Samouczek: rozpoczynanie pracy z platformą ASP.NET Core SignalR
Uwaga
Nie jest to najnowsza wersja tego artykułu. Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
Ważne
Te informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany, zanim zostanie wydany komercyjnie. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Aby zapoznać się z bieżącą wersją, zobacz wersję tego artykułu platformy .NET 9.
W tym samouczku przedstawiono podstawy tworzenia aplikacji w czasie rzeczywistym przy użyciu polecenia SignalR. Dowiedz się, jak odbywa się:
- Utwórz projekt internetowy.
- Dodaj bibliotekę SignalR klienta.
- Utwórz SignalR koncentrator.
- Skonfiguruj projekt tak, aby używał polecenia SignalR.
- Dodaj kod, który wysyła komunikaty z dowolnego klienta do wszystkich połączonych klientów.
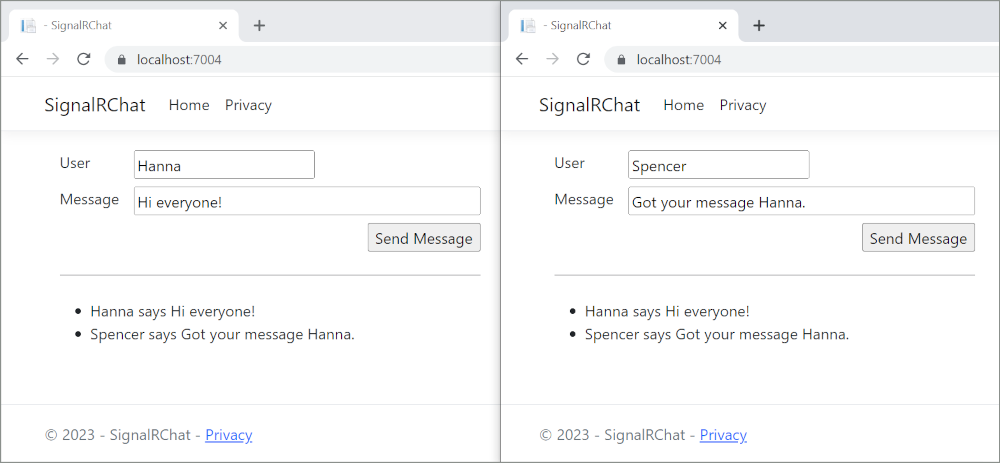
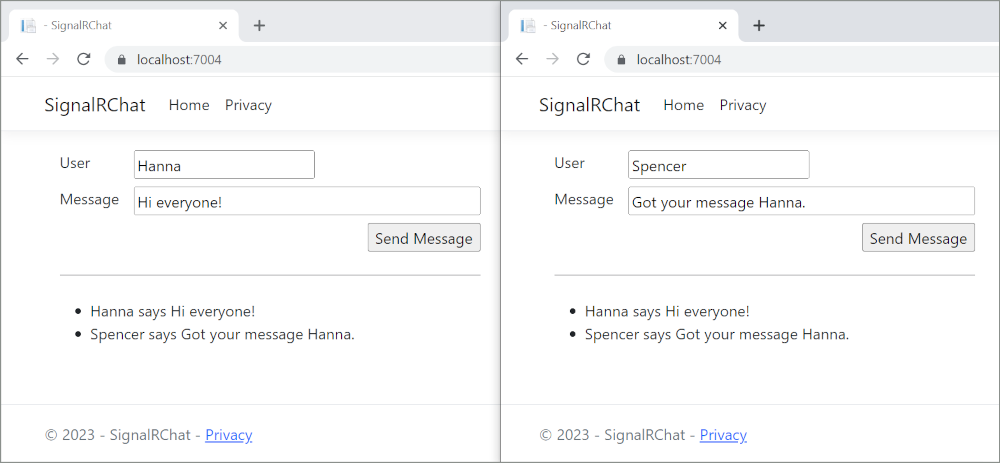
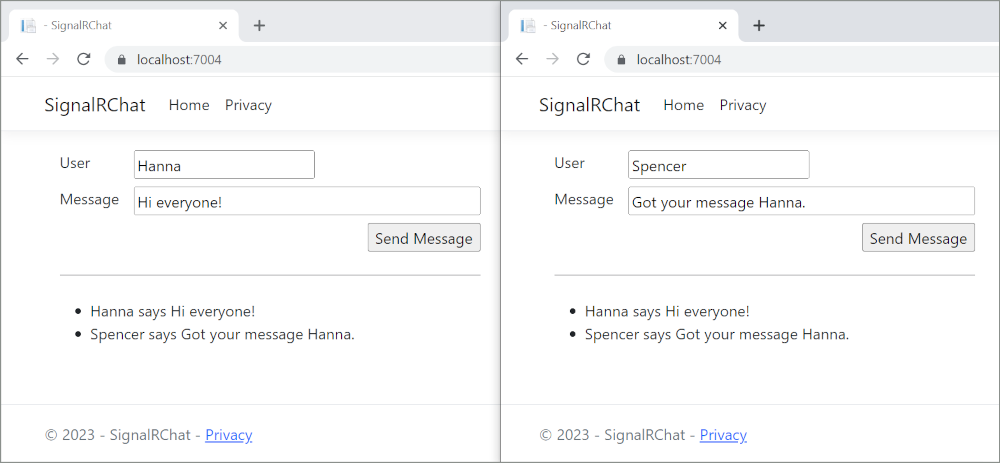
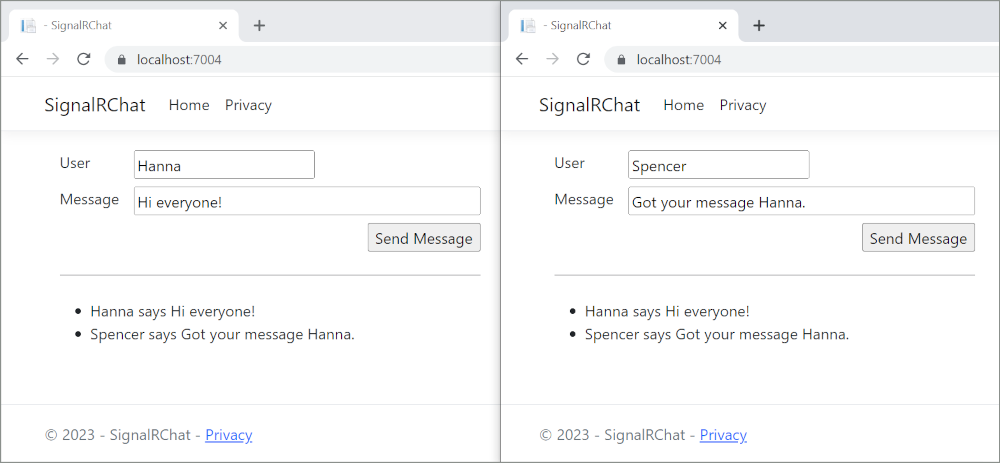
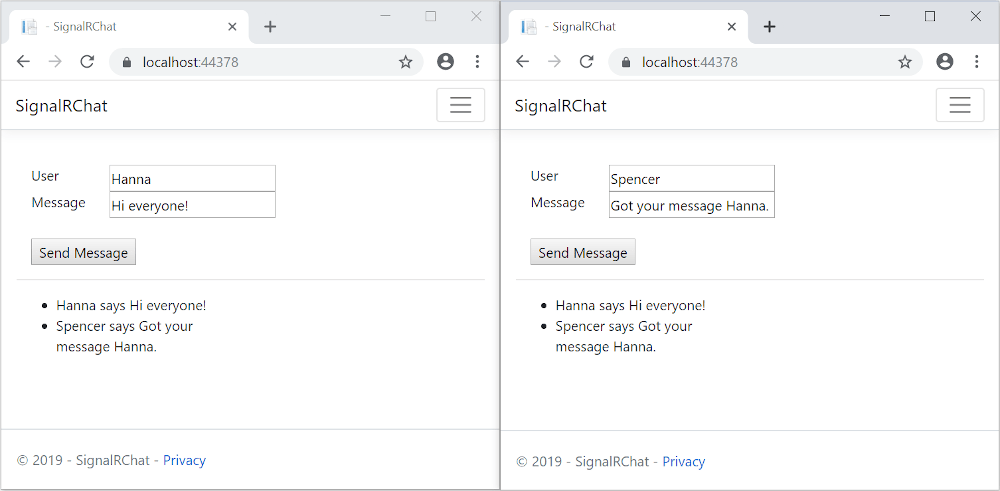
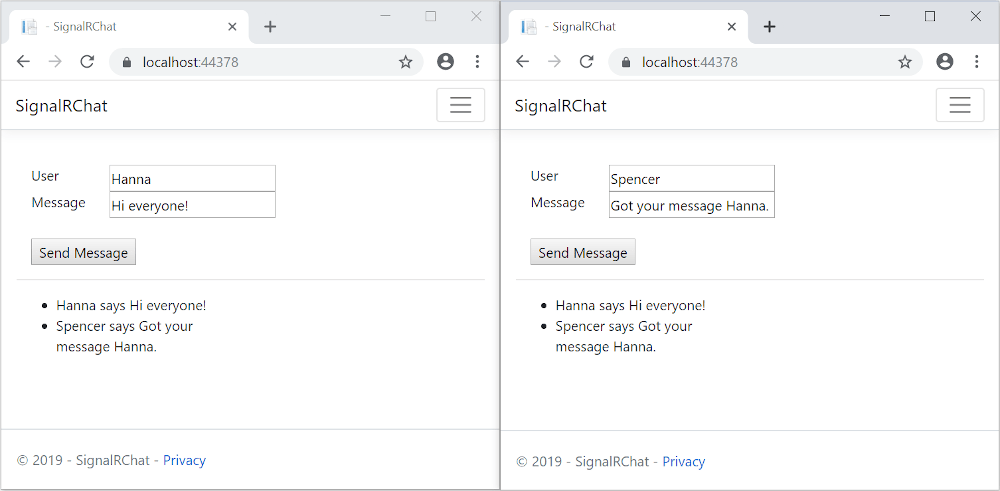
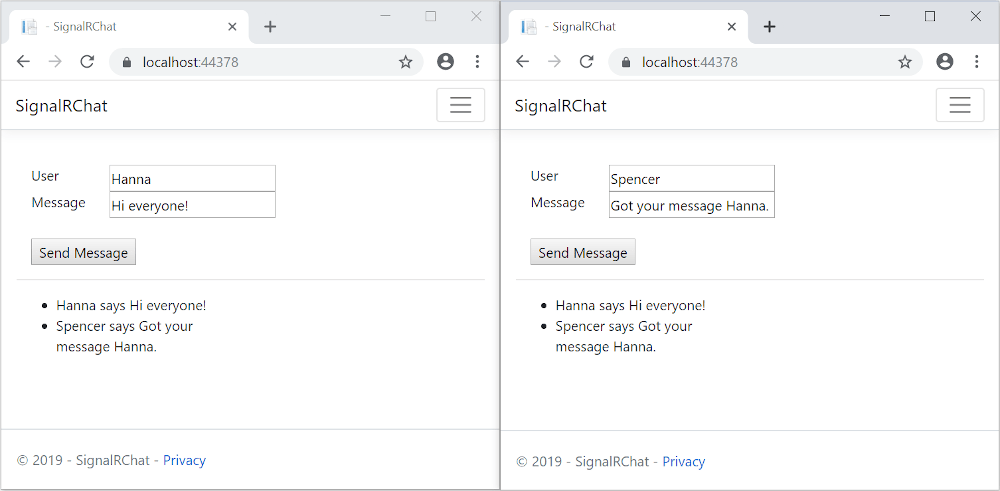
Na końcu będziesz mieć działającą aplikację do czatu:

Wymagania wstępne
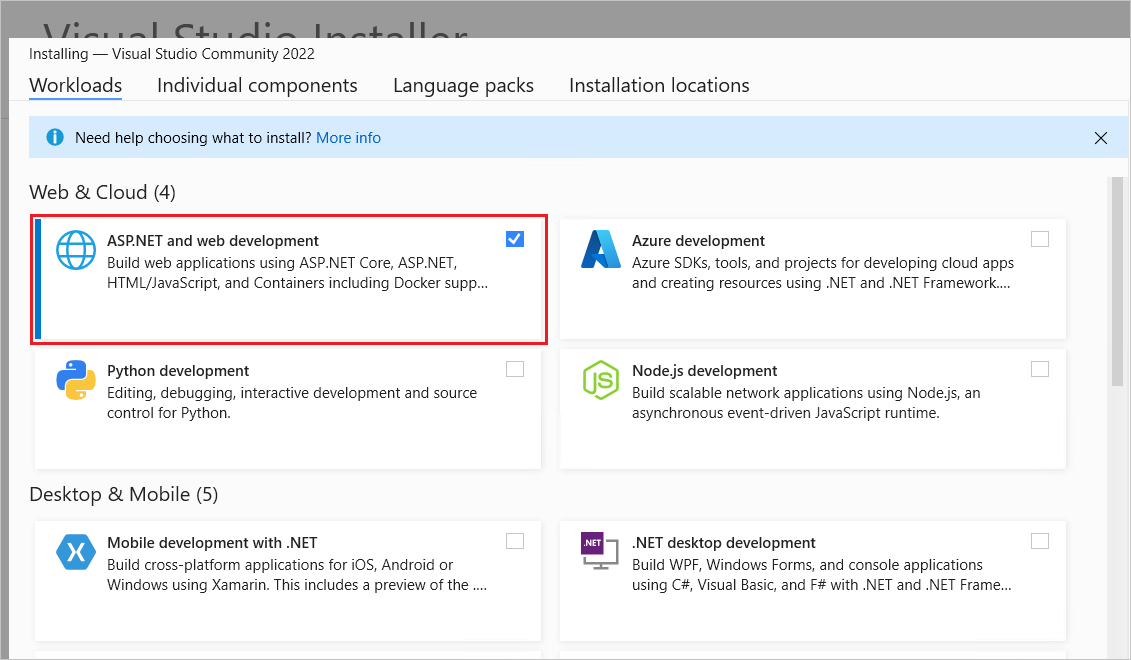
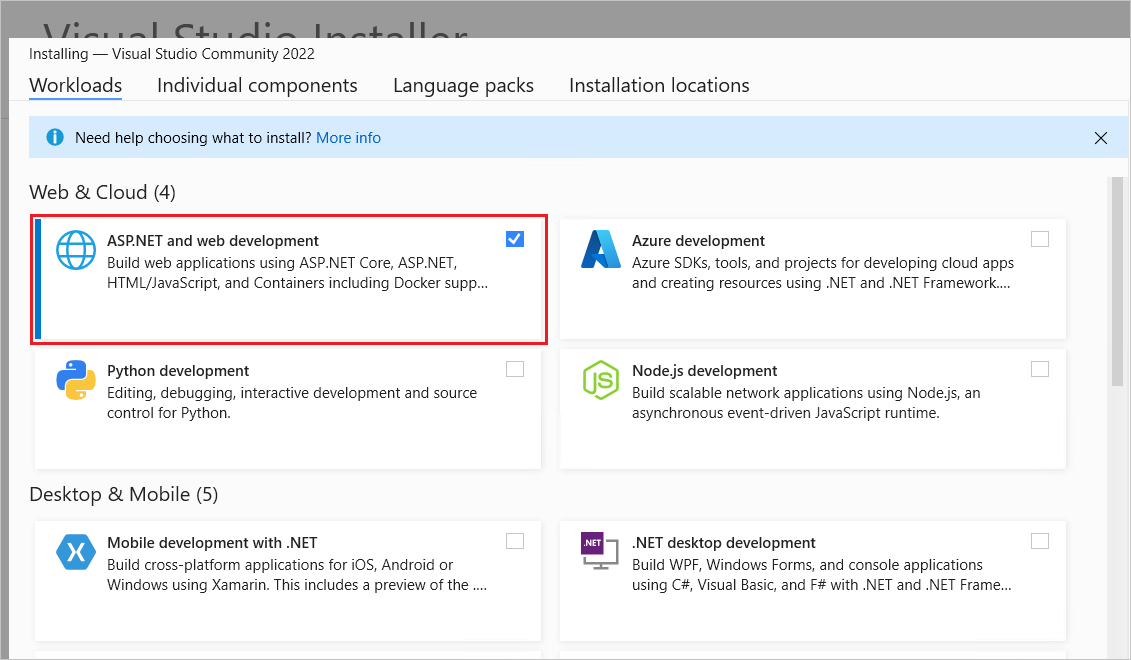
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie projektu aplikacji internetowej
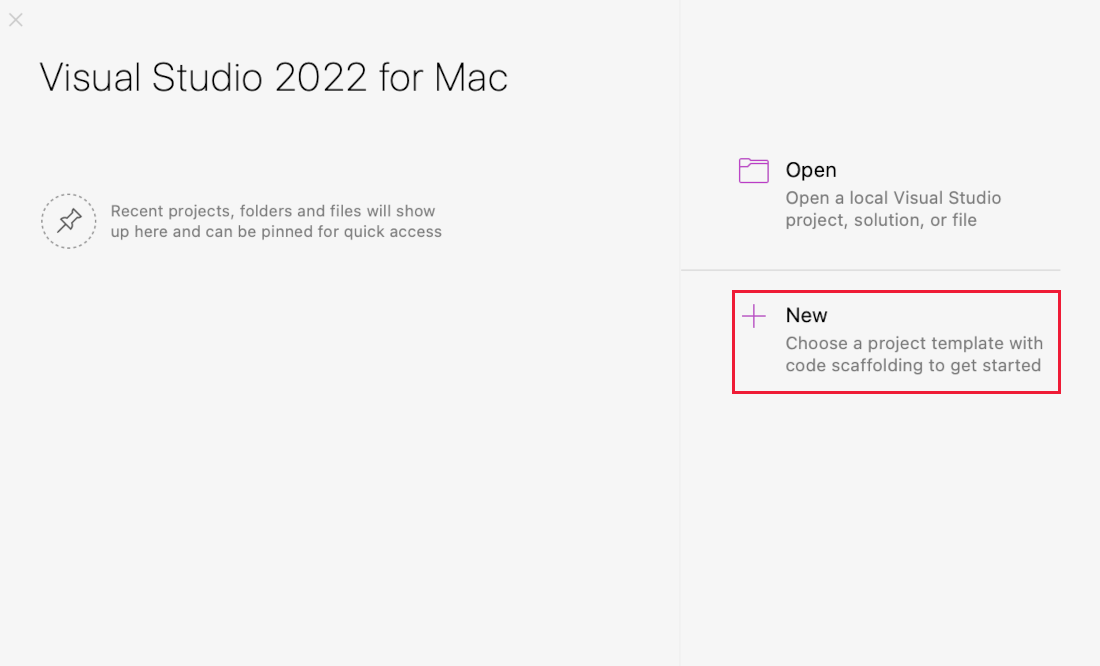
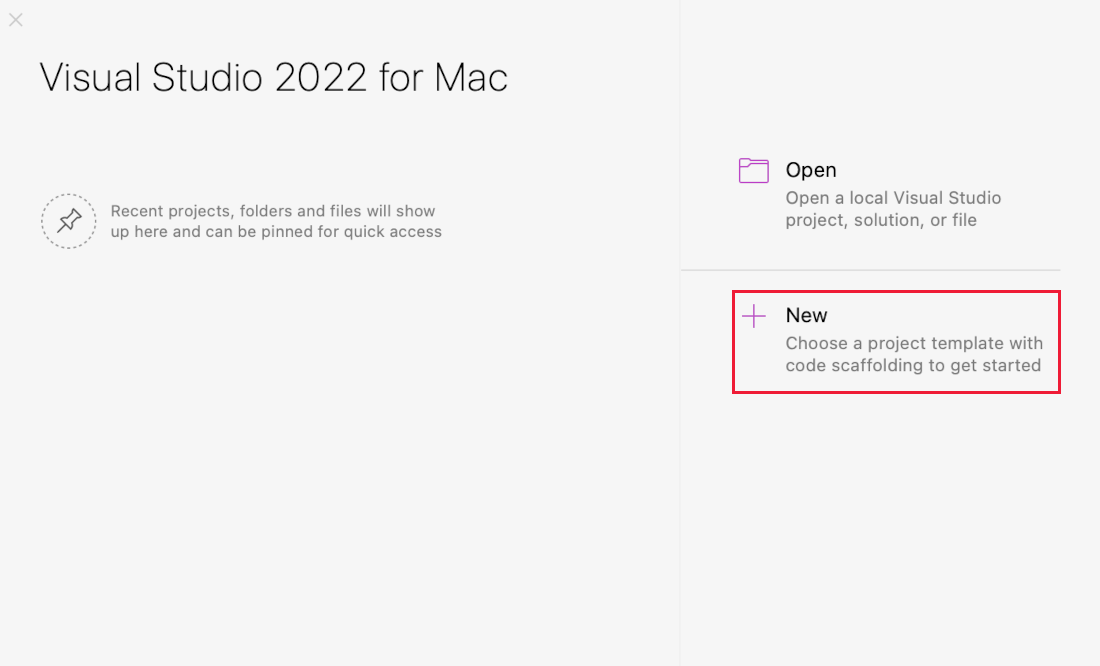
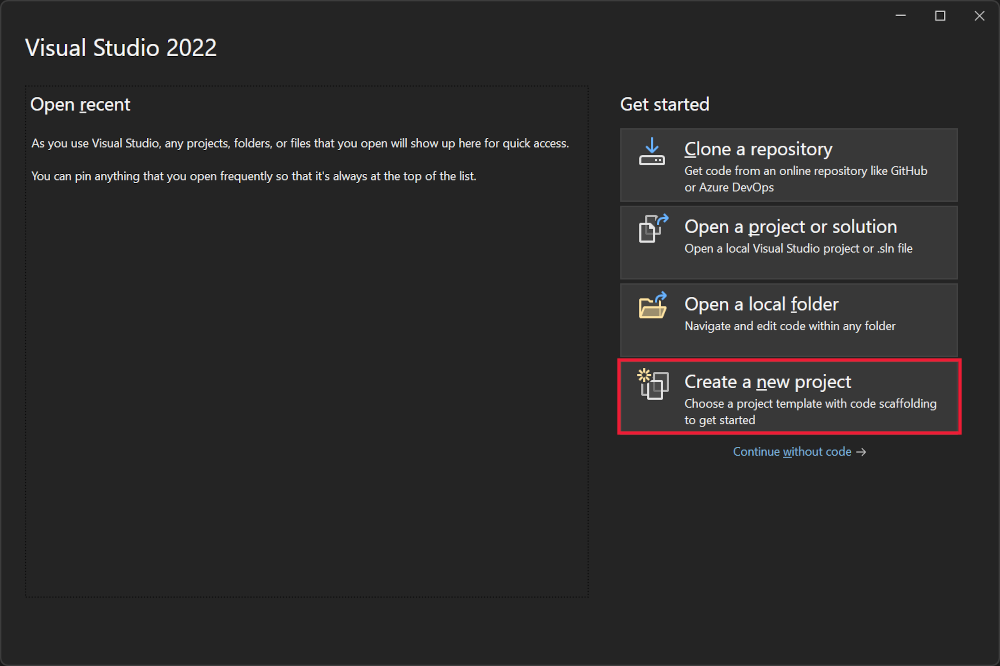
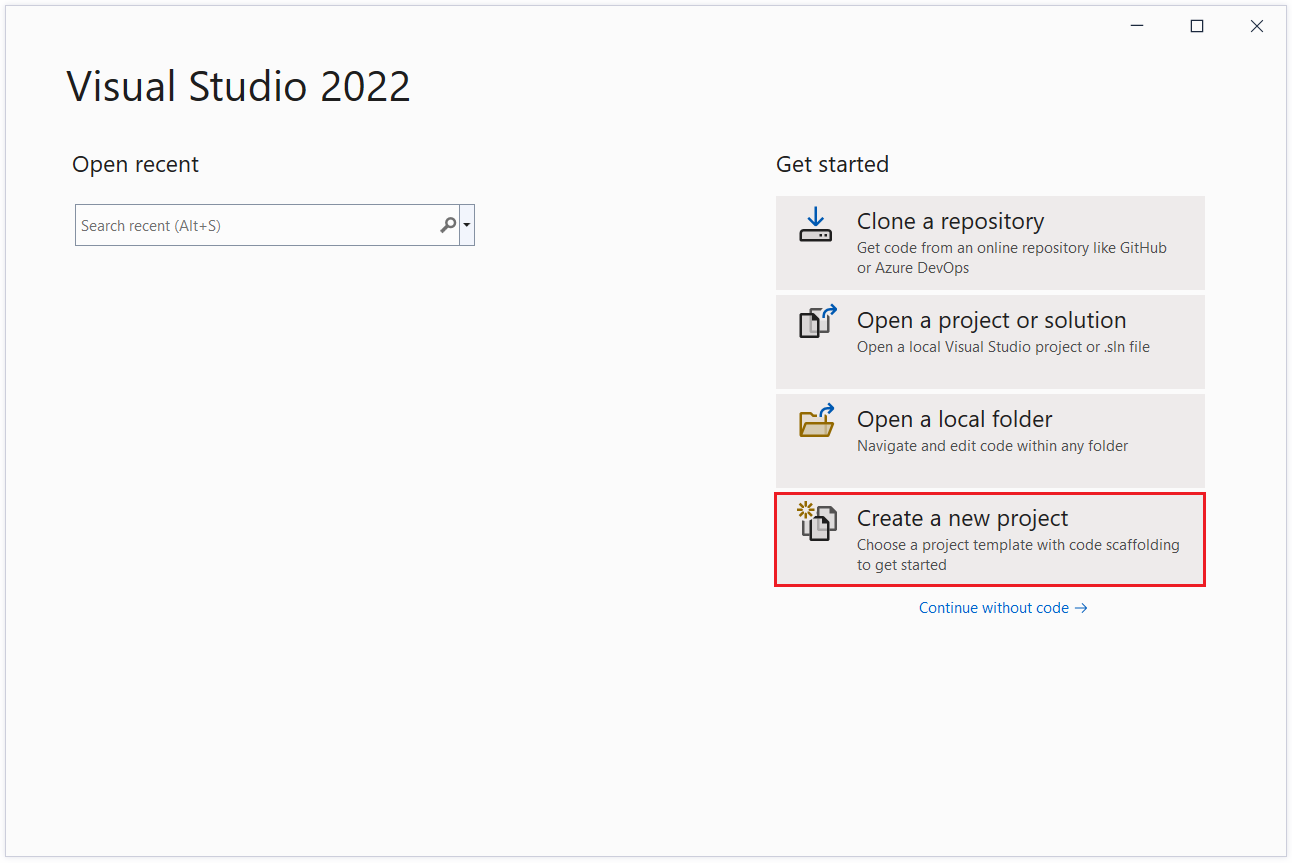
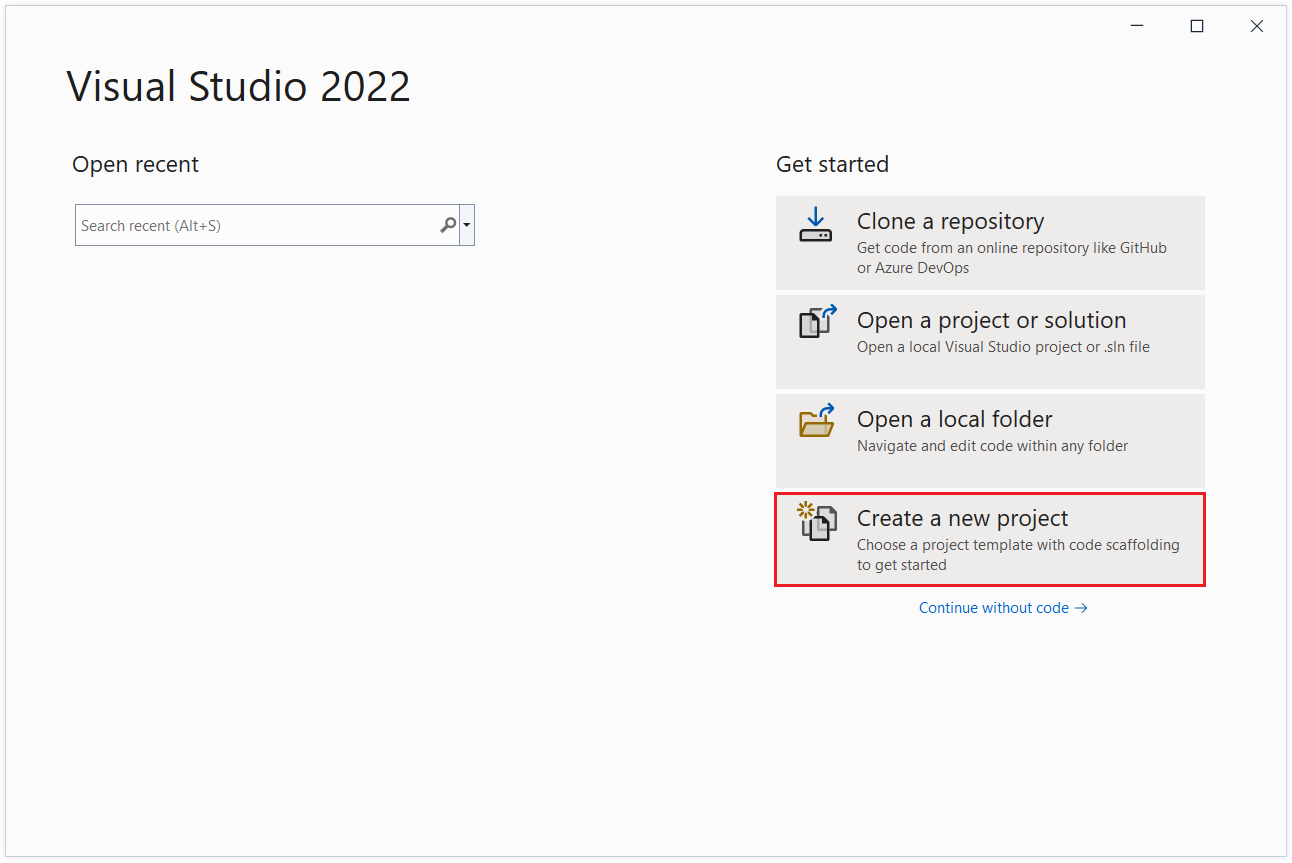
Uruchom program Visual Studio 2022 i wybierz pozycję Utwórz nowy projekt.

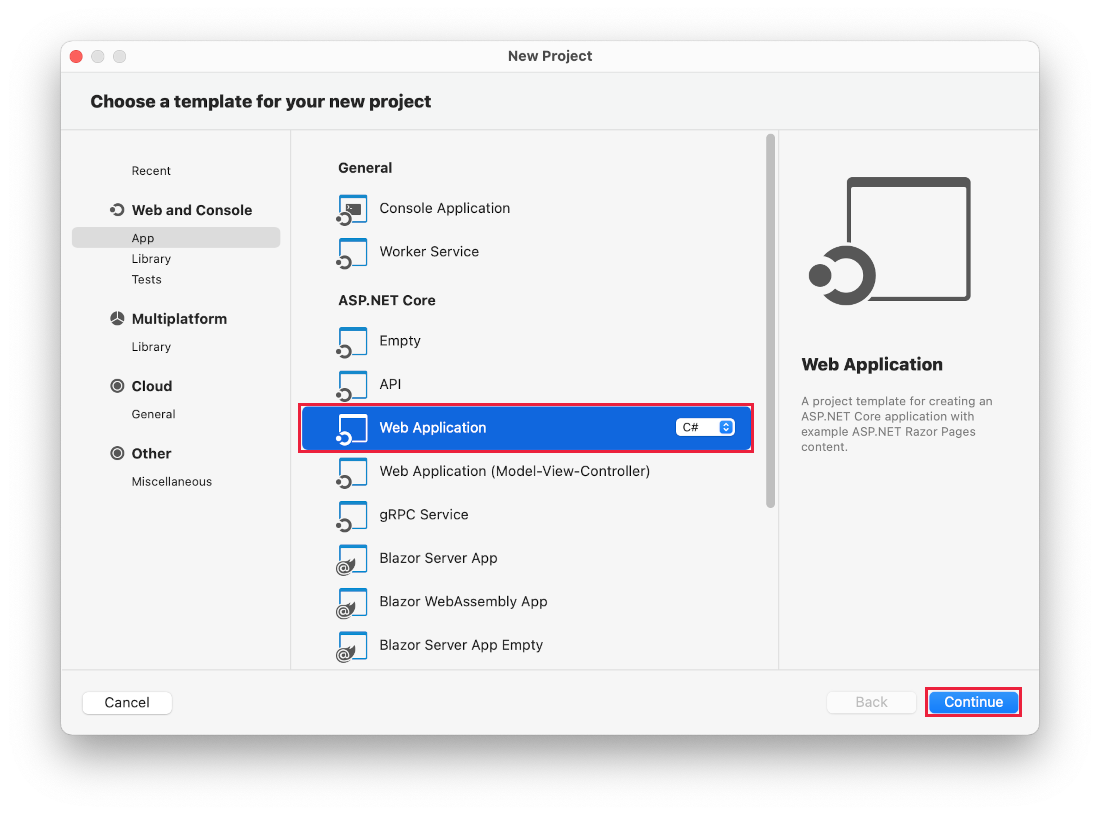
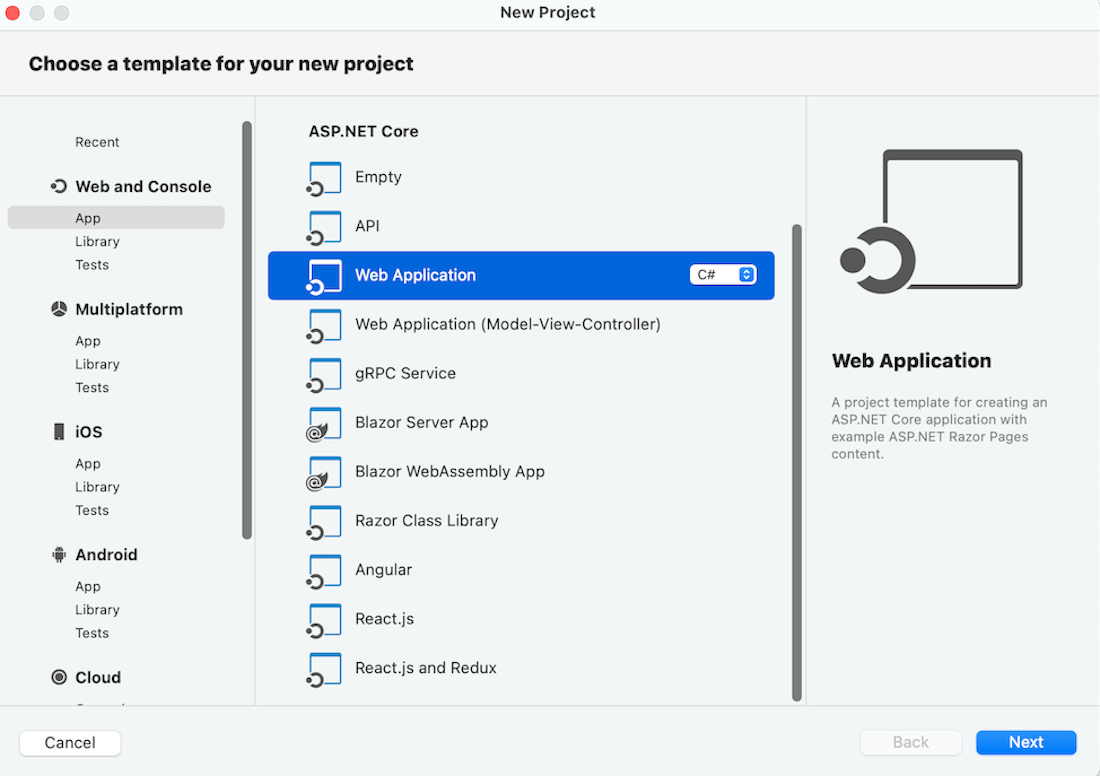
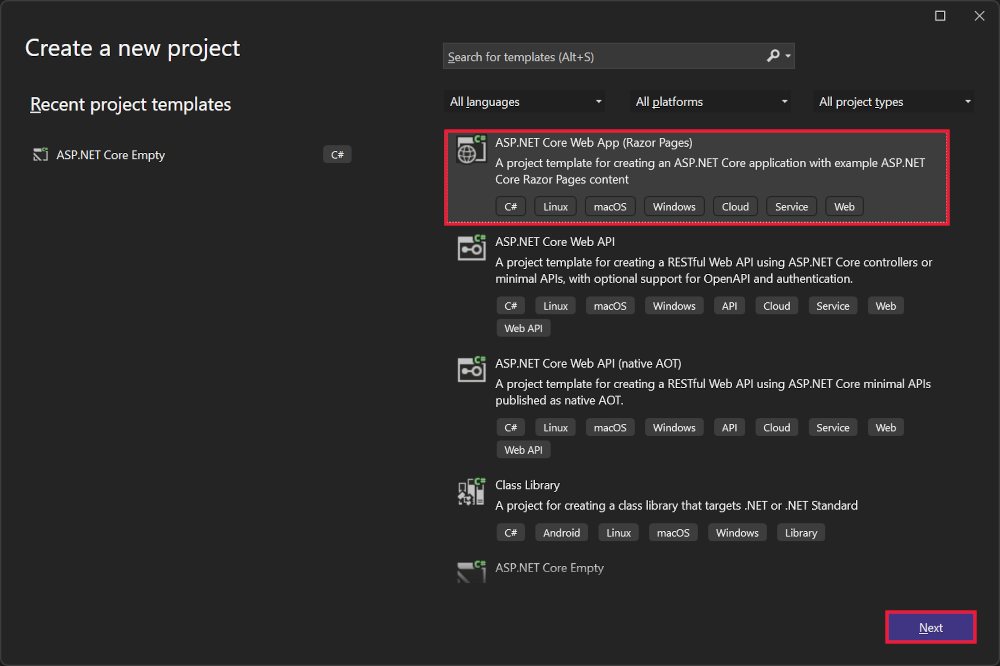
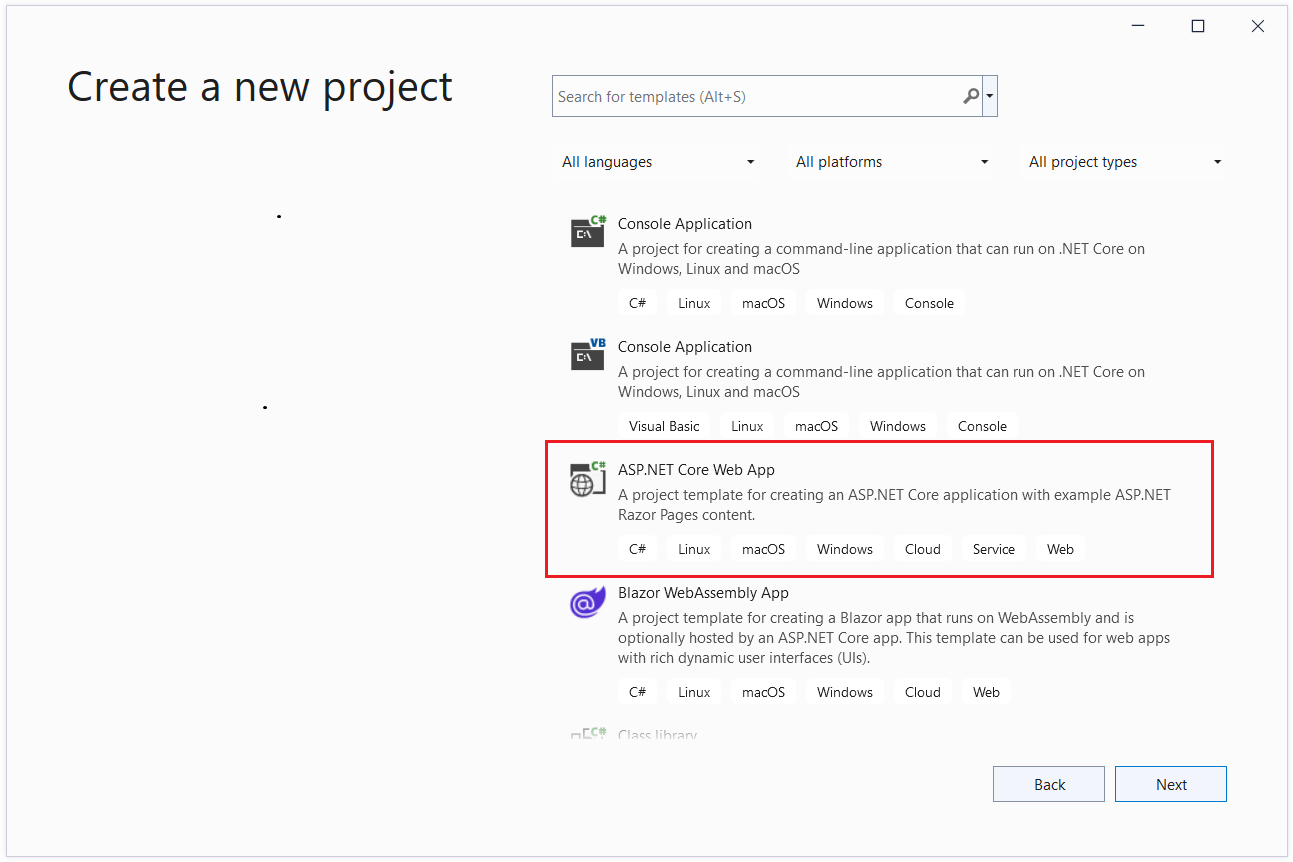
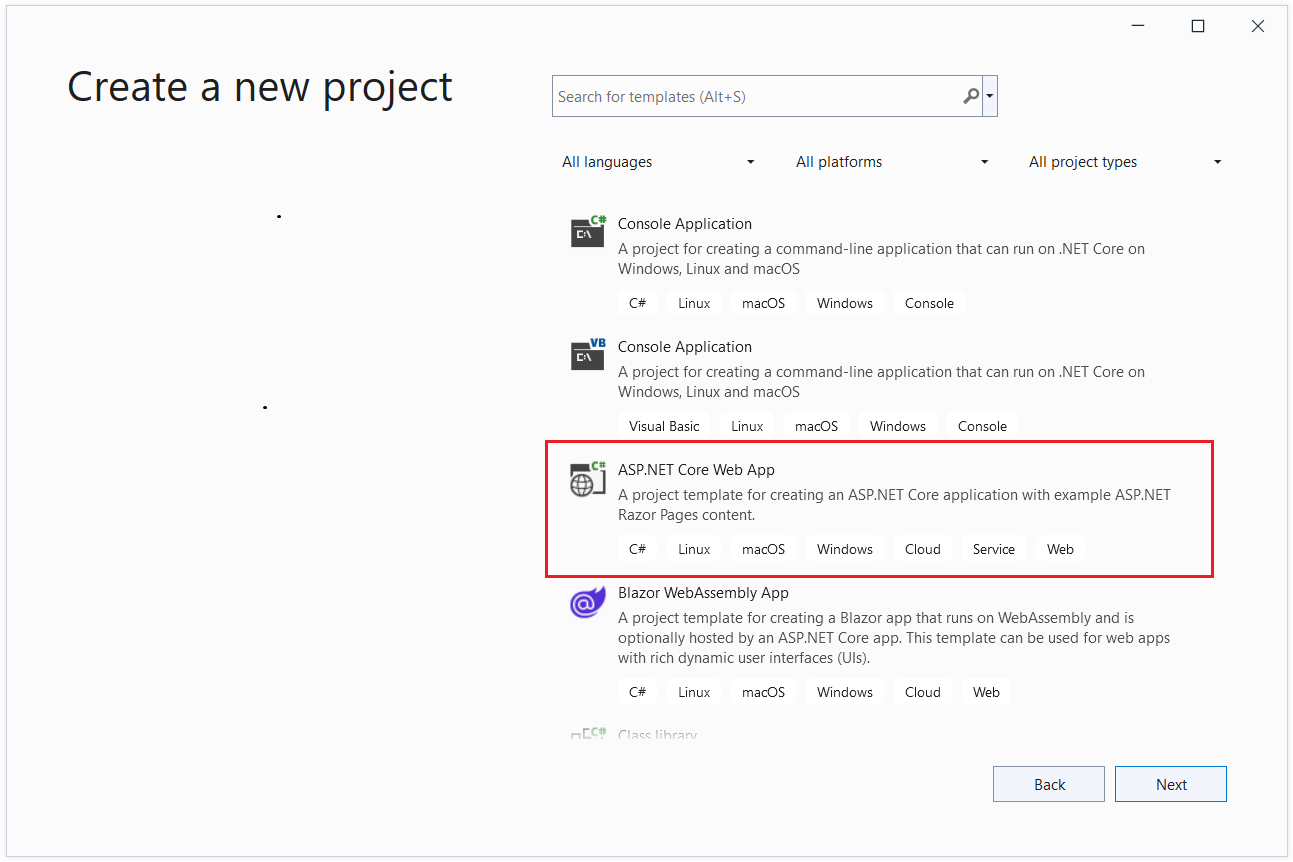
W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App (Razor Strony), a następnie wybierz przycisk Dalej.

W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość SignalRChat w polu Nazwa projektu. Ważne jest, aby nazwać projekt SignalRChat, w tym dopasowanie liter, więc przestrzenie nazw są zgodne z kodem w samouczku.
Wybierz Dalej.
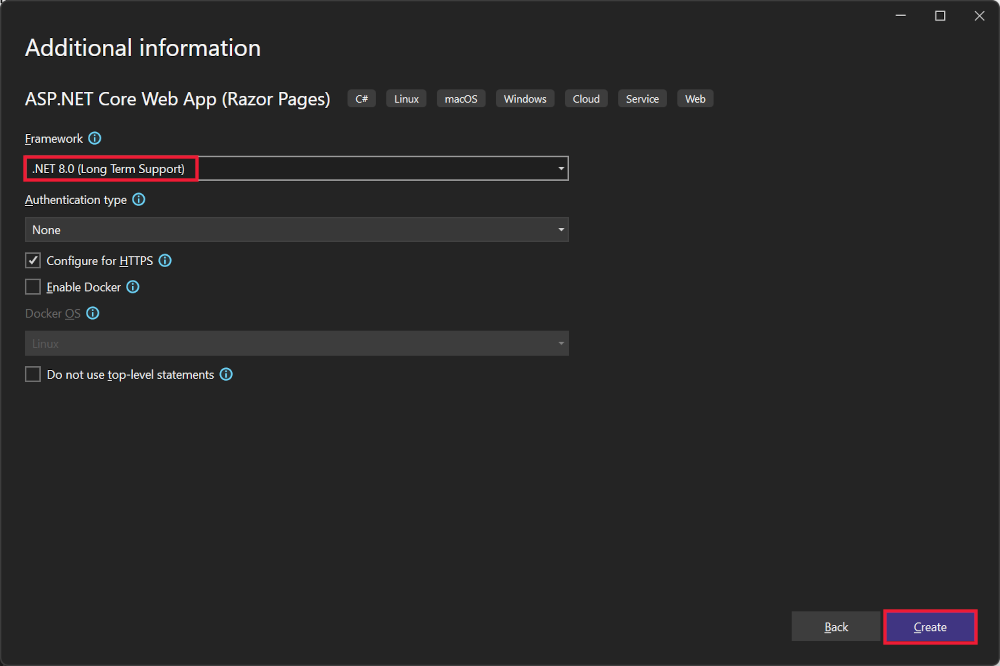
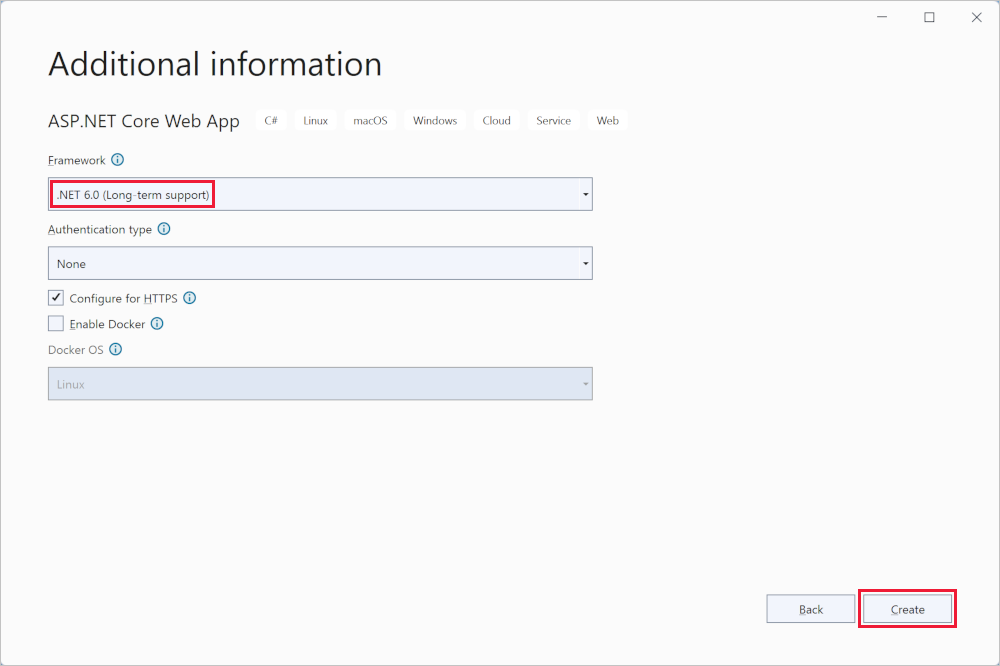
W oknie dialogowym Dodatkowe informacje wybierz pozycję .NET 8.0 (obsługa długoterminowa), a następnie wybierz pozycję Utwórz.

Dodawanie biblioteki SignalR klienta
Biblioteka SignalR serwerów jest zawarta w strukturze udostępnionej ASP.NET Core. Biblioteka klienta języka JavaScript nie jest automatycznie uwzględniana w projekcie. Na potrzeby tego samouczka użyj menedżera biblioteki (LibMan), aby pobrać bibliotekę klienta z narzędzia unpkg. unpkgto szybka, globalna sieć dostarczania zawartości dla wszystkich elementów w witrynie npm.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, a następnie wybierz pozycję Dodaj>bibliotekę po stronie klienta.
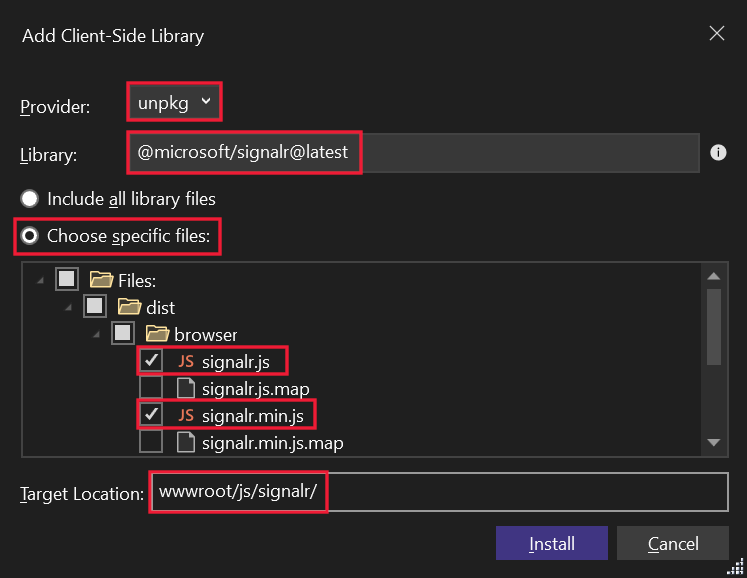
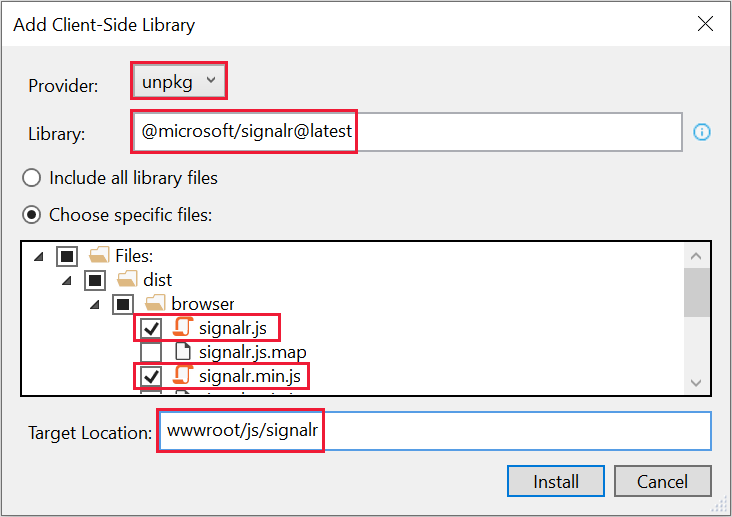
W oknie dialogowym Dodawanie biblioteki po stronie klienta:
- Wybierz pozycję unpkg dla dostawcy
- Wprowadź
@microsoft/signalr@latestwartość w polu Biblioteka. - Wybierz pozycję Wybierz określone pliki, rozwiń folder dist/browser , a następnie wybierz pozycję
signalr.jsisignalr.min.js. - Ustaw lokalizację docelową na
wwwroot/js/signalr/. - Wybierz Zainstaluj.

Biblioteka LibMan tworzy wwwroot/js/signalr folder i kopiuje do niego wybrane pliki.
Tworzenie SignalR koncentratora
Koncentrator to klasa, która służy jako potok wysokiego poziomu obsługujący komunikację klient-serwer.
W folderze projektu SignalRChat utwórz Hubs folder.
W folderze Hubs utwórz klasę ChatHub przy użyciu następującego kodu:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Klasa ChatHub dziedziczy z SignalRHub klasy . Klasa Hub zarządza połączeniami, grupami i obsługą komunikatów.
Metoda SendMessage może być wywoływana przez połączonego klienta w celu wysłania komunikatu do wszystkich klientów. Kod klienta JavaScript, który wywołuje metodę, jest wyświetlany w dalszej części samouczka. SignalR kod jest asynchroniczny, aby zapewnić maksymalną skalowalność.
Konfigurować SignalR
Serwer SignalR musi być skonfigurowany do przekazywania SignalR żądań do SignalRprogramu . Dodaj następujący wyróżniony kod do Program.cs pliku.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Powyższy wyróżniony kod dodaje SignalR do systemów wstrzykiwania zależności i routingu ASP.NET Core.
Dodawanie SignalR kodu klienta
Zastąp zawartość w Pages/Index.cshtml pliku następującym kodem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Powyższy znacznik:
- Tworzy pola tekstowe i przycisk przesyłania.
- Tworzy listę z elementem
id="messagesList"służącą do wyświetlania komunikatów odbieranych z SignalR centrum. - Zawiera odwołania do SignalR skryptu i
chat.jskod aplikacji zostanie utworzony w następnym kroku.
W folderze wwwroot/js utwórz chat.js plik z następującym kodem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Powyższy kod JavaScript:
- Tworzy i uruchamia połączenie.
- Dodaje do przycisku przesyłania procedurę obsługi, która wysyła komunikaty do centrum.
- Dodaje do obiektu połączenia program obsługi, który odbiera komunikaty z centrum i dodaje je do listy.
Uruchom aplikację
Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugowania.
Skopiuj adres URL z paska adresu, otwórz inne wystąpienie przeglądarki lub kartę i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wprowadź nazwę i komunikat, a następnie wybierz przycisk Wyślij wiadomość .
Nazwa i komunikat są wyświetlane na obu stronach natychmiast.

Napiwek
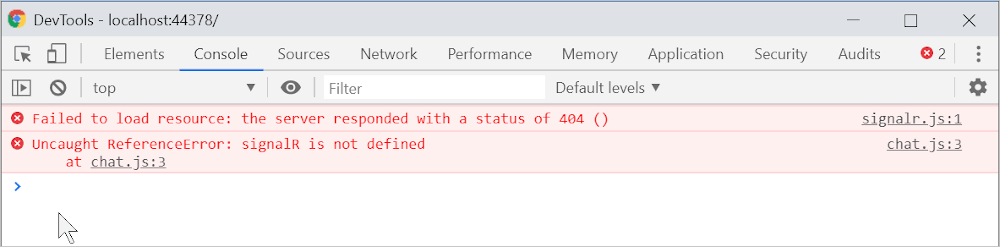
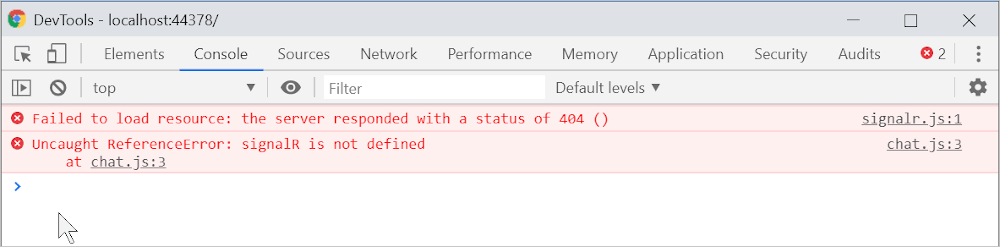
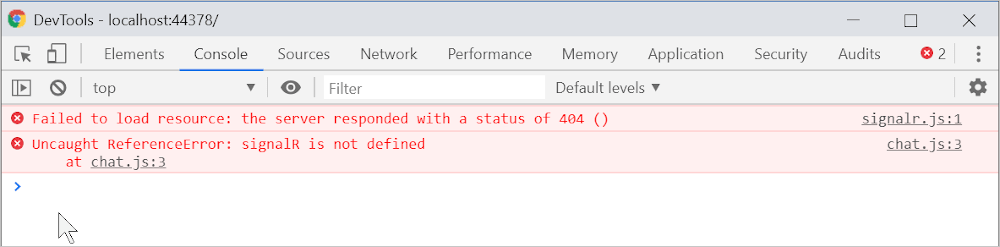
Jeśli aplikacja nie działa, otwórz narzędzia deweloperskie przeglądarki (F12) i przejdź do konsoli. Poszukaj możliwych błędów związanych z kodem HTML i JavaScript. Jeśli na przykład signalr.js został umieszczony w innym folderze niż skierowany, odwołanie do tego pliku nie będzie działać, co spowoduje błąd 404 w konsoli programu .

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Jeśli w przeglądarce Chrome wystąpił błąd, uruchom następujące polecenia, aby zaktualizować certyfikat dewelopera:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikowanie na platformie Azure
Aby uzyskać informacje na temat wdrażania na platformie Azure, zobacz Szybki start: wdrażanie aplikacji internetowej ASP.NET. Aby uzyskać więcej informacji na temat usługi platformy Azure SignalR , zobacz Co to jest usługa platformy Azure SignalR ?.
Następne kroki
W tym samouczku przedstawiono podstawy tworzenia aplikacji w czasie rzeczywistym przy użyciu polecenia SignalR. Dowiedz się, jak odbywa się:
- Utwórz projekt internetowy.
- Dodaj bibliotekę SignalR klienta.
- Utwórz SignalR koncentrator.
- Skonfiguruj projekt tak, aby używał polecenia SignalR.
- Dodaj kod, który wysyła komunikaty z dowolnego klienta do wszystkich połączonych klientów.
Na końcu będziesz mieć działającą aplikację do czatu:

Wymagania wstępne
Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.

Tworzenie projektu aplikacji internetowej
Uruchom program Visual Studio 2022 i wybierz pozycję Utwórz nowy projekt.

W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App, a następnie wybierz pozycję Dalej.

W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość SignalRChat w polu Nazwa projektu. Ważne jest, aby nazwać projekt SignalRChat, w tym dopasowanie liter, więc przestrzenie nazw są zgodne z kodem w samouczku.
Wybierz Dalej.
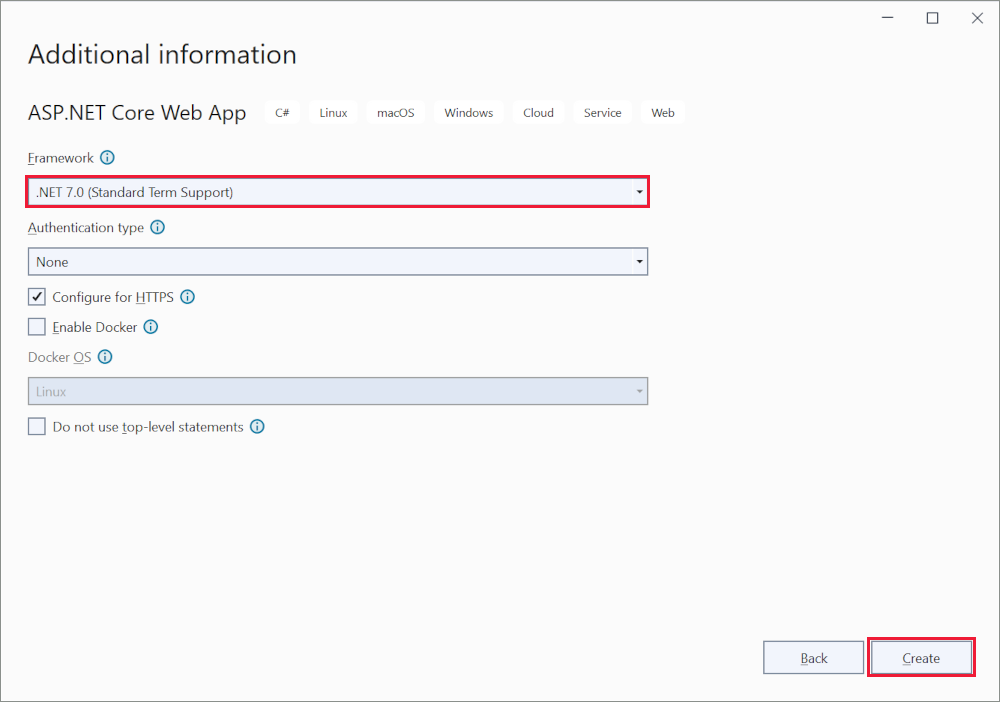
W oknie dialogowym Dodatkowe informacje wybierz pozycję .NET 7.0 (obsługa terminów standardowych), a następnie wybierz pozycję Utwórz.

Dodawanie biblioteki SignalR klienta
Biblioteka SignalR serwerów jest zawarta w strukturze udostępnionej ASP.NET Core. Biblioteka klienta języka JavaScript nie jest automatycznie uwzględniana w projekcie. Na potrzeby tego samouczka użyj menedżera biblioteki (LibMan), aby pobrać bibliotekę klienta z narzędzia unpkg. unpkgto szybka, globalna sieć dostarczania zawartości dla wszystkich elementów w witrynie npm.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, a następnie wybierz pozycję Dodaj>bibliotekę po stronie klienta.
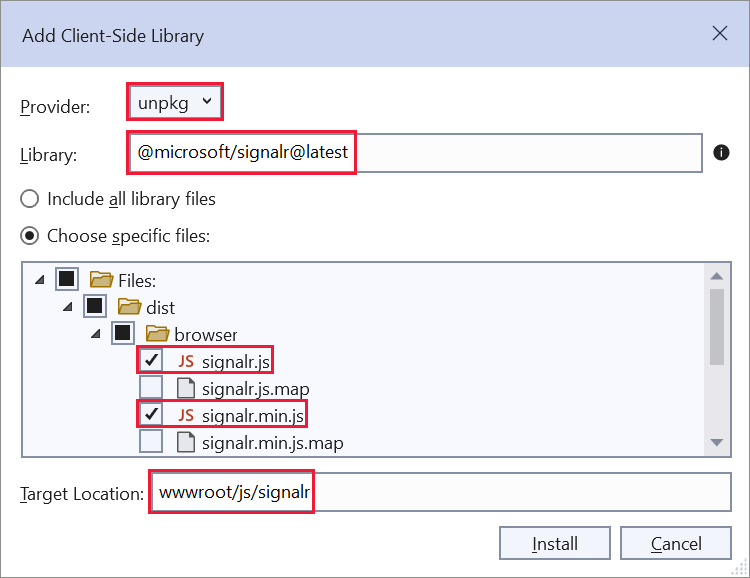
W oknie dialogowym Dodawanie biblioteki po stronie klienta:
- Wybierz pozycję unpkg dla dostawcy
- Wprowadź
@microsoft/signalr@latestwartość w polu Biblioteka. - Wybierz pozycję Wybierz określone pliki, rozwiń folder dist/browser , a następnie wybierz pozycję
signalr.jsisignalr.min.js. - Ustaw lokalizację docelową na
wwwroot/js/signalr/. - Wybierz Zainstaluj.

Biblioteka LibMan tworzy wwwroot/js/signalr folder i kopiuje do niego wybrane pliki.
Tworzenie SignalR koncentratora
Koncentrator to klasa, która służy jako potok wysokiego poziomu obsługujący komunikację klient-serwer.
W folderze projektu SignalRChat utwórz Hubs folder.
W folderze Hubs utwórz klasę ChatHub przy użyciu następującego kodu:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Klasa ChatHub dziedziczy z SignalRHub klasy . Klasa Hub zarządza połączeniami, grupami i obsługą komunikatów.
Metoda SendMessage może być wywoływana przez połączonego klienta w celu wysłania komunikatu do wszystkich klientów. Kod klienta JavaScript, który wywołuje metodę, jest wyświetlany w dalszej części samouczka. SignalR kod jest asynchroniczny, aby zapewnić maksymalną skalowalność.
Konfigurować SignalR
Serwer SignalR musi być skonfigurowany do przekazywania SignalR żądań do SignalRprogramu . Dodaj następujący wyróżniony kod do Program.cs pliku.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Powyższy wyróżniony kod dodaje SignalR do systemów wstrzykiwania zależności i routingu ASP.NET Core.
Dodawanie SignalR kodu klienta
Zastąp zawartość w Pages/Index.cshtml pliku następującym kodem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Powyższy znacznik:
- Tworzy pola tekstowe i przycisk przesyłania.
- Tworzy listę z elementem
id="messagesList"służącą do wyświetlania komunikatów odbieranych z SignalR centrum. - Zawiera odwołania do SignalR skryptu i
chat.jskod aplikacji zostanie utworzony w następnym kroku.
W folderze wwwroot/js utwórz chat.js plik z następującym kodem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Powyższy kod JavaScript:
- Tworzy i uruchamia połączenie.
- Dodaje do przycisku przesyłania procedurę obsługi, która wysyła komunikaty do centrum.
- Dodaje do obiektu połączenia program obsługi, który odbiera komunikaty z centrum i dodaje je do listy.
Uruchom aplikację
Naciśnij Ctrl+F5, aby uruchomić aplikację bez debugowania.
Skopiuj adres URL z paska adresu, otwórz inne wystąpienie przeglądarki lub kartę i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wprowadź nazwę i komunikat, a następnie wybierz przycisk Wyślij wiadomość .
Nazwa i komunikat są wyświetlane na obu stronach natychmiast.

Napiwek
Jeśli aplikacja nie działa, otwórz narzędzia deweloperskie przeglądarki (F12) i przejdź do konsoli. Poszukaj możliwych błędów związanych z kodem HTML i JavaScript. Jeśli na przykład signalr.js został umieszczony w innym folderze niż skierowany, odwołanie do tego pliku nie będzie działać, co spowoduje błąd 404 w konsoli programu .

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Jeśli w przeglądarce Chrome wystąpił błąd, uruchom następujące polecenia, aby zaktualizować certyfikat dewelopera:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikowanie na platformie Azure
Aby uzyskać informacje na temat wdrażania na platformie Azure, zobacz Szybki start: wdrażanie aplikacji internetowej ASP.NET. Aby uzyskać więcej informacji na temat usługi platformy Azure SignalR , zobacz Co to jest usługa platformy Azure SignalR ?.
Następne kroki
W tym samouczku przedstawiono podstawy tworzenia aplikacji w czasie rzeczywistym przy użyciu polecenia SignalR. Dowiedz się, jak odbywa się:
- Utwórz projekt internetowy.
- Dodaj bibliotekę SignalR klienta.
- Utwórz SignalR koncentrator.
- Skonfiguruj projekt tak, aby używał polecenia SignalR.
- Dodaj kod, który wysyła komunikaty z dowolnego klienta do wszystkich połączonych klientów.
Na końcu będziesz mieć działającą aplikację do czatu:

Wymagania wstępne
- Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.
- Zestaw SDK dla platformy .NET 6.0
Tworzenie projektu aplikacji internetowej
Uruchom program Visual Studio 2022 i wybierz pozycję Utwórz nowy projekt.

W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web App, a następnie wybierz pozycję Dalej.

W oknie dialogowym Konfigurowanie nowego projektu wprowadź wartość SignalRChat w polu Nazwa projektu. Ważne jest, aby nazwać projekt SignalRChat, w tym dopasowanie liter, więc przestrzenie nazw są zgodne z kodem w samouczku.
Wybierz Dalej.
W oknie dialogowym Dodatkowe informacje wybierz pozycję .NET 6.0 (obsługa długoterminowa), a następnie wybierz pozycję Utwórz.

Dodawanie biblioteki SignalR klienta
Biblioteka SignalR serwerów jest zawarta w strukturze udostępnionej ASP.NET Core. Biblioteka klienta języka JavaScript nie jest automatycznie uwzględniana w projekcie. Na potrzeby tego samouczka użyj menedżera biblioteki (LibMan), aby pobrać bibliotekę klienta z narzędzia unpkg. unpkgto szybka, globalna sieć dostarczania zawartości dla wszystkich elementów w witrynie npm.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, a następnie wybierz pozycję Dodaj>bibliotekę po stronie klienta.
W oknie dialogowym Dodawanie biblioteki po stronie klienta:
- Wybierz pozycję unpkg dla dostawcy
- Wprowadź
@microsoft/signalr@latestwartość w polu Biblioteka. - Wybierz pozycję Wybierz określone pliki, rozwiń folder dist/browser , a następnie wybierz pozycję
signalr.jsisignalr.min.js. - Ustaw lokalizację docelową na
wwwroot/js/signalr/. - Wybierz Zainstaluj.

Biblioteka LibMan tworzy wwwroot/js/signalr folder i kopiuje do niego wybrane pliki.
Tworzenie SignalR koncentratora
Koncentrator to klasa, która służy jako potok wysokiego poziomu obsługujący komunikację klient-serwer.
W folderze projektu SignalRChat utwórz Hubs folder.
W folderze Hubs utwórz klasę ChatHub przy użyciu następującego kodu:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Klasa ChatHub dziedziczy z SignalRHub klasy . Klasa Hub zarządza połączeniami, grupami i obsługą komunikatów.
Metoda SendMessage może być wywoływana przez połączonego klienta w celu wysłania komunikatu do wszystkich klientów. Kod klienta JavaScript, który wywołuje metodę, jest wyświetlany w dalszej części samouczka. SignalR kod jest asynchroniczny, aby zapewnić maksymalną skalowalność.
Konfigurować SignalR
Serwer SignalR musi być skonfigurowany do przekazywania SignalR żądań do SignalRprogramu . Dodaj następujący wyróżniony kod do Program.cs pliku.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Powyższy wyróżniony kod dodaje SignalR do systemów wstrzykiwania zależności i routingu ASP.NET Core.
Dodawanie SignalR kodu klienta
Zastąp zawartość w Pages/Index.cshtml pliku następującym kodem:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Powyższy znacznik:
- Tworzy pola tekstowe i przycisk przesyłania.
- Tworzy listę z elementem
id="messagesList"służącą do wyświetlania komunikatów odbieranych z SignalR centrum. - Zawiera odwołania do SignalR skryptu i
chat.jskod aplikacji zostanie utworzony w następnym kroku.
W folderze wwwroot/js utwórz chat.js plik z następującym kodem:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
Powyższy kod JavaScript:
- Tworzy i uruchamia połączenie.
- Dodaje do przycisku przesyłania procedurę obsługi, która wysyła komunikaty do centrum.
- Dodaje do obiektu połączenia program obsługi, który odbiera komunikaty z centrum i dodaje je do listy.
Uruchom aplikację
Naciśnij CTRL+F5, aby uruchomić aplikację bez debugowania.
Skopiuj adres URL z paska adresu, otwórz inne wystąpienie przeglądarki lub kartę i wklej adres URL na pasku adresu.
Wybierz jedną z przeglądarek, wprowadź nazwę i komunikat, a następnie wybierz przycisk Wyślij wiadomość .
Nazwa i komunikat są wyświetlane na obu stronach natychmiast.

Napiwek
Jeśli aplikacja nie działa, otwórz narzędzia deweloperskie przeglądarki (F12) i przejdź do konsoli. Poszukaj możliwych błędów związanych z kodem HTML i JavaScript. Jeśli na przykład signalr.js został umieszczony w innym folderze niż skierowany, odwołanie do tego pliku nie będzie działać, co spowoduje błąd 404 w konsoli programu .

ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY Jeśli w przeglądarce Chrome wystąpił błąd, uruchom następujące polecenia, aby zaktualizować certyfikat dewelopera:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publikowanie na platformie Azure
Aby uzyskać informacje na temat wdrażania na platformie Azure, zobacz Szybki start: wdrażanie aplikacji internetowej ASP.NET. Aby uzyskać więcej informacji na temat usługi platformy Azure SignalR , zobacz Co to jest usługa platformy Azure SignalR ?.
Następne kroki
W tym samouczku przedstawiono podstawy tworzenia aplikacji w czasie rzeczywistym przy użyciu polecenia SignalR. Dowiedz się, jak odbywa się:
- Utwórz projekt internetowy.
- Dodaj bibliotekę SignalR klienta.
- Utwórz SignalR koncentrator.
- Skonfiguruj projekt tak, aby używał polecenia SignalR.
- Dodaj kod, który wysyła komunikaty z dowolnego klienta do wszystkich połączonych klientów.
Na końcu będziesz mieć działającą aplikację do czatu:

Wymagania wstępne
- Program Visual Studio 2019 16.4 lub nowsza wersja z pakietem roboczym tworzenia aplikacji ASP.NET. i aplikacji internetowych
- Zestaw .NET Core SDK 3.1
Tworzenie projektu aplikacji internetowej
- Z menu wybierz pozycję Plik > nowy projekt.
- W oknie dialogowym Tworzenie nowego projektu wybierz pozycję ASP.NET Core Web Application, a następnie wybierz przycisk Dalej.
- W oknie dialogowym Konfigurowanie nowego projektu nadaj projektowi nazwę SignalRChat, a następnie wybierz pozycję Utwórz.
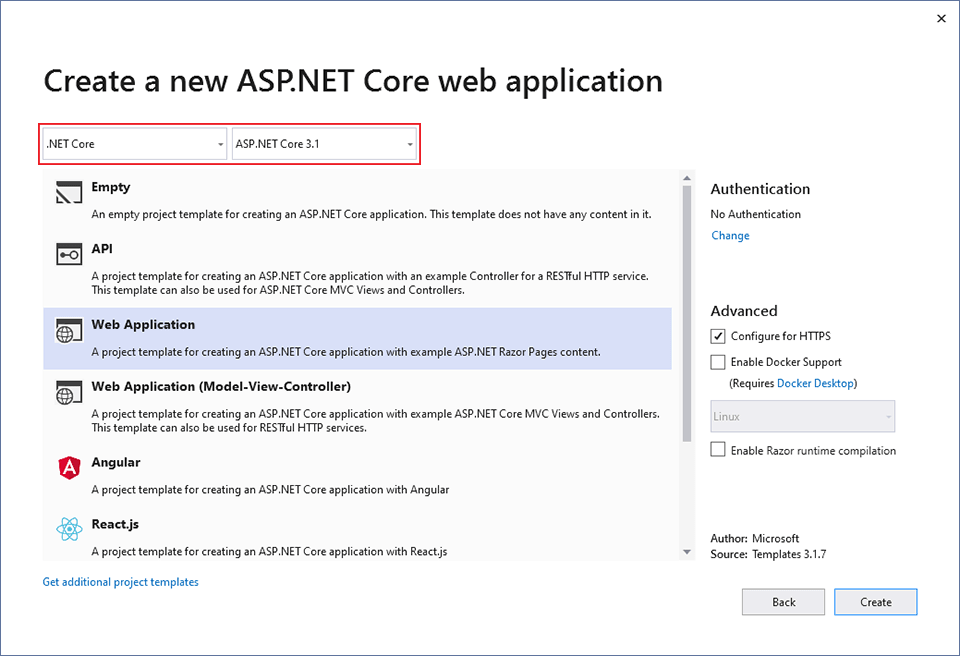
- W oknie dialogowym Tworzenie nowej aplikacji internetowej platformy ASP.NET Core wybierz pozycję .NET Core i ASP.NET Core 3.1.
- Wybierz pozycję Aplikacja internetowa, aby utworzyć projekt używający Razor stron, a następnie wybierz pozycję Utwórz.

Dodawanie biblioteki SignalR klienta
Biblioteka SignalR serwerów jest zawarta w strukturze udostępnionej ASP.NET Core 3.1. Biblioteka klienta języka JavaScript nie jest automatycznie uwzględniana w projekcie. Na potrzeby tego samouczka użyjesz menedżera biblioteki (LibMan), aby pobrać bibliotekę klienta z narzędzia unpkg. unpkg to sieć dostarczania zawartości (CDN), która może dostarczać dowolne elementy znajdujące się w narzędziu npm— w węźle.js menedżer pakietów.
- W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, a następnie wybierz pozycję Dodaj>bibliotekę po stronie klienta.
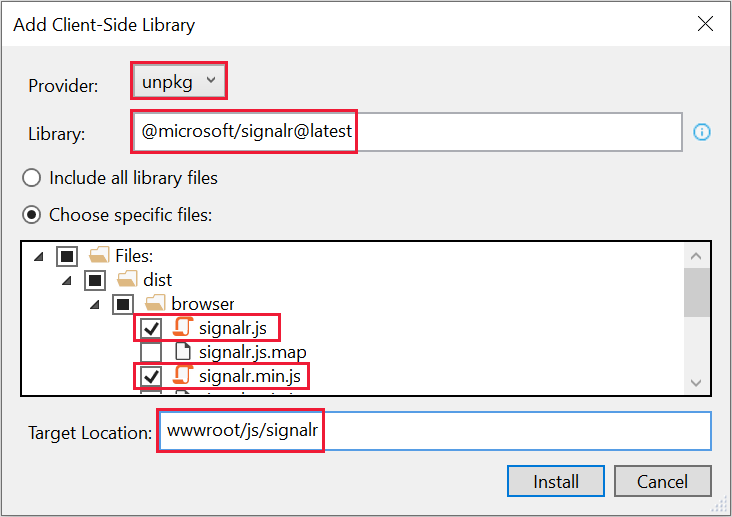
- W oknie dialogowym Dodawanie biblioteki po stronie klienta w polu Dostawca wybierz pozycję unpkg.
- W polu Biblioteka wprowadź wartość
@microsoft/signalr@latest. - Wybierz pozycję Wybierz określone pliki, rozwiń folder dist/browser , a następnie wybierz pozycję
signalr.jsisignalr.min.js. - Ustaw lokalizację docelową na wwwroot/js/signalr/
- Wybierz pozycję Zainstaluj

Biblioteka LibMan tworzy folder wwwroot/js/signalr i kopiuje do niego wybrane pliki.
Tworzenie SignalR koncentratora
Koncentrator to klasa, która służy jako potok wysokiego poziomu obsługujący komunikację klient-serwer.
- W folderze projektu SignalRChat utwórz folder Hubs .
- W folderze Hubs utwórz
ChatHub.csplik z następującym kodem:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Klasa ChatHub dziedziczy z SignalRHub klasy . Klasa Hub zarządza połączeniami, grupami i obsługą komunikatów.
Metoda SendMessage może być wywoływana przez połączonego klienta w celu wysłania komunikatu do wszystkich klientów. Kod klienta JavaScript, który wywołuje metodę, jest wyświetlany w dalszej części samouczka. SignalR kod jest asynchroniczny, aby zapewnić maksymalną skalowalność.
Konfigurować SignalR
Serwer SignalR musi być skonfigurowany do przekazywania SignalR żądań do SignalRprogramu .
Dodaj następujący wyróżniony kod do
Startup.cspliku.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Te zmiany dodają SignalR do systemów wstrzykiwania zależności i routingu ASP.NET Core.
Dodawanie SignalR kodu klienta
Zastąp zawartość w
Pages/Index.cshtmlpliku następującym kodem:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Powyższy kod ma następujące działanie:
- Tworzy pola tekstowe dla nazwy i tekstu wiadomości oraz przycisk przesyłania.
- Tworzy listę z elementem
id="messagesList"służącą do wyświetlania komunikatów odbieranych z SignalR centrum. - Zawiera odwołania do SignalR skryptu i
chat.jskod aplikacji utworzony w następnym kroku.
W folderze wwwroot/js utwórz
chat.jsplik z następującym kodem:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Powyższy kod ma następujące działanie:
- Tworzy i uruchamia połączenie.
- Dodaje do przycisku przesyłania procedurę obsługi, która wysyła komunikaty do centrum.
- Dodaje do obiektu połączenia program obsługi, który odbiera komunikaty z centrum i dodaje je do listy.
Uruchom aplikację
- Naciśnij CTRL+F5 , aby uruchomić aplikację bez debugowania.
- Skopiuj adres URL z paska adresu, otwórz inne wystąpienie przeglądarki lub kartę i wklej adres URL na pasku adresu.
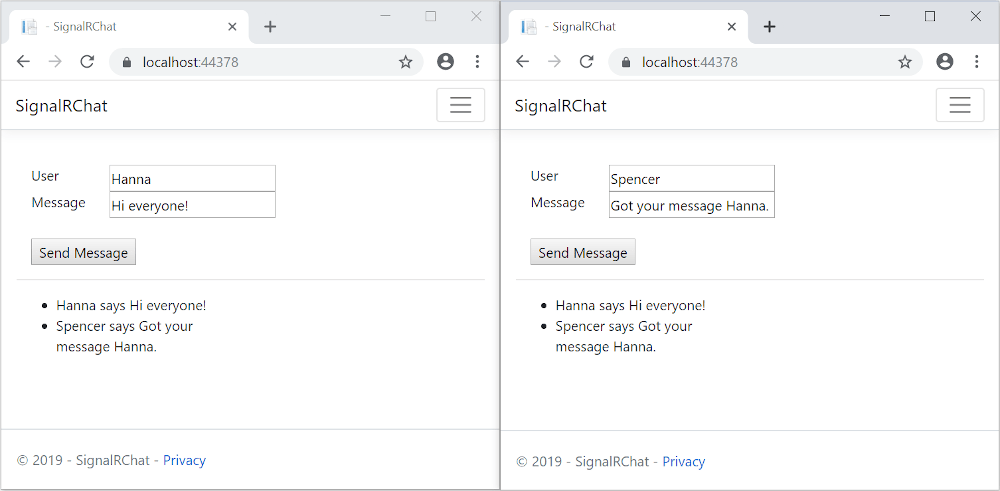
- Wybierz jedną z przeglądarek, wprowadź nazwę i komunikat, a następnie wybierz przycisk Wyślij wiadomość . Nazwa i komunikat są wyświetlane na obu stronach natychmiast.

Napiwek
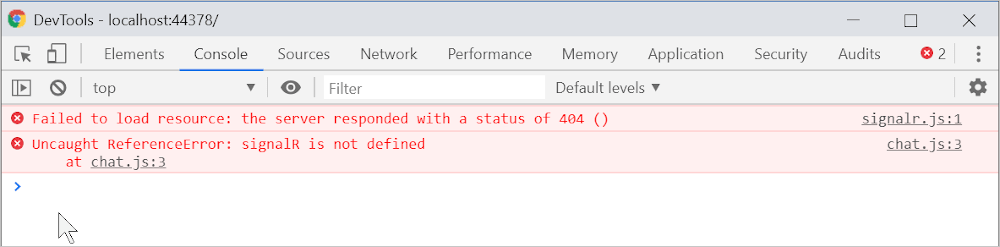
Jeśli aplikacja nie działa, otwórz narzędzia deweloperskie przeglądarki (F12) i przejdź do konsoli. Mogą pojawić się błędy związane z kodem HTML i JavaScript. Załóżmy na przykład, że umieścisz
signalr.jsw innym folderze niż w lokalizacji kierowanej. W takim przypadku odwołanie do tego pliku nie będzie działać i w konsoli zostanie wyświetlony błąd 404.
Jeśli wystąpi błąd ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY w przeglądarce Chrome, uruchom następujące polecenia, aby zaktualizować certyfikat dewelopera:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Publikowanie na platformie Azure
Aby uzyskać informacje na temat wdrażania na platformie Azure, zobacz Szybki start: wdrażanie aplikacji internetowej ASP.NET.