HoloLens (1e generatie) en Azure 306: Video streamen
Notitie
De Mixed Reality Academy-zelfstudies zijn ontworpen met HoloLens (1e generatie) en Mixed Reality Immersive Headsets in gedachten. Daarom vinden we het belangrijk om deze zelfstudies te behouden voor ontwikkelaars die nog steeds op zoek zijn naar richtlijnen bij het ontwikkelen voor die apparaten. Deze zelfstudies worden niet bijgewerkt met de nieuwste toolsets of interacties die worden gebruikt voor HoloLens 2. Ze blijven behouden om door te gaan met het werken op de ondersteunde apparaten. Er is een nieuwe reeks zelfstudies die in de toekomst zullen worden gepost en die laten zien hoe u zich ontwikkelt voor HoloLens 2. Deze kennisgeving wordt bijgewerkt met een koppeling naar deze zelfstudies wanneer ze worden gepost.


In deze cursus leert u hoe u uw Azure Media Services verbindt met een Vr-ervaring van Windows Mixed Reality om het afspelen van video's van 360 graden toe te staan op insluitende headsets.
Azure Media Services is een verzameling services waarmee u videostreamingservices van broadcastkwaliteit kunt gebruiken om grotere doelgroepen te bereiken op de populairste mobiele apparaten van vandaag. Ga naar de pagina Azure Media Services voor meer informatie.
Nadat u deze cursus hebt voltooid, hebt u een mixed reality immersive headset-toepassing, die het volgende kan doen:
Haal een video van 360 graden op uit een Azure Storage via De Azure Media Service.
De opgehaalde video van 360 graden weergeven binnen een Unity-scène.
Navigeer tussen twee scènes, met twee verschillende video's.
In uw toepassing is het aan u om te bepalen hoe u de resultaten integreert met uw ontwerp. Deze cursus is ontworpen om u te leren hoe u een Azure-service integreert met uw Unity-project. Het is uw taak om de kennis die u uit deze cursus krijgt te gebruiken om uw mixed reality-toepassing te verbeteren.
Ondersteuning voor apparaten
| Cursus | HoloLens | Insluitende headsets |
|---|---|---|
| MR en Azure 306: Video streamen | ✔️ |
Vereisten
Notitie
Deze zelfstudie is ontworpen voor ontwikkelaars die basiservaring hebben met Unity en C#. Houd er ook rekening mee dat de vereisten en schriftelijke instructies in dit document staan voor wat is getest en geverifieerd op het moment van schrijven (mei 2018). U kunt de nieuwste software gebruiken, zoals vermeld in het artikel over de installatie van de hulpprogramma's, hoewel er niet van wordt uitgegaan dat de informatie in deze cursus perfect overeenkomt met wat u vindt in nieuwere software dan hieronder wordt vermeld.
Voor deze cursus raden we de volgende hardware en software aan:
- Een ontwikkel-pc, compatibel met Windows Mixed Reality voor insluitende headsetontwikkeling (VR)
- Windows 10 Fall Creators Update (of hoger) waarvoor de ontwikkelaarsmodus is ingeschakeld
- De nieuwste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Een Windows Mixed Reality immersive headset (VR)
- Internettoegang voor het instellen en ophalen van gegevens in Azure
- Twee video's van 360 graden in mp4-indeling (u kunt een aantal royaltyvrije video's vinden op deze downloadpagina)
Voordat u begint
Om problemen met het bouwen van dit project te voorkomen, wordt u sterk aangeraden het project te maken dat in deze zelfstudie wordt genoemd in een hoofdmap of in een near-rootmap (lange mappaden kunnen problemen veroorzaken tijdens de build).
Stel uw Mixed Reality Immersive Headset in en test deze.
Notitie
U hebt geen Motion Controllers nodig voor deze cursus. Als u ondersteuning nodig hebt bij het instellen van de Immersive Headset, klikt u op de koppeling voor het instellen van Windows Mixed Reality.
Hoofdstuk 1: Azure Portal: het Azure Storage-account maken
Als u de Azure Storage-service wilt gebruiken, moet u een opslagaccount maken en configureren in Azure Portal.
Meld u aan bij de Azure Portal.
Notitie
Als u nog geen Azure-account hebt, moet u er een maken. Als u deze zelfstudie volgt in een leslokaal- of labsituatie, vraagt u uw docent of een van de proctors voor hulp bij het instellen van uw nieuwe account.
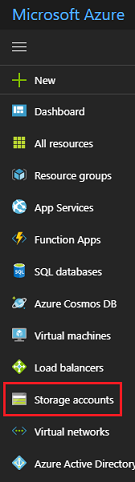
Zodra u bent aangemeld, klikt u in het linkermenu op Opslagaccounts .

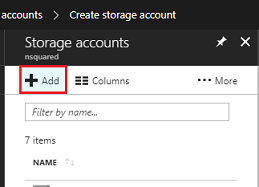
Klik op het tabblad Opslagaccounts op Toevoegen.

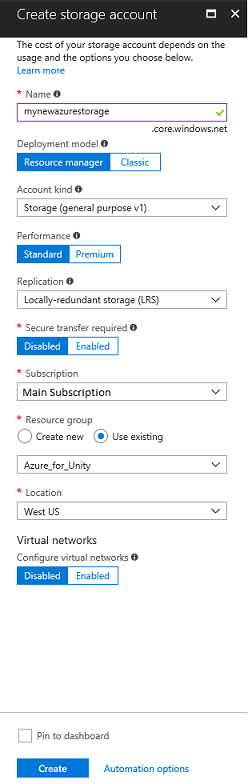
Op het tabblad Opslagaccount maken:
Voeg een naam voor uw account in, houd er rekening mee dat dit veld alleen cijfers en kleine letters accepteert.
Selecteer Resource Manager voor het implementatiemodel.
Selecteer Opslag (algemeen gebruik v1) als soort account.
Voor Prestaties selecteert u Standard.*
Selecteer lokaal redundante opslag (LRS) voor replicatie.
Laat Beveiligde overdracht vereist als Uitgeschakeld.
Selecteer een abonnement.
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om de toegang te bewaken, te beheren, facturering in te richten en te beheren voor een verzameling Azure-assets.
Bepaal de locatie voor uw resourcegroep (als u een nieuwe resourcegroep maakt). De locatie zou zich idealiter in de regio bevinden waar de toepassing zou worden uitgevoerd. Sommige Azure-assets zijn alleen beschikbaar in bepaalde regio's.
U moet bevestigen dat u de voorwaarden hebt begrepen die op deze Service zijn toegepast.

Nadat u op Maken hebt geklikt, moet u wachten totdat de service is gemaakt. Dit kan een minuut duren.
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt.

