Een Xamarin.iOS-app maken
Overzicht
Deze zelfstudie laat zien hoe u een cloudgebaseerde back-endservice toevoegt aan een mobiele Xamarin.iOS-app met een back-end voor mobiele apps van Azure. U maakt zowel een nieuwe back-end voor mobiele apps als een eenvoudige Xamarin.iOS-app voor takenlijsten die app-gegevens opslaat in Azure.
Het volgen van deze zelfstudie is een vereiste voor alle andere Xamarin.iOS- zelfstudies over het gebruik van de Mobile Apps-functie in Azure App Service.
Vereisten
Voor het voltooien van deze zelfstudie moet aan de volgende vereisten worden voldaan:
- Een actief Azure-account. Als u geen account hebt, meldt u zich aan voor een proefversie van Azure en krijgt u maximaal tien gratis mobiele apps die u ook na de proefperiode kunt blijven gebruiken. Zie Gratis proefversie van Azure voor meer informatie.
- Visual Studio voor Mac. Zie Setup en installeren voor Visual Studio voor Mac
- Een Mac met Xcode 9.0 of hoger.
Een back-end voor mobiele apps van Azure maken
Meld u aan bij de Azure-portal.
Klik op Een resource maken.
Typ web-app in het zoekvak.
Selecteer web-app in de lijst met resultaten in marketplace.
Selecteer uw abonnement en resourcegroep (selecteer een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app)).
Kies een unieke naam van uw web-app.
Kies de standaardoptie Publiceren als Code.
In de Runtime-stack moet u een versie selecteren onder ASP.NET of Node. Als u een .NET-back-end bouwt, selecteert u een versie onder ASP.NET. Als u zich op een op Node gebaseerde toepassing richt, selecteert u een van de versies van Node.
Selecteer het juiste besturingssysteem, Linux of Windows.
Selecteer de regio waar u deze app wilt implementeren.
Selecteer de juiste App Service Plannen en klik op Controleren en maken.
Selecteer onder Resourcegroep een bestaande resourcegroep of maak een nieuwe resourcegroep (met dezelfde naam als uw app).
Klik op Create. Wacht enkele minuten tot de service is geïmplementeerd voordat u doorgaat. Houd het meldingspictogram (bel) in de koptekst van de portal in de gaten voor statusupdates.
Zodra de implementatie is voltooid, klikt u op de sectie Implementatiedetails en klikt u vervolgens op de resource van het type Microsoft.Web/sites. Hiermee gaat u naar de App Service Web App die u zojuist hebt gemaakt.
Klik op de blade Configuratie onder Instellingen en klik in de toepassingsinstellingen op de knop Nieuwe toepassingsinstelling .
Voer op de pagina Toepassingsinstelling toevoegen/bewerkennaam in als MobileAppsManagement_EXTENSION_VERSION en Waarde als laatste en druk op OK.
U bent klaar om deze zojuist gemaakte App Service Web-app te gebruiken als een mobiele app.
Een databaseverbinding maken en het client- en serverproject configureren
Download de client-SDK-quickstarts voor de volgende platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Notitie
Als u het iOS-project gebruikt, moet u 'azuresdk-iOS-*.zip' downloaden uit de nieuwste GitHub-release. Pak het bestand uit en voeg het
MicrosoftAzureMobile.frameworktoe aan de hoofdmap van het project.U moet een databaseverbinding toevoegen of verbinding maken met een bestaande verbinding. Bepaal eerst of u een gegevensarchief maakt of een bestaand gegevensarchief gebruikt.
Maak een nieuw gegevensarchief: Als u een gegevensarchief gaat maken, gebruikt u de volgende quickstart:
Quickstart: Aan de slag met individuele databases in Azure SQL Database
Bestaande gegevensbron: volg de onderstaande instructies als u een bestaande databaseverbinding wilt gebruiken
SQL Database verbindingsreeksindeling -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} De naam van de server is te vinden op de overzichtspagina voor uw database en heeft meestal de vorm 'server_name.database.windows.net'. {port} meestal 1433. {your_catalogue} Naam van de database. {your_username} Gebruikersnaam voor toegang tot uw database. {your_password} Wachtwoord voor toegang tot uw database.
Voeg de connection string toe aan uw mobiele app in App Service. U kunt verbindingsreeksen voor uw toepassing beheren met behulp van de optie Configuratie in het menu.
Een connection string toevoegen:
Klik op het tabblad Toepassingsinstellingen .
Klik op [+] Nieuwe connection string.
U moet naam, waarde en type opgeven voor uw connection string.
Typ de naam als
MS_TableConnectionStringDe waarde moet de verbindingsreeks zijn die u in de stap eerder hebt gevormd.
Als u een connection string aan een SQL Azure-database toevoegt, kiest u SQLAzure onder het type.
Azure Mobile Apps heeft SDK's voor .NET en Node.js back-ends.
Node.js back-end
Als u Node.js quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
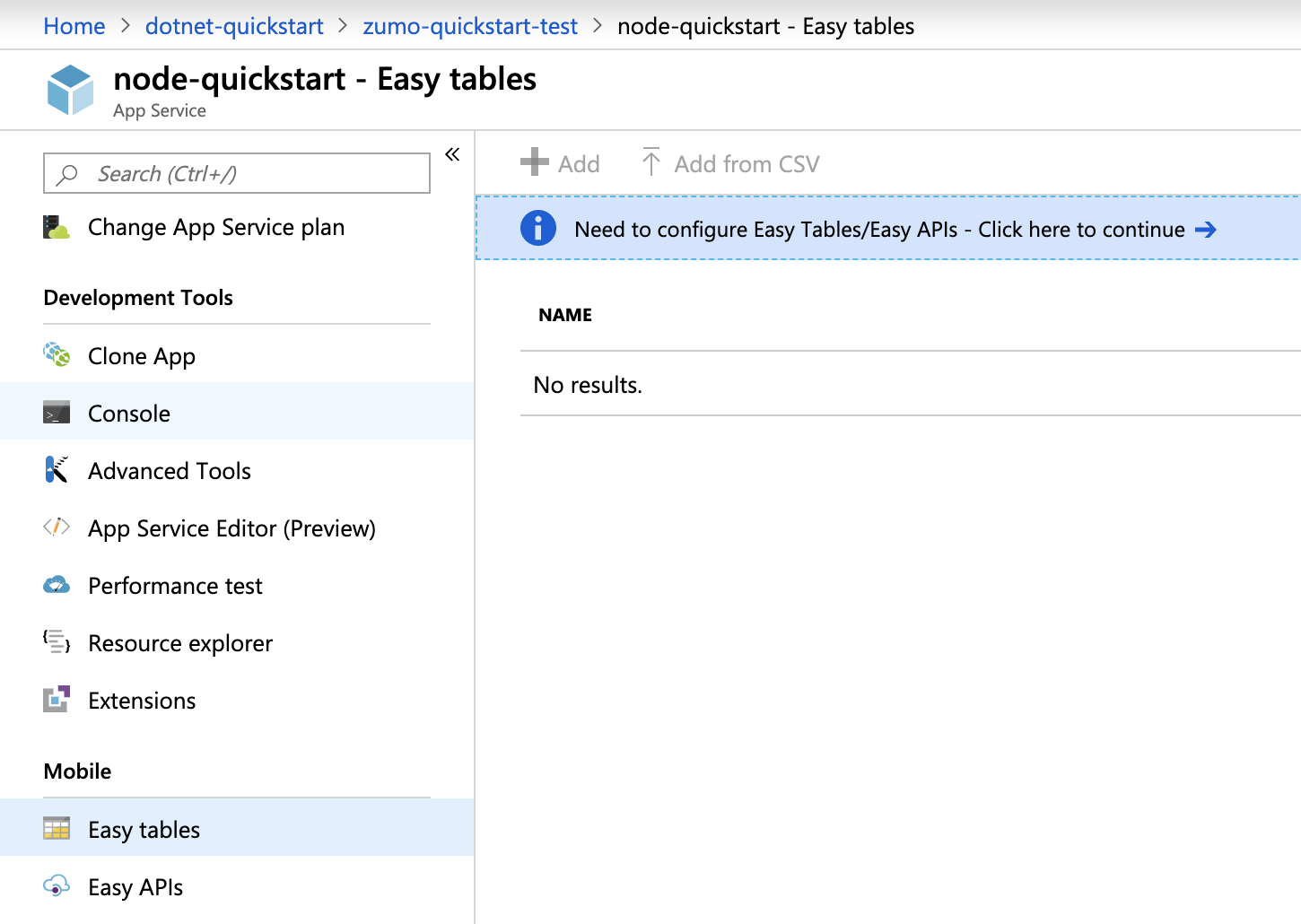
Ga in het Azure Portal naar Eenvoudige tabellen. U ziet dit scherm.

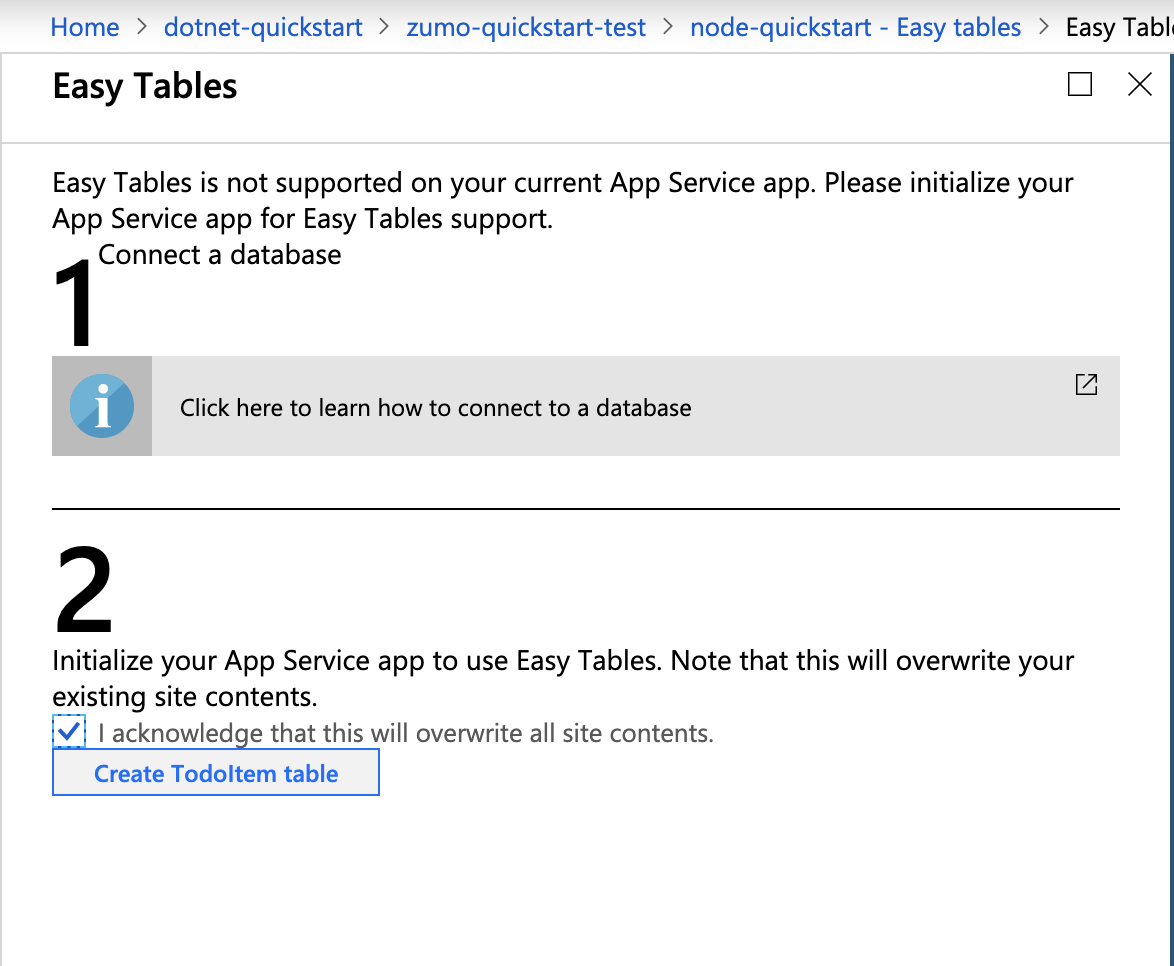
Zorg ervoor dat de SQL-connection string al is toegevoegd op het tabblad Configuratie. Schakel vervolgens het selectievakje in dat ik bevestig dat hiermee alle site-inhoud wordt overschreven en klik op de knop TodoItem-tabel maken.

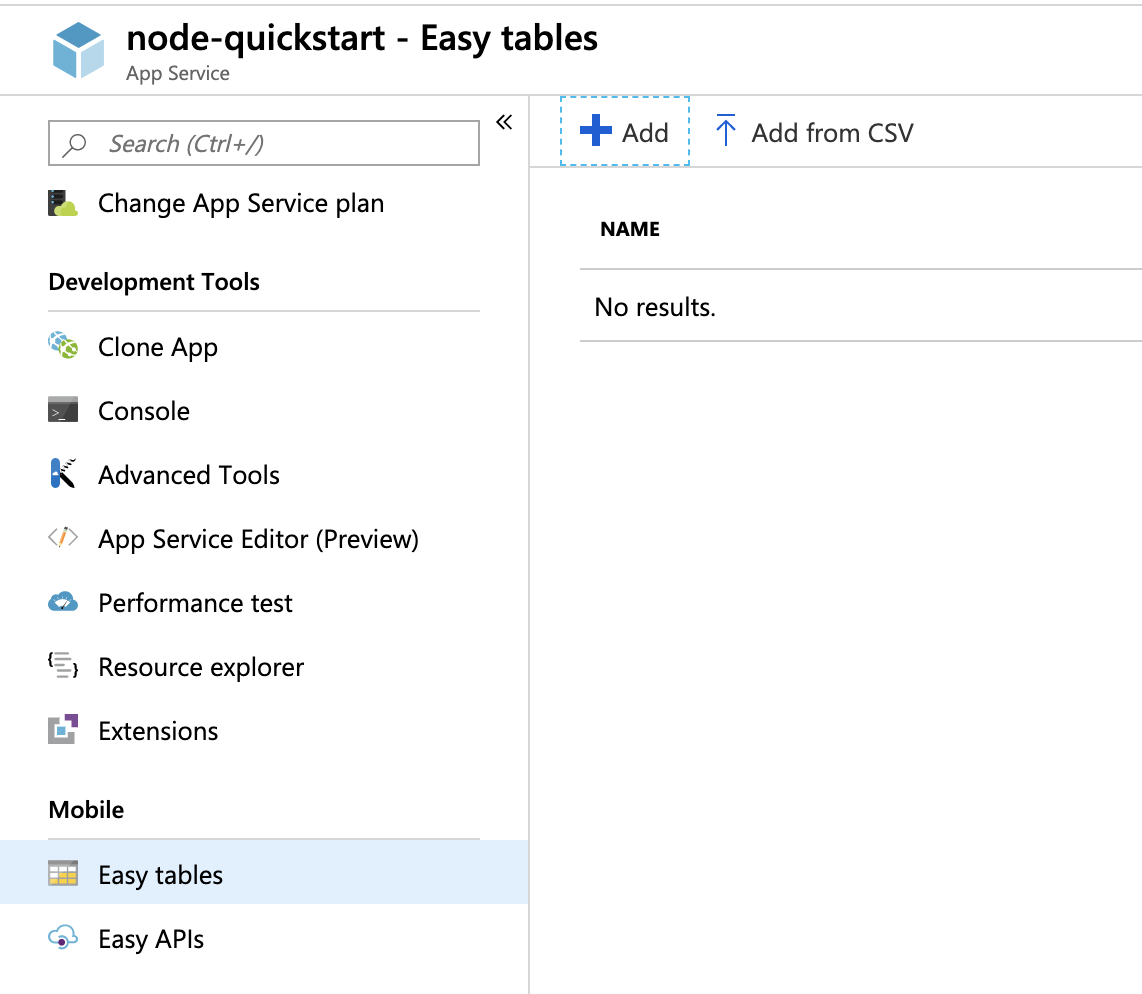
Klik in Eenvoudige tabellen op de knop + Toevoegen .

Maak een
TodoItemtabel met anonieme toegang.
.NET-back-end
Als u de .NET-quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
Download het .NET-serverproject van Azure Mobile Apps uit de opslagplaats azure-mobile-apps-quickstarts.
Bouw het .NET-serverproject lokaal in Visual Studio.
Open in Visual Studio Solution Explorer, klik met de rechtermuisknop op
ZUMOAPPNAMEServiceproject, klik op Publiceren, u ziet eenPublish to App Servicevenster. Als u op Mac werkt, bekijkt u andere manieren om de app hier te implementeren.
