Rechtstreekse manipulatie met handen

Directe manipulatie is een invoermodel waarbij hologrammen rechtstreeks met uw handen worden aangeraakt. Het idee achter dit concept is dat objecten zich net zo gedragen als in de echte wereld. Knoppen kunnen eenvoudig worden geactiveerd door erop te drukken, objecten kunnen worden opgehaald door ze te pakken en 2D-inhoud gedraagt zich als een virtueel touchscreen. Directe manipulatie is gebaseerd op affordance, wat betekent dat het gebruiksvriendelijk is. Er zijn geen symbolische gebaren om gebruikers te leren. Alle interacties zijn opgebouwd rond een visueel element dat u kunt aanraken of grijpen. Het wordt beschouwd als een 'near'-invoermodel omdat het het beste kan worden gebruikt voor interactie met inhoud binnen armbereik.
Ondersteuning voor apparaten
| Invoermodel | HoloLens (1e generatie) | HoloLens 2 | Immersive headsets |
| Rechtstreekse manipulatie met handen | ❌ Niet ondersteund | ✔️ Aanbevolen | ➕ Ondersteund. Voor de gebruikersinterface raden we u aan om in plaats daarvan met handen te wijzen en door te voeren . |
Directe manipulatie is een primair invoermodel op HoloLens 2, dat gebruikmaakt van het nieuwe gearticuleerde systeem voor handtracering. Het invoermodel is ook beschikbaar op immersive headsets met behulp van bewegingscontrollers, maar wordt niet aanbevolen als een primair middel voor interactie buiten objectmanipulatie. Directe manipulatie is niet beschikbaar op HoloLens (1e generatie).
Demo van eenvoudige handtracering en instinctuele interacties
Als u ontwerpconcepten voor hoofd- en ogentracering in actie wilt zien, bekijkt u de videodemo Hologrammen ontwerpen - Hoofdtracering en Oogtracering hieronder. Wanneer u klaar bent, gaat u verder voor een gedetailleerdere duik in specifieke onderwerpen.
Deze video is afkomstig uit de HoloLens 2-app Hologrammen ontwerpen. Download en geniet hier van de volledige ervaring.
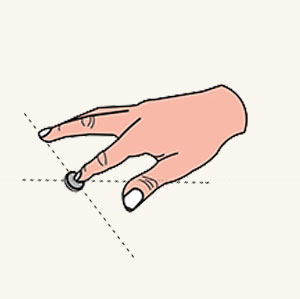
Botsbare vingertop
Op HoloLens 2 worden de handen van de gebruiker herkend en geïnterpreteerd als linker- en rechterskeletmodellen. Om het idee van het rechtstreeks aanraken van hologrammen met handen te implementeren, kunnen in het ideale gevallen vijf colliers worden bevestigd aan de vijf vingertoppen van elk handskeletmodel. Vanwege het gebrek aan tactiele feedback kunnen 10 botsbare vingertoppen echter onverwachte en onvoorspelbare conflicten met hologrammen veroorzaken.
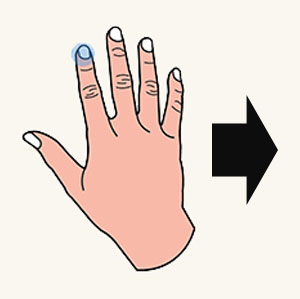
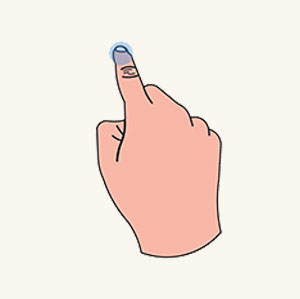
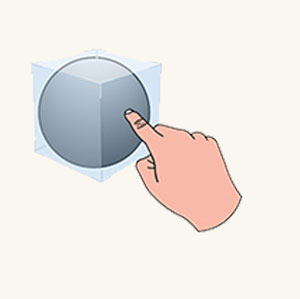
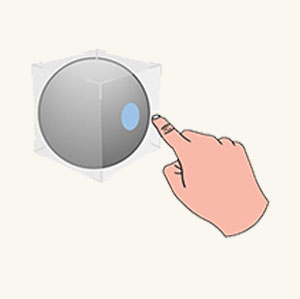
We raden aan om alleen een collier op elke wijsvinger te plaatsen. De botsbare index vingertoppen kunnen nog steeds fungeren als actieve aanraakpunten voor diverse aanraakbewegingen waarbij andere vingers betrokken zijn. Aanraakbewegingen zijn drukken met één vinger, tikken met één vinger, drukken met twee vingers en drukken met vijf vingers, zoals hieronder wordt weergegeven:

Botsbare vingertop

Druk met één vinger

Tikken met één vinger

Druk met vijf vingers
Bol-collier
In plaats van een willekeurige algemene vorm te gebruiken, raden we u aan een bol-collider te gebruiken. Vervolgens kunt u deze visueel weergeven om betere aanwijzingen te bieden voor bijna-gerichte doelen. De diameter van de bol moet overeenkomen met de dikte van de wijsvinger om de aanraaknauwkeurigheid te verhogen. Het is eenvoudiger om de variabele van de vingerdikte op te halen door de hand-API aan te roepen.
Vingertopcursor
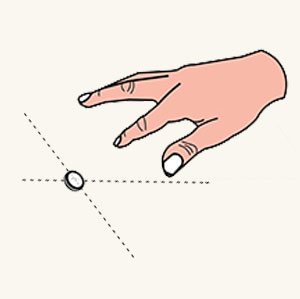
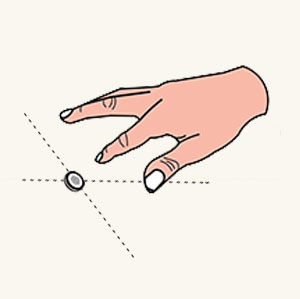
Naast het weergeven van een botsbare bol op de vingertop van de index, hebben we een geavanceerde vingertopcursor gemaakt om een betere near-targeting-ervaring te bereiken. Het is een donutvormige cursor die is gekoppeld aan de vingertop van de index. Afhankelijk van nabijheid reageert het dynamisch op een doel voor oriëntatie en grootte, zoals hieronder wordt beschreven:
- Wanneer een wijsvinger naar een hologram beweegt, is de cursor altijd parallel aan het hologramoppervlak en wordt de grootte geleidelijk verkleind.
- Zodra de vinger het oppervlak raakt, wordt de cursor verkleind tot een punt en wordt er een aanraakgebeurtenis verzonden.
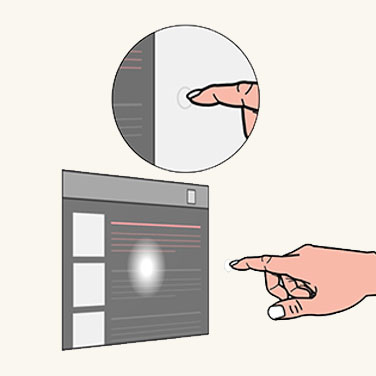
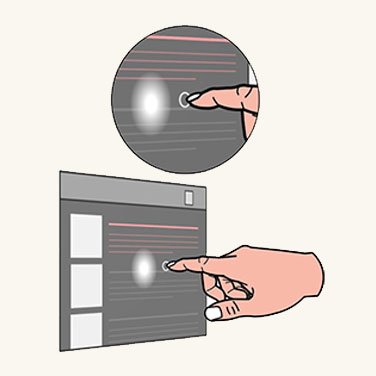
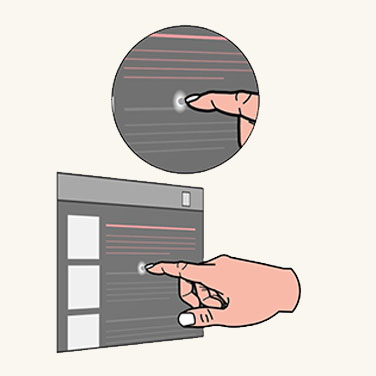
Met interactieve feedback kunnen gebruikers zeer nauwkeurige bijna gerichte taken bereiken, zoals het activeren van een hyperlink of het indrukken van een knop, zoals hieronder wordt weergegeven.

Vingertopcursor ver

Vingertopcursor in de buurt

Vingertopcursorcontact
Begrenzingsvak met nabijheidsschaduw
Het hologram zelf vereist ook de mogelijkheid om visuele en audiofeedback te geven om het gebrek aan tactiele feedback te compenseren. Hiervoor genereren we het concept van een begrenzingsvak met een nabijheidsschaduw. Een begrenzingsvak is een minimaal volumetrisch gebied dat een 3D-object omsluit. Het begrenzingsvak heeft een interactief renderingmechanisme dat een nabijheids-shader wordt genoemd. De nabijheidsschaduw werkt als het volgende:

Aanwijzen (ver)
Wanneer de wijsvinger zich binnen een bereik bevindt, wordt een vingertopspot op het oppervlak van het begrenzingsvak geworpen.

Aanwijzen (in de buurt)
Wanneer de vingertop dichter bij het oppervlak komt, verkleint de spot.

Contactpersoon begint
Zodra de vingertop het oppervlak raakt, verandert het hele begrenzingsvak van kleur of genereert het visuele effecten om de aanraaktoestand weer te geven.

Einde van contactpersoon
Een geluidseffect kan ook worden geactiveerd om de visuele aanraakfeedback te verbeteren.
Drukbare knop
Met een botsbare vingertop zijn gebruikers nu klaar om te communiceren met een fundamenteel holografisch UI-onderdeel, zoals een drukbare knop. Een drukbare knop is een holografische knop die is afgestemd op een directe vingerdruk. Nogmaals, vanwege het gebrek aan tactiele feedback, biedt een drukbare knop een aantal mechanismen om problemen met betrekking tot tactiele feedback aan te pakken.
- Het eerste mechanisme is een begrenzingsvak met een nabijheidsschaduw, die in de vorige sectie wordt beschreven. Het geeft gebruikers een beter gevoel van nabijheid wanneer ze naderen en contact maken met een knop.
- Het tweede mechanisme is depressie. Depressie creëert een gevoel van omlaag drukken nadat een vingertop een knop heeft. Het mechanisme zorgt ervoor dat de knop strak beweegt met de vingertop langs de diepteas. De knop kan worden geactiveerd wanneer deze een gekozen diepte bereikt (bij indrukken) of de diepte (bij loslaten) verlaat nadat deze is doorgegeven.
- Het geluidseffect moet worden toegevoegd om de feedback te verbeteren wanneer de knop wordt geactiveerd.

Vinger is ver weg

Vingerbenaderingen

Contactpersoon begint

Druk op omlaag
2D-leisteeninteractie
Een 2D-slate is een holografische container die wordt gebruikt voor het hosten van 2D-app-inhoud, zoals een webbrowser. Het ontwerpconcept voor interactie met een 2D-leisteen via directe manipulatie is hetzelfde als interactie met een fysiek touchscreen.
Interactie met de slate-contactpersoon

Touch
Gebruik een wijsvinger om op een hyperlink of knop te drukken.

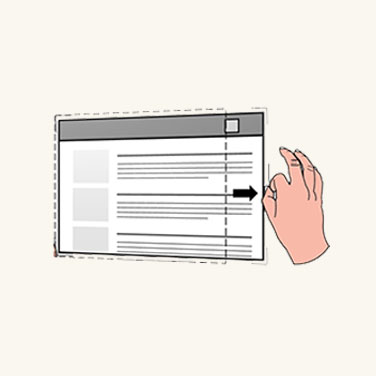
Schuiven
Gebruik een wijsvinger om een slate-inhoud omhoog en omlaag te schuiven.

In- en uitzoomen
De twee wijsvingers van de gebruiker worden gebruikt om in en uit te zoomen op de leisteeninhoud, afhankelijk van de relatieve beweging van de vingers.
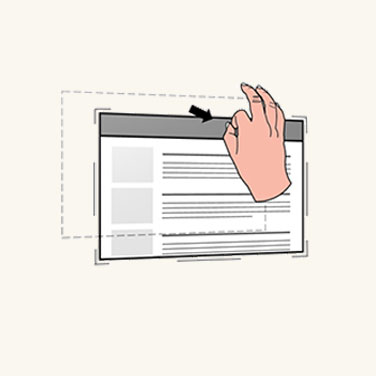
Voor het manipuleren van de 2D-slate zelf

Verplaatsen
Beweeg uw handen naar hoeken en randen om de dichtstbijzijnde manipulatie-betaalbaarheid te onthullen. Pak de Holobar boven aan de 2D-leisteen, waarmee u de hele lei kunt verplaatsen.

Schalen
Pak de manipulatie-betaalbaarheid en voer uniform schalen uit door de hoek-affordances.

