Widoki w ASP.NET Core MVC
Przez Steve Smith i Dave Brock
W tym dokumencie opisano widoki używane w aplikacjach ASP.NET Core MVC. Aby uzyskać informacje na Razor temat stron, zobacz Wprowadzenie do Razor stron w programie ASP.NET Core.
We wzorcu Model-View-Controller (MVC) widok obsługuje prezentację danych aplikacji i interakcję użytkownika. Widok to szablon HTML z osadzonym Razor znacznikiem. Razor markup to kod, który współdziała z adiustacjami HTML w celu utworzenia strony internetowej wysyłanej do klienta.
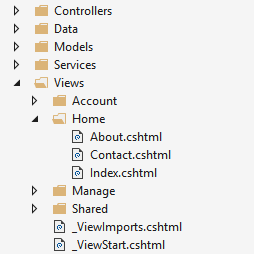
W ASP.NET Core MVC widoki to .cshtml pliki, które używają języka programowania C# w Razor adiustacji. Zazwyczaj pliki wyświetlania są grupowane w foldery nazwane dla każdego z kontrolerów aplikacji. Foldery są przechowywane w Views folderze głównym aplikacji:

Kontroler Home jest reprezentowany Home przez folder wewnątrz Views folderu. Folder Home zawiera widoki stron Aboutinternetowych , Contacti Index (strona główna). Gdy użytkownik żąda jednej z tych trzech stron internetowych, akcje kontrolera w kontrolerze Home określają, które z trzech widoków są używane do kompilowania i zwracania strony internetowej do użytkownika.
Użyj układów, aby zapewnić spójne sekcje stron internetowych i zmniejszyć powtórzenie kodu. Układy często zawierają elementy nagłówka, nawigacji i menu oraz stopkę. Nagłówek i stopka zwykle zawierają standardowy znaczniki dla wielu elementów metadanych i linki do zasobów skryptu i stylu. Układy pomagają uniknąć tego standardowego znaczników w widokach.
Widoki częściowe zmniejszają duplikację kodu, zarządzając częściami widoków wielokrotnego użytku. Na przykład widok częściowy jest przydatny w przypadku biografii autora w witrynie internetowej blogu, która jest wyświetlana w kilku widokach. Biografia autora to zwykła zawartość widoku i nie wymaga wykonania kodu w celu utworzenia zawartości strony internetowej. Zawartość biografii autora jest dostępna tylko dla widoku według powiązania modelu, więc użycie widoku częściowego dla tego typu zawartości jest idealne.
Składniki widoku są podobne do widoków częściowych, które umożliwiają zmniejszenie powtarzalnego kodu, ale są one odpowiednie do wyświetlania zawartości wymagającej uruchomienia kodu na serwerze w celu renderowania strony internetowej. Składniki wyświetlania są przydatne, gdy renderowana zawartość wymaga interakcji z bazą danych, na przykład w przypadku koszyka na zakupy w witrynie internetowej. Wyświetlanie składników nie jest ograniczone do powiązania modelu w celu wygenerowania danych wyjściowych strony internetowej.
Zalety korzystania z widoków
Widoki ułatwiają ustalenie separacji problemów w aplikacji MVC przez oddzielenie znaczników interfejsu użytkownika od innych części aplikacji. Następujący projekt SoC sprawia, że aplikacja jest modułowa, co zapewnia kilka korzyści:
- Aplikacja jest łatwiejsza do utrzymania, ponieważ jest lepiej zorganizowana. Widoki są zwykle grupowane według funkcji aplikacji. Ułatwia to znajdowanie powiązanych widoków podczas pracy nad funkcją.
- Części aplikacji są luźno powiązane. Widoki aplikacji można tworzyć i aktualizować oddzielnie od składników logiki biznesowej i dostępu do danych. Widoki aplikacji można modyfikować bez konieczności aktualizowania innych części aplikacji.
- Łatwiej jest przetestować części interfejsu użytkownika aplikacji, ponieważ widoki są oddzielnymi jednostkami.
- Ze względu na lepszą organizację mniej prawdopodobne jest, że przypadkowo powtórzesz sekcje interfejsu użytkownika.
Tworzenie widoku
Widoki specyficzne dla kontrolera są tworzone w folderze Views/[ControllerName] . Widoki, które są współużytkowane przez kontrolery, są umieszczane w folderze Views/Shared . Aby utworzyć widok, dodaj nowy plik i nadaj mu taką samą nazwę jak skojarzona akcja kontrolera z .cshtml rozszerzeniem pliku. Aby utworzyć widok odpowiadający About akcji w kontrolerze Home , utwórz About.cshtml plik w folderze Views/Home :
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>Use this area to provide additional information.</p>
Razor znacznik zaczyna się od symbolu @ . Uruchom instrukcje języka C#, umieszczając kod języka C# w Razor blokach kodu ustawionych przez nawiasy klamrowe ({ ... }). Na przykład zobacz przypisanie pozycji "Informacje", aby wyświetlić ViewData["Title"] powyżej. Wartości w języku HTML można wyświetlić, odwołując się po prostu do wartości za pomocą symbolu @ . Zobacz zawartość elementów <h2> i <h3> powyżej.
Zawartość widoku pokazana powyżej jest tylko częścią całej strony internetowej renderowanej dla użytkownika. Układ rest strony i inne typowe aspekty widoku są określone w innych plikach widoku. Aby dowiedzieć się więcej, zobacz temat Układ.
Jak kontrolery określają widoki
Widoki są zwykle zwracane z akcji jako ViewResulttypu .ActionResult Metoda akcji może utworzyć i zwrócić ViewResult element bezpośrednio, ale nie jest to często wykonywane. Ponieważ większość kontrolerów dziedziczy z Controllerklasy , wystarczy użyć metody pomocniczej View , aby zwrócić element ViewResult:
HomeController.cs:
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
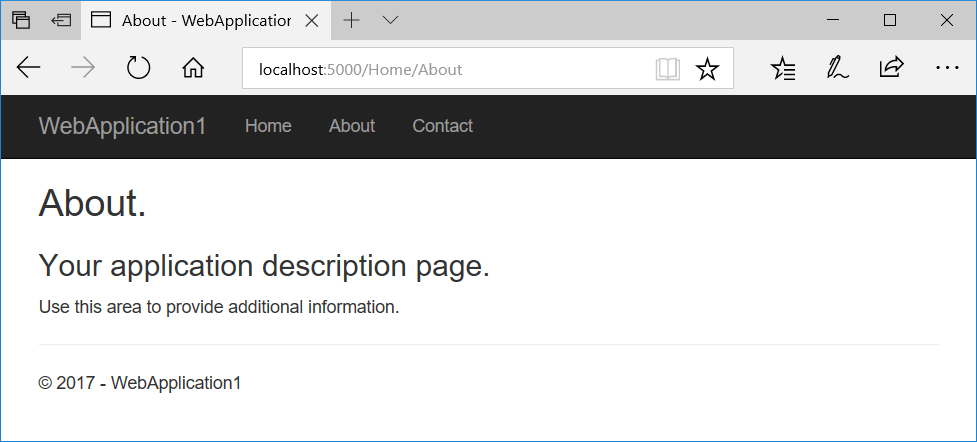
Po powrocie About.cshtml tej akcji widok wyświetlany w ostatniej sekcji jest renderowany jako następująca strona internetowa:

Metoda View pomocnika ma kilka przeciążeń. Opcjonalnie możesz określić:
Jawny widok do zwrócenia:
return View("Orders");Model do przekazania do widoku:
return View(Orders);Zarówno widok, jak i model:
return View("Orders", Orders);
Wyświetlanie odnajdywania
Gdy akcja zwraca widok, odbywa się proces nazywany odnajdywaniem widoku. Ten proces określa, który plik widoku jest używany na podstawie nazwy widoku.
Domyślne zachowanie View metody (return View();) polega na zwracaniu widoku o takiej samej nazwie jak metoda akcji, z której jest wywoływana. Na przykład About ActionResult nazwa metody kontrolera służy do wyszukiwania pliku widoku o nazwie About.cshtml. Najpierw środowisko uruchomieniowe wyszukuje Views/[ControllerName] w folderze widoku. Jeśli nie znajdzie tam pasującego widoku, przeszukuje Shared folder widoku.
Nie ma znaczenia, czy niejawnie zwracasz ViewResult element with return View(); lub jawnie przekażesz nazwę widoku do metody za View pomocą return View("<ViewName>");polecenia . W obu przypadkach wyświetl wyszukiwanie odnajdywania dla pasującego pliku widoku w następującej kolejności:
Views/\[ControllerName]/\[ViewName].cshtmlViews/Shared/\[ViewName].cshtml
Zamiast nazwy widoku można podać ścieżkę pliku widoku. Jeśli używasz ścieżki bezwzględnej rozpoczynającej się od katalogu głównego aplikacji (opcjonalnie zaczynając od ciągu "/" lub "~/"), .cshtml należy określić rozszerzenie:
return View("Views/Home/About.cshtml");
Możesz również użyć ścieżki względnej, aby określić widoki w różnych katalogach bez .cshtml rozszerzenia. HomeControllerWewnątrz obiektu można zwrócić Index widok widoków Manage ze ścieżką względną:
return View("../Manage/Index");
Podobnie można wskazać bieżący katalog specyficzny dla kontrolera z prefiksem "./":
return View("./About");
Widoki częściowe i składniki widoku używają podobnych (ale nie identycznych) mechanizmów odnajdywania.
Możesz dostosować domyślną konwencję sposobu, w jaki widoki znajdują się w aplikacji przy użyciu niestandardowego IViewLocationExpanderelementu .
Odnajdywanie widoków opiera się na znajdowaniu plików widoku według nazwy pliku. Jeśli w podstawowym systemie plików jest uwzględniana wielkość liter, nazwy widoków są prawdopodobnie uwzględniane w wielkości liter. Aby uzyskać zgodność między systemami operacyjnymi, dopasuj wielkość liter między nazwami kontrolerów i akcjami oraz skojarzonymi folderami widoku i nazwami plików. Jeśli wystąpi błąd, że nie można odnaleźć pliku widoku podczas pracy z systemem plików uwzględniającym wielkość liter, upewnij się, że wielkość liter jest zgodna między żądanym plikiem widoku a rzeczywistą nazwą pliku widoku.
Postępuj zgodnie z najlepszymi rozwiązaniami w zakresie organizowania struktury plików dla widoków, aby odzwierciedlać relacje między kontrolerami, akcjami i widokami w celu zachowania i przejrzystości.
Przekazywanie danych do widoków
Przekazywanie danych do widoków przy użyciu kilku metod:
- Silnie typizowane dane: viewmodel
- Dane ze słabym typem
ViewData(ViewDataAttribute)ViewBag
Silnie typizowane dane (model widoku)
Najbardziej niezawodne podejście polega na określeniu typu modelu w widoku. Ten model jest często określany jako model widoku. Wystąpienie typu viewmodel przekazuje się do widoku z akcji.
Użycie modelu viewmodel do przekazywania danych do widoku umożliwia korzystanie z silnego sprawdzania typów. Silne wpisywanie (lub silnie typizowane) oznacza, że każda zmienna i stała mają jawnie zdefiniowany typ (na przykład string, intlub DateTime). Ważność typów używanych w widoku jest sprawdzana w czasie kompilacji.
Programy Visual Studio i Visual Studio Code zawierają silnie typizowane składowe klas przy użyciu funkcji o nazwie IntelliSense. Jeśli chcesz wyświetlić właściwości modelu viewmodel, wpisz nazwę zmiennej dla modelu viewmodel, po którym następuje kropka (.). Ułatwia to szybsze pisanie kodu z mniejszą liczbą błędów.
Określ model przy użyciu @model dyrektywy . Użyj modelu z usługą @Model:
@model WebApplication1.ViewModels.Address
<h2>Contact</h2>
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Aby udostępnić model do widoku, kontroler przekazuje go jako parametr:
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
var viewModel = new Address()
{
Name = "Microsoft",
Street = "One Microsoft Way",
City = "Redmond",
State = "WA",
PostalCode = "98052-6399"
};
return View(viewModel);
}
Nie ma żadnych ograniczeń dotyczących typów modeli, które można udostępnić w widoku. Zalecamy używanie modelu widoków Plain Old CLR Object (POCO) ze zdefiniowanymi małymi lub żadnym zachowaniem (metodami). Zazwyczaj klasy modelu viewmodel są przechowywane w Models folderze lub oddzielnym ViewModels folderze w katalogu głównym aplikacji. Model Address widoku używany w powyższym przykładzie jest modelem widoku POCO przechowywanym w pliku o nazwie Address.cs:
namespace WebApplication1.ViewModels
{
public class Address
{
public string Name { get; set; }
public string Street { get; set; }
public string City { get; set; }
public string State { get; set; }
public string PostalCode { get; set; }
}
}
Nic nie uniemożliwia używania tych samych klas zarówno dla typów modelu widoków, jak i typów modeli biznesowych. Jednak użycie oddzielnych modeli umożliwia wyświetlanie różnych widoków niezależnie od logiki biznesowej i części dostępu do danych aplikacji. Rozdzielenie modeli i modeli widoków zapewnia również korzyści zabezpieczeń, gdy modele używają powiązania modelu i walidacji danych wysyłanych do aplikacji przez użytkownika.
Słabo wpisane dane (ViewData, [ViewData] atrybut i ViewBag)
ViewBagdomyślnie nie jest dostępna do użycia w programie Razor Klasy stron PageModel .
Oprócz silnie typiowanych widoków widoki mają dostęp do słabo typizowanego (nazywanego również luźno typizowanego) zbierania danych. W przeciwieństwie do silnych typów, słabe typy (lub luźne) oznaczają, że nie deklarujesz jawnie typu używanych danych. Możesz użyć kolekcji słabo typiowanych danych do przekazywania małych ilości danych do kontrolerów i widoków oraz z nich.
| Przekazywanie danych między ... | Przykład |
|---|---|
| Kontroler i widok | Wypełnianie listy rozwijanej danymi. |
| Widok i widok układu | <title> Ustawianie zawartości elementu w widoku układu z pliku widoku. |
| Widok częściowy i widok | Widżet, który wyświetla dane na podstawie strony internetowej żądanej przez użytkownika. |
Do tej kolekcji można odwoływać się za pomocą ViewData właściwości lub ViewBag na kontrolerach i widokach. Właściwość ViewData jest słownikiem słabo typiowanych obiektów. Właściwość ViewBag jest otoką ViewData , która udostępnia właściwości dynamiczne dla bazowej ViewData kolekcji. Uwaga: Wyszukiwanie kluczy nie uwzględnia wielkości liter zarówno dla elementów , jak ViewData i ViewBag.
ViewData i ViewBag są dynamicznie rozwiązywane w czasie wykonywania. Ponieważ nie oferują sprawdzania typów w czasie kompilacji, oba są zazwyczaj bardziej podatne na błędy niż korzystanie z modelu widoku. Z tego powodu niektórzy deweloperzy wolą minimalnie lub nigdy nie używać ViewData i ViewBag.
ViewData
ViewData jest obiektem dostępnym ViewDataDictionary za pośrednictwem string kluczy. Dane ciągów mogą być przechowywane i używane bezpośrednio bez konieczności rzutowania, ale podczas ich wyodrębniania należy rzutować inne ViewData wartości obiektów na określone typy. Za pomocą ViewData polecenia można przekazywać dane z kontrolerów do widoków i w widokach, w tym częściowe widoki i układy.
Poniżej przedstawiono przykład, który ustawia wartości powitania i adresu przy użyciu ViewData w akcji:
public IActionResult SomeAction()
{
ViewData["Greeting"] = "Hello";
ViewData["Address"] = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
Praca z danymi w widoku:
@{
// Since Address isn't a string, it requires a cast.
var address = ViewData["Address"] as Address;
}
@ViewData["Greeting"] World!
<address>
@address.Name<br>
@address.Street<br>
@address.City, @address.State @address.PostalCode
</address>
Atrybut [ViewData]
Innym podejściem korzystającym z elementu ViewDataDictionary jest ViewDataAttribute. Właściwości na kontrolerach lub Razor modelach stron oznaczonych atrybutem [ViewData] mają swoje wartości przechowywane i ładowane ze słownika.
W poniższym przykładzie Home kontroler zawiera właściwość oznaczoną Title jako [ViewData]. Metoda About ustawia tytuł widoku Informacje:
public class HomeController : Controller
{
[ViewData]
public string Title { get; set; }
public IActionResult About()
{
Title = "About Us";
ViewData["Message"] = "Your application description page.";
return View();
}
}
W układzie tytuł jest odczytywany ze słownika ViewData:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"] - WebApplication</title>
...
ViewBag
ViewBagdomyślnie nie jest dostępna do użycia w programie Razor Klasy stron PageModel .
ViewBagMicrosoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewData to obiekt, który zapewnia dynamiczny dostęp do obiektów przechowywanych w ViewDataprogramie . ViewBag może być wygodniejsza do pracy, ponieważ nie wymaga rzutowania. W poniższym przykładzie pokazano, jak używać ViewBag z takim samym wynikiem jak w przypadku użycia ViewData powyżej:
public IActionResult SomeAction()
{
ViewBag.Greeting = "Hello";
ViewBag.Address = new Address()
{
Name = "Steve",
Street = "123 Main St",
City = "Hudson",
State = "OH",
PostalCode = "44236"
};
return View();
}
@ViewBag.Greeting World!
<address>
@ViewBag.Address.Name<br>
@ViewBag.Address.Street<br>
@ViewBag.Address.City, @ViewBag.Address.State @ViewBag.Address.PostalCode
</address>
Używanie i ViewBag jednoczesne używanie ViewData
ViewBagdomyślnie nie jest dostępna do użycia w programie Razor Klasy stron PageModel .
Ponieważ ViewData i ViewBag odwołuje się do tej samej kolekcji bazowej ViewData , można użyć kombinacji i ViewData ViewBag kombinacji i dopasowania między nimi podczas odczytywania i zapisywania wartości.
Ustaw tytuł przy użyciu polecenia ViewBag i opis w ViewData górnej części About.cshtml widoku:
@{
Layout = "/Views/Shared/_Layout.cshtml";
ViewBag.Title = "About Contoso";
ViewData["Description"] = "Let us tell you about Contoso's philosophy and mission.";
}
Odczytaj właściwości, ale odwróć użycie elementów ViewData i ViewBag. _Layout.cshtml W pliku uzyskaj tytuł przy użyciu metody i uzyskaj opis przy użyciu ViewData polecenia ViewBag:
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ViewData["Title"]</title>
<meta name="description" content="@ViewBag.Description">
...
Pamiętaj, że ciągi nie wymagają rzutu dla elementu ViewData. Można użyć @ViewData["Title"] bez rzutu.
Użycie obu i ViewData ViewBag w tym samym czasie działa, podobnie jak mieszanie i dopasowywanie odczytu i zapisywania właściwości. Renderowane są następujące znaczniki:
<!DOCTYPE html>
<html lang="en">
<head>
<title>About Contoso</title>
<meta name="description" content="Let us tell you about Contoso's philosophy and mission.">
...
Podsumowanie różnic między ViewData i ViewBag
ViewBagdomyślnie nie jest dostępna do użycia w programie Razor Klasy stron PageModel .
ViewData- Pochodzi z ViewDataDictionaryklasy , dlatego ma właściwości słownika, które mogą być przydatne, takie jak
ContainsKey,Add,RemoveiClear. - Klucze w słowniku są ciągami, więc białe znaki są dozwolone. Przykład:
ViewData["Some Key With Whitespace"] - W widoku
ViewDatanależy rzutować dowolny typ inny niżstring.
- Pochodzi z ViewDataDictionaryklasy , dlatego ma właściwości słownika, które mogą być przydatne, takie jak
ViewBag- Pochodzi z
Microsoft.AspNetCore.Mvc.ViewFeatures.Internal.DynamicViewDataklasy , dzięki czemu umożliwia tworzenie właściwości dynamicznych przy użyciu notacji kropkowej (@ViewBag.SomeKey = <value or object>), a rzutowanie nie jest wymagane. SkładniaViewBagsprawia, że szybsze dodawanie do kontrolerów i widoków. - Prostsze sprawdzanie pod kątem wartości null. Przykład:
@ViewBag.Person?.Name
- Pochodzi z
Kiedy należy używać lub ViewDataViewBag
Oba ViewData metody i ViewBag są równie prawidłowe do przekazywania małych ilości danych między kontrolerami i widokami. Wybór, którego należy użyć, jest oparty na preferencjach. Można jednak mieszać i dopasowywać ViewData i ViewBag obiekty, jednak kod jest łatwiejszy do odczytania i obsługi przy użyciu jednego podejścia używanego spójnie. Oba podejścia są dynamicznie rozwiązywane w czasie wykonywania i dlatego podatne na błędy środowiska uruchomieniowego. Niektóre zespoły deweloperskie ich unikają.
Widoki dynamiczne
Widoki, które nie deklarują typu modelu przy użyciu, @model ale mają przekazane do nich wystąpienie modelu (na przykład return View(Address);) mogą dynamicznie odwoływać się do właściwości wystąpienia:
<address>
@Model.Street<br>
@Model.City, @Model.State @Model.PostalCode<br>
<abbr title="Phone">P:</abbr> 425.555.0100
</address>
Ta funkcja zapewnia elastyczność, ale nie oferuje ochrony kompilacji ani funkcji IntelliSense. Jeśli właściwość nie istnieje, generowanie strony internetowej kończy się niepowodzeniem w czasie wykonywania.
Więcej funkcji wyświetlania
Pomocnicy tagów ułatwiają dodawanie zachowania po stronie serwera do istniejących tagów HTML. Korzystanie z pomocników tagów pozwala uniknąć konieczności pisania kodu niestandardowego lub pomocników w widokach. Pomocnicy tagów są stosowane jako atrybuty do elementów HTML i są ignorowane przez edytory, które nie mogą ich przetworzyć. Dzięki temu można edytować i renderować znaczniki widoku w różnych narzędziach.
Generowanie niestandardowych znaczników HTML można osiągnąć za pomocą wielu wbudowanych pomocników HTML. Bardziej złożoną logikę interfejsu użytkownika można obsłużyć za pomocą składników widoku. Składniki widoku zapewniają tę samą usługę SoC, którą oferują kontrolery i widoki. Mogą one wyeliminować konieczność akcji i widoków, które zajmują się danymi używanymi przez typowe elementy interfejsu użytkownika.
Podobnie jak wiele innych aspektów ASP.NET Core, widoki obsługują wstrzykiwanie zależności, umożliwiając wstrzyknięcie usług do widoków.
Izolacja CSS
Izolowanie stylu CSS do pojedynczych stron, widoków i składników umożliwia zmniejszenie lub uniknięcie:
- Zależności stylów globalnych, które mogą być trudne do utrzymania.
- Konfliktów stylów w zawartości zagnieżdżonej.
Aby dodać plik CSS o określonym zakresie dla strony lub widoku, umieść style CSS w pliku towarzyszącym .cshtml.css pasującym do nazwy pliku .cshtml. W poniższym przykładzie plik Index.cshtml.css dostarcza style CSS, które są stosowane tylko w przypadku strony lub widoku Index.cshtml.
Pages/Index.cshtml.css (Razor Pages) lub Views/Index.cshtml.css (MVC):
h1 {
color: red;
}
Izolacja stylów CSS ma miejsce w czasie kompilacji. Struktura ponownie zapisuje selektory CSS, tak aby były zgodne ze znacznikami renderowanymi przez strony lub widoki aplikacji. Ponownie napisane style CSS są umieszczane w pakiecie i przedstawiane jako zasób statyczny {APP ASSEMBLY}.styles.css. Symbol zastępczy {APP ASSEMBLY} to nazwa zestawu projektu. Link do stylów CSS w pakiecie jest umieszczany w układzie aplikacji.
W zawartości tagu <head> aplikacji Pages/Shared/_Layout.cshtml (Razor Pages) lub Views/Shared/_Layout.cshtml (MVC) dodaj lub potwierdź obecność linku do stylów CSS w pakiecie:
<link rel="stylesheet" href="~/{APP ASSEMBLY}.styles.css" />
W poniższym przykładzie nazwa zestawu aplikacji to WebApp:
<link rel="stylesheet" href="WebApp.styles.css" />
Style zdefiniowane w pliku CSS o określonym zakresie są stosowane tylko w przypadku renderowanych danych wyjściowych pasującego pliku. W poprzednim przykładzie wszystkie deklaracje CSS h1 zdefiniowane w innym miejscu w aplikacji nie powodują konfliktu ze stylem nagłówka strony Index. Reguły dziedziczenia i kaskadowania stylu CSS pozostają aktualne w przypadku plików CSS o określonym zakresie. Na przykład style zastosowane bezpośrednio do elementu <h1> w pliku Index.cshtml zastępują style pliku CSS o określonym zakresie w pliku Index.cshtml.css.
Uwaga
Aby zagwarantować izolację stylu CSS podczas tworzenia pakietu, nie jest obsługiwane importowanie pliku CSS w blokach kodu Razor.
Izolacja CSS ma zastosowanie tylko w przypadku elementów kodu HTML. Izolacja CSS nie jest obsługiwana w przypadku pomocników tagów.
W pakiecie pliku CSS każda strona, widok lub składnik Razor są skojarzone z identyfikatorem zakresu w formacie b-{STRING}, gdzie symbol zastępczy {STRING} to ciąg dziesięciu znaków generowany przez strukturę. W poniższym przykładzie przedstawiono styl dla poprzedniego elementu <h1> na stronie Index aplikacji Razor Pages:
/* /Pages/Index.cshtml.rz.scp.css */
h1[b-3xxtam6d07] {
color: red;
}
Na stronie Index, na której jest stosowany styl CSS z pliku w pakiecie, identyfikator zakresu jest dołączany jako atrybut kodu HTML:
<h1 b-3xxtam6d07>
Identyfikator jest unikatowy dla aplikacji. W czasie kompilacji pakiet projektu jest tworzony przy użyciu konwencji {STATIC WEB ASSETS BASE PATH}/Project.lib.scp.css, gdzie symbol zastępczy {STATIC WEB ASSETS BASE PATH} to statyczna podstawowa ścieżka zasobów internetowych.
Jeśli są używane inne projekty, takie jak pakiety NuGet lub biblioteki klas Razor, plik w pakiecie:
- Odwołuje się do stylów przy użyciu zaimportowanych plików CSS.
- Nie jest publikowany jako statyczny zasób internetowy aplikacji, która korzysta ze stylów.
Obsługa preprocesora CSS
Preprocesory CSS poprawiają tworzenie plików CSS poprzez wykorzystanie funkcji takich jak zmienne, zagnieżdżanie, moduły, domieszki i dziedziczenie. Mimo że izolacja CSS nie obsługuje natywnie preprocesorów CSS, takich jak Sass lub Less, integracja preprocesorów CSS jest bezproblemowa, o ile kompilacja preprocesora nastąpi, zanim struktura ponownie napisze selektory CSS podczas procesu kompilacji. Na przykład przy użyciu programu Visual Studio można skonfigurować istniejącą kompilację preprocesora jako zadanie Przed kompilowaniem w eksploratorze modułu uruchamiającego zadanie programu Visual Studio.
Wiele pakietów NuGet innych firm, takich jak AspNetCore.SassCompiler, umożliwia kompilowanie plików SASS/SCSS na początku procesu kompilowania przed wystąpieniem izolacji CSS i nie jest wymagana żadna dodatkowa konfiguracja.
Konfiguracja izolacji CSS
Izolacja CSS umożliwia konfigurację w przypadku niektórych bardziej zaawansowanych scenariuszy, na przykład wtedy, gdy w istniejących narzędziach lub przepływach pracy występują zależności.
Dostosowywanie formatu identyfikatora zakresu
W tej sekcji symbol zastępczy {Pages|Views} to albo Pages w przypadku aplikacji Razor Pages, albo Views w przypadku aplikacji MVC.
Domyślnie identyfikatory zakresu korzystają z formatu b-{STRING}, w którym symbol zastępczy {STRING} to ciąg zawierający dziesięć znaków wygenerowany przez strukturę. Aby dostosować format identyfikatora zakresu, zaktualizuj plik projektu do odpowiedniego wzorca:
<ItemGroup>
<None Update="{Pages|Views}/Index.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
W poprzednim przykładzie plik CSS wygenerowany dla pliku Index.cshtml.css zmienia identyfikator zakresu z b-{STRING} na custom-scope-identifier.
Użyj identyfikatorów zakresu, aby umożliwić dziedziczenie w przypadku plików CSS z określonym zakresem. W poniższym przykładzie pliku projektu plik BaseView.cshtml.css zawiera popularne style w widokach. Plik DerivedView.cshtml.css dziedziczy te style.
<ItemGroup>
<None Update="{Pages|Views}/BaseView.cshtml.css" CssScope="custom-scope-identifier" />
<None Update="{Pages|Views}/DerivedView.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Użyj operatora symbolu wieloznacznego (*), aby udostępnić identyfikatory zakresu w wielu plikach:
<ItemGroup>
<None Update="{Pages|Views}/*.cshtml.css" CssScope="custom-scope-identifier" />
</ItemGroup>
Zmienianie podstawowej ścieżki w przypadku statycznych zasobów internetowych
Plik CSS o określonym zakresie jest generowany na poziomie głównym aplikacji. W pliku projektu użyj właściwości StaticWebAssetBasePath, aby zmienić domyślną ścieżkę. W poniższym przykładzie plik CSS o określonym zakresie i rest zasoby aplikacji znajdują się w ścieżce _content :
<PropertyGroup>
<StaticWebAssetBasePath>_content/$(PackageId)</StaticWebAssetBasePath>
</PropertyGroup>
Wyłączanie automatycznego tworzenia pakietów
Aby zrezygnować ze sposobu, w jaki struktura publikuje i ładuje pliki o określonym zakresie w środowisku uruchomieniowym, użyj właściwości DisableScopedCssBundling. W przypadku użycia tej właściwości inne narzędzia lub procesy są odpowiedzialne za pobieranie wyizolowanych plików CSS z katalogu obj, a następnie publikowanie i ładowanie ich w środowisku uruchomieniowym:
<PropertyGroup>
<DisableScopedCssBundling>true</DisableScopedCssBundling>
</PropertyGroup>
Obsługa biblioteki klas Razor (RCL)
Gdy biblioteka klas Razor (RCL) zapewnia wyizolowane style, atrybut href tagu <link> wskazuje lokalizację {STATIC WEB ASSET BASE PATH}/{PACKAGE ID}.bundle.scp.css, gdzie symbole zastępcze mają następujące znaczenie:
{STATIC WEB ASSET BASE PATH}: podstawowa ścieżka statycznego zasobu internetowego.{PACKAGE ID}: identyfikator pakietu biblioteki. Identyfikator pakietu domyślnie odpowiada nazwie zestawu projektu, jeśli identyfikator pakietu nie jest określony w pliku projektu.
W poniższym przykładzie:
- Podstawowa ścieżka statycznego zasobu internetowego to
_content/ClassLib. - Nazwa pakietu biblioteki klas to
ClassLib.
Pages/Shared/_Layout.cshtml (Razor Pages) lub Views/Shared/_Layout.cshtml (MVC):
<link href="_content/ClassLib/ClassLib.bundle.scp.css" rel="stylesheet">
Aby uzyskać więcej informacji na temat bibliotek klas Razor, zobacz następujące artykuły:
- Interfejs użytkownika Razor do ponownego wykorzystania w bibliotekach klas na platformie ASP.NET Core
- Korzystanie ze składników Razor platformy ASP.NET Core z biblioteki klas Razor (RCL)
Aby uzyskać więcej informacji na temat izolacji CSS w przypadku rozwiązania Blazor, zobacz Izolacja CSS w rozwiązaniu Blazor na platformie ASP.NET Core.
