:

Notitie
Hoewel de naam in uw certificaat kan afwijken, wordt de naam voorafgegaan door Apple Development iOS Push Services.
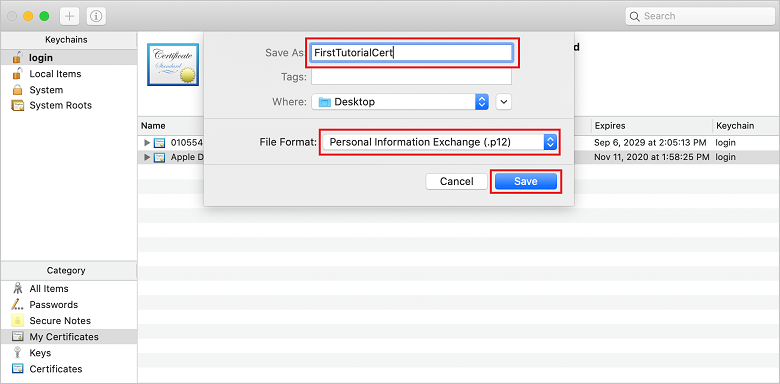
In Sleutelhangertoegang klikt u met de rechtermuisknop op het nieuwe pushcertificaat dat u hebt gemaakt in de categorie Certificaten. Selecteer Exporteren, geef het bestand een naam, selecteer de indeling .p12 en klik vervolgens op Opslaan.

U kunt ervoor kiezen om het certificaat met een wachtwoord te beveiligen, maar dit is optioneel. Klik op OK als u het maken van wachtwoorden wilt overslaan. Noteer de bestandsnaam en locatie van het geëxporteerde .p12-certificaat. Ze worden gebruikt om verificatie met APNs mogelijk te maken.
Notitie
Uw .p12-bestandsnaam en-locatie kunnen afwijken van wat er in deze zelfstudie wordt afgebeeld.
OPTIE 2: Een .p8-certificaat maken dat kan worden gebruikt voor op tokens gebaseerde verificatie
Noteer de volgende details:
- App-id-voorvoegsel (dit is een Team-id)
- Bundel-id
Als u teruggaat naar Certificaten, id's en profielen, klikt u op Sleutels.
Notitie
Als u al een sleutel voor APNS hebt geconfigureerd, kunt u het .p8-certificaat dat u hebt gedownload opnieuw gebruiken nadat het is gemaakt. Als dat het geval is, kunt u de stappen 3 tot 5 negeren.
Klik op de knop + (of de knop Een sleutel maken) om een nieuwe sleutel te maken.
Geef een geschikte waarde voor Sleutelnaam op, selecteer de optie Apple Push Notifications service (APNs) en klik vervolgens op Doorgaan, gevolgd door Registreren op het volgende scherm.
Klik op Downloaden, verplaats het bestand .p8 (voorafgegaan door AuthKey_ ) naar een veilige lokale map en klik vervolgens op Klaar.
Notitie
Zorg ervoor dat uw .p8-bestand op een veilige plaats is opgeslagen (en sla een back-up op). Nadat de sleutel is gedownload, kan deze niet opnieuw worden gedownload omdat de serverkopie wordt verwijderd.
Klik in Sleutels op de sleutel die u zojuist hebt gemaakt (of een bestaande sleutel als u ervoor hebt gekozen om deze te gebruiken).
Noteer de waarde van Sleutel-id.
Open uw .p8-certificaat in een geschikte toepassing naar keuze, zoals Visual Studio Code en noteer de sleutelwaarde. Dit is de waarde tussen -----BEGIN PRIVATE KEY----- en -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Notitie
Dit is de tokenwaarde die later wordt gebruikt om Notification Hubte configureren.
Aan het einde van deze stappen moet u de volgende informatie gebruiken voor later in Uw Notification Hub configureren met APNs-gegevens:
- Team-id (zie stap 1)
- Bundel-id (zie stap 1)
- Sleutel-id (zie stap 7)
- Tokenwaarde, d.w.z. de .p8-sleutelwaarde (zie stap 8)
Een inrichtingsprofiel voor de app maken
Ga terug naar de iOS Provisioning Portal, selecteer Certificaten, id's en profielen, selecteer Profielen in het linkermenu en selecteer vervolgens + om een nieuw profiel te maken. Het scherm Een nieuw inrichtingsprofiel registreren wordt weergegeven.
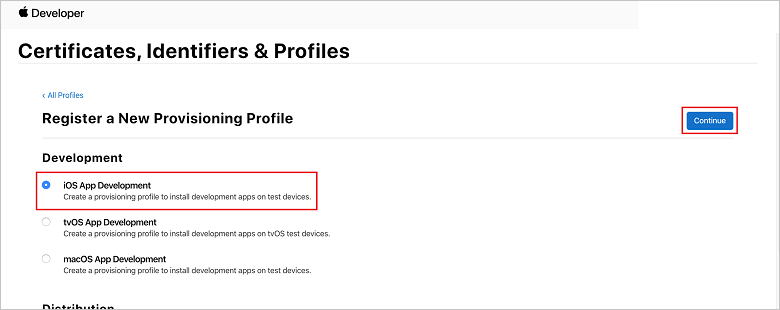
Selecteer Ontwikkeling iOS-app onder Ontwikkeling als het inrichtingsprofieltype en selecteer vervolgens Doorgaan.

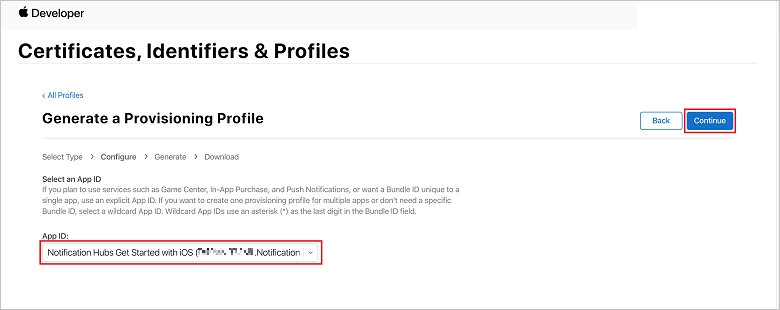
Selecteer vervolgens in de vervolgkeuzelijst App-id de app-id die u hebt gemaakt en selecteer Doorgaan.

Selecteer in het venster Certificaten selecteren het ontwikkelingscertificaat dat u gebruikt voor het ondertekenen bij programmacode en selecteer Doorgaan. Dit certificaat is niet het pushcertificaat dat u hebt gemaakt. Als er nog geen bestaat, moet u er een maken. Als er wel een certificaat bestaat, gaat u verder met de volgende stap. Een ontwikkelingscertificaat maken als er geen bestaat:
- Als u Geen certificaten beschikbaar ziet, selecteert u Certificaat maken.
- In de sectie Software selecteert u Apple Development. Selecteer vervolgens Doorgaan.
- In het scherm Een nieuw certificaat maken selecteert u Bestand kiezen.
- Blader naar het certificaat Aanvraag certificaatondertekening dat u eerder hebt gemaakt, selecteer het en selecteer Openen.
- Selecteer Doorgaan.
- Download het ontwikkelingscertificaat en onthoud de locatie waar het is opgeslagen.
Ga terug naar de pagina Certificaten, id's en profielen, selecteer Profielen in het linkermenu en selecteer vervolgens + om een nieuw profiel te maken. Het scherm Een nieuw inrichtingsprofiel registreren wordt weergegeven.
Selecteer in het venster Certificaten selecteren het ontwikkelingscertificaat dat u zojuist hebt gemaakt. Selecteer vervolgens Doorgaan.
Selecteer vervolgens de apparaten die u voor de tests wilt gebruiken en selecteer Doorgaan.
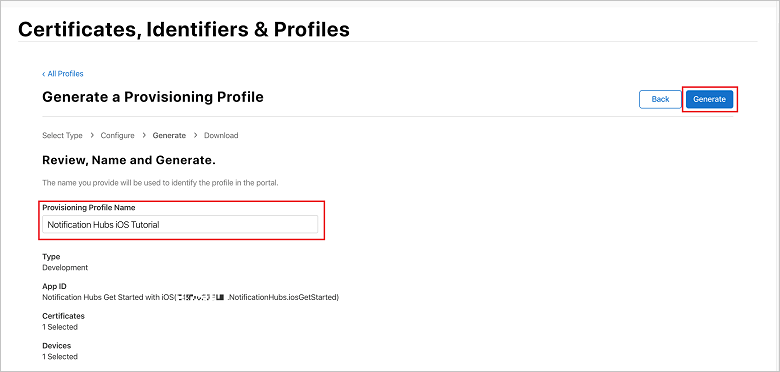
Kies ten slotte een naam voor het profiel in Inrichtingsprofielnaamen selecteer Genereren.

Wanneer het nieuwe inrichtingsprofiel is gemaakt, selecteert u Downloaden. Onthoud de locatie waar het wordt opgeslagen.
Blader naar de locatie van het inrichtingsprofiel en dubbelklik erop om het te installeren op uw Xcode-ontwikkelingscomputer.
Een Notification Hub maken
In deze sectie maakt u een Notification Hub en configureert u verificatie met APNs met het .p12-pushcertificaat of op tokens gebaseerde verificatie. Als u een Notification Hub wilt gebruiken die u al hebt gemaakt, kunt u doorgaan naar stap 5.
Meld u aan bij de Azure-portal.
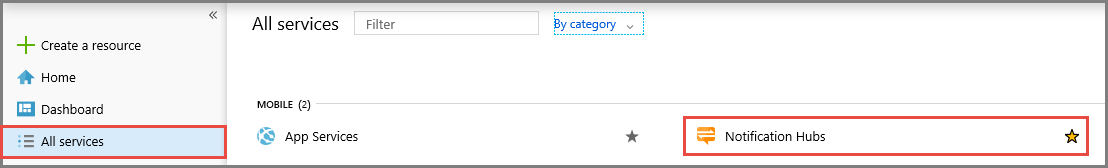
Selecteer Alle services in het menu aan de linkerkant en selecteer Notification Hubs in de sectie Mobiel. Selecteer het sterpictogram naast de servicenaam om de service toe te voegen aan de sectie FAVORIETEN in het menu aan de linkerkant. Nadat u Notification Hubs hebt toegevoegd aan FAVORIETEN, selecteert u dit in het linkermenu.

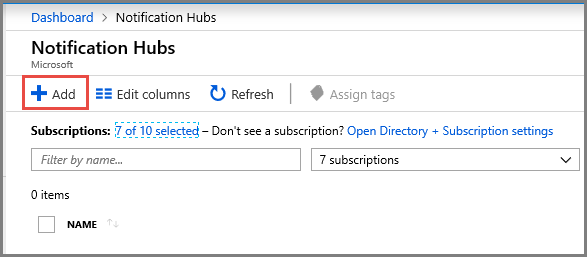
Op de Notification Hubs-pagina selecteert u Toevoegen op de werkbalk.

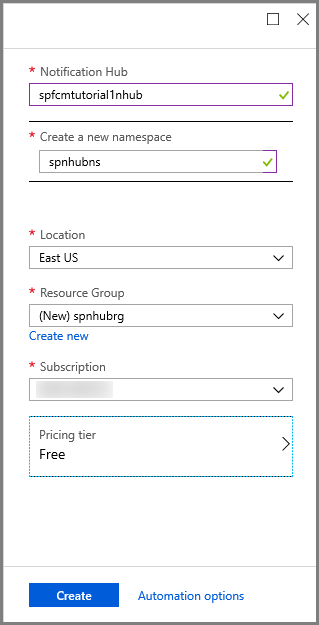
Voer op de pagina Notification Hub de volgende stappen uit:
Voer een naam in Notification Hub in.
Voer een naam in Een nieuwe naamruimte maken in. Een naamruimte bevat een of meer hubs.
Selecteer een waarde in de vervolgkeuzelijst Locatie. Deze waarde specificeert de locatie waar u de hub wilt maken.
Selecteer een bestaande resourcegroep in Resourcegroep of maak een naam voor een nieuwe resourcegroep.
Selecteer Maken.

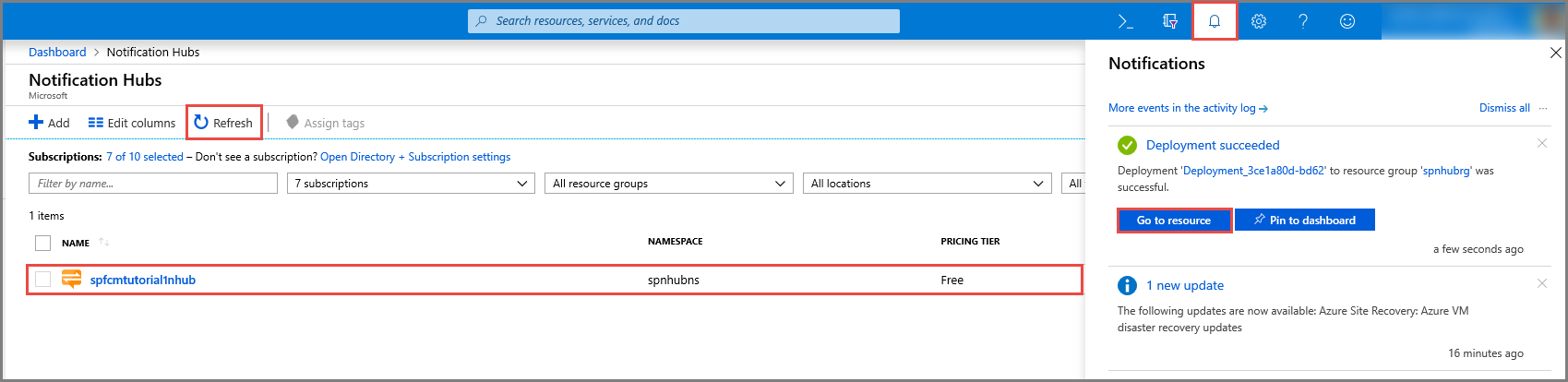
Selecteer Meldingen (het belpictogram) en selecteer vervolgens Ga naar resource. U kunt ook de lijst op de pagina Notification Hubs vernieuwen en uw hub selecteren.

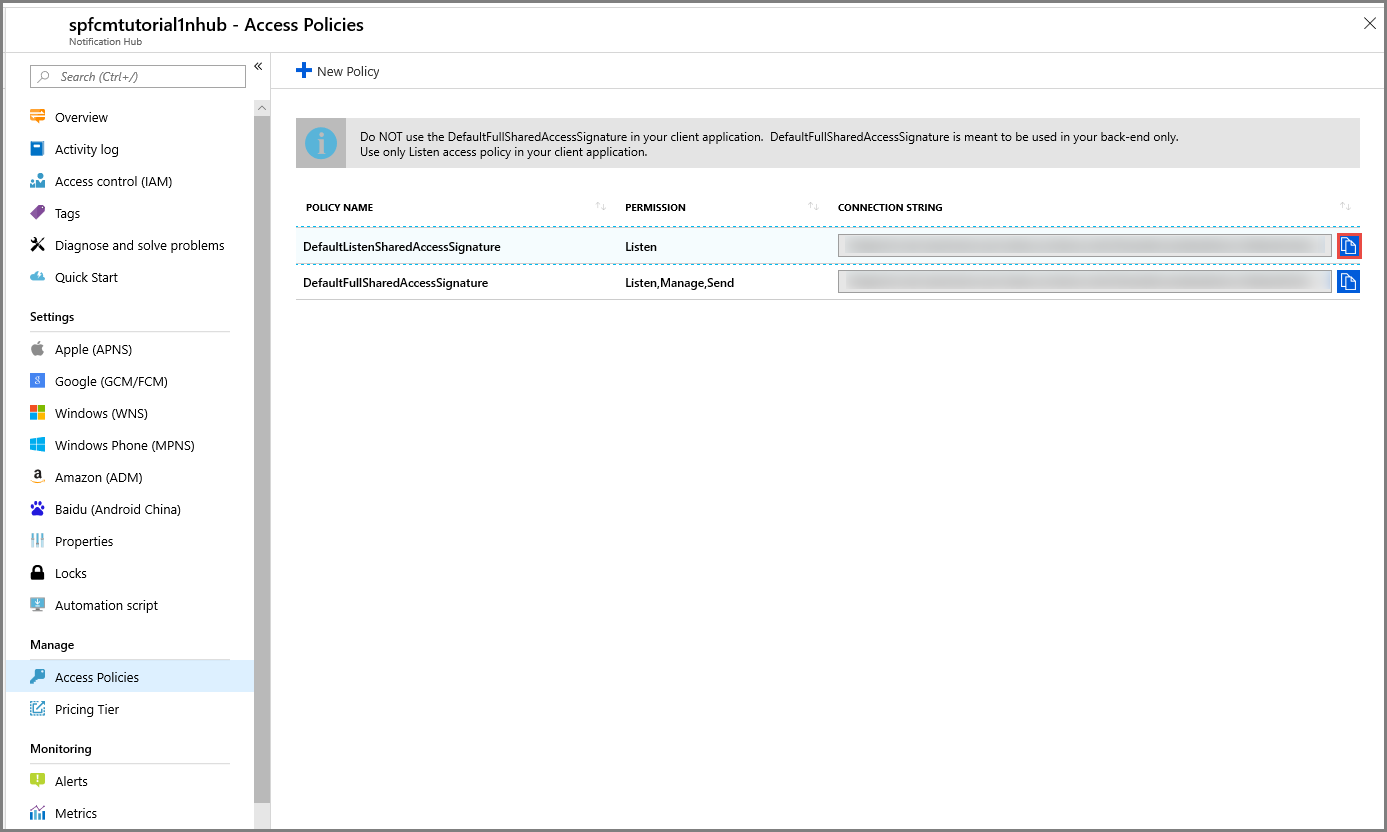
Selecteer Toegangsbeleid in de lijst. U ziet dat de twee verbindingsreeksen voor u beschikbaar zijn. Later moet u er pushmeldingen mee afhandelen.
Belangrijk
Gebruik niet het beleid DefaultFullSharedAccessSignature in uw toepassing. Deze mag alleen in uw back-end worden gebruikt.

Uw Notification Hub configureren met APNs-gegevens
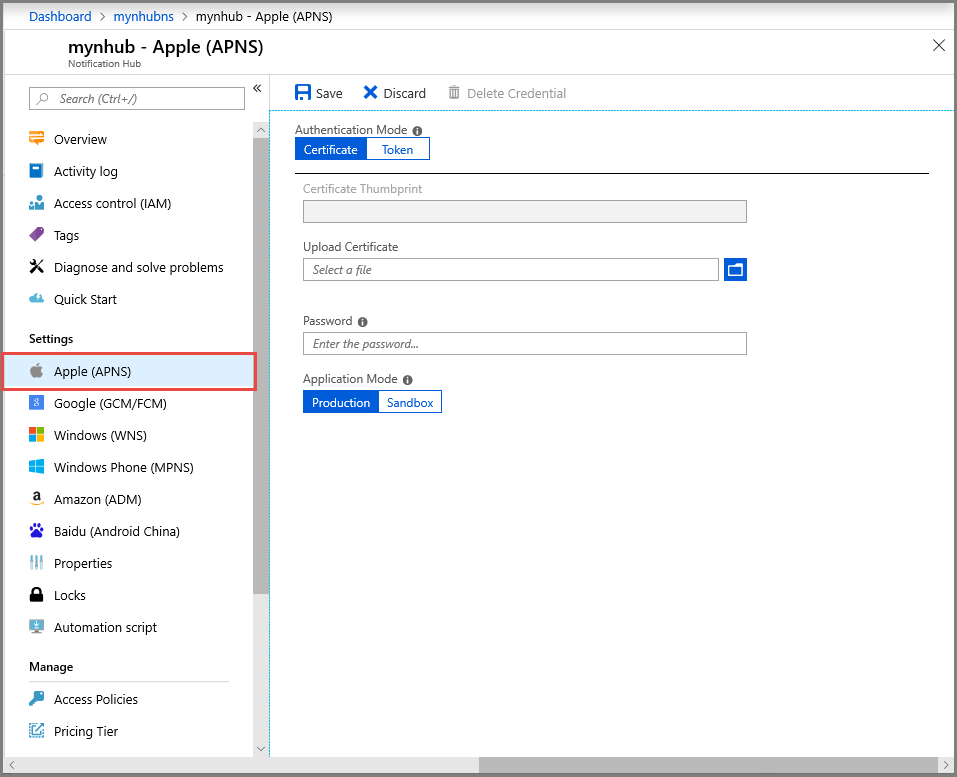
Selecteer onder Notification Services de optie Apple (APNs) en voer vervolgens de juiste stappen uit op basis van de methode die u eerder hebt gekozen in de sectie Een certificaat maken voor Notification Hubs.
Notitie
Gebruik Productie voor Toepassingsmodus alleen als u pushmeldingen wilt verzenden naar gebruikers die uw app in de Store hebben gekocht.
OPTIE 1: Een .p12-pushcertificaat gebruiken
Selecteer Certificaat.
Selecteer het bestandspictogram.
Selecteer het .p12-bestand dat u eerder hebt geëxporteerd en selecteer vervolgens Openen.
Geef indien nodig het juiste wachtwoord op.
Selecteer de modus Sandbox.

Selecteer Opslaan.
OPTIE 2: Op tokens gebaseerde verificatie gebruiken
Selecteer Token.
Voer de volgende waarden in die u eerder hebt verkregen:
- Sleutel-id
- Bundel-id
- Team-id
- Token
Kies Sandbox.
Selecteer Opslaan.
U hebt nu uw Notification Hub geconfigureerd met APNs. U beschikt ook over de verbindingsreeksen om uw app te registreren en pushmeldingen te verzenden.
De Notification Hub voor APNS configureren
- Start sleutelhangertoegang op uw Mac. Open mijn certificaten op de linkernavigatiebalk onder Categorie. Zoek het SSL-certificaat dat u in de vorige sectie hebt gedownload en geef vervolgens de inhoud ervan weer. Selecteer alleen het certificaat (selecteer niet de persoonlijke sleutel). Exporteer het vervolgens.
- Selecteer in de Azure PortalDoor alle>App Services bladeren. Selecteer vervolgens uw back-end voor mobiele apps.
- Selecteer onder Instellingende optie App Service Push. Selecteer vervolgens de naam van de Notification Hub.
- Ga naar Apple Push Notification Services-certificaat>uploaden. Upload het .p12-bestand en selecteer de juiste modus (afhankelijk van of het SSL-certificaat van de client van eerder productie of sandbox is). Sla eventuele wijzigingen op.
Uw service is nu geconfigureerd voor gebruik met pushmeldingen op iOS.
Vervolgens configureert u de iOS-projectinstelling in Xamarin Studio of Visual Studio.
Het iOS-project configureren in Xamarin Studio
Open in Xamarin.Studio Info.plist en werk de bundel-id bij met de bundel-id die u eerder hebt gemaakt met uw nieuwe app-id.

Schuif omlaag naar Achtergrondmodi. Selecteer het vak Achtergrondmodi inschakelen en het vak Externe meldingen .

Dubbelklik op uw project in het oplossingsvenster om Projectopties te openen.
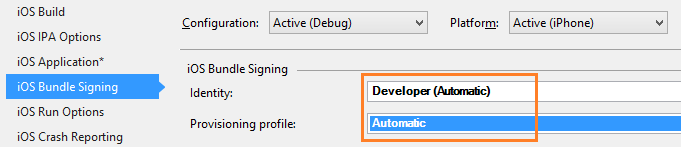
Kies onder Buildde optie iOS-bundelondertekening en selecteer het bijbehorende identiteits- en inrichtingsprofiel dat u zojuist hebt ingesteld voor dit project.

Dit zorgt ervoor dat het project het nieuwe profiel gebruikt voor het ondertekenen van code. Zie Xamarin Device Provisioning (Xamarin Device Provisioning) voor de officiële documentatie over het inrichten van Xamarin-apparaten.
Het iOS-project configureren in Visual Studio
Klik in Visual Studio met de rechtermuisknop op het project en klik vervolgens op Eigenschappen.
Klik op de eigenschappenpagina's op het tabblad iOS-toepassing en werk de id bij met de id die u eerder hebt gemaakt.

Selecteer op het tabblad Ondertekening van iOS-bundel de bijbehorende identiteit en het inrichtingsprofiel dat u zojuist voor dit project hebt ingesteld.

Dit zorgt ervoor dat het project het nieuwe profiel gebruikt voor het ondertekenen van code. Zie Xamarin Device Provisioning (Xamarin Device Provisioning) voor de officiële documentatie over het inrichten van Xamarin-apparaten.
Dubbelklik op Info.plist om het te openen en schakel vervolgens RemoteNotifications in onder Achtergrondmodi.
Pushmeldingen toevoegen aan uw iOS-app
Open in het iOS-project AppDelegate.cs en voeg de volgende instructie toe aan het begin van het codebestand.
using Newtonsoft.Json.Linq;Voeg in de klasse AppDelegate een overschrijving toe voor de gebeurtenis RegisteredForRemoteNotifications om u te registreren voor meldingen:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Voeg in AppDelegate ook de volgende overschrijving toe voor de gebeurtenis-handler DidReceiveRemoteNotification :
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Met deze methode worden binnenkomende meldingen verwerkt terwijl de app wordt uitgevoerd.
Voeg in de klasse AppDelegate de volgende code toe aan de methode FinishedLaunching :
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Dit maakt ondersteuning mogelijk voor externe meldingen en aanvragen voor pushregistratie.
Uw app is nu bijgewerkt om pushmeldingen te ondersteunen.
Pushmeldingen testen in uw iOS-app
Klik met de rechtermuisknop op het iOS-project en klik op Instellen als opstartproject.
Druk op de knop Uitvoeren of F5 in Visual Studio om het project te bouwen en de app te starten op een iOS-apparaat. Klik vervolgens op OK om pushmeldingen te accepteren.
Notitie
U moet pushmeldingen van uw app expliciet accepteren. Deze aanvraag treedt alleen op wanneer de app voor het eerst wordt uitgevoerd.
Typ een taak in de app en klik op het pluspictogram (+).
Controleer of er een melding is ontvangen en klik vervolgens op OK om de melding te sluiten.
Windows-projecten configureren en uitvoeren (optioneel)
Deze sectie is bedoeld voor het uitvoeren van de Xamarin.Forms WinApp- en WinPhone81-projecten voor Windows-apparaten. Deze stappen ondersteunen ook uwp-projecten (Universeel Windows-platform). Als u niet met Windows-apparaten werkt, kunt u deze sectie overslaan.
Uw Windows-app registreren voor pushmeldingen met Windows Notification Service (WNS)
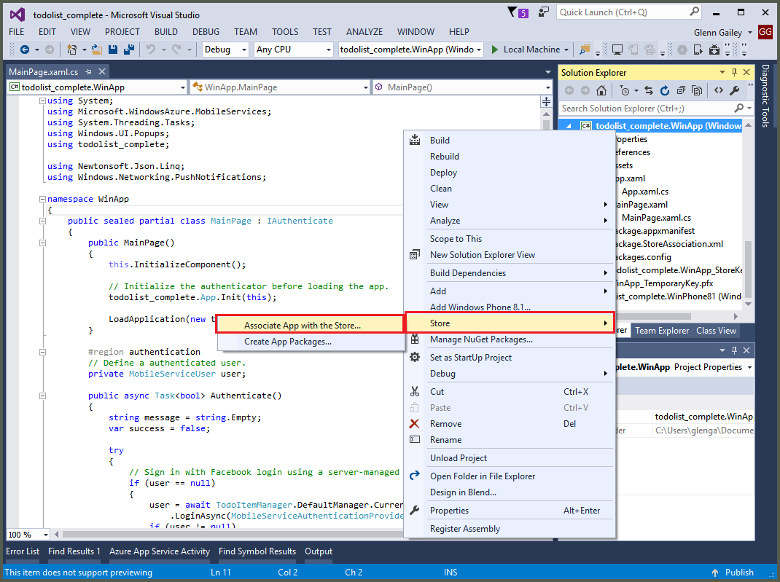
Klik in Visual Studio Solution Explorer met de rechtermuisknop op het Windows Store-app-project. Selecteer vervolgens Store-app>koppelen aan de Store.

Selecteer Volgende in de wizard. Meld u vervolgens aan met uw Microsoft-account. In Een nieuwe app-naam reserveren typt u een naam voor uw app en selecteert u vervolgens Reserveren.
Nadat de app-registratie is gemaakt, selecteert u de naam van de nieuwe app. Selecteer Volgende en selecteer vervolgens Koppelen. Met dit proces worden de vereiste Windows Store-registratiegegevens toegevoegd aan het toepassingsmanifest.
Herhaal stap 1 en 3 voor het Windows Phone Store-app-project met behulp van dezelfde registratie die u eerder hebt gemaakt voor de Windows Store-app.
Ga naar het Windows-ontwikkelaarscentrum en meld u aan met uw Microsoft-account. Selecteer in Mijn apps de nieuwe app-registratie. Vouw vervolgens Services>Pushmeldingen uit.
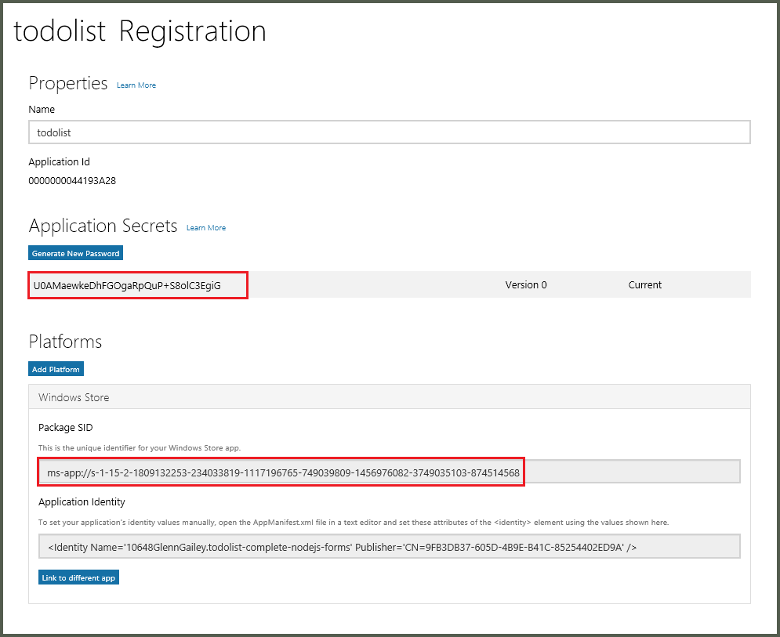
Selecteer op de pagina Pushmeldingen onder Windows Push Notification Services (WNS) en Microsoft Azure Mobile Apps de optie Live Services site. Noteer de waarden van de pakket-SID en de huidige waarde in Application Secret.

Belangrijk
Het toepassingsgeheim en de pakket-SID zijn belangrijke beveiligingsreferenties. Deel deze waarden met niemand en distribueer ze niet met uw app.
De Notification Hub configureren voor WNS
Selecteer in de Azure PortalDoor alle>App Services bladeren. Selecteer vervolgens uw back-end voor mobiele apps. Selecteer onder Instellingende optie App Service Push. Selecteer vervolgens de naam van de Notification Hub.
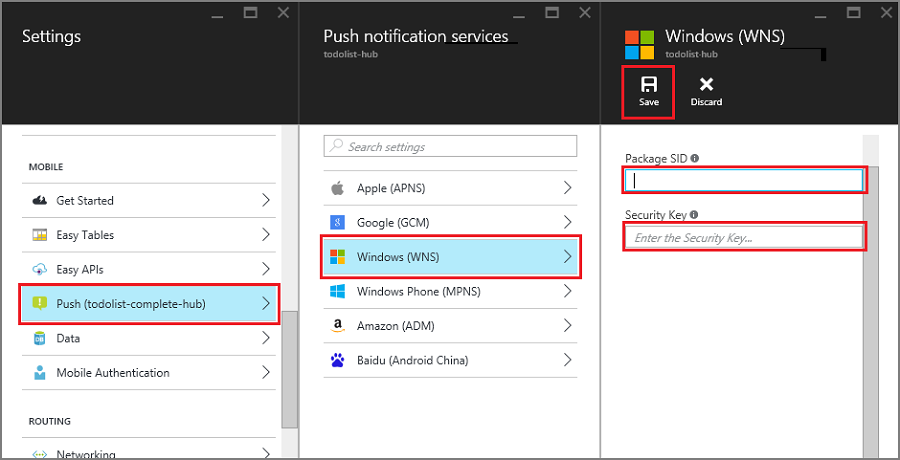
Ga naar Windows (WNS). Voer vervolgens de beveiligingssleutel (clientgeheim) en pakket-SID in die u hebt verkregen van de Live Services-site. Selecteer vervolgens Opslaan.

Uw back-end is nu geconfigureerd om WNS te gebruiken voor het verzenden van pushmeldingen.
Pushmeldingen toevoegen aan uw Windows-app
Open in Visual Studio App.xaml.cs in een Windows-project en voeg de volgende instructies toe.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Vervang door
<your_TodoItemManager_portable_class_namespace>de naamruimte van uw draagbare project dat deTodoItemManagerklasse bevat.Voeg in App.xaml.cs de volgende methode InitNotificationsAsync toe:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Met deze methode wordt het pushmeldingskanaal opgehaald en wordt een sjabloon geregistreerd voor het ontvangen van sjabloonmeldingen van uw Notification Hub. Een sjabloonmelding die messageParam ondersteunt, wordt aan deze client geleverd.
Werk in App.xaml.cs de definitie van de gebeurtenis-handlermethode OnLaunched bij door de
asyncwijzigingsfunctie toe te voegen. Voeg vervolgens de volgende regel code toe aan het einde van de methode:await InitNotificationsAsync();Dit zorgt ervoor dat de registratie van pushmeldingen wordt gemaakt of vernieuwd telkens wanneer de app wordt gestart. Het is belangrijk om dit te doen om ervoor te zorgen dat het WNS-pushkanaal altijd actief is.
Open in Solution Explorer voor Visual Studio het bestand Package.appxmanifest en stel Pop-up mogelijk in op Ja onder Meldingen.
Bouw de app en controleer of er geen fouten zijn. Uw client-app moet nu worden geregistreerd voor de sjabloonmeldingen van de back-end voor mobiele apps. Herhaal deze sectie voor elk Windows-project in uw oplossing.
Pushmeldingen testen in uw Windows-app
- Klik in Visual Studio met de rechtermuisknop op een Windows-project en klik op Instellen als opstartproject.
- Druk op de knop Uitvoeren om het project te bouwen en de app te starten.
- Typ in de app een naam voor een nieuwe todoitem en klik vervolgens op het pluspictogram (+) om het toe te voegen.
- Controleer of er een melding wordt ontvangen wanneer het item wordt toegevoegd.
Volgende stappen
U vindt meer informatie over pushmeldingen:
- Pushmeldingen verzenden vanuit Azure Mobile Apps
- Firebase Cloud Messaging
- Externe meldingen met Firebase Cloud Messaging
- Problemen met pushmeldingen vaststellen
Er zijn verschillende redenen waarom meldingen kunnen worden verwijderd of niet op apparaten terechtkomen. In dit onderwerp wordt beschreven hoe u de hoofdoorzaak van fouten met pushmeldingen kunt analyseren en achterhalen.
U kunt ook doorgaan met een van de volgende zelfstudies:
- Verificatie toevoegen aan uw app
Ontdek hoe u gebruikers van uw app verifieert met een id-provider. - Offlinesynchronisatie voor uw app inschakelen
Ontdek hoe u offlineondersteuning voor uw app toevoegt met behulp van een back-end voor Mobile Apps. Met offlinesynchronisatie kunnen gebruikers communiceren met een mobiele app door gegevens te bekijken, toe te voegen of te wijzigen, zelfs wanneer er geen netwerkverbinding is.