Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
– autor Tom FitzMacken
W tej serii samouczków przedstawiono podstawowe aspekty używania powiązania modelu z projektem ASP.NET Web Forms. Powiązanie modelu sprawia, że interakcja danych jest bardziej prosta niż obsługa obiektów źródła danych (takich jak ObjectDataSource lub SqlDataSource). Ta seria rozpoczyna się od materiałów wprowadzających i przechodzi do bardziej zaawansowanych pojęć w kolejnych samouczkach.
W tym samouczku pokazano, jak przekazać wartość w ciągu zapytania i użyć tej wartości do pobrania danych za pomocą powiązania modelu.
Ten samouczek jest oparty na projekcie utworzonym we wcześniejszych częściach serii.
Kompletny projekt można pobrać w języku C# lub VB. Kod do pobrania współdziała z programem Visual Studio 2012 lub Visual Studio 2013. Używa szablonu programu Visual Studio 2012, który jest nieco inny niż szablon Visual Studio 2013 przedstawiony w tym samouczku.
Co będziesz kompilować
W tym samouczku wykonasz następujące elementy:
- Dodawanie nowej strony w celu wyświetlenia zarejestrowanych kursów dla ucznia
- Pobieranie zarejestrowanych kursów dla wybranego ucznia na podstawie wartości w ciągu zapytania
- Dodawanie hiperlinku z wartością ciągu zapytania z widoku siatki do nowej strony
Kroki opisane w tym samouczku są dość podobne do czynności, które wykonaliśmy we wcześniejszym samouczku , aby filtrować wyświetlanych uczniów na podstawie wyboru użytkownika na liście rozwijanej. W tym samouczku użyto atrybutu Control w metodzie select, aby określić, że wartość parametru pochodzi z kontrolki. W tym samouczku użyjesz atrybutu QueryString w metodzie select, aby określić, że wartość parametru pochodzi z ciągu zapytania.
Dodawanie nowej strony do wyświetlania kursów ucznia
Dodaj nowy formularz internetowy, który używa strony wzorcowej Site.master i nadaj stronie nazwę Courses.
W pliku Courses.aspx dodaj widok siatki, aby wyświetlić kursy dla wybranego ucznia.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="coursesGrid"
ItemType="ContosoUniversityModelBinding.Models.Enrollment"
SelectMethod="coursesGrid_GetData" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Title" DataField="Course.Title" />
<asp:BoundField HeaderText="Credits" DataField="Course.Credits" />
<asp:BoundField HeaderText="Grade" DataField="Grade" />
</Columns>
<EmptyDataTemplate>
<asp:Label Text="No Enrolled Courses" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
</asp:Content>
Definiowanie metody select
W pliku Courses.aspx.cs dodasz metodę select o nazwie określonej we właściwości SelectMethod widoku siatki. W tej metodzie zdefiniujesz zapytanie dotyczące pobierania kursów ucznia i określisz, że parametr pochodzi z wartości ciągu zapytania o tej samej nazwie co parametr.
Najpierw należy dodać następujące instrukcje using .
using ContosoUniversityModelBinding.Models;
using System.Web.ModelBinding;
using System.Data.Entity;
Następnie dodaj następujący kod do pliku Courses.aspx.cs:
public IQueryable<Enrollment> coursesGrid_GetData([QueryString] int? studentID)
{
SchoolContext db = new SchoolContext();
var query = db.Enrollments.Include(e => e.Course)
.Where(e => e.StudentID == studentID);
return query;
}
Atrybut QueryString oznacza, że wartość ciągu zapytania o nazwie StudentID jest automatycznie przypisywana do parametru w tej metodzie.
Dodawanie hiperlinku z wartością ciągu zapytania
W widoku siatki w pliku Students.aspx dodasz pole hiperlinku, które łączy się z nową stroną Kursy. Hiperlink będzie zawierać wartość ciągu zapytania z identyfikatorem ucznia.
W pliku Students.aspx dodaj następujące pole do kolumn widoku siatki tuż pod polem Total Credit (Łączne środki).
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Courses" DataNavigateUrlFormatString="~/Courses.aspx?StudentID={0}"
DataNavigateUrlFields="StudentID" />
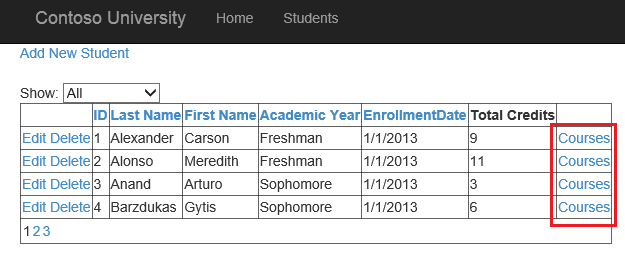
Uruchom aplikację i zwróć uwagę, że widok siatki zawiera teraz link Kursy.

Po kliknięciu jednego z linków zobaczysz, że kursy zarejestrowane przez uczniów.

Podsumowanie
W tym samouczku dodano link z wartością ciągu zapytania. Użyto tej wartości ciągu zapytania dla wartości parametru w metodzie select.
W następnym samouczku przeniesiesz kod z plików stojących za kodem do warstwy logiki biznesowej i warstwy dostępu do danych.