Szybki start: wdrażanie aplikacji internetowej ASP.NET
Uwaga
Od 1 czerwca 2024 r. nowo utworzone aplikacje usługi App Service mogą wygenerować unikatową domyślną nazwę hosta, która używa konwencji <app-name>-<random-hash>.<region>.azurewebsites.netnazewnictwa . Istniejące nazwy aplikacji pozostają niezmienione. Na przykład:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Aby uzyskać więcej informacji, zobacz Unikatowa domyślna nazwa hosta zasobu usługi App Service.
Z tego przewodnika Szybki start dowiesz się, jak utworzyć i wdrożyć pierwszą aplikację internetową ASP.NET w usłudze aplikacja systemu Azure Service. Usługa App Service obsługuje różne wersje aplikacji .NET. Zapewnia wysoce skalowalną, samonastosowalną usługę hostingu internetowego. ASP.NET aplikacje internetowe są międzyplatformowe i mogą być hostowane w systemie Linux lub Windows. Po zakończeniu masz grupę zasobów platformy Azure zawierającą plan hostingu usługi App Service i usługę App Service z wdrożonym aplikacją internetową.
Alternatywnie możesz wdrożyć aplikację internetową ASP.NET w ramach kontenera systemu Windows lub Linux w usłudze App Service.
Napiwek
Znajdź porady dotyczące narzędzia GitHub Copilot w krokach programu Visual Studio, Visual Studio Code i witryny Azure Portal.
Uwaga
Kompilowanie aplikacji .NET 9 (STS) w usłudze Windows App Service przy użyciu programu MSBuild lub SCM_DO_BUILD nie jest jeszcze obsługiwane. Obsługa tych scenariuszy kompilacji jest planowana po początkowej dacie ogólnej dostępności i do 4 grudnia 2024 r. Wdrożenia tworzone poza usługą App Service za pośrednictwem programu Visual Studio, programu Visual Studio Code, funkcji GitHub Actions i usługi Azure DevOps są w pełni obsługiwane.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Program Visual Studio 2022 z pakietem roboczym tworzenia aplikacji ASP.NET i aplikacji internetowych.
- (Opcjonalnie) Aby wypróbować narzędzie GitHub Copilot, konto narzędzia GitHub Copilot. Dostępna jest 30-dniowa bezpłatna wersja próbna.
Jeśli program Visual Studio 2022 został już zainstalowany:
- Zainstaluj najnowsze aktualizacje w programie Visual Studio, wybierając pozycję Sprawdzanie dostępności aktualizacji w Pomocy>.
- Dodaj obciążenie, wybierając pozycję Narzędzia Pobierz narzędzia>i funkcje.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Program Visual Studio Code
- Rozszerzenie Azure Tools.
- Najnowszy zestaw .NET 8.0 SDK.
- (Opcjonalnie) Aby wypróbować narzędzie GitHub Copilot, konto narzędzia GitHub Copilot. Dostępna jest 30-dniowa bezpłatna wersja próbna.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Interfejs wiersza polecenia platformy Azure.
- Najnowszy zestaw .NET 8.0 SDK.
- (Opcjonalnie) Aby wypróbować narzędzie GitHub Copilot, konto narzędzia GitHub Copilot. Dostępna jest 30-dniowa bezpłatna wersja próbna.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Program Azure PowerShell.
- Najnowszy zestaw .NET 8.0 SDK.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Konto usługi GitHub Utwórz bezpłatne konto.
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Interfejs wiersza polecenia dla deweloperów platformy Azure.
- Najnowszy zestaw .NET 8.0 SDK.
tworzenie aplikacji internetowej platformy ASP.NET
Inicjowanie szablonu aplikacji internetowej ASP.NET
Otwórz program Visual Studio, a następnie wybierz pozycję Utwórz nowy projekt.
W obszarze Tworzenie nowego projektu znajdź i wybierz pozycję ASP.NET Core Web App (Razor Pages), a następnie wybierz pozycję Dalej.
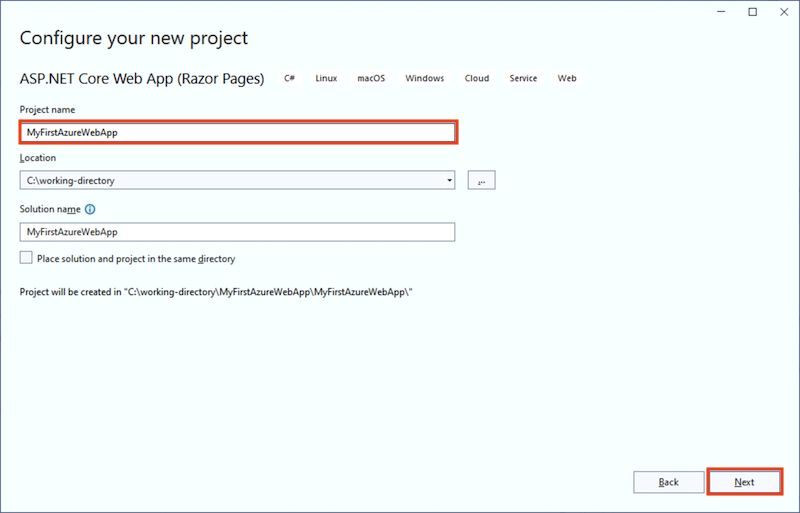
W obszarze Konfigurowanie nowego projektu nadaj aplikacji nazwę MyFirstAzureWebApp, a następnie wybierz pozycję Dalej.
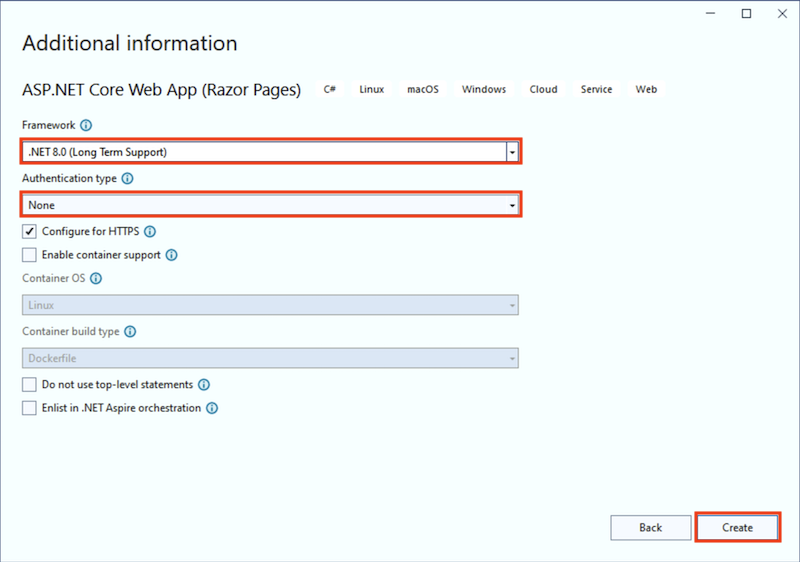
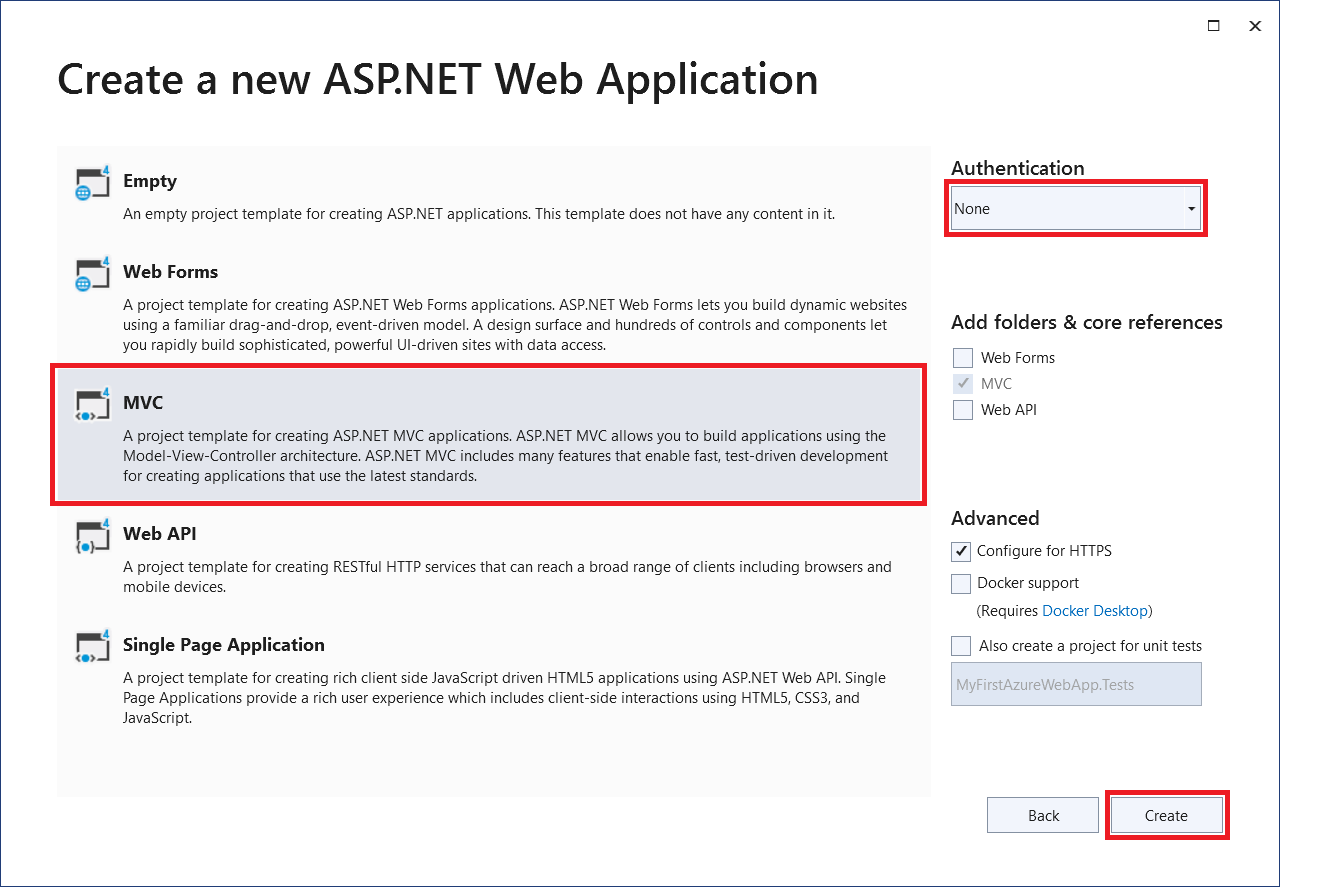
Wybierz pozycję .NET 8.0 (obsługa długoterminowa).
Upewnij się, że typ uwierzytelniania ma wartość Brak. Wybierz pozycję Utwórz.
Z menu programu Visual Studio wybierz pozycję Debuguj>rozpocznij bez debugowania, aby uruchomić aplikację internetową lokalnie. Jeśli zostanie wyświetlony komunikat z prośbą o zaufanie certyfikatowi z podpisem własnym, wybierz pozycję Tak.
Napiwek
Jeśli masz konto GitHub Copilot, spróbuj uzyskać funkcje narzędzia GitHub Copilot dla programu Visual Studio.
Otwórz okno terminalu na maszynie w katalogu roboczym. Utwórz nową aplikację internetową platformy .NET przy użyciu polecenia dotnet new webapp , a następnie zmień katalogi na nowo utworzoną aplikację.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppW tej samej sesji terminalu uruchom aplikację lokalnie przy użyciu polecenia dotnet run .
dotnet run --urls=https://localhost:5001/Otwórz przeglądarkę internetową i przejdź do aplikacji pod adresem
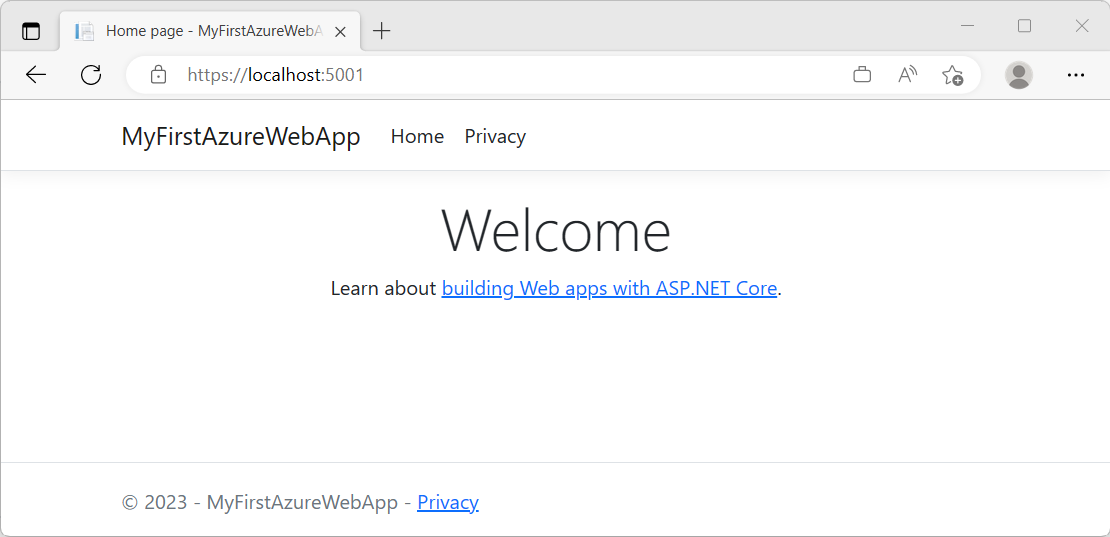
https://localhost:5001.Na stronie zostanie wyświetlona aplikacja internetowa ASP.NET Core 8.0.
W tym kroku utworzysz rozwidlenie projektu demonstracyjnego do wdrożenia.
- Przejdź do przykładowej aplikacji .NET 8.0.
- Wybierz przycisk Rozwidlenie w prawym górnym rogu strony GitHub.
- Wybierz właściciela i pozostaw domyślną nazwę repozytorium.
- Wybierz pozycję Utwórz rozwidlenie.
Ten przewodnik Szybki start używa interfejsu wiersza polecenia dla deweloperów platformy Azure (azd) zarówno do tworzenia zasobów platformy Azure, jak i wdrażania w nim kodu. Aby uzyskać więcej informacji, zobacz Instalowanie interfejsu wiersza polecenia dla deweloperów platformy Azure i kompilowanie i wdrażanie aplikacji przy użyciu interfejsu wiersza polecenia dla deweloperów platformy Azure.
Aby pobrać i zainicjować szablon aplikacji internetowej ASP.NET Core, wykonaj następujące kroki:
Otwórz okno terminalu na komputerze w pustym katalogu roboczym. Uruchom następujące polecenie:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitPo wyświetleniu monitu o nazwę środowiska wprowadź .
devW tej samej sesji terminalu uruchom aplikację lokalnie przy użyciu
dotnet runpolecenia . Użyj parametru--project, aby określićsrckatalog szablonuazd, czyli miejsce, w którym znajduje się kod aplikacji.dotnet run --project src --urls=https://localhost:5001/Otwórz przeglądarkę internetową i przejdź do aplikacji pod adresem
https://localhost:5001. Na stronie zostanie wyświetlony szablon aplikacji internetowej platformy ASP.NET Core 8.0.
Publikowanie aplikacji internetowej
Wykonaj następujące kroki, aby utworzyć zasoby usługi App Service i opublikować projekt:
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt MyFirstAzureWebApp i wybierz pozycję Publikuj.
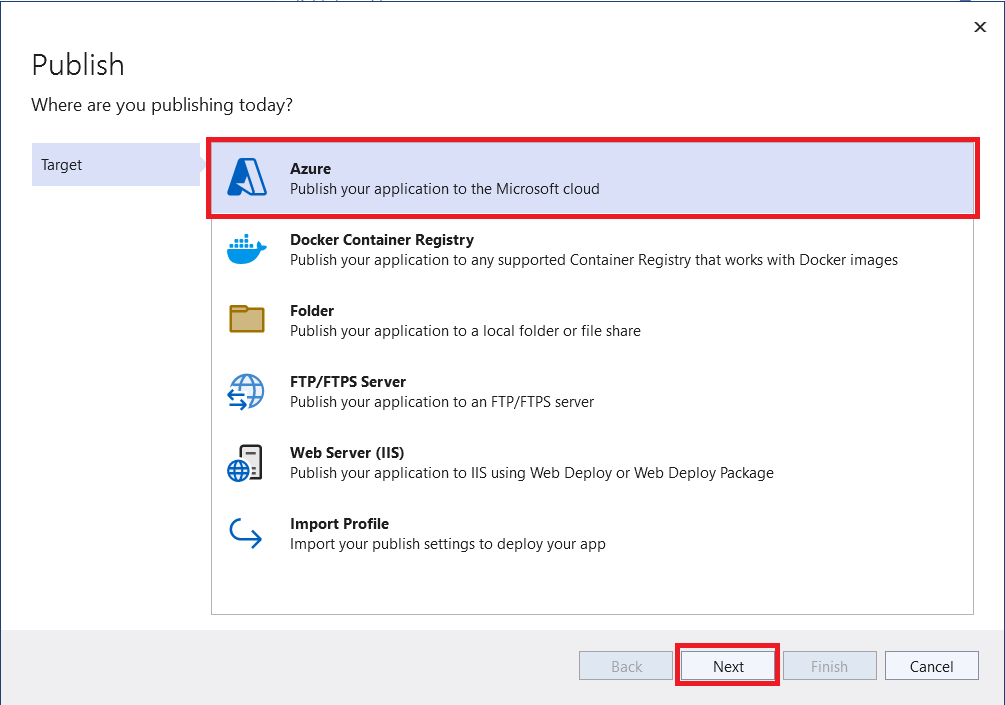
W obszarze Publikowanie wybierz pozycję Azure , a następnie pozycję Dalej.
Wybierz określony element docelowy , aplikacja systemu Azure Service (Linux) lub aplikacja systemu Azure Service (Windows). Wybierz Dalej.
Ważne
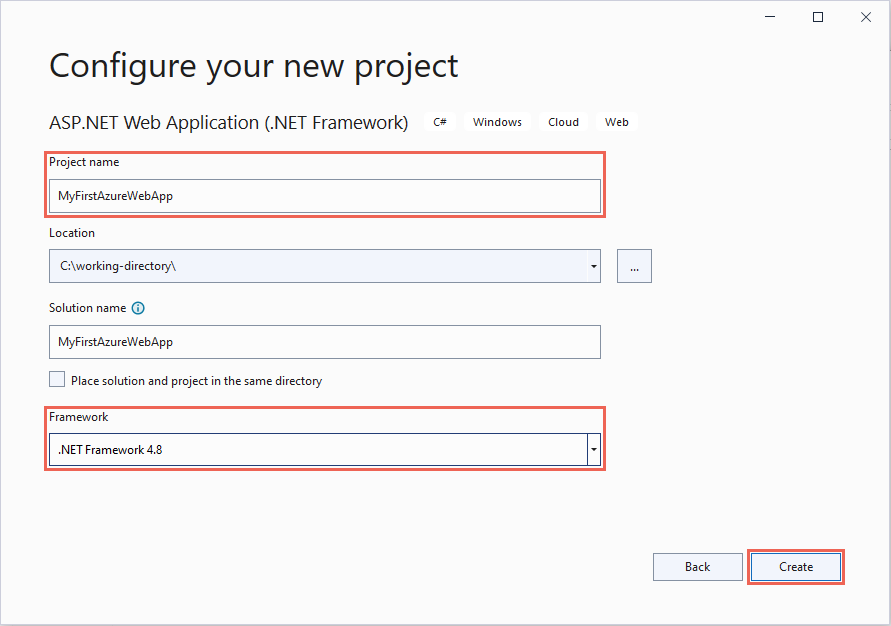
W przypadku określania wartości docelowej ASP.NET Framework 4.8 użyj usługi aplikacja systemu Azure (Windows).
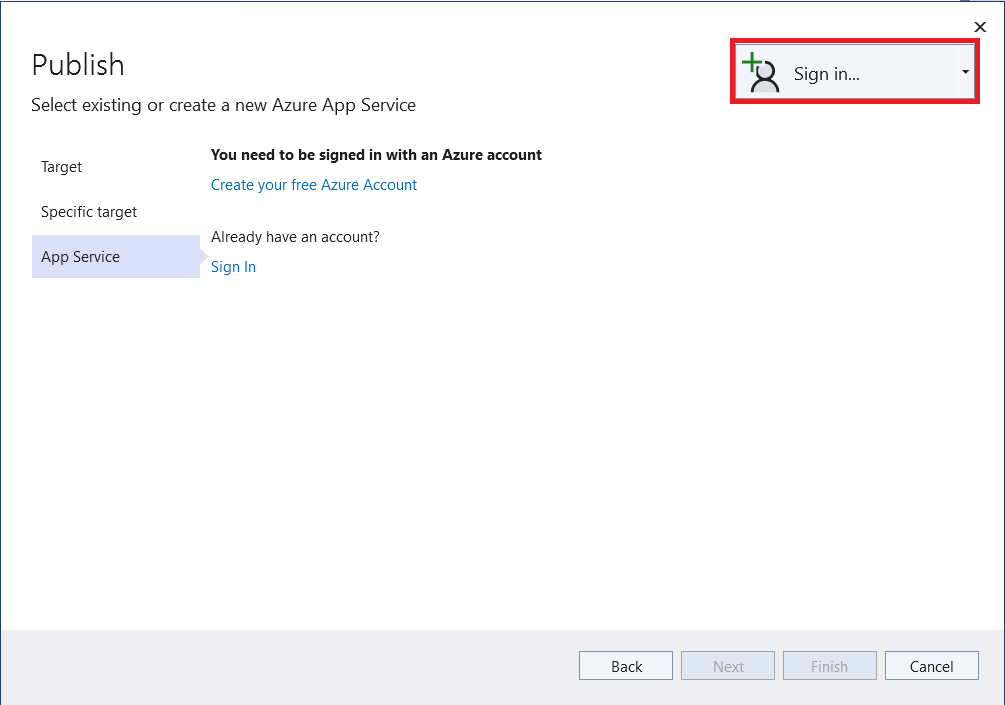
Opcje zależą od tego, czy zalogowałeś się już na platformie Azure i czy masz konto programu Visual Studio połączone z kontem platformy Azure. Wybierz pozycję Dodaj konto lub Zaloguj się , aby zalogować się do subskrypcji platformy Azure. Jeśli już się zalogowałeś, wybierz żądane konto.
