Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tej serii samouczków przedstawiono podstawowe aspekty używania powiązania modelu z projektem ASP.NET Web Forms. Powiązanie modelu sprawia, że interakcja danych jest bardziej prosta niż obsługa obiektów źródła danych (takich jak ObjectDataSource lub SqlDataSource). Ta seria rozpoczyna się od materiałów wprowadzających i przechodzi do bardziej zaawansowanych pojęć w kolejnych samouczkach.
Wzorzec powiązania modelu współdziała z dowolną technologią dostępu do danych. W tym samouczku użyjesz programu Entity Framework, ale możesz użyć technologii dostępu do danych, która jest ci najbardziej znana. Na podstawie kontrolki serwera powiązanej z danymi, takiej jak GridView, ListView, DetailsView lub FormView, należy określić nazwy metod do użycia do wybierania, aktualizowania, usuwania i tworzenia danych. W tym samouczku określisz wartość metody SelectMethod.
W ramach tej metody należy podać logikę pobierania danych. W następnym samouczku ustawisz wartości updateMethod, DeleteMethod i InsertMethod.
Kompletny projekt można pobrać w języku C# lub Visual Basic. Kod do pobrania działa z programem Visual Studio 2012 lub nowszym. Używa szablonu programu Visual Studio 2012, który jest nieco inny niż szablon programu Visual Studio 2017 przedstawiony w tym samouczku.
W samouczku uruchomisz aplikację w programie Visual Studio. Możesz również wdrożyć aplikację u dostawcy hostingu i udostępnić ją za pośrednictwem Internetu. Firma Microsoft oferuje bezpłatny hosting internetowy dla maksymalnie 10 witryn internetowych
bezpłatne konto wersji próbnej platformy Azure. Aby uzyskać informacje o sposobie wdrażania projektu internetowego programu Visual Studio w celu Azure App Service Web Apps, zobacz ASP.NET Web Deployment using Visual Studio series (Wdrażanie w Internecie przy użyciu serii Visual Studio). W tym samouczku pokazano również, jak za pomocą migracje Code First platformy Entity Framework wdrożyć bazę danych SQL Server w usłudze Azure SQL Database.Wersje oprogramowania używane w samouczku
- Microsoft Visual Studio 2017 lub Microsoft Visual Studio Community 2017
Ten samouczek działa również z programem Visual Studio 2012 i Visual Studio 2013, ale istnieją pewne różnice w interfejsie użytkownika i szablonie projektu.
Co będziesz kompilować
W tym samouczku wykonasz następujące elementy:
- Tworzenie obiektów danych, które odzwierciedlają uniwersytet z uczniami zarejestrowanymi na kursach
- Tworzenie tabel bazy danych z obiektów
- Wypełnianie bazy danych danymi testowymi
- Wyświetlanie danych w formularzu internetowym
Tworzenie projektu
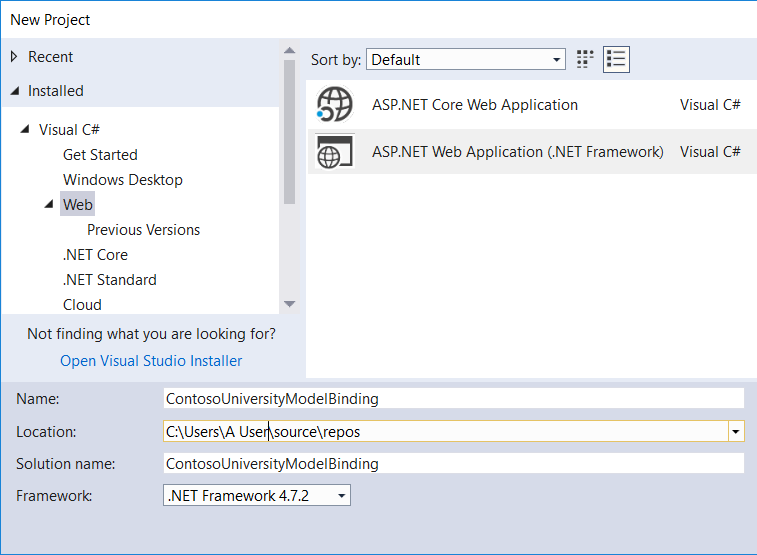
W programie Visual Studio 2017 utwórz projekt ASP.NET Web Application (.NET Framework) o nazwie ContosoUniversityModelBinding.

Wybierz przycisk OK. Zostanie wyświetlone okno dialogowe wybierania szablonu.

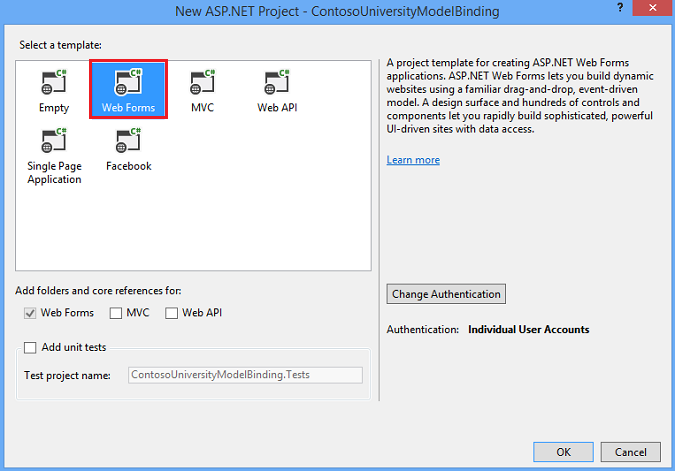
Wybierz szablon Web Forms.
W razie potrzeby zmień uwierzytelnianie na Indywidualne konta użytkowników.
Wybierz przycisk OK, aby utworzyć projekt.
Modyfikowanie wyglądu witryny
Wprowadź kilka zmian w celu dostosowania wyglądu witryny.
Otwórz plik Site.Master.
Zmień tytuł, aby wyświetlić aplikację Contoso University , a nie My ASP.NET Application.
<title><%: Page.Title %> - Contoso University</title>Zmień tekst nagłówka z Nazwa aplikacji na Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Zmień łącza nagłówka nawigacji do odpowiednich witryn.
Usuń linki dla informacji i kontaktów , a zamiast tego połącz je ze stroną Uczniowie , którą utworzysz.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Zapisz plik Site.Master.
Dodawanie formularza internetowego do wyświetlania danych uczniów
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt, wybierz pozycję Dodaj, a następnie pozycję Nowy element.
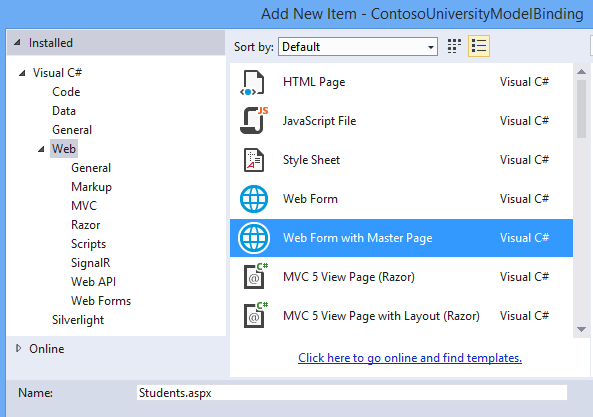
W oknie dialogowym Dodawanie nowego elementu wybierz szablon Formularz internetowy ze stroną wzorcową i nadaj mu nazwę Students.aspx.

Wybierz pozycję Dodaj.
Na stronie wzorcowej formularza internetowego wybierz pozycję Site.Master.
Wybierz przycisk OK.
Dodawanie modelu danych
W folderze Models dodaj klasę o nazwie UniversityModels.cs.
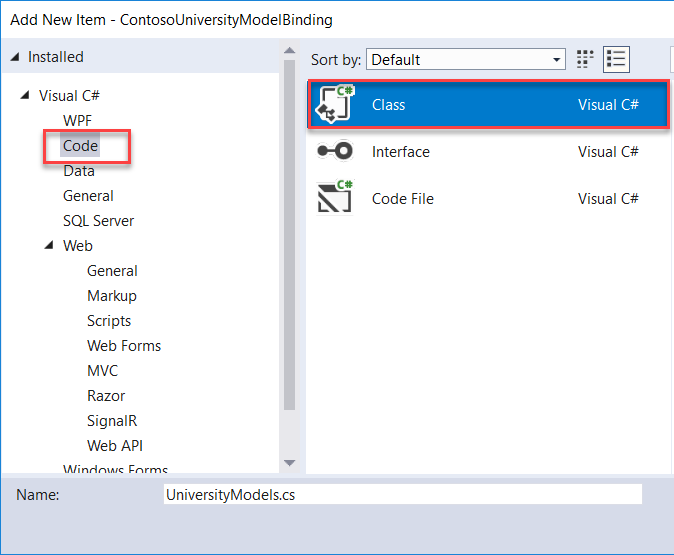
Kliknij prawym przyciskiem myszy pozycję Modele, wybierz pozycję Dodaj, a następnie pozycję Nowy element. Zostanie wyświetlone okno dialogowe Dodawanie nowego elementu.
W menu nawigacji po lewej stronie wybierz pozycję Kod, a następnie pozycję Klasa.

Nadaj klasie nazwę UniversityModels.cs i wybierz pozycję Dodaj.
W tym pliku zdefiniuj
SchoolContextklasy ,Student,EnrollmentiCoursew następujący sposób:using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }Klasa
SchoolContextpochodzi zDbContextklasy , która zarządza połączeniem bazy danych i zmienia dane.StudentW klasie zwróć uwagę na atrybuty zastosowane doFirstNamewłaściwości ,LastNameiYear. W tym samouczku są używane te atrybuty do weryfikacji danych. Aby uprościć kod, tylko te właściwości są oznaczone atrybutami weryfikacji danych. W rzeczywistym projekcie można zastosować atrybuty weryfikacji do wszystkich właściwości wymagających weryfikacji.Zapisz plik UniversityModels.cs.
Konfigurowanie bazy danych na podstawie klas
W tym samouczku użyto Migracje Code First do tworzenia obiektów i tabel bazy danych. Te tabele przechowują informacje o uczniach i ich kursach.
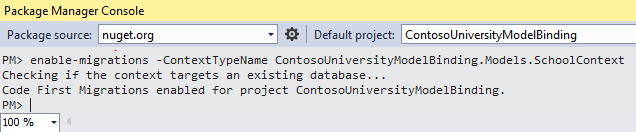
Wybierz pozycję Narzędzia>Menedżer pakietów NuGet>Konsola menedżera pakietów.
W konsoli menedżera pakietów uruchom następujące polecenie:
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextJeśli polecenie zakończy się pomyślnie, zostanie wyświetlony komunikat z informacją o włączeniu migracji.

Zwróć uwagę, że został utworzony plik o nazwie Configuration.cs . Klasa
Configurationma metodęSeed, która może wstępnie wypełnić tabele bazy danych danymi testowymi.
Wstępne wypełnienie bazy danych
Otwórz plik Configuration.cs.
Dodaj następujący kod do metody
Seed: Ponadto dodaj instrukcjęusingdlaContosoUniversityModelBinding. Modelsprzestrzeni nazw.namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Zapisz plik Configuration.cs.
W konsoli menedżera pakietów uruchom polecenie add-migration initial.
Uruchom polecenie update-database.
Jeśli podczas uruchamiania tego polecenia wystąpi wyjątek,
StudentIDwartości iCourseIDmogą różnić się odSeedwartości metody . Otwórz te tabele bazy danych i znajdź istniejące wartości dlaStudentIDiCourseID. Dodaj te wartości do kodu w celu rozmieszczaniaEnrollmentstabeli.
Dodawanie kontrolki GridView
Po wypełnionych danych bazy danych możesz teraz pobrać te dane i je wyświetlić.
Otwórz plik Students.aspx.
MainContentZnajdź symbol zastępczy. W tym symbolu zastępczym dodaj kontrolkę GridView , która zawiera ten kod.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Kwestie do zapamiętania:
Zwróć uwagę na wartość ustawioną
SelectMethoddla właściwości w elemecie GridView. Ta wartość określa metodę używaną do pobierania danych GridView, które są tworzone w następnym kroku.Właściwość jest ustawiona
ItemTypena utworzoną wcześniej klasęStudent. To ustawienie umożliwia odwoływanie się do właściwości klasy w znacznikach. Na przykładStudentklasa ma kolekcję o nazwieEnrollments. Możesz użyćItem.Enrollmentspolecenia , aby pobrać tę kolekcję, a następnie użyć składni LINQ , aby pobrać sumę środków zarejestrowanych przez każdego ucznia.
Zapisz students.aspx.
Dodawanie kodu w celu pobrania danych
W pliku Students.aspx code-behind dodaj metodę określoną dla SelectMethod wartości.
Otwórz plik Students.aspx.cs.
Dodaj
usinginstrukcje dlaContosoUniversityModelBinding. Modelsprzestrzeni nazw iSystem.Data.Entity.using ContosoUniversityModelBinding.Models; using System.Data.Entity;Dodaj metodę określoną dla
SelectMethodelementu :public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }Klauzula
Includepoprawia wydajność zapytań, ale nie jest wymagana. Bez klauzuliIncludedane są pobierane przy użyciu ładowania z opóźnieniem, co obejmuje wysłanie oddzielnego zapytania do bazy danych za każdym razem, gdy powiązane dane są pobierane. W przypadku klauzuliIncludedane są pobierane przy użyciu ładowania chętnego, co oznacza, że pojedyncze zapytanie bazy danych pobiera wszystkie powiązane dane. Jeśli powiązane dane nie są używane, ładowanie chętne jest mniej wydajne, ponieważ pobierana jest większa ilość danych. Jednak w tym przypadku chętne ładowanie zapewnia najlepszą wydajność, ponieważ powiązane dane są wyświetlane dla każdego rekordu.Aby uzyskać więcej informacji na temat zagadnień dotyczących wydajności podczas ładowania powiązanych danych, zobacz sekcję Leniwy, Chętny i Jawne ładowanie powiązanych danych w artykule Reading Related Data with the Entity Framework in an ASP.NET MVC Application (Odczytywanie powiązanych danych za pomocą platformy Entity Framework w ASP.NET aplikacji MVC ).
Domyślnie dane są sortowane według wartości właściwości oznaczonej jako klucz. Możesz dodać klauzulę
OrderBy, aby określić inną wartość sortowania. W tym przykładzie właściwość domyślnaStudentIDjest używana do sortowania. W artykule Sortowanie, stronicowanie i filtrowanie danych użytkownik jest włączony, aby wybrać kolumnę do sortowania.Zapisz students.aspx.cs.
Uruchamianie aplikacji
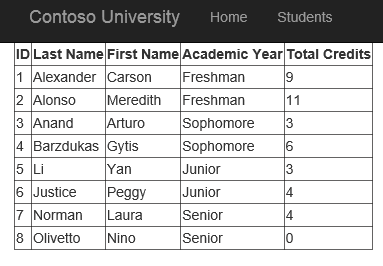
Uruchom aplikację internetową (F5) i przejdź do strony Uczniowie , która wyświetla następujące informacje:

Automatyczne generowanie metod wiązania modelu
Podczas pracy z tą serią samouczków możesz po prostu skopiować kod z samouczka do projektu. Jednak jedną wadą tego podejścia jest to, że możesz nie wiedzieć o funkcji udostępnionej przez program Visual Studio w celu automatycznego generowania kodu dla metod powiązania modelu. Podczas pracy nad własnymi projektami automatyczne generowanie kodu może zaoszczędzić czas i ułatwić zrozumienie sposobu implementacji operacji. W tej sekcji opisano funkcję automatycznego generowania kodu. Ta sekcja jest tylko informacyjna i nie zawiera żadnego kodu potrzebnego do zaimplementowania w projekcie.
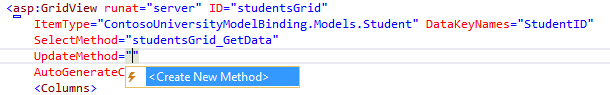
Podczas ustawiania wartości właściwości SelectMethod, UpdateMethod, InsertMethodlub DeleteMethod w kodzie znaczników można wybrać opcję Utwórz nową metodę .

Program Visual Studio nie tylko tworzy metodę w kodzie z odpowiednim podpisem, ale także generuje kod implementacji w celu wykonania operacji. Jeśli najpierw ustawisz ItemType właściwość przed użyciem funkcji automatycznego generowania kodu, wygenerowany kod używa tego typu dla operacji. Na przykład podczas ustawiania UpdateMethod właściwości generowany jest automatycznie następujący kod:
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Ponownie ten kod nie musi być dodawany do projektu. W następnym samouczku zaimplementujesz metody aktualizowania, usuwania i dodawania nowych danych.
Podsumowanie
W tym samouczku utworzono klasy modelu danych i wygenerowano bazę danych na podstawie tych klas. Tabele bazy danych zostały wypełnione danymi testowymi. Użyto powiązania modelu w celu pobrania danych z bazy danych, a następnie wyświetlenia danych w elementy GridView.
W następnym samouczku z tej serii włączysz aktualizowanie, usuwanie i tworzenie danych.