Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Mike Wasson
Pobieranie ukończonego projektu
W tym samouczku użyjesz ASP.NET internetowego interfejsu API do utworzenia internetowego interfejsu API zwracającego listę produktów.
Protokół HTTP nie jest przeznaczony tylko do obsługi stron internetowych. Http to również zaawansowana platforma do tworzenia interfejsów API, które uwidaczniają usługi i dane. Protokół HTTP jest prosty, elastyczny i wszechobecny. Prawie każda platforma, o której można myśleć, ma bibliotekę HTTP, więc usługi HTTP mogą dotrzeć do szerokiej gamy klientów, w tym przeglądarek, urządzeń przenośnych i tradycyjnych aplikacji klasycznych.
ASP.NET internetowy interfejs API to platforma do tworzenia internetowych interfejsów API na podstawie .NET Framework.
Wersje oprogramowania używane w samouczku
- Visual Studio 2017
- Internetowy interfejs API 2
Zobacz Tworzenie internetowego interfejsu API za pomocą ASP.NET Core i programu Visual Studio dla systemu Windows, aby uzyskać nowszą wersję tego samouczka.
Tworzenie projektu internetowego interfejsu API
W tym samouczku użyjesz ASP.NET internetowego interfejsu API do utworzenia internetowego interfejsu API zwracającego listę produktów. Strona internetowa frontonu używa trybu jQuery do wyświetlania wyników.

Uruchom program Visual Studio i wybierz pozycję Nowy projekt na stronie Start . Ewentualnie w menu Plik wybierz pozycję Nowy , a następnie pozycję Projekt.
W okienku Szablony wybierz pozycję Zainstalowane szablony i rozwiń węzeł Visual C# . W obszarze Visual C# wybierz pozycję Sieć Web. Na liście szablonów projektów wybierz pozycję ASP.NET aplikacja internetowa. Nadaj projektowi nazwę "ProductsApp" i kliknij przycisk OK.

W oknie dialogowym Nowy projekt ASP.NET wybierz szablon Pusty . W obszarze "Dodaj foldery i odwołania podstawowe dla" sprawdź internetowy interfejs API. Kliknij przycisk OK.

Uwaga
Projekt internetowego interfejsu API można również utworzyć przy użyciu szablonu "Internetowy interfejs API". Szablon internetowego interfejsu API używa ASP.NET MVC do udostępniania stron pomocy interfejsu API. Na potrzeby tego samouczka używam szablonu Pusty, ponieważ chcę wyświetlić internetowy interfejs API bez wzorca MVC. Ogólnie rzecz biorąc, nie musisz wiedzieć, ASP.NET MVC używać internetowego interfejsu API.
Dodawanie modelu
Model to obiekt reprezentujący dane w aplikacji. ASP.NET internetowy interfejs API może automatycznie serializować model do formatu JSON, XML lub innego formatu, a następnie zapisywać serializowane dane w treści komunikatu odpowiedzi HTTP. Tak długo, jak klient może odczytać format serializacji, może deserializować obiekt. Większość klientów może analizować kod XML lub JSON. Ponadto klient może wskazać, jakiego formatu chce, ustawiając nagłówek Accept w komunikacie żądania HTTP.
Zacznijmy od utworzenia prostego modelu reprezentującego produkt.
Jeśli Eksplorator rozwiązań nie jest jeszcze widoczna, kliknij menu Widok i wybierz pozycję Eksplorator rozwiązań. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Models. Z menu kontekstowego wybierz pozycję Dodaj , a następnie wybierz pozycję Klasa.

Nadaj klasie nazwę "Product". Dodaj następujące właściwości do Product klasy.
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Dodawanie kontrolera
W internetowym interfejsie API kontroler jest obiektem obsługującym żądania HTTP. Dodamy kontroler, który może zwrócić listę produktów lub pojedynczy produkt określony przez identyfikator.
Uwaga
Jeśli użyto ASP.NET MVC, znasz już kontrolery. Kontrolery interfejsu API sieci Web są podobne do kontrolerów MVC, ale dziedziczą klasę ApiController zamiast klasy Controller .
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers. Wybierz pozycję Dodaj , a następnie wybierz pozycję Kontroler.

W oknie dialogowym Dodawanie szkieletu wybierz pozycję Kontroler internetowego interfejsu API — puste. Kliknij pozycję Dodaj.

W oknie dialogowym Dodawanie kontrolera nadaj kontrolerowi nazwę "ProductsController". Kliknij pozycję Dodaj.

Tworzenie szkieletu powoduje utworzenie pliku o nazwie ProductsController.cs w folderze Controllers.

Uwaga
Nie musisz umieszczać kontrolerów w folderze o nazwie Kontrolery. Nazwa folderu to wygodny sposób organizowania plików źródłowych.
Jeśli ten plik nie jest jeszcze otwarty, kliknij dwukrotnie plik, aby go otworzyć. Zastąp kod w tym pliku następującym kodem:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Aby zachować prostotę przykładu, produkty są przechowywane w stałej tablicy wewnątrz klasy kontrolera. Oczywiście w rzeczywistej aplikacji należy wykonać zapytanie dotyczące bazy danych lub użyć innego zewnętrznego źródła danych.
Kontroler definiuje dwie metody zwracające produkty:
- Metoda
GetAllProductszwraca całą listę produktów jako typ produktu> IEnumerable<. - Metoda
GetProductwyszukuje pojedynczy produkt według jego identyfikatora.
Gotowe. Masz działający internetowy interfejs API. Każda metoda na kontrolerze odpowiada co najmniej jednemu identyfikatorowi URI:
| Controller, metoda | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
GetProduct Dla metody identyfikator w identyfikatorze URI jest symbolem zastępczym. Na przykład aby uzyskać produkt o identyfikatorze 5, identyfikator URI to api/products/5.
Aby uzyskać więcej informacji na temat sposobu kierowania żądań HTTP przez internetowy interfejs API do metod kontrolera, zobacz Routing w interfejsie API sieci Web ASP.NET.
Wywoływanie internetowego interfejsu API przy użyciu języka JavaScript i jQuery
W tej sekcji dodamy stronę HTML, która używa AJAX do wywoływania internetowego interfejsu API. Użyjemy biblioteki jQuery, aby wykonać wywołania AJAX, a także zaktualizować stronę z wynikami.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz pozycję Dodaj, a następnie wybierz pozycję Nowy element.

W oknie dialogowym Dodawanie nowego elementu wybierz węzeł internetowy w obszarze Visual C#, a następnie wybierz element Strona HTML . Nadaj stronie nazwę "index.html".

Zastąp wszystkie elementy w tym pliku następującymi elementami:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
Istnieje kilka sposobów uzyskania jQuery. W tym przykładzie użyto usługi Microsoft Ajax CDN. Możesz również pobrać go z http://jquery.com/witryny , a szablon projektu ASP.NET "Internetowy interfejs API" zawiera również bibliotekę jQuery.
Pobieranie listy produktów
Aby uzyskać listę produktów, wyślij żądanie HTTP GET do "/api/products".
Funkcja getJSON jQuery wysyła żądanie AJAX. Odpowiedź zawiera tablicę obiektów JSON. Funkcja done określa wywołanie zwrotne, które jest wywoływane, jeśli żądanie powiedzie się. W wywołaniu zwrotnym aktualizujemy dom przy użyciu informacji o produkcie.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Pobieranie produktu według identyfikatora
Aby uzyskać produkt według identyfikatora, wyślij żądanie HTTP GET do adresu "/api/products/id", gdzie identyfikator jest identyfikatorem produktu.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Nadal wywołujemy getJSON polecenie , aby wysłać żądanie AJAX, ale tym razem umieścimy identyfikator w identyfikatorze URI żądania. Odpowiedź z tego żądania jest reprezentacją w formacie JSON pojedynczego produktu.
Uruchamianie aplikacji
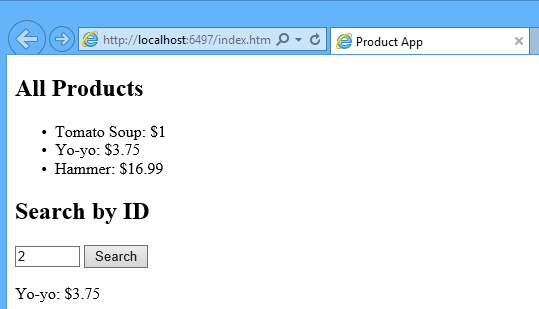
Naciśnij klawisz F5, aby rozpocząć debugowanie aplikacji. Strona internetowa powinna wyglądać następująco:

Aby uzyskać produkt według identyfikatora, wprowadź identyfikator i kliknij pozycję Wyszukaj:

Jeśli wprowadzisz nieprawidłowy identyfikator, serwer zwróci błąd HTTP:

Wyświetlanie żądania HTTP i odpowiedzi przy użyciu klawisza F12
Podczas pracy z usługą HTTP bardzo przydatne może być wyświetlanie komunikatów żądania HTTP i odpowiedzi. Można to zrobić przy użyciu narzędzi deweloperskich F12 w programie Internet Explorer 9. W programie Internet Explorer 9 naciśnij klawisz F12 , aby otworzyć narzędzia. Kliknij kartę Sieć i naciśnij przycisk Rozpocznij przechwytywanie. Teraz wróć do strony internetowej i naciśnij klawisz F5 , aby ponownie załadować stronę internetową. Program Internet Explorer przechwyci ruch HTTP między przeglądarką a serwerem internetowym. Widok podsumowania przedstawia cały ruch sieciowy dla strony:

Znajdź wpis dla względnego identyfikatora URI "api/products/". Wybierz ten wpis i kliknij pozycję Przejdź do widoku szczegółowego. W widoku szczegółowym istnieją karty do wyświetlania nagłówków i treści żądania i odpowiedzi. Jeśli na przykład klikniesz kartę Nagłówki żądania , zobaczysz, że klient zażądał ciągu "application/json" w nagłówku Accept.

Jeśli klikniesz kartę Treść odpowiedzi, zobaczysz, jak lista produktów została serializowana do formatu JSON. Inne przeglądarki mają podobne funkcje. Innym przydatnym narzędziem jest Fiddler, internetowy serwer proxy debugowania. Za pomocą programu Fiddler można wyświetlać ruch HTTP, a także tworzyć żądania HTTP, co zapewnia pełną kontrolę nad nagłówkami HTTP w żądaniu.
Zobacz tę aplikację działającą na platformie Azure
Czy chcesz zobaczyć ukończoną witrynę działającą jako działającą aplikację internetową? Możesz wdrożyć pełną wersję aplikacji na koncie platformy Azure.
Do wdrożenia tego rozwiązania na platformie Azure potrzebne jest konto platformy Azure. Jeśli nie masz jeszcze konta, masz następujące opcje:
- Otwórz bezpłatne konto platformy Azure — możesz uzyskać środki, których możesz użyć do wypróbowania płatnych usług platformy Azure, a nawet po ich użyciu możesz zachować konto i korzystać z bezpłatnych usług platformy Azure.
- Aktywowanie korzyści dla subskrybentów MSDN — subskrypcja MSDN zapewnia środki co miesiąc, których można używać w przypadku płatnych usług platformy Azure.
Następne kroki
- Aby uzyskać bardziej kompletny przykład usługi HTTP, która obsługuje akcje POST, PUT i DELETE oraz operacje zapisu w bazie danych, zobacz Using Web API 2 with Entity Framework 6 (Używanie internetowego interfejsu API 2 z programem Entity Framework 6).
- Aby uzyskać więcej informacji na temat tworzenia płynnych i dynamicznych aplikacji internetowych na podstawie usługi HTTP, zobacz ASP.NET aplikacji jednostronicowej.
- Aby uzyskać informacje o sposobie wdrażania projektu internetowego programu Visual Studio w celu Azure App Service, zobacz Tworzenie aplikacji internetowej ASP.NET w Azure App Service.