Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym szybkim starcie dowiesz się, jak utworzyć i wdrożyć pierwszą aplikację internetową ASP.NET w usłudze Azure App Service. Usługa App Service obsługuje różne wersje aplikacji .NET. Zapewnia wysoce skalowalną, samonastosowalną usługę hostingu internetowego. ASP.NET aplikacje internetowe są międzyplatformowe i mogą być hostowane w systemie Linux lub Windows. Po zakończeniu masz grupę zasobów platformy Azure zawierającą plan hostingu usługi App Service oraz usługę App Service z wdrożoną aplikacją internetową.
Alternatywnie możesz wdrożyć aplikację internetową ASP.NET w ramach kontenera systemu Windows lub Linux w usłudze App Service.
Napiwek
Znajdź porady dotyczące narzędzia GitHub Copilot w krokach programu Visual Studio, Visual Studio Code i witryny Azure Portal.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Program Visual Studio 2026 z pakietem roboczym ASP.NET i tworzeniem aplikacji internetowych .
Jeśli program Visual Studio 2026 został już zainstalowany:
- Zainstaluj najnowsze aktualizacje w programie Visual Studio, wybierając pozycję Sprawdzanie dostępności aktualizacji w Pomocy>.
- Dodaj obciążenie pracy, wybierając Narzędzia>Pobierz narzędzia i funkcje.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Visual Studio Code
- Rozszerzenie Azure Tools.
- Najnowszy zestaw .NET 10.0 SDK.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Azure CLI.
- Najnowszy zestaw .NET 10.0 SDK.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Azure PowerShell.
- Najnowszy zestaw .NET 10.0 SDK.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Konto usługi GitHub Utwórz bezpłatne konto.
Przeskocz na koniec
Przykładową aplikację ASP.NET Core można szybko wdrożyć w tym samouczku przy użyciu interfejsu wiersza polecenia dla deweloperów platformy Azure i zobaczyć, jak działa na platformie Azure. Uruchom następujące polecenia w usłudze Azure Cloud Shell i postępuj zgodnie z monitem:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Aby usunąć zasoby:
azd down
tworzenie aplikacji internetowej platformy ASP.NET
Otwórz program Visual Studio, a następnie wybierz pozycję Utwórz nowy projekt.
W obszarze Tworzenie nowego projektu znajdź i wybierz pozycję Aplikacja internetowa platformy Blazor, a następnie wybierz pozycję Dalej.
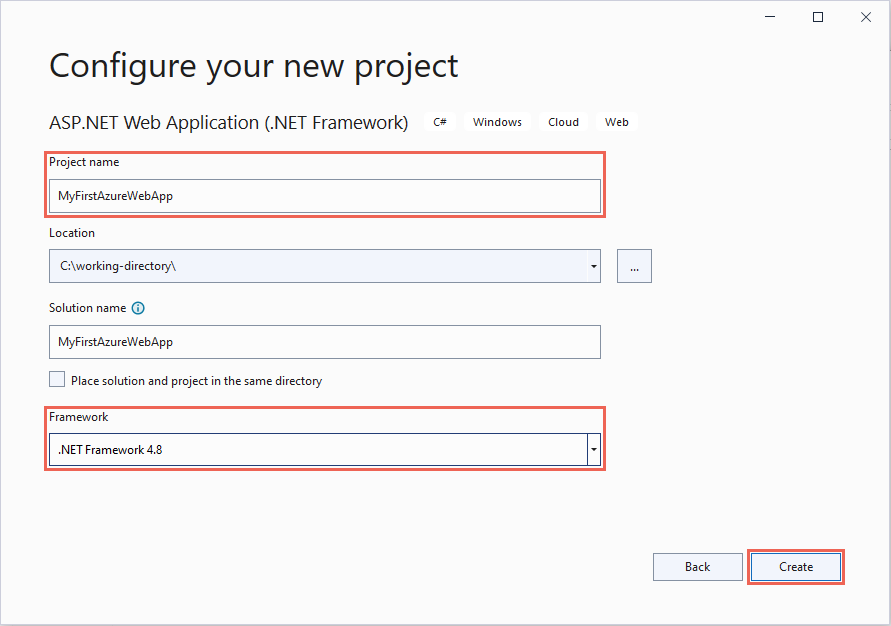
W obszarze Konfigurowanie nowego projektu nadaj aplikacji nazwę MyFirstAzureWebApp, a następnie wybierz pozycję Dalej.
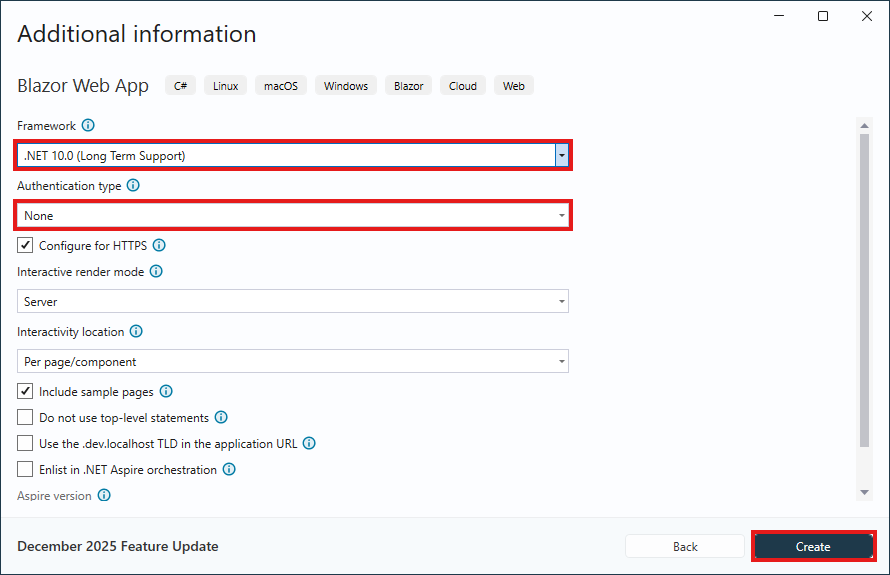
Wybierz pozycję .NET 10.0 (obsługa długoterminowa).
Upewnij się, że typ uwierzytelniania ma wartość Brak. Wybierz pozycję Utwórz.
Z menu programu Visual Studio wybierz pozycję Debuguj>Rozpocznij bez debugowania, aby uruchomić aplikację internetową lokalnie. Jeśli zobaczysz okna dialogowe z prośbą o zaufanie certyfikatu z podpisem własnym, wybierz pozycję Tak.
Napiwek
Jeśli masz konto GitHub Copilot, spróbuj uzyskać funkcje narzędzia GitHub Copilot dla programu Visual Studio.
