Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ważne
Od 1 maja 2025 r. usługa Azure AD B2C nie będzie już dostępna do zakupu dla nowych klientów. Dowiedz się więcej w naszych często zadawanych pytaniach.
Przed rozpoczęciem użyj selektora Wybierz typ zasad w górnej części tej strony, aby wybrać typ konfigurowanych zasad. Usługa Azure Active Directory B2C oferuje dwie metody definiowania sposobu interakcji użytkowników z aplikacjami: za pomocą wstępnie zdefiniowanych przepływów użytkowników lub w pełni konfigurowalnych zasad niestandardowych. Kroki wymagane w tym artykule są różne dla każdej metody.
Znakowanie i dostosowywanie interfejsu użytkownika wyświetlanego klientom przez usługę Azure Active Directory B2C (Azure AD B2C) pomaga zapewnić bezproblemowe środowisko użytkownika w aplikacji. Te doświadczenia obejmują rejestrację, logowanie się, edytowanie profilu i resetowanie hasła. W tym artykule dostosujesz strony usługi Azure AD B2C przy użyciu szablonu strony i znakowania firmowego.
Wskazówka
Aby dostosować inne elementy stron przepływu użytkownika poza szablonem strony, banerem, obrazem tła lub kolorem tła, zobacz, jak dostosować interfejs użytkownika za pomocą szablonu HTML.
Wymagania wstępne
- Utwórz przepływ użytkownika, aby użytkownicy mogli zarejestrować się i zalogować do aplikacji.
- Rejestrowanie aplikacji internetowej.
- Wykonaj kroki opisane w Jak rozpocząć z zasadami niestandardowymi w usłudze Active Directory B2C. W tym samouczku przedstawiono sposób aktualizowania niestandardowych plików zasad, aby korzystać z konfiguracji kont usługi Azure AD B2C.
- Rejestrowanie aplikacji internetowej.
Przegląd
Usługa Azure AD B2C udostępnia kilka wbudowanych szablonów, z których można wybrać, aby nadać stronom środowiska użytkownika profesjonalny wygląd. Te szablony stron mogą również służyć jako punkt wyjścia dla własnego dostosowania przy użyciu funkcji znakowania firmowego .
Uwaga
Obsługiwane przeglądarki dla szablonu klasycznego obejmują bieżące i poprzednie wersje programów Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox i Safari. Szablony Ocean Blue i Slate Gray mogą mieć ograniczoną obsługę starszych wersji przeglądarki, takich jak Internet Explorer 11 i 10; Zalecamy przetestowanie aplikacji za pomocą przeglądarek, które mają być obsługiwane.
Błękit Oceanu
Przykładowy szablon Ocean Blue renderowany na stronie rejestracji i logowania:

Łupkowy szary
Przykładowy szablon Slate Gray renderowany na stronie rejestracji:

Klasyczny
Przykład widoku klasycznego szablonu na stronie rejestracji/logowania.

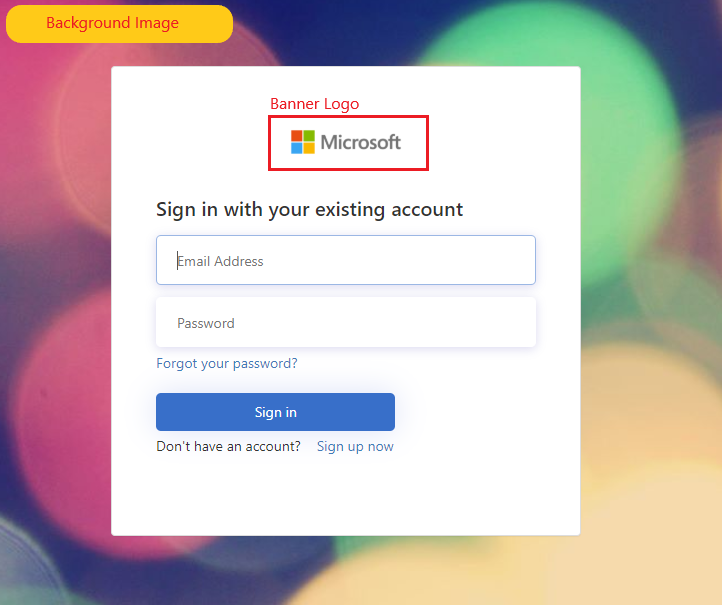
Oznaczenie marką firmy
Możesz dostosować swoje strony Azure AD B2C, dodając logo baneru, obraz tła i kolor tła, korzystając z brandingu firmy w Microsoft Entra ID. Znakowanie firmowe obejmuje rejestrację, logowanie, edytowanie profilu i resetowanie hasła.
W poniższym przykładzie pokazano stronę rejestracji i logowania z niestandardowym logo, obrazem tła przy użyciu szablonu Ocean Blue:

Wybieranie szablonu strony
- Zaloguj się do portalu Azure.
- Jeśli masz dostęp do wielu dzierżaw, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Azure AD B2C z menu Katalogi + subskrypcje.
- W witrynie Azure Portal wyszukaj i wybierz pozycję Azure AD B2C.
- Wybierz pozycję Przepływy użytkownika.
- Wybierz przepływ użytkownika, który chcesz dostosować.
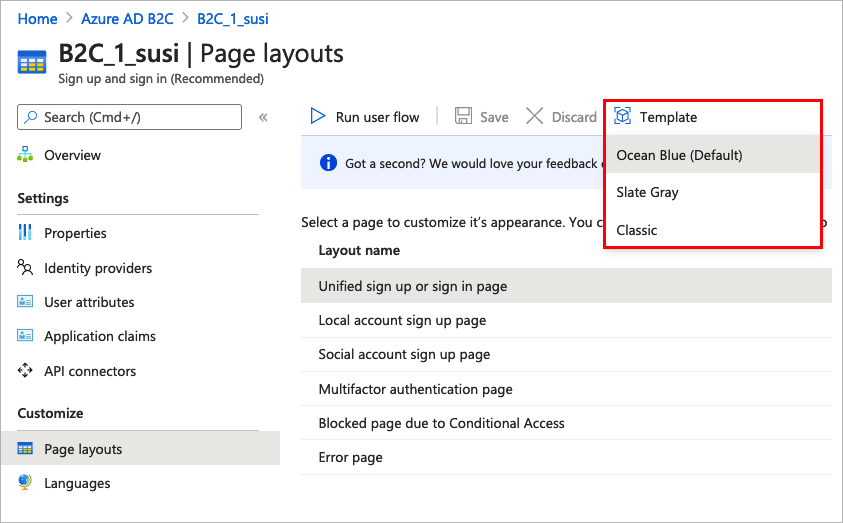
- W obszarze Dostosuj w menu po lewej stronie wybierz pozycję Układy strony , a następnie wybierz szablon.

Po wybraniu szablonu wybrany szablon zostanie zastosowany do wszystkich stron w przepływie użytkownika. Identyfikator URI dla każdej strony jest widoczny w polu Identyfikator URI strony niestandardowej .
Aby wybrać szablon strony, ustaw LoadUri element w definicjach zawartości. W poniższym przykładzie przedstawiono identyfikatory definicji zawartości i odpowiadające im LoadUri wartości.
Błękit oceanu:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Szarobrązowy
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klasyczny:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Konfiguracja marki firmy
Aby dostosować strony przepływu użytkownika, należy najpierw skonfigurować znakowanie firmowe w usłudze Microsoft Entra ID, a następnie włączyć je w przepływach użytkownika w usłudze Azure AD B2C.
Zacznij od ustawienia logo baneru, obrazu tła i koloru tła w obszarze Znakowanie firmowe.
- Zaloguj się do portalu Azure.
- Jeśli masz dostęp do wielu dzierżaw, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Azure AD B2C z menu Katalogi + subskrypcje.
- W witrynie Azure Portal wyszukaj i wybierz pozycję Azure AD B2C.
- W obszarze Zarządzanie wybierz pozycję Znakowanie firmowe.
- Wykonaj kroki opisane w temacie Dodawanie marki do strony logowania Twojej organizacji w Microsoft Entra.
Podczas konfigurowania znakowania firmowego w usłudze Azure AD B2C należy pamiętać o następujących kwestiach:
- Znakowanie firmowe w usłudze Azure AD B2C jest obecnie ograniczone do obrazu tła, logo transparentu i dostosowywania koloru tła . Inne właściwości w okienku znakowania firmy, na przykład Ustawienia zaawansowane, nie są obsługiwane.
- Na stronach przepływu użytkownika kolor tła jest wyświetlany zanim zostanie załadowany obraz tła. Zalecamy wybranie koloru tła, który ściśle pasuje do kolorów na obrazie tła w celu zapewnienia bezproblemowego ładowania.
- Logo banera pojawia się w e-mailach weryfikacyjnych wysyłanych do użytkowników, gdy rozpoczynają proces rejestracji użytkownika.
Włączanie znakowania firmowego na stronach przepływu użytkowników
Po skonfigurowaniu znakowania firmowego włącz je w przepływach użytkownika.
- W menu po lewej stronie witryny Azure Portal wybierz pozycję Azure AD B2C.
- W sekcji Zasady wybierz Przepływy użytkownika (zasady) .
- Wybierz przepływ użytkownika, dla którego chcesz włączyć znakowanie firmowe. Znakowanie firmowe nie jest obsługiwane w przypadku standardowych typów przepływów logowania iedytowania profilu standardowego.
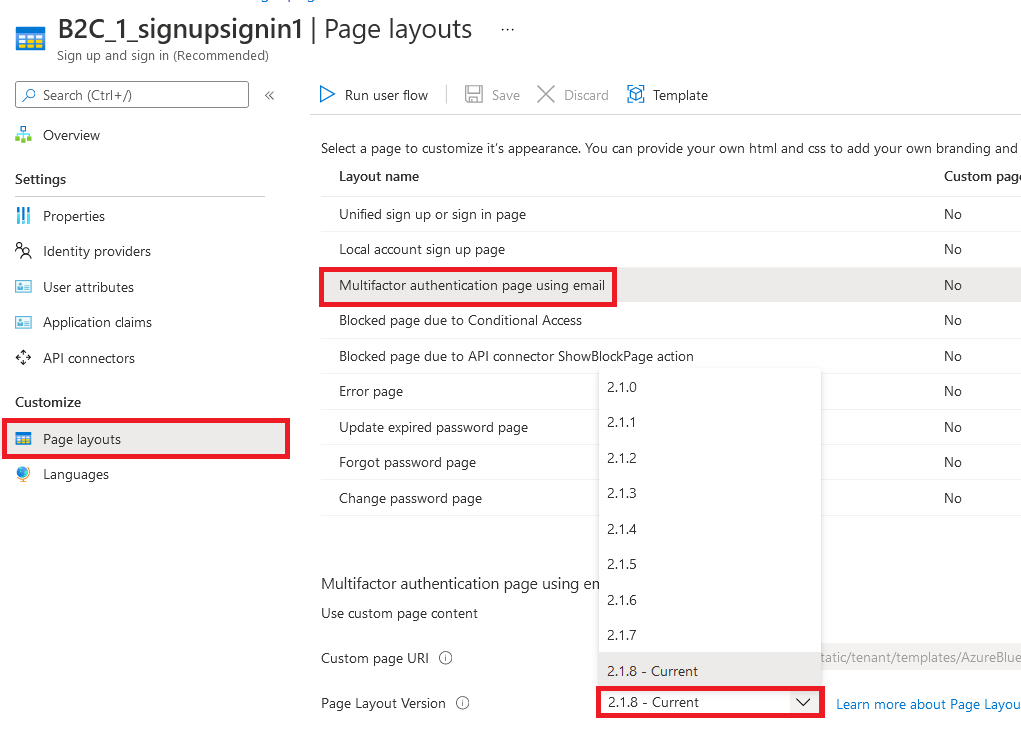
- W obszarze Dostosuj wybierz pozycję Układy stron, a następnie wybierz stronę, którą chcesz oznaczyć marką. Na przykład wybierz pozycję Ujednolicona rejestracja lub strona logowania.
- W polu Wersja układu strony (wersja zapoznawcza) wybierz wersję 1.2.0 lub nowszą.
- Wybierz Zapisz.
Jeśli chcesz oznaczyć wszystkie strony w przepływie użytkownika, ustaw wersję układu strony dla każdego układu strony w przepływie użytkownika.

Włącz znakowanie firmowe na niestandardowych stronach polityki
Po skonfigurowaniu identyfikacji wizualnej firmy, włącz ją w polityce niestandardowej. Skonfiguruj wersję układu strony z wersją strony contract dla wszystkich definicji zawartości w twoich niestandardowych zasadach. Format wartości musi zawierać słowo contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Aby określić układ strony w niestandardowych zasadach, które używają starej wartości DataUri. Aby uzyskać więcej informacji, dowiedz się, jak przeprowadzić migrację do układu strony przy użyciu wersji strony.
W poniższym przykładzie przedstawiono definicje zawartości z odpowiadającymi im kontraktem strony i szablonem strony Ocean Blue :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Zmienianie kolejności pól wejściowych w formularzu rejestracji
Aby zmienić rozmieszczenie pól wejściowych na stronie rejestracji dla kont lokalnych, wykonaj następujące kroki:
- Zaloguj się do portalu Azure.
- Jeśli masz dostęp do wielu dzierżaw, wybierz ikonę Ustawienia w górnym menu, aby przełączyć się na dzierżawę Azure AD B2C z menu Katalogi + subskrypcje.
- W witrynie Azure Portal wyszukaj i wybierz pozycję Azure AD B2C.
- W menu po lewej stronie wybierz pozycję Przepływy użytkownika.
- Wybierz przepływ użytkownika (tylko dla kont lokalnych), którego pola wejściowe chcesz przearanżować.
- W menu po lewej stronie wybierz pozycję Układy strony
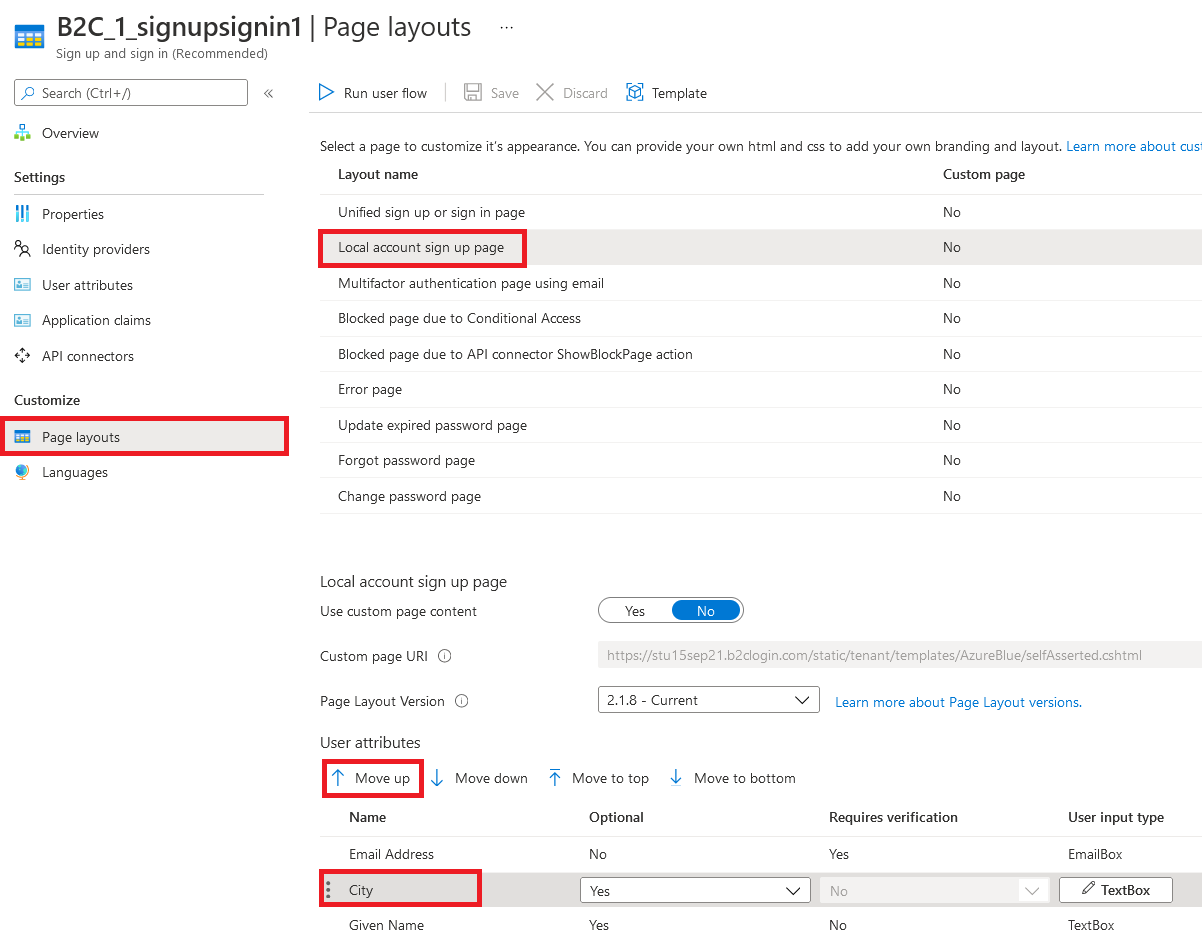
- W tabeli wybierz wiersz Strona rejestracji konta lokalnego.
- W obszarze Atrybuty użytkownika wybierz pole wejściowe, które chcesz zmienić, i przeciągnij (w górę lub w dół) i upuść lub użyj kontrolek Przenieś w górę lub Przenieś w dół , aby osiągnąć żądaną kolejność.
- W górnej części strony wybierz opcję Zapisz.

Powiązana zawartość
Aby uzyskać więcej informacji na temat dostosowywania interfejsu użytkownika aplikacji, zobacz Dostosowywanie interfejsu użytkownika aplikacji w usłudze Azure Active Directory B2C.