Publikowanie aplikacji ASP.NET Core na platformie Azure przy użyciu programu Visual Studio Code
Z tego samouczka dowiesz się, jak utworzyć aplikację ASP.Net Core MVC i wdrożyć ją w programie Visual Studio Code. W tym samouczku założono znajomość programu VS Code. Aby uzyskać więcej informacji, zobacz Wprowadzenie do programu VS Code. Ten samouczek będzie działać w środowiskach systemu Windows, macOS lub Linux. Pamiętaj, aby użyć poprawnej ścieżki oddzielającej znaki (\ vs /) dla środowiska.
Ważne
ASP.NET Core w wersji zapoznawczej za pomocą usługi aplikacja systemu Azure Service
ASP.NET Core w wersji zapoznawczej nie są domyślnie wdrażane w usłudze aplikacja systemu Azure Service. Aby hostować aplikację korzystającą z wersji zapoznawczej ASP.NET Core, zobacz Deploy ASP.NET Core preview release to aplikacja systemu Azure Service (Wdrażanie wersji zapoznawczej ASP.NET Core w usłudze aplikacja systemu Azure Service).
Aby rozwiązać problem z wdrażaniem usługi App Service, zobacz Rozwiązywanie problemów z programem ASP.NET Core w usłudze aplikacja systemu Azure i usługach IIS.
Wymagania wstępne
- Subskrypcja platformy Azure. Uzyskaj bezpłatne konto platformy Azure, jeśli go nie masz.
- Zestaw .NET SDK (najnowsza stabilna wersja).
- Program Visual Studio Code
- Rozszerzenie języka C#.
- aplikacja systemu Azure rozszerzenie usługi. Przed kontynuowaniem użyj rozszerzenia , aby zalogować się do platformy Azure.
Tworzenie projektu ASP.NET Core MVC
Ustaw katalog roboczy (
cd) na katalog, który będzie zawierać projekt.Uruchom następujące polecenia:
dotnet new mvc -o MyMVCapp code -r MyMVCappW przypadku poprzednich poleceń:
dotnet new mvc -o MyMVCapp- Tworzy nowy projekt MVC ASP.NET Core w folderze MyMVCapp .
code -r MyMVCappMyMVCapp.csprojŁaduje plik projektu w programie Visual Studio Code.- Program Visual Studio Code aktualizuje zintegrowany terminal do katalogu projektu.
Uwaga
Jeśli w oknie dialogowym Brakuje wymaganych zasobów do skompilowania i debugowania w aplikacji "MyMVCapp". Dodaj je?, wybierz pozycję Tak.
Nowy projekt ASP.NET Core MVC jest tworzony w folderze MyMVCapp o strukturze podobnej do następującej:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Folder .vscode zostanie utworzony w strukturze projektu. Będzie zawierać pliki narzędzi ułatwiające kompilowanie i debugowanie aplikacji internetowej ASP.NET Core.
Testowanie projektu
Przed wdrożeniem aplikacji na platformie Azure upewnij się, że działa ona prawidłowo na komputerze lokalnym.
Otwórz zintegrowany terminal (w razie potrzeby).
Skonfiguruj zaufany certyfikat dewelopera HTTPS:
Ufaj certyfikatowi programistycznemu HTTPS, uruchamiając następujące polecenie:
dotnet dev-certs https --trustPowyższe polecenie wymaga zestawu .NET 9 SDK lub nowszego w systemie Linux. W przypadku systemu Linux na platformie .NET 8.0.401 SDK i starszych wersjach zobacz dokumentację dystrybucji systemu Linux, aby ufać certyfikatowi.
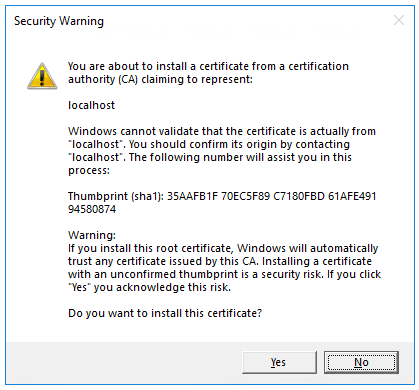
Poprzednie polecenie wyświetla następujące okno dialogowe, pod warunkiem, że certyfikat nie był wcześniej zaufany:

Wybierz pozycję Tak, jeśli wyrażasz zgodę na zaufanie certyfikatowi programistycznemu.
Aby uzyskać więcej informacji, zobacz sekcję Trust the ASP.NET Core HTTPS development certificate (Ufaj certyfikatowi programistycznemu ASP.NET Core HTTPS) artykułu Wymuszanie protokołu SSL .
Aby uzyskać informacje na temat zaufania przeglądarce Firefox, zobacz Błąd certyfikatu przeglądarki Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Uruchom następujące polecenie:
dotnet runPoprzednie polecenie:
- Uruchamia Kestrelwbudowany serwer internetowy platformy ASP.NET Core.
- Wyświetla adres URL do testowania aplikacji internetowej, takiej jak
http://localhost:<port>, gdzie<port>jest losowym numerem portu ustawionym podczasProperties\launchSettings.jsontworzenia projektu.
Dane wyjściowe zawierają komunikaty podobne do następujących, co wskazuje, że aplikacja jest uruchomiona i oczekuje na żądania:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Naciśnij Ctrl+, aby przetestować aplikację internetową w przeglądarce, kliknij adres URL HTTPS w danych wyjściowych. W powyższym przykładzie adres URL to
https://localhost:7064.Naciśnij Ctrl+C w zintegrowanym terminalu, aby zamknąć aplikację internetową po jej przetestowaniu.
Lokalne generowanie pakietu wdrożeniowego
W zintegrowanym terminalu użyj następującego polecenia, aby wygenerować
Releasepakiet w folderze znajdującym się wbin/Publishlokalizacji :dotnet publish -c Release -o ./bin/PublishW folderze
binzostanie utworzony nowyPublishpodfolder. Ten folder zawiera pliki, które mają zostać wdrożone na platformie Azure.
Publikowanie w usłudze Azure App Service
Korzystając z rozszerzenia usługi aplikacja systemu Azure dla programu Visual Studio Code, wykonaj poniższe kroki, aby opublikować witrynę internetową bezpośrednio w usłudze aplikacja systemu Azure.
Tworzenie nowego zasobu aplikacji internetowej platformy Azure
Jeśli nie masz istniejącego zasobu aplikacji internetowej platformy Azure do opublikowania, musisz go utworzyć.
- Na karcie Rozszerzenie platformy Azure w okienku ZASOBY rozwiń subskrypcję, której chcesz użyć.
- Kliknij prawym przyciskiem myszy pozycję App Services i wybierz polecenie Utwórz nową aplikację internetową....
- Postępuj zgodnie z monitami:
- Wprowadź unikatową nazwę aplikacji internetowej.
- Wybierz najnowsze stabilne środowisko uruchomieniowe platformy .NET (na przykład
.NET 6 (LTS)). Nie wybieraj środowiska uruchomieniowego ASP.NET przeznaczonego dla aplikacji .NET Framework. - Wybierz warstwę cenową. Bezpłatna (F1) jest akceptowalna w tym samouczku.
Publikowanie na platformie Azure
Kliknij prawym przyciskiem myszy
bin\Publishfolder i wybierzDeploy to Web App...i postępuj zgodnie z monitami.- Wybierz subskrypcję, w której znajduje się zasób aplikacji internetowej platformy Azure.
- Wybierz zasób aplikacji internetowej platformy Azure, do którego zostanie opublikowany.
- Wybierz pozycję Wdróż po wyświetleniu monitu za pomocą okna dialogowego potwierdzenia.
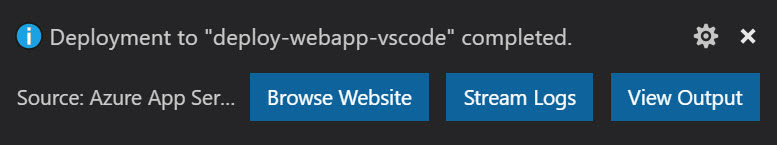
Po zakończeniu wdrażania kliknij
Browse Website, aby zweryfikować wdrożenie.
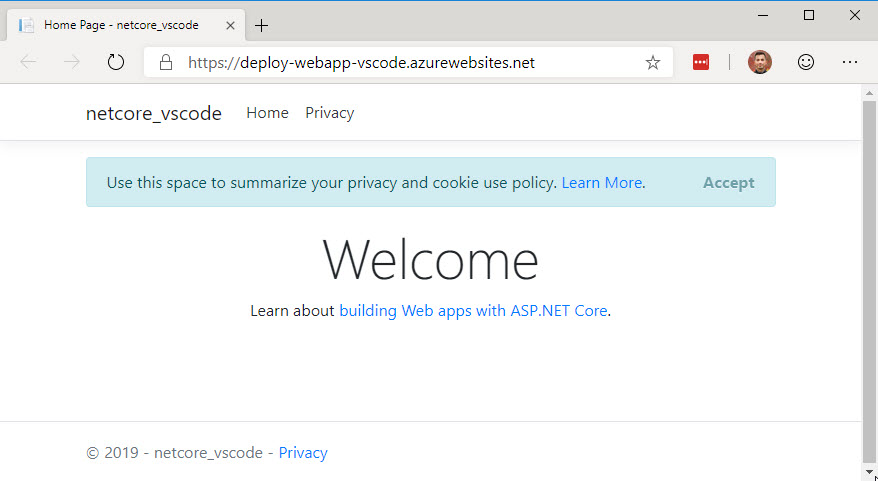
Po kliknięciu
Browse Websitepozycji przejdź do niej przy użyciu przeglądarki domyślnej:
Napiwek
Powyższe kroki można powtórzyć, aby ponownie wdrożyć aplikację w tym samym zasobie aplikacji internetowej platformy Azure zgodnie z potrzebami. Pamiętaj o ponownym uruchomieniu dotnet publish przed wdrożeniem na platformie Azure.

