HoloLens (1e generatie) en Azure 308: Meldingen op meerdere apparaten
Notitie
De Mixed Reality Academy-zelfstudies zijn ontworpen met HoloLens (1e generatie) en Mixed Reality Immersive Headsets in gedachten. Daarom vinden we het belangrijk om deze zelfstudies te behouden voor ontwikkelaars die nog steeds op zoek zijn naar richtlijnen bij het ontwikkelen voor die apparaten. Deze zelfstudies worden niet bijgewerkt met de nieuwste toolsets of interacties die worden gebruikt voor HoloLens 2. Ze blijven behouden om door te gaan met het werken op de ondersteunde apparaten. Er is een nieuwe reeks zelfstudies die in de toekomst zullen worden gepost en die laten zien hoe u zich ontwikkelt voor HoloLens 2. Deze kennisgeving wordt bijgewerkt met een koppeling naar deze zelfstudies wanneer ze worden gepost.

In deze cursus leert u hoe u Notification Hubs-mogelijkheden toevoegt aan een mixed reality-toepassing met behulp van Azure Notification Hubs, Azure Tables en Azure Functions.
Azure Notification Hubs is een Microsoft-service, waarmee ontwikkelaars gerichte en gepersonaliseerde pushmeldingen kunnen verzenden naar elk platform, allemaal mogelijk gemaakt in de cloud. Hierdoor kunnen ontwikkelaars effectief communiceren met eindgebruikers of zelfs communiceren tussen verschillende toepassingen, afhankelijk van het scenario. Ga naar de pagina Azure Notification Hubs voor meer informatie.
Azure Functions is een Microsoft-service, waarmee ontwikkelaars kleine stukjes code, 'functions', kunnen uitvoeren in Azure. Dit biedt een manier om werk naar de cloud te delegeren in plaats van uw lokale toepassing, wat veel voordelen kan hebben. Azure Functions ondersteunt verschillende ontwikkeltalen, waaronder C#, F#, Node.js, Java en PHP. Ga naar de azure Functions-pagina voor meer informatie.
Azure Tables is een Microsoft-cloudservice waarmee ontwikkelaars gestructureerde niet-SQL-gegevens in de cloud kunnen opslaan, zodat ze overal eenvoudig toegankelijk zijn. De service heeft een schemaloos ontwerp, waardoor de ontwikkeling van tabellen naar behoefte mogelijk is en dus zeer flexibel is. Ga naar de pagina Azure Tables voor meer informatie
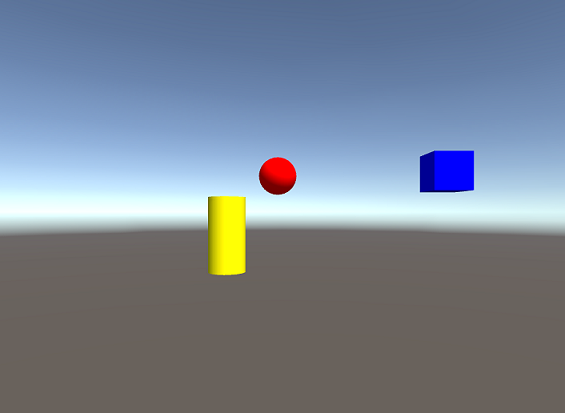
Nadat u deze cursus hebt voltooid, hebt u een mixed reality immersive headset-toepassing en een desktop-pc-toepassing, die het volgende kan doen:
Met de desktop-pc-app kan de gebruiker een object verplaatsen in de 2D-ruimte (X en Y), met behulp van de muis.
Het verplaatsen van objecten in de pc-app wordt verzonden naar de cloud met behulp van JSON, die de vorm heeft van een tekenreeks, met een object-id, type en transformatie-informatie (X- en Y-coördinaten).
De mixed reality-app, die een identieke scène heeft met de bureaublad-app, ontvangt meldingen over objectverplaatsing van de Notification Hubs-service (die zojuist is bijgewerkt door de desktop-pc-app).
Wanneer u een melding ontvangt, die de object-id, het type en de transformatiegegevens bevat, past de mixed reality-app de ontvangen informatie toe op een eigen scène.
In uw toepassing is het aan u om te bepalen hoe u de resultaten integreert met uw ontwerp. Deze cursus is ontworpen om u te leren hoe u een Azure-service integreert met uw Unity-project. Het is uw taak om de kennis die u uit deze cursus krijgt te gebruiken om uw mixed reality-toepassing te verbeteren. Deze cursus is een zelfstandige zelfstudie, die niet rechtstreeks betrekking heeft op andere Mixed Reality Labs.
Ondersteuning voor apparaten
| Cursus | HoloLens | Insluitende headsets |
|---|---|---|
| MR en Azure 308: Meldingen op meerdere apparaten | ✔️ | ✔️ |
Notitie
Hoewel deze cursus voornamelijk gericht is op Windows Mixed Reality immersive headsets (VR), kunt u ook toepassen wat u in deze cursus leert op Microsoft HoloLens. Terwijl u de cursus volgt, ziet u notities over de wijzigingen die u mogelijk moet toepassen om HoloLens te ondersteunen. Wanneer u HoloLens gebruikt, ziet u mogelijk echo tijdens spraakopname.
Vereisten
Notitie
Deze zelfstudie is ontworpen voor ontwikkelaars die basiservaring hebben met Unity en C#. Houd er ook rekening mee dat de vereisten en schriftelijke instructies in dit document staan voor wat is getest en geverifieerd op het moment van schrijven (mei 2018). U kunt de nieuwste software gebruiken, zoals vermeld in het artikel over de installatie van de hulpprogramma's , hoewel er niet van wordt uitgegaan dat de informatie in deze cursus perfect overeenkomt met wat u vindt in nieuwere software dan hieronder wordt vermeld.
Voor deze cursus raden we de volgende hardware en software aan:
- Een ontwikkel-pc, compatibel met Windows Mixed Reality voor insluitende headsetontwikkeling (VR)
- Windows 10 Fall Creators Update (of hoger) waarvoor de ontwikkelaarsmodus is ingeschakeld
- De nieuwste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Een Windows Mixed Reality immersive (VR)-headset of Microsoft HoloLens waarvoor de ontwikkelaarsmodus is ingeschakeld
- Internettoegang voor Het instellen van Azure en toegang tot Notification Hubs
Voordat u begint
- Om problemen met het bouwen van dit project te voorkomen, wordt u sterk aangeraden het project te maken dat in deze zelfstudie wordt genoemd in een hoofdmap of in een near-rootmap (lange mappaden kunnen problemen veroorzaken tijdens de build).
- U moet de eigenaar van uw Microsoft Developer-portal en uw toepassingsregistratieportal zijn, anders bent u niet gemachtigd om toegang te krijgen tot de app in hoofdstuk 2.
Hoofdstuk 1: Een toepassing maken in de Microsoft Developer Portal
Als u de Azure Notification Hubs-service wilt gebruiken, moet u een toepassing maken in de Microsoft Developer-portal, omdat uw toepassing moet worden geregistreerd, zodat deze meldingen kan verzenden en ontvangen.
Meld u aan bij de Microsoft Developer Portal.
U moet zich aanmelden bij uw Microsoft-account.
Klik in het dashboard op Een nieuwe app maken.

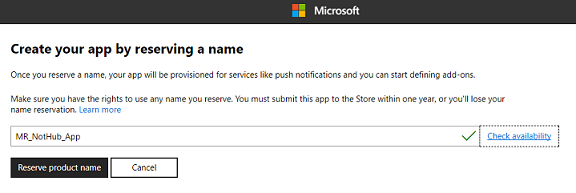
Er wordt een pop-up weergegeven, waarin u een naam voor uw nieuwe app moet reserveren. Voeg in het tekstvak een geschikte naam in; als de gekozen naam beschikbaar is, wordt rechts van het tekstvak een vinkje weergegeven. Zodra u een beschikbare naam hebt ingevoegd, klikt u linksonder in de pop-up op de knop Productnaam reserveren.

Nu de app is gemaakt, bent u klaar om naar het volgende hoofdstuk te gaan.
Hoofdstuk 2: de referenties van uw nieuwe apps ophalen
Meld u aan bij de portal voor toepassingsregistratie, waar uw nieuwe app wordt vermeld en haal de referenties op die worden gebruikt om de Notification Hubs-service in de Azure-portal in te stellen.
Navigeer naar de portal voor toepassingsregistratie.

Waarschuwing
U moet uw Microsoft-account gebruiken om u aan te melden.
Dit moet het Microsoft-account zijn dat u in het vorige hoofdstuk hebt gebruikt, met de Windows Store Developer-portal.U vindt uw app in de sectie Mijn toepassingen . Zodra u deze hebt gevonden, klikt u erop en gaat u naar een nieuwe pagina met de app-naam plus registratie.

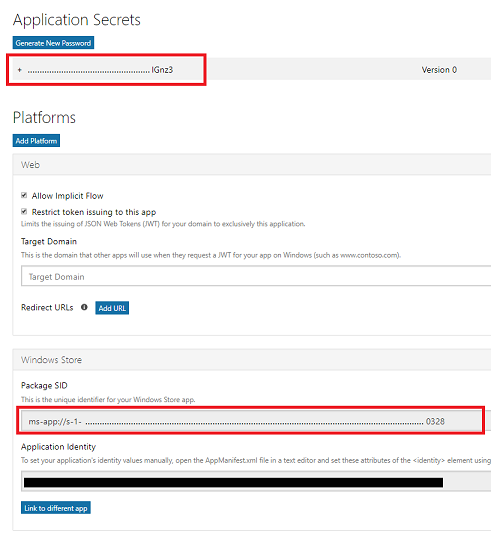
Schuif omlaag op de registratiepagina om de sectie Toepassingsgeheimen en de pakket-SID voor uw app te vinden. Kopieer beide voor gebruik met het instellen van de Azure Notification Hubs-service in het volgende hoofdstuk.

Hoofdstuk 3: Azure Portal instellen: Notification Hubs Service maken
Wanneer uw app-referenties zijn opgehaald, moet u naar Azure Portal gaan, waar u een Azure Notification Hubs-service maakt.
Meld u aan bij Azure Portal.
Notitie
Als u nog geen Azure-account hebt, moet u er een maken. Als u deze zelfstudie volgt in een leslokaal- of labsituatie, vraagt u uw docent of een van de proctors voor hulp bij het instellen van uw nieuwe account.
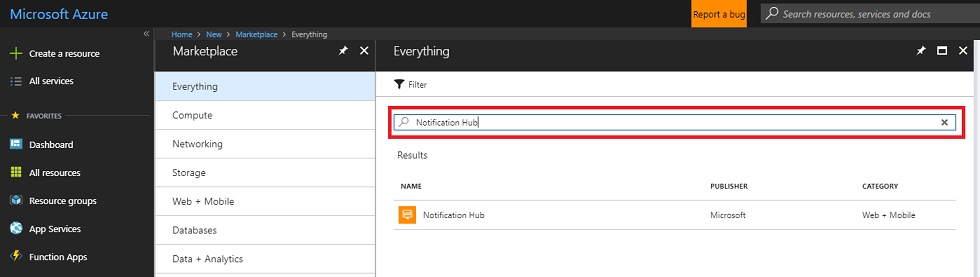
Zodra u bent aangemeld, klikt u op Nieuw in de linkerbovenhoek en zoekt u naar Notification Hub en klikt u op Enter.

Notitie
Het woord Nieuw is mogelijk vervangen door Een resource maken in nieuwere portals.
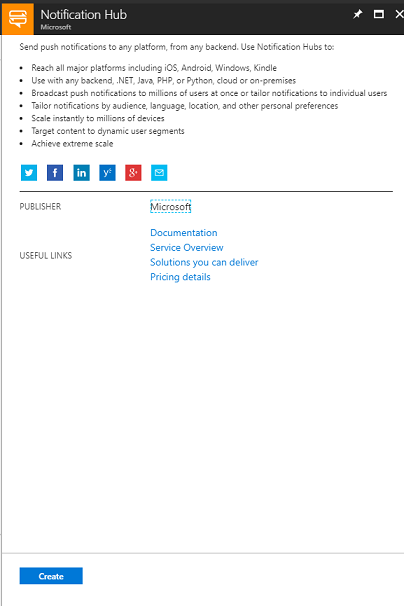
De nieuwe pagina bevat een beschrijving van de Notification Hubs-service . Selecteer linksonder in deze prompt de knop Maken om een koppeling met deze service te maken.

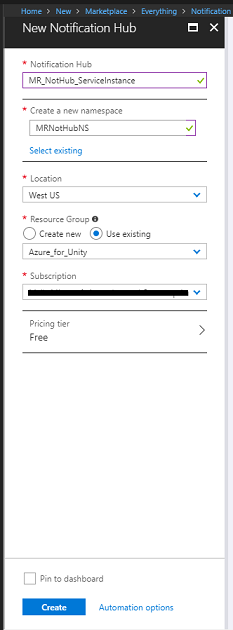
Zodra u op Maken hebt geklikt:
Voeg de gewenste naam in voor dit service-exemplaar.
Geef een naamruimte op die u aan deze app kunt koppelen.
Selecteer een Locatie.
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om de toegang te bewaken, te beheren, facturering in te richten en te beheren voor een verzameling Azure-assets. Het wordt aanbevolen om alle Azure-services die zijn gekoppeld aan één project (zoals deze labs) onder een gemeenschappelijke resourcegroep te houden.
Als u meer wilt weten over Azure-resourcegroepen, volgt u deze koppeling voor het beheren van een resourcegroep.
Selecteer een geschikt abonnement.
U moet ook bevestigen dat u de voorwaarden hebt begrepen die op deze Service zijn toegepast.
Selecteer Maken.

Nadat u op Maken hebt geklikt, moet u wachten totdat de service is gemaakt. Dit kan een minuut duren.
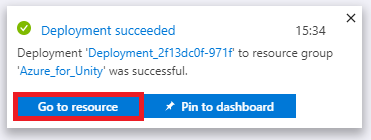
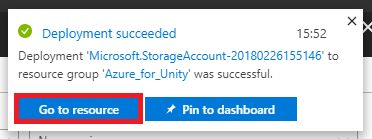
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt.

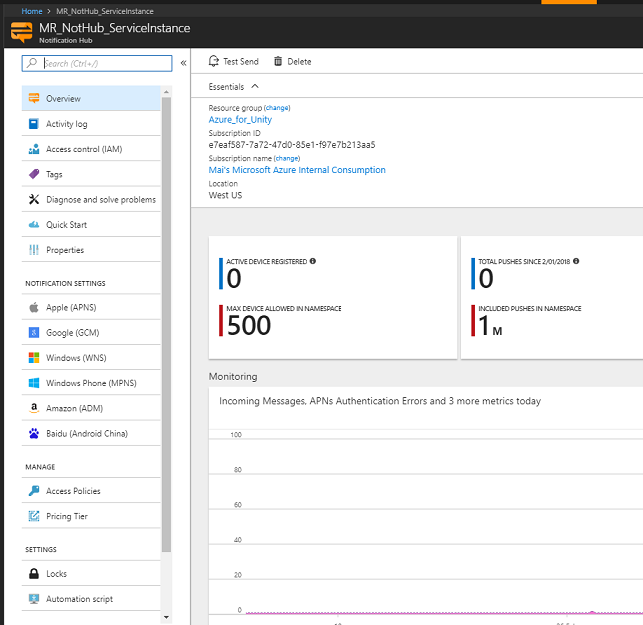
Klik op de knop Ga naar de resource in de melding om uw nieuwe service-exemplaar te verkennen. U wordt naar uw nieuwe Notification Hub-service-exemplaar gebracht.

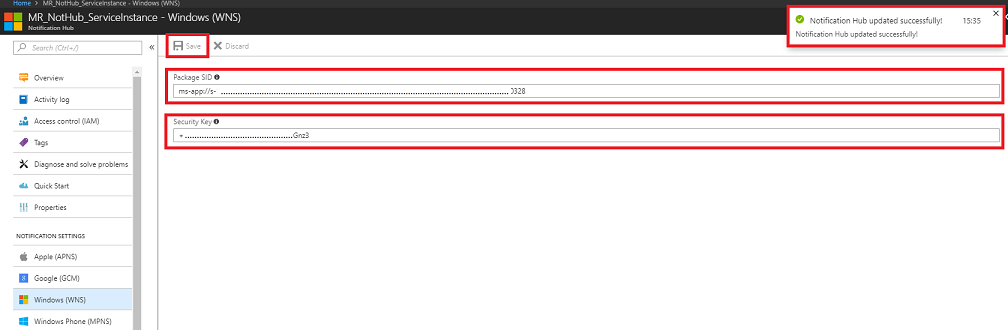
Klik op de overzichtspagina, halverwege de pagina, op Windows (WNS). Het deelvenster aan de rechterkant wordt gewijzigd om twee tekstvelden weer te geven, waarvoor uw pakket-SID en beveiligingssleutel zijn vereist, vanuit de app die u eerder hebt ingesteld.

Zodra u de details naar de juiste velden hebt gekopieerd, klikt u op Opslaan en ontvangt u een melding wanneer de Notification Hub is bijgewerkt.

Hoofdstuk 4: Azure Portal instellen: Tabelservice maken
Nadat u uw Notification Hubs Service-exemplaar hebt gemaakt, gaat u terug naar azure Portal, waar u een Azure Tables Service maakt door een opslagresource te maken.
Als u zich nog niet hebt aangemeld, meldt u zich aan bij Azure Portal.
Als u bent aangemeld, klikt u op Nieuw in de linkerbovenhoek en zoekt u naar een opslagaccount en klikt u op Enter.
Notitie
Het woord Nieuw is mogelijk vervangen door Een resource maken in nieuwere portals.
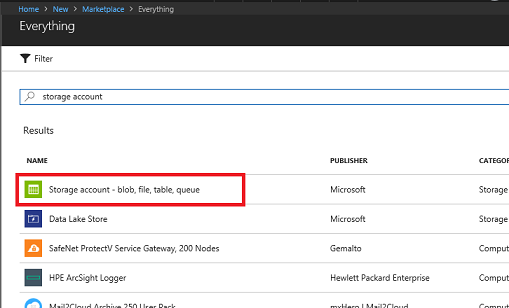
Selecteer Opslagaccount - blob, bestand, tabel, wachtrij in de lijst.

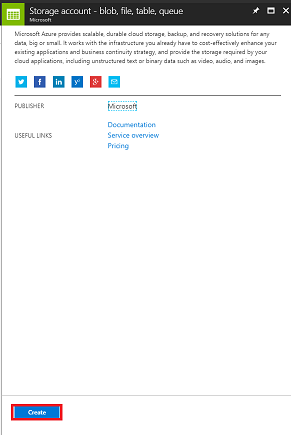
De nieuwe pagina bevat een beschrijving van de opslagaccountservice . Selecteer linksonder in deze prompt de knop Maken om een exemplaar van deze service te maken.

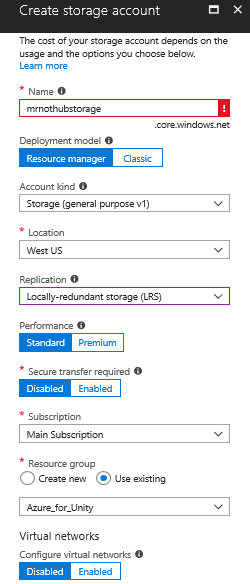
Zodra u op Maken hebt geklikt, wordt er een deelvenster weergegeven:
Voeg de gewenste naam in voor dit service-exemplaar (moet allemaal kleine letters bevatten).
Klik voor het implementatiemodel op Resource Manager.
Voor accounttype selecteert u Opslag (algemeen gebruik v1) met behulp van de vervolgkeuzelijst.
Selecteer een geschikte locatie.
Selecteer voor het vervolgkeuzemenu Replicatie de optie Geografisch redundante opslag met leestoegang (RA-GRS).
Klik voor Prestaties op Standard.
Selecteer Uitgeschakeld in de sectie Veilige overdracht vereist.
Selecteer een geschikt abonnement in het vervolgkeuzemenu Abonnement .
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om de toegang te bewaken, te beheren, facturering in te richten en te beheren voor een verzameling Azure-assets. Het wordt aanbevolen om alle Azure-services die zijn gekoppeld aan één project (zoals deze labs) onder een gemeenschappelijke resourcegroep te houden.
Als u meer wilt weten over Azure-resourcegroepen, volgt u deze koppeling voor het beheren van een resourcegroep.
Laat virtuele netwerken uitgeschakeld als dit een optie voor u is.
Klik op Create.

Nadat u op Maken hebt geklikt, moet u wachten totdat de service is gemaakt. Dit kan een minuut duren.
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt. Klik op de meldingen om uw nieuwe service-exemplaar te verkennen.

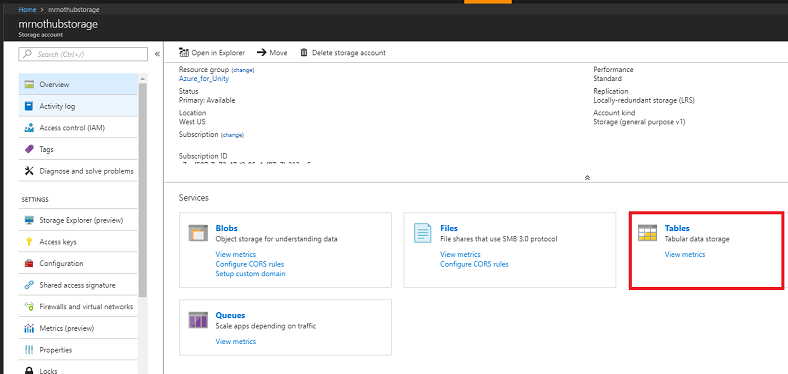
Klik op de knop Ga naar de resource in de melding om uw nieuwe service-exemplaar te verkennen. U gaat naar de overzichtspagina van uw nieuwe opslagservice-exemplaar.

Klik op de overzichtspagina aan de rechterkant op Tabellen.

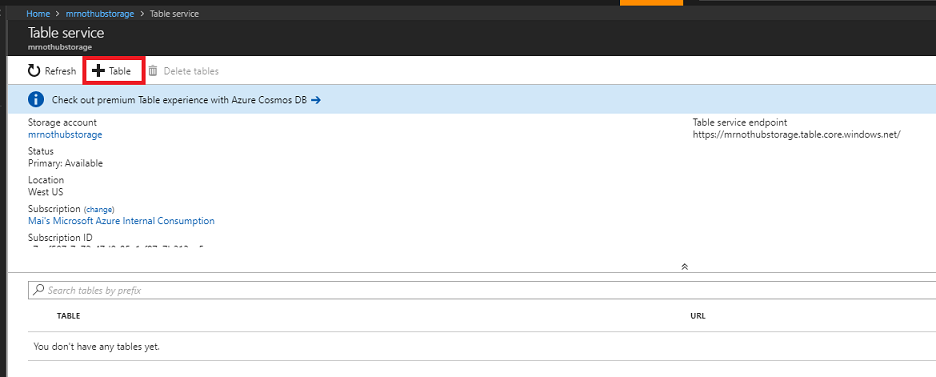
Het deelvenster aan de rechterkant wordt gewijzigd om de tabelservicegegevens weer te geven, waarbij u een nieuwe tabel moet toevoegen. Klik hiervoor op de + knop Tabel in de linkerbovenhoek.

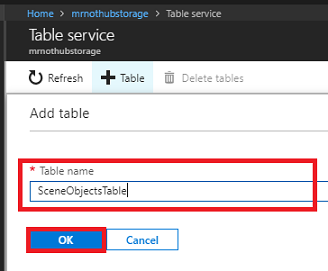
Er wordt een nieuwe pagina weergegeven, waarin u een tabelnaam moet invoeren. Dit is de naam die u gebruikt om in latere hoofdstukken naar de gegevens in uw toepassing te verwijzen. Voeg een geschikte naam in en klik op OK.

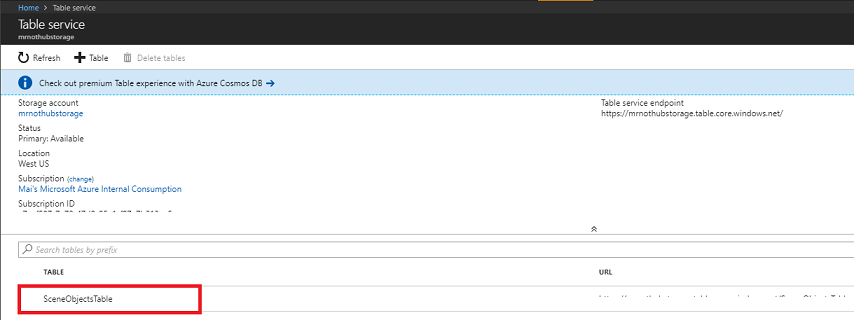
Zodra de nieuwe tabel is gemaakt, kunt u deze zien op de pagina Tabelservice (onderaan).

Hoofdstuk 5: de Azure-tabel in Visual Studio voltooien
Nu uw Table Service Storage-account is ingesteld, is het tijd om er gegevens aan toe te voegen, die worden gebruikt om informatie op te slaan en op te halen. U kunt tabellen bewerken via Visual Studio.
Open Visual Studio.
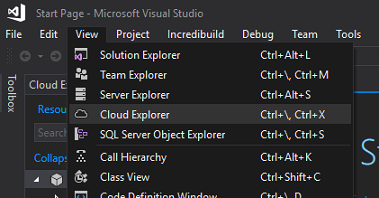
Klik in het menu op Cloud Explorer weergeven>.

Cloud Explorer wordt geopend als een vastgezet item (wees geduldig, omdat het laden enige tijd kan duren).
Notitie
Als het abonnement dat u hebt gebruikt om uw opslagaccounts te maken niet zichtbaar is, controleert u of u het volgende hebt:
Aangemeld bij hetzelfde account als het account dat u hebt gebruikt voor Azure Portal.
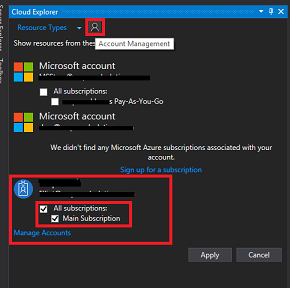
Selecteer uw abonnement op de pagina Accountbeheer (mogelijk moet u een filter toepassen op uw accountinstellingen):

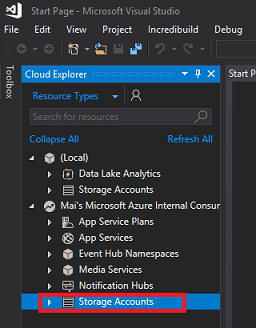
Uw Azure-cloudservices worden weergegeven. Zoek opslagaccounts en klik op de pijl links daarvan om uw accounts uit te vouwen.

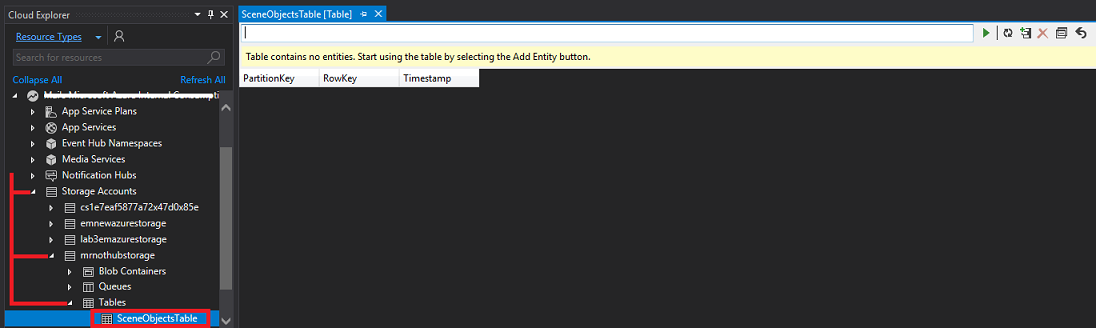
Zodra dit is uitgevouwen, moet uw zojuist gemaakte Opslagaccount beschikbaar zijn. Klik op de pijl links van de opslag en zoek tabellen en klik vervolgens op de pijl ernaast om de tabel weer te geven die u in het laatste hoofdstuk hebt gemaakt. Dubbelklik op de tabel.

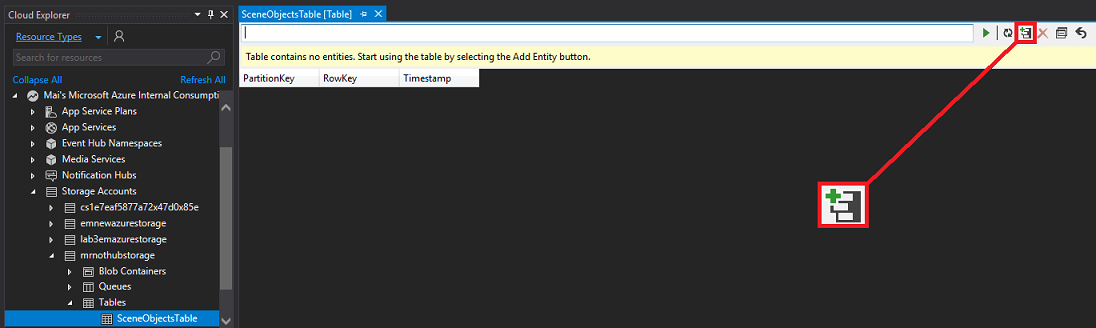
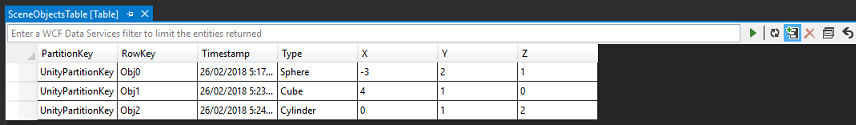
Uw tabel wordt geopend in het midden van het Visual Studio-venster. Klik op het tabelpictogram met het + (plusteken) erop.

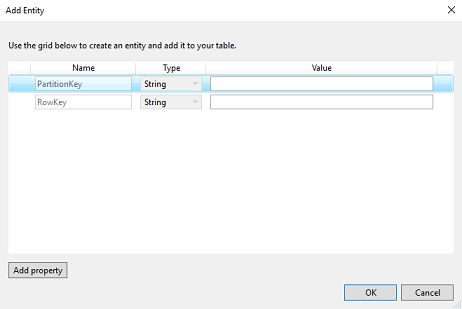
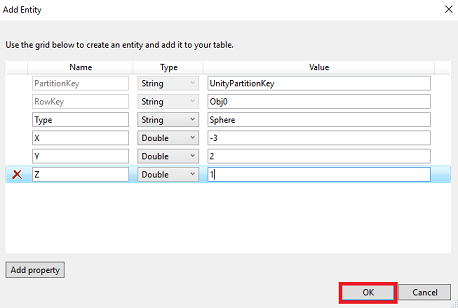
Er wordt een venster weergegeven waarin u wordt gevraagd om entiteit toe te voegen. U maakt in totaal drie entiteiten, elk met verschillende eigenschappen. U ziet dat PartitionKey en RowKey al zijn opgegeven, omdat deze worden gebruikt door de tabel om uw gegevens te vinden.

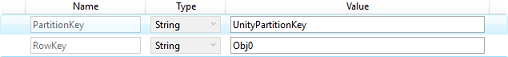
Werk de waarde van de PartitionKey en RowKey als volgt bij (vergeet niet om dit te doen voor elke rijeigenschap die u toevoegt, maar verhoog de RowKey elke keer):

Klik op Eigenschap toevoegen om extra rijen met gegevens toe te voegen. Zorg ervoor dat de eerste lege tabel overeenkomt met de onderstaande tabel.
Wanneer u klaar bent, klikt u op OK.

Waarschuwing
Zorg ervoor dat u het type van de X-, Y- en Z-vermeldingen hebt gewijzigd in Double.
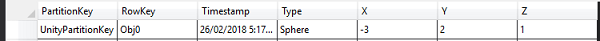
U ziet dat uw tabel nu een rij met gegevens bevat. Klik nogmaals op het + pictogram (plus) om een andere entiteit toe te voegen.

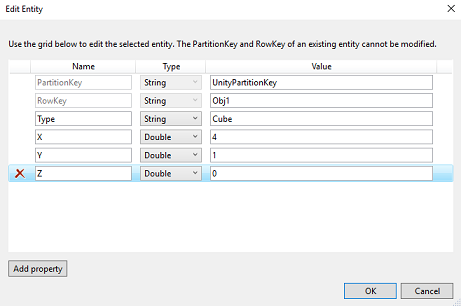
Maak een extra eigenschap en stel vervolgens de waarden van de nieuwe entiteit in zodat deze overeenkomen met de waarden die hieronder worden weergegeven.

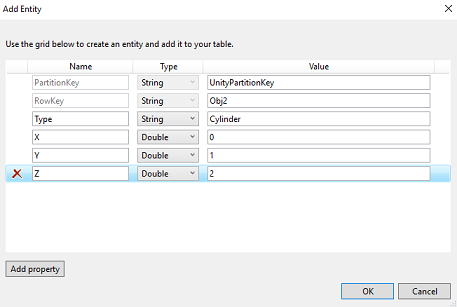
Herhaal de laatste stap om een andere entiteit toe te voegen. Stel de waarden voor deze entiteit in op de waarden die hieronder worden weergegeven.

De tabel ziet er nu uit zoals hieronder.

U hebt dit hoofdstuk voltooid. Zorg ervoor dat u opslaat.
Hoofdstuk 6: Een Azure-functie-app maken
Maak een Azure Function-app, die wordt aangeroepen door de bureaubladtoepassing om de Table-service bij te werken en een melding te verzenden via de Notification Hub.
Eerst moet u een bestand maken waarmee uw Azure-functie de bibliotheken kan laden die u nodig hebt.
Open Kladblok (druk op De Windows-toets en typ Kladblok).

Als Kladblok is geopend, voegt u de onderstaande JSON-structuur in. Zodra u dat hebt gedaan, slaat u het op uw bureaublad op als project.json. Het is belangrijk dat de naamgeving juist is: zorg ervoor dat deze geen .txt bestandsextensie heeft. Dit bestand definieert de bibliotheken die door uw functie worden gebruikt, als u NuGet hebt gebruikt, ziet het er vertrouwd uit.
{ "frameworks": { "net46":{ "dependencies": { "WindowsAzure.Storage": "7.0.0", "Microsoft.Azure.NotificationHubs" : "1.0.9", "Microsoft.Azure.WebJobs.Extensions.NotificationHubs" :"1.1.0" } } } }Meld u aan bij de Azure Portal.
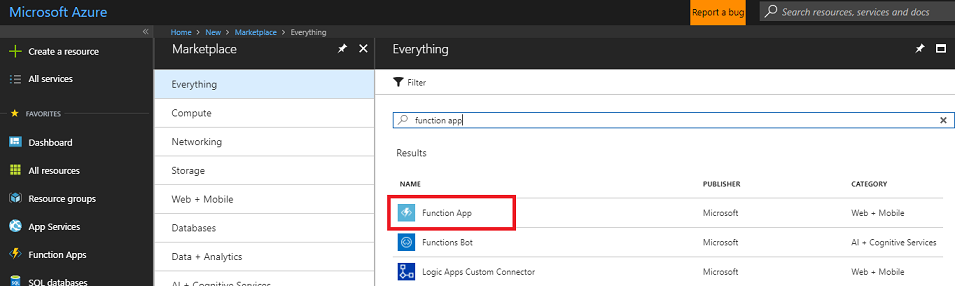
Zodra u bent aangemeld, klikt u op Nieuw in de linkerbovenhoek en zoekt u naar functie-app. Druk op Enter.

Notitie
Het woord Nieuw is mogelijk vervangen door Een resource maken in nieuwere portals.
De nieuwe pagina bevat een beschrijving van de Functie-app-service . Selecteer linksonder in deze prompt de knop Maken om een koppeling met deze service te maken.

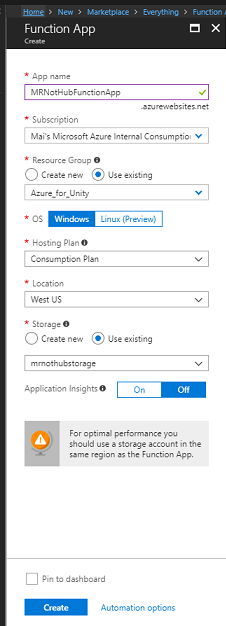
Nadat u op Maken hebt geklikt, vult u het volgende in:
Voeg voor app-naam de gewenste naam in voor dit service-exemplaar.
Selecteer een abonnement.
Selecteer de prijscategorie die voor u geschikt is. Als dit de eerste keer is dat u een Functie-app Service maakt, moet er een gratis laag beschikbaar zijn voor u.
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om de toegang te bewaken, te beheren, facturering in te richten en te beheren voor een verzameling Azure-assets. Het wordt aanbevolen om alle Azure-services die zijn gekoppeld aan één project (zoals deze labs) onder een gemeenschappelijke resourcegroep te houden.
Als u meer wilt weten over Azure-resourcegroepen, volgt u deze koppeling voor het beheren van een resourcegroep.
Klik voor het besturingssysteem op Windows, omdat dit het beoogde platform is.
Selecteer een hostingabonnement (in deze zelfstudie wordt gebruikgemaakt van een verbruiksabonnement.
Selecteer een locatie (kies dezelfde locatie als de opslag die u in de vorige stap hebt gemaakt)
Voor de sectie Opslag moet u de opslagservice selecteren die u in de vorige stap hebt gemaakt.
U hebt Application Insights niet nodig in deze app, dus u kunt deze gerust uitschakelen.
Klik op Create.

Nadat u op Maken hebt geklikt, moet u wachten totdat de service is gemaakt, kan dit een minuut duren.
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt.

Klik op de meldingen om uw nieuwe service-exemplaar te verkennen.
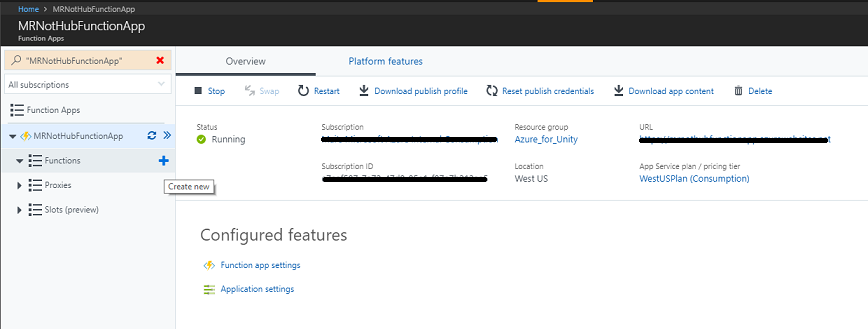
Klik op de knop Ga naar de resource in de melding om uw nieuwe service-exemplaar te verkennen.

Klik op het + pictogram (plus) naast Functions om nieuwe te maken.

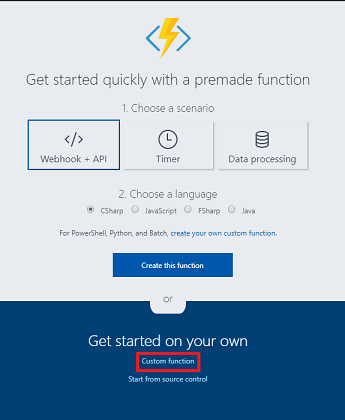
In het centrale deelvenster wordt het venster Voor het maken van de functie weergegeven. Negeer de informatie in de bovenste helft van het deelvenster en klik op Aangepaste functie, die zich onderaan bevindt (in het blauwe gebied, zoals hieronder).

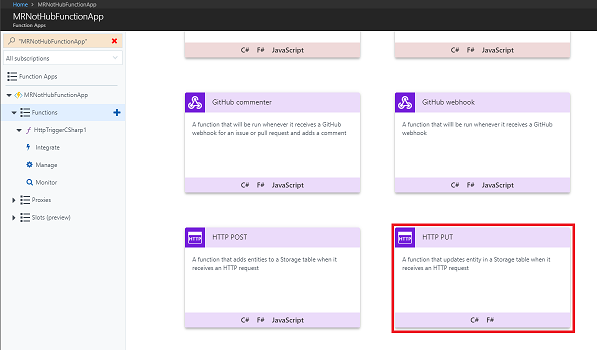
Op de nieuwe pagina in het venster worden verschillende functietypen weergegeven. Schuif omlaag om de paarse typen weer te geven en klik op HTTP PUT-element .

Belangrijk
Mogelijk moet u verder omlaag schuiven op de pagina (en deze afbeelding ziet er mogelijk niet precies hetzelfde uit, als er updates van Azure Portal zijn uitgevoerd), maar u bent op zoek naar een element met de naam HTTP PUT.
Het HTTP PUT-venster wordt weergegeven, waar u de functie moet configureren (zie hieronder voor de afbeelding).
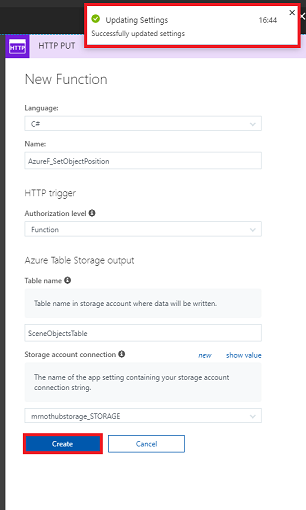
Voor Taal selecteert u C# met behulp van het vervolgkeuzemenu.
Voer bij Naam een geschikte naam in.
Selecteer Functie in het vervolgkeuzemenu verificatieniveau.
Voor de sectie Tabelnaam moet u de exacte naam gebruiken die u eerder hebt gebruikt om de Tabelservice te maken (inclusief dezelfde letter).
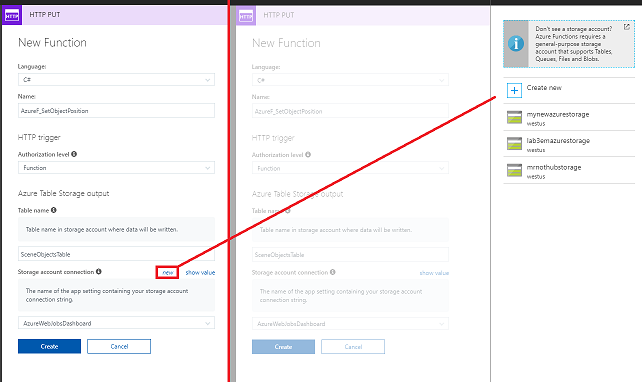
Gebruik de vervolgkeuzelijst in de sectie Opslagaccountverbinding en selecteer daar uw opslagaccount. Als dit niet het geval is, klikt u naast de sectietitel op de nieuwe hyperlink om een ander deelvenster weer te geven waarin uw opslagaccount moet worden weergegeven.

Klik op Maken en u ontvangt een melding dat uw instellingen zijn bijgewerkt.

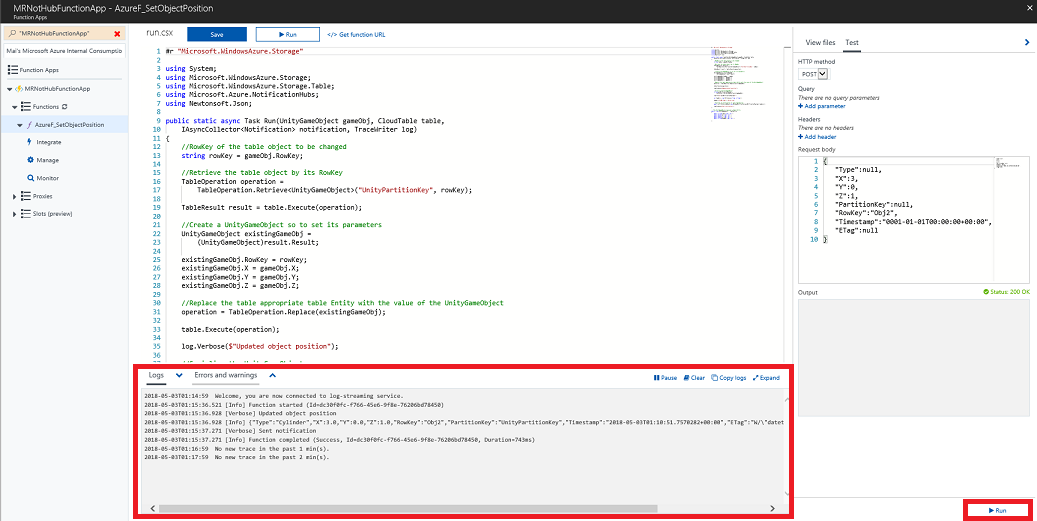
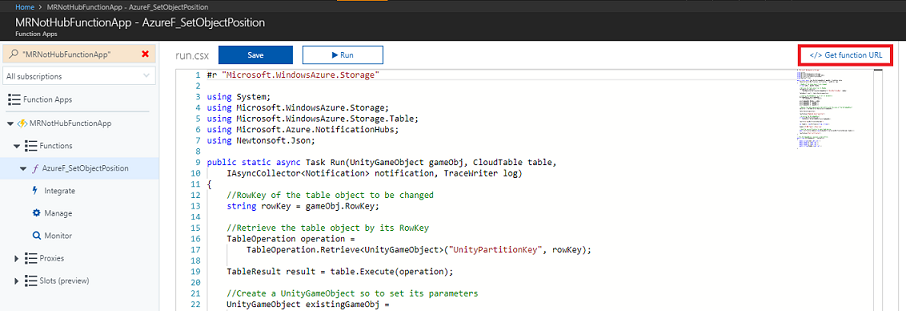
Nadat u op Maken hebt geklikt, wordt u omgeleid naar de functie-editor.

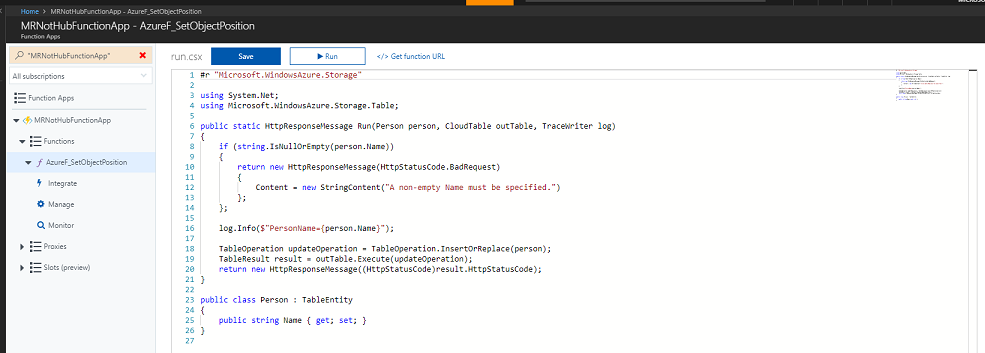
Voeg de volgende code in de functie-editor in (waarbij de code in de functie wordt vervangen):
#r "Microsoft.WindowsAzure.Storage" using System; using Microsoft.WindowsAzure.Storage; using Microsoft.WindowsAzure.Storage.Table; using Microsoft.Azure.NotificationHubs; using Newtonsoft.Json; public static async Task Run(UnityGameObject gameObj, CloudTable table, IAsyncCollector<Notification> notification, TraceWriter log) { //RowKey of the table object to be changed string rowKey = gameObj.RowKey; //Retrieve the table object by its RowKey TableOperation operation = TableOperation.Retrieve<UnityGameObject>("UnityPartitionKey", rowKey); TableResult result = table.Execute(operation); //Create a UnityGameObject so to set its parameters UnityGameObject existingGameObj = (UnityGameObject)result.Result; existingGameObj.RowKey = rowKey; existingGameObj.X = gameObj.X; existingGameObj.Y = gameObj.Y; existingGameObj.Z = gameObj.Z; //Replace the table appropriate table Entity with the value of the UnityGameObject operation = TableOperation.Replace(existingGameObj); table.Execute(operation); log.Verbose($"Updated object position"); //Serialize the UnityGameObject string wnsNotificationPayload = JsonConvert.SerializeObject(existingGameObj); log.Info($"{wnsNotificationPayload}"); var headers = new Dictionary<string, string>(); headers["X-WNS-Type"] = @"wns/raw"; //Send the raw notification to subscribed devices await notification.AddAsync(new WindowsNotification(wnsNotificationPayload, headers)); log.Verbose($"Sent notification"); } // This UnityGameObject represent a Table Entity public class UnityGameObject : TableEntity { public string Type { get; set; } public double X { get; set; } public double Y { get; set; } public double Z { get; set; } public string RowKey { get; set; } }Notitie
Met behulp van de opgenomen bibliotheken ontvangt de functie de naam en locatie van het object dat is verplaatst in de Unity-scène (als een C#-object, unitygameobject genoemd). Dit object wordt vervolgens gebruikt om de objectparameters in de gemaakte tabel bij te werken. Hierna maakt de functie een aanroep naar uw gemaakte Notification Hub-service, waarmee alle geabonneerde toepassingen worden op de hoogte gebracht.
Klik op Opslaan als de code is ingesteld.
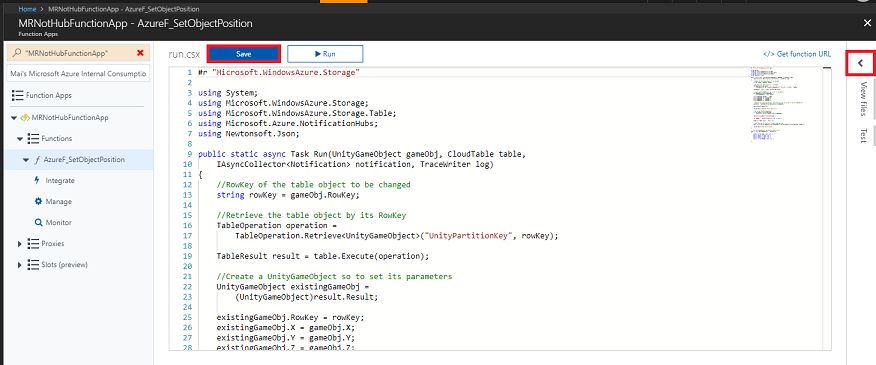
Klik vervolgens op het < pictogram (pijl) aan de rechterkant van de pagina.

Aan de rechterkant schuift een paneel in. Klik in dat deelvenster op Uploaden en er wordt een bestandsbrowser weergegeven.
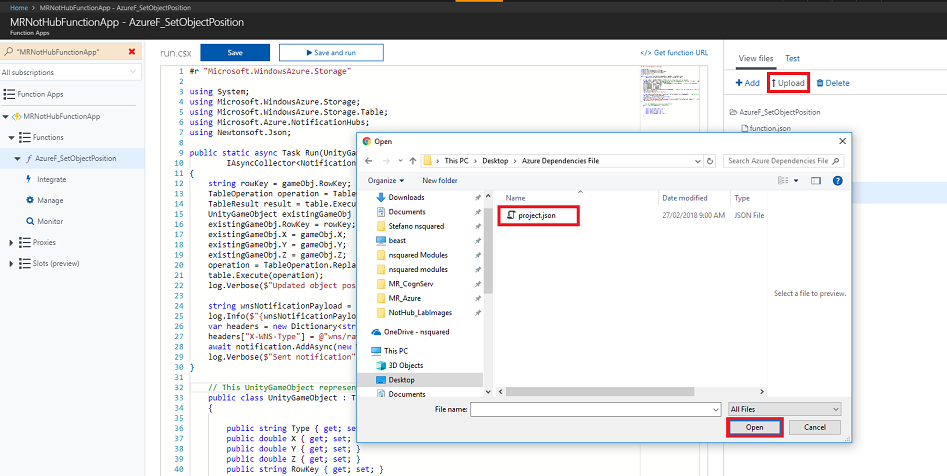
Navigeer naar het bestand project.json dat u eerder in Kladblok hebt gemaakt en klik vervolgens op de knop Openen . Dit bestand definieert de bibliotheken die door uw functie worden gebruikt.

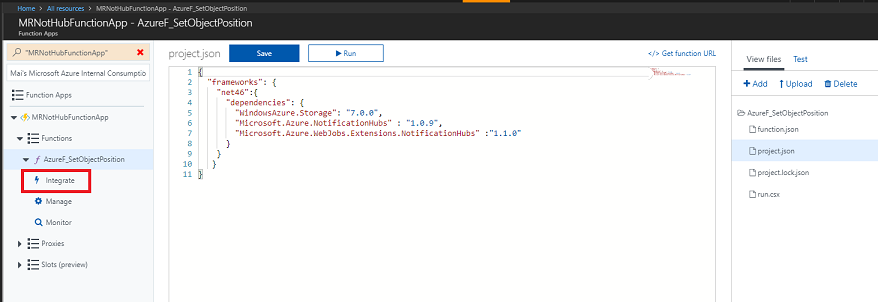
Wanneer het bestand is geüpload, wordt het weergegeven in het deelvenster aan de rechterkant. Als u erop klikt, wordt deze geopend in de functie-editor . Deze moet er precies hetzelfde uitzien als de volgende afbeelding (onder stap 23).
Klik vervolgens in het deelvenster aan de linkerkant onder Functions op de koppeling Integreren.

Klik op de volgende pagina in de rechterbovenhoek op Geavanceerde editor (zoals hieronder).

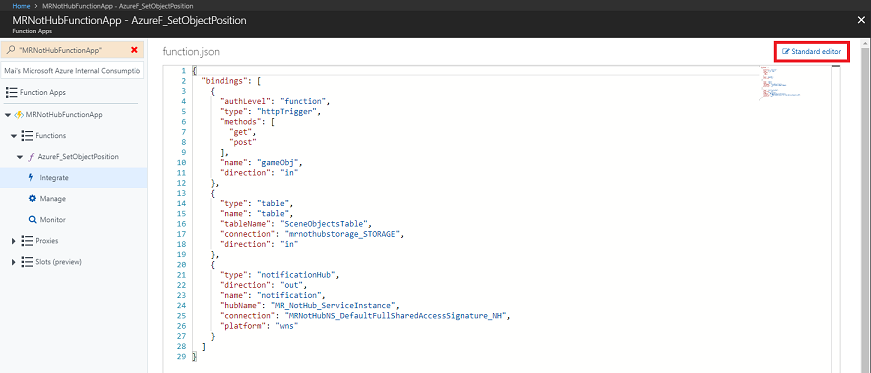
Er wordt een function.json-bestand geopend in het middelste deelvenster, dat moet worden vervangen door het volgende codefragment. Hiermee definieert u de functie die u bouwt en de parameters die zijn doorgegeven aan de functie.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "methods": [ "get", "post" ], "name": "gameObj", "direction": "in" }, { "type": "table", "name": "table", "tableName": "SceneObjectsTable", "connection": "mrnothubstorage_STORAGE", "direction": "in" }, { "type": "notificationHub", "direction": "out", "name": "notification", "hubName": "MR_NotHub_ServiceInstance", "connection": "MRNotHubNS_DefaultFullSharedAccessSignature_NH", "platform": "wns" } ] }Uw editor moet er nu uitzien zoals in de onderstaande afbeelding:

U ziet mogelijk dat de invoerparameters die u zojuist hebt ingevoegd, mogelijk niet overeenkomen met uw tabel- en opslaggegevens en daarom moeten ze worden bijgewerkt met uw gegevens. Doe dit hier niet, zoals hierna wordt behandeld. Klik op de koppeling Standaardeditor in de rechterbovenhoek van de pagina om terug te gaan.
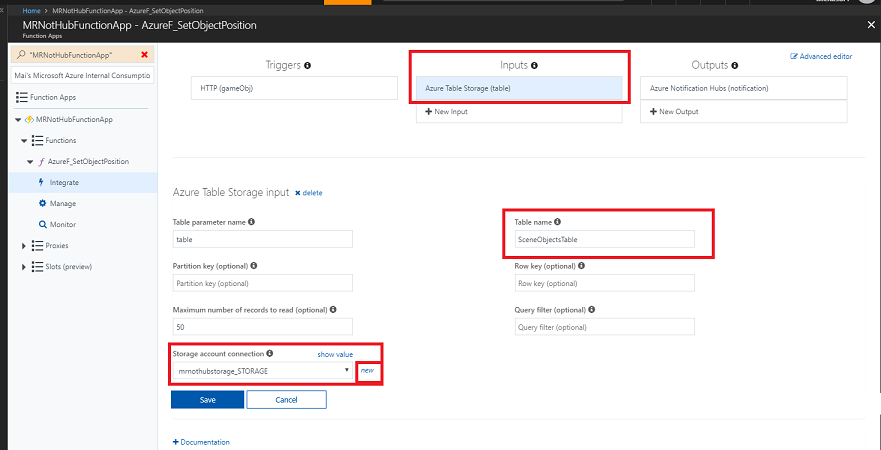
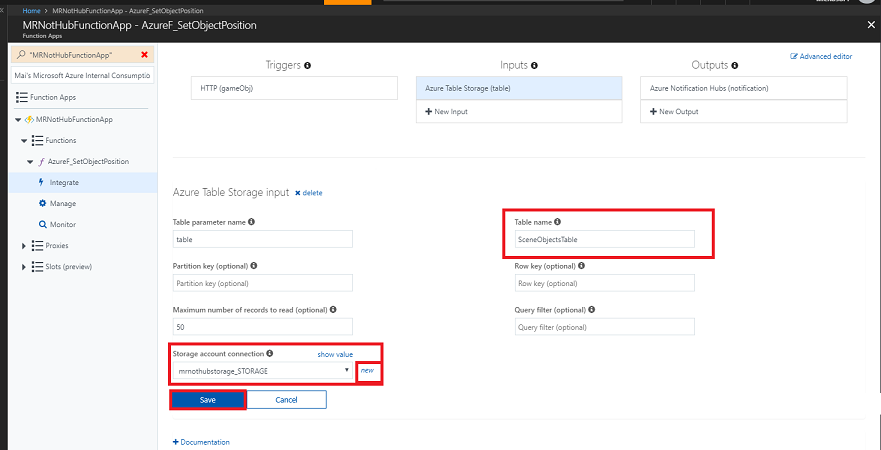
Klik in de Standard-editor op Azure Table Storage (tabel) onder Invoer.

Zorg ervoor dat de volgende overeenkomst met uw gegevens overeenkomt, omdat deze mogelijk anders zijn (er is een afbeelding onder de volgende stappen):
Tabelnaam: de naam van de tabel die u hebt gemaakt in uw Azure Storage, Tables-service.
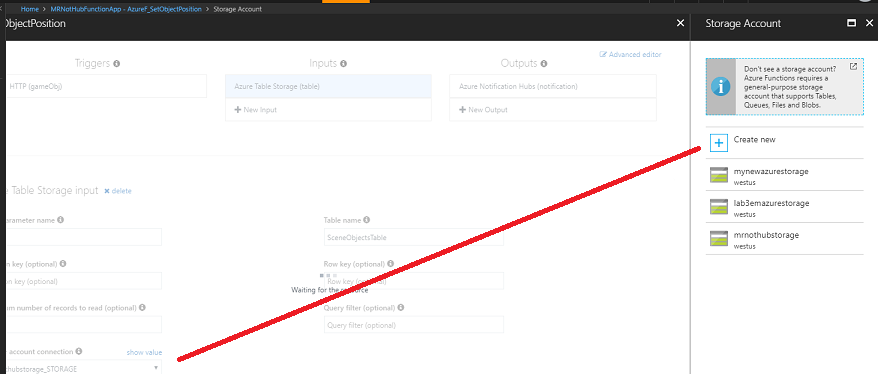
Verbinding met opslagaccount: klik op nieuw, dat naast het vervolgkeuzemenu wordt weergegeven. Rechts van het venster wordt een deelvenster weergegeven.

Selecteer uw opslagaccount dat u eerder hebt gemaakt om de functie-apps te hosten.
U ziet dat de verbindingswaarde van het opslagaccount is gemaakt.
Zorg ervoor dat u op Opslaan drukt zodra u klaar bent.
De pagina Invoer moet nu overeenkomen met de onderstaande, waarin uw gegevens worden weergegeven.

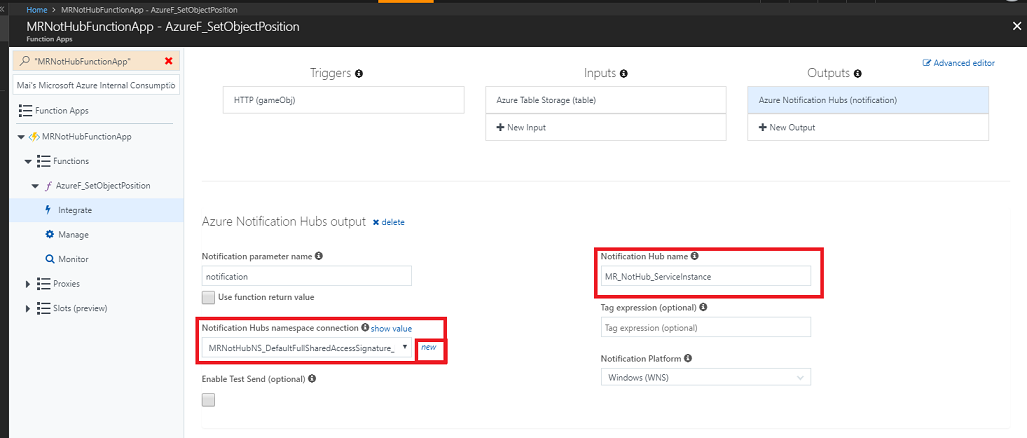
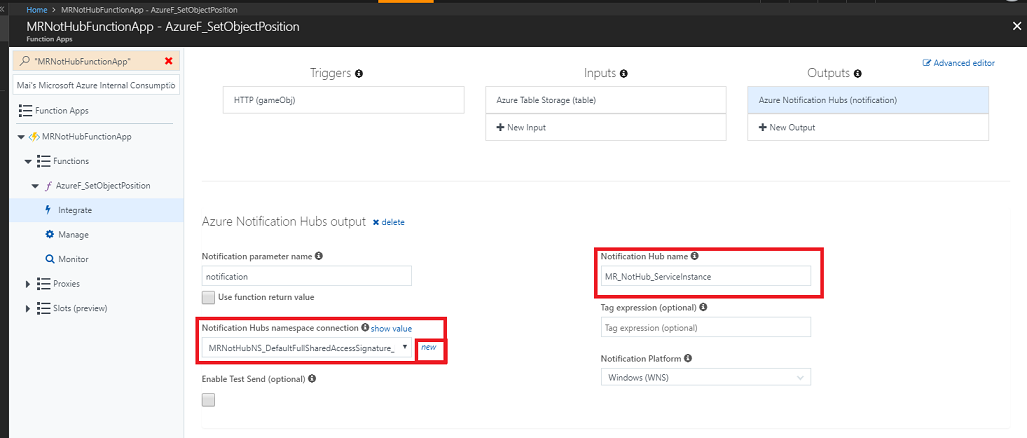
Klik vervolgens op Azure Notification Hub (melding) onder Uitvoer. Zorg ervoor dat het volgende overeenkomt met uw gegevens, omdat deze mogelijk anders zijn (er is een afbeelding onder de volgende stappen):
Notification Hub-naam: dit is de naam van uw Notification Hub-service-exemplaar dat u eerder hebt gemaakt.
Notification Hubs-naamruimteverbinding: klik op nieuw, dat naast het vervolgkeuzemenu wordt weergegeven.

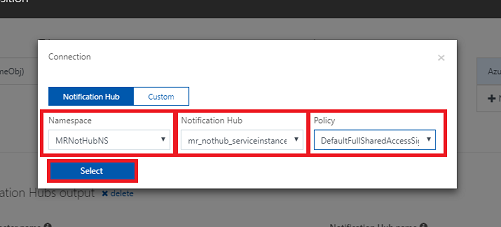
Het pop-upvenster Verbinding wordt weergegeven (zie de onderstaande afbeelding), waar u de naamruimte van de Notification Hub moet selecteren, die u eerder hebt ingesteld.
Selecteer uw Notification Hub-naam in het middelste vervolgkeuzemenu.
Stel het vervolgkeuzemenu Beleid in op DefaultFullSharedAccessSignature.
Klik op de knop Selecteren om terug te gaan.

De pagina Uitvoer moet nu overeenkomen met de onderstaande, maar in plaats daarvan met uw gegevens. Zorg ervoor dat u op Opslaan drukt.
Waarschuwing
Bewerk de Notification Hub-naam niet rechtstreeks (dit moet allemaal worden gedaan met behulp van de Geavanceerde editor, mits u de vorige stappen correct hebt gevolgd.

Op dit moment moet u de functie testen om ervoor te zorgen dat deze werkt. Dit doet u als volgt:
Ga nogmaals naar de functiepagina:

Klik op de functiepagina op het tabblad Testen uiterst rechts van de pagina om de blade Testen te openen:

Plak de onderstaande code in het tekstvak Aanvraagtekst van de blade:
{ "Type":null, "X":3, "Y":0, "Z":1, "PartitionKey":null, "RowKey":"Obj2", "Timestamp":"0001-01-01T00:00:00+00:00", "ETag":null }Klik met de testcode rechtsonder op de knop Uitvoeren en de test wordt uitgevoerd. De uitvoerlogboeken van de test worden weergegeven in het consolegebied, onder uw functiecode.

Waarschuwing
Als de bovenstaande test mislukt, moet u controleren of u de bovenstaande stappen precies hebt gevolgd, met name de instellingen in het integratiepaneel.
Hoofdstuk 7 - Desktop Unity-project instellen
Belangrijk
De desktoptoepassing die u nu maakt, werkt niet in de Unity Editor. Deze moet buiten de editor worden uitgevoerd na het bouwen van de toepassing, met behulp van Visual Studio (of de geïmplementeerde toepassing).
Hieronder ziet u een typische configuratie voor het ontwikkelen met Unity en mixed reality, en als zodanig is dit een goede sjabloon voor andere projecten.
Stel uw mixed reality immersive headset in en test deze.
Notitie
U hebt geen Motion Controllers nodig voor deze cursus. Als u ondersteuning nodig hebt voor het instellen van de insluitende headset, volgt u deze koppeling over het instellen van Windows Mixed Reality.
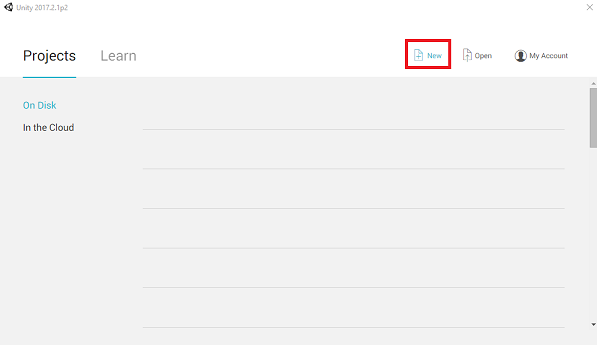
Open Unity en klik op Nieuw.

U moet een Unity Project-naam opgeven, UnityDesktopNotifHub invoegen. Zorg ervoor dat het projecttype is ingesteld op 3D. Stel de locatie in op een locatie die geschikt is voor u (vergeet niet, dichter bij hoofdmappen is beter). Klik vervolgens op Project maken.

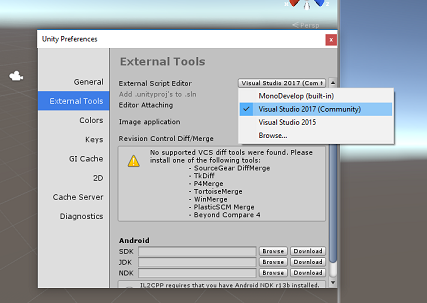
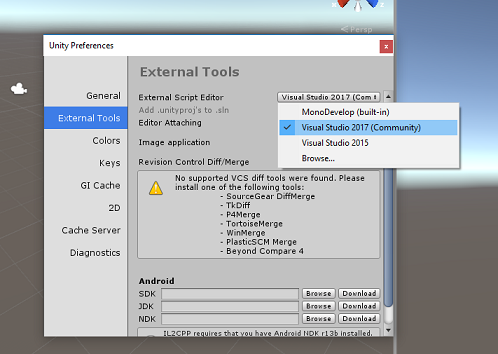
Als Unity is geopend, is het de moeite waard om te controleren of de standaardscripteditor is ingesteld op Visual Studio. Ga naar Voorkeuren bewerken>en navigeer vervolgens vanuit het nieuwe venster naar Externe hulpprogramma's. Wijzig de externe scripteditor in Visual Studio 2017. Sluit het venster Voorkeuren .

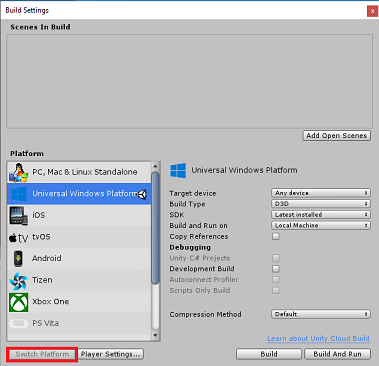
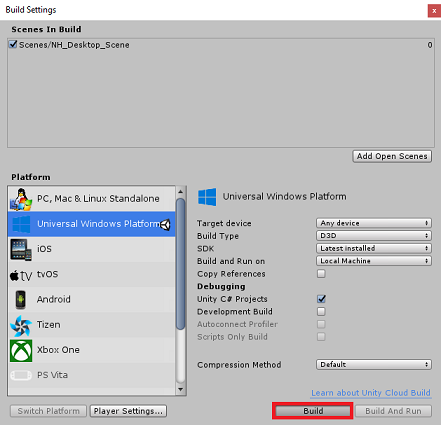
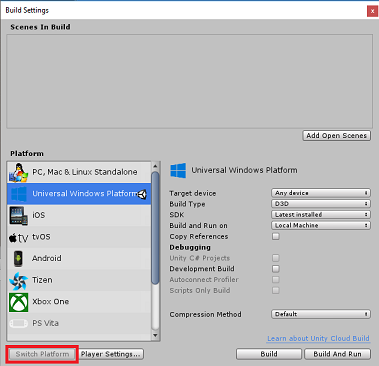
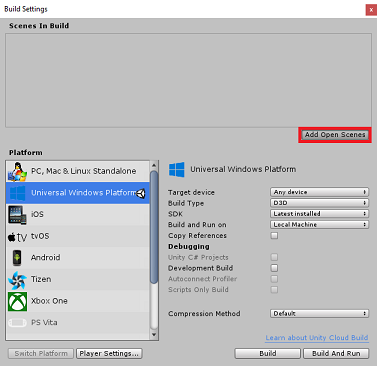
Ga vervolgens naar Instellingen voor bestandsbuild>en selecteer Universeel Windows-platform en klik vervolgens op de knop Platform wisselen om uw selectie toe te passen.

Zorg er tijdens het maken van >bestanden voor dat:
Doelapparaat is ingesteld op Elk apparaat
Deze toepassing is voor uw bureaublad, dus moet elk apparaat zijn
Buildtype is ingesteld op D3D
SDK is ingesteld op Laatst geïnstalleerd
Visual Studio-versie is ingesteld op Meest recent geïnstalleerd
Bouwen en uitvoeren is ingesteld op lokale computer
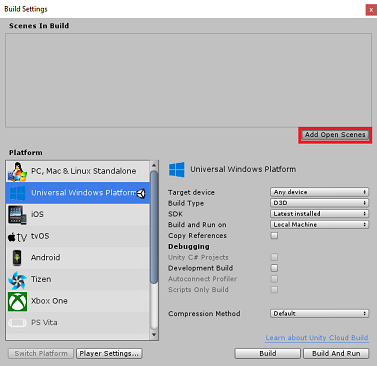
Hier is het de moeite waard om de scène op te slaan en toe te voegen aan de build.
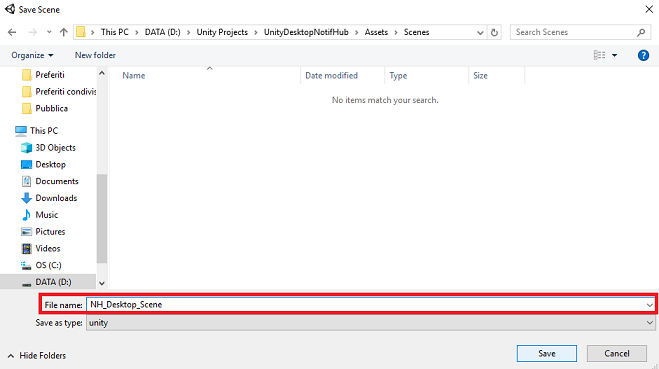
Doe dit door Open Scènes toevoegen te selecteren. Er wordt een venster voor opslaan weergegeven.

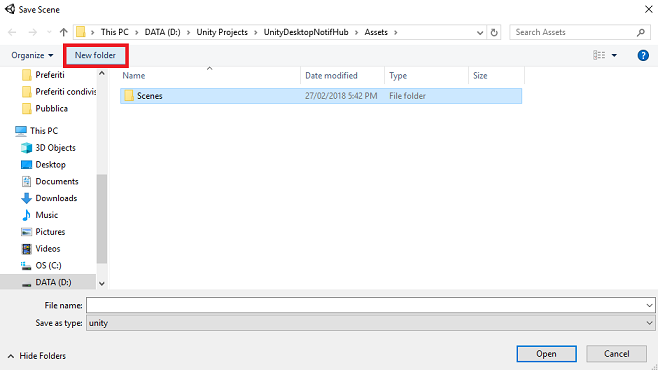
Maak hiervoor een nieuwe map, en voor elke toekomst scène, selecteer vervolgens de knop Nieuwe map om een nieuwe map te maken, geef deze de naam Scènes.

Open de zojuist gemaakte map Scènes en druk vervolgens in het tekstvak Bestandsnaam: tekstveld NH_Desktop_Scene en druk op Opslaan.

De overige instellingen, in Build-instellingen, moeten voorlopig standaard blijven staan.
Klik in hetzelfde venster op de knop Spelerinstellingen om het gerelateerde deelvenster te openen in de ruimte waar de Inspector zich bevindt.
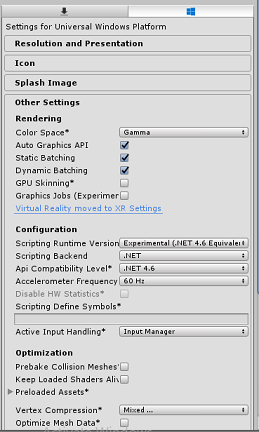
In dit deelvenster moeten enkele instellingen worden geverifieerd:
Op het tabblad Overige instellingen :
Runtime-versie van scripting moet experimenteel zijn (equivalent van.NET 4.6)
Back-end voor scripts moet .NET zijn
API-compatibiliteitsniveau moet .NET 4.6 zijn

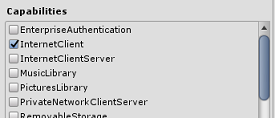
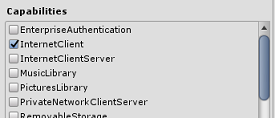
Schakel op het tabblad Publicatie-instellingen onder Mogelijkheden het volgende in:
InternetClient

Terug in Build Settings Unity C# Projects wordt niet meer grijs weergegeven. Schakel het selectievakje naast dit selectievakje in.
Sluit het venster Build Settings.
Sla de scène en De scène opslaan van projectbestanden >op/ Het project> opslaan.
Belangrijk
Als u het Unity Set up-onderdeel voor dit project (Desktop App) wilt overslaan en direct in code wilt doorgaan, kunt u dit .unitypackage downloaden, het importeren in uw project als een aangepast pakket en vervolgens doorgaan vanaf hoofdstuk 9. U moet nog steeds de scriptonderdelen toevoegen.
Hoofdstuk 8 - De DLL's importeren in Unity
U gebruikt Azure Storage voor Unity (die zelf gebruikmaakt van de .Net SDK voor Azure). Volg deze koppeling voor meer informatie over Azure Storage voor Unity.
Er is momenteel een bekend probleem in Unity waarvoor invoegtoepassingen na het importeren opnieuw moeten worden geconfigureerd. Deze stappen (4 - 7 in deze sectie) zijn niet meer vereist nadat de fout is opgelost.
Als u de SDK wilt importeren in uw eigen project, moet u ervoor zorgen dat u het nieuwste .unitypackage hebt gedownload van GitHub. Ga als volgt verder:
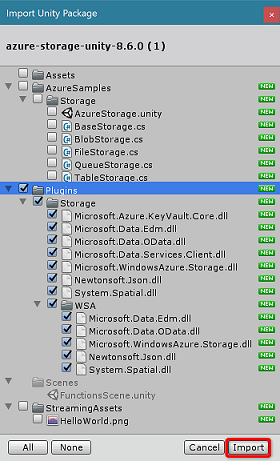
Voeg de .unitypackage toe aan Unity met behulp van de menuoptie Custom Package Import Package > van assets>.
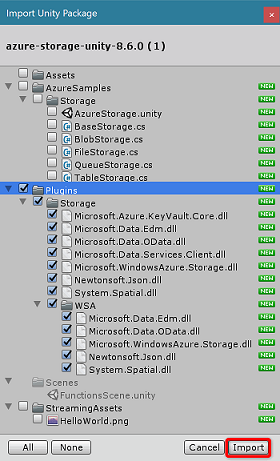
In het vak Import Unity Package dat verschijnt, kunt u alles selecteren onder Plugin>Storage. Schakel alles uit, omdat dit niet nodig is voor deze cursus.

Klik op de knop Importeren om de items aan uw project toe te voegen.
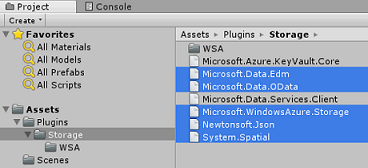
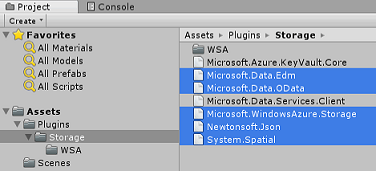
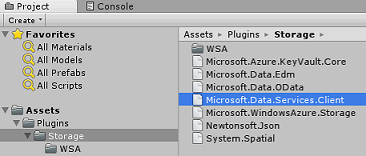
Ga naar de opslagmap onder Invoegtoepassingen in de projectweergave en selecteer alleen de volgende invoegtoepassingen:
- Microsoft.Data.Edm
- Microsoft.Data.OData
- Microsoft.WindowsAzure.Storage
- Newtonsoft.Json
- System.Spatial

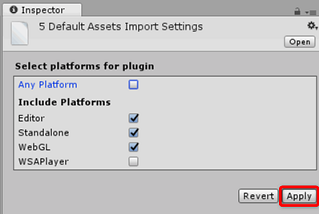
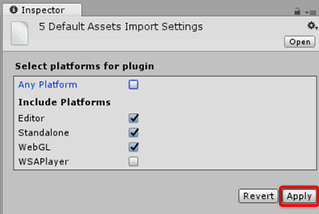
Als deze specifieke invoegtoepassingen zijn geselecteerd, schakelt u Any Platform uit en schakelt u WSAPlayer uit en klikt u op Toepassen.

Notitie
We markeren deze specifieke invoegtoepassingen om alleen te worden gebruikt in de Unity Editor. Dit komt doordat er verschillende versies van dezelfde invoegtoepassingen in de WSA-map zijn die worden gebruikt nadat het project uit Unity is geëxporteerd.
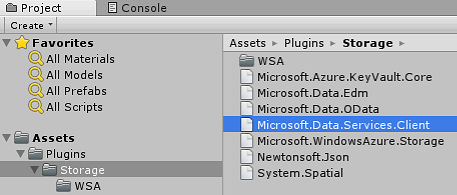
Selecteer alleen in de map storage-invoegtoepassing :
Microsoft.Data.Services.Client

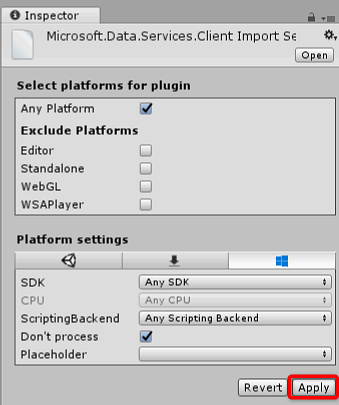
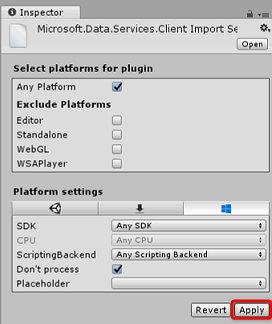
Schakel het selectievakje Niet verwerken in onder Platforminstellingen en klik op Toepassen.

Notitie
We markeren deze invoegtoepassing 'Niet verwerken', omdat de Unity-assemblypatcher problemen heeft met het verwerken van deze invoegtoepassing. De invoegtoepassing werkt nog steeds, ook al wordt deze niet verwerkt.
Hoofdstuk 9: De tableToScene-klasse maken in het Desktop Unity-project
U moet nu de scripts maken die de code bevatten om deze toepassing uit te voeren.
Het eerste script dat u moet maken, is TableToScene, dat verantwoordelijk is voor:
- Entiteiten lezen in de Azure-tabel.
- Met behulp van de tabelgegevens bepaalt u welke objecten u wilt spawnen en in welke positie.
Het tweede script dat u moet maken, is CloudScene, dat verantwoordelijk is voor:
- Als u de gebeurtenis met de linkerklikken registreert, kan de gebruiker objecten rond de scène slepen.
- Serialiseren van de objectgegevens uit deze Unity-scène en verzenden naar de Azure Function-app.
Ga als volgt te werk om deze klasse te maken:
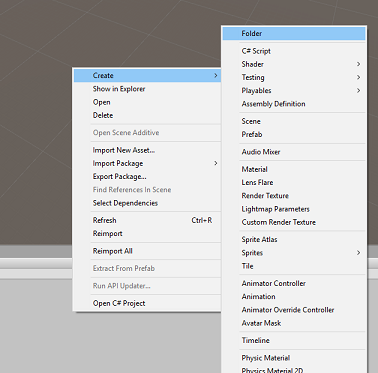
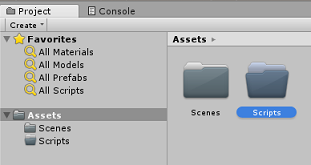
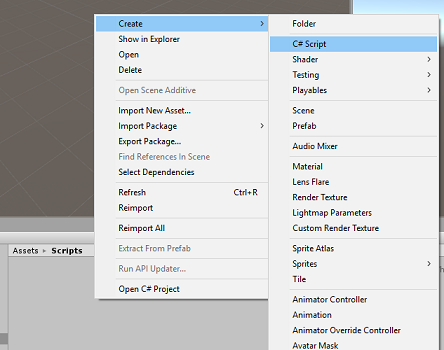
Klik met de rechtermuisknop in de assetmap in het deelvenster Project, Map maken>. Geef de mapscripts een naam.


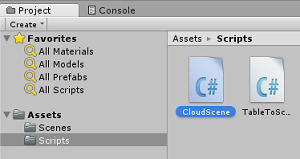
Dubbelklik op de zojuist gemaakte map om deze te openen.
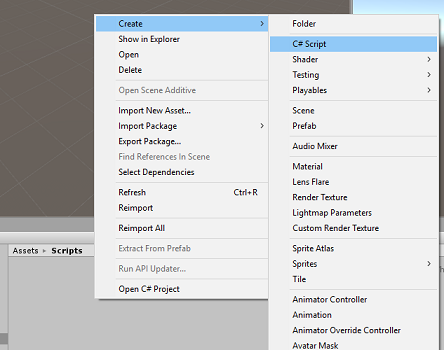
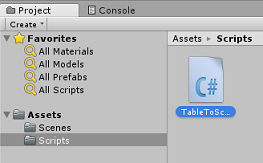
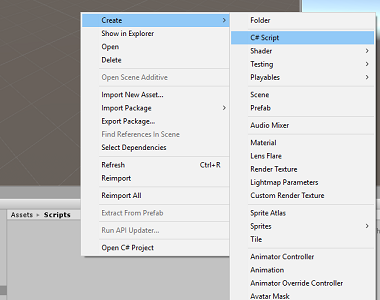
Klik met de rechtermuisknop in de map Scripts en klik op C#-script maken>. Geef het script de naam TableToScene.


Dubbelklik op het script om het te openen in Visual Studio 2017.
Voeg de volgende naamruimten toe:
using Microsoft.WindowsAzure.Storage; using Microsoft.WindowsAzure.Storage.Auth; using Microsoft.WindowsAzure.Storage.Table; using UnityEngine;Voeg in de klasse de volgende variabelen in:
/// <summary> /// allows this class to behave like a singleton /// </summary> public static TableToScene instance; /// <summary> /// Insert here you Azure Storage name /// </summary> private string accountName = " -- Insert your Azure Storage name -- "; /// <summary> /// Insert here you Azure Storage key /// </summary> private string accountKey = " -- Insert your Azure Storage key -- ";Notitie
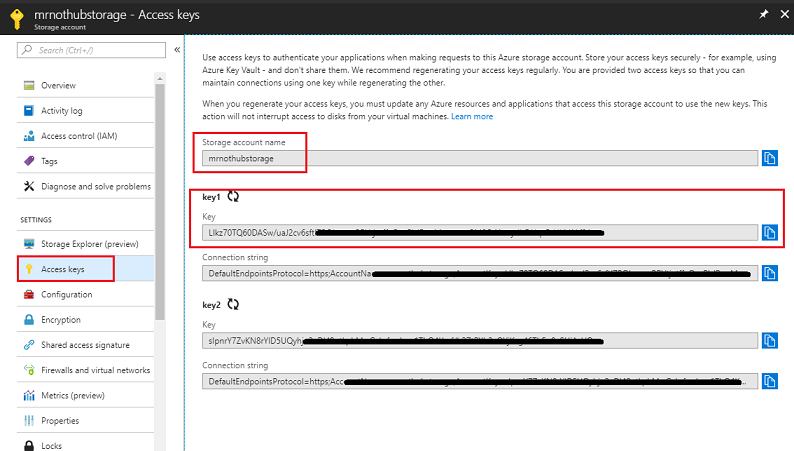
Vervang de waarde accountName door de naam van uw Azure Storage-service en accountKey-waarde door de sleutelwaarde in de Azure Storage-service, in de Azure-portal (zie de onderstaande afbeelding).

Voeg nu de methoden Start() en Awake() toe om de klasse te initialiseren.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // Call method to populate the scene with new objects as // pecified in the Azure Table PopulateSceneFromTableAsync(); }Voeg in de klasse TableToScene de methode toe waarmee de waarden uit de Azure-tabel worden opgehaald en gebruikt om de juiste primitieven in de scène te maken.
/// <summary> /// Populate the scene with new objects as specified in the Azure Table /// </summary> private async void PopulateSceneFromTableAsync() { // Obtain credentials for the Azure Storage StorageCredentials creds = new StorageCredentials(accountName, accountKey); // Storage account CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true); // Storage client CloudTableClient client = account.CreateCloudTableClient(); // Table reference CloudTable table = client.GetTableReference("SceneObjectsTable"); TableContinuationToken token = null; // Query the table for every existing Entity do { // Queries the whole table by breaking it into segments // (would happen only if the table had huge number of Entities) TableQuerySegment<AzureTableEntity> queryResult = await table.ExecuteQuerySegmentedAsync(new TableQuery<AzureTableEntity>(), token); foreach (AzureTableEntity entity in queryResult.Results) { GameObject newSceneGameObject = null; Color newColor; // check for the Entity Type and spawn in the scene the appropriate Primitive switch (entity.Type) { case "Cube": // Create a Cube in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Cube); newColor = Color.blue; break; case "Sphere": // Create a Sphere in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Sphere); newColor = Color.red; break; case "Cylinder": // Create a Cylinder in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Cylinder); newColor = Color.yellow; break; default: newColor = Color.white; break; } newSceneGameObject.name = entity.RowKey; newSceneGameObject.GetComponent<MeshRenderer>().material = new Material(Shader.Find("Diffuse")) { color = newColor }; //check for the Entity X,Y,Z and move the Primitive at those coordinates newSceneGameObject.transform.position = new Vector3((float)entity.X, (float)entity.Y, (float)entity.Z); } // if the token is null, it means there are no more segments left to query token = queryResult.ContinuationToken; } while (token != null); }Buiten de klasse TableToScene moet u de klasse definiëren die door de toepassing wordt gebruikt om de tabelentiteiten te serialiseren en deserialiseren.
/// <summary> /// This objects is used to serialize and deserialize the Azure Table Entity /// </summary> [System.Serializable] public class AzureTableEntity : TableEntity { public AzureTableEntity(string partitionKey, string rowKey) : base(partitionKey, rowKey) { } public AzureTableEntity() { } public string Type { get; set; } public double X { get; set; } public double Y { get; set; } public double Z { get; set; } }Zorg ervoor dat u Opslaat voordat u teruggaat naar de Unity Editor.
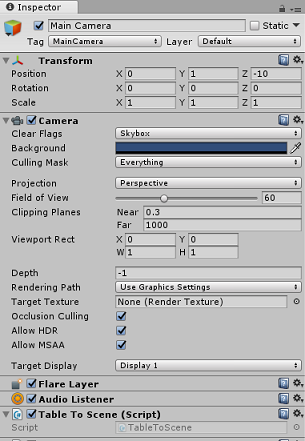
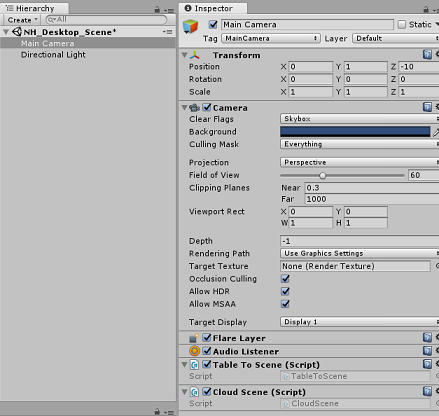
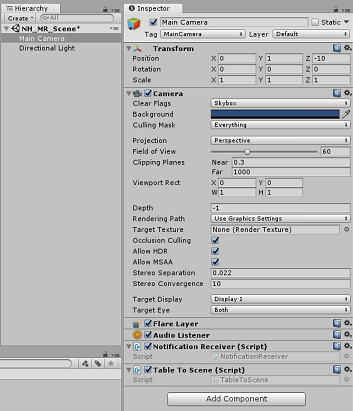
Klik op de hoofdcamera in het deelvenster Hiërarchie , zodat de eigenschappen in de Inspector worden weergegeven.
Als de map Scripts is geopend, selecteert u het script TableToScene-bestand en sleept u het naar de hoofdcamera. Het resultaat moet er als volgt uit zien:

Hoofdstuk 10 - Maak de CloudScene-klasse in het Desktop Unity-project
Het tweede script dat u moet maken, is CloudScene, dat verantwoordelijk is voor:
Als u de gebeurtenis met de linkerklikken registreert, kan de gebruiker objecten rond de scène slepen.
Serialiseren van de objectgegevens uit deze Unity-scène en verzenden naar de Azure Function-app.
Het tweede script maken:
Klik met de rechtermuisknop in de map Scripts , klik op Maken, C#-script. Geef het script de naam CloudScene


Voeg de volgende naamruimten toe:
using Newtonsoft.Json; using System.Collections; using System.Text; using System.Threading.Tasks; using UnityEngine; using UnityEngine.Networking;Voeg de volgende variabelen in:
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static CloudScene instance; /// <summary> /// Insert here you Azure Function Url /// </summary> private string azureFunctionEndpoint = "--Insert here you Azure Function Endpoint--"; /// <summary> /// Flag for object being moved /// </summary> private bool gameObjHasMoved; /// <summary> /// Transform of the object being dragged by the mouse /// </summary> private Transform gameObjHeld; /// <summary> /// Class hosted in the TableToScene script /// </summary> private AzureTableEntity azureTableEntity;Vervang de waarde van azureFunctionEndpoint door de URL van uw Azure-functie-app in de Azure Function App Service, zoals wordt weergegeven in de onderstaande afbeelding:

Voeg nu de methoden Start() en Awake() toe om de klasse te initialiseren.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // initialise an AzureTableEntity azureTableEntity = new AzureTableEntity(); }Voeg in de methode Update() de volgende code toe die de invoer van de muis detecteert en sleept, waardoor GameObjects op zijn beurt in de scène worden verplaatst. Als de gebruiker een object heeft gesleept en verwijderd, wordt de naam en coördinaten van het object doorgegeven aan de methode UpdateCloudScene(), waarmee de Azure Function App Service wordt aangeroepen, waarmee de Azure-tabel wordt bijgewerkt en de melding wordt geactiveerd.
/// <summary> /// Update is called once per frame /// </summary> void Update() { //Enable Drag if button is held down if (Input.GetMouseButton(0)) { // Get the mouse position Vector3 mousePosition = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10); Vector3 objPos = Camera.main.ScreenToWorldPoint(mousePosition); Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit; // Raycast from the current mouse position to the object overlapped by the mouse if (Physics.Raycast(ray, out hit)) { // update the position of the object "hit" by the mouse hit.transform.position = objPos; gameObjHasMoved = true; gameObjHeld = hit.transform; } } // check if the left button mouse is released while holding an object if (Input.GetMouseButtonUp(0) && gameObjHasMoved) { gameObjHasMoved = false; // Call the Azure Function that will update the appropriate Entity in the Azure Table // and send a Notification to all subscribed Apps Debug.Log("Calling Azure Function"); StartCoroutine(UpdateCloudScene(gameObjHeld.name, gameObjHeld.position.x, gameObjHeld.position.y, gameObjHeld.position.z)); } }Voeg nu de methode UpdateCloudScene() toe, zoals hieronder:
private IEnumerator UpdateCloudScene(string objName, double xPos, double yPos, double zPos) { WWWForm form = new WWWForm(); // set the properties of the AzureTableEntity azureTableEntity.RowKey = objName; azureTableEntity.X = xPos; azureTableEntity.Y = yPos; azureTableEntity.Z = zPos; // Serialize the AzureTableEntity object to be sent to Azure string jsonObject = JsonConvert.SerializeObject(azureTableEntity); using (UnityWebRequest www = UnityWebRequest.Post(azureFunctionEndpoint, jsonObject)) { byte[] jsonToSend = new System.Text.UTF8Encoding().GetBytes(jsonObject); www.uploadHandler = new UploadHandlerRaw(jsonToSend); www.uploadHandler.contentType = "application/json"; www.downloadHandler = new DownloadHandlerBuffer(); www.SetRequestHeader("Content-Type", "application/json"); yield return www.SendWebRequest(); string response = www.responseCode.ToString(); } }Sla de code op en keer terug naar Unity
Sleep het CloudScene-script naar de hoofdcamera.
Klik op de hoofdcamera in het deelvenster Hiërarchie , zodat de eigenschappen in de Inspector worden weergegeven.
Als de map Scripts is geopend, selecteert u het CloudScene-script en sleept u het naar de hoofdcamera. Het resultaat moet er als volgt uit zien:

Hoofdstuk 11 - Het bureaubladproject bouwen met UWP
Alles wat nodig is voor de Unity-sectie van dit project is nu voltooid.
Navigeer naar Build-instellingen (instellingen voor bestandsbuild>).
Klik in het venster Build-instellingen op Build.

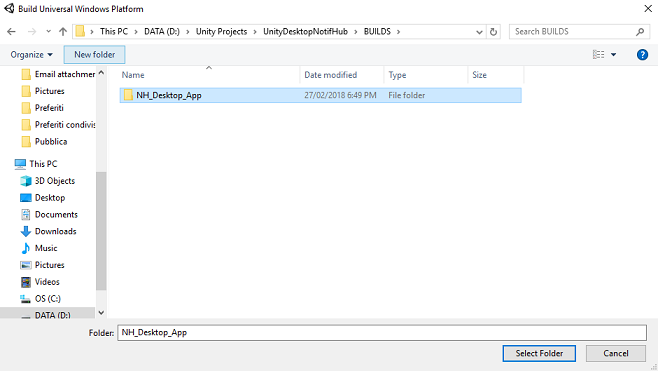
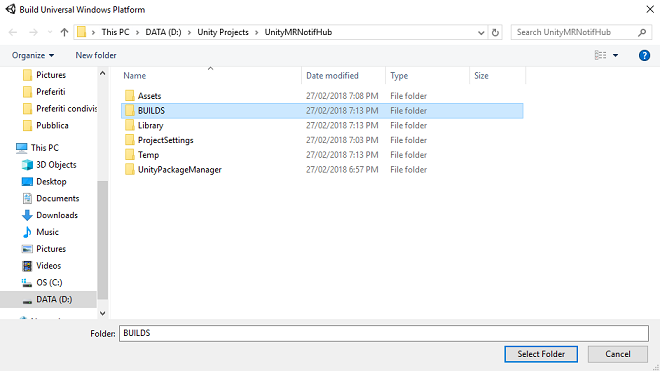
Er wordt een Bestandenverkenner venster weergegeven waarin u wordt gevraagd om een locatie om te bouwen. Maak een nieuwe map (door te klikken op Nieuwe map in de linkerbovenhoek) en geef deze de naam BUILDS.

Open de nieuwe map BUILDS en maak nog een map (met nieuwe map nogmaals) en noem deze NH_Desktop_App.

Terwijl de NH_Desktop_App geselecteerd. klik op Map selecteren. Het duurt ongeveer een minuut voordat het project is gebouwd.
Na de build wordt Bestandenverkenner weergegeven met de locatie van uw nieuwe project. U hoeft het echter niet te openen, omdat u eerst het andere Unity-project moet maken, in de volgende paar hoofdstukken.
Hoofdstuk 12 - Mixed Reality Unity-project instellen
Hier volgt een typische opzet voor het ontwikkelen met mixed reality en is als zodanig een goede sjabloon voor andere projecten.
Open Unity en klik op Nieuw.

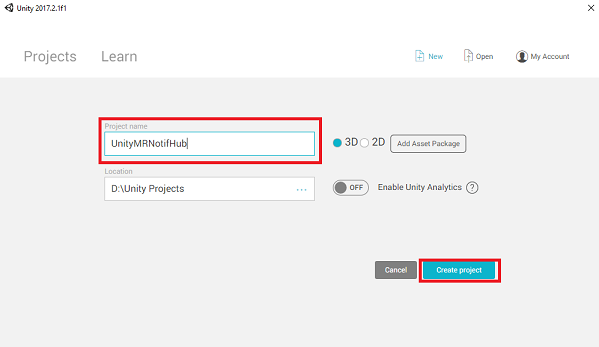
U moet nu een Unity-projectnaam opgeven, UnityMRNotifHub invoegen. Zorg ervoor dat het projecttype is ingesteld op 3D. Stel de locatie in op een locatie die geschikt is voor u (vergeet niet, dichter bij hoofdmappen is beter). Klik vervolgens op Project maken.

Als Unity is geopend, is het de moeite waard om te controleren of de standaardscripteditor is ingesteld op Visual Studio. Ga naar Voorkeuren bewerken>en navigeer vervolgens vanuit het nieuwe venster naar Externe hulpprogramma's. Wijzig de externe scripteditor in Visual Studio 2017. Sluit het venster Voorkeuren .

Ga vervolgens naar >Instellingen voor bestandsbuild en schakel het platform over naar Universeel Windows-platform door op de knop Platform wisselen te klikken.

Ga naar Instellingen voor bestandsbuild>en zorg ervoor dat:
Doelapparaat is ingesteld op Elk apparaat
Voor de Microsoft HoloLens stelt u Doelapparaat in op HoloLens.
Buildtype is ingesteld op D3D
SDK is ingesteld op Laatst geïnstalleerd
Visual Studio-versie is ingesteld op Meest recent geïnstalleerd
Bouwen en uitvoeren is ingesteld op lokale computer
Hier is het de moeite waard om de scène op te slaan en toe te voegen aan de build.
Doe dit door Open Scènes toevoegen te selecteren. Er wordt een venster voor opslaan weergegeven.

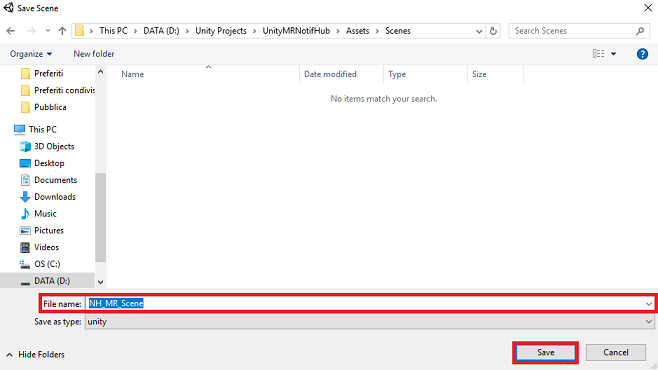
Maak hiervoor een nieuwe map, en voor elke toekomst scène, selecteer vervolgens de knop Nieuwe map om een nieuwe map te maken, geef deze de naam Scènes.

Open de zojuist gemaakte map Scènes en druk vervolgens in het tekstvak Bestandsnaam: tekstveld NH_MR_Scene en druk op Opslaan.

De overige instellingen, in Build-instellingen, moeten voorlopig standaard blijven staan.
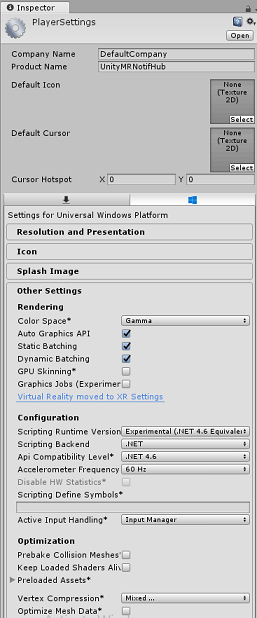
Klik in hetzelfde venster op de knop Spelerinstellingen om het gerelateerde deelvenster te openen in de ruimte waar de Inspector zich bevindt.

In dit deelvenster moeten enkele instellingen worden geverifieerd:
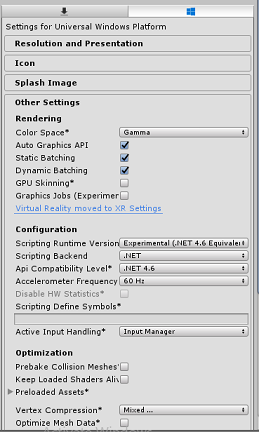
Op het tabblad Overige instellingen :
Runtime-versie van scripting moet experimenteel zijn (equivalent van.NET 4.6)
Back-end voor scripts moet .NET zijn
API-compatibiliteitsniveau moet .NET 4.6 zijn

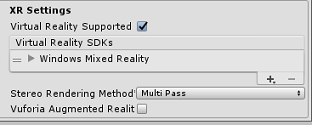
Verderop in het deelvenster, in XR-instellingen (hieronder Publicatie-instellingen), tikt u op Virtual Reality Ondersteund, controleert u of de Windows Mixed Reality SDK is toegevoegd

Schakel op het tabblad Publicatie-instellingen onder Mogelijkheden het volgende in:
InternetClient

In Build Settings wordt Unity C# Projects niet meer grijs weergegeven: schakel het selectievakje naast dit selectievakje in.
Als deze wijzigingen zijn voltooid, sluit u het venster Build-instellingen.
Sla de scène en De scène opslaan van projectbestanden >op/ Het project> opslaan.
Belangrijk
Als u het Unity Set up-onderdeel voor dit project (mixed reality App) wilt overslaan en direct in code wilt doorgaan, kunt u dit .unitypackage downloaden, het importeren in uw project als een aangepast pakket en vervolgens doorgaan vanaf hoofdstuk 14. U moet nog steeds de scriptonderdelen toevoegen.
Hoofdstuk 13 - De DLL's importeren in het Mixed Reality Unity-project
U gebruikt Azure Storage voor Unity-bibliotheek (die gebruikmaakt van de .Net SDK voor Azure). Volg deze koppeling voor het gebruik van Azure Storage met Unity. Er is momenteel een bekend probleem in Unity waarvoor invoegtoepassingen na het importeren opnieuw moeten worden geconfigureerd. Deze stappen (4 - 7 in deze sectie) zijn niet meer vereist nadat de fout is opgelost.
Als u de SDK wilt importeren in uw eigen project, moet u ervoor zorgen dat u het nieuwste .unitypackage hebt gedownload. Ga als volgt verder:
Voeg de .unitypackage die u van het bovenstaande hebt gedownload, toe aan Unity met behulp van de menuoptie Aangepast pakket voor> assets>importeren.
In het vak Import Unity Package dat verschijnt, kunt u alles selecteren onder Plugin>Storage.

Klik op de knop Importeren om de items aan uw project toe te voegen.
Ga naar de opslagmap onder Invoegtoepassingen in de projectweergave en selecteer alleen de volgende invoegtoepassingen:
- Microsoft.Data.Edm
- Microsoft.Data.OData
- Microsoft.WindowsAzure.Storage
- Newtonsoft.Json
- System.Spatial

Als deze specifieke invoegtoepassingen zijn geselecteerd, schakelt u Any Platform uit en schakelt u WSAPlayer uit en klikt u op Toepassen.

Notitie
U markeert deze specifieke invoegtoepassingen om alleen te worden gebruikt in de Unity Editor. Dit komt doordat er verschillende versies van dezelfde invoegtoepassingen in de WSA-map zijn die worden gebruikt nadat het project uit Unity is geëxporteerd.
Selecteer alleen in de map storage-invoegtoepassing :
Microsoft.Data.Services.Client

Schakel het selectievakje Niet verwerken in onder Platforminstellingen en klik op Toepassen.

Notitie
U markeert deze invoegtoepassing 'Niet verwerken' omdat de Unity-assemblypatcher problemen heeft met het verwerken van deze invoegtoepassing. De invoegtoepassing werkt nog steeds, ook al wordt deze niet verwerkt.
Hoofdstuk 14 - De TableToScene-klasse maken in het Mixed Reality Unity-project
De klasse TableToScene is identiek aan de klasse TableToScene die in hoofdstuk 9 wordt uitgelegd. Maak dezelfde klasse in het Mixed Reality Unity-project volgens dezelfde procedure die in hoofdstuk 9 wordt uitgelegd.
Zodra u dit hoofdstuk hebt voltooid, hebben beide Unity Projects deze klasse ingesteld op de hoofdcamera.
Hoofdstuk 15 - De Klasse NotificationReceiver maken in het Mixed Reality Unity-project
Het tweede script dat u moet maken, is NotificationReceiver. Dit is verantwoordelijk voor:
- Registreer de app bij de initialisatie bij de Notification Hub.
- Luisteren naar meldingen die afkomstig zijn van de Notification Hub.
- Deserialiseren van de objectgegevens van ontvangen meldingen.
- Verplaats de GameObjects in de scène op basis van de gedeserialiseerde gegevens.
Het NotificationReceiver-script maken:
Klik met de rechtermuisknop in de map Scripts , klik op Maken, C#-script. Geef het script notificationReceiver een naam.


Dubbelklik op het script om het te openen.
Voeg de volgende naamruimten toe:
//using Microsoft.WindowsAzure.Messaging; using Newtonsoft.Json; using System; using System.Collections; using UnityEngine; #if UNITY_WSA_10_0 && !UNITY_EDITOR using Windows.Networking.PushNotifications; #endifVoeg de volgende variabelen in:
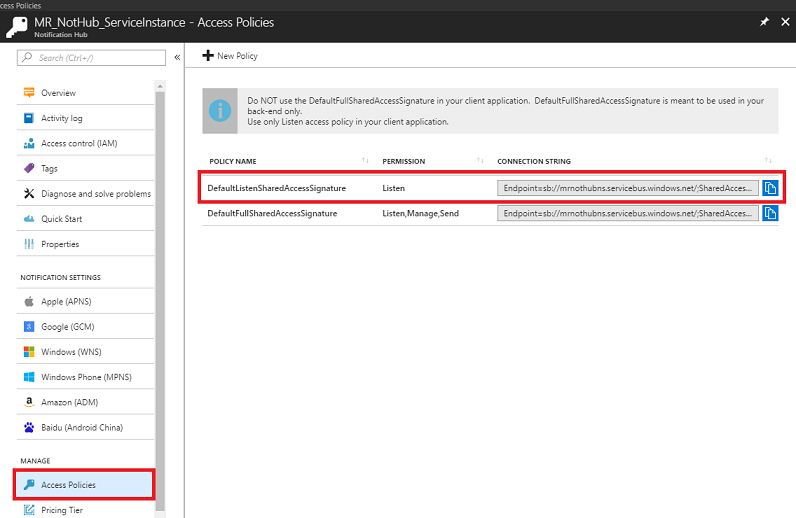
/// <summary> /// allows this class to behave like a singleton /// </summary> public static NotificationReceiver instance; /// <summary> /// Value set by the notification, new object position /// </summary> Vector3 newObjPosition; /// <summary> /// Value set by the notification, object name /// </summary> string gameObjectName; /// <summary> /// Value set by the notification, new object position /// </summary> bool notifReceived; /// <summary> /// Insert here your Notification Hub Service name /// </summary> private string hubName = " -- Insert the name of your service -- "; /// <summary> /// Insert here your Notification Hub Service "Listen endpoint" /// </summary> private string hubListenEndpoint = "-Insert your Notification Hub Service Listen endpoint-";Vervang de waarde hubName door de naam van de Notification Hub-service en de waarde hubListenEndpoint door de eindpuntwaarde op het tabblad Toegangsbeleid, Azure Notification Hub Service, in de Azure-portal (zie de onderstaande afbeelding).

Voeg nu de methoden Start() en Awake() toe om de klasse te initialiseren.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // Register the App at launch InitNotificationsAsync(); // Begin listening for notifications StartCoroutine(WaitForNotification()); }Voeg de WaitForNotification-methode toe zodat de app meldingen kan ontvangen van de Notification Hub-bibliotheek zonder dat deze conflicteert met de hoofdthread:
/// <summary> /// This notification listener is necessary to avoid clashes /// between the notification hub and the main thread /// </summary> private IEnumerator WaitForNotification() { while (true) { // Checks for notifications each second yield return new WaitForSeconds(1f); if (notifReceived) { // If a notification is arrived, moved the appropriate object to the new position GameObject.Find(gameObjectName).transform.position = newObjPosition; // Reset the flag notifReceived = false; } } }Met de volgende methode, InitNotificationAsync(), wordt de toepassing bij initialisatie geregistreerd bij notification Hub Service. De code wordt uitgecommentarieerd omdat Unity het project niet kan bouwen. U verwijdert de opmerkingen wanneer u het Azure Messaging Nuget-pakket importeert in Visual Studio.
/// <summary> /// Register this application to the Notification Hub Service /// </summary> private async void InitNotificationsAsync() { // PushNotificationChannel channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // NotificationHub hub = new NotificationHub(hubName, hubListenEndpoint); // Registration result = await hub.RegisterNativeAsync(channel.Uri); // If registration was successful, subscribe to Push Notifications // if (result.RegistrationId != null) // { // Debug.Log($"Registration Successful: {result.RegistrationId}"); // channel.PushNotificationReceived += Channel_PushNotificationReceived; // } }De volgende handler, Channel_PushNotificationReceived(), wordt telkens geactiveerd wanneer een melding wordt ontvangen. De melding wordt gedeserialiseerd. Dit is de Azure Table Entity die is verplaatst in de bureaubladtoepassing en verplaatst het bijbehorende GameObject in de MR-scène naar dezelfde positie.
Belangrijk
De code wordt uitgecommentarieerd omdat de code verwijst naar de Azure Messaging-bibliotheek, die u toevoegt nadat u het Unity-project hebt gebouwd met behulp van de Nuget-Pakketbeheer, in Visual Studio. Als zodanig kan het Unity-project niet worden gebouwd, tenzij het wordt uitgecommentarieerd. Houd er rekening mee dat als u uw project bouwt en vervolgens wilt terugkeren naar Unity, u die code opnieuw moet commentaar geven.
///// <summary> ///// Handler called when a Push Notification is received ///// </summary> //private void Channel_PushNotificationReceived(PushNotificationChannel sender, PushNotificationReceivedEventArgs args) //{ // Debug.Log("New Push Notification Received"); // // if (args.NotificationType == PushNotificationType.Raw) // { // // Raw content of the Notification // string jsonContent = args.RawNotification.Content; // // // Deserialise the Raw content into an AzureTableEntity object // AzureTableEntity ate = JsonConvert.DeserializeObject<AzureTableEntity>(jsonContent); // // // The name of the Game Object to be moved // gameObjectName = ate.RowKey; // // // The position where the Game Object has to be moved // newObjPosition = new Vector3((float)ate.X, (float)ate.Y, (float)ate.Z); // // // Flag thats a notification has been received // notifReceived = true; // } //}Vergeet niet om uw wijzigingen op te slaan voordat u teruggaat naar de Unity Editor.
Klik op de hoofdcamera in het deelvenster Hiërarchie , zodat de eigenschappen in de Inspector worden weergegeven.
Als de map Scripts is geopend, selecteert u het NotificationReceiver-script en sleept u het naar de hoofdcamera. Het resultaat moet er als volgt uit zien:

Notitie
Als u dit ontwikkelt voor de Microsoft HoloLens, moet u het onderdeel Camera van de hoofdcamera bijwerken, zodat:
- Markeringen wissen: effen kleur
- Achtergrond: zwart
Hoofdstuk 16 - Het Mixed Reality-project bouwen aan UWP
Dit hoofdstuk is identiek aan het buildproces voor het vorige project. Alles wat nodig is voor de Unity-sectie van dit project is nu voltooid, dus het is tijd om het te bouwen vanuit Unity.
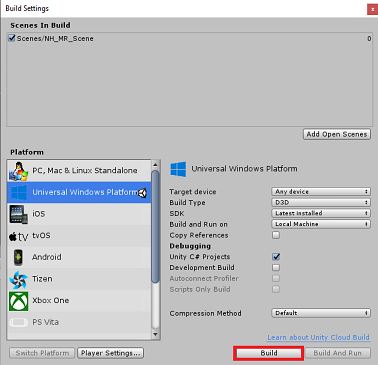
Navigeer naar Build-instellingen (Instellingen voor bestandsbuild>).
Controleer in het menu Build Settings of Unity C# Projects* is aangevinkt (waarmee u de scripts in dit project kunt bewerken, na de build).
Nadat dit is voltooid, klikt u op Bouwen.

Er wordt een Bestandenverkenner venster weergegeven waarin u wordt gevraagd om een locatie om te bouwen. Maak een nieuwe map (door te klikken op Nieuwe map in de linkerbovenhoek) en geef deze de naam BUILDS.

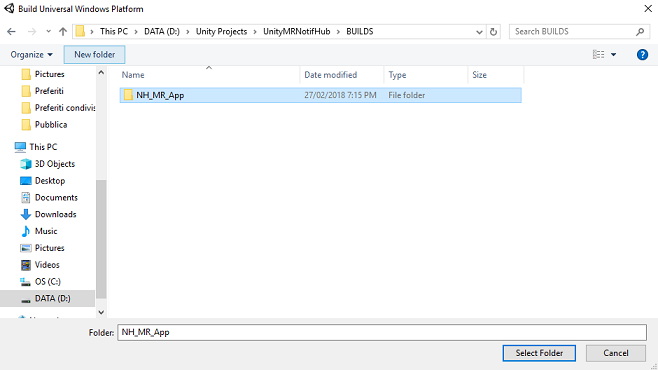
Open de nieuwe map BUILDS en maak nog een map (met nieuwe map ) en geef deze NH_MR_App een naam.

Selecteer de NH_MR_App . klik op Map selecteren. Het duurt ongeveer een minuut voordat het project is gebouwd.
Na de build wordt een Bestandenverkenner-venster geopend op de locatie van uw nieuwe project.
Hoofdstuk 17: NuGet-pakketten toevoegen aan de UnityMRNotifHub Solution
Waarschuwing
Houd er rekening mee dat wanneer u de volgende NuGet-pakketten toevoegt (en opmerkingen bij de code in het volgende hoofdstuk verwijdert), de code, wanneer deze opnieuw wordt geopend in het Unity-project, fouten bevat. Als u terug wilt gaan en verder wilt gaan met bewerken in de Unity Editor, moet u commentaar toevoegen aan die foutieve code en de opmerkingen later weer ongedaan maken, wanneer u weer terug bent in Visual Studio.
Zodra de mixed reality-build is voltooid, gaat u naar het mixed reality-project dat u hebt gemaakt en dubbelklikt u op het oplossingsbestand (.sln) in die map om uw oplossing te openen met Visual Studio 2017. U moet nu het NuGet-pakket WindowsAzure.Messaging.managed toevoegen. Dit is een bibliotheek die wordt gebruikt voor het ontvangen van meldingen van de Notification Hub.
Het NuGet-pakket importeren:
Klik in Solution Explorer met de rechtermuisknop op uw oplossing
Klik op NuGet-pakketten beheren.

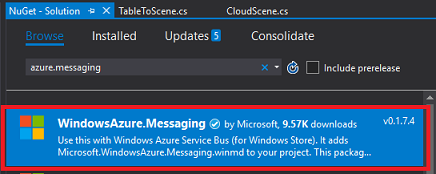
Selecteer het tabblad Bladeren en zoek naar WindowsAzure.Messaging.managed.

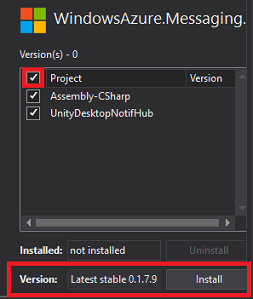
Selecteer het resultaat (zoals hieronder weergegeven) en schakel in het venster aan de rechterkant het selectievakje naast Project in. Hiermee wordt een vinkje in het selectievakje naast Project geplaatst, samen met het selectievakje naast het project Assembly-CSharp en UnityMRNotifHub .

De in eerste instantie opgegeven versie is mogelijk niet compatibel met dit project. Klik daarom op de vervolgkeuzelijst naast Versie en klik op Versie 0.1.7.9 en klik vervolgens op Installeren.
U bent nu klaar met het installeren van het NuGet-pakket. Zoek de code met opmerkingen die u hebt ingevoerd in de klasse NotificationReceiver en verwijder de opmerkingen.
Hoofdstuk 18 - UnityMRNotifHub-toepassing bewerken, NotificationReceiver-klasse
Nadat u de NuGet-pakketten hebt toegevoegd, moet u een deel van de code in de NotificationReceiver-klasse verwijderen.
Dit zijn onder andere de nieuwe mogelijkheden:
De naamruimte bovenaan:
using Microsoft.WindowsAzure.Messaging;Alle code binnen de methode InitNotificationsAsync():
/// <summary> /// Register this application to the Notification Hub Service /// </summary> private async void InitNotificationsAsync() { PushNotificationChannel channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); NotificationHub hub = new NotificationHub(hubName, hubListenEndpoint); Registration result = await hub.RegisterNativeAsync(channel.Uri); // If registration was successful, subscribe to Push Notifications if (result.RegistrationId != null) { Debug.Log($"Registration Successful: {result.RegistrationId}"); channel.PushNotificationReceived += Channel_PushNotificationReceived; } }
Waarschuwing
De bovenstaande code bevat een opmerking: zorg ervoor dat u niet per ongeluk commentaar hebt toegevoegd aan die opmerking (omdat de code niet wordt gecompileerd als u dat hebt).)
En ten slotte de Channel_PushNotificationReceived gebeurtenis:
/// <summary> /// Handler called when a Push Notification is received /// </summary> private void Channel_PushNotificationReceived(PushNotificationChannel sender, PushNotificationReceivedEventArgs args) { Debug.Log("New Push Notification Received"); if (args.NotificationType == PushNotificationType.Raw) { // Raw content of the Notification string jsonContent = args.RawNotification.Content; // Deserialize the Raw content into an AzureTableEntity object AzureTableEntity ate = JsonConvert.DeserializeObject<AzureTableEntity>(jsonContent); // The name of the Game Object to be moved gameObjectName = ate.RowKey; // The position where the Game Object has to be moved newObjPosition = new Vector3((float)ate.X, (float)ate.Y, (float)ate.Z); // Flag thats a notification has been received notifReceived = true; } }
Zorg ervoor dat u het volgende hoofdstuk opslaat en vervolgens verdergaat met het volgende hoofdstuk.
Hoofdstuk 19: Het mixed reality-project koppelen aan de Store-app
U moet nu het mixed reality-project koppelen aan de Store-app die u aan het begin van het lab hebt gemaakt.
Open de oplossing.
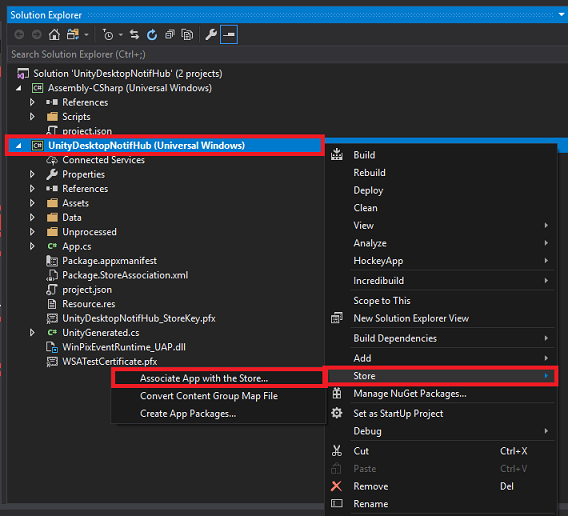
Klik met de rechtermuisknop op het UWP-app-project in het deelvenster Solution Explorer, ga naar Store en koppel app aan de Store....

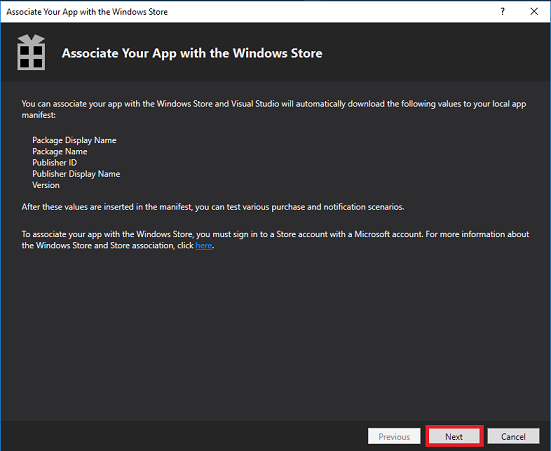
Er wordt een nieuw venster weergegeven met de naam Uw app koppelen aan de Windows Store. Klik op Volgende.

Hiermee worden alle toepassingen geladen die zijn gekoppeld aan het account waarin u zich hebt aangemeld. Als u niet bent aangemeld bij uw account, kunt u zich aanmelden op deze pagina.
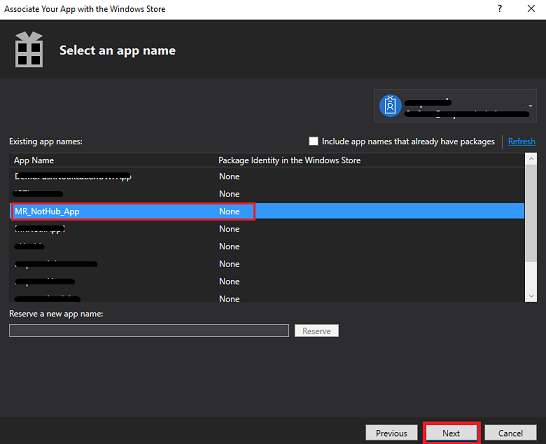
Zoek de naam van de Store-app die u aan het begin van deze zelfstudie hebt gemaakt en selecteer deze. Klik op Volgende.

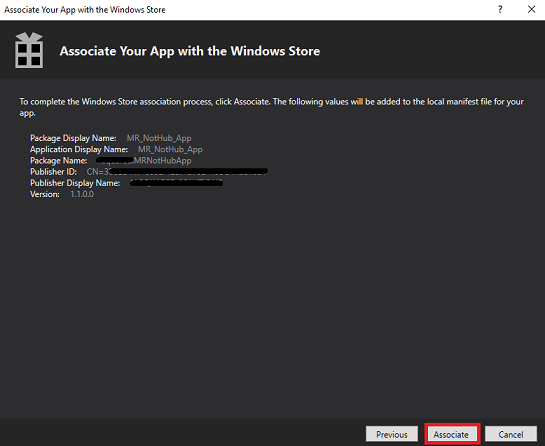
Klik op Koppelen.

Uw app is nu gekoppeld aan de Store-app. Dit is nodig voor het inschakelen van meldingen.
Hoofdstuk 20 - UnityMRNotifHub- en UnityDesktopNotifHub-toepassingen implementeren
Dit hoofdstuk kan eenvoudiger zijn met twee personen, omdat het resultaat beide apps bevat die worden uitgevoerd, één die wordt uitgevoerd op uw computer desktop en de andere in uw insluitende headset.
De insluitende headset-app wacht op wijzigingen in de scène (positiewijzigingen van de lokale GameObjects) en de desktop-app brengt wijzigingen aan in de lokale scène (positiewijzigingen), die worden gedeeld met de MR-app. Het is logisch om eerst de MR-app te implementeren, gevolgd door de desktop-app, zodat de ontvanger kan beginnen met luisteren.
De UnityMRNotifHub-app implementeren op uw lokale computer:
Open het oplossingsbestand van uw UnityMRNotifHub-app in Visual Studio 2017.
Selecteer x86 in het Solution Platform, Local Machine.
Selecteer foutopsporing in de oplossingsconfiguratie.

Ga naar het menu Bouwen en klik op Oplossing implementeren om de toepassing naar uw computer te sideloaden.
Uw app moet nu worden weergegeven in de lijst met geïnstalleerde apps die klaar zijn om te worden gestart.
De UnityDesktopNotifHub-app implementeren op lokale machine:
Open het oplossingsbestand van uw UnityDesktopNotifHub-app in Visual Studio 2017.
Selecteer x86 in het Solution Platform, Local Machine.
Selecteer foutopsporing in de oplossingsconfiguratie.

Ga naar het menu Bouwen en klik op Oplossing implementeren om de toepassing naar uw computer te sideloaden.
Uw app moet nu worden weergegeven in de lijst met geïnstalleerde apps die klaar zijn om te worden gestart.
Start de mixed reality-toepassing, gevolgd door de bureaubladtoepassing.
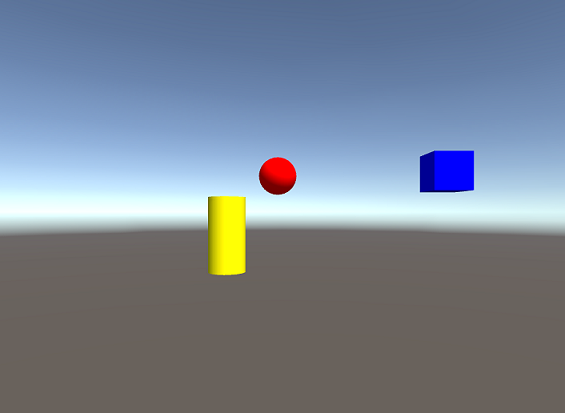
Wanneer beide toepassingen worden uitgevoerd, verplaatst u een object in de bureaubladscène (met behulp van de linkermuisknop). Deze positionele wijzigingen worden lokaal aangebracht, geserialiseerd en verzonden naar de Functie-app-service. De Functie-app-service werkt vervolgens de tabel samen met de Notification Hub bij. Nadat u een update hebt ontvangen, verzendt de Notification Hub de bijgewerkte gegevens rechtstreeks naar alle geregistreerde toepassingen (in dit geval de insluitende headset-app), die de binnenkomende gegevens vervolgens deserialiseert en de nieuwe positionele gegevens toepast op de lokale objecten, zodat ze in de scène worden verplaatst.
Uw Voltooide Azure Notification Hubs-toepassing
Gefeliciteerd, u hebt een mixed reality-app gebouwd die gebruikmaakt van de Azure Notification Hubs Service en communicatie tussen apps toestaat.

Bonusoefeningen
Oefening 1
Kunt u instellen hoe u de kleur van de GameObjects kunt wijzigen en die melding kunt verzenden naar andere apps die de scène bekijken?
Oefening 2
Kunt u beweging van de GameObjects toevoegen aan uw MR-app en de bijgewerkte scène in uw bureaublad-app bekijken?