Op dit moment hoeft u de resource niet te volgen. Ga gewoon naar het volgende hoofdstuk.
Hoofdstuk 2: Azure Portal: de Media Service maken
Als u De Azure Media Service wilt gebruiken, moet u een exemplaar van de service configureren dat beschikbaar moet worden gesteld aan uw toepassing (waarbij de accounthouder een beheerder moet zijn).
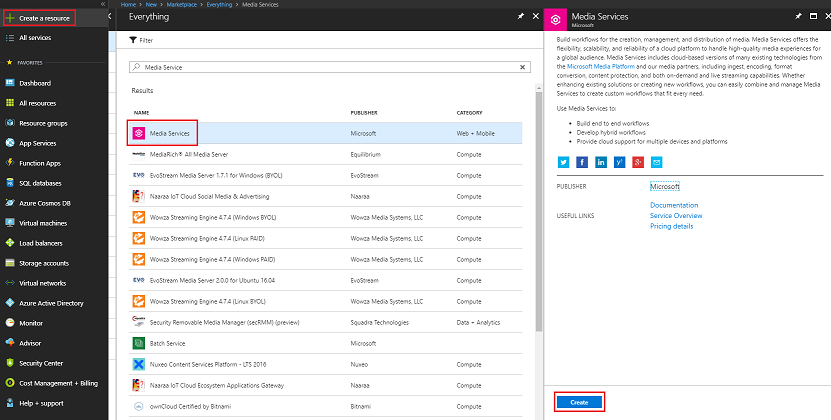
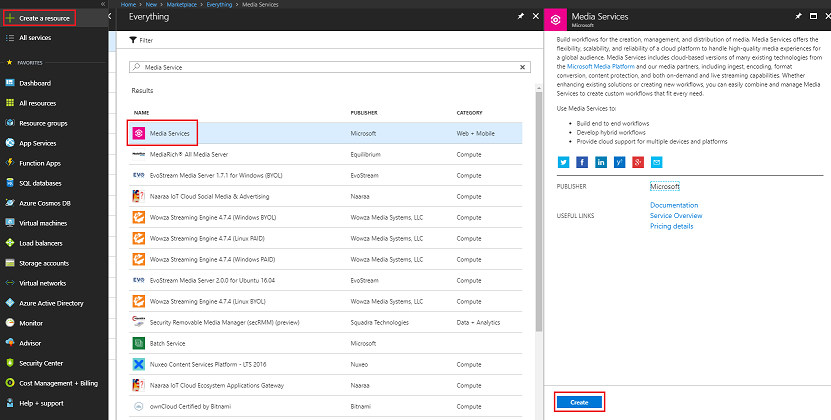
Klik in Azure Portal op Een resource maken in de linkerbovenhoek en zoek naar Media Service en druk op Enter. De gewenste resource heeft momenteel een roze pictogram; klik hierop om een nieuwe pagina weer te geven.

De nieuwe pagina bevat een beschrijving van de Media Service. Klik linksonder in deze prompt op de knop Maken om een koppeling met deze service te maken.

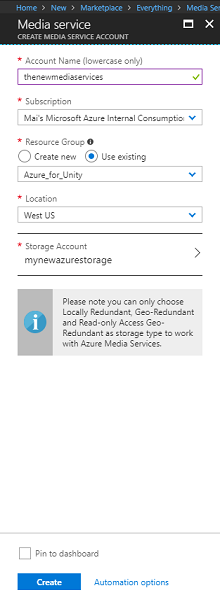
Zodra u op Een deelvenster Maken hebt geklikt, wordt weergegeven waar u enkele details over uw nieuwe Media Service moet opgeven:
Voeg de gewenste accountnaam in voor dit service-exemplaar.
Selecteer een abonnement.
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om de toegang te bewaken, te beheren, facturering in te richten en te beheren voor een verzameling Azure-assets. Het wordt aanbevolen om alle Azure-services die zijn gekoppeld aan één project (zoals deze labs) onder een gemeenschappelijke resourcegroep te houden.
Als u meer wilt weten over Azure-resourcegroepen, volgt u deze koppeling voor het beheren van Azure-resourcegroepen.
Bepaal de locatie voor uw resourcegroep (als u een nieuwe resourcegroep maakt). De locatie zou zich idealiter in de regio bevinden waar de toepassing zou worden uitgevoerd. Sommige Azure-assets zijn alleen beschikbaar in bepaalde regio's.
Klik voor de sectie Opslagaccount op de sectie Selecteer... en klik vervolgens op het opslagaccount dat u in het laatste hoofdstuk hebt gemaakt.
U moet ook bevestigen dat u de voorwaarden hebt begrepen die op deze Service zijn toegepast.
Klik op Create.

Nadat u op Maken hebt geklikt, moet u wachten totdat de service is gemaakt. Dit kan een minuut duren.
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt.

Klik op de melding om uw nieuwe service-exemplaar te verkennen.

Klik op de knop Ga naar de resource in de melding om uw nieuwe service-exemplaar te verkennen.
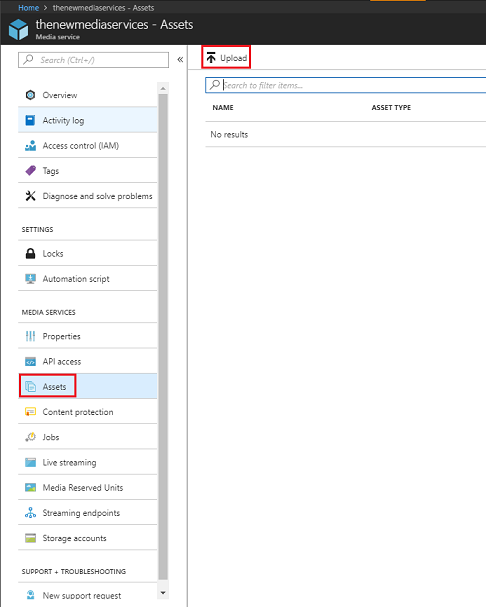
Klik op de nieuwe mediaservicepagina, in het deelvenster aan de linkerkant, op de koppeling Assets , die zich ongeveer halverwege bevindt.
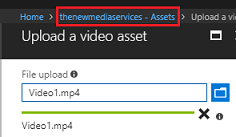
Klik op de volgende pagina in de linkerbovenhoek van de pagina op Uploaden.

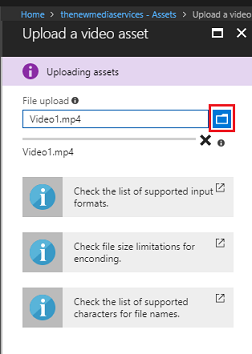
Klik op het mappictogram om door uw bestanden te bladeren en selecteer de eerste 360 Video die u wilt streamen.
U kunt deze koppeling volgen om een voorbeeldvideo te downloaden.

Waarschuwing
Lange bestandsnamen kunnen een probleem veroorzaken met de encoder: om ervoor te zorgen dat video's geen problemen hebben, kunt u overwegen de lengte van de namen van uw videobestanden te verkorten.
De voortgangsbalk wordt groen wanneer de video is geüpload.

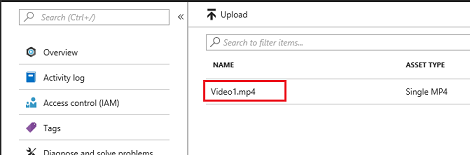
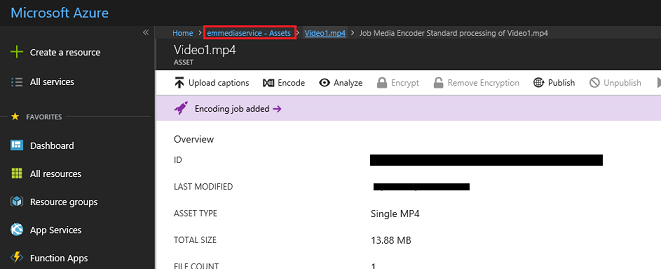
Klik op de bovenstaande tekst (yourservicename - Assets) om terug te keren naar de pagina Assets .
U ziet dat uw video is geüpload. Klik erop.

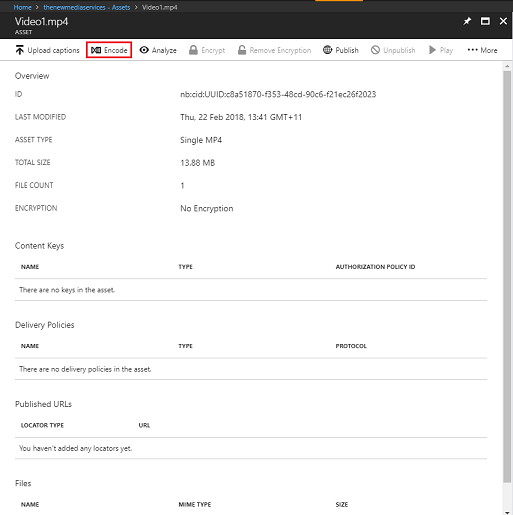
Op de pagina waarnaar u wordt omgeleid, ziet u gedetailleerde informatie over uw video. Als u uw video wilt kunnen gebruiken, moet u deze coderen door op de knop Coderen linksboven op de pagina te klikken.

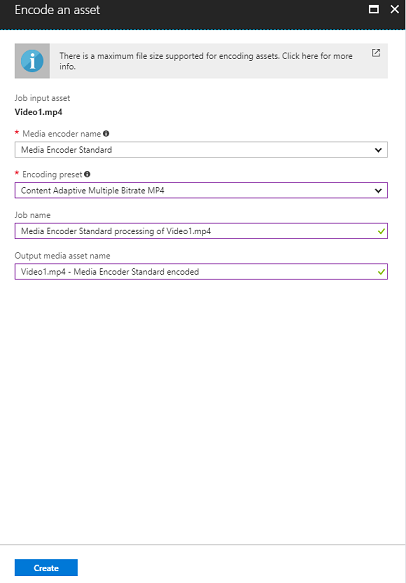
Aan de rechterkant wordt een nieuw deelvenster weergegeven, waar u coderingsopties voor uw bestand kunt instellen. Stel de volgende eigenschappen in (sommige worden standaard al ingesteld):
Media encoder name Media Encoder Standard
Vooraf ingestelde inhoud adaptive Multiple Bitrate MP4 coderen
Taaknaam Media Encoder Standard-verwerking van Video1.mp4
Naam van uitvoermediaasset Video1.mp4 - Media Encoder Standard gecodeerd

Klik op de knop Maken.
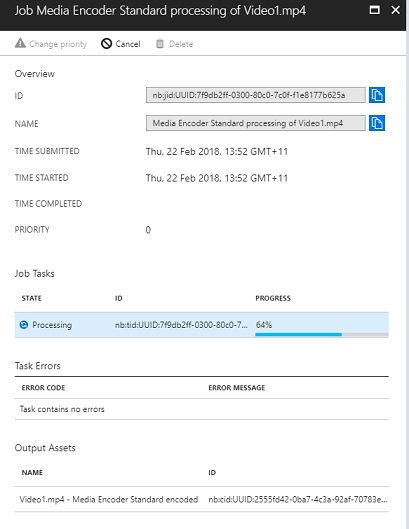
U ziet een balk waaraan de coderingstaak is toegevoegd, klikt u op die balk en er wordt een deelvenster weergegeven met de voortgang van de codering die erin wordt weergegeven.


Wacht totdat de taak is voltooid. Zodra het klaar is, kunt u het paneel sluiten met de 'X' in de rechterbovenhoek van dat paneel.


Belangrijk
De tijd die dit kost, is afhankelijk van de bestandsgrootte van uw video. Dit proces kan enige tijd duren.
Nu de gecodeerde versie van de video is gemaakt, kunt u deze publiceren om deze toegankelijk te maken. Klik hiervoor op de blauwe koppeling Assets om terug te gaan naar de pagina assets.

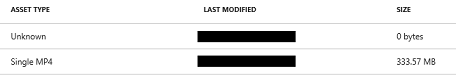
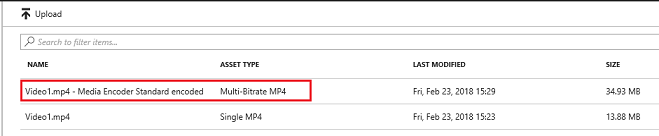
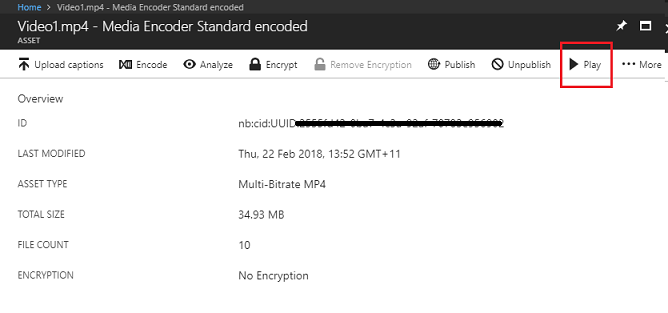
U ziet uw video samen met een andere, van Asset Type Multi-Bitrate MP4.

Notitie
U ziet mogelijk dat de nieuwe asset, naast uw eerste video, onbekend is en '0' bytes heeft voor de grootte. U hoeft alleen het venster te vernieuwen om het bij te werken.
Klik op deze nieuwe asset.

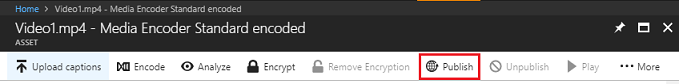
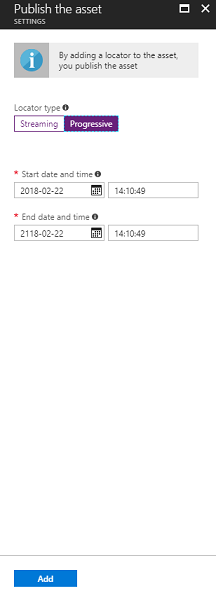
U ziet een vergelijkbaar paneel als het paneel dat u eerder hebt gebruikt, alleen dit is een andere asset. Klik op de knop Publiceren in het midden boven aan de pagina.

U wordt gevraagd om een locator in te stellen, het toegangspunt, om bestanden in uw assets in te stellen. Stel voor uw scenario de volgende eigenschappen in:
Locatortype>Progressive.
De datum en tijd worden voor u ingesteld, van uw huidige datum tot een tijd in de toekomst (honderd jaar in dit geval). Laat ongewijzigd of wijzig het naar wens.
Notitie
Ga naar de documentatie van Azure Media Services voor meer informatie over locators en wat u kunt kiezen.
Klik onder aan dat deelvenster op de knop Toevoegen .

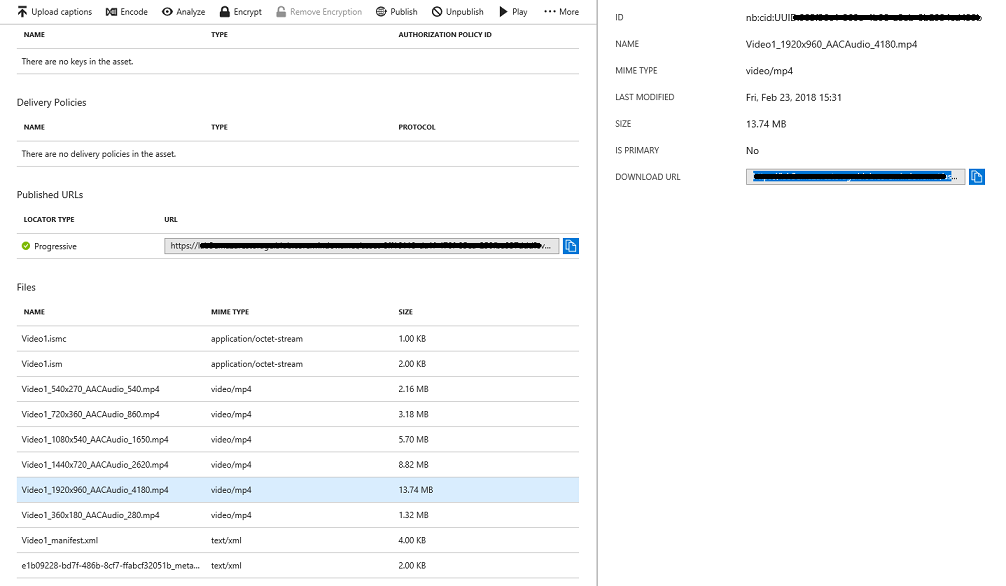
Uw video is nu gepubliceerd en kan worden gestreamd met behulp van het eindpunt. Verderop op de pagina bevindt zich een sectie Bestanden . Hier zijn de verschillende gecodeerde versies van uw video. Selecteer de hoogst mogelijke resolutie (in de onderstaande afbeelding is het bestand 1920x960) en wordt er een paneel aan de rechterkant weergegeven. Daar vindt u een Download-URL. Kopieer dit eindpunt omdat u dit later in uw code gaat gebruiken.


Notitie
U kunt ook op de knop Afspelen drukken om uw video af te spelen en deze te testen.
U moet nu de tweede video uploaden die u in dit lab gaat gebruiken. Volg de bovenstaande stappen en herhaal hetzelfde proces voor de tweede video. Zorg ervoor dat u ook het tweede eindpunt kopieert. Gebruik de volgende koppeling om een tweede video te downloaden.
Zodra beide video's zijn gepubliceerd, bent u klaar om naar het volgende hoofdstuk te gaan.
Hoofdstuk 3: Het Unity-project instellen
Hier volgt een typische opzet voor het ontwikkelen met mixed reality en is als zodanig een goede sjabloon voor andere projecten.
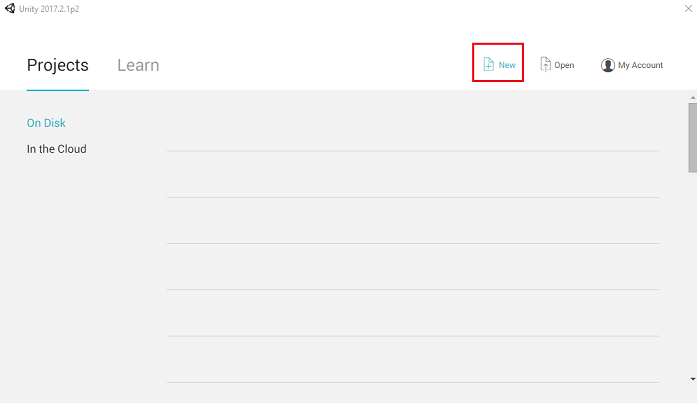
Open Unity en klik op Nieuw.

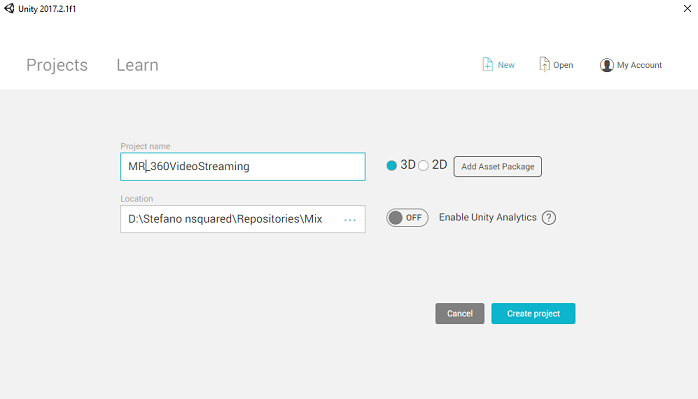
U moet nu een Unity-projectnaam opgeven, MR_360VideoStreaming invoegen .. Zorg ervoor dat het projecttype is ingesteld op 3D. Stel de locatie in op een locatie die geschikt is voor u (vergeet niet, dichter bij hoofdmappen is beter). Klik vervolgens op Project maken.

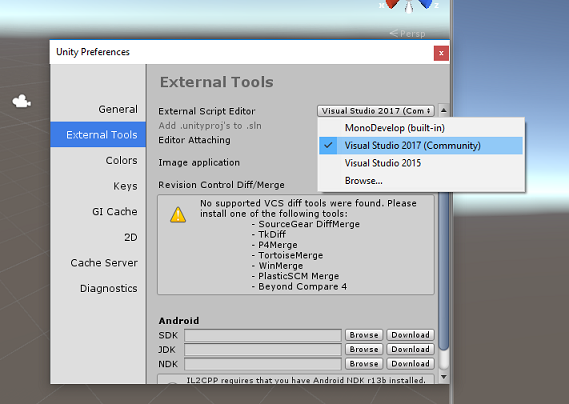
Als Unity is geopend, is het de moeite waard om te controleren of de standaardscripteditor is ingesteld op Visual Studio. Ga naar Voorkeuren bewerkenen navigeer vervolgens vanuit het nieuwe venster naar Externe hulpprogramma's. Wijzig de externe scripteditor in Visual Studio 2017. Sluit het venster Voorkeuren .

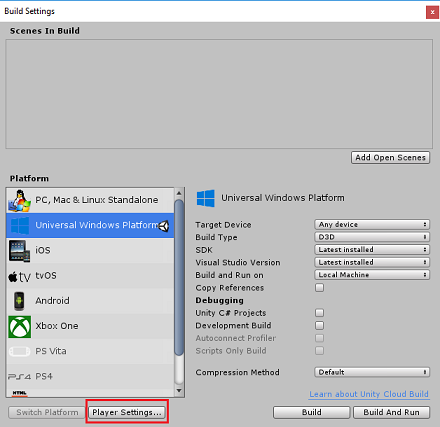
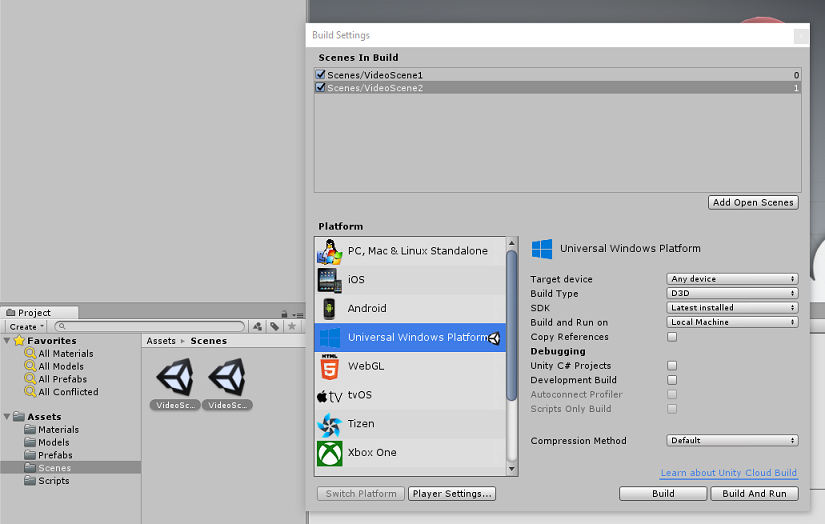
Ga vervolgens naar Instellingen voor bestandsbuild en schakel het platform over naar Universeel Windows-platform door op de knop Platform wisselen te klikken.
Zorg er ook voor dat:
Het doelapparaat is ingesteld op Elk apparaat.
Buildtype is ingesteld op D3D.
SDK is ingesteld op Laatst geïnstalleerd.
Visual Studio-versie is ingesteld op Meest recent geïnstalleerd.
Build en Uitvoeren is ingesteld op Lokale computer.
U hoeft zich nu geen zorgen te maken over het instellen van Scènes , omdat u deze later gaat instellen.
De overige instellingen moeten voorlopig als standaardwaarde blijven staan.

Klik in het venster Build-instellingen op de knop Spelerinstellingen . Hiermee opent u het gerelateerde deelvenster in de ruimte waar de Inspector zich bevindt.
In dit deelvenster moeten enkele instellingen worden geverifieerd:
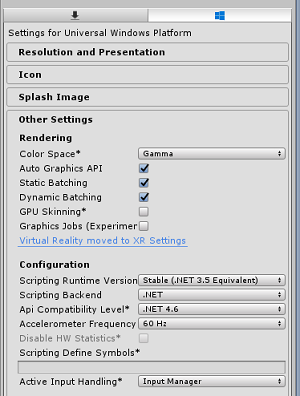
Op het tabblad Overige instellingen :
De runtimeversie van scripting moet stabiel zijn (equivalent van.NET 3.5).
Back-end voor scripts moet .NET zijn .
API-compatibiliteitsniveau moet .NET 4.6 zijn .

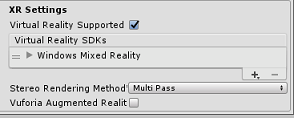
Schakel verderop in het deelvenster in XR-instellingen (hieronder Publicatie-instellingen) het selectievakje Virtual Reality Ondersteund in, zorg ervoor dat de Windows Mixed Reality SDK is toegevoegd.

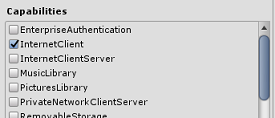
Schakel op het tabblad Publicatie-instellingen onder Mogelijkheden het volgende in:
InternetClient

Nadat u deze wijzigingen hebt aangebracht, sluit u het venster Build-instellingen .
Sla het projectbestand op.
Hoofdstuk 4: Het InsideOutSphere Unity-pakket importeren
Belangrijk
Als u het Unity Set up-onderdeel van deze cursus wilt overslaan en direct in code wilt doorgaan, kunt u deze .unitypackage downloaden, importeren in uw project als een aangepast pakket en vervolgens doorgaan vanaf hoofdstuk 5. U moet nog steeds een Unity-project maken.
Voor deze cursus moet u een Unity Asset Package met de naam InsideOutSphere.unitypackage downloaden.
Instructies voor het importeren van de unitypackage:
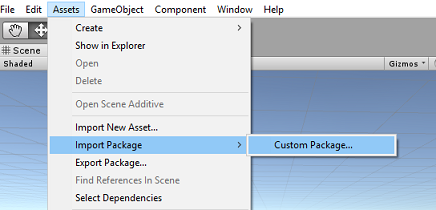
Klik met het Unity-dashboard voor u op Assets in het menu boven aan het scherm en klik vervolgens op Aangepast pakket > importeren.

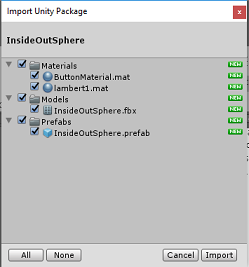
Gebruik de bestandskiezer om het InsideOutSphere.unitypackage-pakket te selecteren en klik op Openen. Er wordt een lijst met onderdelen voor deze asset weergegeven. Bevestig het importeren door op Importeren te klikken.

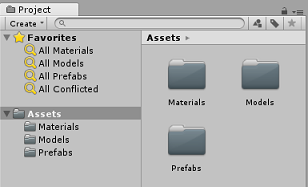
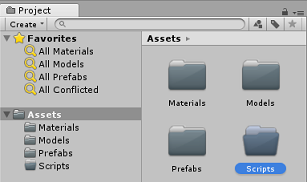
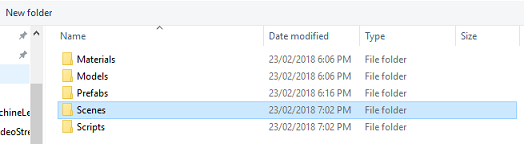
Zodra het importeren is voltooid, ziet u dat er drie nieuwe mappen, Materialen, Modellen en Prefabs zijn toegevoegd aan de map Assets . Dit soort mapstructuur is typisch voor een Unity-project.

Open de map Modellen en u ziet dat het InsideOutSphere-model is geïmporteerd.
In de map Materialen vindt u de InsideOutSpheres material lamb1, samen met een materiaal met de naam ButtonMaterial, dat wordt gebruikt door de GazeButton, die u binnenkort zult zien.
De map Prefabs bevat de InsideOutSphere-prefab die zowel het InsideOutSphere-model als het GazeButton bevat.
Er is geen code opgenomen. U schrijft de code door deze cursus te volgen.
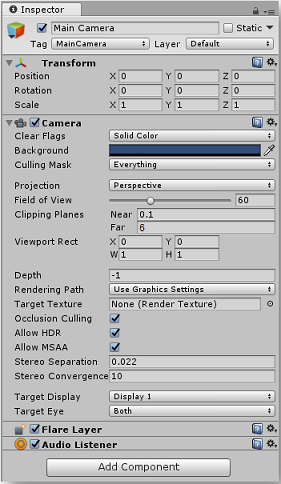
Selecteer in de hiërarchie het object Hoofdcamera en werk de volgende onderdelen bij:
Transformeren
Positie = X: 0, Y: 0, Z: 0.
Draaiing = X: 0, Y: 0, Z: 0.
Schaal X: 1, Y: 1, Z: 1.
Fototoestel
Markeringen wissen: effen kleur.
Knipvlakken: dichtbij: 0,1, far: 6.

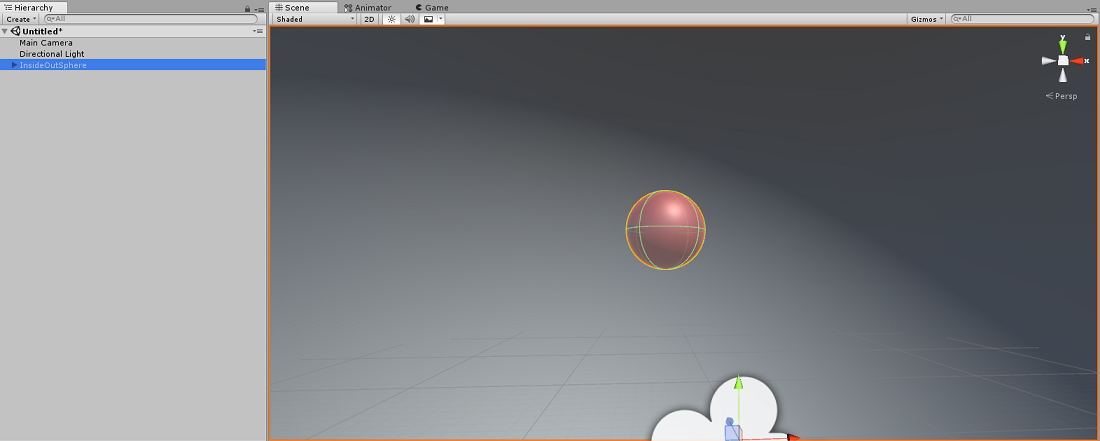
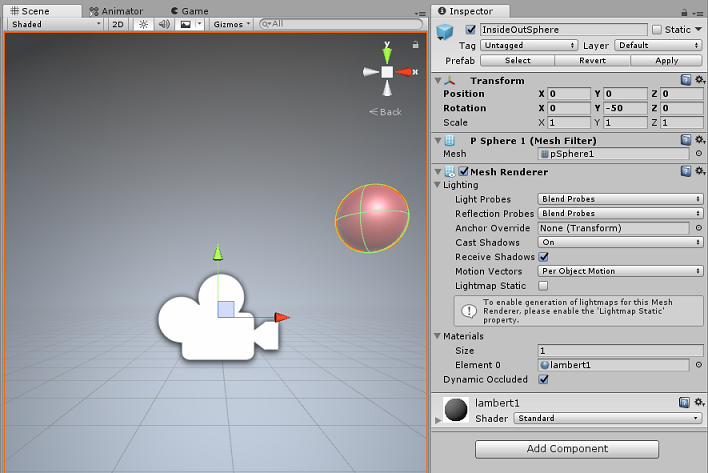
Navigeer naar de map Prefab en sleep de InsideOutSphere-prefab naar het deelvenster Hiërarchie .

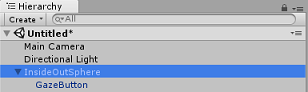
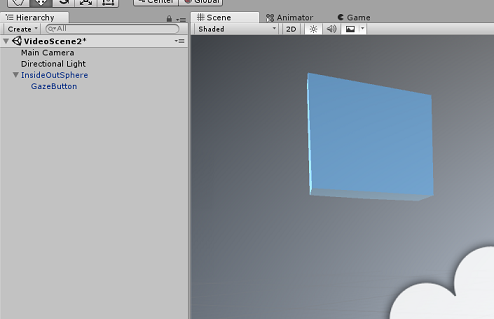
Vouw het InsideOutSphere-object in de hiërarchie uit door op de kleine pijl ernaast te klikken. U ziet een onderliggend object met de naam GazeButton. Dit wordt gebruikt om scènes en dus video's te wijzigen.

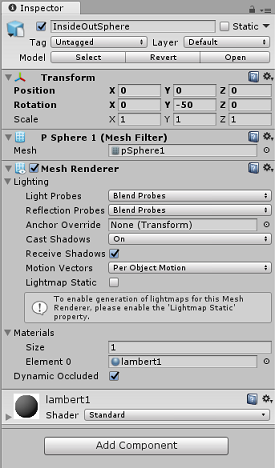
Klik in het Inspector-venster op het onderdeel Transform van InsideOutSphere om ervoor te zorgen dat de volgende eigenschappen zijn ingesteld:
Transformeren - positie
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformatie - Rotatie
| X | Y | Z |
|---|---|---|
| 0 | 50- | 0 |
Transformeren - Schalen
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Klik op het onderliggende Object GazeButton en stel de transformatie als volgt in:
Transformeren - positie
| X | Y | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Transformatie - Rotatie
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformeren - Schalen
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Hoofdstuk 5 - De videocontrollerklasse maken
De VideoController-klasse fungeert als host voor de twee video-eindpunten die worden gebruikt om de inhoud van De Azure Media Service te streamen.
Ga als volgt te werk om deze klasse te maken:
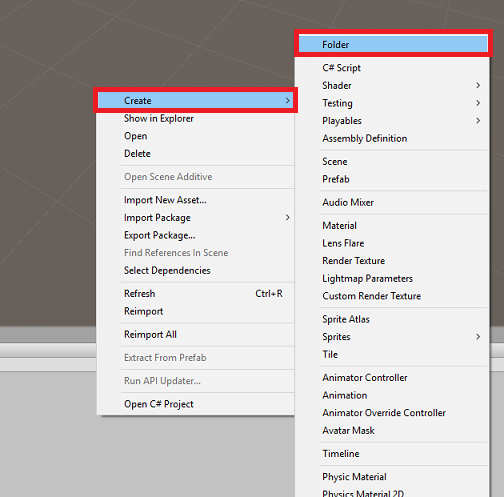
Klik met de rechtermuisknop in de assetmap in het deelvenster Project en klik op Map maken>. Geef de mapscripts een naam.


Dubbelklik op de map Scripts om deze te openen.
Klik met de rechtermuisknop in de map en klik vervolgens op C#-script maken>. Noem het script VideoController.

Dubbelklik op het nieuwe VideoController-script om het te openen met Visual Studio 2017.

Werk de naamruimten boven aan het codebestand als volgt bij:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Voer de volgende variabelen in de klasse VideoController in, samen met de methode Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Nu is het tijd om de eindpunten vanuit uw Azure Media Service-video's in te voeren:
De eerste in de variabele video1endpoint .
De tweede in de variabele video2endpoint .
Waarschuwing
Er is een bekend probleem met het gebruik van https in Unity, met versie 2017.4.1f1. Als de video's een fout geven bij het afspelen, kunt u in plaats daarvan 'http' gebruiken.
Vervolgens moet de Methode Start() worden bewerkt. Deze methode wordt telkens geactiveerd wanneer de gebruiker overschakelt naar de scène (waardoor de video wordt overgeschakeld) door naar de knop Gaze te kijken.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Voeg na de Methode Start() de IEnumerator-methode PlayVideo() in, die wordt gebruikt om video's naadloos te starten (zodat er geen stutter wordt gezien).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }De laatste methode die u nodig hebt voor deze klasse is de Methode ChangeScene(), die wordt gebruikt om tussen scènes te wisselen.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Tip
De methode ChangeScene() maakt gebruik van een handige C#-functie met de naam Voorwaardelijke operator. Hierdoor kunnen voorwaarden worden gecontroleerd en worden vervolgens waarden geretourneerd op basis van het resultaat van de controle, allemaal binnen één instructie. Volg deze koppeling voor meer informatie over voorwaardelijke operator.
Sla uw wijzigingen op in Visual Studio voordat u terugkeert naar Unity.
Klik in de Unity Editor op de VideoController-klasse [van]{.underline} en sleep de map Scripts naar het object Main Camera in het deelvenster Hierarchy.
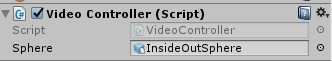
Klik op de hoofdcamera en kijk naar het Inspector Panel. U ziet dat er binnen het zojuist toegevoegde scriptonderdeel een veld met een lege waarde is. Dit is een referentieveld dat is gericht op de openbare variabelen in uw code.
Sleep het Object InsideOutSphere van het deelvenster Hiërarchie naar de Sphere-sleuf , zoals wordt weergegeven in de onderstaande afbeelding.


Hoofdstuk 6 - De klasse Gaze maken
Deze klasse is verantwoordelijk voor het maken van een Raycast die wordt geprojecteerd vanaf de hoofdcamera, om te detecteren naar welk object de gebruiker kijkt. In dit geval moet de Raycast bepalen of de gebruiker het GazeButton-object in de scène bekijkt en een gedrag activeert.
Ga als volgt te werk om deze klasse te maken:
Ga naar de map Scripts die u eerder hebt gemaakt.
Klik met de rechtermuisknop in het deelvenster Project, C#-script maken. Geef het script de naam Gaze.
Dubbelklik op het nieuwe Gaze-script om het te openen met Visual Studio 2017.
Zorg ervoor dat de volgende naamruimte zich boven aan het script bevindt en verwijder alle andere naamruimten:
using UnityEngine;Voeg vervolgens de volgende variabelen toe in de klasse Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Code voor de methoden Awake() en Start() moet nu worden toegevoegd.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Voeg de volgende code toe in de methode Update() om een Raycast te projecteren en de doeltreffer te detecteren:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Sla uw wijzigingen op in Visual Studio voordat u terugkeert naar Unity.
Klik en sleep de klasse Gaze vanuit de map Scripts naar het object Hoofdcamera in het deelvenster Hiërarchie .
Hoofdstuk 7 - De twee Unity-scènes instellen
Het doel van dit hoofdstuk is het instellen van de twee scènes, die elk een video hosten die moet worden gestreamd. U dupliceren de scène die u al hebt gemaakt, zodat u deze niet opnieuw hoeft in te stellen, maar u bewerkt vervolgens de nieuwe scène, zodat het GazeButton-object zich op een andere locatie bevindt en een ander uiterlijk heeft. Dit is om te laten zien hoe u tussen scènes kunt wisselen.
Ga hiervoor naar File > Save Scene als.... Er wordt een venster voor opslaan weergegeven. Klik op de knop Nieuwe map .

Geef de map Scènes een naam.
Het venster Scène opslaan is nog steeds geopend. Open de zojuist gemaakte map Scènes .
Typ VideoScene1 in het tekstvak Bestandsnaam en druk op Opslaan.
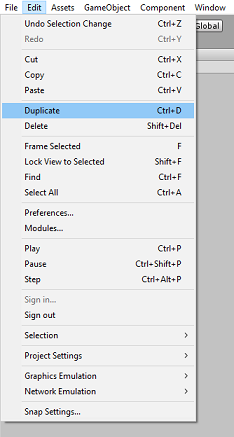
Open in Unity de map Scènes en klik met de linkermuisknop op uw VideoScene1-bestand . Gebruik het toetsenbord en druk op Ctrl+D om die scène te dupliceren
Tip
De opdracht Dupliceren kan ook worden uitgevoerd door te navigeren naar Duplicate bewerken>.
Unity zal automatisch het nummer van de scènenamen verhogen, maar controleer het toch om ervoor te zorgen dat deze overeenkomt met de eerder ingevoegde code.
Je moet VideoScene1 en VideoScene2 hebben.
Ga met uw twee scènes naar Instellingen voor bestandsbuild>. Sleep uw scènes naar de sectie Scènes in Build terwijl het venster Build-instellingen is geopend.

Tip
U kunt beide scènes in de map Scènes selecteren door de Ctrl-knop ingedrukt te houden en vervolgens met de linkermuisknop op elke scène te klikken en ten slotte beide scènes over te slepen.
Sluit het venster Build Settings en dubbelklik op VideoScene2.
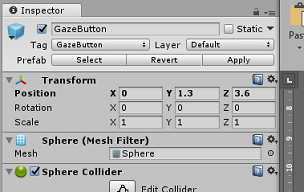
Als de tweede scène is geopend, klikt u op het onderliggende Object GazeButton van de InsideOutSphere en stelt u de transformatie als volgt in:
Transformeren - positie
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Transformatie - Rotatie
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformeren - Schalen
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
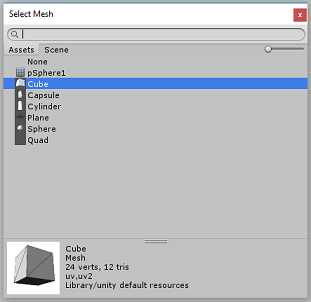
Als het kind GazeButton nog steeds is geselecteerd, bekijkt u de Inspector en het Mesh-filter. Klik op het kleine doel naast het mesh-verwijzingsveld :

Er wordt een pop-upvenster select Mesh weergegeven. Dubbelklik op de kubusmaas in de lijst met assets.

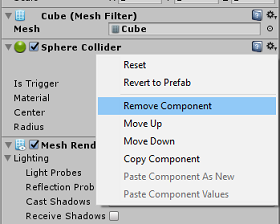
Het Mesh-filter wordt bijgewerkt en is nu een kubus. Klik nu op het tandwielpictogram naast Sphere Collider en klik op Onderdeel verwijderen om de collider uit dit object te verwijderen.

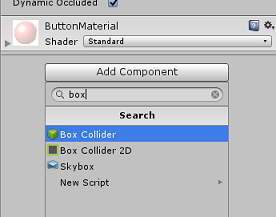
Als GazeButton nog steeds is geselecteerd, klikt u op de knop Onderdeel toevoegen onder aan de Inspector. Typ in het zoekveld en Box Collider is een optie. Klik hierop om een Box Collider toe te voegen aan uw GazeButton-object.

De GazeButton is nu gedeeltelijk bijgewerkt om er anders uit te zien, maar u gaat nu een nieuw materiaal maken, zodat het er volledig anders uitziet en gemakkelijker te herkennen is als een ander object, dan het object in de eerste scène.
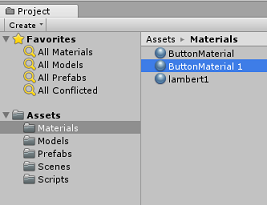
Navigeer in het projectvenster naar de map Materialen. Dupliceer het Materiaal van Knopmateriaal (druk op Ctrl + D op het toetsenbord of klik met de linkermuisknop op het materiaal en selecteer Vervolgens in de menuoptie Bestand bewerken de optie Dupliceren).


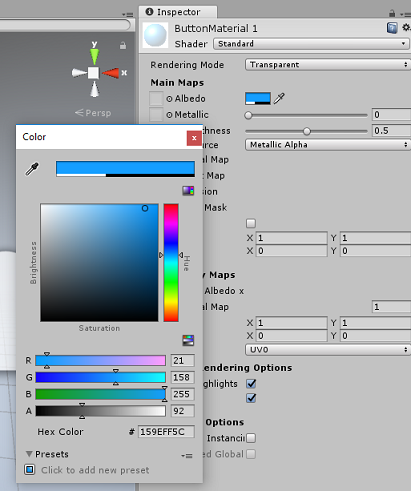
Selecteer het nieuwe ButtonMaterial Materiaal (hier buttonMaterial 1 genoemd) en klik in de Inspector op het albedo-kleurenvenster. Er wordt een pop-up weergegeven, waarin u een andere kleur kunt selecteren (kies de gewenste kleur) en sluit vervolgens de pop-up. Het materiaal is een eigen exemplaar en verschilt van het origineel.

Sleep het nieuwe materiaal naar het GazeButton-kind om het uiterlijk ervan volledig bij te werken, zodat het gemakkelijk te onderscheiden is van de eerste scèneknop.

Op dit moment kunt u het project testen in de editor voordat u het UWP-project bouwt.
Druk op de knop Afspelen in de Editor en draag uw headset.

Bekijk de twee GazeButton-objecten om te schakelen tussen de eerste en tweede video.
Hoofdstuk 8: de UWP-oplossing bouwen
Zodra u ervoor hebt gezorgd dat de editor geen fouten bevat, bent u klaar om te bouwen.
Ga als volgende te werk om te bouwen:
Sla de huidige scène op door op Bestand > opslaan te klikken.
Schakel het selectievakje Unity C# Projects in (dit is belangrijk omdat u de klassen kunt bewerken nadat de build is voltooid).
Ga naar Instellingen voor bestandsbuild > en klik op Build.
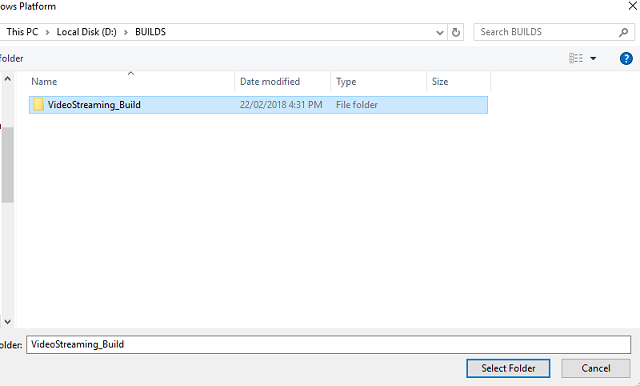
U wordt gevraagd om de map te selecteren waarin u de oplossing wilt bouwen.
Maak een BUILDS-map en maak in die map een andere map met de juiste naam van uw keuze.
Klik op de nieuwe map en klik vervolgens op Map selecteren, dus om die map te kiezen, om de build op die locatie te starten.


Zodra Unity klaar is met het bouwen (het kan enige tijd duren), wordt er een Bestandenverkenner venster geopend op de locatie van uw build.
Hoofdstuk 9 - Implementeren op lokale computer
Zodra de build is voltooid, wordt er een Bestandenverkenner venster weergegeven op de locatie van uw build. Open de map die u hebt genoemd en gebouwd, dubbelklik op het oplossingsbestand (.sln) in die map om uw oplossing te openen met Visual Studio 2017.
Het enige wat u nog moet doen, is uw app implementeren op uw computer (of lokale computer).
Ga als volgende te werk om te implementeren op lokale computer:
Open in Visual Studio 2017 het oplossingsbestand dat zojuist is gemaakt.
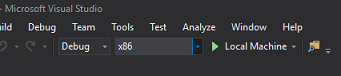
Selecteer x86 in het Solution Platform, Local Machine.
Selecteer foutopsporing in de oplossingsconfiguratie.

U moet nu alle pakketten herstellen naar uw oplossing. Klik met de rechtermuisknop op uw oplossing en klik op NuGet-pakketten voor oplossing herstellen...
Notitie
Dit wordt gedaan omdat de pakketten die door Unity zijn gebouwd, moeten worden gericht om te kunnen werken met verwijzingen naar uw lokale machines.
Ga naar het menu Bouwen en klik op Oplossing implementeren om de toepassing naar uw computer te sideloaden. Visual Studio bouwt en implementeert vervolgens uw toepassing.
Uw app moet nu worden weergegeven in de lijst met geïnstalleerde apps die klaar zijn om te worden gestart.

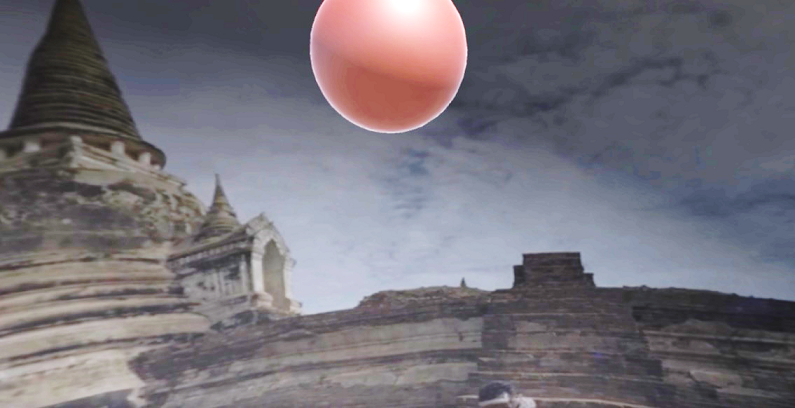
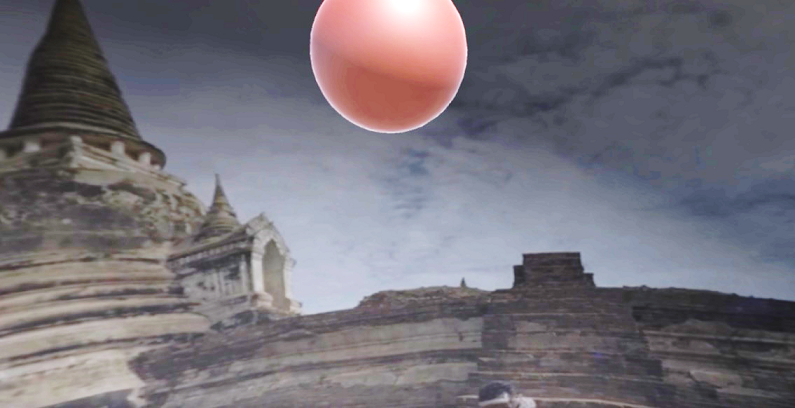
Wanneer u de Mixed Reality-toepassing uitvoert, bevindt u zich in het InsideOutSphere-model dat u in uw app hebt gebruikt. Deze bol is waar de video wordt gestreamd naar, met een 360-graden weergave, van de inkomende video (die voor dit soort perspectief is gefilmd). Wees niet verbaasd als het laden van de video enkele seconden duurt, uw app onderhevig is aan uw beschikbare internetsnelheid, omdat de video moet worden opgehaald en vervolgens moet worden gedownload, zodat deze in uw app kan worden gestreamd. Wanneer u klaar bent, kunt u scènes wijzigen en uw tweede video openen door naar de rode bol te kijken! Dan kunt u teruggaan met behulp van de blauwe kubus in de tweede scène!
Uw voltooide Azure Media Service-toepassing
Gefeliciteerd, u hebt een mixed reality-app gebouwd die gebruikmaakt van De Azure Media Service om 360 video's te streamen.


Bonusoefeningen
Oefening 1
Het is volledig mogelijk om slechts één scène te gebruiken om video's in deze zelfstudie te wijzigen. Experimenteer met uw toepassing en maak er één scène van! Misschien zelfs nog een video aan de mix toevoegen.
Oefening 2
Experimenteer met Azure en Unity en probeer de mogelijkheid voor de app te implementeren om automatisch een video met een andere bestandsgrootte te selecteren, afhankelijk van de sterkte van een internetverbinding.