Wprowadzenie do zestawu Azure Mapy iOS SDK (wersja zapoznawcza)
Zestaw AZURE Mapy iOS SDK to biblioteka map wektorów dla systemu iOS. Ten artykuł przeprowadzi Cię przez procesy instalowania zestawu SDK platformy Azure Mapy iOS i ładowania mapy.
Uwaga
Wycofanie zestawu AZURE Mapy iOS SDK
Zestaw Azure Mapy Native SDK dla systemu iOS jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Sdk sieci Web usługi Azure Mapy do 31/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK platformy Azure Mapy iOS.
Wymagania wstępne
Pamiętaj, aby wykonać kroki opisane w artykule Szybki start: tworzenie aplikacji systemu iOS.
Lokalizowanie mapy
Zestaw AZURE Mapy iOS SDK udostępnia trzy sposoby ustawiania języka i widoku regionalnego mapy. Poniższy kod przedstawia różne sposoby ustawiania języka na francuski (fr-FR) i widok regionalny na Auto.
Ustaw domyślny język i właściwości widoku regionalnego w aplikacji, przekazując informacje o języku i widoku regionalnym do
AzureMapsklasy przy użyciu właściwości statycznychlanguageiview.// Alternatively use Azure Active Directory authenticate. AzureMaps.configure(aadClient: "<Your aad clientId>", aadAppId: "<Your aad AppId>", aadTenant: "<Your aad Tenant>") // Set your Azure Maps Key. // AzureMaps.configure(subscriptionKey: "<Your Azure Maps Key>") // Set the language to be used by Azure Maps. AzureMaps.language = "fr-FR" // Set the regional view to be used by Azure Maps. AzureMaps.view = "Auto"Możesz również przekazać informacje o języku i widoku regionalnym do init kontrolki mapy.
MapControl(options: [ StyleOption.language("fr-FR"), StyleOption.view("Auto") ])Ostatni sposób programowego ustawiania języka i właściwości widoku regionalnego używa metody map
setStyle. Użyj metody mapsetStylew dowolnym momencie, aby zmienić język i regionalny widok mapy.mapControl.getMapAsync { map in map.setStyleOptions([ StyleOption.language("fr-FR"), StyleOption.view("Auto") ]) }
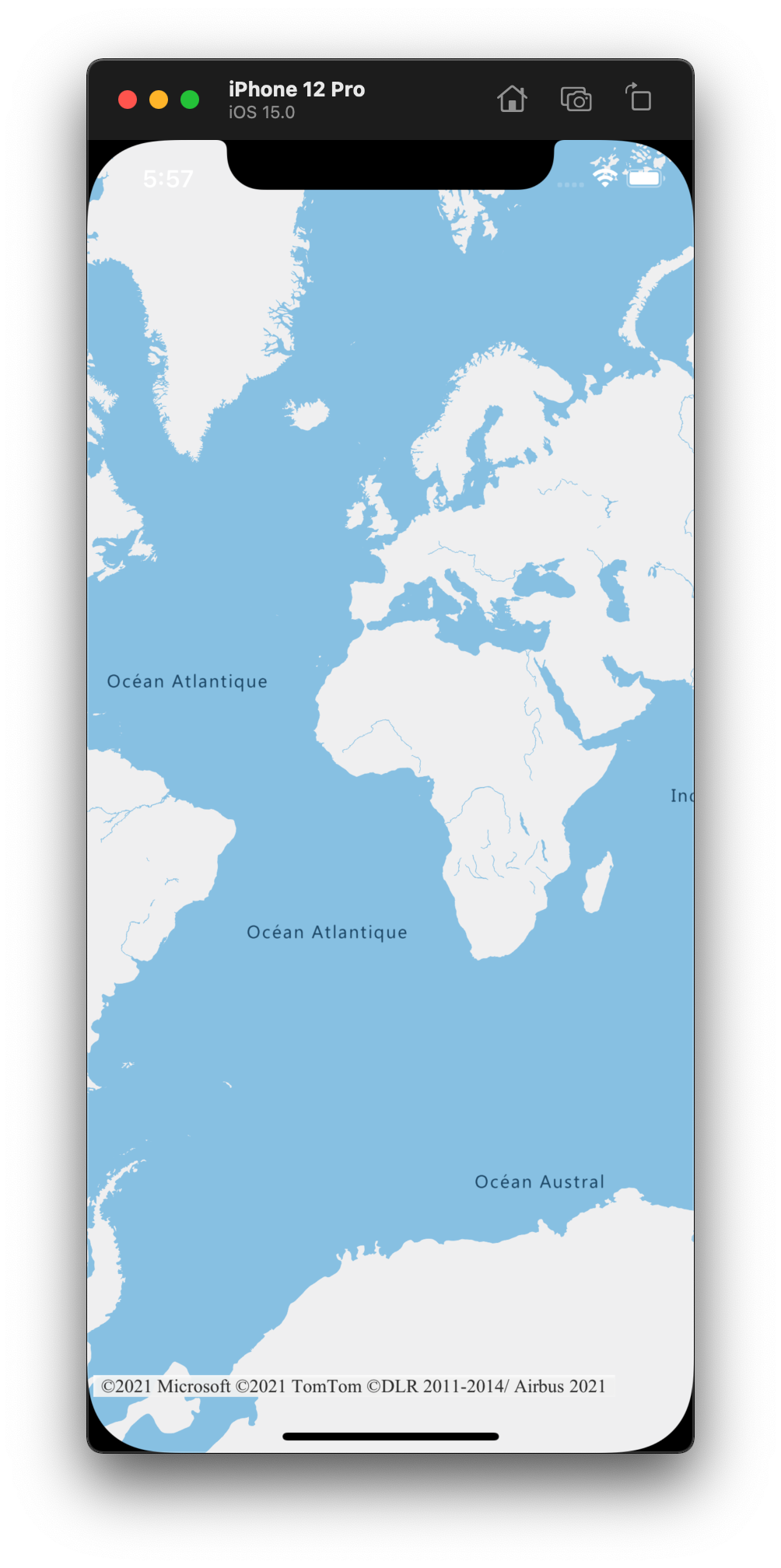
Oto przykład aplikacji usługi Azure Mapy z językiem ustawionym na fr-FR wartość i widokiem regionalnym ustawionym na Autowartość .

Aby uzyskać pełną listę obsługiwanych języków i widoków regionalnych, zobacz Obsługa lokalizacji w usłudze Azure Mapy.
Nawigowanie po mapie
W tej sekcji opisano różne sposoby nawigowania w programie azure Mapy.
Powiększanie mapy
- Dotknij mapy z dwoma palcami i szczypać razem, aby powiększyć lub rozłożyć palce od siebie, aby powiększyć.
- Naciśnij dwukrotnie mapę, aby powiększyć jeden poziom.
- Dwukrotne naciśnięcie dwoma palcami w celu powiększenia mapy o jeden poziom.
- Naciśnij dwa razy; przy drugim naciśnięciu przytrzymaj palec na mapie i przeciągnij w górę, aby powiększyć lub zmniejszyć.
Przesuwanie mapy
- Dotknąć mapy i przeciągnąć w dowolnym kierunku.
Obracanie mapy
- Dotknij mapy dwoma palcami i obróć.
Rozmiesz mapę
- Dotknij mapy dwoma palcami i przeciągnij je razem w górę lub w dół.
Obsługa chmury platformy Azure Government
Zestaw SDK platformy Azure Mapy iOS obsługuje korzystanie z chmury Azure Government. Należy określić przy użyciu domeny chmury azure Mapy government, dodając następujący wiersz kodu, w którym określono szczegóły uwierzytelniania usługi Azure Mapy:
AzureMaps.domain = "atlas.azure.us"
Pamiętaj, aby podczas uwierzytelniania mapy i usług używać szczegółów uwierzytelniania usługi Azure Mapy z platformy w chmurze Azure Government.
Dodatkowe informacje
Aby uzyskać więcej przykładów kodu, zobacz następujące artykuły:
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla