Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym przewodniku Szybki start uwzględnisz konfigurację aplikacja systemu Azure w aplikacji internetowej Spring Boot, aby utworzyć kompleksową implementację zarządzania funkcjami. Za pomocą usługi App Configuration można centralnie przechowywać wszystkie flagi funkcji i kontrolować ich stany.
Biblioteki zarządzania funkcjami spring boot rozszerzają strukturę z kompleksową obsługą flag funkcji. Te biblioteki nie mają zależności od żadnych bibliotek platformy Azure. Bezproblemowo integrują się z usługą App Configuration za pośrednictwem dostawcy konfiguracji spring boot.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz je bezpłatnie.
- Magazyn usługi App Configuration, jak pokazano w samouczku dotyczącym tworzenia magazynu konfiguracji aplikacji.
- Obsługiwany zestaw Java Development Kit SDK w wersji 11.
- Apache Maven w wersji 3.0 lub nowszej.
Dodawanie flagi funkcji
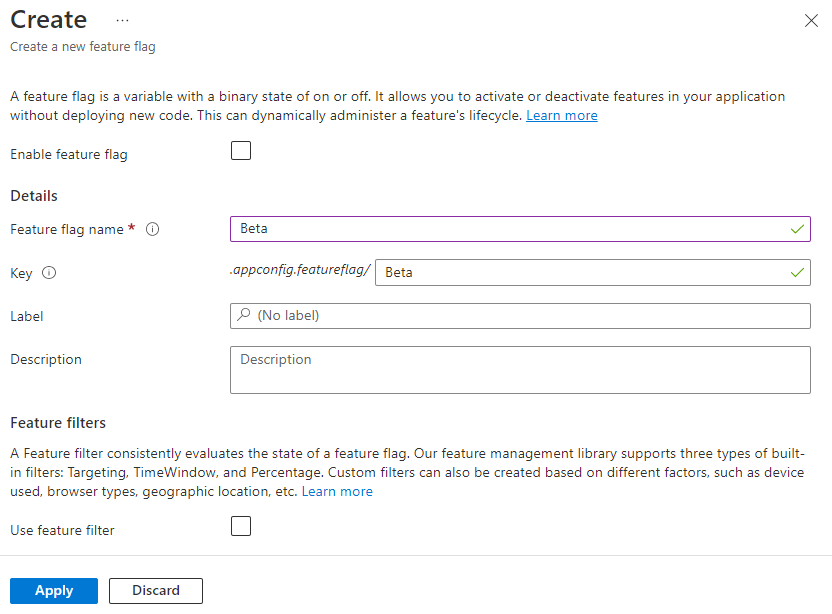
Dodaj flagę funkcji o nazwie Beta do sklepu App Configuration i pozostaw pole Etykieta i Opis z ich wartościami domyślnymi. Aby uzyskać więcej informacji na temat dodawania flag funkcji do magazynu przy użyciu witryny Azure Portal lub interfejsu wiersza polecenia, przejdź do tematu Tworzenie flagi funkcji.

Tworzenie aplikacji Spring Boot
Aby utworzyć nowy projekt Spring Boot:
Przejdź do narzędzia Spring Initializr.
Podaj następujące opcje:
- Wygeneruj projekt Maven z użyciem języka Java.
- Określ wersję platformy Spring Boot, która jest równa lub większa niż 2.0.
- Określ nazwy Grupa i Artefakt dla swojej aplikacji. W tym artykule są używane elementy
com.exampleidemo. - Dodaj zależność Spring Web.
Po określeniu poprzednich opcji wybierz pozycję Generuj projekt. Po wyświetleniu monitu pobierz projekt na komputer lokalny.
Dodawanie zarządzania funkcjami
Po wyodrębnieniu plików w systemie lokalnym aplikacja Spring Boot jest gotowa do edycji. Znajdź pom.xml w katalogu głównym aplikacji.
Otwórz plik pom.xml w edytorze tekstów i dodaj następujący kod do listy :
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>6.0.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Uwaga
Nawiązywanie połączenia z magazynem usługi App Configuration
Przejdź do
resourceskatalogu aplikacji i otwórzbootstrap.propertiesplik orbootstrap.yaml. Jeśli plik nie istnieje, utwórz go.Możesz nawiązać połączenie ze sklepem App Configuration przy użyciu Microsoft Entra ID (zalecane) lub ciągu połączenia.
Zaktualizuj pliki konfiguracji.
Jeśli używasz pliku właściwości, użyj następującego kodu:
spring.config.import=azureAppConfiguration spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueJeśli używasz pliku yaml, użyj następującego kodu:
spring: config: import: azureAppConfiguration cloud: azure: appconfiguration: stores: - feature-flags: enabled: true endpoint: ${APP_CONFIGURATION_ENDPOINT}Użyj polecenia
DefaultAzureCredential, aby uwierzytelnić się w magazynie usługi App Configuration. Postępuj zgodnie z instrukcjami, aby przypisać poświadczenia roli Czytelnik danych konfiguracji aplikacji. Przed uruchomieniem aplikacji należy zezwolić na wystarczający czas na propagację uprawnień.Dodaj następujący kod do projektu, chyba że chcesz użyć tożsamości zarządzanej. Utwórz nowy plik o nazwie
AppConfigCredential.java:import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Utwórz nowy plik o nazwie
MyConfiguration.javai dodaj następujące wiersze:import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration public class MyConfiguration { @Bean public AppConfigCredential clientSetup() { return new AppConfigCredential(); } }Dodaj konfigurację Bootstrap Configuration, tworząc plik
spring.factoriesw kataloguresources/META-INFi dodając następujące wiersze, a następnie aktualizująccom.example.MyConfigurationTwojego pakietu aplikacji.org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyConfiguration
Utwórz nowy plik Java o nazwie HelloController.java w katalogu pakietów swojej aplikacji.
package com.example.demo; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import com.azure.spring.cloud.feature.management.FeatureManager; @Controller public class HelloController { @Autowired private FeatureManager featureManager; @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabled("Beta")); return "welcome"; } }Utwórz nowy plik HTML o nazwie welcome.html w katalogu templates aplikacji.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Utwórz nowy folder o nazwie CSS i
staticwewnątrz niego nowy plik CSS o nazwie main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Lokalne kompilowanie i uruchamianie aplikacji
Ustaw zmienną środowiskową.
Ustaw zmienną środowiskową o nazwie APP_CONFIGURATION_ENDPOINT na punkt końcowy sklepu App Configuration znajdującego się w obszarze Przegląd sklepu w witrynie Azure Portal.
Jeśli używasz wiersza polecenia systemu Windows, uruchom następujące polecenie i uruchom ponownie wiersz polecenia, aby zezwolić na wprowadzenie zmian:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Jeśli używasz programu PowerShell, uruchom następujące polecenie:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Jeśli używasz systemu macOS lub Linux, uruchom następujące polecenie:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Uruchom ponownie wiersz polecenia, aby zezwolić na wprowadzenie zmiany. Wydrukuj wartość zmiennej środowiskowej, aby sprawdzić, czy jest ona ustawiona prawidłowo.
Skompiluj aplikację Spring Boot przy użyciu narzędzia Maven i uruchom ją.
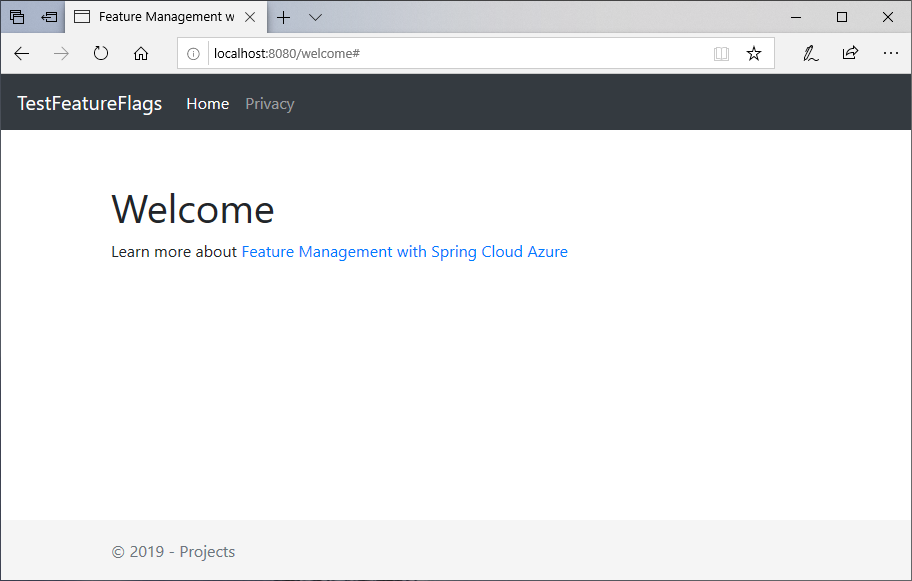
mvn clean package mvn spring-boot:runOtwórz okno przeglądarki i przejdź do adresu URL:
http://localhost:8080/welcome.
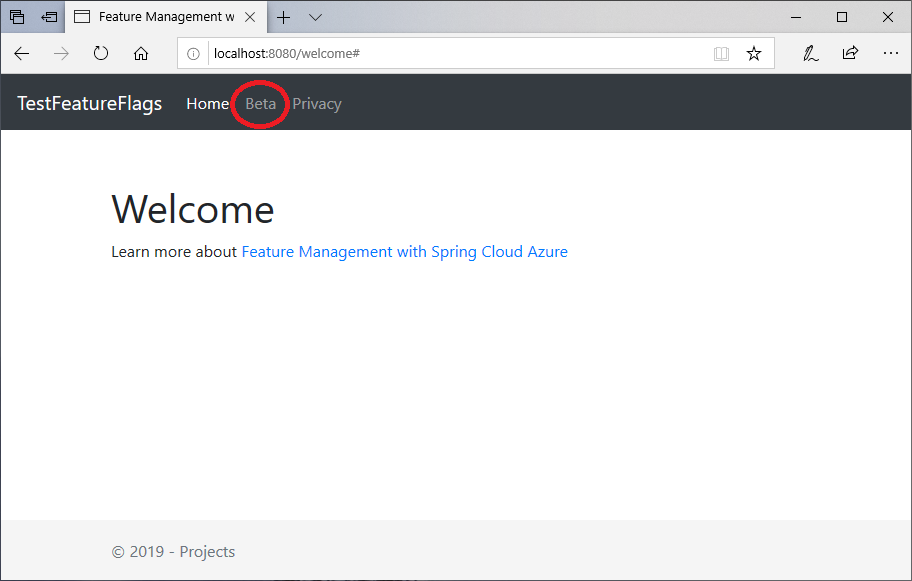
W portalu konfiguracji aplikacji wybierz pozycję Menedżer funkcji i zmień stan klucza beta na Wł.:
Klucz Stan Beta Włączone Odśwież stronę przeglądarki, aby zobaczyć nowe ustawienia konfiguracji.

Czyszczenie zasobów
Jeśli nie chcesz nadal korzystać z zasobów utworzonych w tym artykule, usuń utworzoną tutaj grupę zasobów, aby uniknąć naliczania opłat.
Ważne
Usunięcie grupy zasobów jest nieodwracalne. Grupa zasobów i wszystkie zasoby w niej są trwale usuwane. Upewnij się, że nie usuniesz przypadkowo nieprawidłowej grupy zasobów ani zasobów. Jeśli zasoby dla tego artykułu zostały utworzone w grupie zasobów zawierającej inne zasoby, które chcesz zachować, usuń każdy zasób oddzielnie z odpowiedniego okienka zamiast usuwać grupę zasobów.
- Zaloguj się do witryny Azure Portal i wybierz pozycję Grupy zasobów.
- W polu Filtruj według nazwy wprowadź nazwę grupy zasobów.
- Na liście wyników wybierz nazwę grupy zasobów, aby wyświetlić przegląd.
- Wybierz pozycję Usuń grupę zasobów.
- Zobaczysz prośbę o potwierdzenie usunięcia grupy zasobów. Wprowadź nazwę grupy zasobów, aby potwierdzić, a następnie wybierz pozycję Usuń.
Po kilku chwilach grupa zasobów i wszystkie jej zasoby zostaną usunięte.
Następne kroki
W tym przewodniku Szybki start utworzono nowy magazyn usługi App Configuration i użyto go do zarządzania funkcjami w aplikacji internetowej Spring Boot za pośrednictwem bibliotek zarządzania funkcjami.
- Dokumentacja referencyjna biblioteki
- Dowiedz się więcej o zarządzaniu funkcjami.
- Zarządzanie flagami funkcji.
- Użyj flag funkcji w aplikacji Spring Boot Core.