Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
– autor Tom FitzMacken
W tej serii samouczków przedstawiono podstawowe aspekty używania powiązania modelu z projektem ASP.NET Web Forms. Powiązanie modelu sprawia, że interakcja danych jest bardziej prosta niż obsługa obiektów źródła danych (takich jak ObjectDataSource lub SqlDataSource). Ta seria rozpoczyna się od materiałów wprowadzających i przechodzi do bardziej zaawansowanych pojęć w kolejnych samouczkach.
W tym samouczku pokazano, jak tworzyć, aktualizować i usuwać dane za pomocą powiązania modelu. Ustawisz następujące właściwości:
- Deletemethod
- Insertmethod
- Updatemethod
Te właściwości otrzymują nazwę metody, która obsługuje odpowiednią operację. W ramach tej metody należy podać logikę interakcji z danymi.
Ten samouczek jest oparty na projekcie utworzonym w pierwszej części serii.
Kompletny projekt można pobrać w języku C# lub VB. Kod do pobrania współdziała z programem Visual Studio 2012 lub Visual Studio 2013. Używa szablonu programu Visual Studio 2012, który jest nieco inny niż szablon Visual Studio 2013 przedstawiony w tym samouczku.
Co będziesz kompilować
W tym samouczku wykonasz następujące elementy:
- Dodawanie dynamicznych szablonów danych
- Włączanie aktualizowania i usuwania danych za pomocą metod powiązania modelu
- Stosowanie reguł walidacji danych — włączanie tworzenia nowego rekordu w bazie danych
Dodawanie dynamicznych szablonów danych
Aby zapewnić najlepsze środowisko użytkownika i zminimalizować powtarzanie kodu, użyjesz dynamicznych szablonów danych. Możesz łatwo zintegrować wstępnie utworzone dynamiczne szablony danych z istniejącą witryną, instalując pakiet NuGet.
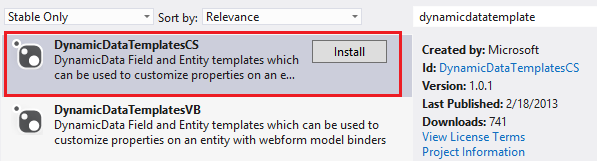
Z poziomu obszaru Zarządzanie pakietami NuGet zainstaluj bibliotekę DynamicDataTemplatesCS.

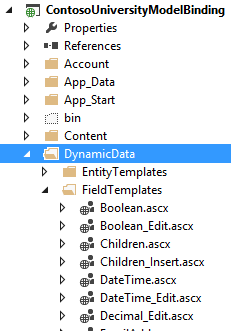
Zwróć uwagę, że projekt zawiera teraz folder o nazwie DynamicData. W tym folderze znajdziesz szablony, które są automatycznie stosowane do kontrolek dynamicznych w formularzach internetowych.

Włączanie aktualizowania i usuwania
Umożliwienie użytkownikom aktualizowania i usuwania rekordów w bazie danych jest bardzo podobne do procesu pobierania danych. We właściwościach UpdateMethod i DeleteMethod należy określić nazwy metod wykonujących te operacje. Za pomocą kontrolki GridView można również określić automatyczne generowanie przycisków edycji i usuwania. Poniższy wyróżniony kod przedstawia dodatki do kodu GridView.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
W pliku za pomocą kodu dodaj instrukcję using dla elementu System.Data.Entity.Infrastructure.
using System.Data.Entity.Infrastructure;
Następnie dodaj następujące metody aktualizacji i usuwania.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
Metoda TryUpdateModel stosuje pasujące wartości powiązane z danymi z formularza internetowego do elementu danych. Element danych jest pobierany na podstawie wartości parametru id.
Wymuszanie wymagań dotyczących walidacji
Atrybuty weryfikacji zastosowane do właściwości FirstName, LastName i Year w klasie Student są automatycznie wymuszane podczas aktualizowania danych. Kontrolki DynamicField dodają moduły sprawdzania poprawności klienta i serwera na podstawie atrybutów weryfikacji. Właściwości FirstName i LastName są wymagane. FirstName nie może przekraczać 20 znaków, a nazwisko nie może przekraczać 40 znaków. Rok musi być prawidłową wartością wyliczenia AcademicYear.
Jeśli użytkownik narusza jedno z wymagań dotyczących walidacji, aktualizacja nie będzie kontynuowana. Aby wyświetlić komunikat o błędzie, dodaj kontrolkę ValidationSummary nad kontrolką GridView. Aby wyświetlić błędy walidacji z powiązania modelu, ustaw właściwość ShowModelStateErrors ustawioną na true.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
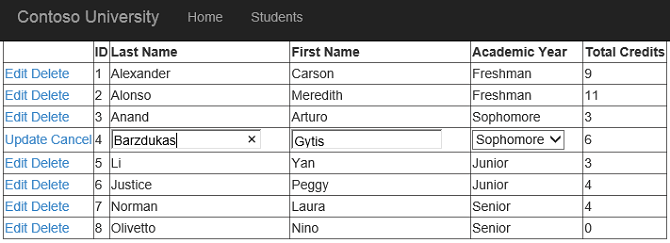
Uruchom aplikację internetową i zaktualizuj i usuń dowolne rekordy.

Zwróć uwagę, że w trybie edycji wartość właściwości Year jest automatycznie renderowana jako lista rozwijana. Właściwość Year jest wartością wyliczenia, a dynamiczny szablon danych dla wartości wyliczenia określa listę rozwijaną do edycji. Ten szablon można znaleźć, otwierając plik Enumeration_Edit.ascx w folderze DynamicData/FieldTemplates .
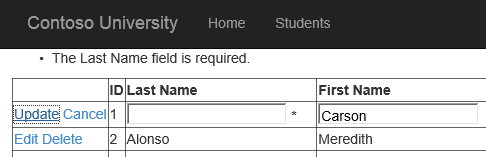
Jeśli podasz prawidłowe wartości, aktualizacja zostanie ukończona pomyślnie. Jeśli naruszasz jedno z wymagań dotyczących walidacji, aktualizacja nie będzie kontynuowana i zostanie wyświetlony komunikat o błędzie powyżej siatki.

Dodawanie nowych rekordów
Kontrolka GridView nie zawiera właściwości InsertMethod i dlatego nie może być używana do dodawania nowego rekordu z powiązaniem modelu. Właściwość InsertMethod można znaleźć w kontrolkach FormView, DetailsView lub ListView . W tym samouczku użyjesz kontrolki FormView, aby dodać nowy rekord.
Najpierw dodaj link do nowej strony, którą utworzysz w celu dodania nowego rekordu. Nad pozycją ValidationSummary dodaj:
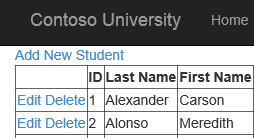
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
Nowy link pojawi się w górnej części zawartości strony Uczniowie.

Następnie dodaj nowy formularz internetowy przy użyciu strony wzorcowej i nadaj jej nazwę AddStudent. Wybierz pozycję Site.Master jako stronę wzorcową.
Pola do dodawania nowego ucznia będą renderowane przy użyciu kontrolki DynamicEntity . Kontrolka DynamicEntity renderuje właściwości, które można edytować w klasie określonej we właściwości ItemType. Właściwość StudentID została oznaczona atrybutem [ScaffoldColumn(false)], więc nie jest renderowana. W symbolu zastępczym MainContent strony AddStudent dodaj następujący kod.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
W pliku code-behind (AddStudent.aspx.cs) dodaj instrukcję using dla przestrzeni nazw ContosoUniversityModelBinding.Models .
using ContosoUniversityModelBinding.Models;
Następnie dodaj następujące metody, aby określić sposób wstawiania nowego rekordu i procedury obsługi zdarzeń dla przycisku anulowania.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Zapisz wszystkie zmiany.
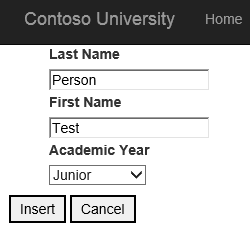
Uruchom aplikację internetową i utwórz nowego ucznia.

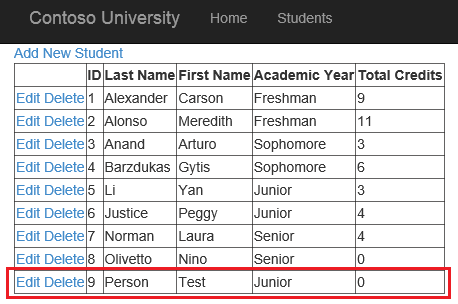
Kliknij pozycję Wstaw i zwróć uwagę, że nowy uczeń został utworzony.

Podsumowanie
W tym samouczku włączono aktualizowanie, usuwanie i tworzenie danych. Podczas interakcji z danymi zostały zastosowane reguły sprawdzania poprawności.
W następnym samouczku z tej serii włączysz sortowanie, stronicowanie i filtrowanie danych.