Używanie modułu Usługi Azure Maps Indoor Maps z niestandardowymi stylami (wersja zapoznawcza)
Uwaga
Wycofanie usługi Azure Maps Creator
Usługa mapy wewnętrznej usługi Azure Maps Creator jest teraz przestarzała i zostanie wycofana w dniu 30.09.25. Aby uzyskać więcej informacji, zobacz Ogłoszenie o zakończeniu życia twórcy usługi Azure Maps.
Zestaw SDK sieci Web usługi Azure Maps zawiera moduł Mapy wewnętrzne, który umożliwia renderowanie map wewnętrznych utworzonych w usługach Twórca usługi Azure Maps.
Podczas tworzenia mapy wewnętrznej przy użyciu twórcy usługi Azure Maps są stosowane style domyślne. Twórca usługi Azure Maps obsługuje teraz również dostosowywanie stylów różnych elementów map wnętrz przy użyciu interfejsu API REST stylu lub edytora stylów wizualizacji.
Wymagania wstępne
- Konto usługi Azure Maps
- Zasób twórcy usługi Azure Maps
- Klucz subskrypcji
- Alias konfiguracji mapy lub identyfikator. Aby uzyskać więcej informacji, zobacz interfejs API konfiguracji mapy.
Konfiguracja alias mapy (lub mapConfigurationId) jest wymagana do renderowania map wewnętrznych z niestandardowymi stylami za pośrednictwem modułu Usługi Azure Maps Indoor Maps.
Osadzanie modułu Mapy wnętrz
Moduł Azure Maps Indoor można zainstalować i osadzić na jeden z dwóch sposobów.
Aby użyć globalnie hostowanej wersji usługi Azure Content Delivery Network modułu Indoor usługi Azure Maps, zapoznaj się z następującymi script informacjami i stylesheet odwołaniami w <head> elemencie pliku HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Możesz też pobrać moduł Kryty usługi Azure Maps. Moduł Kryty usługi Azure Maps zawiera bibliotekę klienta na potrzeby uzyskiwania dostępu do usług Azure Maps. W poniższych krokach pokazano, jak zainstalować i załadować moduł Indoor do aplikacji internetowej.
Zainstaluj najnowszy pakiet azure-maps-indoor.
>npm install azure-maps-indoorZaimportuj moduł Azure Maps Indoor JavaScript w pliku źródłowym:
import * as indoor from "azure-maps-indoor";Należy również osadzić arkusz stylów CSS dla różnych kontrolek, aby wyświetlić je poprawnie. Jeśli używasz pakietu JavaScript do tworzenia pakietów zależności i tworzenia pakietu kodu, zapoznaj się z dokumentacją pakietu pakietów, aby dowiedzieć się, jak to zrobić. W przypadku pakietu Webpack często odbywa się to za pomocą kombinacji
style-loaderelementów icss-loaderz dokumentacją dostępną w module ładujący style.Aby rozpocząć, zainstaluj moduł ładujący style i css-loader:
npm install --save-dev style-loader css-loaderW pliku źródłowym zaimportuj atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Następnie dodaj moduły ładujących do części reguł modułu konfiguracji pakietu WebPack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Aby dowiedzieć się więcej, zobacz How to use the Azure Maps map control npm package (Jak używać pakietu npm kontrolki mapy usługi Azure Maps).
Ustawianie domeny i tworzenie wystąpienia obiektu Map
Ustaw domenę mapy z prefiksem pasującym do lokalizacji zasobu US Twórca lub EU, na przykład:
atlas.setDomain('us.atlas.microsoft.com');
Aby uzyskać więcej informacji, zobacz Zakres geograficzny usługi Azure Maps.
Następnie utwórz wystąpienie obiektu Map z obiektem konfiguracji mapy ustawionym na alias właściwość lub mapConfigurationId konfiguracji mapy, a następnie ustaw wartość styleAPIVersion 2023-03-01-preview.
Obiekt Map zostanie użyty w następnym kroku, aby utworzyć wystąpienie obiektu Menedżer wnętrz. Poniższy kod pokazuje, jak utworzyć wystąpienie obiektu Map z zestawem mapConfigurationstyleAPIVersion domen i mapować:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Tworzenie wystąpienia menedżera wnętrz
Aby załadować styl mapy wewnętrznej kafelków, należy utworzyć wystąpienie Menedżera wnętrz. Utwórz wystąpienie menedżera wnętrz, podając obiekt Map. Kod powinien wyglądać podobnie do następującego fragmentu kodu JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Kontrolka selektora poziomu wewnętrznego
Kontrolka Selektor poziomów wnętrz umożliwia zmianę poziomu renderowanej mapy. Opcjonalnie można zainicjować kontrolkę Selektor poziomu wnętrz za pośrednictwem Menedżera wnętrz. Oto kod inicjowania selektora kontrolek poziomu:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Imprezy halowe
Moduł Kryty usługi Azure Maps obsługuje zdarzenia obiektów mapowania. Odbiorniki zdarzeń obiektu mapy są wywoływane po zmianie poziomu lub obiektu. Jeśli chcesz uruchomić kod po zmianie poziomu lub obiektu, umieść kod wewnątrz odbiornika zdarzeń. Poniższy kod pokazuje, jak można dodać odbiorniki zdarzeń do obiektu Map.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
Zmienna eventData zawiera informacje o poziomie lub obiekcie, które wywołały levelchanged odpowiednio zdarzenie lub facilitychanged . Gdy poziom zmieni się, eventData obiekt zawiera facilityId, nowy levelNumberi inne metadane. Gdy obiekt ulegnie zmianie, eventData obiekt zawiera nowe facilityId, nowe levelNumberi inne metadane.
Przykład: niestandardowe style: korzystanie z konfiguracji mapy w zestawie WebSDK (wersja zapoznawcza)
Podczas tworzenia mapy wewnętrznej przy użyciu twórcy usługi Azure Maps są stosowane style domyślne. Kreator usługi Azure Maps obsługuje teraz również dostosowywanie stylów wnętrz. Aby uzyskać więcej informacji, zobacz Tworzenie niestandardowych stylów dla map wnętrz. Twórca oferuje również edytor stylów wizualnych.
Postępuj zgodnie z artykułem Tworzenie stylów niestandardowych dla map wewnętrznych, aby utworzyć niestandardowe style. Zanotuj alias konfiguracji mapy po zapisaniu zmian.
Użyj opcji Azure Content Delivery Network, aby zainstalować moduł Azure Maps Indoor.
Tworzenie nowego pliku HTML
W nagłówku HTML odwołaj się do modułu Azure Maps Indoor JavaScript i arkusza stylów.
Ustaw domenę mapy z prefiksem pasującym do lokalizacji zasobu Twórca:
atlas.setDomain('us.atlas.microsoft.com');jeśli zasób twórcy został utworzony w regionie USA lubatlas.setDomain('eu.atlas.microsoft.com');jeśli zasób twórcy został utworzony w regionie UE.Zainicjuj obiekt Map. Obiekt Map obsługuje następujące opcje:
Subscription keyto klucz subskrypcji usługi Azure Maps.centerdefiniuje szerokość geograficzną i długość geograficzną dla lokalizacji centrum mapy wewnętrznej. Podaj wartość ,centerjeśli nie chcesz podać wartości dlaboundselementu . Format powinien wyglądać następującocenter: [-122.13315, 47.63637].boundsjest najmniejszym prostokątnym kształtem, który otacza dane mapy zestawu kafelków. Ustaw wartość parametru ,boundsjeśli nie chcesz ustawiać wartości dlacenterelementu . Granice mapy można znaleźć, wywołując interfejs API listy zestawów kafelków. Interfejs API listy zestawów kafelków zwracabboxelement , który można przeanalizować i przypisać do elementubounds. Format powinien wyglądać następującobounds: [# west, # south, # east, # north].mapConfigurationidentyfikator lub alias konfiguracji mapy definiujący niestandardowe style, które mają być wyświetlane na mapie, użyj identyfikatora konfiguracji mapy lub aliasu z kroku 1.styleUmożliwia ustawienie stylu początkowego z wyświetlonej konfiguracji mapy. Jeśli nie zostanie ustawiona, zostanie użyta domyślna konfiguracja konfiguracji mapy pasującej do stylu.zoomUmożliwia określenie minimalnych i maksymalnych poziomów powiększenia mapy.styleAPIVersion: pass "2023-03-01-preview" (który jest wymagany, gdy niestandardowe style jest w publicznej wersji zapoznawczej)
Następnie utwórz moduł Indoor Manager z kontrolką selektora na poziomie wewnętrznym utworzonym w ramach opcji Menedżer wnętrz .
Dodaj odbiorniki zdarzeń obiektu mapy.
Napiwek
Konfiguracja mapy jest przywołyowana przy użyciu elementu mapConfigurationId lub alias . Za każdym razem, gdy edytujesz lub zmienisz konfigurację mapy, jego identyfikator zmienia się, ale jego alias pozostaje taki sam. Zaleca się odwołanie do konfiguracji mapy przy użyciu aliasu w aplikacjach. Aby uzyskać więcej informacji, zobacz konfiguracja mapy w artykule dotyczącym pojęć.
Plik powinien teraz wyglądać podobnie do następującego kodu HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
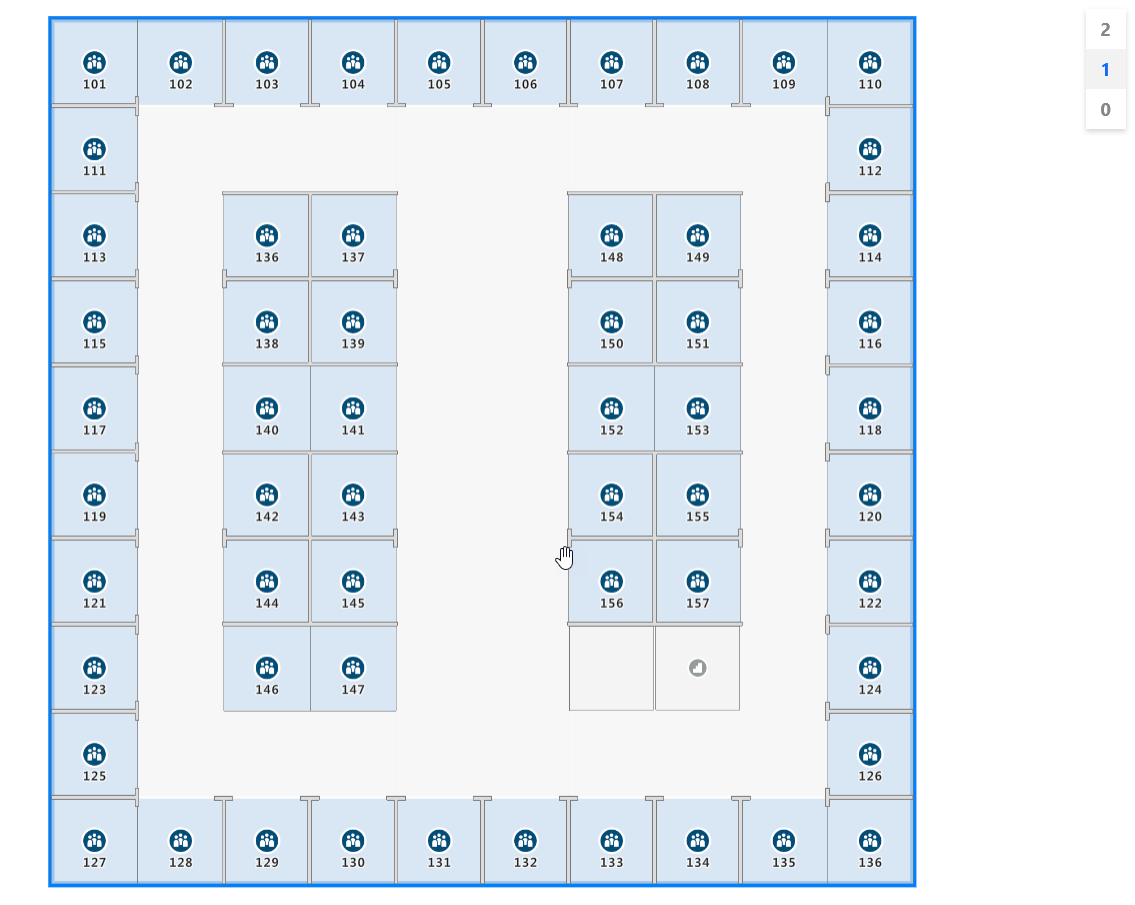
Aby wyświetlić mapę wewnętrzną, załaduj ją do przeglądarki internetowej. Powinien wyglądać jak na poniższej ilustracji. Jeśli wybierzesz funkcję klatki schodowej, selektor poziomów pojawi się w prawym górnym rogu.

Aby zapoznać się z pokazem na żywo mapy wewnętrznej z dostępnym kodem źródłowym, zobacz Creator Indoor Maps (Twórca map krytych) w temacie [Przykłady usługi Azure Maps].
Następne kroki
Przeczytaj o interfejsach API powiązanych z modułem Kryty usługi Azure Maps:
Dowiedz się więcej o dodawaniu kolejnych danych do mapy: