Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
– autor Tom FitzMacken
W tym samouczku pokazano, jak utworzyć bazę danych w programie WebMatrix i jak wyświetlać dane bazy danych na stronie podczas korzystania z usług ASP.NET Web Pages (Razor). Przyjęto założenie, że seria została ukończona przez wprowadzenie do ASP.NET programowania stron internetowych.
Zawartość:
- Jak za pomocą narzędzi WebMatrix utworzyć tabele bazy danych i bazy danych.
- Jak używać narzędzi WebMatrix do dodawania danych do bazy danych.
- Jak wyświetlać dane z bazy danych na stronie.
- Jak uruchamiać polecenia SQL w ASP.NET Web Pages.
- Jak dostosować
WebGridpomocnik, aby zmienić wyświetlanie danych i dodać stronicowanie i sortowanie.Omówione funkcje/technologie:
- Narzędzia bazy danych programu WebMatrix.
WebGridPomocnika.
Co utworzysz
W poprzednim samouczku przedstawiono ASP.NET web Pages (pliki cshtml ), podstawy składni Razor i pomocników. W tym samouczku zaczniesz tworzyć rzeczywistą aplikację internetową, której będziesz używać w pozostałej części serii. Aplikacja to prosta aplikacja filmowa, która umożliwia wyświetlanie, dodawanie, zmienianie i usuwanie informacji o filmach.
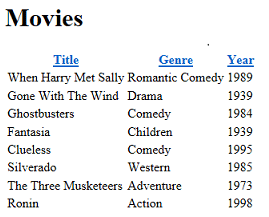
Po zakończeniu pracy z tym samouczkiem będzie można wyświetlić listę filmów, która będzie wyglądać następująco:

Ale aby rozpocząć, musisz utworzyć bazę danych.
Bardzo krótkie wprowadzenie do baz danych
Ten samouczek zawiera tylko najkrótsze wprowadzenie do baz danych. Jeśli masz doświadczenie z bazą danych, możesz pominąć tę krótką sekcję.
Baza danych zawiera co najmniej jedną tabelę zawierającą informacje — na przykład tabele dla klientów, zamówień i dostawców lub dla uczniów, nauczycieli, zajęć i ocen. Strukturalnie tabela bazy danych jest jak arkusz kalkulacyjny. Wyobraź sobie typową książkę adresową. Dla każdego wpisu w książce adresowej (czyli dla każdej osoby) masz kilka informacji, takich jak imię, nazwisko, adres, adres e-mail i numer telefonu.

(Wiersze są czasami określane jako rekordy, a kolumny są czasami nazywane polami).
W przypadku większości tabel bazy danych tabela musi mieć kolumnę zawierającą unikatową wartość, na przykład numer klienta, numer konta itd. Ta wartość jest znana jako klucz podstawowy tabeli i służy do identyfikowania każdego wiersza w tabeli. W przykładzie kolumna ID jest kluczem podstawowym książki adresowej pokazanej w poprzednim przykładzie.
Większość pracy wykonywanej w aplikacjach internetowych polega na odczytywaniu informacji z bazy danych i wyświetlaniu ich na stronie. Często będziesz również zbierać informacje od użytkowników i dodawać je do bazy danych lub modyfikować rekordy, które znajdują się już w bazie danych. (Omówimy wszystkie te operacje w ramach tego zestawu samouczków).
Praca z bazą danych może być niezwykle złożona i może wymagać specjalistycznej wiedzy. Jednak w tym zestawie samouczków musisz zrozumieć tylko podstawowe pojęcia, które zostaną wyjaśnione zgodnie z rzeczywistym użyciem.
Tworzenie bazy danych
Program WebMatrix zawiera narzędzia, które ułatwiają tworzenie bazy danych i tworzenie tabel w bazie danych. (Struktura bazy danych jest nazywana schematem bazy danych). W tym zestawie samouczków utworzysz bazę danych zawierającą tylko jedną tabelę — filmy.
Otwórz program WebMatrix, jeśli jeszcze tego nie zrobiono, a następnie otwórz witrynę WebPagesFilms utworzoną w poprzednim samouczku.
W okienku po lewej stronie kliknij obszar roboczy Baza danych .

Wstążka zmienia się w celu wyświetlenia zadań związanych z bazą danych. Na wstążce kliknij pozycję Nowa baza danych.

Program WebMatrix tworzy bazę danych SQL Server CE (plik sdf), która ma taką samą nazwę jak witryna — WebPagesFilms.sdf. (Nie zrobisz tego tutaj, ale możesz zmienić nazwę pliku na dowolny, tak długo, jak ma rozszerzenie sdf ).
Tworzenie tabeli
Na wstążce kliknij pozycję Nowa tabela. Program WebMatrix otwiera projektanta tabel na nowej karcie. (Jeśli opcja Nowa tabela nie jest dostępna, upewnij się, że nowa baza danych została wybrana w widoku drzewa po lewej stronie).

W polu tekstowym u góry (gdzie znak wodny mówi "Wprowadź nazwę tabeli"), wprowadź ciąg "Filmy".

Okienko poniżej nazwy tabeli to miejsce, w którym definiuje się poszczególne kolumny. W przypadku tabeli Filmy w tym samouczku utworzysz tylko kilka kolumn: ID, Title, Genre i Year.
W polu Nazwa wprowadź wartość "ID". Wprowadzenie wartości powoduje aktywowanie wszystkich kontrolek dla nowej kolumny.
Karta na liście Typ danych i wybierz pozycję int. Ta wartość określa, że kolumna ID będzie zawierać dane liczb całkowitych (liczba).
Uwaga
Nie wywołamy go jeszcze w tym miejscu (wiele), ale możesz użyć standardowych gestów klawiatury systemu Windows do nawigowania w tej siatce. Na przykład możesz karty między polami, po prostu zacząć wpisywać, aby wybrać element na liście itd.
Karta obok pola Wartość domyślna (oznacza to, że pozostaw ją pustą). Kliknij kartę w polu wyboru Is Primary Key (Klucz podstawowy) i zaznacz je. Ta opcja informuje bazę danych, że kolumna ID będzie zawierać dane identyfikujące poszczególne wiersze. (Oznacza to, że każdy wiersz będzie miał unikatową wartość w kolumnie ID, której można użyć do znalezienia tego wiersza).
Wybierz opcję Is Identity (Czy tożsamość ). Ta opcja informuje bazę danych, że powinna automatycznie wygenerować następny numer sekwencyjny dla każdego nowego wiersza. (Opcja Jest tożsamością działa tylko wtedy, gdy wybrano również opcję Is Primary Key (Klucz podstawowy ).
Kliknij następny wiersz siatki lub naciśnij klawisz Tab dwa razy, aby zakończyć bieżący wiersz. Każdy gest zapisuje bieżący wiersz i uruchamia następny. Zwróć uwagę, że kolumna Wartość domyślna ma teraz wartość Null. (Wartość null jest wartością domyślną wartości domyślnej, tak aby mówić).
Po zakończeniu definiowania nowej kolumny IDENTYFIKATOR projektant będzie wyglądać podobnie do poniższej ilustracji:

Aby utworzyć następną kolumnę, kliknij pole w kolumnie Nazwa . Wprowadź wartość "Title" dla kolumny, a następnie wybierz pozycję nvarchar dla wartości Typ danych . Część "var" nvarchar informuje bazę danych, że dane dla tej kolumny będą ciągiem, którego rozmiar może się różnić od rekordu do rekordu. (Prefiks "n" reprezentuje "krajowy", który wskazuje, że pole może przechowywać dane znaków dla dowolnego systemu alfabetu lub pisania — oznacza to, że pole zawiera dane Unicode).
Po wybraniu pozycji nvarchar zostanie wyświetlone inne pole, w którym można wprowadzić maksymalną długość pola. Wprowadź wartość 50, zakładając, że żaden tytuł filmu, z którym będziesz pracować w tym samouczku, będzie dłuższy niż 50 znaków.
Pomiń wartość domyślną i wyczyść opcję Zezwalaj na wartości null . Nie chcesz, aby baza danych zezwalała na wprowadzenie żadnych filmów do bazy danych, które nie mają tytułu.
Gdy wszystko będzie gotowe i przejdziesz do następnego wiersza, projektant wygląda następująco:

Powtórz te kroki, aby utworzyć kolumnę o nazwie "Gatunek", z wyjątkiem długości, ustaw ją na 30.
Utwórz kolejną kolumnę o nazwie "Year". W przypadku typu danych wybierz pozycję nchar ( nie nvarchar) i ustaw długość na 4. W ciągu roku użyjesz 4-cyfrowej liczby, takiej jak "1995" lub "2010", więc nie potrzebujesz kolumny o zmiennym rozmiarze.
Oto jak wygląda gotowy projekt:

Naciśnij klawisze Ctrl+S lub kliknij przycisk Zapisz na pasku narzędzi Szybki dostęp. Zamknij projektanta bazy danych, zamykając kartę.
Dodawanie przykładowych danych
W dalszej części tej serii samouczków utworzysz stronę, na której można wprowadzić nowe filmy w formularzu. Na razie można jednak dodać przykładowe dane, które można następnie wyświetlić na stronie.
W obszarze roboczym Baza danych w programie WebMatrix zwróć uwagę, że istnieje drzewo zawierające utworzony wcześniej plik sdf . Otwórz węzeł dla nowego pliku sdf , a następnie otwórz węzeł Tabele .

Kliknij prawym przyciskiem myszy węzeł Filmy , a następnie wybierz pozycję Dane. Program WebMatrix otwiera siatkę, w której można wprowadzić dane dla tabeli Filmy :

Kliknij kolumnę Title (Tytuł ) i wprowadź ciąg "When Harry Met Sally" (Kiedy Harry Met Sally). Przejdź do kolumny Gatunek (możesz użyć klawisza Tab) i wprowadź ciąg "Komedia romantyczna". Przejdź do kolumny Year i wprowadź ciąg "1989":

Naciśnij klawisz Enter, a program WebMatrix zapisuje nowy film. Zwróć uwagę, że kolumna ID została wypełniona.

Wprowadź inny film (na przykład "Gone with the Wind", "Drama", "1939"). Kolumna ID zostanie ponownie wypełniona:

Wprowadź trzeci film (na przykład "Ghostbusters", "Komedia"). Jako eksperyment pozostaw pustą kolumnę Year , a następnie naciśnij klawisz Enter. Ponieważ nie wybrano opcji Zezwalaj na wartości null , baza danych wyświetla błąd:

Kliknij przycisk OK , aby wrócić i naprawić wpis (rok dla "Ghostbusters" to 1984), a następnie naciśnij klawisz Enter.
Wypełnij kilka filmów, dopóki nie masz 8 lub tak. (Wprowadzenie 8 ułatwia pracę z stronicowaniem później. Ale jeśli to zbyt wiele, wprowadź tylko kilka na razie. Rzeczywiste dane nie mają znaczenia.

Jeśli wszystkie filmy zostały wprowadzone bez żadnych błędów, wartości identyfikatorów są sekwencyjne. Jeśli podjęto próbę zapisania niekompletnego rekordu filmu, numery identyfikatorów mogą nie być sekwencyjne. Jeśli tak, to jest w porządku. Liczby nie mają żadnego znaczenia, a jedyną rzeczą, która jest ważna, jest to, że są unikatowe w tabeli Filmy .
Zamknij kartę zawierającą projektanta bazy danych.
Teraz możesz włączyć wyświetlanie tych danych na stronie internetowej.
Wyświetlanie danych na stronie przy użyciu pomocnika WebGrid
Aby wyświetlić dane na stronie, użyjesz WebGrid pomocnika. Ten pomocnik tworzy wyświetlanie w siatce lub tabeli (wiersze i kolumny). Jak zobaczysz, możesz uściślić siatkę przy użyciu formatowania i innych funkcji.
Aby uruchomić siatkę, musisz napisać kilka wierszy kodu. Te kilka wierszy będzie służyć jako rodzaj wzorca dla prawie wszystkich dostępu do danych, które wykonasz w tym samouczku.
Uwaga
Istnieje wiele opcji wyświetlania danych na stronie; WebGrid pomocnik jest tylko jeden. Wybraliśmy go na potrzeby tego samouczka, ponieważ jest to najprostszy sposób wyświetlania danych i dlatego, że jest dość elastyczny. W następnym zestawie samouczków zobaczysz, jak używać bardziej "ręcznego" sposobu pracy z danymi na stronie, co zapewnia bardziej bezpośrednią kontrolę nad sposobem wyświetlania danych.
W okienku po lewej stronie w programie WebMatrix kliknij obszar roboczy Pliki .
Nowa utworzona baza danych znajduje się w folderze App_Data . Jeśli folder jeszcze nie istnieje, program WebMatrix utworzył go dla nowej bazy danych. (Folder mógł istnieć, jeśli wcześniej zainstalowano pomocników).
W widoku drzewa wybierz katalog główny witryny internetowej. Musisz wybrać katalog główny witryny internetowej; w przeciwnym razie nowy plik może zostać dodany do folderu App_Data.
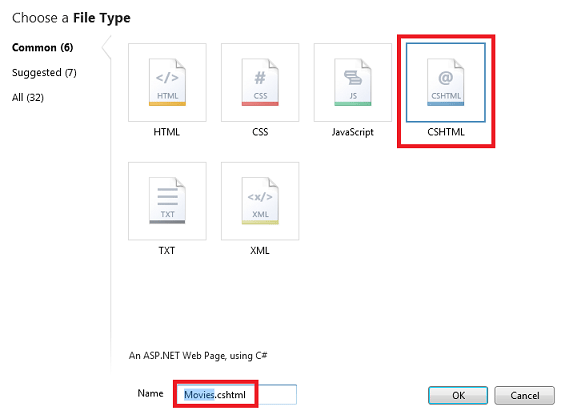
Na wstążce kliknij pozycję Nowy. W polu Wybierz typ pliku wybierz pozycję CSHTML.
W polu Nazwa nadaj nowej stronie nazwę "Movies.cshtml":

Kliknij przycisk OK . Program WebMatrix otwiera nowy plik z niektórymi elementami szkieletu. Najpierw napiszesz kod, aby pobrać dane z bazy danych. Następnie dodasz znaczniki do strony, aby faktycznie wyświetlić dane.
Pisanie kodu zapytania o dane
W górnej części strony między znakami @{ i } wprowadź następujący kod. (Upewnij się, że wprowadzisz ten kod między nawiasami klamrowym otwierającym i zamykającym).
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
Pierwszy wiersz otwiera utworzoną wcześniej bazę danych, która jest zawsze pierwszym krokiem przed wykonaniem czegoś z bazą danych.
Database.Open Nazwa metody bazy danych ma być otwarta. Zwróć uwagę, że nazwa nie zawiera pliku sdf . Metoda Open zakłada, że szuka pliku sdf (czyli WebPagesFilms.sdf) i że plik sdf znajduje się w folderze App_Data . (Wcześniej zauważyliśmy, że folder App_Data jest zarezerwowany; ten scenariusz jest jednym z miejsc, w których ASP.NET przyjmuje założenia dotyczące tej nazwy).
Po otwarciu bazy danych odwołanie do niej jest umieszczane w zmiennej o nazwie db. (Co może być nazwane dowolne). Zmienna db to sposób interakcji z bazą danych.
Drugi wiersz faktycznie pobiera dane bazy danych przy użyciu Query metody . Zwróć uwagę, jak działa ten kod: zmienna db ma odwołanie do otwartej bazy danych i wywołuje Query metodę przy użyciu zmiennej db (db.Query).
Samo zapytanie jest instrukcją SQL Select . (Aby uzyskać trochę informacji na temat języka SQL, zobacz wyjaśnienie później). W instrukcji identyfikuje tabelę do Movies wykonywania zapytań. Znak * określa, że zapytanie powinno zwrócić wszystkie kolumny z tabeli. (Możesz również wyświetlić pojedyncze kolumny rozdzielone przecinkami).
Wyniki zapytania, jeśli istnieją, są zwracane i udostępniane w zmiennej selectedData . Ponownie zmienna może mieć nazwę dowolnego elementu.
Na koniec trzeci wiersz informuje ASP.NET, że chcesz użyć wystąpienia WebGrid pomocnika. Obiekt pomocnika tworzy się (wystąpienie) przy użyciu słowa kluczowego new i przekazuje wyniki zapytania za pośrednictwem zmiennej selectedData . Nowy WebGrid obiekt wraz z wynikami zapytania bazy danych jest udostępniany w zmiennej grid . Ten wynik będzie potrzebny na chwilę, aby faktycznie wyświetlić dane na stronie.
Na tym etapie baza danych została otwarta, otrzymasz żądane dane i przygotowano WebGrid pomocnika z tych danych. Następnie należy utworzyć znaczniki na stronie.
Porada
Język SQL
SQL to język używany w większości relacyjnych baz danych do zarządzania danymi w bazie danych. Zawiera polecenia, które umożliwiają pobieranie i aktualizowanie danych oraz umożliwia tworzenie, modyfikowanie i zarządzanie danymi w tabelach bazy danych. Język SQL różni się od języka programowania (na przykład C#). Za pomocą języka SQL informujesz bazę danych o tym, co chcesz, i zadaniem bazy danych jest ustalenie, jak pobrać dane lub wykonać zadanie. Poniżej przedstawiono przykłady niektórych poleceń SQL i ich działania:
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
Pierwsza Select instrukcja pobiera wszystkie kolumny (określone przez *) z tabeli Filmy .
Druga Select instrukcja pobiera kolumny ID, Name i Price z rekordów w tabeli Product , których wartość kolumny Price jest większa niż 10. Polecenie zwraca wyniki w kolejności alfabetycznej na podstawie wartości kolumny Name. Jeśli żadne rekordy nie są zgodne z kryteriami cen, polecenie zwraca pusty zestaw.
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
To polecenie wstawia nowy rekord do tabeli Product , ustawiając kolumnę Name na "Croissant", kolumnę Description na "A flaky delight" i cenę na 1,99.
Zwróć uwagę, że podczas określania wartości nieliczbowej wartość jest ujęta w pojedynczy cudzysłów (nie podwójny cudzysłów, jak w języku C#). Te znaki cudzysłowu są używane wokół wartości tekstowych lub dat, ale nie wokół liczb.
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
To polecenie usuwa rekordy w tabeli Product , których kolumna data wygaśnięcia jest wcześniejsza niż 1 stycznia 2008 r. (Polecenie zakłada, że tabela Product ma taką kolumnę, oczywiście). Data zostanie wprowadzona tutaj w formacie MM/DD/RRRR, ale powinna zostać wprowadzona w formacie używanym dla ustawień regionalnych.
Polecenia Insert i Delete nie zwracają zestawów wyników. Zamiast tego zwracają one liczbę, która informuje o liczbie rekordów, których dotyczyło polecenie.
W przypadku niektórych z tych operacji (takich jak wstawianie i usuwanie rekordów) proces, który żąda operacji musi mieć odpowiednie uprawnienia w bazie danych. Dlatego w przypadku produkcyjnych baz danych często trzeba podać nazwę użytkownika i hasło podczas nawiązywania połączenia z bazą danych.
Istnieją dziesiątki poleceń SQL, ale wszystkie są zgodne ze wzorcem, jak polecenia widoczne tutaj. Za pomocą poleceń SQL można tworzyć tabele baz danych, zliczyć liczbę rekordów w tabeli, obliczyć ceny i wykonać wiele innych operacji.
Dodawanie znaczników w celu wyświetlenia danych
<head> Wewnątrz elementu ustaw zawartość <title> elementu na "Filmy":
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
<body> Wewnątrz elementu strony dodaj następujące elementy:
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
To wszystko. Zmienna grid jest wartością utworzoną wcześniej podczas tworzenia WebGrid obiektu w kodzie.
W widoku drzewa WebMatrix kliknij prawym przyciskiem myszy stronę i wybierz polecenie Uruchom w przeglądarce. Zostanie wyświetlona następująca strona:

Kliknij link nagłówka kolumny, aby posortować według tej kolumny. Możliwość sortowania, klikając nagłówek, jest funkcją wbudowaną w pomocnik WebGrid .
Metoda GetHtml , jak sugeruje nazwa, generuje znaczniki, które wyświetlają dane. Domyślnie GetHtml metoda generuje element HTML <table> . (Jeśli chcesz, możesz zweryfikować renderowanie, przeglądając źródło strony w przeglądarce).
Modyfikowanie wyglądu siatki
WebGrid Korzystanie z pomocnika, takiego jak właśnie zrobiłeś, jest łatwe, ale wynikowy wyświetlacz jest zwykły. Pomocnik WebGrid ma różnego rodzaju opcje, które umożliwiają kontrolowanie sposobu wyświetlania danych. W tym samouczku jest zbyt wiele do zbadania, ale w tej sekcji przedstawiono niektóre z tych opcji. Kilka dodatkowych opcji zostanie omówionych w kolejnych samouczkach z tej serii.
Określanie poszczególnych kolumn do wyświetlenia
Aby rozpocząć, możesz określić, że chcesz wyświetlić tylko niektóre kolumny. Domyślnie, jak widać, siatka pokazuje wszystkie cztery kolumny z tabeli Filmy .
W pliku Movies.cshtml zastąp @grid.GetHtml() właśnie dodany znacznik następującym kodem:
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Aby poinformować pomocnika, które kolumny mają być wyświetlane, należy dołączyć columns parametr GetHtml dla metody i przekazać do kolekcji kolumn. W kolekcji należy określić każdą kolumnę do uwzględnienia. Należy określić pojedynczą kolumnę grid.Column do wyświetlenia, dołączając obiekt, i przekazać nazwę żądanej kolumny danych. (Te kolumny muszą być uwzględnione w wynikach zapytania SQL — WebGrid pomocnik nie może wyświetlać kolumn, które nie zostały zwrócone przez zapytanie).
Uruchom ponownie stronę Movies.cshtml w przeglądarce i tym razem zostanie wyświetlony ekran podobny do poniższego (zwróć uwagę, że nie jest wyświetlana żadna kolumna ID):

Zmienianie wyglądu siatki
Istnieje kilka dodatkowych opcji wyświetlania kolumn, z których niektóre zostaną zbadane w kolejnych samouczkach w tym zestawie. Na razie w tej sekcji przedstawiono sposoby, w jaki można stylizować siatkę jako całość.
<head> W sekcji strony tuż przed tagiem zamykającym </head> dodaj następujący <style> element:
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
Ten znacznik CSS definiuje klasy o nazwie grid, headi tak dalej. Możesz również umieścić te definicje stylów w osobnym pliku css i połączyć je ze stroną. (W rzeczywistości zrobisz to w dalszej części tego zestawu samouczków). Jednak aby ułatwić wykonywanie tych czynności w tym samouczku, są one na tej samej stronie, na której są wyświetlane dane.
Teraz możesz uzyskać WebGrid pomocnik do używania tych klas stylów. Pomocnik ma wiele właściwości (na przykład tableStyle) w tym celu — przypisujesz do nich nazwę klasy stylu CSS, a nazwa klasy jest renderowana jako część znaczników renderowanych przez pomocnika.
Zmień znaczniki tak grid.GetHtml , aby wyglądała teraz następująco:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
W tym miejscu tableStyledodano parametry , headerStylei alternatingRowStyle do GetHtml metody . Te parametry zostały ustawione na nazwy stylów CSS dodanych chwilę temu.
Uruchom stronę i tym razem zobaczysz siatkę, która wygląda znacznie mniej niczym niż wcześniej:

Aby wyświetlić GetHtml wygenerowaną metodę, możesz przyjrzeć się źródle strony w przeglądarce. W tym miejscu nie przejdziemy do szczegółów, ale ważnym punktem jest to, że określając parametry, takie jak , spowodowały wygenerowanie tagów HTML w siatce, takich jak tableStylenastępujące:
<table class="grid">
Tag <table> został class dodany do niego atrybut, który odwołuje się do jednej z dodanych wcześniej reguł CSS. Ten kod przedstawia podstawowy wzorzec — różne parametry GetHtml metody umożliwiają odwoływania się do klas CSS generowanych przez metodę wraz z adiustacjami. To, co robisz z klasami CSS, to do Ciebie.
Dodawanie stronicowania
Jako ostatnie zadanie dla tego samouczka dodasz stronicowanie do siatki. W tej chwili nie ma problemu z wyświetlaniem wszystkich filmów jednocześnie. Ale jeśli dodano setki filmów, ekran strony będzie długi.
W kodzie strony zmień wiersz, który tworzy WebGrid obiekt na następujący kod:
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Jedyną różnicą niż wcześniej jest dodanie parametru ustawionego rowsPerPage na wartość 3.
Uruchom stronę. Siatka wyświetla jednocześnie 3 wiersze oraz linki nawigacji, które umożliwiają stronicowanie filmów w bazie danych:

Następny etap
W następnym samouczku dowiesz się, jak używać kodu Razor i C# w celu uzyskania danych wejściowych użytkownika w formularzu. Do strony Filmy dodasz pole wyszukiwania, aby można było znaleźć filmy według tytułu lub gatunku.
Ukończ listę dla strony filmów
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>