Plaatsen
Pak de manipulatie-betaalbaarheid en voer reflow uit via de edge-affordances.
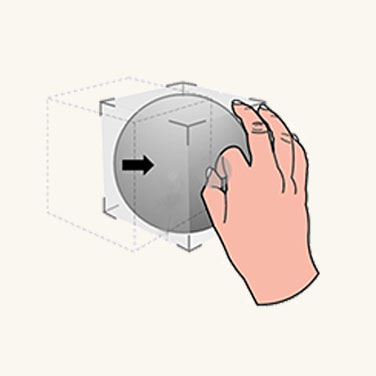
3D-objectmanipulatie
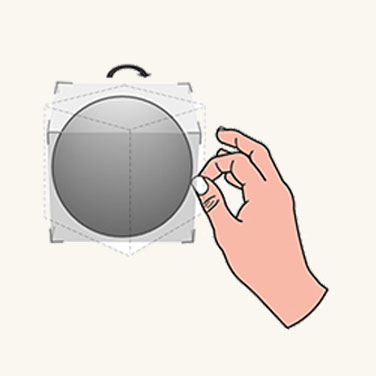
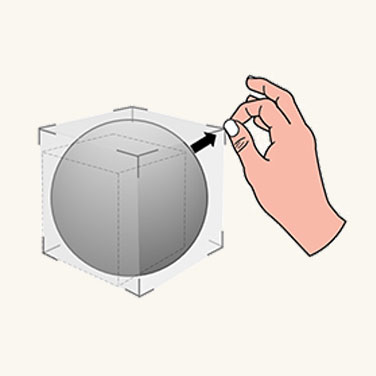
met HoloLens 2 kunnen gebruikers hun handen in staat stellen om holografische 3D-objecten te sturen en te bewerken door een begrenzingsvak toe te passen op elk 3D-object. Het begrenzingsvak biedt een betere diepteperceptie door de nabijheids-shader. Met het begrenzingsvak zijn er twee ontwerpmethoden voor het bewerken van 3D-objecten.
Manipulatie op basis van betaalbaarheid
Met manipulatie op basis van betaalbaarheid kunt u het 3D-object manipuleren via een begrenzingsvak, samen met de manipulatiemogelijkheden eromheen.

Verplaatsen
Zodra de hand van een gebruiker zich dicht bij een 3D-object bevindt, worden het begrenzingsvak en de dichtstbijzijnde betaalbaarheid onthuld. Gebruikers kunnen het begrenzingsvak pakken om het hele object te verplaatsen.

Roteren
Gebruikers kunnen de edge-betaalbaarheid grijpen om te draaien.

Schalen
Gebruikers kunnen de hoek-betaalbaarheid grijpen om uniform te schalen.
Manipulatie op basis van niet-betaalbaarheid
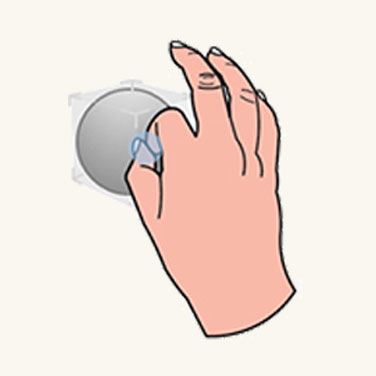
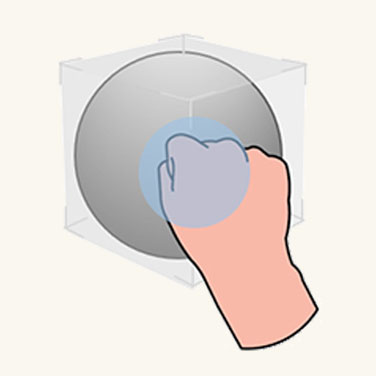
Niet-op betaalbaarheid gebaseerde manipulatie koppelt geen betaalbaarheid aan het begrenzingsvak. Gebruikers kunnen alleen het begrenzingsvak weergeven en er vervolgens rechtstreeks mee werken. Als het begrenzingsvak met één hand wordt gepakt, worden de vertaling en draaiing van het object gekoppeld aan de beweging en stand van de hand. Wanneer het object met twee handen wordt gepakt, kunnen gebruikers het vertalen, schalen en draaien volgens relatieve bewegingen van twee handen.
Voor specifieke manipulatie is precisie vereist. We raden u aan om op betaalbaarheid gebaseerde manipulatie te gebruiken, omdat dit een hoge mate van granulariteit biedt. Voor flexibele manipulatie raden we u aan om niet-betalende manipulatie te gebruiken, omdat dit directe en speelse ervaringen mogelijk maakt.
Instinctuele gebaren
Met HoloLens (1e generatie) hebben we gebruikers een aantal vooraf gedefinieerde bewegingen geleerd, zoals bloei en luchttikken. Voor HoloLens 2 vragen we gebruikers niet om symbolische gebaren te onthouden. Alle vereiste gebruikersbewegingen, waarbij gebruikers moeten communiceren met hologrammen en inhoud, zijn instinctief. De manier om instinctuele gebaren te bereiken, is door gebruikers te helpen gebaren uit te voeren via het ontwerp van UI-betaalbaarheid.
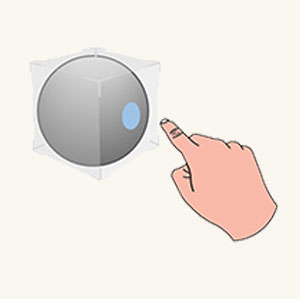
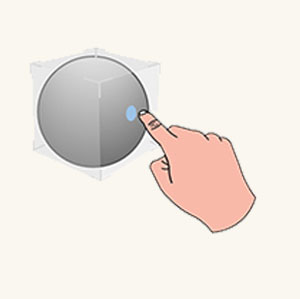
Als we de gebruiker bijvoorbeeld aanmoedigen om een object of een besturingspunt te pakken met een knijpbeweging van twee vingers, moet het object of het besturingspunt klein zijn. Als we willen dat de gebruiker een greep met vijf vingers uitvoert, moet het object of het besturingspunt relatief groot zijn. Net als bij knoppen zou een kleine knop ervoor zorgen dat gebruikers er met één vinger op kunnen drukken. Een grote knop zou gebruikers aanmoedigen om er met hun handpalmen op te drukken.

Klein object

Gemiddeld object

Groot object
Symmetrisch ontwerp tussen handen en 6 DoF-controllers
Het is u misschien opgevallen dat er interactieparallells zijn die we kunnen tekenen tussen handen in AR en bewegingscontrollers in VR. Beide invoer kan worden gebruikt om directe bewerkingen in hun respectieve omgevingen te activeren. In HoloLens 2 werkt grijpen en slepen met handen op korte afstand op ongeveer dezelfde manier als de grijpknop op WMR-bewegingscontrollers. Dit biedt gebruikers vertrouwdheid met interactie tussen de twee platforms, wat nuttig kan zijn als u ooit besluit om uw toepassing over te schakelen tussen platforms.
Optimaliseren met oogtracering
Directe manipulatie kan magisch aanvoelen als het werkt zoals bedoeld. Maar het kan ook frustrerend worden als u uw hand nergens kunt verplaatsen zonder onbedoeld een hologram te activeren. Oogtracering helpt mogelijk om beter vast te stellen wat de intentie van de gebruiker is.
- Wanneer: Verminder het onbedoeld activeren van een manipulatiereactie. Oogtracering biedt een beter inzicht in waar een gebruiker momenteel mee bezig is. Stel dat u een holografische (instructie)tekst leest wanneer u een echte werktool gebruikt.
Door dit te doen, verplaatst u per ongeluk uw hand over een aantal interactieve holografische knoppen die u niet eens eerder had opgemerkt. Het kan bijvoorbeeld buiten het weergaveveld van de gebruiker (FoV) zijn.
Als de gebruiker een tijdje niet naar een hologram heeft gekeken, maar er toch een aanraak- of grijpgebeurtenis voor is gedetecteerd, is de interactie waarschijnlijk onbedoeld.
Welke: Afgezien van het aanpakken van fout-positieve activeringen, bevat een ander voorbeeld een betere identificatie van de hologrammen die moeten worden opgehaald of gepoogd, omdat het exacte snijpunt mogelijk niet duidelijk is vanuit uw perspectief, met name als meerdere hologrammen dicht bij elkaar zijn geplaatst.
Hoewel oogtracering op HoloLens 2 beperkingen heeft op basis van hoe nauwkeurig het uw ogen kan bepalen, kan dit nog steeds nuttig zijn voor bijna-interacties vanwege diepgaande verschillen bij interactie met handinvoer. Dit betekent dat het soms moeilijk is om te bepalen of uw hand zich achter of voor een hologram bevindt om bijvoorbeeld precies een manipulatiewidget te pakken.
Waarheen: Gebruik informatie over waar een gebruiker naar kijkt met snelle bewegingen. Pak een hologram en draai het grofweg naar de beoogde bestemming.
Hoewel dit soms werkt, kan het snel uitvoeren van handbewegingen resulteren in zeer onnauwkeurige bestemmingen. Oogtracering kan echter de nauwkeurigheid van het gebaar verbeteren.
Manipulatie in MRTK (Mixed Reality Toolkit) voor Unity
Met MRTK kunt u eenvoudig algemeen manipulatiegedrag bereiken met behulp van het script ObjectManipulator. Met ObjectManipulator kunt u objecten rechtstreeks met handen of met handstraal vastpakken en verplaatsen. Het ondersteunt ook tweehandige manipulatie voor het schalen en roteren van een object.