Otwórz okno terminalu na swojej maszynie i przejdź do katalogu roboczego. Utwórz nową aplikację internetową platformy .NET przy użyciu polecenia dotnet new webapp , a następnie zmień katalogi na nowo utworzoną aplikację.
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebAppW tej samej sesji terminalu uruchom aplikację lokalnie przy użyciu polecenia dotnet run .
dotnet run --urls=https://localhost:5001/Otwórz przeglądarkę internetową i przejdź do aplikacji pod adresem
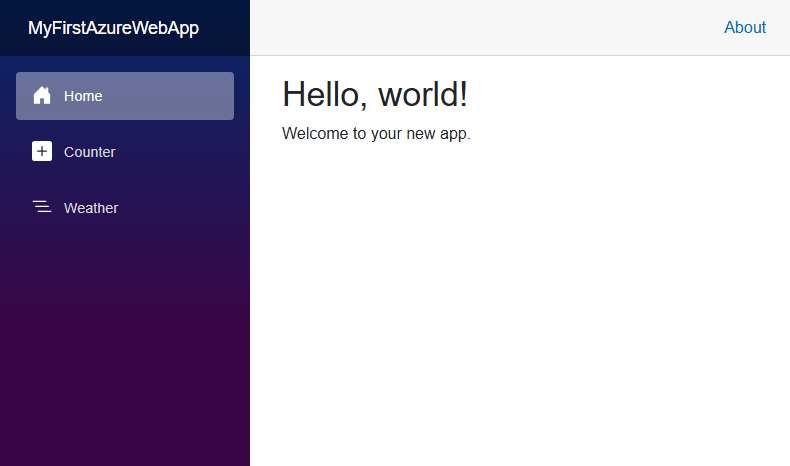
https://localhost:5001.Na stronie widzisz wyświetlony szablon aplikacji internetowej ASP.NET Core 10.0.
W tym kroku sklonujesz projekt wzorcowy do wdrożenia.
- Przejdź do przykładowej aplikacji .NET 10.0.
- Wybierz przycisk Fork w prawym górnym rogu strony GitHub.
- Wybierz właściciela i pozostaw domyślną nazwę repozytorium.
- Wybierz opcję Utwórz fork.
Publikowanie aplikacji internetowej
Wykonaj następujące kroki, aby utworzyć zasoby usługi App Service i opublikować projekt:
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt MyFirstAzureWebApp i wybierz pozycję Publikuj.
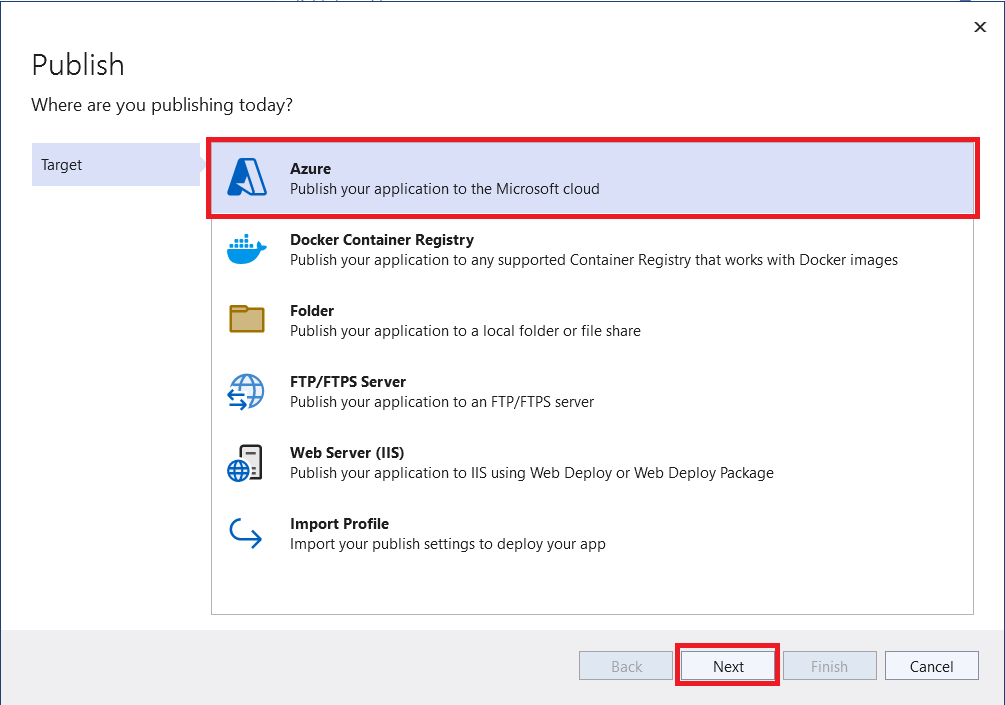
W obszarze Publikowanie wybierz pozycję Azure , a następnie pozycję Dalej.
Wybierz określony element docelowy , aplikacja systemu Azure Service (Linux) lub aplikacja systemu Azure Service (Windows). Wybierz Dalej.
Ważne
W przypadku określania wartości docelowej ASP.NET Framework 4.8 użyj usługi Azure App Service (Windows).
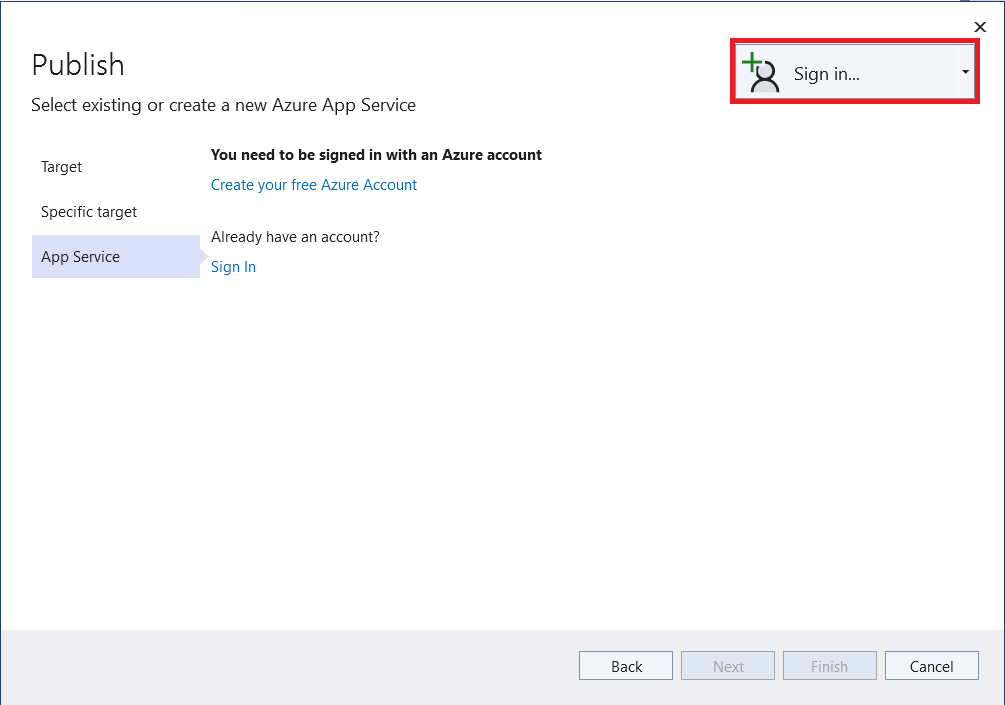
Opcje zależą od tego, czy zalogowałeś się już na platformie Azure i czy masz konto programu Visual Studio połączone z kontem platformy Azure. Wybierz pozycję Dodaj konto lub Zaloguj się , aby zalogować się do subskrypcji platformy Azure. Jeśli już się zalogowałeś, wybierz żądane konto.
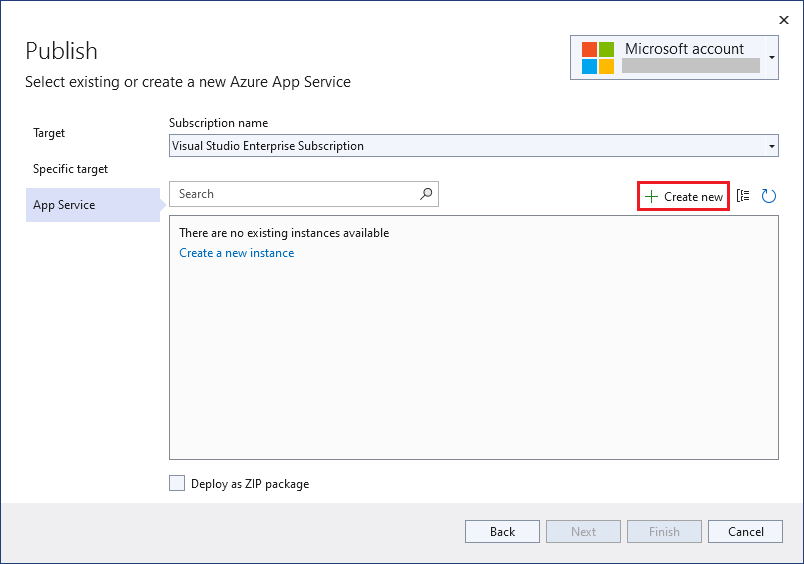
Wybierz pozycjęUtwórz nowy.
W polu Subskrypcja zaakceptuj wymienioną subskrypcję lub wybierz nową z listy rozwijanej.
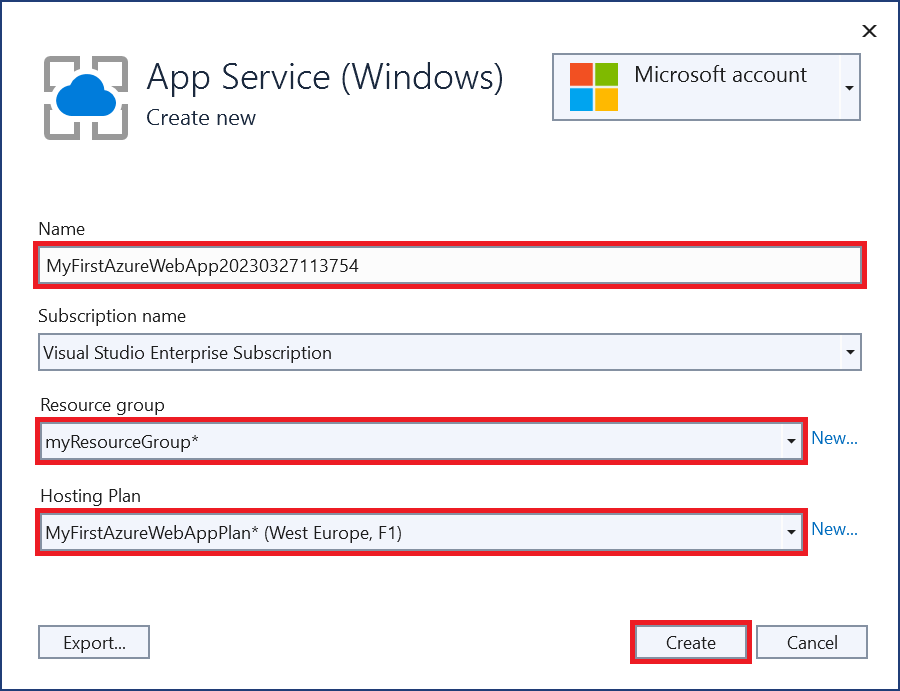
W obszarze Grupa zasobów wybierz pozycję Nowy. W polu Nazwa nowej grupy zasobów wprowadź nazwę myResourceGroup i wybierz przycisk OK.
W obszarze Plan hostingu wybierz pozycję Nowy.
W oknie dialogowym Plan hostingu : Utwórz nowy wprowadź wartości określone w poniższej tabeli:
Ustawienie Sugerowana wartość opis Plan hostingu MyFirstAzureWebAppPlan Nazwa planu usługi App Service. Lokalizacja Europa Zachodnia Centrum danych, w którym hostowana jest aplikacja internetowa. Rozmiar Wybierz najniższą warstwę. Warstwy cenowe definiują funkcje hostingu. W polu Nazwa wprowadź unikatową nazwę aplikacji. Uwzględnij tylko znaki
a-z, ,A-Z0-9i-. Możesz zaakceptować automatycznie wygenerowaną unikatową nazwę.Wybierz pozycję Utwórz , aby utworzyć zasoby platformy Azure.
Po zakończeniu procesu zostaną utworzone zasoby usługi Azure. Jesteś gotowy do opublikowania projektu ASP.NET Core.
W oknie dialogowym Publikowanie upewnij się, że została wybrana nowa aplikacja usługi App Service, a następnie wybierz pozycję Zakończ, a następnie wybierz pozycję Zamknij. Program Visual Studio tworzy profil publikowania dla wybranej aplikacji usługi App Service.
Na stronie Publikowanie wybierz pozycję Publikuj. Jeśli zostanie wyświetlony komunikat ostrzegawczy, wybierz pozycję Kontynuuj.
Program Visual Studio kompiluje, pakuje i publikuje aplikację na platformie Azure, a następnie uruchamia aplikację w domyślnej przeglądarce.
Na stronie zostanie wyświetlona aplikacja internetowa ASP.NET Core 10.0.
Otwórz program Visual Studio Code z katalogu głównego projektu.
code .Jeśli zostanie wyświetlony monit, wybierz pozycję Tak, ufam autorom.
Napiwek
Jeśli masz konto GitHub Copilot, spróbuj uzyskać funkcje narzędzia GitHub Copilot dla programu Visual Studio Code.
W programie Visual Studio Code wybierz pozycję Wyświetl>paletę poleceń, aby otworzyć paletę poleceń.
Wyszukaj i wybierz pozycję Azure App Service: Utwórz nową zaawansowaną aplikację internetową.
Odpowiedz na komunikaty w następujący sposób:
- Jeśli zostanie wyświetlony monit, zaloguj się do konta platformy Azure.
- Wybierz swoją subskrypcję.
- Wybierz lokalizację w pobliżu siebie.
- Wybierz pozycję Zabezpieczanie unikatowej domyślnej nazwy hosta.
- Wybierz pozycję Utwórz nową grupę zasobów i podaj nazwę, taką jak
myResourceGroup. - Wprowadź nazwę nowej aplikacji internetowej.
- Gdy pojawi się monit o wybranie stosu środowiska uruchomieniowego, wybierz pozycję .NET 10 (LTS).
- Wybierz system operacyjny (Windows lub Linux).
- Wybierz pozycję Utwórz nowy plan usługi App Service, podaj nazwę i wybierz warstwę cenową Bezpłatna (F1).
- Wybierz opcję Pomiń na razie dla zasobu usługi Application Insights.
Poczekaj, aż program Visual Studio zakończy tworzenie zasobów platformy Azure.
W programie Visual Studio Code ponownie wybierz pozycję Wyświetl>paletę poleceń .
Wyszukaj i wybierz pozycję Azure App Service: Wdróż do aplikacji internetowej.
- Wybierz pozycję MyFirstAzureWebApp jako folder do wdrożenia.
- Po wyświetleniu monitu wybierz pozycję Dodaj konfigurację .
- Wybierz swoją subskrypcję.
- Wybierz aplikację internetową.
- Po wyświetleniu monitu wybierz pozycję Wdróż.
W oknie dialogowym Zawsze wdrażaj obszar roboczy "MyFirstAzureWebApp" do <nazwy> aplikacji", wybierz Tak, aby Visual Studio Code wdrażał się do tej samej aplikacji App Service za każdym razem, gdy korzystasz z tego obszaru roboczego.
Po zakończeniu publikowania wybierz pozycję Przeglądaj witrynę internetową w powiadomieniu.
Widzisz aplikację Blazor wyświetlaną na stronie.
Zaloguj się do konta platformy Azure przy użyciu polecenia az login i wykonaj następujące czynności:
az loginUżyj az webapp up, aby wdrożyć kod w lokalnym katalogu MyFirstAzureWebApp:
az webapp up --sku F1 --name <app-name> --os-type <os>- Zastąp
<app-name>nazwą unikatową na całej platformie Azure. Prawidłowe znaki toa-z,0-9i-. Dobrym wzorcem jest użycie kombinacji nazwy firmy i identyfikatora aplikacji. - Argument
--sku F1tworzy aplikację internetową w tierze cenowym Free. Pomiń ten argument, aby użyć szybszej klasy Premium, co wiąże się z naliczaniem opłat godzinowych. - Zastąp ciąg
<os>ciągiemlinuxlubwindows. - Opcjonalnie możesz dołączyć argument
--location <location-name>, w którym<location-name>jest dostępny region platformy Azure. Aby uzyskać listę dozwolonych regionów dla konta platformy Azure, uruchom polecenie az account list-locations .
Wykonanie polecenia może potrwać kilka minut. Polecenie podczas uruchamiania udostępnia komunikaty dotyczące tworzenia grupy zasobów, planu usługi App Service i aplikacji hostowanej, konfigurowania rejestrowania, a następnie wykonywania wdrożenia ZIP. Następnie zostanie wyświetlony komunikat z adresem URL aplikacji.
- Zastąp
Otwórz przeglądarkę internetową i przejdź do adresu URL. Na stronie zostanie wyświetlona aplikacja internetowa ASP.NET Core 10.0.
Uwaga
Zalecamy program Azure PowerShell do tworzenia aplikacji na platformie hostingowej systemu Windows. Aby utworzyć aplikacje w systemie Linux, użyj innego narzędzia, takiego jak interfejs wiersza polecenia platformy Azure.
Zaloguj się do konta platformy Azure przy użyciu polecenia Connect-AzAccount i wykonaj następujące polecenie:
Connect-AzAccountUtwórz nową aplikację przy użyciu polecenia New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Zastąp
<app-name>nazwą unikatową na całej platformie Azure. Prawidłowe znaki toa-z,0-9i-. Kombinacja nazwy firmy i identyfikatora aplikacji jest dobrym wzorcem. - Opcjonalnie możesz uwzględnić parametr
-Location <location-name>, w którym<location-name>jest dostępny region platformy Azure. Aby uzyskać listę dozwolonych regionów dla konta platformy Azure, uruchom polecenie Get-AzLocation .
Wykonanie polecenia może potrwać kilka minut. Polecenie tworzy grupę zasobów, plan usługi App Service i zasób usługi App Service.
- Zastąp
W folderze głównym aplikacji uruchom polecenie dotnet publish , aby przygotować lokalną aplikację MyFirstAzureWebApp do wdrożenia:
dotnet publish --configuration ReleasePrzejdź do katalogu wydania i utwórz plik zip z zawartości:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zipOpublikuj plik zip w aplikacji platformy Azure przy użyciu polecenia Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUwaga
-ArchivePathwymaga pełnej ścieżki pliku zip.Otwórz przeglądarkę internetową i przejdź do adresu URL. Na stronie wyświetla się aplikacja internetowa Blazor.
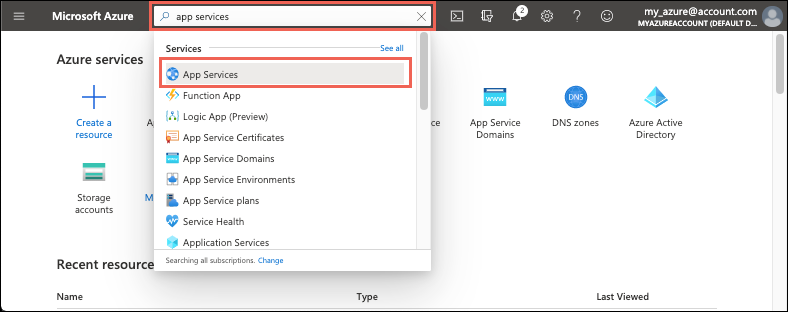
W witrynie Azure Portal wpisz app services w wyszukiwaniu. W obszarze Usługi wybierz pozycję App Services.