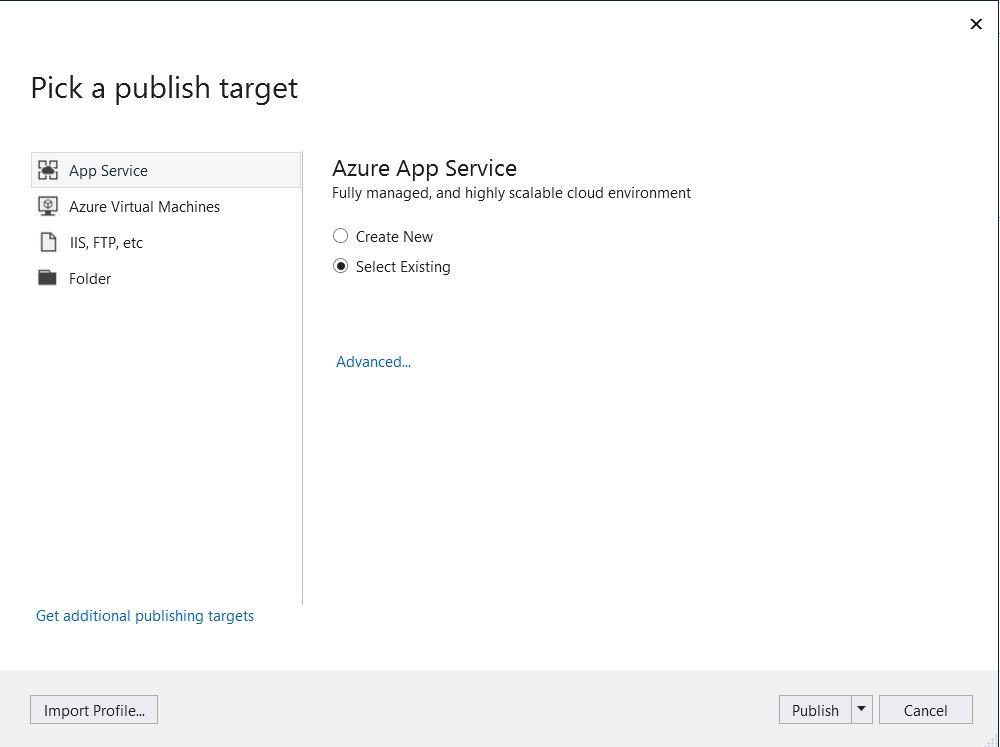
Selecteer App Service als publicatiedoel en klik vervolgens op Bestaande selecteren en klik vervolgens op de knop Publiceren onder aan het venster.
U moet zich eerst aanmelden bij Visual Studio met uw Azure-abonnement. Selecteer het
SubscriptionResource Grouppictogram en selecteer vervolgens de naam van uw app. Wanneer u klaar bent, klikt u op OK. Hiermee wordt het .NET-serverproject geïmplementeerd dat u lokaal in de App Service back-end hebt. Wanneer de implementatie is voltooid, wordt u omgeleidhttp://{zumoappname}.azurewebsites.net/naar de browser.
De Xamarin.iOS-app uitvoeren
Open het Xamarin.iOS-project.
Ga naar de Azure Portal en navigeer naar de mobiele app die u hebt gemaakt. Zoek op de
Overviewblade naar de URL die het openbare eindpunt voor uw mobiele app is. Voorbeeld: de sitenaam voor mijn app-naam 'test123' is https://test123.azurewebsites.net.Open het bestand
QSTodoService.csin deze map - xamarin.iOS/ZUMOAPPNAME. De naam van de toepassing isZUMOAPPNAME.Vervang in
QSTodoServiceklasse de variabele doorZUMOAPPURLhet bovenstaande openbare eindpunt.const string applicationURL = @"ZUMOAPPURL";Wordt
const string applicationURL = @"https://test123.azurewebsites.net";Druk op de F5-toets om de app te implementeren en uit te voeren in een iPhone-emulator.
Typ zinvolle tekst in de app, zoals De zelfstudie voltooien en klik vervolgens op de knop +.

De gegevens van de aanvraag worden opgenomen in de takentabel. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end voor mobiele apps en de gegevens verschijnen in de lijst.
Notitie
U kunt de code die toegang heeft tot de back-end van uw mobiele app bekijken om gegevens op te vragen en in te voegen. Deze code vindt u in het C#-bestand ToDoActivity.cs.