Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Rick Anderson
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj , która używa ASP.NET MVC 5 i Visual Studio 2013. Jest bezpieczniejszy, znacznie prostszy do naśladowania i demonstruje więcej funkcji.
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym języka C# jest dostępny do dołączenia do tego tematu. Pobierz wersję języka C#. Jeśli wolisz visual basic, przejdź do wersji Visual Basic tego samouczka.
W tej sekcji zmodyfikujesz klasę HelloWorldController , aby używać plików szablonów do czystego hermetyzacji procesu generowania odpowiedzi HTML do klienta.
Utworzysz plik szablonu widoku przy użyciu nowego aparatu widoku Razor wprowadzonego z ASP.NET MVC 3. Szablony widoków oparte na języku Razor mają rozszerzenie pliku cshtml i zapewniają elegancki sposób tworzenia danych wyjściowych HTML przy użyciu języka C#. Razor minimalizuje liczbę znaków i naciśnięć wymaganych podczas pisania szablonu widoku i umożliwia szybki przepływ pracy kodowania płynów.
Zacznij od użycia szablonu widoku z Index metodą w HelloWorldController klasie . Index Obecnie metoda zwraca ciąg z komunikatem, który jest zakodowany w klasie kontrolera. Zmień metodę View , Index aby zwrócić obiekt, jak pokazano poniżej:
public ActionResult Index()
{
return View();
}
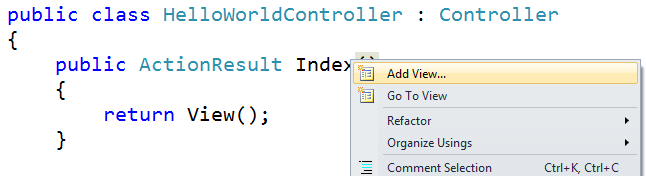
Ten kod używa szablonu widoku do generowania odpowiedzi HTML na przeglądarkę. W projekcie dodaj szablon widoku, którego można użyć z Index metodą . Aby to zrobić, kliknij prawym przyciskiem myszy wewnątrz Index metody i kliknij polecenie Dodaj widok.

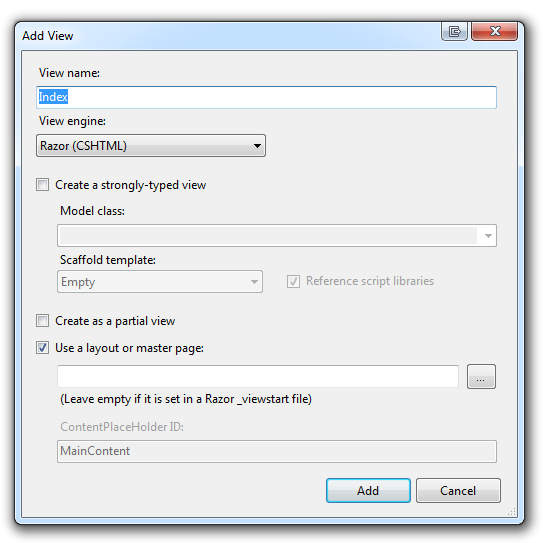
Zostanie wyświetlone okno dialogowe Dodawanie widoku . Pozostaw wartości domyślne tak, jak są i kliknij przycisk Dodaj :

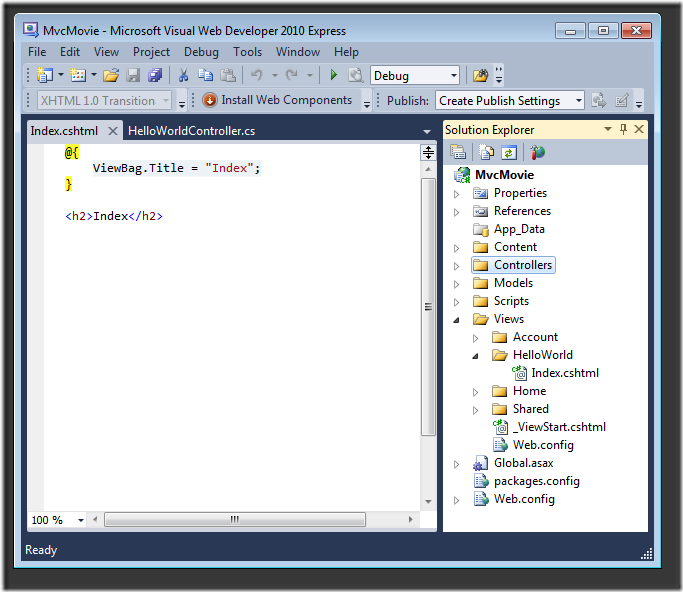
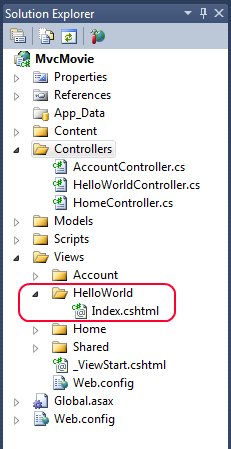
Zostanie utworzony folder MvcImage\Views\HelloWorld oraz plik MvcImage\Views\HelloWorld\Index.cshtml. Można je zobaczyć w Eksplorator rozwiązań:

Poniżej przedstawiono utworzony plik Index.cshtml :
Dodaj kod HTML pod tagiem <h2> . Zmodyfikowany plik MvcImage\Views\HelloWorld\Index.cshtml jest pokazany poniżej.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
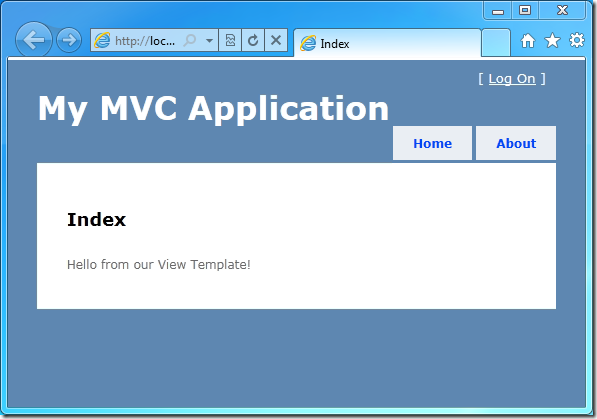
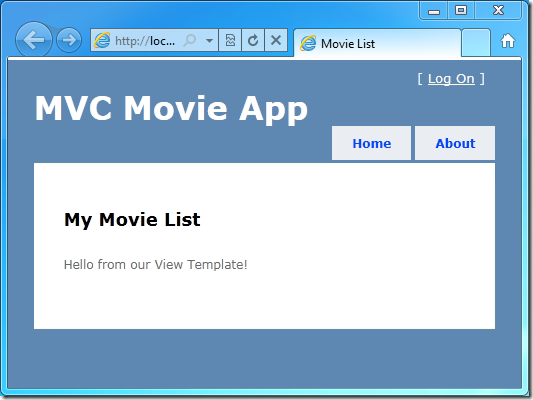
Uruchom aplikację i przejdź do HelloWorld kontrolera (http://localhost:xxxx/HelloWorld). Index Metoda w kontrolerze nie działała zbytnio. Po prostu uruchomiono instrukcję return View(), która określiła, że metoda powinna używać pliku szablonu widoku do renderowania odpowiedzi na przeglądarkę. Ponieważ nie określono jawnie nazwy pliku szablonu widoku do użycia, ASP.NET MVC domyślnie używa pliku widoku Index.cshtml w folderze \Views\HelloWorld . Na poniższej ilustracji przedstawiono ciąg zakodowany w widoku.

Wygląda całkiem dobrze. Zwróć jednak uwagę, że na pasku tytułu przeglądarki jest wyświetlany komunikat "Index" (Indeks), a duży tytuł na stronie to "My MVC Application" (Moja aplikacja MVC). Zmieńmy je.
Zmienianie widoków i stron układu
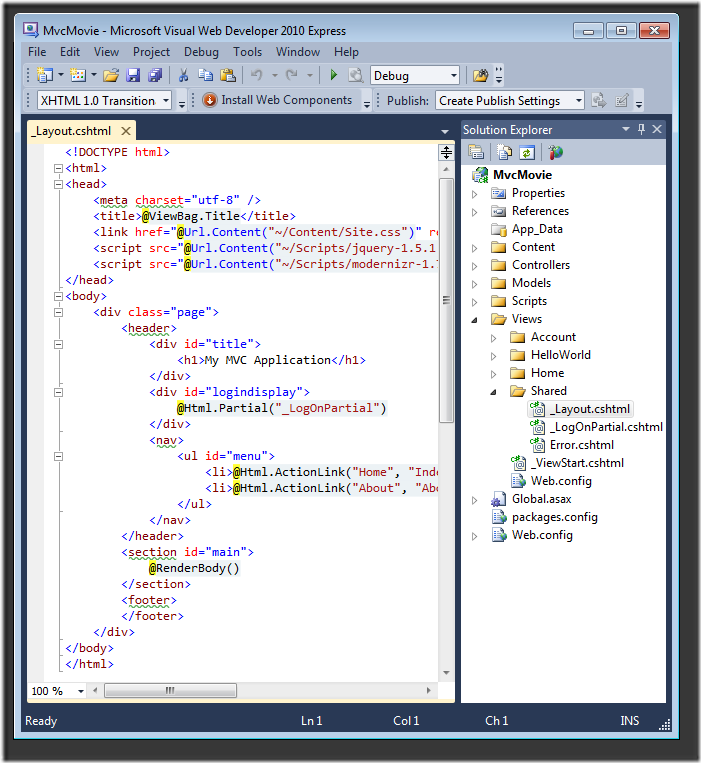
Najpierw chcesz zmienić tytuł "Moja aplikacja MVC" w górnej części strony. Ten tekst jest wspólny dla każdej strony. Faktycznie jest on implementowany tylko w jednym miejscu w projekcie, mimo że jest wyświetlany na każdej stronie w aplikacji. Przejdź do folderu /Views/Shared w Eksplorator rozwiązań i otwórz plik _Layout.cshtml. Ten plik jest nazywany stroną układu i jest to udostępniona "powłoka", która jest używana przez wszystkie inne strony.
Szablony układów umożliwiają określenie układu kontenera HTML witryny w jednym miejscu, a następnie zastosowanie go na wielu stronach w witrynie. Zanotuj @RenderBody() wiersz w dolnej części pliku. RenderBody to symbol zastępczy, w którym są wyświetlane wszystkie tworzone strony specyficzne dla widoku, "opakowane" na stronie układu. Zmień nagłówek tytułu w szablonie układu z "My MVC Application" na "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
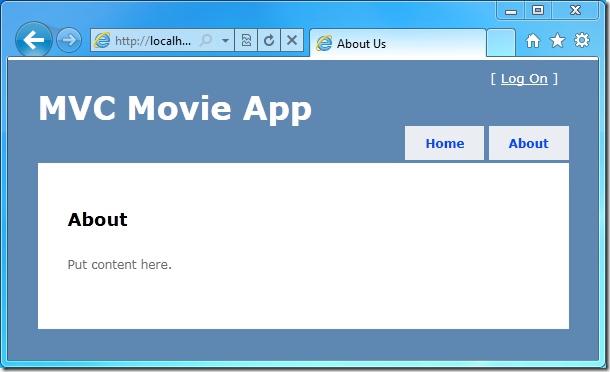
Uruchom aplikację i zwróć uwagę, że teraz jest wyświetlany komunikat "MVC Movie App". Kliknij link Informacje i zobaczysz, jak na tej stronie jest też wyświetlana "Aplikacja filmowa MVC". Udało nam się wprowadzić zmianę raz w szablonie układu i wszystkie strony w witrynie odzwierciedlają nowy tytuł.

Pełny plik _Layout.cshtml jest pokazany poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Teraz zmieńmy tytuł strony Indeks (widok).
Otwórz plik MvcFilm\Views\HelloWorld\Index.cshtml. Istnieją dwa miejsca, w których należy wprowadzić zmianę: najpierw tekst wyświetlany w tytule przeglądarki, a następnie w nagłówku <h2> pomocniczym (element). Zostaną one nieco inne, aby zobaczyć, który fragment kodu zmienia się w jakiej części aplikacji.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Aby wskazać tytuł HTML do wyświetlenia, powyższy kod ustawia Title właściwość ViewBag obiektu (która znajduje się w szablonie widoku Index.cshtml ). Jeśli spojrzysz wstecz na kod źródłowy szablonu układu, zauważysz, że szablon używa tej wartości w elemecie jako <title> części <head> sekcji kodu HTML. Korzystając z tego podejścia, można łatwo przekazać inne parametry między szablonem widoku a plikiem układu.
Uruchom aplikację i przejdź do http://localhost:xx/HelloWorldadresu . Zwróć uwagę, że tytuł przeglądarki, nagłówek podstawowy i nagłówki pomocnicze uległy zmianie. (Jeśli nie widzisz zmian w przeglądarce, może być wyświetlana buforowana zawartość. Naciśnij Ctrl+F5 w przeglądarce, aby wymusić załadowanie odpowiedzi z serwera).
Zwróć również uwagę, że zawartość szablonu widoku Index.cshtml została scalona z szablonem widoku _Layout.cshtml i do przeglądarki została wysłana pojedyncza odpowiedź HTML. Szablony układów ułatwiają wprowadzanie zmian, które mają zastosowanie na wszystkich stronach w aplikacji.

Nasz mały fragment "danych" (w tym przypadku komunikat "Hello from our View Template!" (Witaj z naszego szablonu widoku) jest jednak zakodowany w kodzie. Aplikacja MVC ma "V" (widok) i masz jeszcze "C" (kontroler), ale nie "M" (model). Wkrótce omówimy sposób tworzenia bazy danych i pobierania z niej danych modelu.
Przekazywanie danych z kontrolera do widoku
Zanim przejdziemy do bazy danych i omówimy modele, najpierw porozmawiajmy o przekazywaniu informacji z kontrolera do widoku. Klasy kontrolera są wywoływane w odpowiedzi na przychodzące żądanie adresu URL. Klasa kontrolera to miejsce, w którym pisze się kod obsługujący parametry przychodzące, pobiera dane z bazy danych i ostatecznie decyduje o typie odpowiedzi, która ma być wysyłana z powrotem do przeglądarki. Szablony widoków można następnie użyć z kontrolera do wygenerowania i sformatowania odpowiedzi HTML w przeglądarce.
Kontrolery są odpowiedzialne za dostarczanie danych lub obiektów wymaganych w celu renderowania odpowiedzi na przeglądarkę przez szablon widoku. Szablon widoku nigdy nie powinien wykonywać logiki biznesowej ani bezpośrednio korzystać z bazy danych. Zamiast tego powinna działać tylko z danymi dostarczonymi przez kontroler. Utrzymanie tego "rozdzielenia problemów" pomaga zapewnić czyste i bardziej konserwowalne działanie kodu.
Welcome Obecnie metoda akcji w HelloWorldController klasie przyjmuje name parametr i, numTimes a następnie zwraca wartości bezpośrednio do przeglądarki. Zamiast tego kontroler renderuje tę odpowiedź jako ciąg, zmieńmy kontroler tak, aby zamiast tego używał szablonu widoku. Szablon widoku wygeneruje dynamiczną odpowiedź, co oznacza, że musisz przekazać odpowiednie bity danych z kontrolera do widoku w celu wygenerowania odpowiedzi. Można to zrobić, umieszczając dane dynamiczne wymagane przez szablon widoku w ViewBag obiekcie, do którego szablon widoku może uzyskiwać dostęp.
Wróć do pliku HelloWorldController.cs i zmień Welcome metodę , aby dodać Message wartość i NumTimes do ViewBag obiektu . ViewBag jest obiektem dynamicznym, co oznacza, że można umieścić w nim dowolne elementy; ViewBag obiekt nie ma zdefiniowanych właściwości, dopóki coś nie zostanie umieszczone w nim. Pełny plik HelloWorldController.cs wygląda następująco:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
ViewBag Teraz obiekt zawiera dane, które zostaną przekazane do widoku automatycznie.
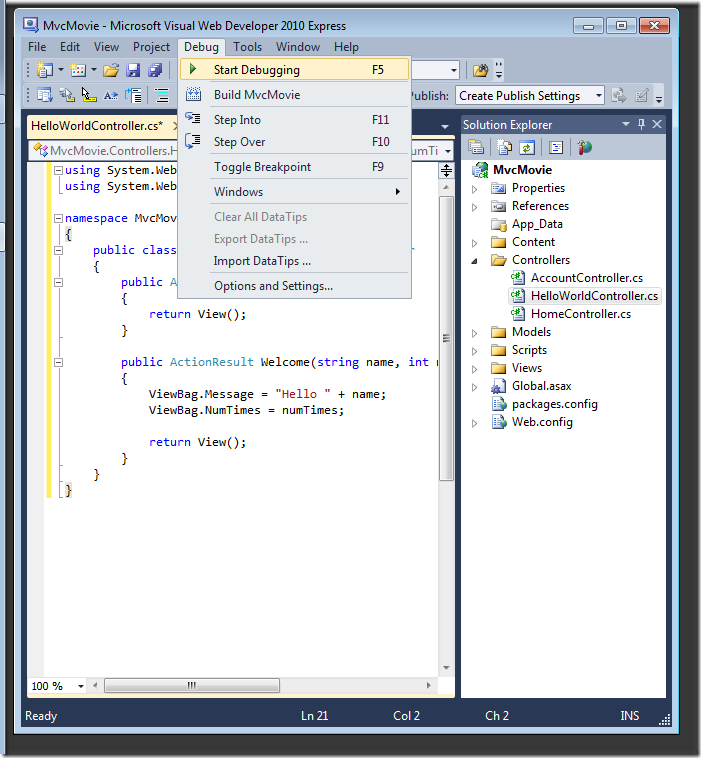
Następnie potrzebujesz szablonu widoku powitalnego! W menu Debuguj wybierz pozycję Kompiluj mvcFilm, aby upewnić się, że projekt został skompilowany.
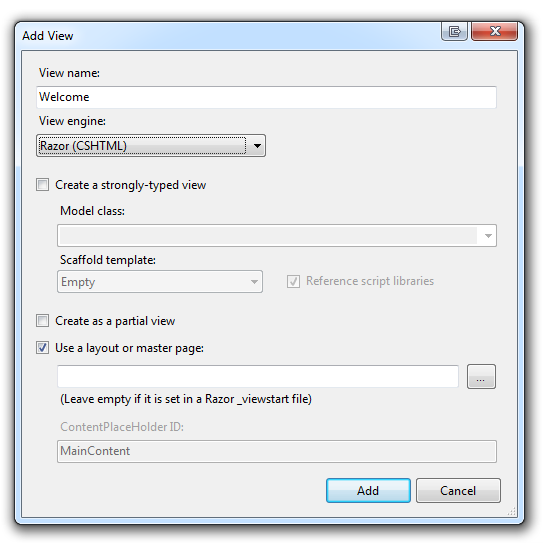
Następnie kliknij prawym przyciskiem myszy wewnątrz Welcome metody i kliknij polecenie Dodaj widok. Oto jak wygląda okno dialogowe Dodawanie widoku :

Kliknij przycisk Dodaj, a następnie dodaj następujący kod w elemecie <h2> w nowym pliku Welcome.cshtml . Utworzysz pętlę z napisem "Hello" tyle razy, ile użytkownik mówi, że powinien. Pełny plik Welcome.cshtml jest pokazany poniżej.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
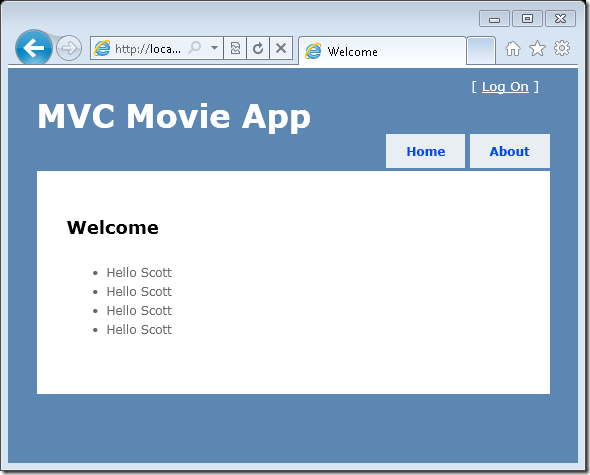
Uruchom aplikację i przejdź do następującego adresu URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Teraz dane są pobierane z adresu URL i automatycznie przekazywane do kontrolera. Kontroler pakuje dane do ViewBag obiektu i przekazuje ten obiekt do widoku. Następnie widok wyświetla dane jako HTML dla użytkownika.

Cóż, to był rodzaj "M" dla modelu, ale nie rodzaj bazy danych. Weźmy zdobytą wiedzę i utwórzmy bazę danych filmów.