Na stronie App Services wybierz pozycję Utwórz>aplikację internetową.
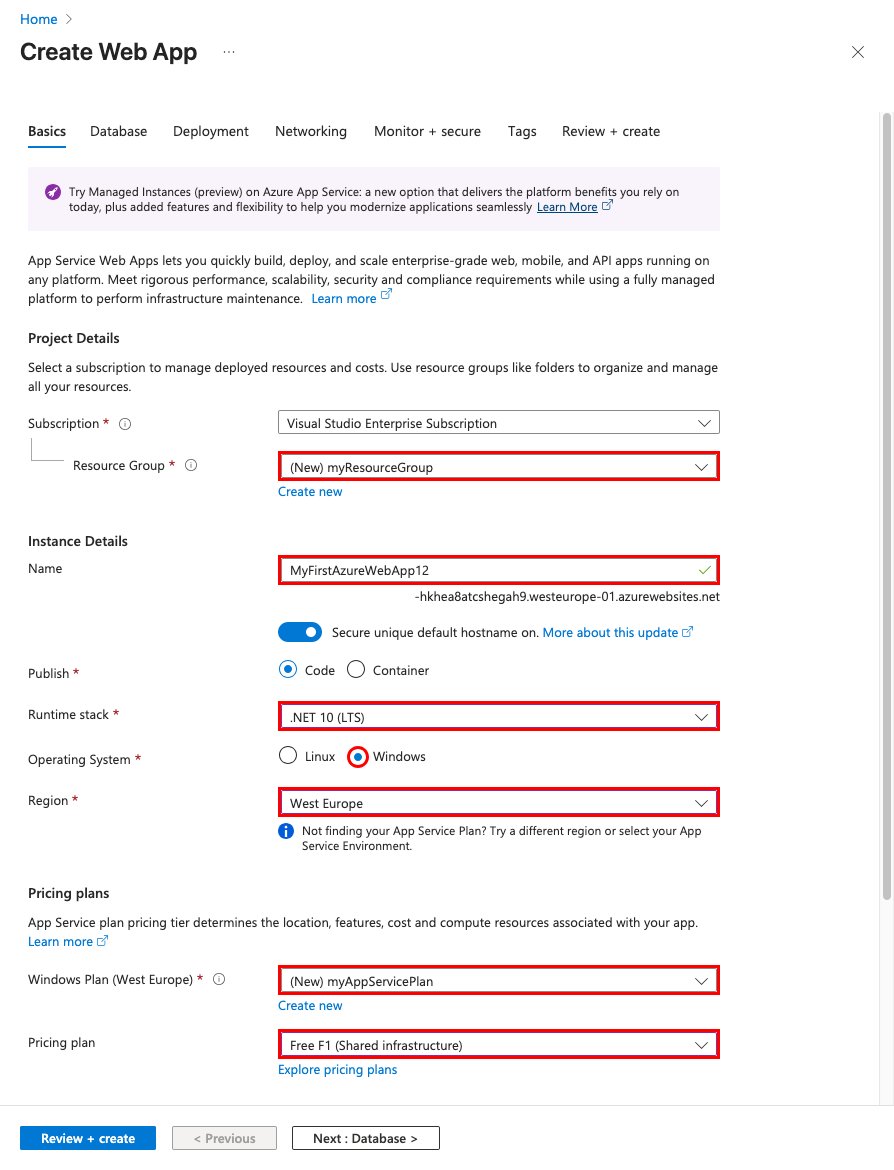
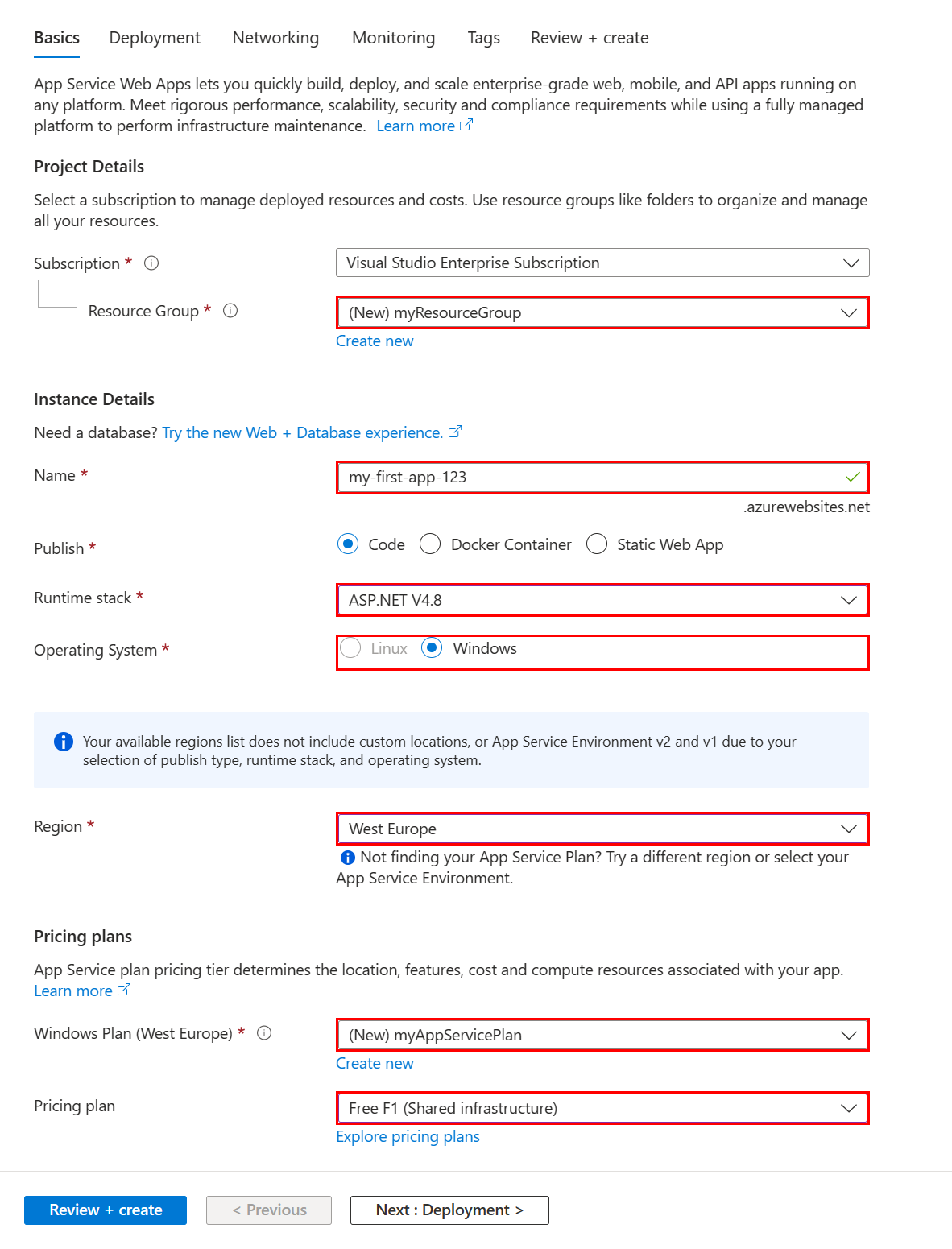
Na zakładce Podstawy :
- W obszarze Grupa zasobów wybierz pozycję Utwórz nową. Wprowadź nazwę myResourceGroup .
- W obszarze Nazwa wprowadź globalnie unikatową nazwę aplikacji internetowej.
- W obszarze Publikowanie wybierz pozycję Kod.
- W sekcji Stos wykonawczy wybierz pozycję .NET 8 (LTS).
- W obszarze System operacyjny wybierz pozycję Windows. Jeśli wybierzesz system Linux, nie możesz skonfigurować wdrożenia usługi GitHub w następnym kroku, ale nadal możesz to zrobić po utworzeniu aplikacji na stronie Centrum wdrażania.
- Wybierz region, z którego chcesz obsługiwać aplikację.
- W obszarze Plan usługi App Service wybierz pozycję Utwórz nową i wpisz myAppServicePlan jako nazwę.
- W obszarze Plan cenowy wybierz pozycję Bezpłatna F1.
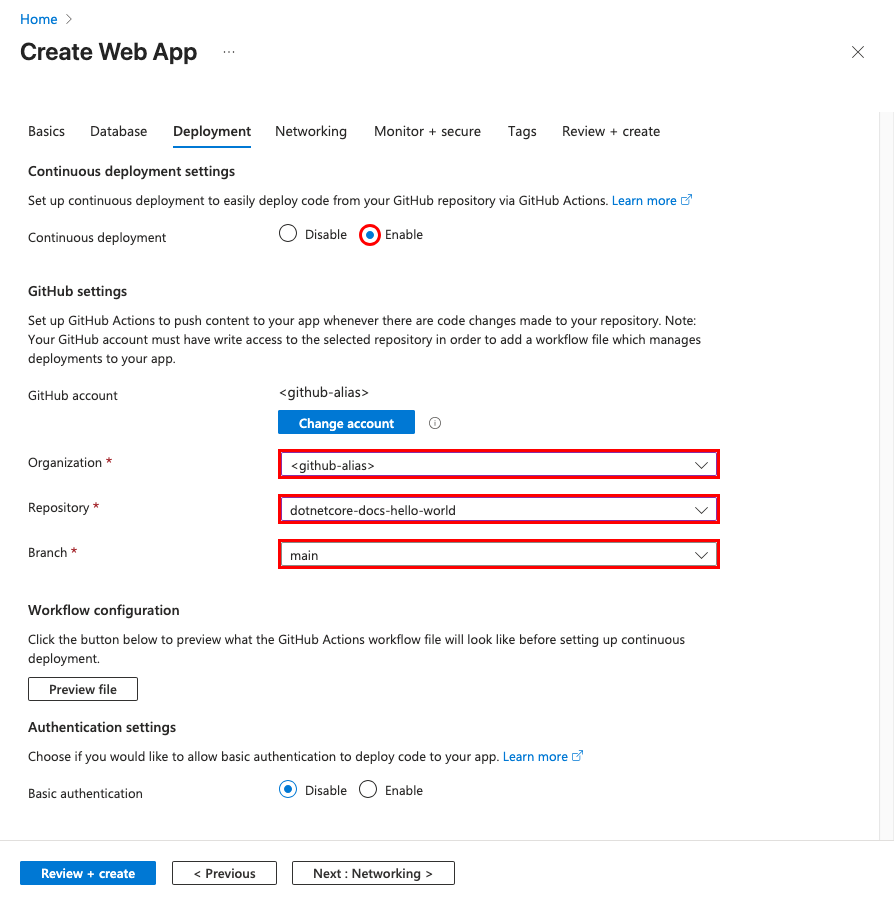
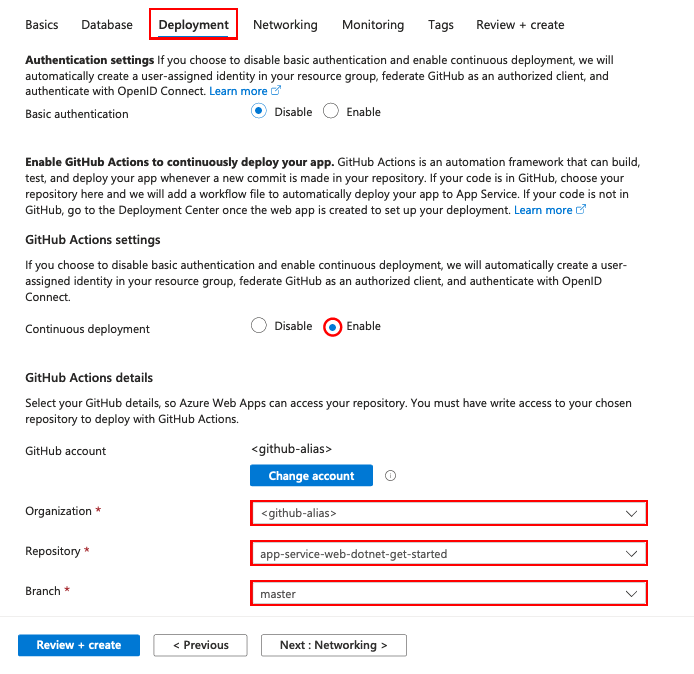
Wybierz kartę Wdrożenie w górnej części strony
W sekcji Ustawienia GitHub Actions ustaw Ciągłe wdrażanie na Włącz.
W obszarze Szczegóły funkcji GitHub Actions uwierzytelnij się przy użyciu konta usługi GitHub i wybierz następujące opcje:
- W polu Organizacja wybierz organizację, w której rozwidliłeś projekt demonstracyjny.
- W polu Repozytorium wybierz projekt dotnetcore-docs-hello-world.
- W polu Gałąź wybierz pozycję main.
Wybierz pozycję Przejrzyj i utwórz w dolnej części strony.
Po uruchomieniu walidacji wybierz pozycję Utwórz w dolnej części strony.
Po zakończeniu wdrażania wybierz pozycję Przejdź do zasobu.

Aby przejść do utworzonej aplikacji, wybierz domenę domyślną na stronie Przegląd . Jeśli zostanie wyświetlony komunikat Twoja aplikacja internetowa jest uruchomiona i czeka na zawartość, wdrożenie usługi GitHub jest nadal uruchomione. Poczekaj kilka minut i odśwież stronę.
Aktualizowanie aplikacji i ponowne wdrażanie
Wprowadź zmianę strony domyślnej i ponownie wdróż, aby zobaczyć zmiany.
W Eksploratorze rozwiązań znajdź domyślną stronę w projekcie i zastąp zawartość w następujący sposób:
W pliku Components/Pages/Home.razor zastąp wszystko następującym kodem:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Napiwek
Po włączeniu narzędzia GitHub Copilot w programie Visual Studio spróbuj wykonać następujące czynności:
- Naciśnij Alt+/.
- Zapytaj Copilot: "Zmień na kartę Bootstrap z napisem .NET 💜 Azure".
Zapisz zmiany.
Aby ponownie wdrożyć na platformie Azure, kliknij prawym przyciskiem myszy projekt MyFirstAzureWebApp w Eksplorator rozwiązań i wybierz polecenie Publikuj.
Na stronie Podsumowanie publikowania, wybierz pozycję Publikuj.
Po zakończeniu publikowania program Visual Studio otworzy w przeglądarce adres URL aplikacji internetowej.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa ASP.NET Core 10.0.
W obszarze roboczym znajdź pozycję Components/Pages/Home.razor i zastąp wszystko następującym kodem:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Napiwek
Wypróbuj to podejście za pomocą narzędzia GitHub Copilot:
- Wybierz zawartość i naciśnij
 .
. - Wybierz pozycję Modyfikuj.
- Wprowadź "Zmień na kartę Bootstrap o treści .NET 💜 Azure."
Zapisz zmiany.
- Wybierz zawartość i naciśnij
W programie Visual Studio Code ponownie wybierz pozycję Wyświetl>paletę poleceń .
Wyszukaj i wybierz pozycję Azure App Service: Wdróż do aplikacji internetowej.
Wybierz subskrypcję i używaną wcześniej aplikację internetową.
Po wyświetleniu monitu wybierz pozycję Wdróż.
Po zakończeniu publikowania wybierz pozycję Przeglądaj witrynę internetową w powiadomieniu.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa ASP.NET Core 10.0.
Napiwek
Aby zobaczyć, jak program Visual Studio Code z rozwiązaniem GitHub Copilot pomaga ulepszyć środowisko tworzenia aplikacji internetowych, zobacz kroki programu Visual Studio Code.
W katalogu lokalnym znajdź pozycję Components/Pages/Home.razor i zastąp wszystko następującym kodem:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Zapisz zmiany, a następnie ponownie wdróż aplikację, używając polecenia
az webapp upi zastąp<os>ciągiemlinuxlubwindows.az webapp up --os-type <os>To polecenie używa wartości buforowanych lokalnie w pliku .azure/config , w tym nazwy aplikacji, grupy zasobów i planu usługi App Service.
Po zakończeniu wdrażania wróć do okna przeglądarki, które zostało otwarte w kroku Przeglądaj do aplikacji i odśwież.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa ASP.NET Core 10.0.
W katalogu lokalnym otwórz plik Components/Pages/Home.razor i zastąp wszystko następującym kodem:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Z folderu głównego aplikacji przygotuj lokalną aplikację MyFirstAzureWebApp do wdrożenia przy użyciu polecenia dotnet publish :
dotnet publish --configuration ReleasePrzejdź do katalogu wydania i utwórz plik zip z zawartości:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceOpublikuj plik zip w aplikacji platformy Azure przy użyciu polecenia Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUwaga
-ArchivePathwymaga pełnej ścieżki pliku zip.Po zakończeniu wdrażania wróć do okna przeglądarki, które zostało otwarte w kroku Przeglądaj do aplikacji i odśwież.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy Blazor.
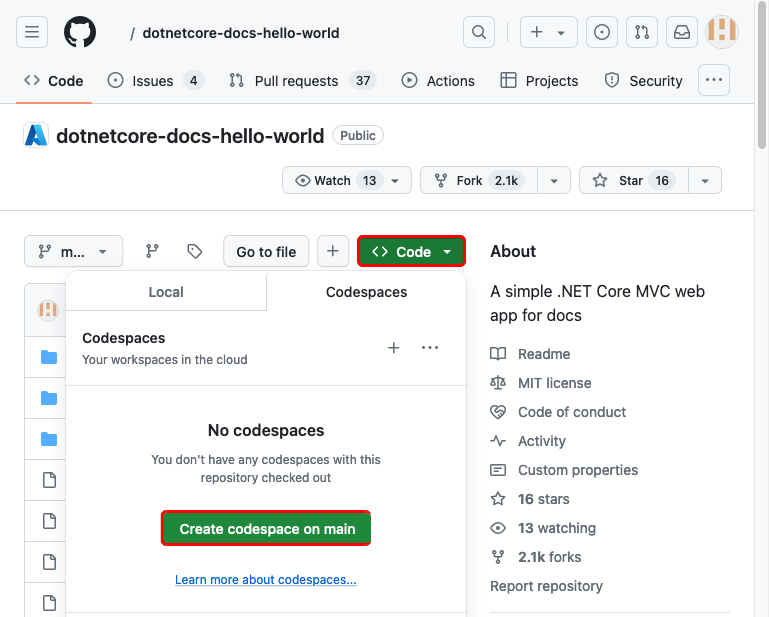
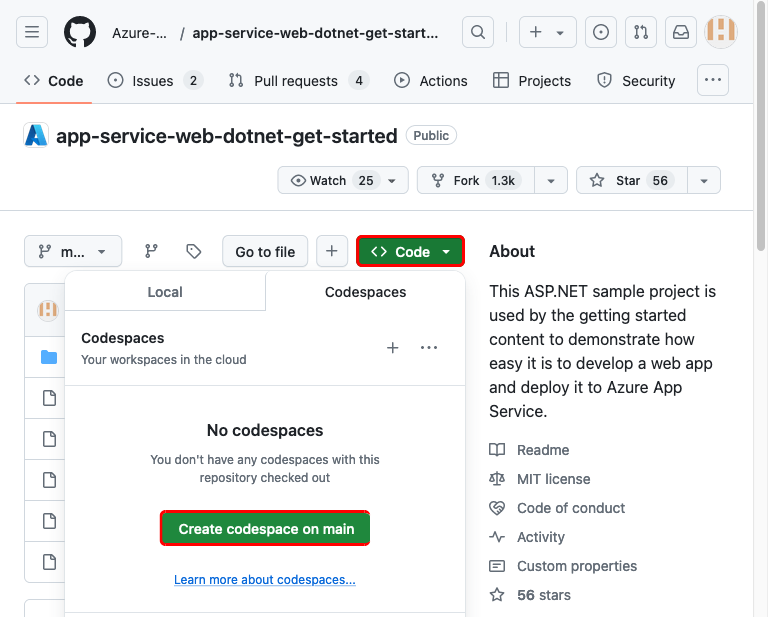
Przejdź do forka przykładowego kodu na GitHubie.
Na stronie repozytorium utwórz przestrzeń kodu, wybierając pozycję Code>Create codespace on main (Utwórz przestrzeń kodu na stronie głównej).
W Eksploratorze rozwiązań znajdź domyślną stronę w projekcie i zastąp zawartość w następujący sposób:
W pliku Components/Pages/Home.razor zastąp wszystko następującym kodem. Zmiany są zapisywane automatycznie.
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Napiwek
Wypróbuj to podejście za pomocą narzędzia GitHub Copilot:
- Wybierz całą zawartość i kliknij
 .
. - Zapytaj Copilot: "Zmień na kartę Bootstrap z napisem .NET 💜 Azure".
- Wybierz całą zawartość i kliknij
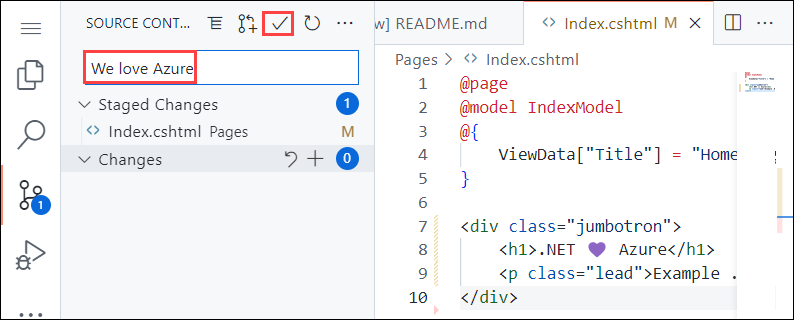
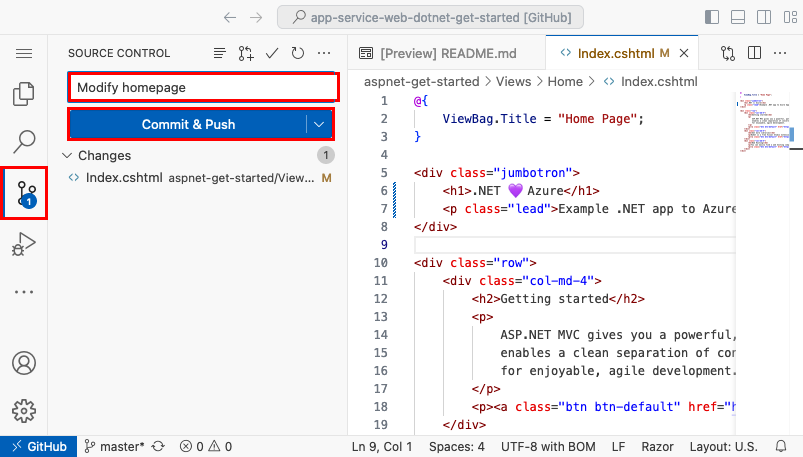
W menu Kontrola źródła wprowadź komunikat zatwierdzenia, taki jak
Modify homepage. Następnie wybierz pozycję Zatwierdź i potwierdź przejściowe zmiany, wybierając pozycję Tak.Wybierz pozycję Synchronizuj zmiany 1, a następnie potwierdź, wybierając przycisk OK.
Wdrożenie trwa kilka minut. Aby wyświetlić postęp, przejdź do
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actionsadresu .Wróć do okna przeglądarki, które było otwierane podczas przechodzenia do kroku aplikacji i odśwież stronę.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa ASP.NET Core 10.0.
Zarządzanie aplikacją platformy Azure
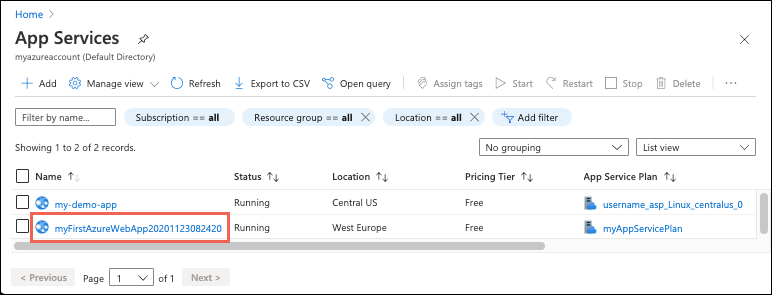
Aby zarządzać aplikacją internetową, przejdź do witryny Azure Portal i wyszukaj i wybierz pozycję App Services.
Na stronie App Services wybierz nazwę aplikacji internetowej.

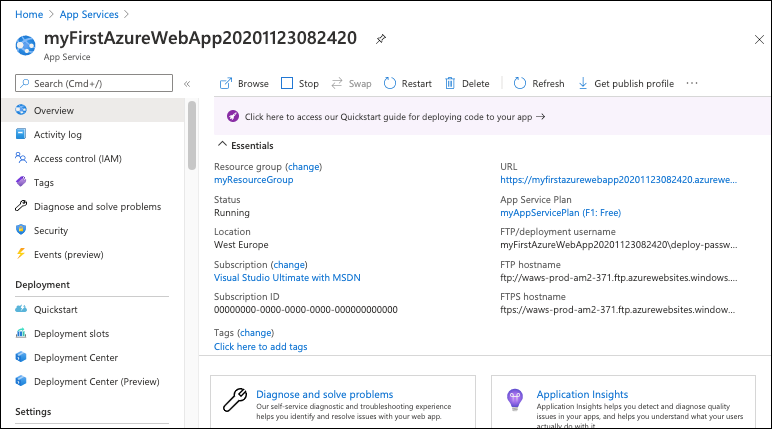
Strona Przegląd aplikacji internetowej zawiera opcje zarządzania podstawowego, takie jak przeglądanie, zatrzymywanie, uruchamianie, ponowne uruchamianie i usuwanie. Menu po lewej stronie zawiera kolejne strony służące do konfigurowania aplikacji.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli te zasoby nie będą raczej potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie w usłudze Cloud Shell:
az group delete
Dla wygody polecenie az webapp up, które uruchomiono wcześniej w tym projekcie, zapisuje nazwę grupy zasobów jako wartość domyślną za każdym razem, gdy uruchamiasz az polecenia z tego projektu.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie oczekujesz, że te zasoby będą potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie programu PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Uruchomienie tego polecenia może potrwać minutę.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
Następne kroki
Przejdź do następnego artykułu, aby dowiedzieć się, jak utworzyć aplikację platformy .NET Core i połączyć ją z usługą SQL Database: