Osadzone środowisko rejestracji lub logowania
Przed rozpoczęciem użyj selektora Wybierz typ zasad, aby wybrać typ konfigurowanych zasad. Usługa Azure Active Directory B2C oferuje dwie metody definiowania sposobu interakcji użytkowników z aplikacjami: za pomocą wstępnie zdefiniowanych przepływów użytkowników lub w pełni konfigurowalnych zasad niestandardowych. Kroki wymagane w tym artykule są różne dla każdej metody.
Ta funkcja jest dostępna tylko dla zasad niestandardowych. Aby uzyskać instrukcje konfiguracji, wybierz pozycję Zasady niestandardowe w poprzednim selektorze.
W przypadku prostszego środowiska rejestracji lub logowania można uniknąć przekierowywania użytkowników do oddzielnej strony rejestracji lub logowania albo generowania okna podręcznego. Za pomocą wbudowanego elementu iframe HTML ramki <> można osadzić interfejs użytkownika logowania usługi Azure AD B2C bezpośrednio w aplikacji internetowej.
Napiwek
<Użyj elementu iframe> HTML, aby osadzić rejestrację lub logowanie, edytować profil lub zmienić niestandardowe zasady haseł w aplikacji internetowej lub jednostronicowej.
Uwaga
Ta funkcja jest dostępna w publicznej wersji zapoznawczej.
Logowanie osadzone aplikacji internetowej
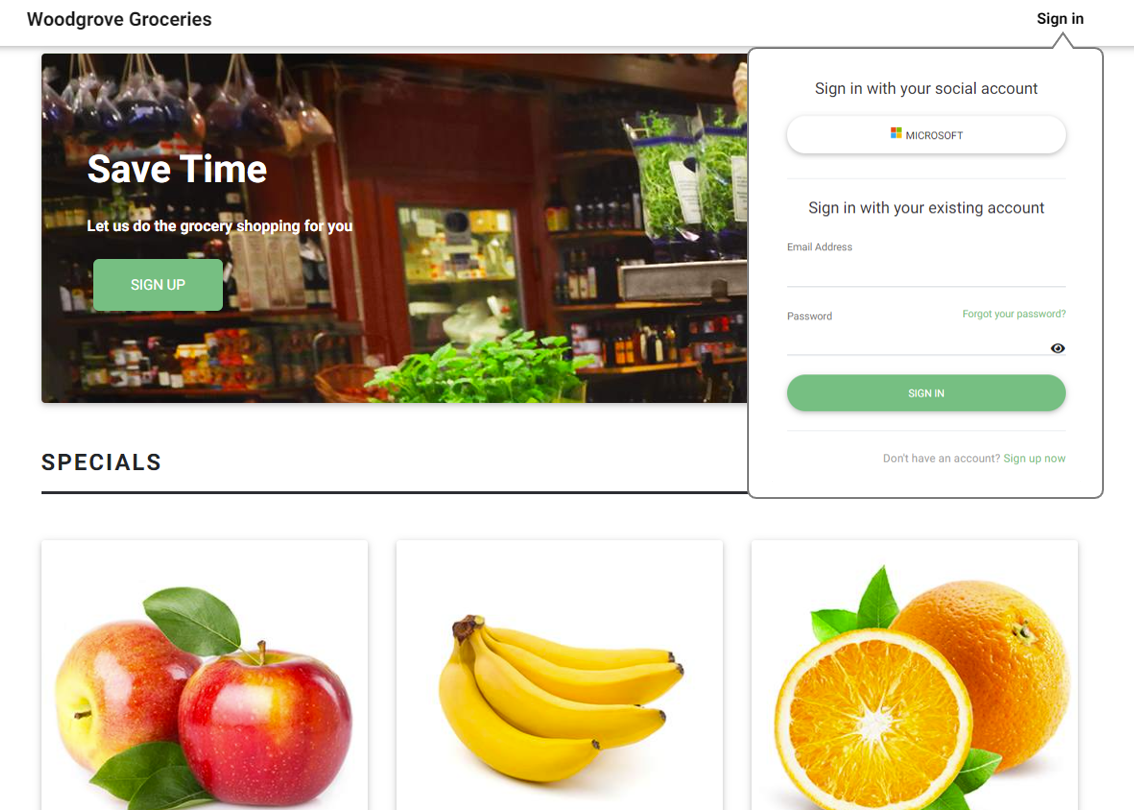
Wbudowany element <iframe> ramki służy do osadzania dokumentu na stronie internetowej HTML5. Element iframe umożliwia osadzanie interfejsu użytkownika logowania usługi Azure AD B2C bezpośrednio w aplikacji internetowej, jak pokazano w poniższym przykładzie:

W przypadku korzystania z elementu iframe należy wziąć pod uwagę następujące kwestie:
- Osadzona rejestracja lub logowanie obsługuje tylko konta lokalne. Większość dostawców tożsamości społecznościowych (na przykład Google i Facebook) blokuje renderowanie stron logowania w wbudowanych ramkach.
- Niektóre przeglądarki, takie jak Safari lub Chrome w trybie incognito, wyświetlają pliki cookie sesji usługi Azure AD B2C w ramce iframe jako pliki cookie innych firm. Te przeglądarki mogą blokować lub czyścić te pliki cookie, co może prowadzić do mniej niż optymalnego środowiska użytkownika. Aby zapobiec temu problemowi, upewnij się, że nazwa domeny aplikacji i domena usługi Azure AD B2C mają to samo źródło. Aby użyć tego samego źródła, włącz domeny niestandardowe dla dzierżawy usługi Azure AD B2C, a następnie skonfiguruj aplikację internetową z tym samym źródłem. Na przykład aplikacja hostowana w lokalizacji "https://app.contoso.com" ma to samo źródło co usługa Azure AD B2C uruchomiona w lokalizacji "https://login.contoso.com".
Wymagania wstępne
- Wykonaj kroki opisane w artykule Wprowadzenie do zasad niestandardowych w usłudze Active Directory B2C.
- Włącz domeny niestandardowe dla zasad.
Konfigurowanie zasad
Aby umożliwić osadzanie interfejsu użytkownika usługi Azure AD B2C w elemecie iframe, w nagłówkach odpowiedzi HTTP usługi Azure AD B2C muszą znajdować się zasady Content-Security-Policy zabezpieczeń zawartości i opcje X-Frame-Options ramek. Te nagłówki umożliwiają uruchamianie interfejsu użytkownika usługi Azure AD B2C pod nazwą domeny aplikacji.
Dodaj element JourneyFraming wewnątrz elementu RelyingParty. Element UserJourneyBehaviors musi być zgodny z elementem DefaultUserJourney. Element UserJourneyBehaviors powinien wyglądać następująco:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Atrybut Sources zawiera identyfikator URI aplikacji internetowej. Dodaj odstęp między identyfikatorami URI. Każdy identyfikator URI musi spełniać następujące wymagania:
- Aplikacja musi ufać i być właścicielem identyfikatora URI.
- Identyfikator URI musi używać schematu https.
- Należy określić pełny identyfikator URI aplikacji internetowej. Symbole wieloznaczne nie są obsługiwane.
- Element JourneyFraming zezwala tylko na adresy URL lokacji z domeną najwyższego poziomu (TLD) o dwóch do siedmiu znaków w celu dopasowania do powszechnie rozpoznawanych domen TLD.
Ponadto zalecamy również zablokowanie osadzania własnej nazwy domeny w elemencie iframe przez ustawienie Content-Security-Policy odpowiednio nagłówków i X-Frame-Options na stronach aplikacji. Ta technika ogranicza obawy dotyczące zabezpieczeń w starszych przeglądarkach związanych z zagnieżdżonym osadzaniem elementów iframe.
Dostosowywanie interfejsu użytkownika zasad
Dzięki dostosowywaniu interfejsu użytkownika usługi Azure AD B2C masz niemal pełną kontrolę nad zawartością HTML i CSS prezentowaną użytkownikom. Wykonaj kroki dostosowywania strony HTML przy użyciu definicji zawartości. Aby dopasować interfejs użytkownika usługi Azure AD B2C do rozmiaru elementu iframe, podaj czystą stronę HTML bez tła i dodatkowych spacji.
Poniższy kod CSS ukrywa elementy HTML usługi Azure AD B2C i dostosowuje rozmiar panelu, aby wypełnić element iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
W niektórych przypadkach możesz powiadomić aplikację o aktualnie prezentowanej stronie usługi Azure AD B2C. Jeśli na przykład użytkownik wybierze opcję rejestracji, możesz chcieć, aby aplikacja odpowiedziała, ukrywając linki do logowania się przy użyciu konta społecznościowego lub dostosowując rozmiar elementu iframe.
Aby powiadomić aplikację o bieżącej stronie usługi Azure AD B2C, włącz zasady dla języka JavaScript, a następnie użyj kodu HTML5 do publikowania komunikatów. Poniższy kod JavaScript wysyła komunikat post do aplikacji za pomocą polecenia signUp:
window.parent.postMessage("signUp", '*');
Konfigurowanie aplikacji internetowej
Gdy użytkownik wybierze przycisk logowania, aplikacja internetowa generuje żądanie autoryzacji, które przenosi użytkownika do środowiska logowania usługi Azure AD B2C. Po zakończeniu logowania usługa Azure AD B2C zwraca token identyfikatora lub kod autoryzacji do skonfigurowanego identyfikatora URI przekierowania w aplikacji.
Aby obsługiwać logowanie osadzone, atrybut iframe src wskazuje kontroler logowania, taki jak /account/SignUpSignIn, który generuje żądanie autoryzacji i przekierowuje użytkownika do zasad usługi Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Gdy aplikacja odbierze i zweryfikuje token identyfikatora, ukończy przepływ autoryzacji i rozpozna i ufa użytkownikowi. Ponieważ przepływ autoryzacji odbywa się wewnątrz elementu iframe, musisz ponownie załadować stronę główną. Po ponownym załadowaniu strony przycisk logowania zmieni się na "wyloguj się", a nazwa użytkownika zostanie wyświetlona w interfejsie użytkownika.
W poniższym przykładzie pokazano, jak identyfikator URI przekierowania logowania może odświeżyć stronę główną:
window.top.location.reload();
Dodawanie logowania przy użyciu kont społecznościowych do aplikacji internetowej
Dostawcy tożsamości społecznościowych blokują renderowanie stron logowania w wbudowanych ramkach. Możesz użyć oddzielnych zasad dla kont społecznościowych lub użyć jednej zasady dla logowania i rejestracji przy użyciu kont lokalnych i społecznościowych. Następnie możesz użyć parametru domain_hint ciągu zapytania. Parametr wskazówka domeny przenosi użytkownika bezpośrednio na stronę logowania dostawcy tożsamości społecznościowych.
W aplikacji dodaj przyciski logowania przy użyciu konta społecznościowego. Gdy użytkownik kliknie jeden z przycisków konta społecznościowego, kontrolka musi zmienić nazwę zasad lub ustawić parametr wskazówki domeny.
Identyfikator URI przekierowania może być tym samym identyfikatorem URI przekierowania używanym przez element iframe. Możesz pominąć ponowne ładowanie strony.
Konfigurowanie aplikacji jednostronicowej
W przypadku aplikacji jednostronicowej potrzebna jest również druga strona HTML logowania, która jest ładowana do elementu iframe. Ta strona logowania hostuje kod biblioteki uwierzytelniania, który generuje kod autoryzacji i zwraca token.
Gdy aplikacja jednostronicowa potrzebuje tokenu dostępu, użyj kodu JavaScript, aby uzyskać token dostępu z elementu iframe i obiekt, który go zawiera.
Uwaga
Uruchamianie biblioteki MSAL 2.0 w elemecie iframe nie jest obecnie obsługiwane.
Poniższy kod to przykład, który działa na stronie głównej i wywołuje kod JavaScript elementu iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Następne kroki
Zobacz następujące powiązane artykuły: