Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Rick Anderson
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym VB.NET jest dostępny do dołączenia do tego tematu. Pobierz wersję VB.NET. Jeśli wolisz język C#, przejdź do wersji języka C# tego samouczka.
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu dodatku Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie te elementy można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (środowisko uruchomieniowe i obsługa narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym VB jest dostępny do dołączenia do tego tematu. Pobierz wersję VB tutaj. Jeśli wolisz CSharp, przejdź do wersji CSharp tego samouczka.
Co utworzysz
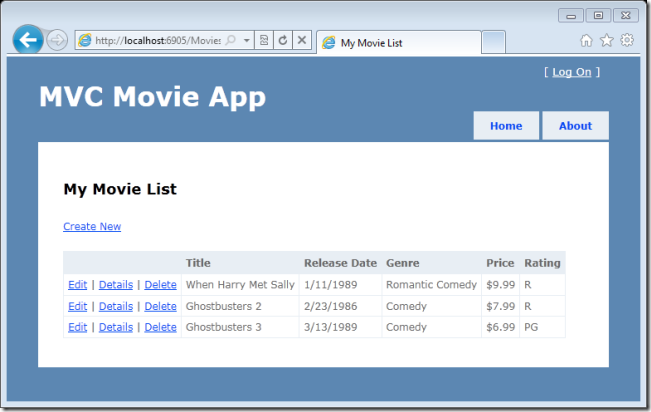
Zaimplementujesz prostą aplikację z listą filmów, która obsługuje tworzenie, edytowanie i wyświetlanie listy filmów z bazy danych. Poniżej przedstawiono dwa zrzuty ekranu aplikacji, którą utworzysz. Zawiera stronę wyświetlającą listę filmów z bazy danych:
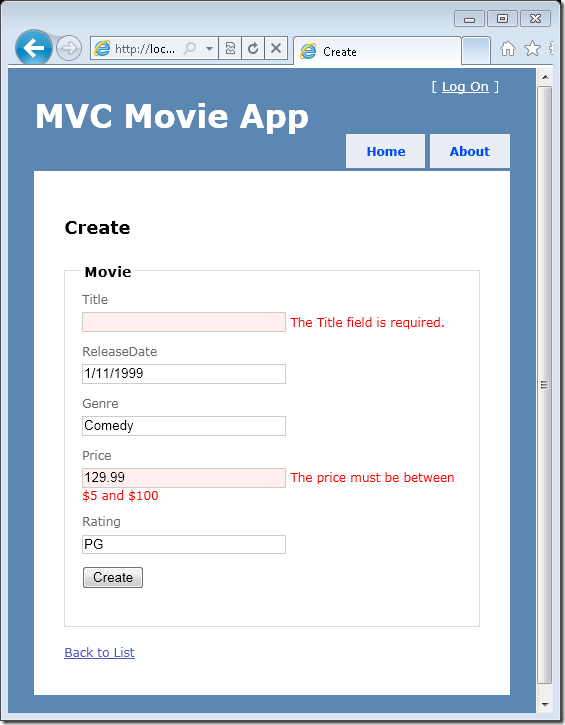
Aplikacja umożliwia również dodawanie, edytowanie i usuwanie filmów, a także wyświetlanie szczegółowych informacji o poszczególnych filmach. Wszystkie scenariusze wprowadzania danych obejmują walidację, aby upewnić się, że dane przechowywane w bazie danych są poprawne.
Umiejętności, których nauczysz się
Oto, co dowiesz się:
- Jak utworzyć nowy projekt MVC ASP.NET
- Jak utworzyć nową bazę danych przy użyciu programu Entity Framework code-first
- Jak utworzyć kontrolery i widoki mvC ASP.NET
- Jak pobierać i wyświetlać dane
- Jak edytować dane i włączać walidację danych
Wprowadzenie
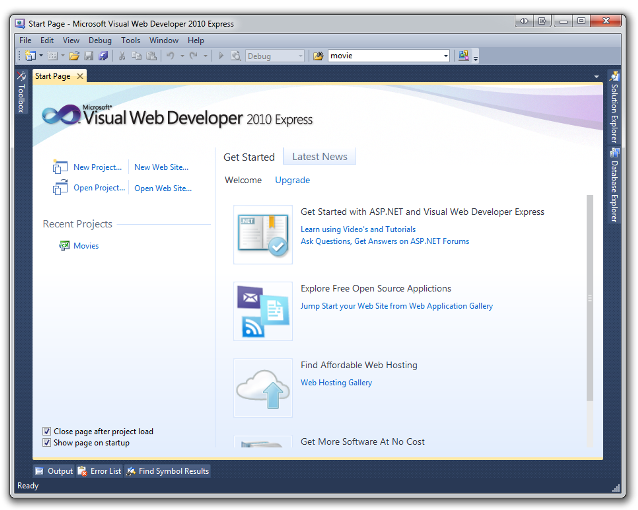
Zacznij od uruchomienia programu Visual Web Developer 2010 Express ("VWD" w skrócie) i wybierz pozycję Nowy projekt na stronie Start .
Visual Web Developer to środowisko IDE lub zintegrowane środowisko projektowe. Podobnie jak używasz programu Microsoft Word do pisania dokumentów, użyjesz środowiska IDE do tworzenia aplikacji. W programie Visual Web Developer znajduje się pasek narzędzi u góry przedstawiający różne dostępne opcje. Istnieje również menu, które zapewnia inny sposób wykonywania zadań w środowisku IDE. (Na przykład zamiast wybierać Nowy projekt na stronie Start możesz użyć menu i wybrać pozycję Plik>nowy projekt.
Tworzenie pierwszej aplikacji
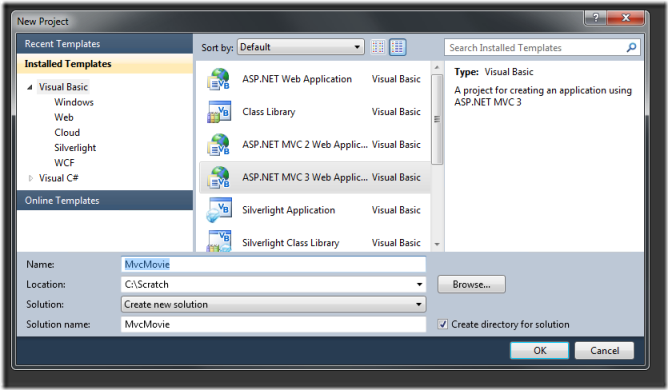
Aplikacje można tworzyć przy użyciu wybranego języka programowania Visual Basic lub Visual C#. Na potrzeby tego samouczka wybierz pozycję Visual Basic po lewej stronie, a następnie wybierz pozycję ASP.NET aplikacja internetowa MVC 3. Nadaj projektowi nazwę "MvcFilm", a następnie kliknij przycisk OK.

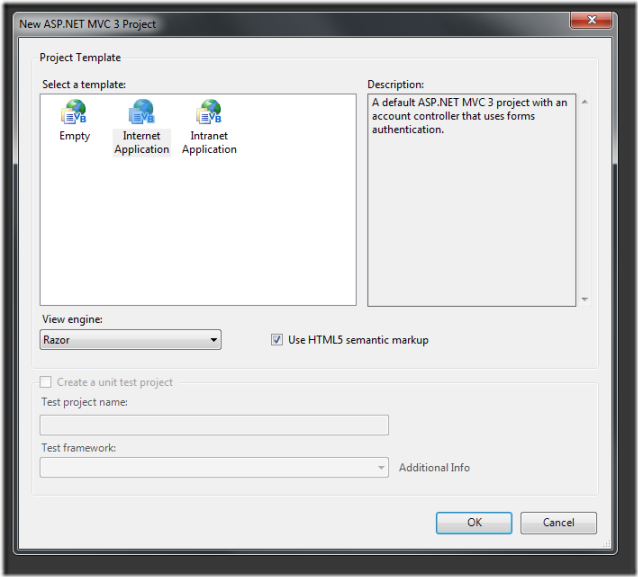
W oknie dialogowym Nowy projekt MVC 3 ASP.NET wybierz pozycję Aplikacja internetowa. Pozostaw wartość Razor jako domyślny aparat widoków.

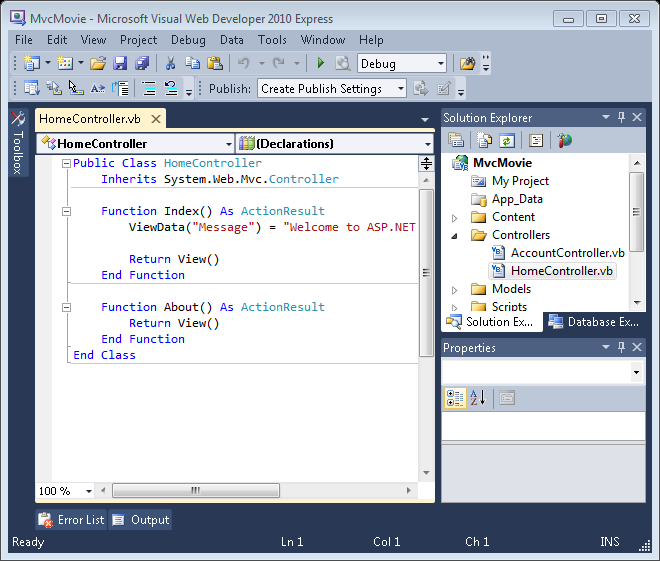
Kliknij przycisk OK. Visual Web Developer użył szablonu domyślnego dla właśnie utworzonego projektu MVC ASP.NET, więc masz teraz działającą aplikację bez wykonywania niczego! Jest to prosty projekt "Hello World!" i dobrym miejscem do uruchomienia aplikacji.
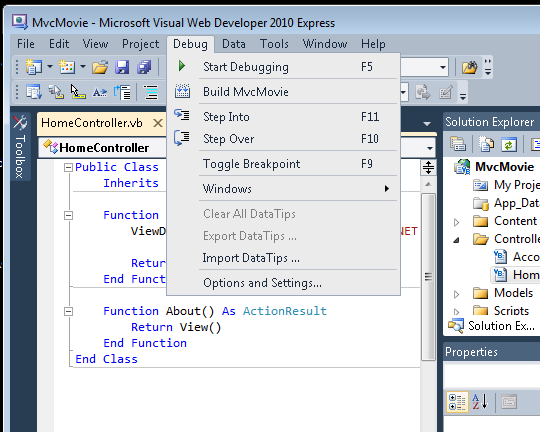
Z menu Debugowanie wybierz pozycję Rozpocznij debugowanie.

Zwróć uwagę, że skrót klawiaturowy do rozpoczęcia debugowania to F5.
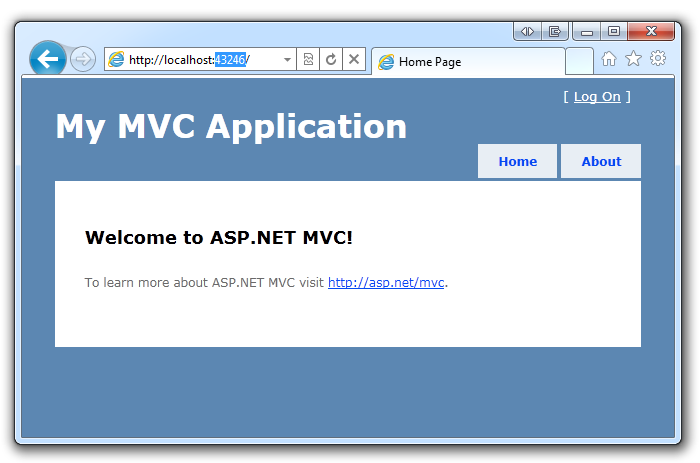
F5 powoduje, że program Visual Web Developer uruchamia serwer internetowy dewelopera i uruchamia aplikację internetową. Usługa VWD uruchamia przeglądarkę i otwiera stronę główną aplikacji. Zwróć uwagę, że na pasku adresu przeglądarki jest wyświetlany localhost komunikat , a nie na przykład example.com. Dzieje się tak, ponieważ localhost zawsze wskazuje na własny komputer lokalny, w tym przypadku jest uruchamiana właśnie utworzona aplikacja. Gdy usługa VWD uruchamia projekt internetowy, dla projektu jest używany losowy port. Na poniższej ilustracji losowy numer portu to 43246. Projekt będzie prawdopodobnie używać innego numeru portu.

Poza polem ten szablon domyślny udostępnia dwie strony do odwiedzenia i podstawową stronę logowania. Zmieńmy działanie tej aplikacji i dowiedzmy się trochę o ASP.NET MVC w procesie. Zamknij przeglądarkę i zmieńmy kod.