Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Met Visual Studio kunt u eenvoudig .NET-, ASP.NET- en ASP.NET Core-apps bouwen, fouten opsporen en uitvoeren en publiceren naar Azure Container Registry, Docker Hub, Azure App Service of uw eigen Container Registry. In dit artikel publiceren we een ASP.NET Core-app naar Azure Container Registry.
Voorwaarden
- Docker Desktop
- Visual Studio 2019 met de Web Development, Azure Tools workload en/of platformoverschrijdende ontwikkeling van .NET Core workload geïnstalleerd
- .NET Core Development Tools voor ontwikkeling met .NET Core
- Een Azure-abonnement om te publiceren naar Azure Container Registry. meld u aan voor een gratis proefversie.
Installatie en configuratie
Lees voor docker-installatie eerst de informatie op Docker Desktop voor Windows: wat u moet weten voordat uinstalleert. Installeer vervolgens Docker Desktop-.
Een project toevoegen aan een Docker-container
Maak een nieuw project met behulp van de ASP.NET Core Web App-sjabloon of als u .NET Framework wilt gebruiken in plaats van .NET Core, kiest u ASP.NET Web Application (.NET Framework).
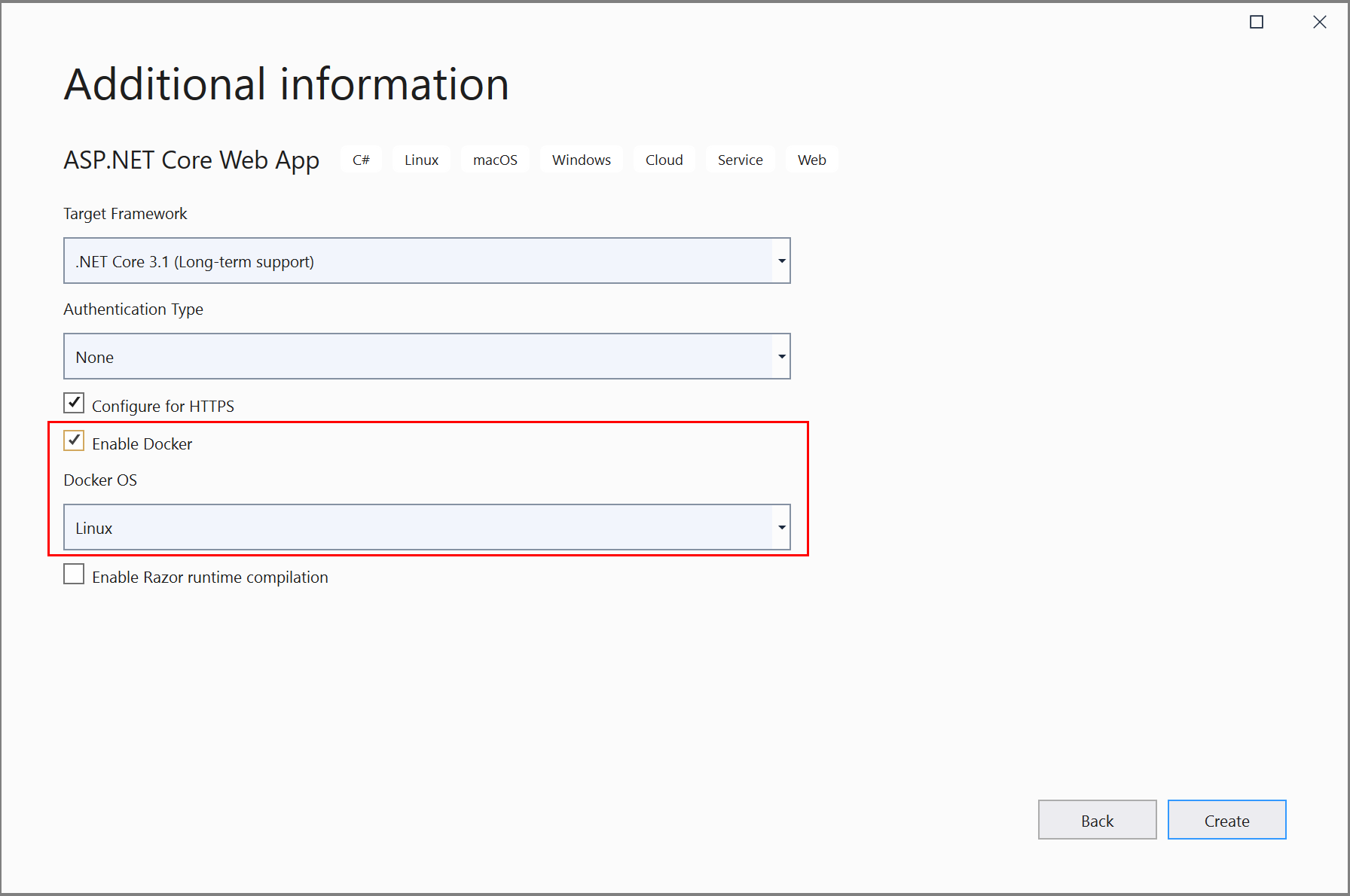
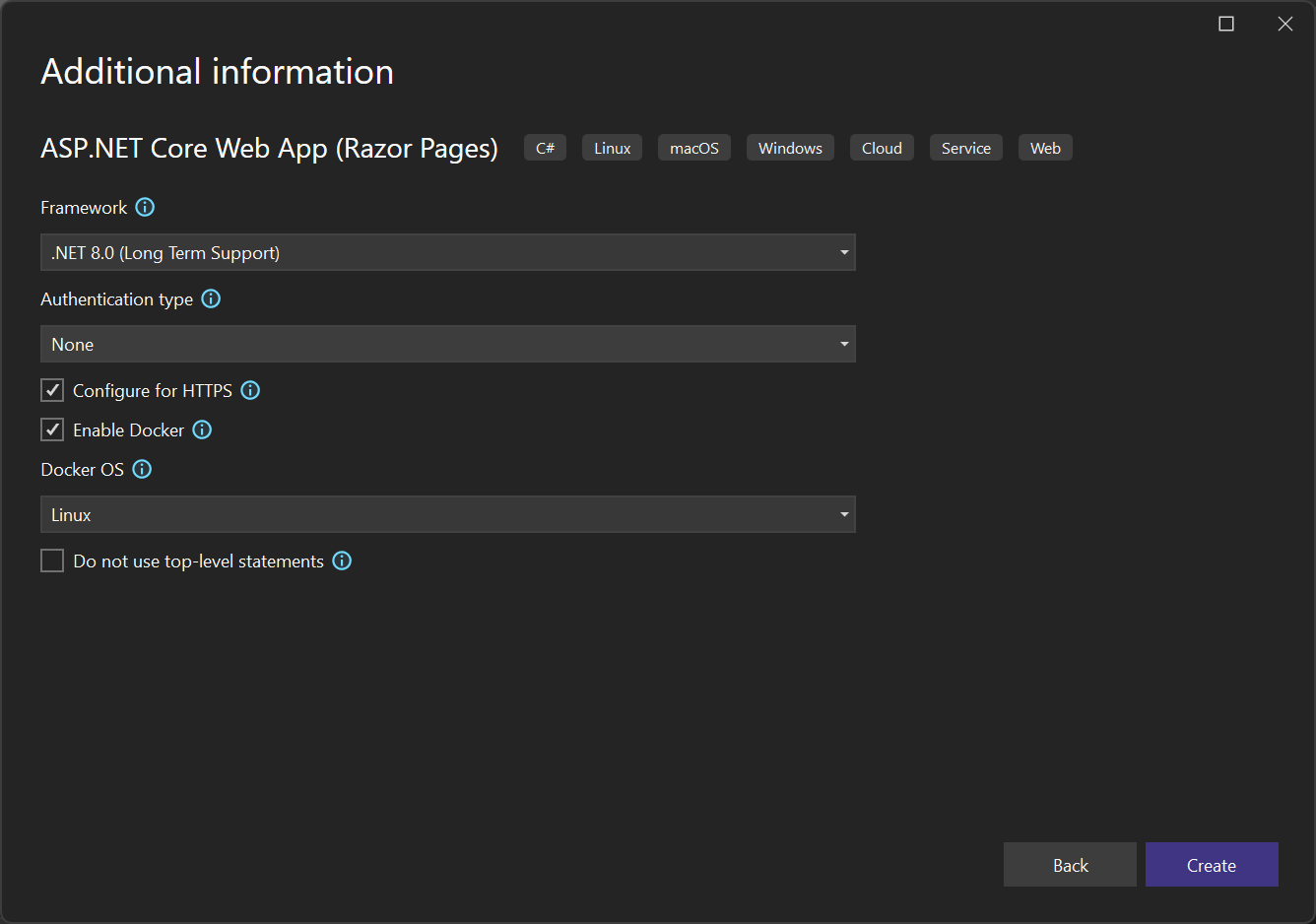
Controleer in het scherm Nieuwe webtoepassing maken of het selectievakje Docker-ondersteuning inschakelen is ingeschakeld.

In de schermopname ziet u .NET Core; Als u .NET Framework gebruikt, ziet dit er iets anders uit.
Selecteer het type container dat u wilt (Windows of Linux) en klik op Maken.
Overzicht van Dockerfile
In het project wordt een Dockerfilegemaakt, het recept voor het maken van een definitieve Docker-image. Raadpleeg Dockerfile-referentie voor een beter begrip van de opdrachten in het bestand te krijgen.
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
De voorgaande Dockerfile- is gebaseerd op de dotnet/core/aspnet-afbeelding en bevat instructies voor het wijzigen van de basisafbeelding door je project te bouwen en toe te voegen aan de container. Als u de .NET Framework gebruikt, zal de basisimage anders zijn.
Wanneer het selectievakje Configureren voor HTTPS is ingeschakeld in het nieuwe projectdialoogvenster, worden twee poorten weergegeven Dockerfile. Eén poort wordt gebruikt voor HTTP-verkeer; de andere poort wordt gebruikt voor HTTPS. Als het selectievakje niet is ingeschakeld, wordt één poort (80) weergegeven voor HTTP-verkeer.
Fouten opsporen
Selecteer Docker- in de vervolgkeuzelijst voor foutopsporing in de werkbalk en start de foutopsporing van de app. Mogelijk ziet u een bericht met een prompt over het vertrouwen van een certificaat; kies ervoor om het certificaat te vertrouwen om door te gaan.
De optie Container Tools in het venster Uitvoer laat zien welke acties worden uitgevoerd. De eerste keer kan het even duren voordat de basisafbeelding is gedownload, maar het gaat veel sneller bij volgende keren.
Notitie
Als u poorten voor foutopsporing wilt wijzigen, kunt u dit doen in het bestand launchSettings.json. Zie Instellingen voor het starten van containers.
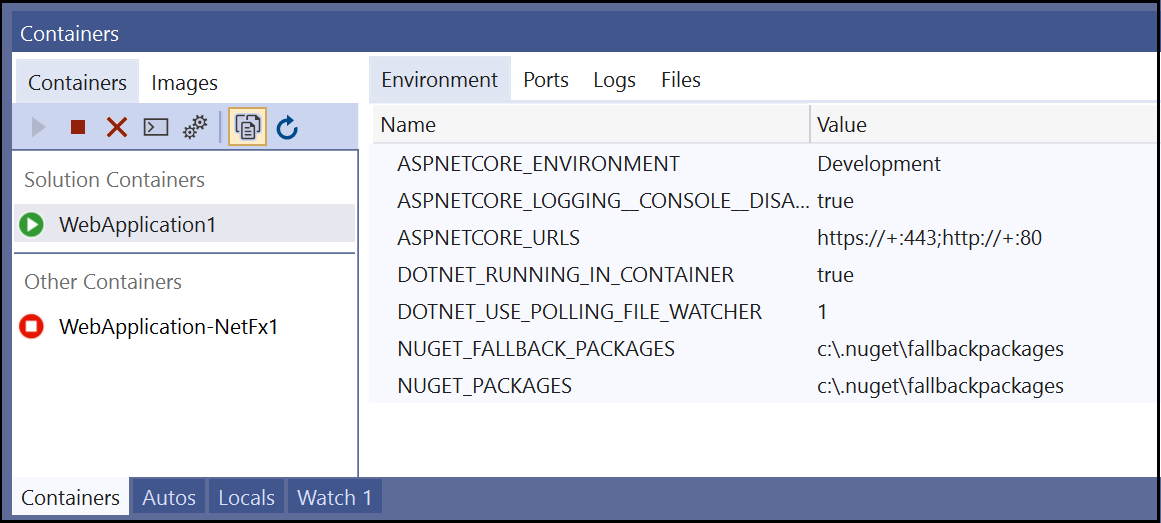
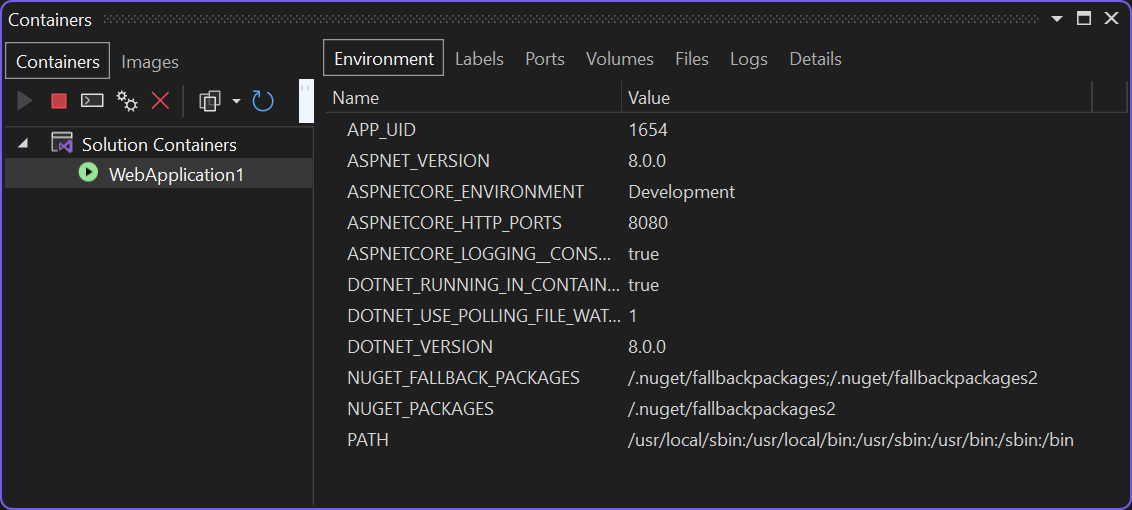
Containersvenster
Als u Visual Studio 2019 versie 16.4 of hoger hebt, kunt u het venster Containers gebruiken om lopende containers op uw computer weer te geven, evenals afbeeldingen die u beschikbaar hebt.
Open het venster Containers met behulp van het zoekvak in de IDE (druk op Ctrl+Q om dit te gebruiken), typ containeren kies het venster Containers in de lijst.
U kunt het venster Containers op een handige plaats monteren, zoals onder de editor, door het te verplaatsen en de hulplijnen voor vensterplaatsing te volgen.
Zoek in het venster uw container en doorloop elk tabblad om de omgevingsvariabelen, poorttoewijzingen, logboeken en het bestandssysteem weer te geven.

Voor meer informatie, zie Het venster Containers gebruiken.
Docker-installatiekopieën publiceren
Zodra de ontwikkel- en foutopsporingscyclus van de app is voltooid, kunt u een productie-imago van de app maken.
Wijzig de vervolgkeuzelijst voor configuratie in Release en bouw de app.
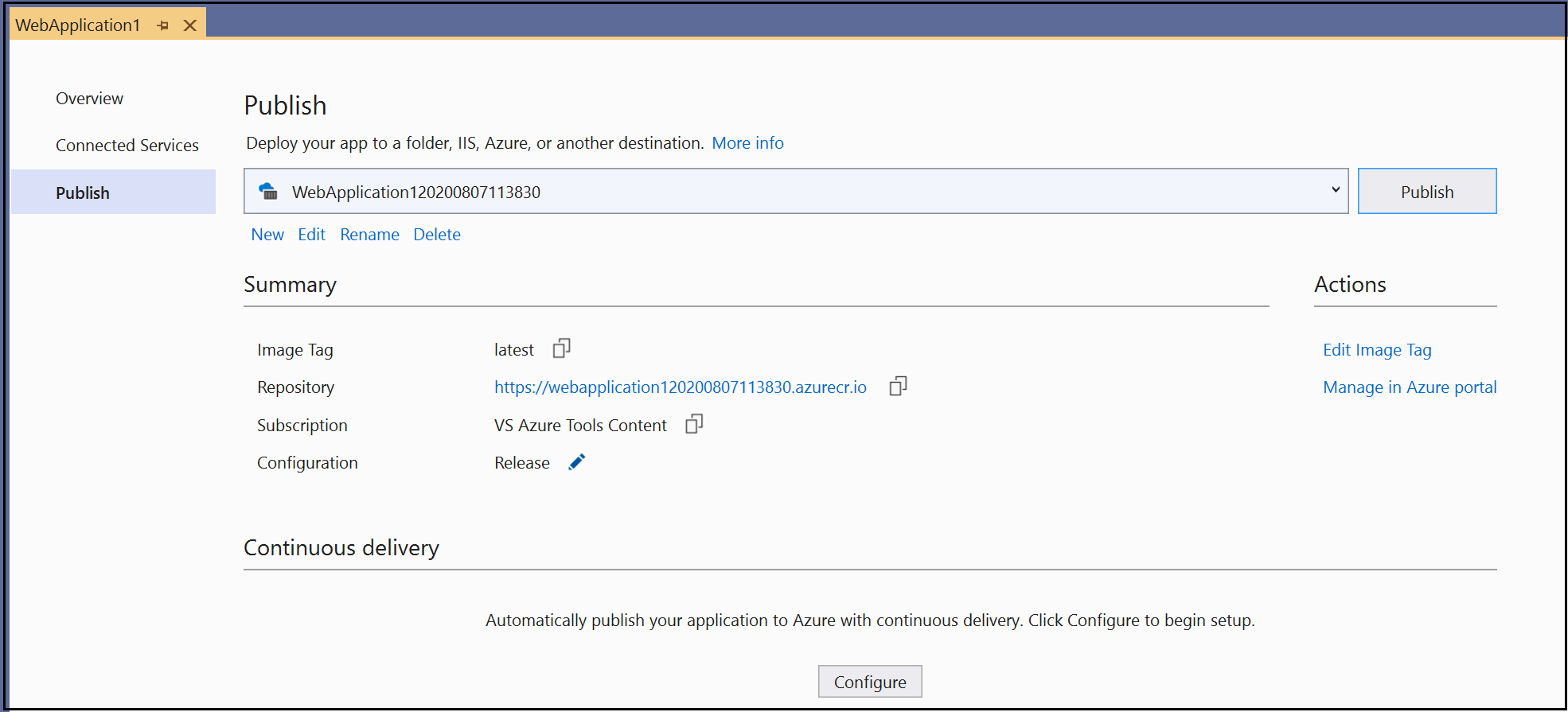
Klik met de rechtermuisknop op uw project in Solution Explorer- en kies Publiceren.
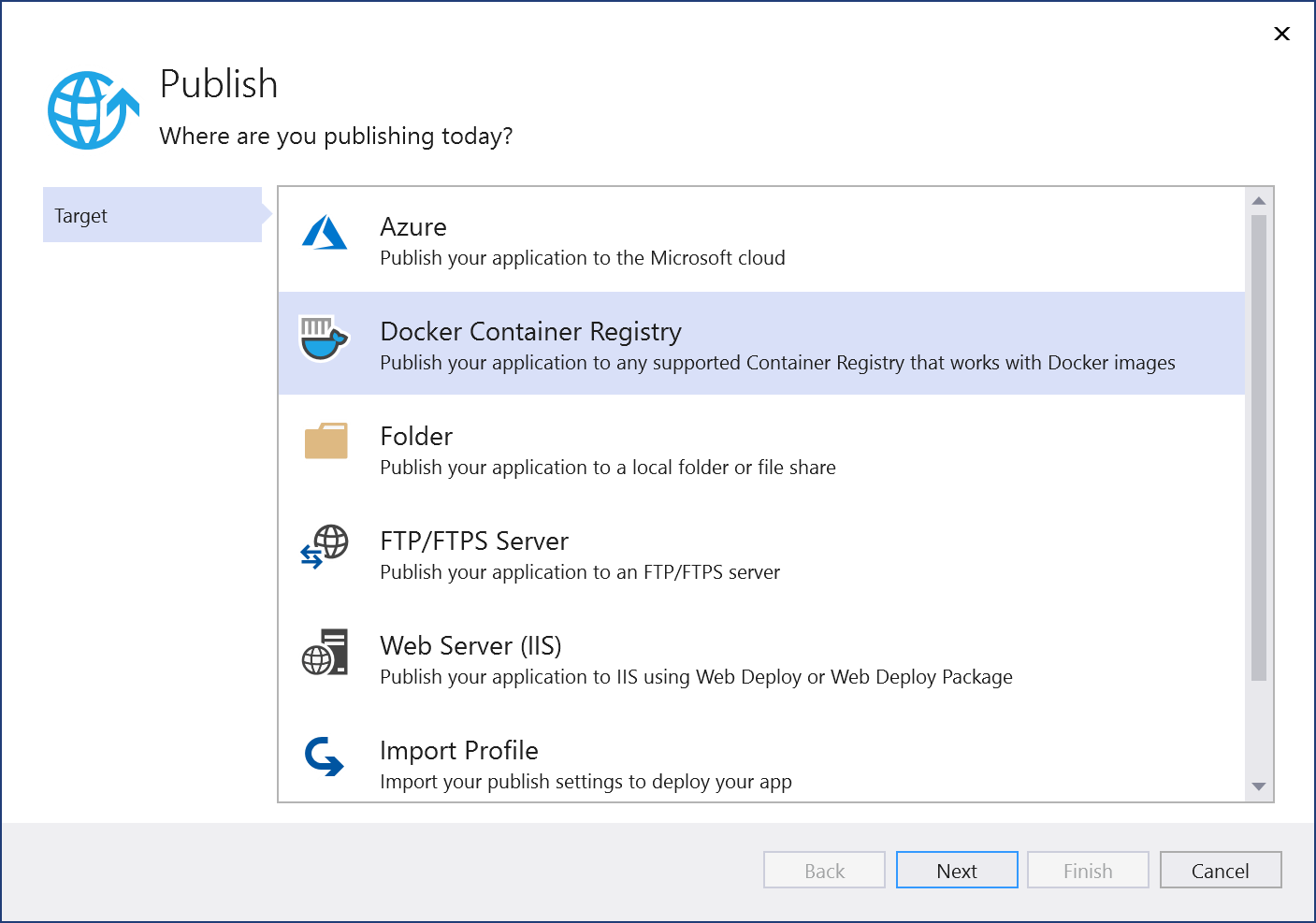
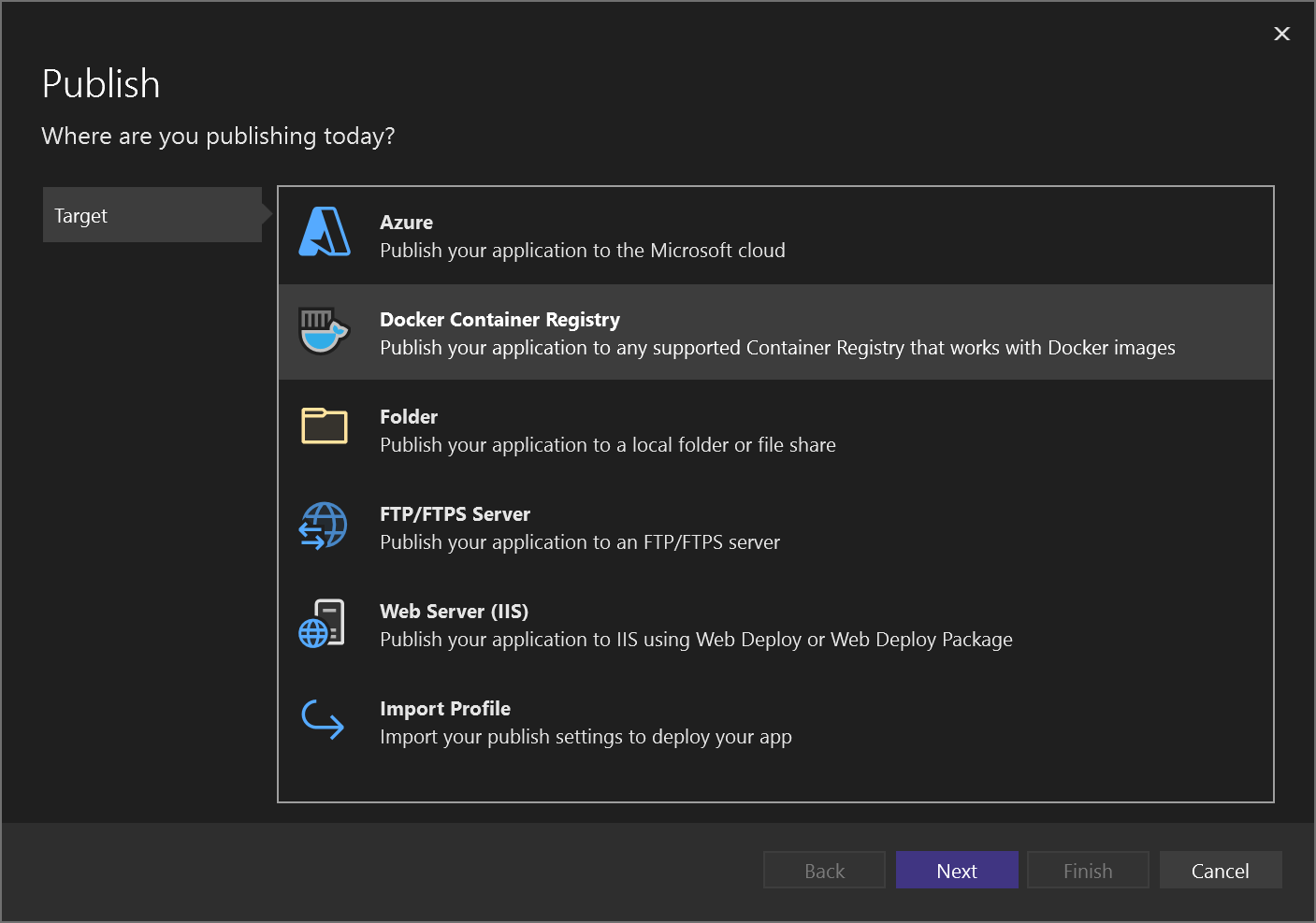
Selecteer in het dialoogvenster Publiceren het tabblad Docker Container Registry.

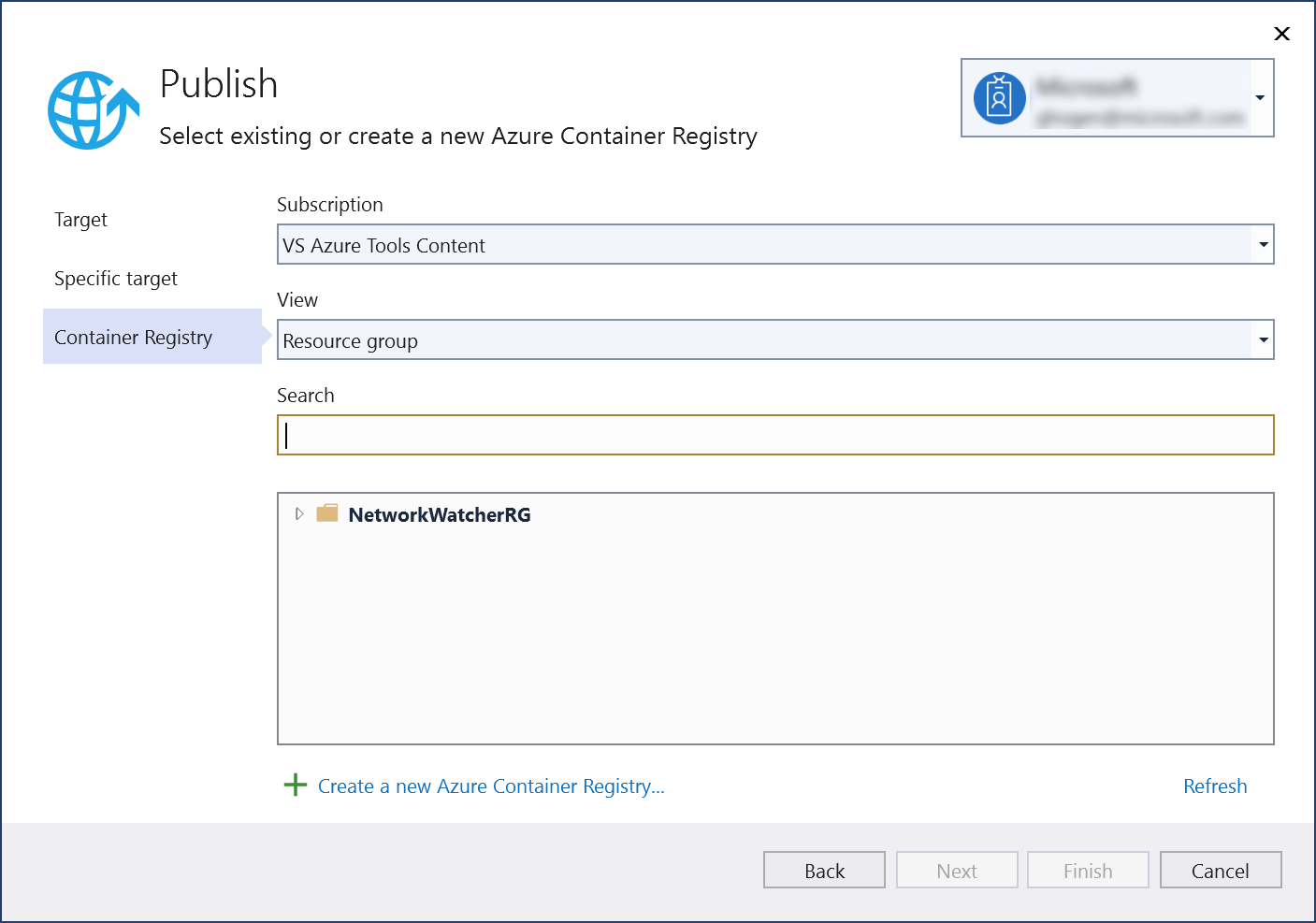
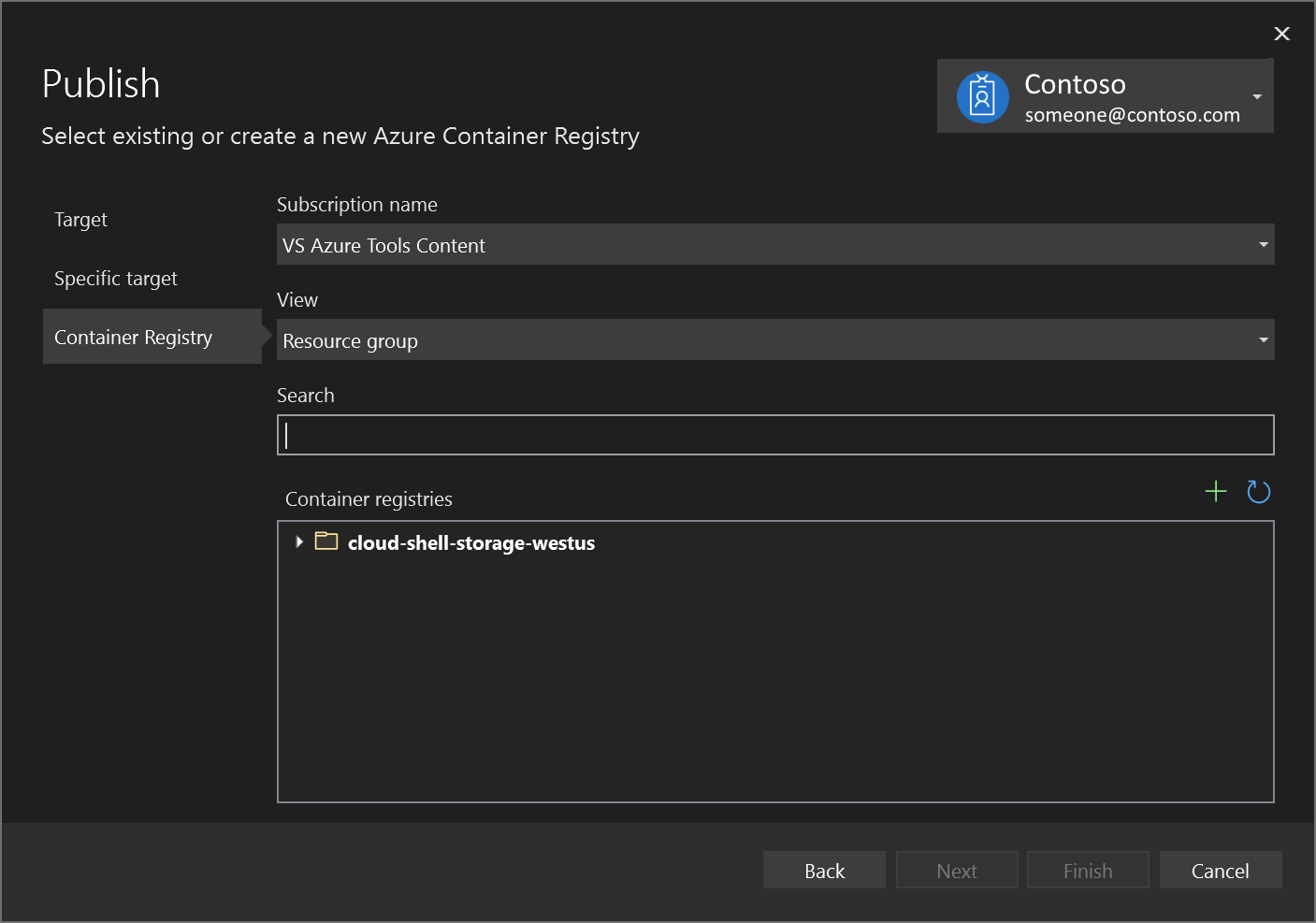
Kies Nieuwe Azure Container Registry-maken.

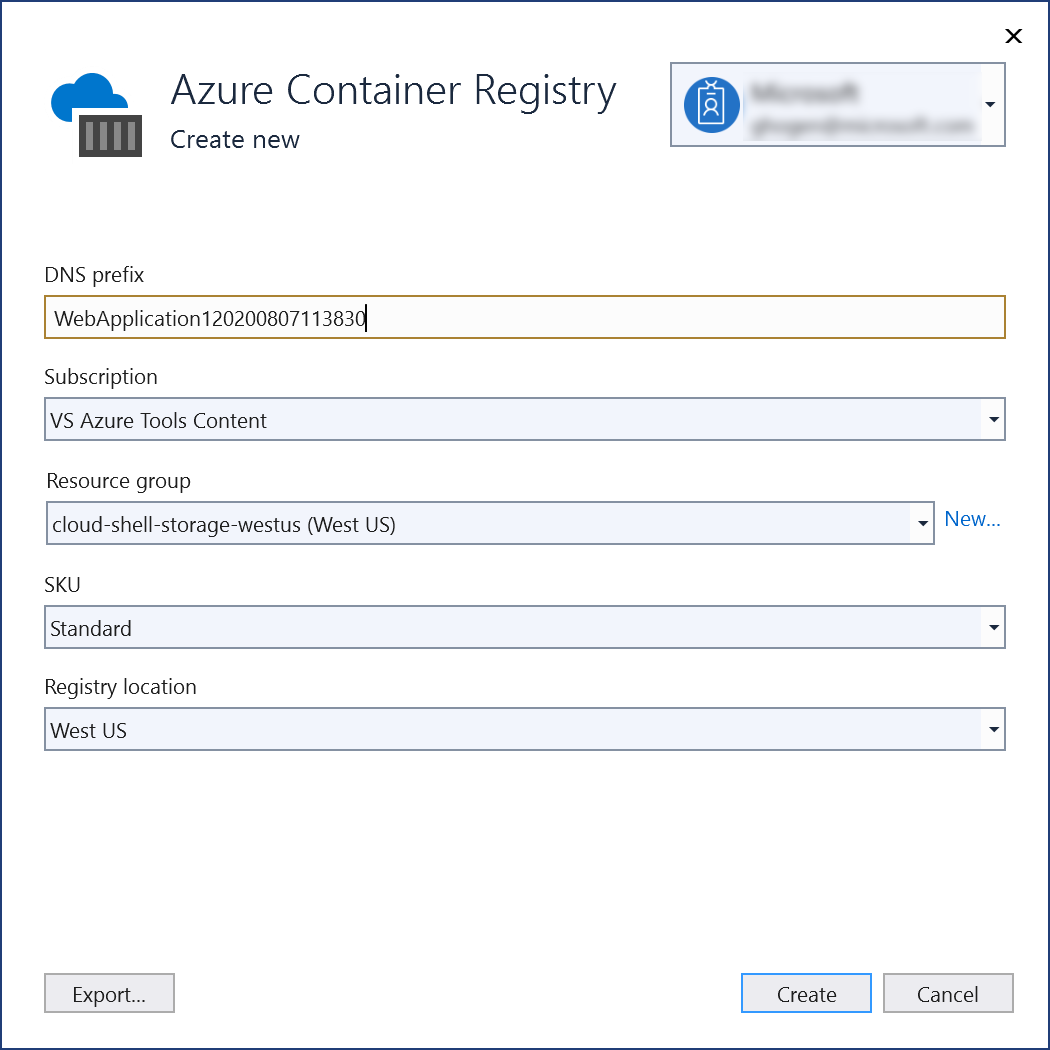
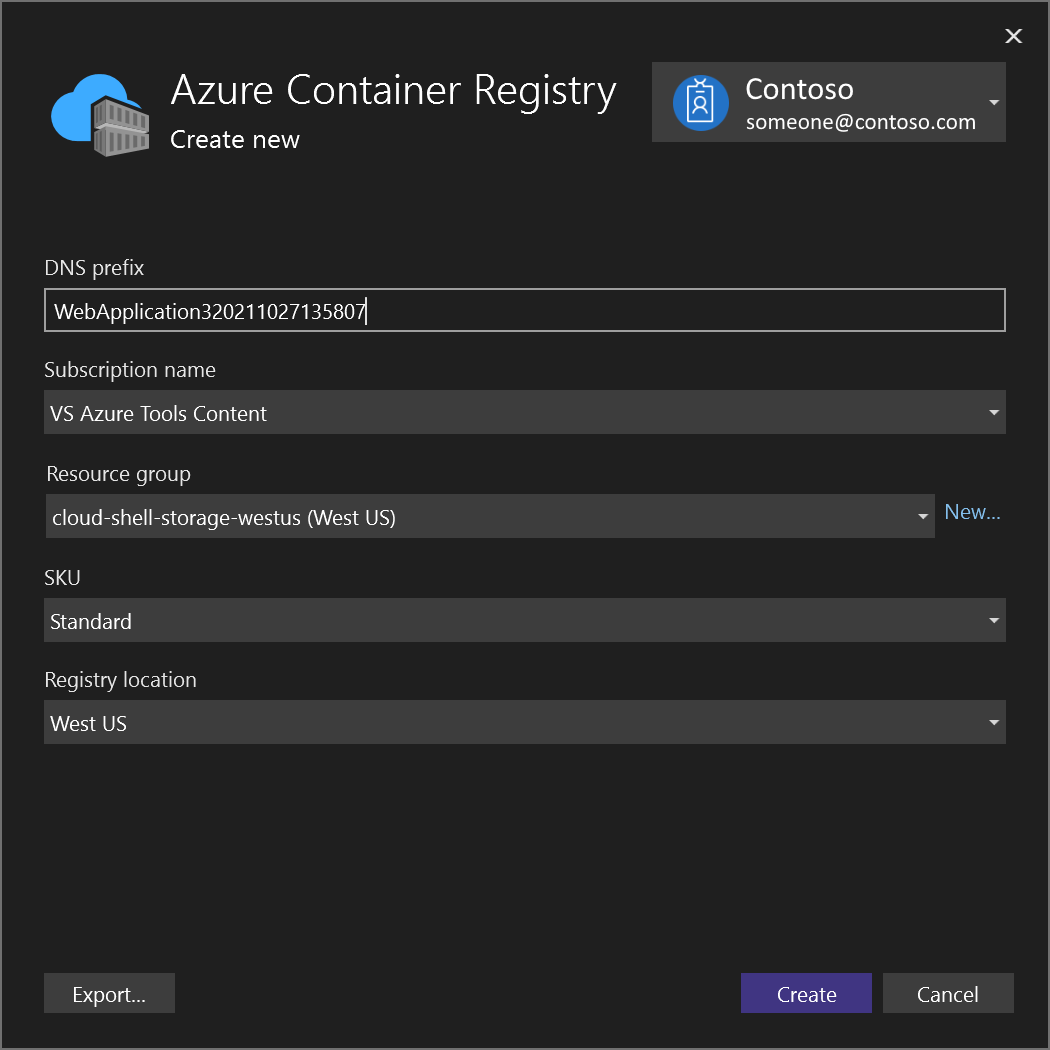
Vul de gewenste waarden in bij Maak een nieuwe Azure Container Registry.
Instelling Voorgestelde waarde Beschrijving DNS-voorvoegsel Wereldwijd unieke naam De naam waarmee uw containerregister uniek wordt geïdentificeerd. abonnement Kies uw abonnement Het Azure-abonnement dat moet worden gebruikt. Resourcegroep myResourceGroup (mijnHulpbronnenGroep) Naam van de resourcegroep waarin het containerregister moet worden gemaakt. Kies Nieuwe om een nieuwe resourcegroep te maken. SKU Standaard Servicelaag van het containerregister Registerlocatie Een locatie dicht bij u in de buurt Kies een locatie in een regio bij u of in de buurt van andere services die uw containerregister gebruiken. 
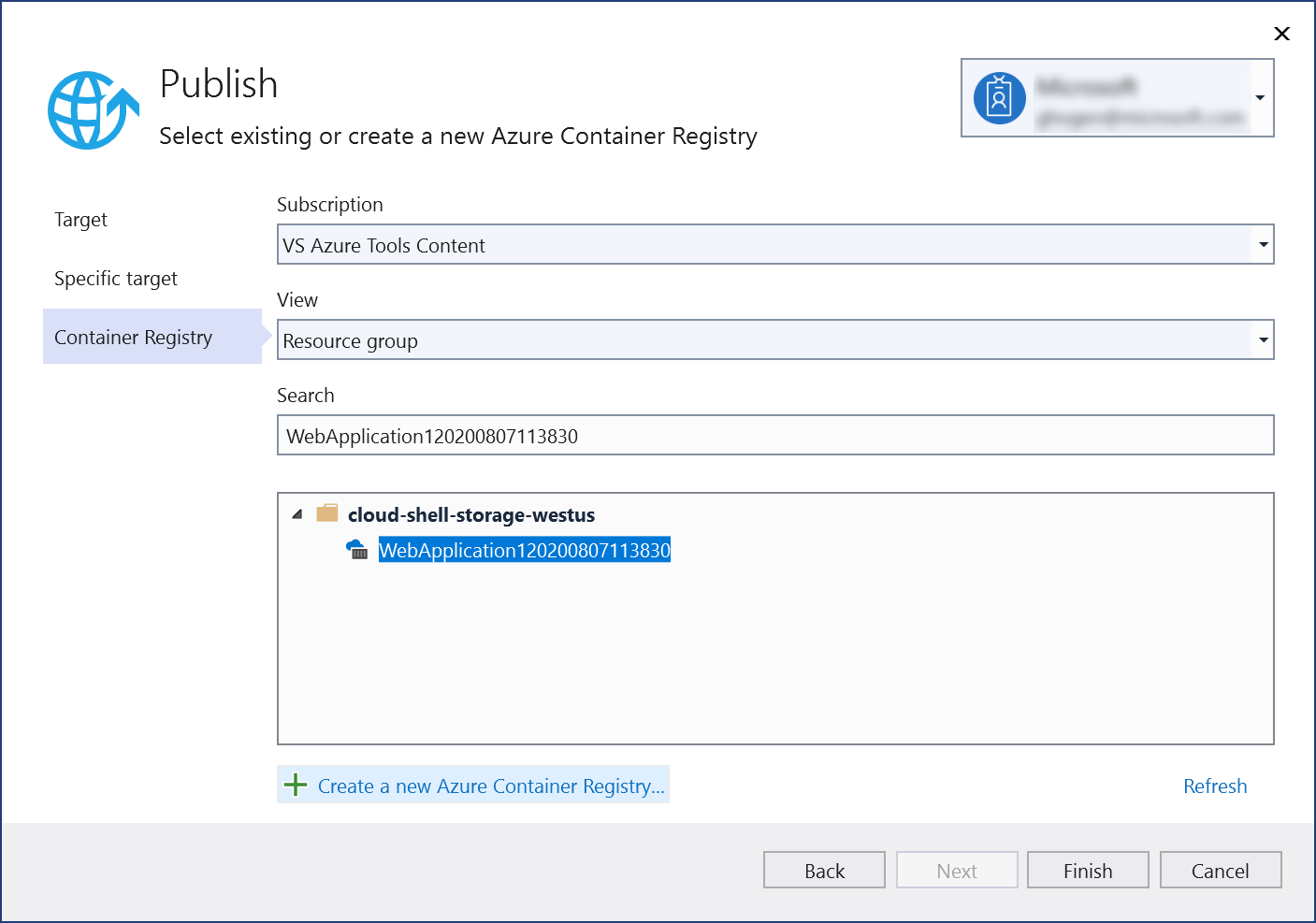
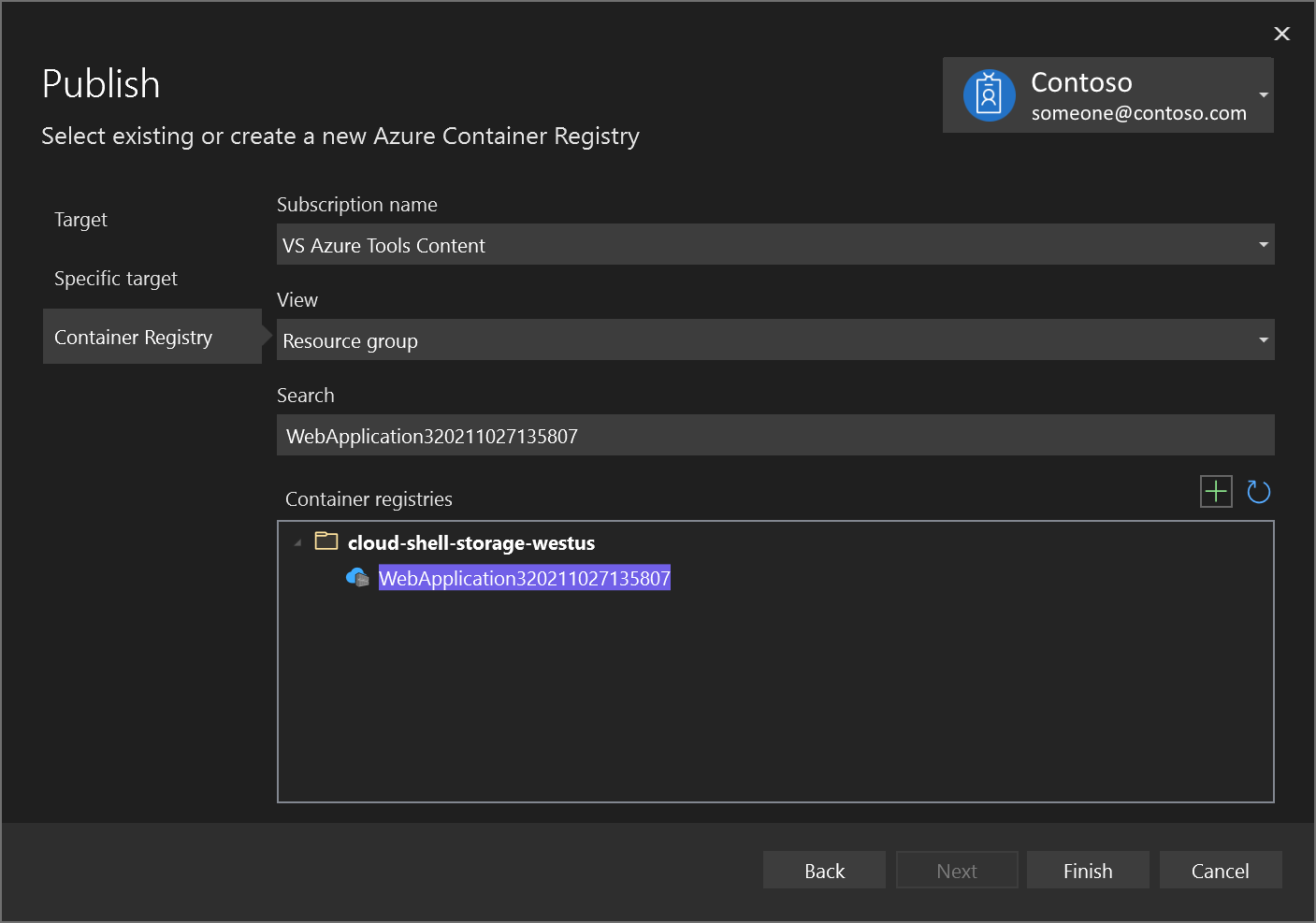
Klik op maken. In het dialoogvenster Publiceren wordt nu het gemaakte register weergegeven.

Kies Voltooien om het proces van het publiceren van je containerimage naar het nieuw aangemaakte register in Azure te voltooien.

Volgende stappen
U kunt de container nu uit het register halen naar elke host die Docker-installatiekopieën kan uitvoeren, bijvoorbeeld Azure Container Instances.
Met Visual Studio kunt u eenvoudig .NET-, ASP.NET- en ASP.NET Core-apps bouwen, fouten opsporen en uitvoeren en publiceren naar Azure Container Registry, Docker Hub, Azure App Service of uw eigen Container Registry. In dit artikel publiceert u een ASP.NET Core-app naar Azure Container Registry.
Voorwaarden
- Docker Desktop
- Visual Studio 2022 met de Web Development, Azure Tools workload en/of .NET-desktopontwikkeling workload geïnstalleerd
- Een Azure-abonnement om te publiceren naar Azure Container Registry. meld u aan voor een gratis proefversie.
Installatie en configuratie
Lees voor docker-installatie eerst de informatie op Docker Desktop voor Windows: wat u moet weten voordat uinstalleert. Installeer vervolgens Docker Desktop-.
Een project toevoegen aan een Docker-container
Voordat u het Visual Studio-project maakt, moet u ervoor zorgen dat Docker Desktop het type containers (Windows of Linux) uitvoert dat u wilt gebruiken in uw Visual Studio-project.
Als u het containertype wilt wijzigen dat wordt gebruikt door Docker Desktop, klikt u met de rechtermuisknop op het Docker-pictogram (walvis) op de taakbalk en kiest u Overschakelen naar Linux-containers of Overschakelen naar Windows-containers.
Waarschuwing
Als u het containertype wijzigt nadat u het Visual Studio-project hebt gemaakt, kunnen de Docker-installatiekopiebestanden mogelijk niet worden geladen.
Maak een nieuw project met behulp van de ASP.NET Core Web App-sjabloon of als u .NET Framework wilt gebruiken in plaats van .NET Core, kiest u ASP.NET Web Application (.NET Framework).
Controleer in het scherm Nieuwe webtoepassing maken of het selectievakje Docker-ondersteuning inschakelen is ingeschakeld.

In de schermopname ziet u de nieuwste release met .NET 8.0. Als u .NET Framework gebruikt, ziet het dialoogvenster er iets anders uit.
Kies het type container dat je wilt (Windows of Linux) en selecteer Maken.
Overzicht van Dockerfile
Visual Studio maakt een Dockerfile in uw project, dat het recept biedt voor het maken van een definitieve Docker-afbeelding. Zie de Dockerfile-verwijzing voor meer informatie over de opdrachten die in het Dockerfile worden gebruikt.
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0-nanoserver-1809 AS base
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0-nanoserver-1809 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
De voorgaande Dockerfile is gebaseerd op de Microsoft Container Registry (MCR) .NET 8-image en bevat instructies voor het wijzigen van de basisimage door het project genaamd MyWebApp te bouwen en toe te voegen aan de container. Als u de .NET Framework gebruikt, is de basisafbeelding anders.
Wanneer het selectievakje Configureren voor HTTPS is ingeschakeld in het nieuwe projectdialoogvenster, worden twee poorten weergegeven Dockerfile. Eén poort wordt gebruikt voor HTTP-verkeer; de andere poort wordt gebruikt voor HTTPS. Als het selectievakje niet is ingeschakeld, wordt één poort (80) weergegeven voor HTTP-verkeer.
Met Visual Studio 2022 versie 17.7 of hoger kunt u zich richten op .NET 8. In dat geval hebt u het voordeel dat u uw app veiliger kunt uitvoeren, als normale gebruiker, in plaats van met verhoogde machtigingen. Het standaard Dockerfile dat door Visual Studio voor .NET 8-projecten wordt gegenereerd, is geconfigureerd voor uitvoering als een normale gebruiker. Als u dit gedrag voor een bestaand project wilt inschakelen, voegt u de regel USER app toe aan het Dockerfile in de basisinstallatiekopie. Omdat poort 80 is beperkt voor normale gebruikers, maakt u poorten 8080 en 8081 beschikbaar in plaats van 80 en 443. Poort 8080 wordt gebruikt voor HTTP-verkeer en poort 8081 wordt gebruikt voor HTTPS. Om als normale gebruiker te draaien, moet de container een .NET 8-basis-afbeelding gebruiken en moet de app als een .NET 8-app draaien. Wanneer uw Dockerfile correct is geconfigureerd, moet deze code bevatten zoals in het volgende voorbeeld:
FROM mcr.microsoft.com/dotnet/aspnet:8.0-preview AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
Fouten opsporen
Selecteer Docker- in de vervolgkeuzelijst voor foutopsporing in de werkbalk en start de foutopsporing van de app. Mogelijk ziet u een bericht met een prompt over het vertrouwen van een certificaat; kies ervoor om het certificaat te vertrouwen om door te gaan.
De optie Container Tools in het venster Uitvoer laat zien welke acties worden uitgevoerd. De eerste keer kan het wat tijd kosten om de basisafbeelding te downloaden, maar het is sneller bij volgende pogingen.
Nadat de build is voltooid, wordt de browser geopend en wordt de startpagina van uw app weergegeven. In de adresbalk van de browser ziet u de localhost URL en poortnummer voor foutopsporing.
Notitie
Als u poorten voor foutopsporing wilt wijzigen, kunt u dit doen in het bestand launchSettings.json. Zie Instellingen voor het starten van containers.
Containersvenster
U kunt het venster Containers gebruiken om actieve containers weer te geven op uw computer en andere installatiekopieën die u beschikbaar hebt.
Open het venster Containers met behulp van het zoekvak in de IDE (druk op Ctrl+Q om dit te gebruiken), typ containeren kies het venster Containers in de lijst.
U kunt het venster Containers op een handige plaats monteren, zoals onder de editor, door het te verplaatsen en de hulplijnen voor vensterplaatsing te volgen.
Zoek in het venster uw container en doorloop elk tabblad om de omgevingsvariabelen, poorttoewijzingen, logboeken en het bestandssysteem weer te geven.

Voor meer informatie, zie Het venster Containers gebruiken.
Docker-installatiekopieën publiceren
Zodra de ontwikkel- en foutopsporingscyclus van de app is voltooid, kunt u een productie-imago van de app maken.
Wijzig de vervolgkeuzelijst voor configuratie in Release en bouw de app.
Klik met de rechtermuisknop op uw project in Solution Explorer- en kies Publiceren.
Selecteer in het dialoogvenster Publiceren het tabblad Docker Container Registry.

Kies Nieuwe Azure Container Registry-maken.

Vul de gewenste waarden in bij Maak een nieuwe Azure Container Registry.
Instelling Voorgestelde waarde Beschrijving DNS-voorvoegsel Wereldwijd unieke naam De naam waarmee uw containerregister uniek wordt geïdentificeerd. abonnement Kies uw abonnement Het Azure-abonnement dat moet worden gebruikt. Resourcegroep myResourceGroup (mijnHulpbronnenGroep) Naam van de resourcegroep waarin het containerregister moet worden gemaakt. Kies Nieuwe om een nieuwe resourcegroep te maken. SKU Standaard Servicelaag van het containerregister Registerlocatie Een locatie dicht bij u in de buurt Kies een locatie in een regio bij u of in de buurt van andere services die uw containerregister kunnen gebruiken. 
Selecteer Maakaan. In het dialoogvenster Publiceren wordt nu het gemaakte register weergegeven.

Kies Voltooien om het proces van het publiceren van je containerimage naar het nieuw aangemaakte register in Azure te voltooien.
Volgende stappen
U kunt de container nu uit het register halen naar elke host die Docker-installatiekopieën kan uitvoeren, bijvoorbeeld Azure Container Instances.