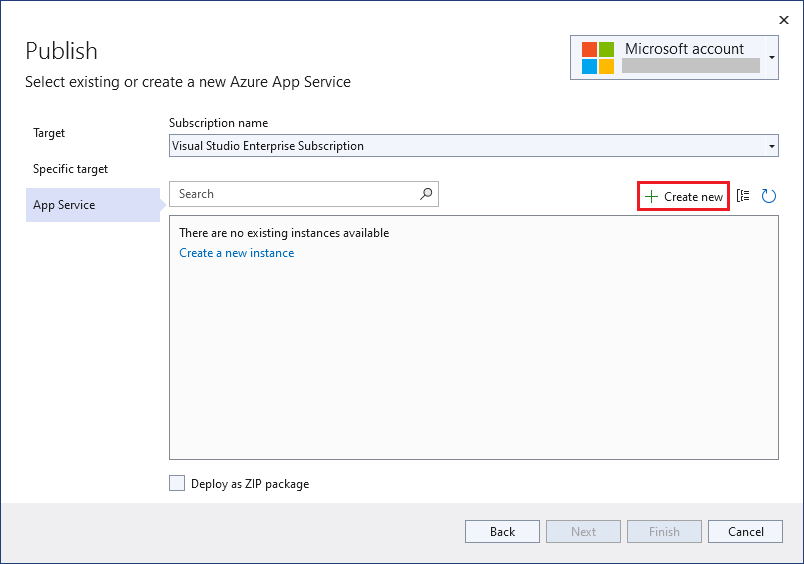
Po prawej stronie wystąpień usługi App Service wybierz pozycję +.
W polu Subskrypcja zaakceptuj listę subskrypcji lub wybierz nową z listy rozwijanej.
W obszarze Grupa zasobów wybierz pozycję Nowy. W polu Nazwa nowej grupy zasobów wprowadź nazwę myResourceGroup i wybierz przycisk OK.
W obszarze Plan hostingu wybierz pozycję Nowy.
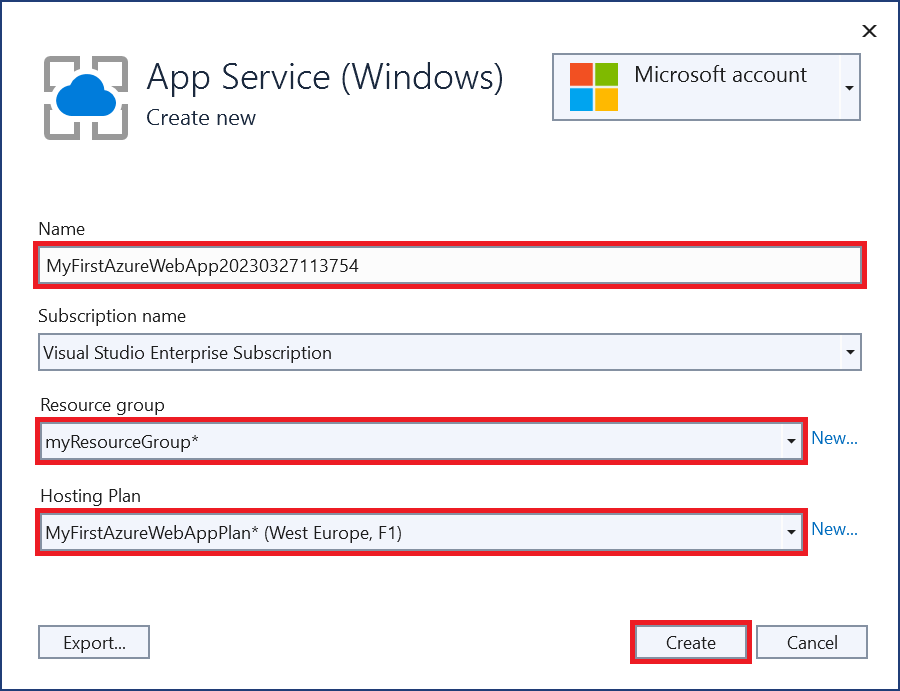
W oknie dialogowym Plan hostingu : Utwórz nowy wprowadź wartości określone w poniższej tabeli:
Ustawienie Sugerowana wartość opis Plan hostingu MyFirstAzureWebAppPlan Nazwa planu usługi App Service. Lokalizacja Europa Zachodnia Centrum danych, w którym hostowana jest aplikacja internetowa. Rozmiar Wybierz najniższą warstwę. Warstwy cenowe definiują funkcje hostingu. W polu Nazwa wprowadź unikatową nazwę aplikacji. Uwzględnij tylko znaki
a-z, ,A-Z0-9i-. Możesz zaakceptować automatycznie wygenerowaną unikatową nazwę. Adres URL aplikacji internetowej tohttp://<app-name>.azurewebsites.net, gdzie<app-name>to nazwa aplikacji.Wybierz pozycję Utwórz , aby utworzyć zasoby platformy Azure.
Po zakończeniu procesu zostaną utworzone zasoby platformy Azure. Wszystko jest gotowe do opublikowania projektu ASP.NET Core.
W oknie dialogowym Publikowanie upewnij się, że została wybrana nowa aplikacja usługi App Service, a następnie wybierz pozycję Zakończ, a następnie wybierz pozycję Zamknij. Program Visual Studio tworzy profil publikowania dla wybranej aplikacji usługi App Service.
Na stronie Publikowanie wybierz pozycję Publikuj. Jeśli zostanie wyświetlony komunikat ostrzegawczy, wybierz pozycję Kontynuuj.
Program Visual Studio kompiluje, pakuje i publikuje aplikację na platformie Azure, a następnie uruchamia aplikację w domyślnej przeglądarce.
Na stronie zostanie wyświetlona aplikacja internetowa platformy ASP.NET Core 8.0.
Otwórz program Visual Studio Code z katalogu głównego projektu.
code .Jeśli zostanie wyświetlony monit, wybierz pozycję Tak, ufam autorom.
Napiwek
Jeśli masz konto GitHub Copilot, spróbuj uzyskać funkcje narzędzia GitHub Copilot dla programu Visual Studio Code.
W programie Visual Studio Code wybierz pozycję Wyświetl>paletę poleceń, aby otworzyć paletę poleceń.
Wyszukaj i wybierz pozycję usługa aplikacja systemu Azure: Utwórz nową aplikację internetową (zaawansowaną).
Odpowiedz na monity w następujący sposób:
- Jeśli zostanie wyświetlony monit, zaloguj się do konta platformy Azure.
- Wybierz swoją subskrypcję.
- Wybierz pozycję Utwórz nową aplikację internetową... Zaawansowane.
- W polu Wprowadź globalnie unikatową nazwę nowej aplikacji internetowej użyj nazwy unikatowej dla całej platformy Azure. Prawidłowe znaki to
a-z,0-9i-. Dobrym wzorcem jest użycie kombinacji nazwy firmy i identyfikatora aplikacji. - Wybierz pozycję Utwórz nową grupę zasobów i podaj nazwę, taką jak
myResourceGroup. - Po wyświetleniu monitu o wybranie stosu środowiska uruchomieniowego wybierz pozycję .NET 8 (LTS).
- Wybierz system operacyjny (Windows lub Linux).
- Wybierz lokalizację w pobliżu siebie.
- Wybierz pozycję Utwórz nowy plan usługi App Service, podaj nazwę i wybierz warstwę cenową Bezpłatna (F1).
- W przypadku zasobu usługi Application Insights wybierz pozycję Pomiń na razie dla zasobu usługi Application Insights.
- Po wyświetleniu monitu wybierz pozycję Wdróż.
- Wybierz pozycję MyFirstAzureWebApp jako folder do wdrożenia.
- Po wyświetleniu monitu wybierz pozycję Dodaj konfigurację .
W oknie dialogowym Zawsze wdróż obszar roboczy "MyFirstAzureWebApp" na <nazwę> aplikacji", wybierz pozycję Tak , aby program Visual Studio Code był wdrażany w tej samej aplikacji usługi App Service za każdym razem, gdy jesteś w tym obszarze roboczym.
Po zakończeniu publikowania wybierz pozycję Przeglądaj witrynę internetową w powiadomieniu i wybierz pozycję Otwórz po wyświetleniu monitu.
Na stronie zostanie wyświetlona aplikacja internetowa platformy ASP.NET Core 8.0.
Zaloguj się do konta platformy Azure przy użyciu polecenia az login i wykonaj następujące czynności:
az loginUżyj polecenia az webapp up , aby wdrożyć kod w lokalnym katalogu MyFirstAzureWebApp :
az webapp up --sku F1 --name <app-name> --os-type <os>- Zastąp
<app-name>ciąg nazwą unikatową na całej platformie Azure. Prawidłowe znaki toa-z,0-9i-. Dobrym wzorcem jest użycie kombinacji nazwy firmy i identyfikatora aplikacji. - Argument
--sku F1tworzy aplikację internetową w warstwie cenowej Bezpłatna. Pomiń ten argument, aby użyć szybszej warstwy Premium, która wiąże się z kosztami godzinowymi. - Zastąp ciąg
<os>ciągiemlinuxlubwindows. - Opcjonalnie możesz dołączyć argument
--location <location-name>, w którym<location-name>jest dostępny region platformy Azure. Aby uzyskać listę dozwolonych regionów dla konta platformy Azure, uruchom polecenie az account list-locations .
Wykonanie polecenia może potrwać kilka minut. Uruchamiane polecenie udostępnia komunikaty dotyczące tworzenia grupy zasobów, planu usługi App Service i aplikacji hostingu, konfigurowania rejestrowania, a następnie wykonywania wdrożenia zip. Następnie zostanie wyświetlony komunikat z adresem URL aplikacji:
You can launch the app at http://<app-name>.azurewebsites.net- Zastąp
Otwórz przeglądarkę internetową i przejdź do adresu URL. Na stronie zostanie wyświetlona aplikacja internetowa platformy ASP.NET Core 8.0.
Uwaga
Zalecamy program Azure PowerShell do tworzenia aplikacji na platformie hostingowej systemu Windows. Aby utworzyć aplikacje w systemie Linux, użyj innego narzędzia, takiego jak interfejs wiersza polecenia platformy Azure.
Zaloguj się do konta platformy Azure przy użyciu polecenia Connect-AzAccount i wykonaj następujące polecenie:
Connect-AzAccountUtwórz nową aplikację przy użyciu polecenia New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Zastąp
<app-name>ciąg nazwą unikatową na całej platformie Azure. Prawidłowe znaki toa-z,0-9i kombinacja nazwy firmy, a-identyfikator aplikacji jest dobrym wzorcem. - Opcjonalnie możesz uwzględnić parametr
-Location <location-name>, w którym<location-name>jest dostępny region platformy Azure. Aby uzyskać listę dozwolonych regionów dla konta platformy Azure, uruchom polecenie Get-AzLocation .
Wykonanie polecenia może potrwać kilka minut. Polecenie tworzy grupę zasobów, plan usługi App Service i zasób usługi App Service.
- Zastąp
W folderze głównym aplikacji uruchom polecenie dotnet publish , aby przygotować lokalną aplikację MyFirstAzureWebApp do wdrożenia:
dotnet publish --configuration ReleasePrzejdź do katalogu wydania i utwórz plik zip z zawartości:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipOpublikuj plik zip w aplikacji platformy Azure przy użyciu polecenia Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUwaga
-ArchivePathwymaga pełnej ścieżki pliku zip.Otwórz przeglądarkę internetową i przejdź do adresu URL. Na stronie zostanie wyświetlona aplikacja internetowa platformy ASP.NET Core 8.0.
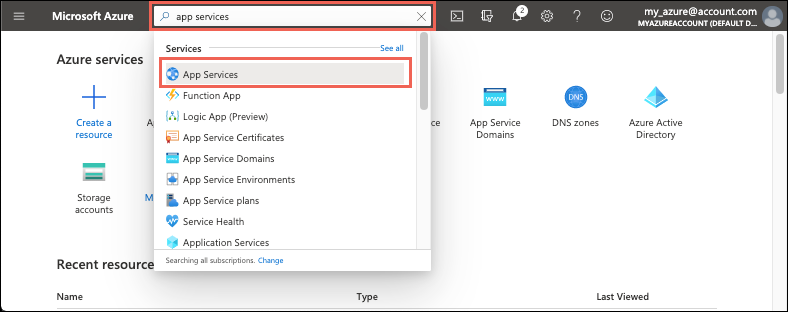
Wpisz usługi app services w wyszukiwaniu. W obszarze Usługi wybierz pozycję App Services.
Na stronie App Services wybierz pozycję Utwórz>aplikację internetową.
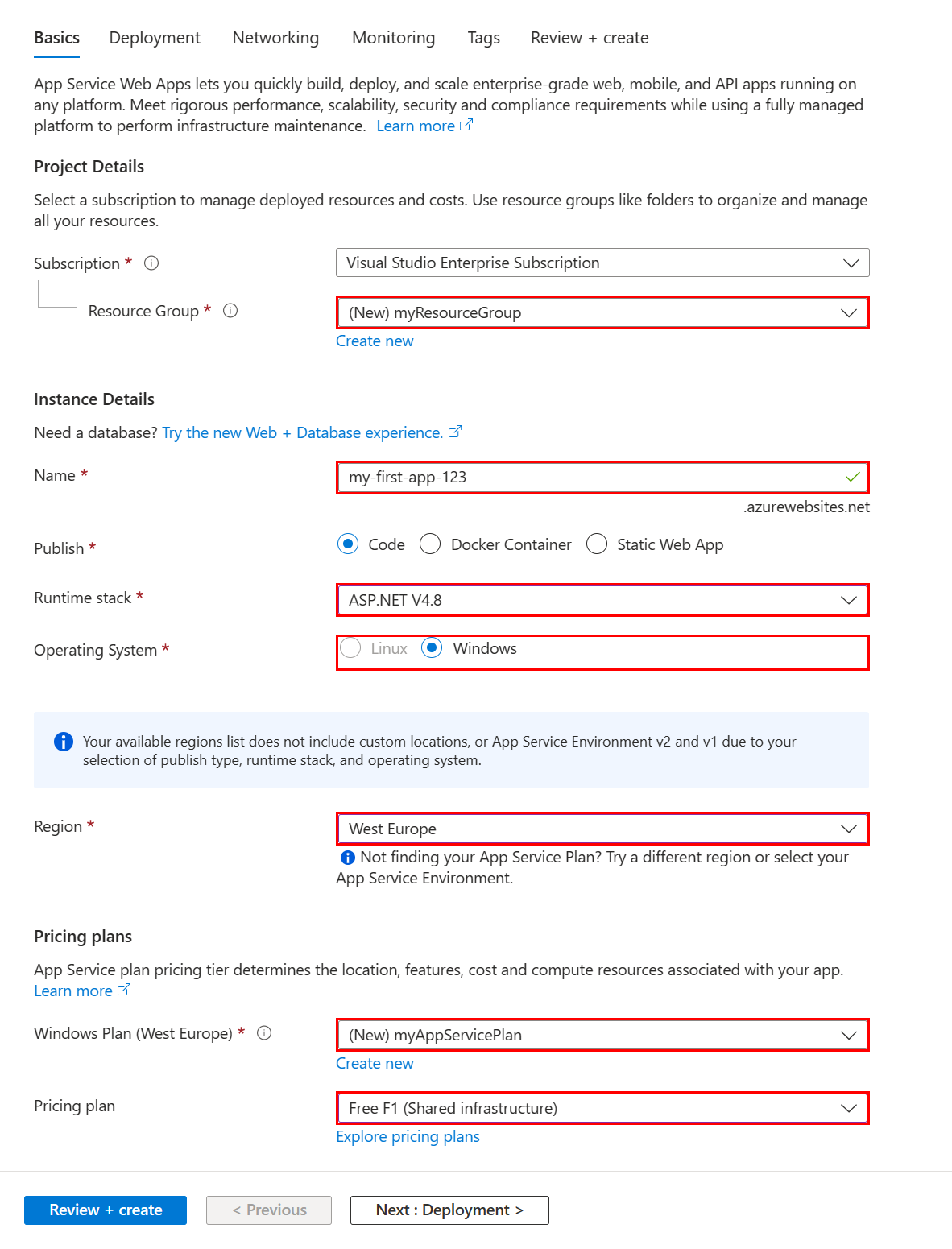
Na karcie Podstawy :
- W obszarze Grupa zasobów wybierz pozycję Utwórz nową. Wprowadź nazwę myResourceGroup .
- W obszarze Nazwa wprowadź globalnie unikatową nazwę aplikacji internetowej.
- W obszarze Publikowanie wybierz pozycję Kod.
- W obszarze Stos środowiska uruchomieniowego wybierz pozycję .NET 8 (LTS).
- W obszarze System operacyjny wybierz pozycję Windows. Jeśli wybierzesz system Linux, nie możesz skonfigurować wdrożenia usługi GitHub w następnym kroku, ale nadal możesz to zrobić po utworzeniu aplikacji na stronie Centrum wdrażania.
- Wybierz region, z którego chcesz obsługiwać aplikację.
- W obszarze Plan usługi App Service wybierz pozycję Utwórz nową i wpisz myAppServicePlan jako nazwę.
- W obszarze Plan cenowy wybierz pozycję Bezpłatna F1.
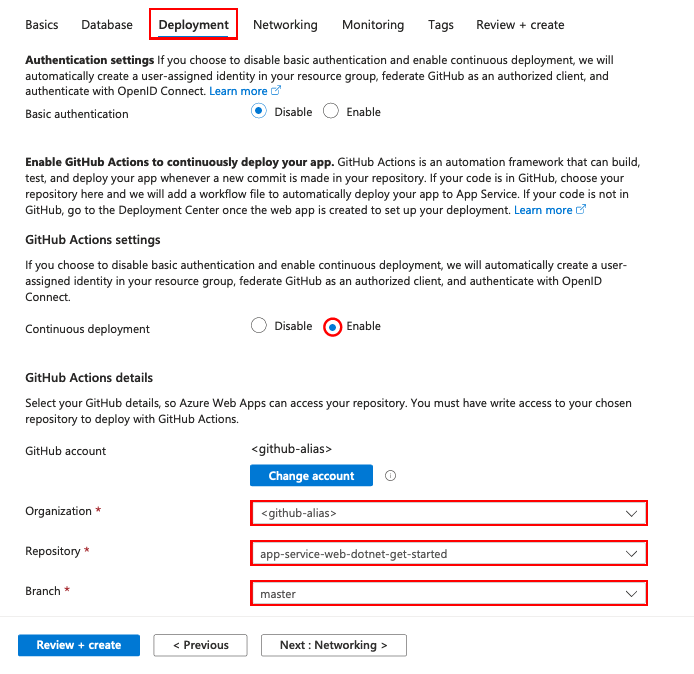
Wybierz kartę Wdrożenie w górnej części strony
W obszarze Ustawienia funkcji GitHub Actions ustaw pozycję Ciągłe wdrażanie na Wartość Włącz.
W obszarze Szczegóły funkcji GitHub Actions uwierzytelnij się przy użyciu konta usługi GitHub i wybierz następujące opcje:
- W polu Organizacja wybierz organizację, w której rozwidlisz projekt demonstracyjny.
- W polu Repozytorium wybierz projekt dotnetcore-docs-hello-world .
- W polu Gałąź wybierz pozycję main.
Wybierz pozycję Przejrzyj i utwórz w dolnej części strony.
Po uruchomieniu walidacji wybierz pozycję Utwórz w dolnej części strony.
Po zakończeniu wdrażania wybierz pozycję Przejdź do zasobu.

Przejdź do wdrożonej aplikacji w przeglądarce internetowej pod adresem URL
http://<app-name>.azurewebsites.net. Jeśli zostanie wyświetlony komunikat Twoja aplikacja internetowa jest uruchomiona i czeka na zawartość, wdrożenie usługi GitHub jest nadal uruchomione. Poczekaj kilka minut i odśwież stronę.
Szablon AZD zawiera pliki, które generują następujące wymagane zasoby dla aplikacji do uruchomienia w usłudze App Service:
- Nowa grupa zasobów zawierająca wszystkie zasoby platformy Azure dla usługi.
- Nowy plan usługi App Service określający lokalizację, rozmiar i funkcje farmy serwerów internetowych hostujących aplikację.
- Nowe wystąpienie aplikacji usługi App Service do uruchamiania wdrożonej aplikacji.
Zaloguj się do konta platformy Azure przy użyciu
azd auth loginpolecenia i wykonaj następujące polecenie:azd auth loginUtwórz zasoby platformy Azure i wdróż aplikację przy
azd upużyciu polecenia :azd upWykonanie
azd uppolecenia może potrwać kilka minut.azd upUżywa plików Bicep w projektach do utworzenia grupy zasobów, planu usługi App Service i aplikacji hostingu. Wykonuje również pewne konfiguracje, takie jak włączanie rejestrowania i wdrażanie skompilowanego kodu aplikacji. Podczas jego uruchamiania polecenie udostępnia komunikaty dotyczące procesu aprowizacji i wdrażania, w tym link do wdrożenia na platformie Azure. Po zakończeniu polecenie wyświetli również link do aplikacji wdrażania.Otwórz przeglądarkę internetową i przejdź do adresu URL. Na stronie zostanie wyświetlona aplikacja internetowa platformy ASP.NET Core 8.0.
Aktualizowanie aplikacji i ponowne wdrażanie
Wprowadź zmianę w pliku Index.cshtml i ponownie wdróż, aby zobaczyć zmiany. W szablonie .NET 8.0 znajduje się on w folderze Pages . W szablonie programu .NET Framework 4.8 znajduje się on w folderze Views/Home . Wykonaj następujące kroki, aby zaktualizować i ponownie wdrożyć aplikację internetową:
W Eksplorator rozwiązań w projekcie kliknij dwukrotnie plik Pages>Index.cshtml, aby go otworzyć.
Zastąp pierwszy
<div>element następującym kodem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Napiwek
Po włączeniu narzędzia GitHub Copilot w programie Visual Studio spróbuj wykonać następujące czynności:
-
<div>Wybierz element i wpisz Alt+/. - Zapytaj Copilot: "Zmień na kartę Bootstrap, która mówi .NET 💜 Azure".
Zapisz zmiany.
-
Aby ponownie wdrożyć na platformie Azure, kliknij prawym przyciskiem myszy projekt MyFirstAzureWebApp w Eksplorator rozwiązań i wybierz polecenie Publikuj.
Na stronie Podsumowanie publikowania wybierz pozycję Publikuj.
Po zakończeniu publikowania program Visual Studio otworzy w przeglądarce adres URL aplikacji internetowej.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy ASP.NET Core 8.0.
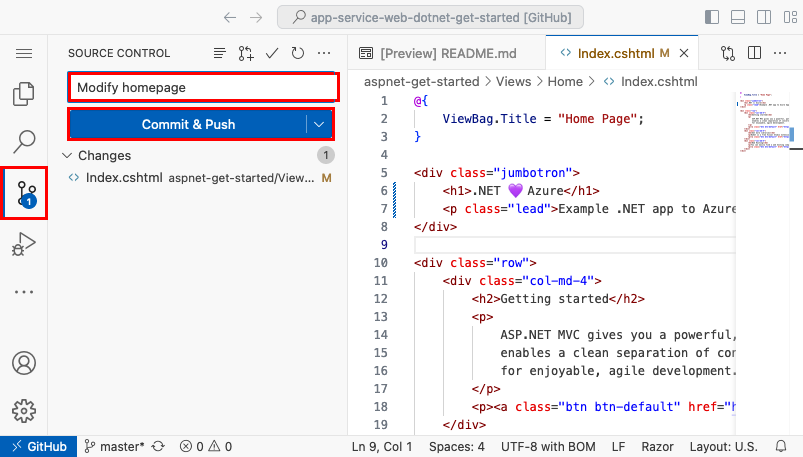
Otwórz plik Pages/Index.cshtml.
Zastąp pierwszy
<div>element następującym kodem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Napiwek
Wypróbuj to podejście za pomocą narzędzia GitHub Copilot:
- Wybierz cały
<div>element i wybierz pozycję .
. - Zapytaj Copilot: "Zmień na kartę Bootstrap, która mówi .NET 💜 Azure".
Zapisz zmiany.
- Wybierz cały
W programie Visual Studio Code otwórz paletę poleceń: Ctrl+Shift+P.
Wyszukaj i wybierz pozycję usługa aplikacja systemu Azure: Wdróż w aplikacji internetowej.
Wybierz subskrypcję i używaną wcześniej aplikację internetową.
Po wyświetleniu monitu wybierz pozycję Wdróż.
Po zakończeniu publikowania wybierz pozycję Przeglądaj witrynę internetową w powiadomieniu.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy ASP.NET Core 8.0.
Napiwek
Aby zobaczyć, jak program Visual Studio Code z rozwiązaniem GitHub Copilot pomaga ulepszyć środowisko tworzenia aplikacji internetowych, zobacz kroki programu Visual Studio Code.
W katalogu lokalnym otwórz plik Pages/Index.cshtml . Zastąp pierwszy <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Zapisz zmiany, a następnie ponownie wdróż aplikację przy użyciu polecenia i zastąp az webapp up ciąg <os> ciągiem linux lub windows.
az webapp up --os-type <os>
To polecenie używa wartości buforowanych lokalnie w pliku .azure/config , w tym nazwy aplikacji, grupy zasobów i planu usługi App Service.
Po zakończeniu wdrażania wróć do okna przeglądarki, które zostało otwarte w kroku Przeglądaj do aplikacji i odśwież.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy ASP.NET Core 8.0.
W katalogu lokalnym otwórz plik Pages/Index.cshtml . Zastąp pierwszy
<div>element:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Z folderu głównego aplikacji przygotuj lokalną aplikację MyFirstAzureWebApp do wdrożenia przy użyciu polecenia dotnet publish :
dotnet publish --configuration ReleasePrzejdź do katalogu wydania i utwórz plik zip z zawartości:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceOpublikuj plik zip w aplikacji platformy Azure przy użyciu polecenia Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceUwaga
-ArchivePathwymaga pełnej ścieżki pliku zip.Po zakończeniu wdrażania wróć do okna przeglądarki, które zostało otwarte w kroku Przeglądaj do aplikacji i odśwież.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy ASP.NET Core 8.0.
Przejdź do rozwidlenia usługi GitHub przykładowego kodu.
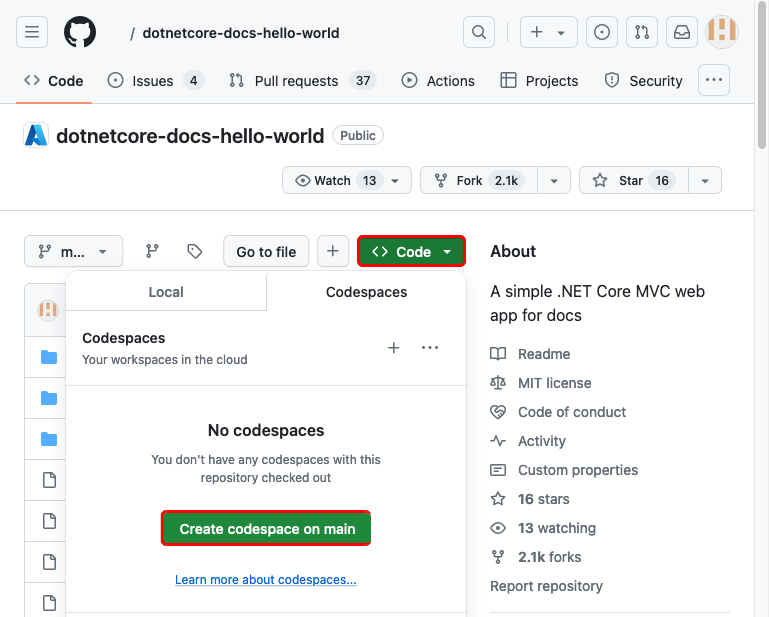
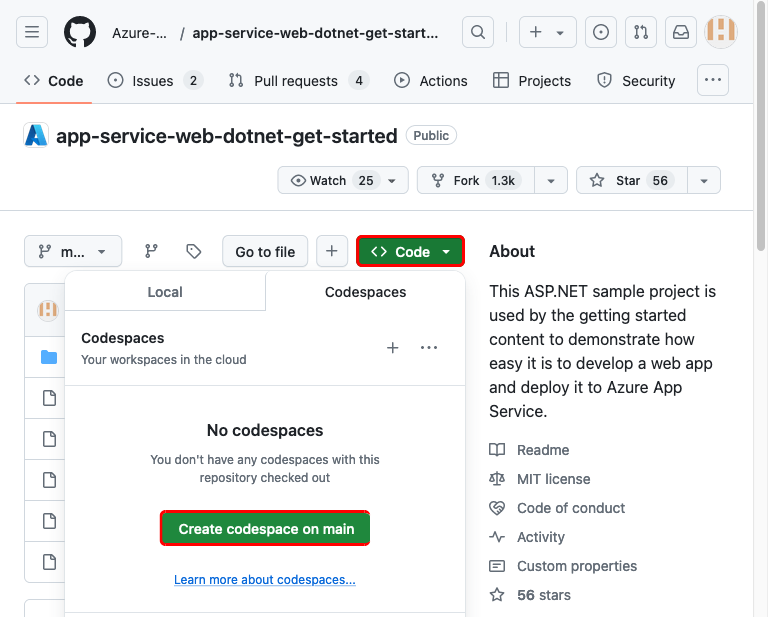
Na stronie repozytorium utwórz przestrzeń kodu, wybierając pozycję Code>Create codespace on main (Utwórz przestrzeń kodu na stronie głównej).
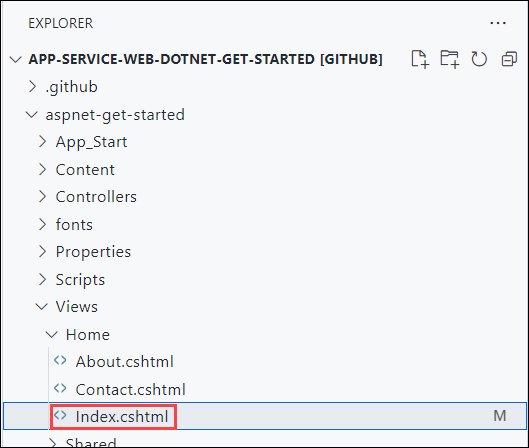
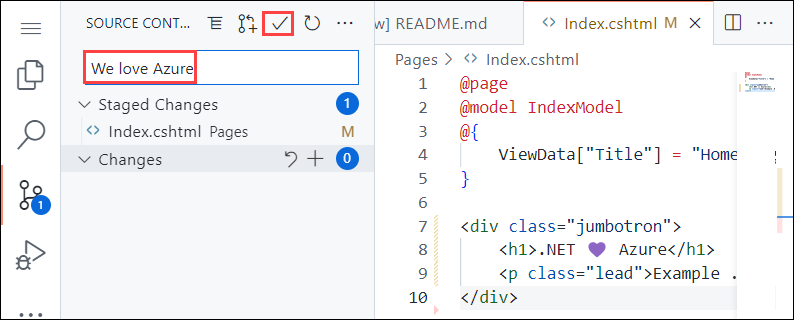
Otwórz plik Index.cshtml.
Plik Index.cshtml znajduje się w folderze Pages .

Zastąp pierwszy
<div>element następującym kodem:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Zmiany są zapisywane automatycznie.
Napiwek
Wypróbuj to podejście za pomocą narzędzia GitHub Copilot:
- Wybierz cały
<div>element i wybierz pozycję .
. - Zapytaj Copilot: "Zmień na kartę Bootstrap, która mówi .NET 💜 Azure".
- Wybierz cały
W menu Kontrola źródła wprowadź komunikat zatwierdzenia, taki jak
Modify homepage. Następnie wybierz pozycję Zatwierdź i potwierdź przejściowe zmiany, wybierając pozycję Tak.Wybierz pozycję Synchronizuj zmiany 1, a następnie potwierdź, wybierając przycisk OK.
Uruchomienie wdrożenia trwa kilka minut. Aby wyświetlić postęp, przejdź do
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actionsadresu .Wróć do okna przeglądarki, które było otwierane podczas przechodzenia do kroku aplikacji i odśwież stronę.
Na stronie zostanie wyświetlona zaktualizowana aplikacja internetowa platformy ASP.NET Core 8.0.
W katalogu lokalnym otwórz plik src/Pages/Index.cshtml . Zastąp pierwszy <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Zapisz zmiany, a następnie ponownie wdróż aplikację przy użyciu azd up polecenia :
azd up
azd up Pomija krok aprowizacji zasobów tym razem i ponownie wdraża kod, ponieważ nie ma żadnych zmian w plikach Bicep.
Po zakończeniu wdrażania przeglądarka zostanie otwarta w zaktualizowanej aplikacji internetowej ASP.NET Core 8.0.
Zarządzanie aplikacją platformy Azure
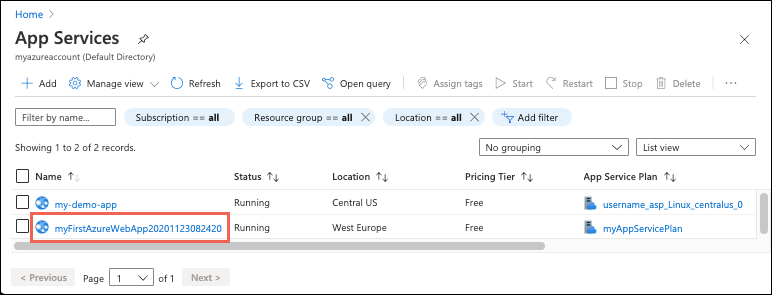
Aby zarządzać aplikacją internetową, przejdź do witryny Azure Portal i wyszukaj i wybierz pozycję App Services.
Na stronie App Services wybierz nazwę aplikacji internetowej.

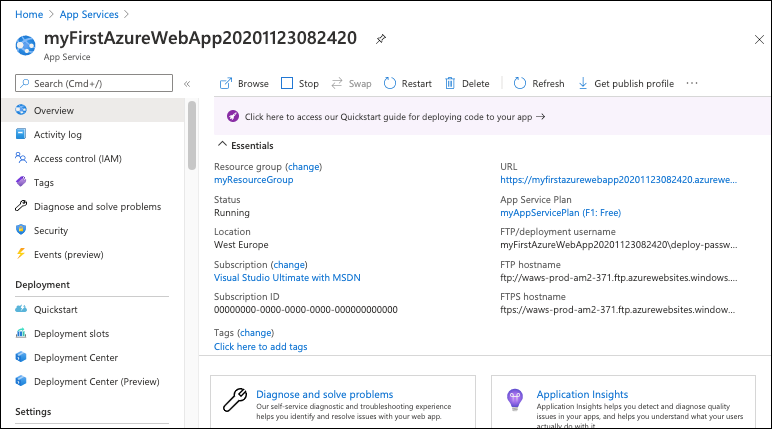
Strona Przegląd aplikacji internetowej zawiera opcje zarządzania podstawowego, takie jak przeglądanie, zatrzymywanie, uruchamianie, ponowne uruchamianie i usuwanie. Menu po lewej stronie zawiera kolejne strony służące do konfigurowania aplikacji.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli te zasoby nie będą raczej potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie w usłudze Cloud Shell:
az group delete
Dla wygody polecenie az webapp up, które uruchomiono wcześniej w tym projekcie, zapisuje nazwę grupy zasobów jako wartość domyślną za każdym razem, gdy uruchamiasz az polecenia z tego projektu.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie oczekujesz, że te zasoby będą potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie programu PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Uruchomienie tego polecenia może potrwać minutę.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli nie będziesz już potrzebować tych zasobów w przyszłości, możesz je usunąć przez usunięcie grupy zasobów.
- W witrynie Azure Portal na stronie Przegląd aplikacji internetowej wybierz link myResourceGroup w obszarze Grupa zasobów.
- Na stronie grupy zasobów upewnij się, że zasoby na liście są tymi, które chcesz usunąć.
- Wybierz pozycję Usuń grupę zasobów, wpisz myResourceGroup w polu tekstowym, a następnie wybierz pozycję Usuń.
- Potwierdź ponownie, wybierając pozycję Usuń.
Czyszczenie zasobów
Użyj polecenia , azd down aby usunąć grupę zasobów i wszystkie skojarzone z nią zasoby:
azd down
Zapoznaj się z dokumentacją interfejsu wiersza polecenia dla deweloperów platformy Azure, aby uzyskać kolejne kroki dotyczące pracy z szablonami azd i innymi funkcjami.
Następne kroki
Przejdź do następnego artykułu, aby dowiedzieć się, jak utworzyć aplikację platformy .NET Core i połączyć ją z usługą SQL Database: