Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym przewodniku Szybki start użyjesz Azure App Configuration do zewnętrznego przechowywania i zarządzania ustawieniami dla aplikacji ASP.NET Core. ASP.NET Core tworzy pojedynczy obiekt konfiguracji oparty na wartości klucza przy użyciu ustawień od co najmniej jednego dostawcy konfiguracji. Usługa App Configuration oferuje bibliotekę dostawcy konfiguracji platformy .NET. W związku z tym możesz użyć usługi App Configuration jako dodatkowego źródła konfiguracji dla aplikacji. Jeśli masz istniejącą aplikację, aby rozpocząć korzystanie z usługi App Configuration, będziesz potrzebować tylko kilku niewielkich zmian w kodzie uruchamiania aplikacji.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- Magazyn usługi App Configuration, jak pokazano w samouczku dotyczącym tworzenia magazynu konfiguracji aplikacji.
- Zestaw SDK .NET 6.0 lub nowszy
Napiwek
Usługa Azure Cloud Shell to bezpłatna, interaktywna powłoka, której można użyć do uruchamiania instrukcji wiersza polecenia w tym artykule. Ma wstępnie zainstalowane powszechnie używane narzędzia platformy Azure, w tym zestaw SDK platformy .NET. Jeśli zalogowano się do subskrypcji platformy Azure, uruchom usługę Azure Cloud Shell z shell.azure.com. Aby dowiedzieć się więcej na temat usługi Azure Cloud Shell, przeczytaj naszą dokumentację
Dodawanie kluczy i wartości
Dodaj następujące wartości klucza do magazynu App Configuration i pozostaw wartości Etykieta i Typ zawartości z ich wartościami domyślnymi. Aby uzyskać więcej informacji na temat dodawania parametrów klucz-wartość do magazynu przy użyciu portalu Azure lub interfejsu wiersza polecenia, przejdź do Create a key-value.
| Klucz | Wartość |
|---|---|
| TestApp:Settings:BackgroundColor | biały |
| TestApp:Settings:FontColor | czarny |
| TestApp:Settings:FontSize | 24 |
| TestApp:Settings:Message | Dane z konfiguracji aplikacji Azure |
Tworzenie aplikacji internetowej ASP.NET Core
Użyj interfejsu wiersza polecenia platformy .NET, aby utworzyć nowy projekt aplikacji internetowej platformy ASP.NET Core. Usługa Azure Cloud Shell udostępnia te narzędzia. Są one również dostępne na platformach Windows, macOS i Linux.
Uruchom następujące polecenie, aby utworzyć aplikację internetową platformy ASP.NET Core w nowym folderze TestAppConfig :
dotnet new webapp --output TestAppConfig
Nawiązywanie połączenia ze sklepem App Configuration
Nawiąż połączenie ze sklepem App Configuration przy użyciu Microsoft Entra ID (zalecane) lub ciągu połączenia.
Przejdź do katalogu projektu TestAppConfig i uruchom następujące polecenie, aby dodać odwołania do pakietu NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityUtwórz sekret użytkownika dla aplikacji, nawigując do folderu TestAppConfig i uruchamiając następujące polecenie.
Polecenie używa programu Secret Manager do przechowywania tajnego elementu o nazwie
Endpoints:AppConfiguration, zawierającego punkt końcowy dla sklepu Konfiguracji Aplikacji. Zastąp<your-App-Configuration-endpoint>symbol zastępczy punktem końcowym sklepu App Configuration. Punkt końcowy można znaleźć w sekcji Przegląd App Configuration store w portalu Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Otwórz Program.cs i dodaj następujące przestrzenie nazw:
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Połącz się z magazynem App Configuration, wywołując metodę
AddAzureAppConfigurationw plikuProgram.cs.Używasz
DefaultAzureCredential, aby uwierzytelnić się w swoim magazynie App Configuration. Postępuj zgodnie z instrukcjami, aby przypisać swoje poświadczenie do roli Czytelnika danych konfiguracji aplikacji. Przed uruchomieniem aplikacji należy zezwolić na wystarczający czas na propagację uprawnień.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...Ten kod ładuje wszystkie wartości kluczy, które nie mają etykiety ze sklepu App Configuration. Aby uzyskać więcej informacji na temat ładowania danych z usługi App Configuration, zobacz dokumentację interfejsu API dostawcy usługi App Configuration.
Odczyt ze sklepu App Configuration
W tym przykładzie zaktualizujesz stronę internetową, aby wyświetlić jej zawartość przy użyciu ustawień skonfigurowanych w konfiguracji aplikacji.
Dodaj plik Settings.cs w głównym katalogu projektu. Definiuje silnie typizowaną klasę
Settingsdla konfiguracji, której chcesz użyć. Zastąp nazwę przestrzeni nazw nazwą swojego projektu.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Powiąż sekcję
TestApp:Settingsw konfiguracji z obiektemSettings.Zaktualizuj Program.cs przy użyciu następującego kodu i dodaj
TestAppConfigprzestrzeń nazw na początku pliku.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Otwórz Index.cshtml.cs w katalogu Pages i zaktualizuj klasę
IndexModelprzy użyciu następującego kodu.using Microsoft.Extensions.OptionsDodaj przestrzeń nazw na początku pliku, jeśli jeszcze nie istnieje.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Otwórz plik Index.cshtml w katalogu Pages i zaktualizuj zawartość przy użyciu następującego kodu.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
Lokalne kompilowanie i uruchamianie aplikacji
Aby skompilować aplikację przy użyciu interfejsu wiersza polecenia platformy .NET, przejdź do katalogu głównego projektu. Uruchom następujące polecenie w terminalu:
dotnet buildPo pomyślnym zakończeniu kompilacji uruchom następujące polecenie, aby uruchomić aplikację internetową lokalnie:
dotnet runDane wyjściowe
dotnet runpolecenia zawierają dwa adresy URL. Otwórz przeglądarkę i przejdź do jednego z tych adresów URL, aby uzyskać dostęp do aplikacji. Na przykład:https://localhost:5001.Jeśli pracujesz w usłudze Azure Cloud Shell, wybierz przycisk Podgląd sieci Web, a następnie Konfiguruj. Po wyświetleniu monitu o skonfigurowanie portu dla wersji zapoznawczej wprowadź wartość 5000 i wybierz pozycję Otwórz i przeglądaj.

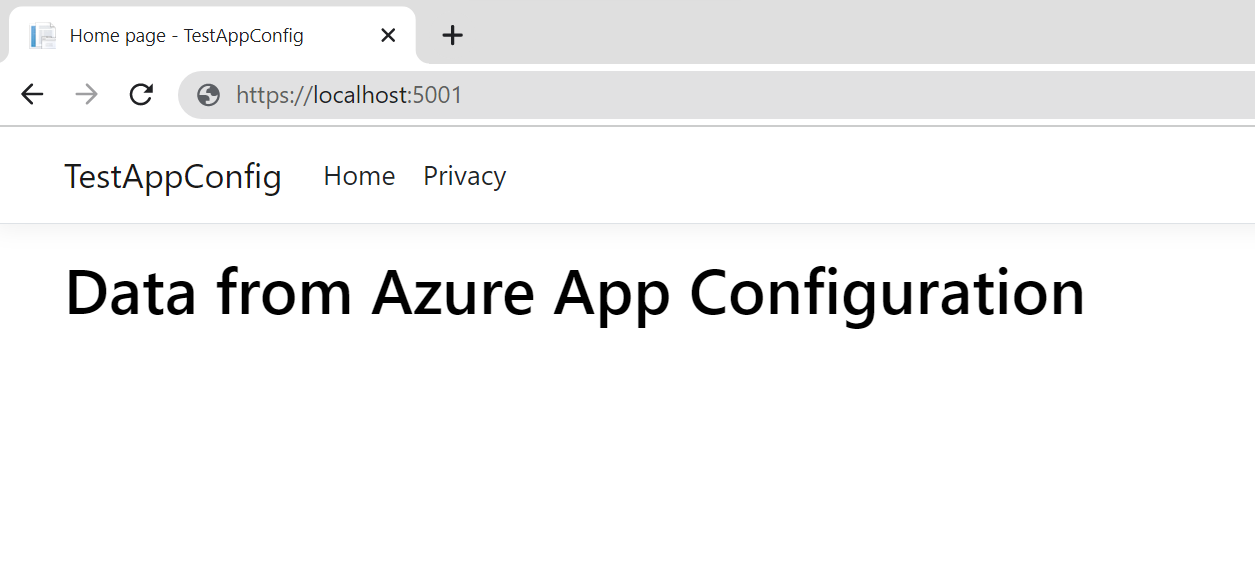
Strona internetowa wygląda następująco:

Czyszczenie zasobów
Jeśli nie chcesz nadal korzystać z zasobów utworzonych w tym artykule, usuń utworzoną tutaj grupę zasobów, aby uniknąć naliczania opłat.
Ważne
Usunięcie grupy zasobów jest nieodwracalne. Grupa zasobów i wszystkie zasoby w niej są trwale usuwane. Upewnij się, że nie usuniesz przez pomyłkę niewłaściwej grupy zasobów lub zasobów. Jeśli zasoby dla tego artykułu zostały utworzone w grupie zasobów zawierającej inne zasoby, które chcesz zachować, usuń każdy zasób oddzielnie z odpowiedniego okienka zamiast usuwać grupę zasobów.
- Zaloguj się do witryny Azure Portal i wybierz pozycję Grupy zasobów.
- W polu Filtruj według nazwy wprowadź nazwę grupy zasobów.
- Na liście wyników wybierz nazwę grupy zasobów, aby wyświetlić przegląd.
- Wybierz pozycję Usuń grupę zasobów.
- Zostaniesz poproszony o potwierdzenie usunięcia grupy zasobów. Wprowadź nazwę grupy zasobów, aby potwierdzić, a następnie wybierz pozycję Usuń.
Po kilku chwilach grupa zasobów i wszystkie jej zasoby zostaną usunięte.
Następne kroki
W ramach tego przewodnika Szybki start wykonasz następujące czynności:
- Zainicjowano obsługę administracyjną nowego magazynu usługi App Configuration.
- Połączono ze sklepem App Configuration za pomocą biblioteki dostawcy App Configuration.
- Odczytaj wartości kluczy w magazynie App Configuration za pomocą biblioteki dostawcy konfiguracji.
- Wyświetlono stronę internetową przy użyciu ustawień, które skonfigurowałeś w magazynie konfiguracji aplikacji.
Aby dowiedzieć się, jak skonfigurować aplikację internetową ASP.NET Core w celu dynamicznego odświeżania ustawień konfiguracji, przejdź do następnego samouczka.