Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.

Notitie
In dit artikel wordt een verkennend voorbeeld besproken dat we hebben gemaakt in de Mixed Reality Design Labs, een plek waar we onze kennis over en suggesties voor het ontwikkelen van mixed reality-apps delen. Onze ontwerpgerelateerde artikelen en code zullen zich ontwikkelen naarmate we nieuwe ontdekkingen maken.
Notitie
Deze voorbeeld-app is ontworpen voor HoloLens 1e gen. Zie periodieke tabel van de elementen 2.0 voor holoLens 2-versie.
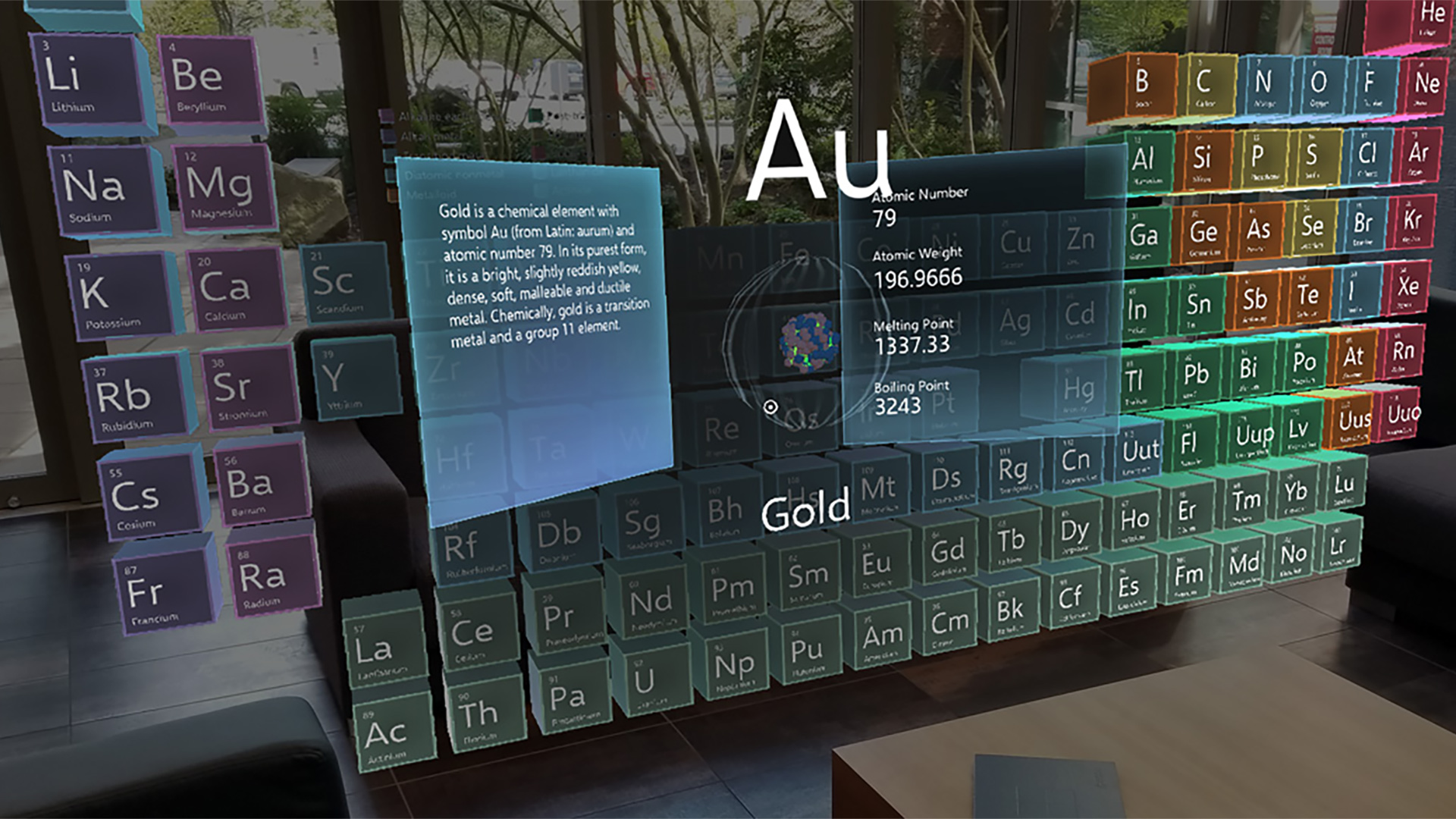
Periodieke tabel van de elementen is een opensource-voorbeeld-app van Mixed Reality Design Labs van Microsoft. Leer hoe u een matrix met objecten in 3D-ruimte kunt in delen met verschillende oppervlaktetypen met behulp van een objectverzameling. Leer ook hoe u interactiebare objecten maakt die reageren op standaardinvoer van HoloLens. U kunt de onderdelen van dit project gebruiken om uw eigen mixed reality-app-ervaring te maken.
Demovideo
Opgenomen met HoloLens 2 met Mixed Reality Capture
Over de app
Periodieke tabel van de elementen visualiseert de chemische elementen en elk van hun eigenschappen in een 3D-ruimte. Het bevat de basisinteracties van HoloLens, zoals staren en luchttikken. Gebruikers kunnen meer informatie krijgen over de elementen met 3D-animatiemodellen. Ze kunnen visueel de elektronenshell en de kern van een element begrijpen , die bestaat uit protonen en neutronen.
Achtergrond
Nadat ik HoloLens voor het eerst heb ervaren, wist ik dat ik wilde experimenteren met een periodieke tabel-app in mixed reality. Aangezien elk element veel gegevenspunten bevat die met tekst worden weergegeven, dacht ik dat het een geweldig onderwerp zou zijn voor het verkennen van typografische samenstelling in een 3D-ruimte. Gebruikers de kans geven om het elektronenmodel van het element te visualiseren, was een ander interessant onderdeel van dit project.
Ontwerpen
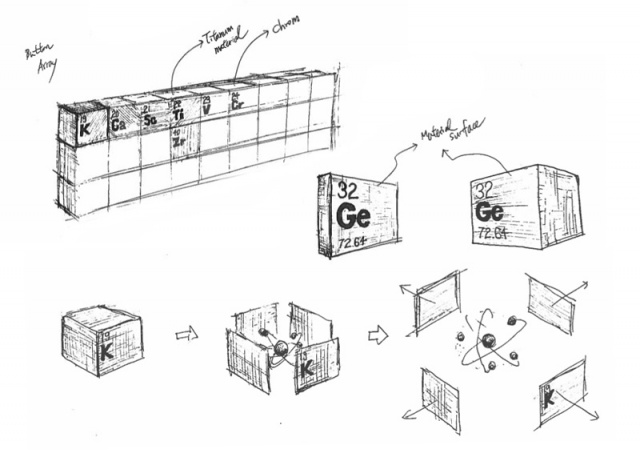
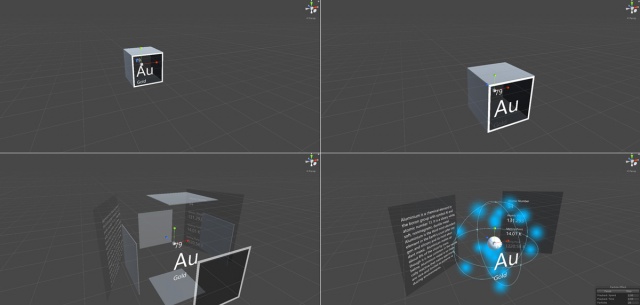
Voor de standaardweergave van de periodieke tabel stelde ik me driedimensionale vakken voor die het elektronenmodel van elk element zouden bevatten. Het oppervlak van elke doos zou translucent zijn, zodat de gebruiker een ruw idee van het volume van het element kan krijgen. Met blik en luchttik kan de gebruiker een gedetailleerde weergave van elk element openen. Om de overgang tussen de tabelweergave en detailweergave soepel en natuurlijk te maken, maakte ik het vergelijkbaar met de fysieke interactie van een doosopening in het echte leven.

Ontwerpschetsen
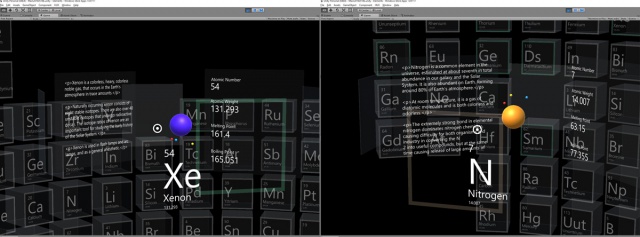
In detailweergave wilde ik de informatie van elk element visualiseren met prachtig gerenderde tekst in 3D-ruimte. Het geanimeerde 3D-elektronenmodel wordt weergegeven in het middelste gebied en kan vanuit verschillende hoeken worden bekeken.


Prototypen van interactie
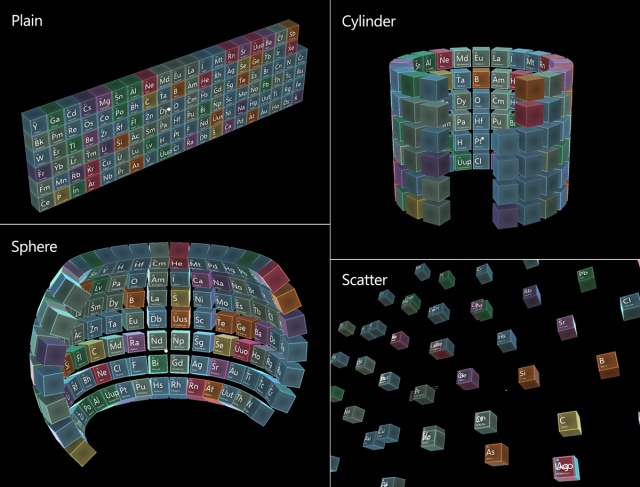
De gebruiker kan het oppervlaktype wijzigen door lucht te tikken op de knoppen aan de onderkant van de tabel- ze kunnen schakelen tussen vlak, cilinder, bol en spreiding.
Algemene besturingselementen en patronen die in deze app worden gebruikt
Interactiebaar object (knop)
Interactiebaar object is een object dat kan reageren op basisinvoer van HoloLens. Het wordt geleverd als een prefab/script, dat u eenvoudig kunt toepassen op elk object. U kunt bijvoorbeeld een koffiekop in uw scène interactief maken en reageren op invoer zoals staren, luchttik, navigatie en manipulatiebewegingen. Meer informatie

Objectverzameling
Objectverzameling is een object, waarmee u meerdere objecten in verschillende vormen kunt indelen. Het ondersteunt vlak, cilinder, bol en spreiding. U kunt aanvullende eigenschappen configureren, zoals radius, aantal rijen en de afstand. Meer informatie

Technische details
U vindt scripts en prefabs voor de periodieke tabel van de elementen-app op de GitHub van Mixed Reality Design Labs.
Verhaal overzetten voor HoloLens 2
Lees het verhaal over hoe periodieke tabel van de elementen-app is bijgewerkt met de instinctieve interacties van HoloLens 2.
Periodieke tabel van de elementen 2.0
Over de auteur
 |
Yoon Park UX Designer-@Microsoft |